DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
EXT: Agency Registration¶
| Author: | Stanislas Rolland |
|---|---|
| Created: | 2012-04-19T19:21:29.640000000 |
| Changed by: | Franz Holzinger |
| Changed: | 2015-05-20T16:21:42 |
| Classification: | agency |
| Keywords: | forAdmins, forIntermediates, front end user, registration, newsletter, subscription, login |
| Author: | Stanislas Rolland / Franz Holzinger, |
| Email: | typo3@sjbr.ca |
| Info 4: | |
| Language: | en |

 EXT: Agency Registration - agency
EXT: Agency Registration - agency
EXT: Agency Registration¶
Extension Key: agency
Language: en
Keywords: forAdmins, forIntermediates, front end user, registration, newsletter, subscription, login
Copyright 2013-2015, Stanislas Rolland / Franz Holzinger,, <typo3@sjbr.ca>
This document is published under the Open Content License
available from http://www.opencontent.org/opl.shtml
The content of this document is related to TYPO3
- a GNU/GPL CMS/Framework available from www.typo3.org
Table of Contents¶
`Introduction 3 <#__RefHeading__4257_813664662>`_
`Users Manual 6 <#__RefHeading__4271_813664662>`_
`Administration 7 <#__RefHeading__4279_813664662>`_
Migration from sr_feuser_register 7
`Configuration 14 <#__RefHeading__4287_813664662>`_
Extension configuration variables 16
Reducing the length of URL’s 26
Front End Login for Website Users 26
Setting an image upload folder compatible with Frontend Login for Website Users 26
Configure the extension to use the email address as user name 27
Wrap for Select, Check Boxes and Radio Buttons 27
Display of Front End User Data 27
Make the user name changeable 29
`Tutorial: Adding fields to the registration form 30 <#__RefHeading__4339_813664662>`_
Add the fields in the HTML template 30
Modify the TS template Constants and Setup 31
Add the language labels for the new fields 31
`Troubleshooting 32 <#__RefHeading__4351_813664662>`_
`To-Do List 33 <#__RefHeading__4353_813664662>`_
`Change Log 34 <#__RefHeading__4355_813664662>`_
Introduction¶
What does it do?¶
The Agency Registration plugin is an improved variant of Kasper Skårhøj’s Front End User Admin extension. The German translation is ‘Büro Anmeldung’.
The Agency Registration extension features include:
- Use of standard TYPO3 facilities and tools: localization, alternate languages, character sets (utf-8 by default), TypoLink URLs, constant editor, default CSS in TypoScript setup;
- Use of country codes, country subdivision codes and language codes of the Static Info Tables;
- Addition of the following fields: gender, status, date of birth, comments, cnum (customer number), terms acknowledged and usergroup;
- Compatibility with extension “Direct Mail” 2.0 in the use of field ‘Receive HTML emails?’ (module_sys_dmail_html), ‘Receive newsletter?’ (module_sys_dmail_newsletter) and of “Direct Mail Categories” (module_sys_dmail_category);
- Sending HTML emails;
- Optional attachment to HTML confirmation emails;
- Optional use of email address as username;
- Optional selection of user group on registration;
- Optional administrative review process for approval of registrations;
- User upload and maintenance of a set of images;
- Validation of the user’s Internet site URL;
- Switching salutation mode;
- Sending an invitation to register;
- en_US localization;
- Compatibility with salted passwords (saltedpasswords) and RSA authentication (rsaauth);
- CSS-styled XHTML 1.0 Strict template;
- Seven optional hooks;
- Compatibility with extension Database Abstraction Layer (dbal).
Features in Version 0¶
Version 0:
- Requires TYPO3 4.4 - 6.1 and PHP 5.2 - 5.4.
- Supports salted passwords and RSA authentication: system extensions Frontend Login for Website Users (felogin), Salted user password hashes (saltedpasswords) and RSA authentication for TYPO3 (rsaauth) are for security reasons recommended to be installed; extension Salted user password hashes (saltedpasswords) should be configured to enable salted passwords in frontend (FE) in the EM of saltedpasswords (Enable FE [basic.FE.enabled]). In the TYPO3 Install Tool, frontend (FE) login security level should be checked if ‘normal’ is mentioned to be the default value. Otherwise it should be configured to ‘normal’, if using a SSL connection, or to ‘rsa’ otherwise ([BE][loginSecurityLevel] = rsa).
- Requires Static Methods since 2007 (div2007) 0.10.1+ to be installed.
- Adds a status report in Admin Tools->Reports (TYPO3 4.6+ only) to check for possible problems with the installation of the extension (required and conflicting extensions, login security level, salted passwords enablement).
- Removes all clear-text passwords: all occurrences of markers ‘###FIELD_password###’ and ‘###FIELD_password_again###’ should be removed from all html templates; label variable %5$s is now replaced by an empty string.
- In HTML template ###TEMPLATE_EDIT###, marker ###LABEL_PASSWORD### is replaced by ###LABEL_NEW_PASSWORD###.
- Invitation email does not provide a password: marker ‘###LABEL_V_REGISTRATION_INVITED_MESSAGE1###’ should be replaced with marker ‘###LABEL_V_REGISTRATION_INVITED_MESSAGE1A###’ in all templates.
- Emails do not contain any clear-text password: marker ‘###LABEL_V_REGISTRATION_INFOMAIL_MESSAGE1###’ should be replaced with marker ‘###LABEL_V_REGISTRATION_INFOMAIL_MESSAGE1A###’ in all templates.
- On accepting an invitation, the user is prompted to choose a password: template subpart ###TEMPLATE_SETFIXED_OK_APPROVE_INVITE### must be added to the template file (see the default template file).
- Corrects the occurrences of subpart ###SUB_INCLUDED_FIELD_terms_acknowledged### in the default HTML template and adds the field terms_ acknowledged to the default form setup.
- Adds occurrences of subpart ###SUB_INCLUDED_FIELD_middle_name### in the default HTML template and adds field middle_name to the BE page view. However, the field is not added to the default setup.
- Adds new doNotEnforceUsername TS constant.
- Adds new userGroupsPidList TS constant.
- Adds new email.replyToAdmin TS setup property allowing to specify an alternate replyTo email address on mails sent to the user.
- Adds HTML template subpart ###TEMPLATE_CREATE_SAVED_REVIEW###: it is displayed when the user has created his account, email confirmation request is disabled, but administrative review is enabled.
- Adds support for itemsProcFunc property of TCA select and radio fields.
- Adds termsUrl TS constant and setup property.
- Adds support for ‘Receive newsletter?’ (module_sys_dmail_newsletter). Adds subparts ###SUB_INCLUDED_FIELD_module_sys_dmail_newsletter### to the default HTML template. A new TS constant and TS setup property ‘unsubscribeAllowedFields’, allows to specify a list of fields that may be updated, whithout the user having to login, by an UNSUBSCRIBE link from a newsletter mailing application. The following template subparts are added in support of this feature: ###TEMPLATE_SETFIXED_OK_UNSUBSCRIBE###, ###EMAIL_TEMPLATE_SETFIXED_UNSUBSCRIBE_HTML### and ###EMAIL_TEMPLATE_SETFIXED_UNSUBSCRIBE###.
- Modifies the occurrences of subpart ###SUB_INCLUDED_FIELD_captcha_response### in the default HTML template in order to use the same definition list structure as the other subparts of the forms.
Requirements¶
Agency Registration (extension key: agency) requires TYPO3 4.4+ and PHP 5.2+.
Version 0+ recommends the extensions Frontend Login for Website Users (felogin), Salted user password hashes (saltedpasswords) (which is required for autologin, password generation and MD5 encoding), RSA authentication for TYPO3 (rsaauth) (which is required under some curcumstances of auto-login) and it recommends Static Info Tables (static_info_tables) 2.3.0+, and it requires Static Methods since 2007 (div2007) 1.0.3+ to be installed.
Credits¶
Thanks to many contributors of code, testers and bug fixers. See the file contributors.txt for list of contributors to this extension: http://forge.typo3.org/projects/extension- agency/repository/entry/trunk/contributors.txt
Sponsors¶
Development of this extension was sponsored by Wild Wild Web , Webspinnerij , Alexander Maringer and many others.
You may sponsor further development of this extension by contacting Franz Holzinger .
Support¶
You can get support and installation service for this extension at http://www.jambage.com/kontakt/forum.html .
Please see or report bugs on TYPO3 Forge: http://forge.typo3.org/projects/show/extension-agency
Users Manual¶
First, the extension must be installed and configured: see the Configuration section.
Second, the HTML template needs to be tailored to your site: see the Administration section.
Then, visitors can start registering as front end users.
Registration Process¶
The default procedure is the following:
- Just below the login box, the visitor is presented a link to a registration form or, if the user is already logged in, a link to a profile editing form;
- The first time visitor completes the registration form and clicks on the submit button. He is presented with a preview form in order to verify the registration information before creating the account. Hitting ‘Cancel’, he may go back to the form to make any desired correction; he will have to re-enter his password. Upon submitting the verified registration information, the new user is informed that an email is being sent to him to complete the registration process and his account is assigned to a user group preventing any special access;
- An email is sent to the registering visitor. The message contains two links. One link allows the visitor to confirm the registration and the other link cancels the registration (in case somebody has used his email address);
- Clicking on either link brings the visitor to a message page displayed in his browser. If he has confirmed his registration, he is presented with a login box and may log into the site. When the user confirms his registration, his account is assigned a user group allowing him to access whatever pages are targeted at registered users;
- When logged in, the user may edit his account information or delete his account;
- Upon each event (registration, confirmation, cancellation, update, or deletion), an email may be sent to the user to confirm the action. An email notification may also be sent to the administrator of the site. The email to the user may be in HTML format, if desired (the email will always include a plain text version).
Invitation¶
The extension may also be configured so that a front end user can create an account for another person and send an invitation to register. The invitation email allows the invited person to accept or decline the invitation. If the invited person accepts the invitation, she will be presented a form and requested to enter twice the same password. Consider to set enableAutoLoginOnInviteConfirmation to 1 if you want to enable this quick process. Otherwise you must send the invited person his password in the registration email or by other means.
Administrative Review¶
The extension may also be configured so that an email is sent to the site administrator when a visitor confirms his(her) registration.
