DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
ad: Templavoila Cycle¶
| Created: | 2010-02-18T17:33:18 |
|---|---|
| Changed: | 2011-02-13T09:30:13 |
| Classification: | ad_templavoila_cycle |
| Description: | The keywords help with categorizing and tagging of the manuals. You can combine two or more keywords and add additional keywords yourself. Please use at least one keyword from both lists. If your manual is NOT in english, see next tab "language" ---- forEditors (use this for editors / german "Redakteure") forAdmins (use this for Administrators) forDevelopers (use this for Developers) forBeginners (manuals covering TYPO3 basics) forIntermediates (manuals going into more depth) forAdvanced (covering the most advanced TYPO3 topics) see more: http://wiki.typo3.org/doc_template#tags ---- |
| Keywords: | jQuery UI, Content Cycle, Content Slider, Content Glider, Templavoila Framework, frontend, forEditors, forAdmins, forDevelopers, forAdvanced |
| Author: | Arno Dudek |
| Email: | webmaster@adgrafik.at |
| Info 4: | |
| Language: | de |

 ad: Templavoila Cycle - ad_templavoila_cycle
ad: Templavoila Cycle - ad_templavoila_cycle
ad: Templavoila Cycle¶
Extension Key: ad_templavoila_cycle
Language: de
Keywords: jQuery UI, Content Cycle, Content Slider, Content Glider, Templavoila Framework, frontend, forEditors, forAdmins, forDevelopers, forAdvanced
Copyright 2000-2011, Arno Dudek, <webmaster@adgrafik.at>
This document is published under the Open Content License
available from http://www.opencontent.org/opl.shtml
The content of this document is related to TYPO3
- a GNU/GPL CMS/Framework available from www.typo3.org
Table of Contents¶
`Introduction 3 <#1.1.Introduction|outline>`_
`Users manual 5 <#1.2.Users%20manual|outline>`_
Erstellen eines Cycle-Seiteninhalts 5
`Administration 8 <#1.3.Administration|outline>`_
`Configuration 9 <#1.4.Configuration|outline>`_
`Known problems 10 <#1.5.Known%20problems|outline>`_
`To-Do list 11 <#1.6.To-Do%20list|outline>`_
`ChangeLog 12 <#1.7.ChangeLog|outline>`_
Introduction¶
What does it do?¶
Diese Extension ist eine TemplaVoilà-Vorlagenobjekt-Erweiterung mit der man einen Cycle-Seiteninhalt (Content Slider) erstellen kann. Dabei werden die Seiteninhalte nicht als Plugin eingesetzt, sondern wie z.B. das Zweispalten-Modul. Dadurch kann jeder Seiteninhalt direkt in der Seitenansicht angesteuert werden und fügt sich somit harmonisch in das UI ein.
Derzeit nur mit Templavoila Framework (templavoila_framework) getestet. Sollte aber auch mit TemplaVoilà funktionieren. (Wäre für Rückmeldungen dankbar, worauf man da achten sollte.)
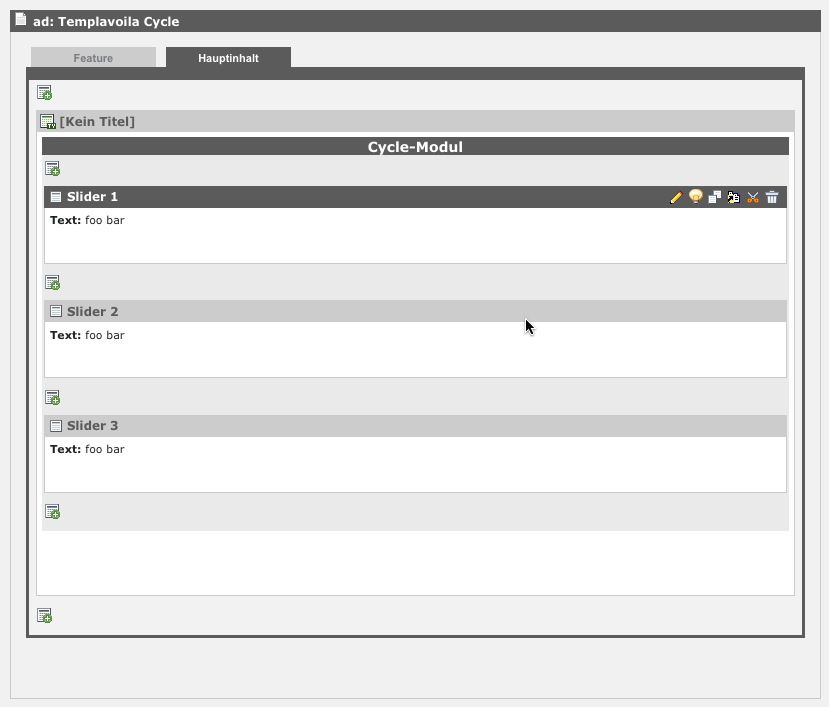
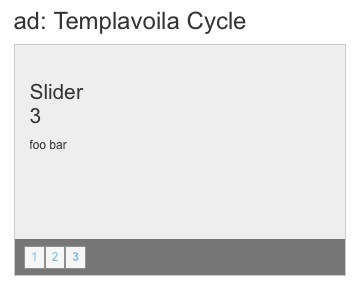
Screenshots¶

