DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
Administration Manual¶
Installation¶
- Install the extension.
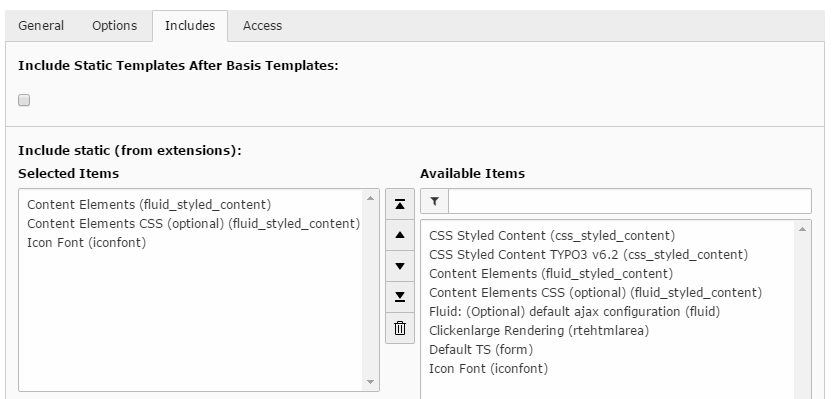
- Include the static template. Version 0.9.0+ supports only fluid_styled_content! lib.fluidContent.partialRootPaths.10 will be set to overwrite the Header partials.

Displaying icons in the Rich Text Editor¶
The font icon CSS file is added to RTE.default.contentCSS.
RTE.default.contentCSS >
RTE.default.contentCSS.default = typo3/sysext/rtehtmlarea/res/contentcss/default.css
RTE.default.contentCSS.iconfont = typo3conf/ext/iconfont/Resources/Public/Lib/font-awesome/css/font-awesome.min.css
If the icons are not displayed in the RTE please check RTE.default.contentCSS and verify that the CSS of the icon font is loaded.
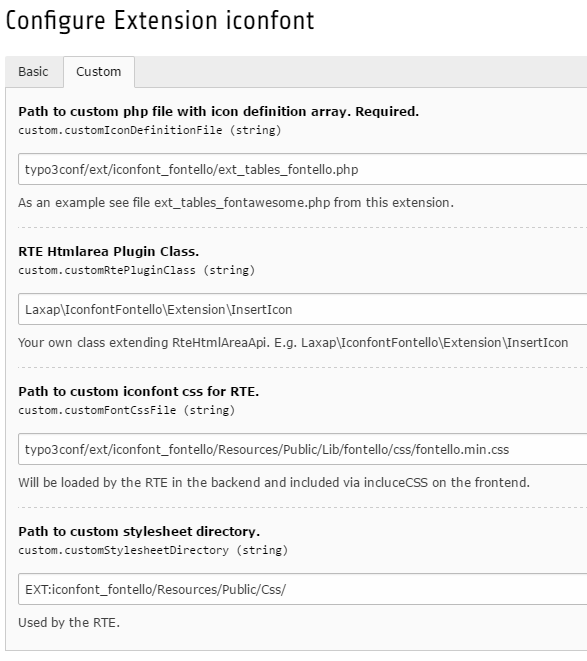
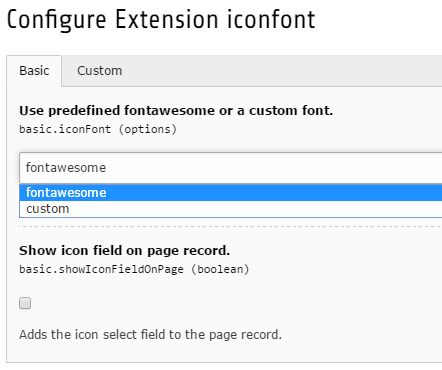
Use of a custom iconfont¶
- In the extension configuration you may switch to a custom font. For RTE support you will have to create a new custom iconfont extension.

- See example extension ext:iconfont_fontello