In such case, the visitor is informed by email that his(her) registration needs to be reviewed and accepted by the site administration before he(she) may login.
The email sent to the site administrator contains all the information provided by the visitor (except the password). It also contains two links allowing the site administrator to accept or refuse the registration.
When the site administrator accepts or refuses the registration, an email is sent to inform the visitor of the decision of the site administration. The visitor may login only after the registration has been accepted by the site administrator.
The administrative review is bypassed when the registration was made by invitation.
Administration¶
Important¶
See topic ‘Language files’ how to get the translations for other languages. The language files must be imported separately in the Extension Manager.
It is highly discouraged to use the long urls because they contain risks in security. You should always have useShortUrls set to 1! This also facilitates the usage of RealUrl, and it shows much shorter links to the user.
For security reasons it is recommended to use the extensions saltedpasswords and rsaauth together with this extension. Otherwise the passwords will be stored in clear text and can be read and misused by hackers of TYPO3.
Migration from sr_feuser_register¶
If you have formerly used the Front End User Registration, then you can easily migrate to Agency Registration which started as a copy of it.
Create the folder uploads/tx_agency before you install agency for the first time.
Keep sr_feuser_register installed for a moment and install also agency. Ignore any conflicts warnings of the Extension Manager during the migration process.
Change the constants and setup from ‘p lugin.tx_srfeuserregister_pi1’ into ‘ plugin.tx_agency’ .Change the example template and CSS files from ‘EXT:sr_feuser_register/pi1/tx_srfeuserregister_htmlmail.css’ to ‘EXT:agency/template/tx_agency_htmlmail.css’
Change all the ‘Include static (from extensions)’ from ‘FE User Registration CSS-styled (sr_feuser_register)’ selections into ‘Agency Registration (agency)’.
Copy all files from ‘uploads/tx_srfeuserregister’ into ‘uploads/tx_agency’.
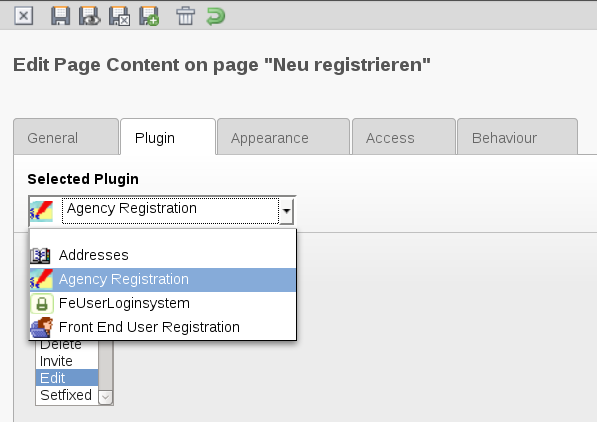
 Change all your plugins of the ‘Front End User Extension’ into
‘Agency Registration’.
Change all your plugins of the ‘Front End User Extension’ into
‘Agency Registration’.
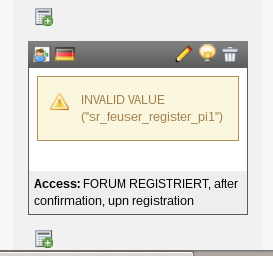
 Deinstall sr_feuser_register.If you have forgotten to move
some plugins, then you will see them like this:
Deinstall sr_feuser_register.If you have forgotten to move
some plugins, then you will see them like this:
Modify the HTML template file and CSS file.Replace ‘tx- srfeuserregister-pi1’ by ‘agency’ and ‘tx_srfeuserregister_pi1’ by ‘agency’.
Copy the localisation folder ‘/web/typo3conf/l10n/de/sr_feuser_register/’ into ‘/web/typo3conf/l10n/de/agency/’. Rename the pi1 subfolder to pi. Repeat this step for any other language which you need.
Install DirectMail, then add the new table fields in the EM or Install Tool and deinstall DirectMail again or leave it installed.
If you have written your TYPO3 extension which uses hooks, then change your hooks from$GLOBALS[‘TYPO3_CONF_VARS’][‘EXTCONF’][SR_FEUSER_RE GISTER_EXTkey][‘tx_srfeuserregister_pi1’][‘registrationProcess’][]i nto$GLOBALS[‘TYPO3_CONF_VARS’][‘EXTCONF’][AGENCY_EXT][‘registration Process’][]Notice that the array part «[‘tx_srfeuserregister_pi1’]» has been removed.
Front End Rendering¶
HTML Template¶
The default HTML template provided with the plugin is:
EXT:agency/template/agency_css_tmpl.html
CSS Styles¶
Default CSS styles are defined in TS template setup field of static template FE User Registration CSS-styled .
As usual, the default CSS styles may be modified and moved to a .css file. In such a case , the location of the file should be specified by an import rule overriding the default TS template setup:
plugin.tx_agency._CSS_DEFAULT_STYLE = @import url("fileadmin/styles/some_style_sheet_file.css");
Alternatively, the selectors may be moved to some site-wide style sheet file and the default styles may be nullified:
plugin.tx_agency._CSS_DEFAULT_STYLE >
HTML Template Markers¶
The following is the list of global and main subparts markers used in the example HTML template.
Global markers:
###CHARSET### = config.metaCharset or iso-8859-1.
Main subparts markers:
- ###TEMPLATE_CREATE### : template used to display the initial registration form.
- ###TEMPLATE_CREATE_PREVIEW### : template used to display the (optional) registration preview form.
- ###TEMPLATE_CREATE_LOGIN### : template used to display a link to the edit form when the front end user is already logged in.
- ###TEMPLATE_CREATE_SAVED### : when email confirmation request is disabled, template used to display confirmation that the account was created.
- ###TEMPLATE_CREATE_SAVED_REVIEW### : when email confirmation request is disabled, but administrative review is enabled, template used to display confirmation that the account was created and that an administrative review is required.
- ###TEMPLATE_SETFIXED_CREATE### : when email confirmation request is enabled and administrative review is disabled, template used to display confirmation that the account was created but that an email is being sent to the user to complete the registration process.
- ###TEMPLATE_SETFIXED_CREATE_REVIEW### : when administrative review is enabled, template used to display confirmation that the account was created but that an email is being sent to the user to complete the registration process.
- ###TEMPLATE_INVITE### : template used to display the initial account creation form in the case of an invitation.
- ###TEMPLATE_INVITE_PREVIEW### : template used to display the (recommended) account creation preview form, in the case of an invitation.
- ###TEMPLATE_SETFIXED_INVITE### : template used to display confirmation that an account was created and that an invitation email has been sent to the user to complete the registration process or decline the invitation.
- ###TEMPLATE_INFOMAIL### : template used to display a screen that allows the subscriber to request links to be sent to his email address so that he(she) may update or terminate his(her) subscription.
- ###TEMPLATE_INFOMAIL_SENT### : template used to display confirmation that the “infomail” message is being sent to the subscriber.
- ###TEMPLATE_SETFIXED_OK_APPROVE_INVITE###: template used to display a password update form when the invited person accepts the invitation.
- ###TEMPLATE_EDIT### : template used to display the account or profile editing form.
- ###TEMPLATE_EDIT_PREVIEW### : template used to display the (optional) editing preview form.
- ###TEMPLATE_EDIT_SAVED### : template used to display confirmation that the account was updated.
- ###TEMPLATE_DELETE_PREVIEW### : template used to display the deletion confirmation form.
- ###TEMPLATE_DELETE_SAVED### : template used to display confirmation that the account was deleted.
- ###TEMPLATE_SETFIXED_OK### : when administrative review is disabled, template used to display confirmation that the registration process was completed.
- ###TEMPLATE_SETFIXED_OK_APPROVE_REVIEW### : when administrative review is enabled, template used to display confirmation that the registration was completed, but that the registration must be accepted by the site administrator.
- ###TEMPLATE_SETFIXED_OK_ACCEPT### : when administrative review is enabled, template used to display the response page when the administrator accepts the account registration.
- ###TEMPLATE_SETFIXED_OK_ENTER### : when administrative review is enabled, template used to display the response page when the user clicks on the link in the acceptation email (without auto-login).
- ###TEMPLATE_SETFIXED_OK_REFUSE### : when administrative review is enabled, template used to display the response page when the administrator refuses the account registration.
- ###TEMPLATE_SETFIXED_OK_DELETE### : template used to display confirmation that the registration process was canceled.
- ###TEMPLATE_SETFIXED_OK_UNSUBSCRIBE###: template used to diaplsy the response page when a user was unsubscribed by following a link of a mailing application.
- ###TEMPLATE_SETFIXED_FAILED### : template used to display a message when the registration or cancellation process could not be completed.
- ###TEMPLATE_SETFIXED_LOGIN_FAILED### : template used to display a message when the autologin process ends up in an error.
- ###TEMPLATE_AUTH#### : template used to display a link to the registration form.
- ###TEMPLATE_NO_PERMISSIONS### : template used to display a message when some illegal access is attempted.
- ###EMAIL_TEMPLATE_CREATE_SAVED_HTML### : when email confirmation request is disabled, template for the HTML message sent to the user when he has created an account.
- ###EMAIL_TEMPLATE_CREATE_SAVED### : when email confirmation request is disabled, template for the plain text message sent to the user when he has created an account.
- ###EMAIL_TEMPLATE_CREATE_SAVED_ADMIN### : when email confirmation request is disabled, template for the plain text notification sent to the site administrator when a user has created an account.
- ###EMAIL_TEMPLATE_EDIT_SAVED_HTML### : template for the HTML message sent to the user when he has updated his account.
- ###EMAIL_TEMPLATE_EDIT_SAVED### : template for the plain text message sent to the user when he has updated his account.
- ###EMAIL_TEMPLATE_EDIT_SAVED_ADMIN### : template for the plain text notification sent to the site administrator when a user has updated his account.
- ###EMAIL_TEMPLATE_SETFIXED_CREATE_HTML### : when email confirmation request is enabled and administrative review is disabled, template for the HTML message sent to the user when he has created an account and need to confirm his registration.
- ###EMAIL_TEMPLATE_SETFIXED_CREATE### : when email confirmation request is enabled and administrative review is disabled, template for the plain text message sent to the user when he has created an account and needs to confirm his registration.