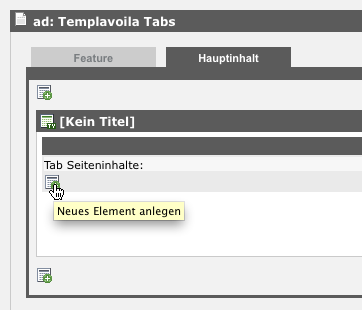
Bearbeitung innerhalb der Seitenansicht.

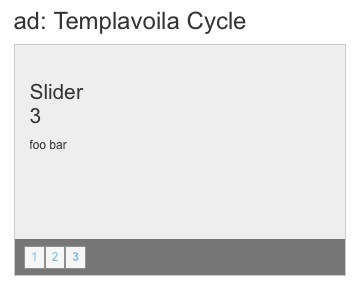
Cycle mit Paginierung als Navigation.

Cycle mit Browser als Navigation.
Die Styles können nach belieben angepasst werden.
Users manual¶
Erstellen eines Cycle-Seiteninhalts¶

Gehe in der Seitenansicht zu einer Seite in der der Cycle-Seiteninhalt eingesetzt werden soll und klicke auf “Neues Element anlegen”.

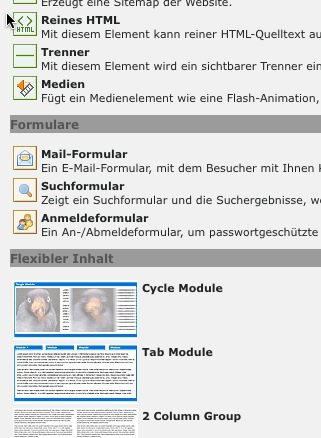
Wähle in der Liste unter “Flexibler Inhalt” den Seiteninhaltstyp “Cycle Module” aus.

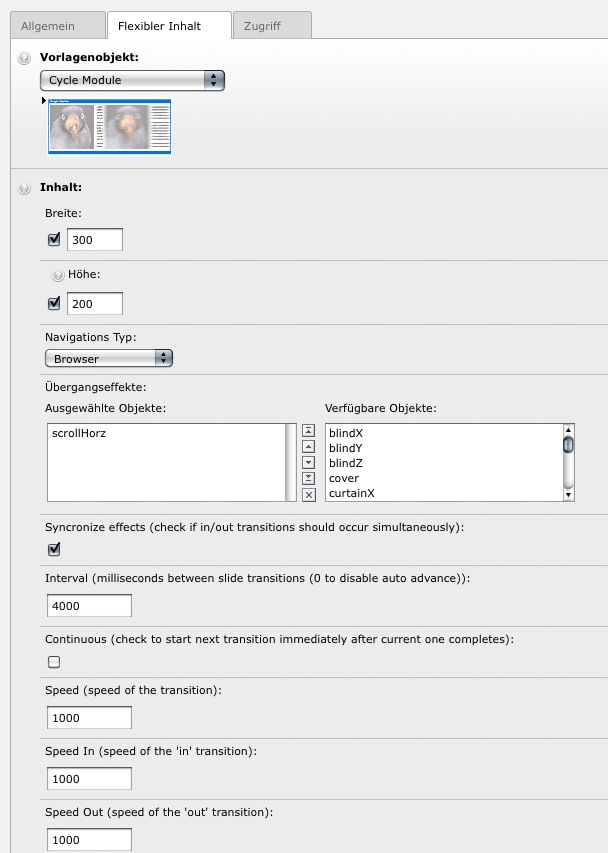
In der Eingabemaske können nun verschiedene Einstellungen vorgenommen werden. Für mehr Informationen über die einzelnen Eigenschaften fahre mit der Maus über das Hilfesymbol.

