Attention
TYPO3 v8 has reached its end-of-life March 31st, 2020 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
['palettes']¶
Introduction¶
If editing records in the backend, all fields are usually displayed after each other in single rows. Palettes provide a way to display multiple fields next to each other if the browser window size allows this. They can be used to group multiple related fields in one combined section.
Each palette has a name and can be referenced by name from within the ['types'] section.
Examples¶
TCA of table pages specifies a series of palettes, let's have a closer look at one of them:
'palettes' => [
'caching' => [
'showitem' => '
cache_timeout;LLL:EXT:frontend/Resources/Private/Language/locallang_tca.xlf:pages.cache_timeout_formlabel,
cache_tags,
no_cache;LLL:EXT:frontend/Resources/Private/Language/locallang_tca.xlf:pages.no_cache_formlabel
',
],
...
],
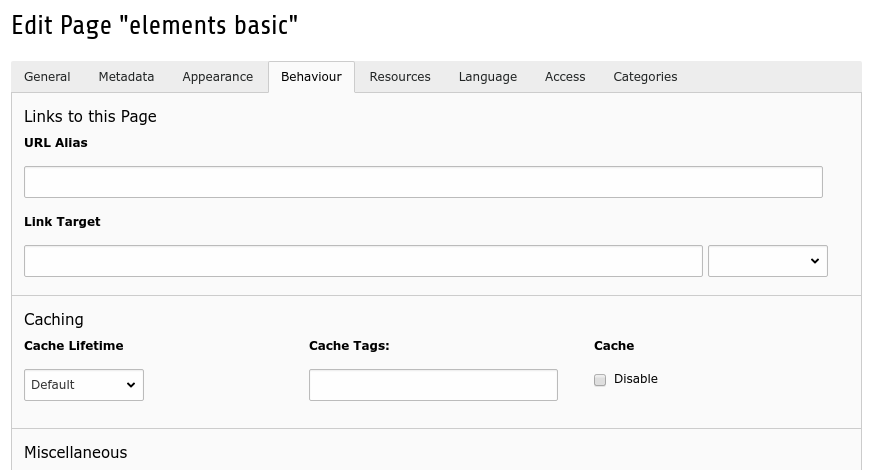
This specifies the palette caching. It is then referenced in the types section for "normal" tables on tab "Behaviour":
'types' => [
'1' => [
'showitem' => '
...
--div--;LLL:EXT:frontend/Resources/Private/Language/locallang_tca.xlf:pages.tabs.behaviour,
...
--palette--;LLL:EXT:frontend/Resources/Private/Language/locallang_tca.xlf:pages.palettes.caching;caching,
...
...
',
],
...
],

Caching palette in pages¶
showitem¶
- Datatype
string (list of field names)
- Description
Required.
Specifies which fields are displayed in which order in the palette, examples:
'showitem' => 'aFieldName, anotherFieldName', 'showitem' => 'aFieldName;labelOverride, anotherFieldName', 'showitem' => 'aFieldName, anotherFieldName, --linebreak--, yetAnotherFieldName',
This string is a comma separated list of field names from ['columns'] section, each field can optionally have a second, semicolon separated field to override the default label property of the field.
Instead of a field name, the special keyword
--linebreak--can be used to place groups of fields on single lines. Note this line grouping only works well if the browser window size allows multiple fields next to each other, if the width is not sufficient the fields will wrap below each other anyways.Important
A field name must only appear once in the entire record. Do not reference a single field within the showitem list of a types section and again in a palette used in the same type. Don't use a field in multiple palettes referenced in a type, or multiple times in one palette.