- ###EMAIL_TEMPLATE_SETFIXED_CREATE_ADMIN### : when email confirmation request is enabled and administrative review is disabled, template for the plain text notification sent to the site administrator when a user has created an account and needs to confirm his registration.
- ###EMAIL_TEMPLATE_SETFIXED_CREATE_REVIEW_HTML### : when administrative review is enabled, template for the HTML message sent to the user when he has created and he needs to confirm his registration, and administrative review will be required.
- ###EMAIL_TEMPLATE_SETFIXED_CREATE_REVIEW### : when administrative review is enabled, template for the plain text message sent to the user when he has created and he needs to confirm his registration, and administrative review will be required.
- ###EMAIL_TEMPLATE_SETFIXED_CREATE_REVIEW_ADMIN### : when administrative review is enabled, template for the plain text notification sent to the site administrator when a user has created an account and needs to confirm his registration.
- ###EMAIL_TEMPLATE_SETFIXED_REVIEW_ADMIN_HTML### : when administrative review is enabled, template for the HTML message sent to the site administrator when a user has approved his/her registration and a decision to accept or refuse the registration is required.
- ###EMAIL_TEMPLATE_SETFIXED_REVIEW_ADMIN### : when administrative review is enabled, template for the plain text message sent to the site administrator when a user has approved his/her registration and a decision to accept or refuse the registration is required.
- ###EMAIL_TEMPLATE_SETFIXED_INVITE_HTML### : template for the HTML invitation message sent to a person for whom an account has been created and requesting the invitation be accepted to confirm registration, or to decline the invitation (or ignore the message).
- ###EMAIL_TEMPLATE_SETFIXED_INVITE### : template for the plain text invitation message sent to a person for whom an account has been created and requesting the invitation be accepted to confirm registration, or to decline the invitation (or ignore the message).
- ###EMAIL_TEMPLATE_SETFIXED_INVITE_ADMIN### : template for the plain text notification sent to the site administrator when an invitation to register has been sent and the invited person needs to confirm his/her registration.
- ###EMAIL_TEMPLATE_SETFIXED_APPROVE_HTML### : when email confirmation request is enabled and administrative review is disabled, template for the HTML message sent to the user when he has confirmed the registration.
- ###EMAIL_TEMPLATE_SETFIXED_APPROVE### : when email confirmation request is enabled and administrative review is disabled, template for the plain text message sent to the user when he has confirmed the registration.
- ###EMAIL_TEMPLATE_SETFIXED_APPROVE_ADMIN### : when email confirmation request is enabled and administrative review is disabled, template for the plain text notification sent to the site administrator when a user has confirmed his registration.
- ###EMAIL_TEMPLATE_SETFIXED_APPROVE_REVIEW_HTML### : when administrative review is enabled, template for the HTML message sent to the user when he has confirmed the registration.
- ###EMAIL_TEMPLATE_SETFIXED_APPROVE_REVIEW### : when administrative review is enabled, template for the plain text message sent to the user when he has confirmed the registration.
- ###EMAIL_TEMPLATE_SETFIXED_APPROVE_REVIEW_ADMIN### : when administrative review is enabled, template for the plain text notification sent to the site administrator when a user has confirmed his registration.
- ###EMAIL_TEMPLATE_SETFIXED_ACCEPT_HTML### : when administrative review is enabled, template for the HTML welcome message sent to the user when the registration was accepted.
- ###EMAIL_TEMPLATE_SETFIXED_ACCEPT### : when administrative review is enabled, template for the plain text welcome message sent to the user when the registration was accepted.
- ###EMAIL_TEMPLATE_SETFIXED_ACCEPT_ADMIN### : when administrative review is enabled, template for the plain text notification sent to the site administrator when a registration was accepted.
- ###EMAIL_TEMPLATE_SETFIXED_REFUSE_HTML### : when administrative review is enabled, template for the HTML message sent to the user when the registration was refused.
- ###EMAIL_TEMPLATE_SETFIXED_REFUSE### : when administrative review is enabled, template for the plain text message sent to the user when the registration was refused.
- ###EMAIL_TEMPLATE_SETFIXED_REFUSE_ADMIN### : when administrative review is enabled, template for the plain text notification sent to the site administrator when a registration was refused.
- ###EMAIL_TEMPLATE_SETFIXED_DELETE_HTML### : template for the HTML message sent to the user when he has canceled his registration.
- ###EMAIL_TEMPLATE_SETFIXED_DELETE### : template for the plain text message sent to the user when he has canceled his registration.
- ###EMAIL_TEMPLATE_SETFIXED_DELETE_ADMIN### : template for the plain text notification sent to the site administrator when a user has canceled his registration.
- ###EMAIL_TEMPLATE_INFOMAIL_HTML### : template for the HTML message sent to the subscriber when he wants to update or terminate his subscription (tt_address).
- ###EMAIL_TEMPLATE_INFOMAIL### : template for the plain text message sent to the subscriber when he wants to update or terminate his subscription (tt_address).
- ###EMAIL_TEMPLATE_INFOMAIL_NORECORD_HTML### : template for the HTML message sent to the subscriber when no record with his email was found.
- ###EMAIL_TEMPLATE_INFOMAIL_NORECORD### : template for the plain text message sent to the subscriber when no record with his email was found.
- ###EMAIL_TEMPLATE_DELETE_SAVED_HTML### : template for the HTML message sent to the user when he has deleted his account.
- ###EMAIL_TEMPLATE_DELETE_SAVED### : template for the plain text message sent to the user when he has deleted his account.
- ###EMAIL_TEMPLATE_DELETE_SAVED_ADMIN### : template for the plain text notification sent to the site administrator when a user has deleted his account.
- ###EMAIL_TEMPLATE_SETFIXED_UNSUBSCRIBE_HTML###: template for the HTML message sent to the user to confirm that he/she was unsubscribed, but that his account is still active.
- ###EMAIL_TEMPLATE_SETFIXED_UNSUBSCRIBE###: template for the plain text message sent to the user to confirm that he/she was unsubscribed, but that his account is still active.
- ###EMAIL_TEMPLATE_SETFIXED_PASSWORD_HTML###: template for the HTML message sent to the user who has forgotten his password to create a new password for his account (fe_users)
- ###EMAIL_TEMPLATE_SETFIXED_PASSWORD###: template for the plain text message sent to the user who has forgotten his password to create a new password for his account (fe_users)
Localization¶
Language files¶
The main language file is pi/locallang.xml. You can translate it with the extension ‘locallang-XML translation tool’.
See http://wiki.typo3.org/index.php/Translations and http://translation.typo3.org/ . For questions you can ask news://netfielders.de:119/typo3.translation.general (news reader).
Send improvements to translations and text improvements to the translator of your language.
Use the Extension Manager to install the available translations.
Activate language¶
You must activate the language in your TypoScript setup. Here comes an example how to activate German as the main language for TYPO3.
Example :
# language
config.htmlTag_langKey = de
config.language = de
config.locale_all = de_DE
config.sys_language_uid = 0
Adapting labels¶
You may adapt the labels in pi/locallang.xml to to your needs and languages.
Any label may be overridden by inserting the appropriate assignment in your TS template setup:
plugin.tx_agency._LOCAL_LANG.languageCode.labelName = overridingValue
You can find the name of the label you want to modify (or translate) by inspecting the extension file pi/locallang.xml.
Overriding labels specified in TCA¶
You may also override by the same method labels from other files when they are referenced by the TCA definition of a field (see the tutorial section on Adding fields to the registration form ). This is done as follows:
plugin.tx_agency._LOCAL_LANG.languageCode.tableName.fieldName = overridingValue
Switching salutation mode¶
You may also switch the salutation mode used in these labels when this is relevant for the language being used and when the labels are either available in the pi/locallang.xml file or provided by TypoScript setup. See the TypoScript Reference section.
v_dear_male or v_dear_female markers will be used instead of v_dear if a gender has been entered by the user.
Localization of user group title¶
This extension adds table fe_groups_language_overlay in order to allow localization of the user group title.
en_US localization¶
If config.language is set to en_US in TS template setup, labels localized to US English will be used in the front end. If not available, default (en_GB) labels will be used.
Labels with variables¶
Some labels in pi/locallang.xml have names starting with ‘v_’. In those labels, the following variables may be used:
- %1$s : the title of the pid containing the front end user records created by the extension;
- %2$s : the user name of the front end user;
- %3$s : the name of the front end user;
- %4$s : the email address of the front end user.
- %5$s : the password of the front end user.
Special functions can be inserted. They will be replaced by the result of the function.
{data:<field>}: value of this field of the FE user record
{tca:<field>}: value of the marker ###TCA_INPUT_ field ‘###’
{meta:<stuff>}: extra stuff functions:
title: page title
Adding extra labels¶
Property extraLabels in TS setup may specify a list of extra labels that may be used in the HTML template.
The values of these labels are specified in TS setup with the same type of assignment as when overriding localized labels:
plugin.tx_agency._LOCAL_LANG.languageCode.extraLabelName = extraLabelValue
Configuration¶
Configuration steps¶
These are the steps to configuring the Agency Registration extension:
Install the extension using the Extension Manager. If not already installed, it is recommended that you install the extensions Frontend Login for Website Users (felogin), Salted user password hashes (saltedpasswords), RSA authentication for TYPO3 (rsaauth). And it is required that you install Static Info Tables (static_info_tables) 2.3.0+ and Static Methods since 2007 (div2007) 1.0.3+.If you want to use the fields of DirectMail, e.g. the checkbox to send HTML emails, then you must install DirectMail. Make sure to add the table fields for DirectMail. You can deinstall DirectMail afterwards.
If installed, the extension Salted user password hashes (saltedpasswords) should be configured to enable salted passwords in frontend (FE).
Using the TYPO3 Install Tool, frontend (FE) login security level should be configured to ‘normal’, if using an SSL connection, or to ‘rsa’ otherwise. When frontend (FE) login security level is configured to ‘rsa’, the page cannot contain multiple registration/login forms (see: http://forge.typo3.org/issues/34568 ).
The extension always uses character set utf-8 by default.
The extension supports the Swift Mailer API shipped with TYPO3 and also the old API; if using TYPO3 4.5 or TYPO3 4.6, you maybe want to set [‘MAIL’][‘substituteOldMailAPI’] to ‘1’ in the Install tool; with TYPO3 4.7+, the old API is not supported anymore.