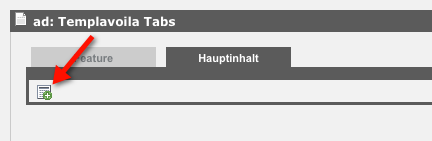
Um Inhalte für den Cycler zu erstellen klicke in der Seitenansicht auf “Neues Element anlegen” und füge Inhalt in den Seiteninhalt.

Fertig.
Administration¶
Installation¶
- Installiere im Extension-Manager die Extension templavoila_framework. Derzeit nur mit Templavoila Framework (templavoila_framework) getestet. Sollte aber auch mit TemplaVoilà funktionieren. (Wäre für Rückmeldungen dankbar, worauf man da achten sollte.)
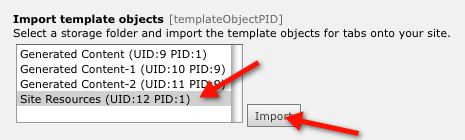
 Wähle nun in der Liste den Systemfolder aus in dem sich die
TemplaVoilà-Vorlagenobjekte befinden und klicke auf “Import”.
Wähle nun in der Liste den Systemfolder aus in dem sich die
TemplaVoilà-Vorlagenobjekte befinden und klicke auf “Import”. Bei Erfolg wird diese Meldung angezeigt.
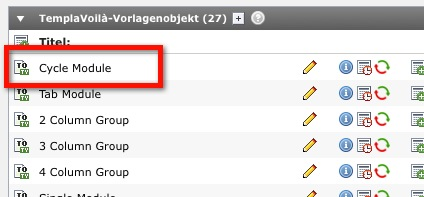
Bei Erfolg wird diese Meldung angezeigt. In der Listenansicht sollte sich nun das importierte
TemplaVoilà-Vorlagenobjekt in dem angegebenen Systemordner befinden.
In der Listenansicht sollte sich nun das importierte
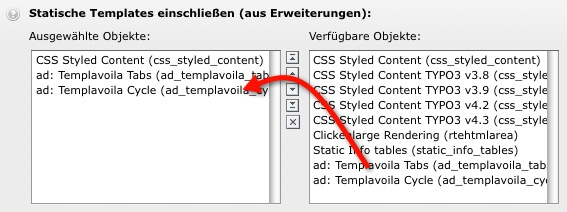
TemplaVoilà-Vorlagenobjekt in dem angegebenen Systemordner befinden. Füge nun das statische Template “ad: Templavoila Cycle
(ad_templavoila_cycle)” in das Template ein.
Füge nun das statische Template “ad: Templavoila Cycle
(ad_templavoila_cycle)” in das Template ein.
Configuration¶
Konstanten¶
jQuery¶
Property
jQuery
Data type
boolean
Description
Wenn gesetzt wird jQuery über die Google AJAX Libraries API geladen.
Default
1
style¶
Property
style
Data type
string
Description
Pfad zu deinem eigenen Style.
Default
EXT:ad_templavoila_cycle/res/css/simple.css
[tsref:(cObject).plugin.tx_adtemplavoilacycle]
Known problems¶
- Derzeit nur mit Templavoila Framework (templavoila_framework) getestet. Sollte aber auch mit TemplaVoilà funktionieren. (Wäre für Rückmeldungen dankbar, worauf man da achten sollte.)
- Report bugs at http://forge.typo3.org/projects/extension- ad_templavoila_cycle
To-Do list¶
Report features at http://forge.typo3.org/projects/extension- ad_templavoila_cycle