DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
form4 Googlemaps¶
| Created: | 2010-02-18T17:33:18 |
|---|---|
| Changed by: | Stefan Szymanski |
| Changed: | 2014-08-13T09:39:20.736170098 |
| Classification: | form4_googlemaps |
| Keywords: | google maps, form4 |
| Author: | form4 GmbH & Co. KG |
| Email: | typo3@form4.de |
| Info 4: | |
| Language: | en |

 form4 Googlemaps - form4_googlemaps
form4 Googlemaps - form4_googlemaps
form4 Googlemaps¶
Extension Key: form4_googlemaps
Language: en
Keywords: google maps, form4
Copyright 2014, form4 GmbH & Co. KG, <typo3@form4.de>
This document is published under the Open Content License
available from http://www.opencontent.org/opl.shtml
The content of this document is related to TYPO3
- a GNU/GPL CMS/Framework available from www.typo3.org
Table of Contents¶
`Introduction 3 <#__RefHeading__3640_1272280099>`_
`Users manual 4 <#__RefHeading__3646_1272280099>`_
`Administration 5 <#__RefHeading__3648_1272280099>`_
`Known problems 6 <#__RefHeading__20528_1974296801>`_
`ChangeLog 7 <#__RefHeading__3662_1272280099>`_
Introduction¶
What does it do?¶
This Extension provides a plugin which shows a google map. The plugin requires jQuery.
Features¶
- plugin to display a google map
- center of the map with a map wizard
- configurable zoom level
- add a marker with a custom text and a custom icon
- optionally uses a google maps API key
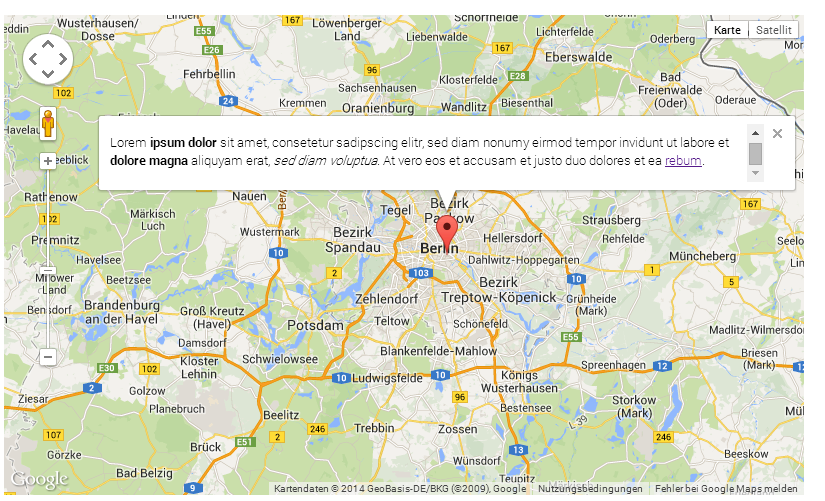
Screenshots¶

Users manual¶
- Add the “form4 Google Maps” plugin content element to your page
- Configure the size of the map in pixel (width)x(height). You can also set the size with CSS.
- Position the center of the map with the coordinates. You can either fill the input field with coordinates. Or you can use the wizard.
- The initial zoom level determines the zoom when the page is loaded. The higher the value the stronger the zoom is.
- In the tab “marker” you can configure the marker: add a title (mouseover), a text (on click), a custom icon.
- The fallback image is displayed, when JavaScript is disabled or jQuery wasn't loaded before the extension script.
Administration¶
- Install the extension
- (Optional) Add an google maps API key the extension configuration
- Include the static extension template “form4 Google Maps (form4_googlemaps)”
- (Optional) In Constant Editor: “PLUGIN.TX_FORM4GOOGLEMAPS” (“FORM4 GOOGLE MAPS” in TYPO3 6.2.4 or later) configure default values
- The plugin requires jQuery
Selecting a marker position in the plugin settings, the marker jumps around when zooming with the mouse wheel.
Use the zoombar displayed on the map instead of the mouse wheel.
ChangeLog¶
0.0.5¶
Version
0.0.5
Changes
Bugfix: the marker of the last map is used in every map when multiple googlemap plugins are on one page
Labels for constant and extension configuration categories added
0.0.4¶
Version
0.0.4
Changes
Fixed: missing files
0.0.3¶
Version
0.0.3
Changes
Bugfixes
- scaling the fallback image does not work
- all elements in the info window are wrapped in a p-element
- in the label for the textlink to Google Maps all spaces are removed
- multiple maps at one page are not working
0.0.2¶
Version
0.0.2
Changes
Bugfixes and improvements.
New Feature: disable the info window