Use the status report in Admin Tools->Reports (TYPO3 4.6+ only) to check for possible problems with the installation of the extension (required and conflicting extensions, login security level, salted passwords enablement).
Add the following static template to your TypoScript template: ‘Agency Registration’.
Create a folder page that will contain the records of front end users. Set the TS template constant pid to the page id of this folder. In the folder, create two Front End User Groups. Set the TS template constant userGroupUponRegistration to the uid of the first group and constant userGroupAfterConfirmation to the uid of the second group. The second group gives access to the pages targeted at the registered front end users, while the first group does not. If you use the generation of the user group from an XML file then the user groups will be filled in from uid values in the setfixed setup array.
Insert the login box plugin on any page. Then, on the same page, after the login box, insert the Agency Registration extension, using the default (DE: ‘normal’) display mode, but setting the Record Storage Page to the folder that will contain the front end user records. Set the TS template constant loginPID to the page id of this page.
Create a second page after the previous one and set the access general options to “ Hide at login ”. Insert the Agency Registration extension, setting the display mode to Create (DE: ‘Anlegen’), and the Record Storage Pageto the folder that will contain the front end user records. Note that the access restriction should be set on the page, not on the content elements.Set the TS template constant registerPID to the page id of this page.
Create a third page limiting access to this page to the second user group you created. Insert the Agency extension, setting the display mode to Edit, and the Record Storage Page to the folderthat will contain the front end user records. Note that the access restriction should be set on the page, not on the content elements.Set the TS template constant editPID to the page id of this page.
Create a fourth page and click the checkbox “ Hide in menu ”. Insert the Agency Registration plugin, using the Default display mode and setting the Record Storage Page to the folder that will contain the front end user records. Note that no access restriction should be set on this page, because otherwise unregistered users cannot see the confirmation page, and they cannot click on the confirmation link. Set the TS template constant confirmPID to the page id of this page.
Decide which fields you want included on the registration form and, among those, which ones you want to be required in order to register. Set TS template constants formFields and requiredFields .
Review the extension constants described below. All these properties may be conveniently edited using the Constant Editor TS template tool. If you do not use the Constant Editor to configure the extension, please note the form of the constants assignments in the constants section of your TS template:
plugin.tx_agency.property = value
or if you assign multiple values:
plugin.tx_agency {
property = value
...
}
TypoScript Setup:
config.sys_language_uid = 0
config.language = de
config.locale_all = german
config.typolinkLinkAccessRestrictedPages = NONE;
Starting with version 0+¶
When you move from version 2.x.x of sr_feuser_register to agency version 0+:
- Using the TYPO3 Install Tool, frontend (FE) login security level should be configured to ‘normal’, if using an SSL connection, or to ‘rsa’ otherwise. When frontend (FE) login security level is configured to ‘rsa’, the page cannot contain multiple registration/login forms (see: http://forge.typo3.org/issues/34568).
- Use the status report in Admin Tools->Reports to check for possible problems with the installation of the extension (required and conflicting extensions, login security level, salted passwords enablement).
- On accepting an invitation, the user is prompted to choose a password: template subpart ###TEMPLATE_SETFIXED_OK_APPROVE_INVITE### is added to the default template, and may need to be added to custom templates.
- Markers ‘###FIELD_password###’ and ‘###FIELD_password_again###’ are removed from the default HTML template, and should be removed from all custom templates.
- In HTML template subpart, ###TEMPLATE_EDIT###, marker ###LABEL_PASSWORD### is replaced by ###LABEL_NEW_PASSWORD###; the same should be done in custom templates.
- Label variable %5$s is now replaced by an empty string (used to be a clear-text password); the variable should be removed from all custom labels.
- The extension now always uses character set utf-8 by default. If your frontend pages are rendered using a different character set, you may need to set config.renderCharset and/or config.metaCharset in your TS setup.
- The Swift Mailer API provided by TYPO3 is now supported; if using TYPO3 4.5 or TYPO3 4.6, consider setting [‘MAIL’][‘substituteOldMailAPI’] to ‘1’ in the Install tool; with TYPO3 4.7, the old API is not supported anymore.
- Template subpart ###TEMPLATE_CREATE_SAVED_REVIEW### is added; it is displayed when the user has created his account, email confirmation request is disabled, but administrative review is enabled. This subpart may have to be added in custom templetes.
- Template subparts ###SUB_INCLUDED_FIELD_terms_acknowledged### are corrected in the default HTML template and field terms_acknowledged is added to the default form setup.
- Template subparts ###SUB_INCLUDED_FIELD_middle_name### were added to the default HTML template, but field middle_name was not added to the default form setup. You may want to add the field to your setup.
- Subpart ###TEMPLATE_INFOMAIL### of the default HTML template was modified. You should revise your custom template accordingly. Moreover, this subpart now includes subpart ###SUB_INCLUDED_FIELD_captcha_response###.
- Template subparts ###SUB_INCLUDED_FIELD_module_sys_dmail_newsletter### were added to the default HTML template and field module_sys_dmail_newsletter was added to the default form setup. A new TS constant and TS setup property ‘unsubscribeAllowedFields’, allows to specify a list of fields that may be updated, whithout the user having to login, by an UNSUBSCRIBE link from a newsletter mailing application. The following template subparts were added in support of this feature: ###TEMPLATE_SETFIXED_OK_UNSUBSCRIBE###, ###EMAIL_TEMPLATE_SETFIXED_UNSUBSCRIBE_HTML### and ###EMAIL_TEMPLATE_SETFIXED_UNSUBSCRIBE###.
- Static template FE User Registration CSS-styled must be included inyour TS template, otherwise the extension will not work; if you were not already including static template FE User Registration CSS- styled in your TS template, then you need to adapt your HTML template and your CSS styles. You should probably try it first with the default template and the default CSS styles.
- Subparts ###SUB_INCLUDED_FIELD_captcha_response### in the default HTML template were modified in order to use the same definition list structure as the other subparts of the forms. You may want to adjust custom templates accordingly.
- Some new labels are added to the language file. These will need to be translated on the translation server. Until then, they may be translated in TS setup.
- Check your hook functions for new parameters.
If upgrading from a version older than 2.6.0, it is important to update the names of the following subparts in any custom HTML template used with this extension:
EMAIL_TEMPLATE_SETFIXED_REVIEW_HTML becomes EMAIL_TEMPLATE_SETFIXED_REVIEW_ADMIN_HTML
EMAIL_TEMPLATE_SETFIXED_REVIEW becomes EMAIL_TEMPLATE_SETFIXED_REVIEW_ADMIN
Extension configuration variables¶
The Extension Manager installation dialog allows you to set the following extension configuration variables:
- Image upload folder : this is the name of the upload folder for images uploaded by front end users. The default value is uploads/tx_agency. In some configurations, you may prefer to set it to uploads/pics – changes will update the TCA-definition of the image column of the fe_users table;
- Maximum image size: this is the maximum size in kBytes an image may be to be uploaded by front end users. The default value is 250 – changes will update the TCA-definition of the image column of the fe_users table;
- Allowed image types: this is the list of accepted file extensions for uploaded images. The default value is png, jpg, jpeg, gif, tif, tiff – changes will update the TCA-definition of the image column of the fe_users table.
TypoScript Constants¶
Please note that the following properties refer to TS template constants, not to TS template setup.
If you do not use the constant module_sys_dmail_categoryEditor to configure the extension, please note the form of the constants assignments in the constants section of your TS template: plugin. tx_ agency. *property* = *value*
file.templateFile¶
Property
file.templateFile
Data type
string
Description
File name of the HTML template
Default
EXT:agency/template/agency_tmpl.tmpl
file.attachmentFile¶
Property
file.attachmentFile
Data type
string
Description
File name of a file to be attached to the registration confirmation email.
Default
EXT:agency/template/agency_sample.txt
file.termsFile¶
Property
file.termsFile
Data type
string
Description
File name of the terms of usage file.
Note: This is used in conjunction with the field ‘terms_acknowledged’.
Default
EXT:agency/template/agency_terms.txt
termsUrl¶
Property
termsUrl
Data type
string
Description
Page (id or id,type) or url where the terms of usage are shown.
Note: If set, overrides file.termsFile.
Note: This is used in conjunction with the field ‘terms_acknowledged’.
Default
enableHTMLMail¶
Property
enableHTMLMail
Data type
boolean
Description
If set, emails sent to the front end user will be sent in HTML format. A plain text version will always be included in the emails.
Default
1
enableEmailAttachment¶
Property
enableEmailAttachment
Data type
boolean
Description
If set, and if enableHTMLMail is also set, the attachment file - specified by file.attachmentFile - will be attached to the registration confirmation HTML email.
Default
0
enableAutoLoginOnConfirmation¶
Property
enableAutoLoginOnConfirmation
Data type
boolean
Description
If set, the user will be automatically logged in upon confirmation of his registration.
Default
0
enableAutoLoginOnCreate¶
Property
enableAutoLoginOnCreate
Data type
boolean
Description
Enable auto-login on account creation: if set and if email confirmation is not set, the user will be automatically logged in upon creation of his(her) account.
Default
0
enableAutoLoginOnInviteConfirmation¶
Property
enableAutoLoginOnInviteConfirmation
Data type
boolean
Description
If set, the user will be automatically logged in upon confirmation of his(her) invitation.
Default
1
autoLoginRedirect_url¶
Property
autoLoginRedirect_url
Data type
string
Description
When auto login is enabled, URL to which the user may be redirected upon login.
Default
HTMLMailCSS¶
Property
HTMLMailCSS
Data type
string
Description
File name of the HTML emails style sheet. If HTML emails are enabled, this file contains the CSS style sheet to be incorporated in these emails.
Default
EXT:agency/template/tx_agency_htmlmail_xhtml.css
email¶
Property
Data type
string
Description
Administration email address. This email address will be the sender email address and the recipient of administrator notifications.
Default
siteName¶
Property
siteName
Data type
string
Description
Name of the registering site. If set, this will be used as the email address name in all sent emails and may be used as a signature on the mails.
Default
My Typo3 Site
formFields¶
Property
formFields
Data type
string
Description
List of fields to be included on the Agency Registration form. Should be a subset of the columns of the ‘fe_users’ table.
Note: If Direct Mail (direct_mail) extension is not installed, fields module_sys_dmail_newsletter, module_sys_dmail_category and module_sys_dmail_html are ignored (removed from the list).
Note: Check your HTML template for the presence of the markers of the fields
Default
username, password, gender, first_name, last_name, status, date_of_birth, email, address, city, zone, static_info_country, zip, telephone, fax, language, title, company, www, module_sys_dmail_html, module_sys_dmail_newsletter, module_sys_dmail_category, image, comments, terms_acknowledged, disable
requiredFields¶
Property
requiredFields
Data type
string
Description
List of fields that must be filled in on the Agency Registration form. Should be a subset of the list specified on the ‘formFields’ property.
Note: captcha_response should not be set as a required field.
Default
username, password, first_name, last_name, email
doNotEnforceUsername¶
Property
doNotEnforceUsername
Data type
boolean
Description
If set, field username is not forced to be part of formFields and requiredFields.
Default
0
unsubscribeAllowedFields¶
Property
unsubscribeAllowedFields
Data type
string
Description
Unsubscribe allowed fields: List of fields that are allowed to be updated by an UNSUBSCRIBE link without any login.
Note: Applies to setfixed links from mailing applications with the following query string values: &agency[cmd]=setfixed&sFK=UNSUBSCRIBE. A value for a field listed may be specified with a string of the form: &fD[fieldName]=value. The value of the field of the will be updated when the link is processed.
Default
module_sys_dmail_newsletter
codeLength¶
Property
codeLength
Data type
int
Description
Length of the authentication codes.
Note: Direct Mail extension uses only 8 in its calculations.
Default
8
formName¶
Property
formName
Data type
string
Description
Name of the HTML form. The name is also referenced on the onChangeCountryAttribute. See below.
Default
fe_users_form
onChangeCountryAttribute¶
Property
onChangeCountryAttribute
Data type
string
Description
Javascript to execute when the selected country is changed in the country selector box.
Default
javascript:window.document.forms[‘fe_users_form’].submit();
defaultCODE¶
Property
defaultCODE
Data type
string
Description
Default CODE, when not specified on the inserted plugin record. May be CREATE or EDIT or empty.
Default
None
pid¶
Property
pid
Data type
page_id
Description
Front end user records PID. If the records edited/created are located in another page than the ‘current,’ the PID of that page should be specified here.
Default
None
userGroupsPidList¶
Property
userGroupsPidList
Data type
list of page_id’s
Description
User groups records PID list: List of page id’s on which user groups records are located.
Note: If specified, user groups records will be assumed to be located on one of the specified pages, rather than on the page specified by ‘pid’.
Default
None
module_sys_dmail_category_PIDLIST¶
Property
module_sys_dmail_category_PIDLIST
Data type
string
Description
PID list for Direct Mail categories. The Direct mail categories used by the plugin will be restricted to those found on the pages identified by the PID’s in this list.
Default
None
pidTitleOverride¶
Property
pidTitleOverride
Data type
string
Description
The specified string will override the title of the System Folder page specified by the pid property. The title of the System Folder is used in some online and email messages in the default HTML template.
Default
None
registerPID¶
Property
registerPID
Data type
page_id
Description
Registration page PID: PID of the page on which the extension is inserted with the intent of serving as the Agency Registration page. If not set, will default to ‘current’ page.
Default
None
editPID¶
Property
editPID
Data type
page_id
Description
Profile editing page PID: PID of the page on which the extension is inserted with the intent of serving as the front end user profile editing page. If not set, will default to ‘current’ page.
Default
None
linkToPID¶
Property
linkToPID
Data type
page_id
Description
Link to after edit PID: PID of a page to be linked to after the user has completed the editing of his/her profile. See also linkToPIDAddButton.
Default
None
linkToPIDAddButton¶
Property
linkToPIDAddButton
Data type
boolean
Description
Add a button to link to after edit. If set, an additional button is displayed on the profile editing page, or on the profile editing preview page, to save the changes and link to the page specified by linkToPID.
Default
0
confirmPID¶
Property
confirmPID
Data type
page_id
Description
Confirmation page PID: PID of the page on which the extension is inserted with the intent of serving as the front end user confirmation page (or setfixed page!). Meaningful only if email confirmation request is enabled.
Default
None
confirmInvitationPID¶
Property
confirmInvitationPID
Data type
page_id
Description
Confirmation of invitation page PID: PID of the page on which the extension is inserted with the intent of serving as the front end user confirmation page (or setfixed page!) when replying to an invitation. Meaningful only if email confirmation request is enabled.
Note: If not set, will take the same value as confirmPID.
Default
None
passwordPID¶
Property
passwordPID
Data type
page_id
Description
Password page PID: PID of the page on which the plugin is inserted with the intent of entering a new password.
Default
None
confirmType¶
Property
confirmType
Data type
int
Description
Confirmation page Type: Type (or pageNum) of the confirmation page. Meaningful only if email confirmation request is enabled.
Default
0
loginPID¶
Property
loginPID
Data type
page_id
Description
Login page PID: PID of the page on which the New login box extension is inserted with the intent of serving as the front end user login page. If not set, will default to ‘current’ page.
Default
None
enablePreviewRegister¶
Property
enablePreviewRegister
Data type
boolean
Description
Enable preview on registration. If set, the registration dialog will include a preview of the front end user data before it is saved.
Default
1
enablePreviewEdit¶
Property
enablePreviewEdit
Data type
boolean
Description
Enable preview on profile update. If set, the profile update dialog will include a preview of the front end user data before it is saved.
Default
1
enableAdminReview¶
Property
enableAdminReview
Data type
boolean
Description
Enable administrative review. If set, the site administrator will be asked to accept the registration before it becomes enabled.
Default
0
enableEmailConfirmation¶
Property
enableEmailConfirmation
Data type
boolean
Description
Enable email confirmation request: If set, an email will be sent to the prospective front end user requesting a confirmation of registration.
Default
1
useEmailAsUsername¶
Property
useEmailAsUsername
Data type
boolean
Description
Enable the use of the email address as username.
Note: If enableEmailConfirmation is also set, the email field will NOT be included in the front end user profile editing form.
Default
0
generateUsername¶
Property
generateUsername
Data type
boolean
Description
Generate the username. If set, the username is assumed to be generated.
Note: Hook registrationProcess_beforeConfirmCreate must be configured.
Default
0
generatePassword¶
Property
generatePassword
Data type
int
Description
Generate the password: If non-zero, a random password is generated. The number of characters in the password is given by this parameter.
Default
0
allowUserGroupSelection¶
Property
allowUserGroupSelection
Data type
boolean
Description
Allow selection of usergroup on registration. If set, the user may select to adhere to user group(s) when registering.
Note: The selectable usergroups must be located in the page identified by the pid constant.
Note: If constants userGroupUponRegistration and userGroupAfterConfirmation are set, the usergroups they specify are not selectable.
Note: Field usergroup must be included in the list specified by constant formFields .
Default
0
allowUserGroupUpdate¶
Property
allowUserGroupUpdate
Data type
boolean
Description
Allow selection of usergroup on editing. If set, the user may edit the list of user groups to which he(she) belongs.
Note: See also constant allowUserGroupSelection .
Default
0
allowMultipleUserGroupSelection¶
Property
allowMultipleUserGroupSelection
Data type
boolean
Description
Allow selection of multiple usergroups. If set, the user may select to adhere to multiple user groups.
Note: See also constants allowUserGroupSelection and allowUserGroupUpdate .
Default
0
allowedUserGroups¶
Property
allowedUserGroups
Data type
string
Description
Comma separated list of user groups to be selectable. If ‘ALL’, then all groups are allowed.
Note: See also constant allowUserGroupSelection .
Default
allowedSubgroups¶
Property
allowedSubgroups
Data type
string
Description
Comma separated list of subgroups from which all user groups shall be selectable. The user groups from allowedUserGroups shall be added also.
Note: See also constant allowedUserGroups .
Default
deniedUserGroups¶
Property
deniedUserGroups
Data type
string
Description
Comma separated list of user groups to be never selectable.
These usegroups supersede the resulted user grous from allowedUserGroups and allowedSubgroups.
Note: See also the constants allowedUserGroups . and allowedSubgroups
Default
keepUnselectableUserGroups¶
Property
keepUnselectableUserGroups
Data type
boolean
Description
If set und if a FE user is changing his FE user group then all the other FE user groups which are not shown in the select box will remain. If unset then the user will only keep the user group selected by himself and the reserved user groups which consist of the temporal user groups from the registration process: userGroupUponRegistration, userGroupAfterConfirmation, userGroupAfterAcceptation
This is only useful if allowUserGroupUpdate has been set, too.
Note: See also the constants allowedUserGroups ., allowedSubgroups and deniedUserGroups
Default
0
enableEmailOnApprove¶
Property
enableEmailOnApprove
Data type
boolean
Description
Enable email on approval. If set, an email will be sent to the front end user when he confirms his registration. Effective only if email confirmation request is enabled.
Default
1
enableEmailOnRefuse¶
Property
enableEmailOnRefuse
Data type
boolean
Description
Enable email on refusal: If set, an email will be sent to the prospective front end user when he refuses to confirm his registration. Effective only if email confirmation request is enabled.
Default
1
enableEmailOnAdminRefuse¶
Property
enableEmailOnAdminRefuse
Data type
boolean
Description
Enable email on denial: If set, an email will be sent to the prospective front end user when the site administrator refuses to confirm his(her) registration.
Default
1
enableEmailOnRegister¶
Property
enableEmailOnRegister
Data type
boolean
Description
Enable email on registration: If set, an email will be sent to the front end user confirming his registration. Ignored if email confirmation request is enabled.
Default
1
enableEmailOnUpdate¶
Property
enableEmailOnUpdate
Data type
int
Description
Enable email on profile update. If set to 1, an email will be sent to the front end user to confirm the update of his profile. If set to 2, only the changed fields will be sent.
Default
1
enableEmailOnDelete¶
Property
enableEmailOnDelete
Data type
boolean
Description
Enable email on delete. If set, an email will be sent to the front end user to confirm the deletion of his account.
Default
1
enableEmailOnUnsubscribe¶
Property
enableEmailOnUnsubscribe
Data type
boolean
Description
Enable email on unsubscribe: If set, an email will be sent to the front end user end its subscription to newsletters through a link from a mailing application.
Default
1
enableEmailPassword¶
Property
enableEmailPassword
Data type
boolean
Description
Enable email for password creation: If set, an email can be sent to the front end user who has forgotten his password. This email contains a link to enter a new password.
Default
0
enableAdminNotifyConfirmation¶
Property
enableAdminNotifyConfirmation
Data type
boolean
Description
Enable admin notification on confirmation request. If set, an email will be sent to the site administrator when a request for confirmation of registration is sent to a user.
Default
1
enableAdminNotifyOnApprove¶
Property
enableAdminNotifyOnApprove
Data type
boolean
Description
Enable admin notification on approval: If set, an email will be sent to the site administrator when a user confirms his registration.
Default
1
enableAdminNotifyOnRefuse¶
Property
enableAdminNotifyOnRefuse
Data type
boolean
Description
Enable admin notification on refusal. If set, an email will be sent to the site administrator when a user refuses to confirm his registration.
Default
1
enableAdminNotifyOnRegister¶
Property
enableAdminNotifyOnRegister
Data type
boolean
Description
Enable admin notification on registration. If set, an email will be sent to the site administrator when a user registers. This is ignored if email confirmation request is enabled.
Default
1
enableAdminNotifyOnUpdate¶
Property
enableAdminNotifyOnUpdate
Data type
boolean
Description
Enable admin notification on update: If set, an email will be sent to the site administrator when a user updates his profile.
Default
1
enableAdminNotifyOnDelete¶
Property
enableAdminNotifyOnDelete
Data type
boolean
Description
Enable admin notification on deletion: If set, an email will be sent to the site administrator when a user deletes his account.
Default
1
enableAdminNotifyOnEnter¶
Property
enableAdminNotifyOnEnter
Data type
boolean
Description
Enable admin notification on entering: If set, an email will be sent to the site administration when a user clicks on the link to log in.
Default
0
enableAdminNotifyOnAdminAccept¶
Property
enableAdminNotifyOnAdminAccept
Data type
boolean
Description
Enable admin notification on approval by admin: If set, an email will be sent to the site administration when a registration is accepted by the administration.
Default
1
enableAdminNotifyOnAdminRefuse¶
Property
enableAdminNotifyOnAdminRefuse
Data type
boolean
Description
Enable admin notification on refusal by admin: If set, an email will be sent to the site administration when a registration is refused by the administration.
Default
1
enableAdminNotifyOnUnsubscribe¶
Property
enableAdminNotifyOnUnsubscribe
Data type
boolean
Description
Enable admin notification on unsubscribe: If set, an email will be sent to the site administration when the user ends his membership through a link from a mailing application.
Default
1
enableAdminNotifyOnPassword¶
Property
enableAdminNotifyOnPassword
Data type
boolean
Description
Enable admin notification on lost password: If set, an email will be sent to the site administration when the user requests to recreate his lost password..
Default
1
dmailCheckedUponRegistration¶
Property
dmailCheckedUponRegistration
Data type
boolean
Description
Check all the checkboxes for Direct Mail categories in creation dialogues.
Default
0
userGroupUponRegistration¶
Property
userGroupUponRegistration
Data type
string
Description
User group(s) upon registration: The value of the user group field. Must be a list of integers WITHOUT spaces between the comma separated values! Furthermore, these integers MUST point to actual fe_groups records!
Default
None
userGroupAfterConfirmation¶
Property
userGroupAfterConfirmation
Data type
string
Description
User group(s) after confirmation: The value of the user group(s) assigned to the front end user after receipt of his confirmation.
Default
None
userGroupAfterAcceptation¶
Property
userGroupAfterAcceptation
Data type
string
Description
User group(s) after acceptation: The value of the user group(s) assigned to the front end user after acceptation of his(her) registration, when the administrative review is enabled.
Note: If administrative review is not enabled, this property is ignored.
Default
None
passwordAtLeast¶
Property
passwordAtLeast
Data type
int
Description
Minimum password length: The minimum number of characters that the password must contain.
Default
5
passwordAtMost¶
Property
passwordAtMost
Data type
int
Description
Maximum password length: The maximum number of characters that the password may contain.
Default
40
usernameAtLeast¶
Property
usernameAtLeast
Data type
int
Description
Minimum username length: The minimum number of characters that the username must contain.
Default
6
usernameAtMost¶
Property
usernameAtMost
Data type
int
Description
Maximum username length: The maximum number of characters that the username may contain.
Default
50
nameAtMost¶
Property
nameAtMost
Data type
int
Description
Maximum name length: The maximum number of characters that the name of the front end user may contain.
Default
80
alphaSpecials¶
Property
alphaSpecials
Data type
string
Description
Allow special characters to alpha: The parse values for the alpha check normally contain alphabethical letters. Here you can add also special characters (e.g. German Umlauts) to the username.
alphaSpecials = äöüß
Default
forceFileDelete¶
Property
forceFileDelete
Data type
boolean
Description
If set, on record deletion, related images and files will be deleted even if the record in the database is only marked ‘deleted.’
Default
1
maxImages¶
Property
maxImages
Data type
int
Description
Number of images that may be uploaded.
Value: An integer larger than 0 and smaller than 7.
Note: Has no effect if the field ‘image’ is not in the list formFields.
Default
6
salutation¶
Property
salutation
Data type
string
Description
If set, should be either ‘formal’ or ‘informal’.
Note: This property will change the salutation mode used in the labels displayed in the front end, provided that this is meaningful in the language being displayed and that translators have provided the informal version.
Default
None
useShortUrls¶
Property
useShortUrls
Data type
boolean
Description
Enable the use of short URLs in email messages sent to users is enabled. Do not disable this if possible, because a short URL provides the highest security level.
Default
1
useLocalization¶
Property
useLocalization
Data type
boolean
Description
Enable the localization for selectable items.
Default
0
useLocalCountry¶
Property
useLocalCountry
Data type
boolean
Description
Show the country names in their local languages.
Default
0
shortUrlLife¶
Property
shortUrlLife
Data type
int+
Description
Short URL cache lifespan. This is the number of days that short URL’s will be kept in the DB. After this delay, the short URL’s will be removed. Confirmation URL’s included in email messages older than this number of days will not work.
Default
30
dateFormat¶
Property
dateFormat
Data type
string
Description
date format
You should also change the error message output if you change this.
day:
- d - day of the month, 2 digits with leading zeros; i.e. “01” to “31”
- j - day of the month without leading zeros; i.e. “1” to “31”
month:
- m - month; i.e. “01” to “12”
- n - month without leading zeros; i.e. “1” to “12”
year:
- Y - year, 4 digits; e.g. “1999”
- y - year, 2 digits; e.g. “99”
Default
d-m-Y
dateSplit¶
Property
dateSplit
Data type
string
Description
split characters for the dateFormat. This is a regular expression and might need the escape character ‘’!
Use
dateSplit = \.
to separate the date with a dot ‘.’.
Default
TypoScript Setup¶
Please note that the following properties refer to TS template setup , not to TS template constants!
When installing this extension, you should NOT use the following setting:
config.disableAllHeaderCode = 1
This setting will prevent the inclusion of Javascript essential to the correct behavior of the profile editing features.
extraLabels¶
Property
extraLabels
Data type
string
Description
Comma-separated list of additional labels to use in the HTML template.
See section Labels and localisation about adding extra labels.
Default
None
templateFile¶
Property
templateFile
Data type
string
Description
Same as file.templateFile from Constants. This is needed under Setup for language specific template files only.
Default
where.static_countries¶
Property
where.static_countries
Data type
string
Description
Set a SQL WHERE condition to follow for the selected country in the static_countries table of the static_info_tables extension. Maybe you want to see only users from EU countries on your site.
Example 1:
plugin.tx_agency {
where.static_countries = cn_eu_member = 1
}
Example 2:
plugin.tx_agency {
where.static_countries = static_countries.cn_iso_3 IN ('AFN','AGO','AIA','ALL','ANT','ARE','ARM','ASM','ATA','ATF','ATG','ASM','AUT','AZE','BDI','BEN','BFA','BGR','BHR','BIH','BLR','BMU','BRB','BRN','BTN','BVT','BWA','CAF','CCK','CIV','CMR','COK','COL','COM','CPV','CRI','CSG','CUB','CXR','CYM','CYP','CZE','DEU','DJI','DNK','DZA','ECU','EGY','ERI','ESH','ESP','EST','ETH','FIN','FJI','FLK','FRO','FSM','GAB','GEO','GHA','GIB','GIN','GLP','GMB','GNB','GNQ','GRD','GRL','GUF','GUY','HMD','HRV','HUN','IRN','IRQ','ISL','ISR','ITA','JAM','JOR','KAZ','KEN','KGZ','KIR','KNA','KWT','LBR','LBN','LBY','LCA','LIE','LSO','LTU','LUX','LVA','MAR','MCO','MDA','MDG','MHL','MKD','MLI','MLT','MNP','MOZ','MRT','MSR','MTQ','MUS','MWI','MYT','NAM','NCL','NER','NFK','NGA','NIC','NLD','NOR','NPL','NRU','OMN','PAK','PCN','PLW','PNG','POL','PYF','QAT','REU','ROU','RUS','RWA','SAU','SDN','SEN','SGS','SHN','SJM','SLE','SLB','SLV','SMR','SOM','SPM','STP','SRB','SUR','SVK','SVN','SWE','SWZ','SYC','SYR','TCA','TCD','TGO','TJS','TKL','TKM','TLS','TON','TTO','TUN','TUR','TZA','UGA','UKR','UMI','URY','UZB','VAT','VCT','VGB','VIR','VNM','VUT','WLF','WSM','XAF','YEM','ZAF','ZAR','ZMB','ZWE')
}
Default
evalFunc¶
Property
evalFunc
Data type
function-name
Description
additional evaluation function for the records
eg “user_myfunction” or “user_myclass->main”
Default
userFunc_updateArray¶
Property
userFunc_updateArray
Data type
function-name
Description
User function to update the records
Default
displayRequired¶
Property
displayRequired
Data type
cObject
Description
Use this cOject for the display of required fields. By default the required fields are printed with an asterisk (*).
Example:
displayRequired = COA
displayRequired {
10 = TEXT
10.value = You must fill this in!
10.wrap = <b>Attention:</b> | *
}
Default
captcha¶
Property
captcha
Data type
array of array
Description
Set the used captcha extensions. If you want to support more captcha extensions then you must add them here.
extensionKey … extension key
evalRule … string to be used in evalValues.captcha_response
captcha {
10 {
extensionKey = sr_freecap
evalRule = freecap
}
20 {
extensionKey = captcha
evalRule = captcha
}
}
Default
sr_freecap, captcha
Display mode specific¶
Use the display mode (lower case) as the first parameter.
Example:
edit.overrideValues.usergroup = 3
fields¶
Property
fields
Data type
string
Description
List of fields to be included on the Agency Registration form. Should be a subset of the columns of the ‘fe_users’ table.
Allows to specify a different list of fields for each CODE.
Default
See TS constant formFields
required¶
Property
required
Data type
string
Description
List of fields that must be filled in on the Agency Registration form. Should be a subset of the list specified on the ‘formFields’ property.
Allows to specify a different list of required fields for each CODE.
Default
See TS constant requiredFields
defaultValues¶
Property
defaultValues
Data type
array of strings
Description
Default values for the fields.
Default
overrrideValues¶
Property
overrrideValues
Data type
array of strings/stdWrap
Description
Array of field names for which a fixed value or stdWrap function shall be applied.
The stdWrap e.g. can be used when FE Users should not be able to change a field, which they must fill out only at registration.
Example:
overrideValues {
username =
usergroup >
disable = 0
by_invitation >
user_myfield = {TSFE:fe_user|user|user_myfield}
user_myfield.insertData = 1
}
Default
None
evalValues¶
Property
evalValues
Data type
array of strings
Description
Check functions to be applied on the fields.
Default
Registration process¶
Use ‘setfixed’ as the first and the registration process name (upper case) as the second parameter.
Example:
setfixed.ACCEPT {
_FIELDLIST = uid,pid,usergroup
usergroup = {$plugin.tx_agency.userGroupAfterAcceptation}
disable = 0
}
Codes:¶
- APPROVE: It starts after the user clicks the confirmation link in the email.
- ACCEPT: It starts after the admin clicks the acceptation confirmation link in the email.
- DELETE: It starts when the user starts the deletion process.
- REFUSE: It starts after the admin clicks the refusal link in the email
- ENTER: It starts after the user clicks the login link in the email.
_FIELDLIST¶
Property
_FIELDLIST
Data type
string
Description
List of fields to be used by the generated links. The encoding and decoding process wil consider these fields.
Allows to specify a different list of fields for each PROCESS.
Default
uid,pid,usergroup
fieldname¶
Property
fieldname
Data type
string
Description
Replace ‘fieldname’ with the database’s field name of the table fe_users or tt_address resp. .
The listed table field names will get a new value after the registration process.
Default
fieldname.¶
Property
fieldname.
Data type
array
Description
See fieldname above (only supported for usergroup)
Enhanced replacements for the values of table fields at the end of the given registration process. See chapter ‘usergroup generation’
usergroup {10.uid = 310.file = fileadmin/Mitglieder.xml}
Default
Usergroup generation¶
Use ‘setfixed’ as the first, the registration process name (upper case) as the second parameter and «usergroup» as the third parameter.
Example:
setfixed.ACCEPT.usergroup {
10.uid = 3
10.file = fileadmin/Mitglieder.xml
}
Meanings of the array lines:
uid¶
Property
uid
Data type
integer
Description
The database table field uid of fe_groups. This is the uid of the FE user group.
Default
file¶
Property
file
Data type
string
Description
File name of the XML file for member comparison. See example file template/agency_members.xml.
The xml file uses the table field names of fe_users as the leaf names.
The fields cnum, last_name, email and zip are required.
Default
When a user registers, then a different user group will be used if the user’s customer number (cnum) is already present in a XML file and if the following conditions are matched:
The entered customer number must fit the cnum of the XML file and then it is checked if either the last names are equal or if otherwise both the zip codes and the emails are equal.
The XML uses Row tags inside of the Members tag.
XML format:
<?xml version="1.0" ?>
<Members>
<Row>
<cnum>00001</cnum>
<last_name>Mustermann</last_name>
<zip>80100</zip>
<email>max.mustermann@mail.de</email>
</Row>
<Row>
<cnum>00002</cnum>
<last_name>Musterfrau</last_name>
<zip>80200</zip>
<email>susi.musterfrau@mail.dk</email>
</Row>
</Members>
Table configuration¶
The last but one/two value will be the name of the view. It can be ‘ALL’, if it is valid for all views..
Views correspond to the display mode in upper case:
EDIT, CREATE
Example:
plugin.tx_agency.conf.sys_dmail_category.ALL.sys_language_uid = 0
sys_language_uid¶
Property
sys_language_uid
Data type
integer
Description
The system language uid as in config.sys_language_uid. You can override this on the extension level for each table and field to use Dmail categories in multiple languages under all website languages. Do not set it if you want to use the settings from config.sys_language_uid in the case when the Dmail categories are translated.
Default
Sending invitations¶
Create a page, limiting access to this page to front end user groups who will be authorized to send invitations to register. Insert the Agency Registration plugin, setting the display mode to ‘Invite’ and theStarting Point to the System Folder that will contain the front end user records created.
When an account is created through this page, an invitation message will be sent to the email address specified on the account. The invited person may accept or decline the invitation.
Using frames¶
If the registration confirmation page (confirmPID) is designed to be displayed within frames, then add the following lines to your TS template setup:
[globalVar = TSFE:id = {$plugin.tx_agency.confirmPID}]
config.page.frameReloadIfNotInFrameset = 1
config.linkVars >
config.linkVars = L,agency,fD,cmd,rU,aC
config.no_cache = 1
[global]
after setting plugin.tx_agency.confirmPID in your TS template constants.
Note that cmd, rU and aC are in the list for compatibility with the Direct mail extension.
Using available hooks¶
Thee sets of hooks may be used by the extension.
The first set of hooks is named confirmRegistrationClass and offers the possibility of the following two hooks:
- confirmRegistrationClass_preProcess : this hook is invoked just BEFORE the registration confirmation (or so-called setfixed) is processed;
- confirmRegistrationClass_postProcess : this hook is invoked just AFTER the registration confirmation (or so-called setfixed) is processed.
The second set of hooks is named registrationProcess and offers the possibility of the following four hooks:
registrationProcess_beforeConfirmCreate : this hook is invoked just BEFORE the user record is filled for preview by the user;
- registrationProcess_afterSaveCreate : this hook is invoked just AFTER the user record has been created and saved;
- registrationProcess_afterSaveEdit : this hook is invoked just AFTER the user record has been edited and saved;
registrationProcess_beforeSaveDelete : this hook is invoked just BEFORE the userrecord is deleted.
The third set of hooks is for global markers and processing.
addGlobalMarkers : This hook is invoked in the fillInMarkerArray function of the marker object. You can add your own global markers here. This is used for the markers from the extensions captcha, sr_freecap, voucher and others.
Each set of hooks must be defined within a class, each hook being a method of this class. However, all seven hooks could be defined as methods of the same class.
Some of the hooks receive two parameters: the current front end user record (or marker array, in the case of addGlobalMarkers) and a reference to the invoking object. In the case of registrationProcess_beforeConfirmCreate, the first parameter is also passed as a reference so that some action may be taken on the content of the record.
The hooks are configured by the following assignments which could be included in the ext_localconf.php file of the extension providing the hooks:
$TYPO3_CONF_VARS['EXTCONF']['agency']['confirmRegistrationClass'][] = classReference;
$TYPO3_CONF_VARS['EXTCONF']['agency']['registrationProcess'][] = classReference;
Note that these are arrays, therefore you could configure multiple hooks of each type for various purposes.
File hooks/class.tx_agency_hooksHandler.php of this extension provides a simple example class containing seven hooks doing nothing but provinding the interface you must use. File ext_localconf.php also contains example statements for configuring these example hooks. They are commented out. If you uncomment them, you should see the hooks being invoked when the extension is used in the front end. You must enter some PHP echo lines into the example hooks.
In the case of the confirmRegistrationClass, if the confirmation page is configured to be redirected to auto-login, you may not notice on the front end that the example hooks are being invoked.
In the case of the registrationProcess_beforeConfirmCreate example hook, if the plugin is configured to generate a username, a username is generated based on the first and last names of the user.
For more information on hooks, see: http://typo3.org/documentation /document-library/core- documentation/doc_core_api/4.2.0/view/3/4/#id4198363 .
Reducing the length of URL’s¶
You may find that the URL’s sent in emails to the front end user are too long and may be broken when using plain text emails.
Using plain text emails and notification_email_urlmode¶
If you are using plain text emails ( enableHTMLMail is set to 0):
In your TS template setup, set config.notification_email_urlmode = 76 or config.notification_email_urlmode = all . See TSRef for information about this CONFIG setup property.
Using the short URL feature - RealURL¶
This approach is compatible with both HTML and plain text emails. Simply enable the feature by setting the TS constant useShortUrls = 1 in your TS template. You should also review the default value of TS constant shortUrlLife and set it to a value that fits your needs.
If you are using the RealURL extension, you should add something like the following to your RealURL configuration in the $TYPO3_CONF_VARS[‘EXTCONF’][‘realurl’] variable of localconf.php:
'postVarSets' => array(
'_DEFAULT' => array(
'user' => array(
array(
'GETvar' => 'agency[regHash]'
)
)
)
),
Front End Login for Website Users¶
Use the page for login or a top level page, setting the Page “General Storage Storage” to the System Folder that will contain the front end user records created by the extension.
Setting an image upload folder compatible with Frontend Login for Website Users¶
The path of the image upload folder used by the Agency Registration extension may be set in the installation dialog. The default value is uploads/tx_agency . A popular alternative in many configurations is uploads/pics . The Agency Registration extension will update the TCA of the fe_users table. Therefore, the Backend forms will use the specified path.
It is also possible to show the user image in the user listing produced by the Frontend Login for Website Users.
Configure the extension to use the email address as user name¶
Use the Constant editor to set the constant useEmailAsUsername to 1;
You may want to change the relative position of the email field in the following subparts of the HTML template: ###TEMPLATE_CREATE###, ###TEMPLATE_INVITE### and ###TEMPLATE_EDIT###.
Note that if you have set constant enableEmailConfirmation , the email field will not appear on the editing form because no confirmation request is sent when the email address is modified.
Also in tt_products the email addresses are used as user names.
Wrap for Select, Check Boxes and Radio Buttons¶
You can have different select boxes defined in TCA, which can also be shown as checkboxes in FE. You will need this for DirectMail or overwritten topics. The configuration needs the activity (‘create’, ‘edit’, ‘email’ for email, ‘preview’ for preview, ‘input’ for the page with input fields) and the field name of fe_users.
activities: EMAIL
Example Setup :
plugin.tx_agency {
select {
email {
module_sys_dmail_category.item.wrap = | <br/>
}
}
}
item¶
Property
item
Data type
stdWrap
Description
Wrap around each single item.
additional property:
notLast: if set the last item will not be wrapped
Default
list¶
Property
list
Data type
stdWrap
Description
Wrap around the list of items.
Default
Display of Front End User Data¶
If you want to display the FE users data without any edit functionality, you can use TypoScript for setting this up.
by Peter Klein
Example Setup :
lib.userinfo = COA_INT
lib.userinfo {
10 = TEXT
10.data = TSFE:fe_user|user|username
10.wrap = Username: |<br />
10.required = 1
# Use "first_name" and "last_name", if present,
# otherwise use the "name" field
20 = COA
20.1 = TEXT
20.1.data = TSFE:fe_user|user|first_name
20.1.required = 1
20.2 = TEXT
20.2.data = TSFE:fe_user|user|last_name
20.2.wrap = |
20.2.required = 1
20.stdWrap.ifEmpty.data = TSFE:fe_user|user|name
20.stdWrap.wrap = Name: |<br />
20.stdWrap.required = 1
30 <.10
30.data = TSFE:fe_user|user|address
30.wrap = Address: |<br />
40 <.10
40.data = TSFE:fe_user|user|city
40.wrap = City: |<br />
50 <.10
50.data = TSFE:fe_user|user|zip
50.wrap = Zip: |<br />
60 <.10
60.data = TSFE:fe_user|user|country
60.wrap = Country: |<br />
70 <.10
70.data = TSFE:fe_user|user|company
70.wrap = Company: |<br />
80 <.10
80.data = TSFE:fe_user|user|telephone
80.wrap = Telephone: |<br />
90 <.10
90.data = TSFE:fe_user|user|fax
90.wrap = Fax: |<br />
100 <.10
100.data = TSFE:fe_user|user|email
100.typolink.parameter.data = TSFE:fe_user|user|email
100.wrap = Email: |<br />
110 <.10
110.data = TSFE:fe_user|user|www
110.typolink.parameter.data = TSFE:fe_user|user|www
110.typolink.extTarget = _blank
110.wrap = WWW: |<br />
200 < .10
200.data = TSFE:fe_user|user|usergroup
200.split {
token = ,
cObjNum = 1 || 2
1 {
10 = CONTENT
10.table = fe_groups
# ID 13 is the folder where I store my FE users and FE groups.
# Remember to change it to the ID of the folder
# where YOU store your FE data!!
10.select.pidInList = 13
10.select.andWhere.current = 1
10.select.andWhere.wrap = uid=|
10.renderObj = TEXT
10.renderObj.field = title
10.renderObj.wrap = |,
}
2 < .1
2.10.renderObj.wrap >
}
200.wrap = Member of group(s): |<br />
300 < .10
300.data = TSFE:fe_user|user|image
300.split {
token = ,
cObjNum = 1
1 {
10 = IMAGE
10.file.import.current = 1
10.file.import = uploads/tx_agency/
10.file.width = 100
}
}
300.wrap = Image(s): |<br />
}
page.100 < lib.userinfo
Using Captcha¶
It is possible to activate the display of a captcha image and a text field where the user must enter the text displayed on the image.
Extension sr_freecap or captcha must have been installed. The captcha_response field should not be specified as a required field.
Set in TS Constants:
formFields := addToList(captcha_response)
or, using the TS Constant Editor, add captcha_response to the list of fields
and in TS Setup:
plugin.tx_agency {
create.evalValues.captcha_response = freecap
}
or in TS Setup:
plugin.tx_agency {
create.evalValues.captcha_response = captcha
}
The captcha default setup which defines the captcha_response from above is:
plugin.tx_agency {
captcha {
10 {
extensionKey = sr_freecap
evalRule = freecap
}
20 {
extensionKey = captcha
evalRule = captcha
}
}
}
Notice that the evalRule must be identical to the captcha_response.
Make the user name changeable¶
Use the following setup.
Example:
plugin.tx_agency {
edit {
overrideValues {
username >
}
}
}
Tutorial: Adding fields to the registration form¶
Extend the fe_users table¶
The simplest way to extend the fe_users table is to create a small extension that will define the required fields in the database and the TCA. Your small extension will not contain any plugin or other processing.
Extension Kickstarter is a wizard that will help you create this small extension. If not yet installed, install the extension using the Extension Manager. Once installed, you access the Kickstarter Wizard through the Extension Manager back end module. Just remember that you will not need to create any plugin or TypoScript.
Once your extension is created, install it. This will make the fields you have defined available to the TYPO3 backend. In this tutorial the name of the extension is mynewext.
Add the fields in the HTML template¶
You need to update the HTML template in order to include the fields you have defined in the proper subparts. The subparts of interest are:
###TEMPLATE_CREATE###
###TEMPLATE_CREATE_PREVIEW###
###TEMPLATE_INVITE###
###TEMPLATE_INVITE_PREVIEW###
###TEMPLATE_EDIT###
###TEMPLATE_EDIT_PREVIEW###
and perhaps some of the email subparts.
Have a look at how the predefined fields are included in each of the subparts, and do the same for the fields you are adding.
The HTML for a field named myNewFieldNamein the CREATE, INVITE and EDIT subparts would look like:
<!-- ###SUB_INCLUDED_FIELD_myNewFieldName### -->
<dt>
<label for="agency-myNewFieldName">###LABEL_MYNEWFIELDNAME###</label>
<span class="agency-required">###REQUIRED_MYNEWFIELDNAME###</span>
</dt>
<dd>
<!-- ###SUB_ERROR_FIELD_myNewFieldName### -->
<p class="agency-error">###EVAL_ERROR_FIELD_myNewFieldName###</p>
<!-- ###SUB_ERROR_FIELD_myNewFieldName### -->
<!-- ###SUB_REQUIRED_FIELD_myNewFieldName### -->
<p class="agency-error">###MISSING_MYNEWFIELDNAME###</p>
<!-- ###SUB_REQUIRED_FIELD_myNewFieldName### -->
<input id="agency-myNewFieldName" type="text" size="40" maxlength="50" title="###TOOLTIP_MYNEWFIELDNAME###" name="###NAME_MYNEWFIELDNAME###" class="agency-text" />
</dd>
<!-- ###SUB_INCLUDED_FIELD_myNewFieldName### -->
In the case of a field of type textarea, check, radio and select, the HTML for the field should rather look like the following:
<!-- ###SUB_INCLUDED_FIELD_myNewFieldName### -->
<dt>
<label for="agency-myNewFieldName">###LABEL_MYNEWFIELDNAME###</label>
<span class="agency-required">###REQUIRED_MYNEWFIELDNAME###</span>
</dt>
<dd>
<!-- ###SUB_ERROR_FIELD_myNewFieldName### -->
<p class="agency-error">###EVAL_ERROR_FIELD_myNewFieldName###</p>
<!-- ###SUB_ERROR_FIELD_myNewFieldName### -->
<!-- ###SUB_REQUIRED_FIELD_myNewFieldName### -->
<p class="agency-error">###MISSING_MYNEWFIELDNAME###</p>
<!-- ###SUB_REQUIRED_FIELD_myNewFieldName### -->
###TCA_INPUT_myNewFieldName###
</dd>
<!-- ###SUB_INCLUDED_FIELD_myNewFieldName### →
In each PREVIEW subpart, you need to add lines like:
<!-- ###SUB_INCLUDED_FIELD_myNewFieldName### -->
<dt>###LABEL_MYNEWFIELDNAME###</dt>
<dd>###FIELD_MYNEWFIELDNAME###</dd>
<!-- ###SUB_INCLUDED_FIELD_myNewFieldName### -->
or
<!-- ###SUB_INCLUDED_FIELD_myNewFieldName### -->
<dt>###LABEL_MYNEWFIELDNAME###</dt>
<dd>###TCA_INPUT_myNewFieldName###</dd>
<!-- ###SUB_INCLUDED_FIELD_myNewFieldName### -->
Modify the TS template Constants and Setup¶
Using the Constant Editor, modify the value of the following constants of plugin agency:
formFields : add to the list of fields the names of the fields you have defined and want to be displayed in the front end form. If the field is not in this list, the subpart
<!–###SUB_INCLUDED_FIELD_ myNewFieldName ###–> will be deleted;
requiredFields : add to the list of fields the names of the fields you have defined and want to be treated as required fields. If the field is not in the list OR if the field is in this list and is correctly filled, the subpart
<!–###SUB_REQUIRED_FIELD_ myNewFieldName ###–> will be deleted.
You may also specify in the TS template Setup some default values and validation rules to be applied by the extension to the additional fields.
If there are no validation rules, you should set:
plugin.tx_agency.create.evalValues.myNewFieldName =
If your field is a select field and if you wish to enable multiple selection, you should also set:
plugin.tx_agency.parseValues.myNewFieldName = multiple
Add the language labels for the new fields¶
The language labels for the additional database fields should be added in Step1 above. These will be used by the Backend forms.
The language labels used by the front end plugin should be added in the TS template setup using the method described in the Localization section of this document. For each language of interest to you with languageCode , which must be replaced by ‘de’, ‘default’ or others. All cursive letters in the following examples must be replaced with your field names and texts.
You may need the following statements for each additional field with myNewFieldName :
The basic field label:
plugin.tx_agency._LOCAL_LANG.languageCode.myNewFieldName = myNewFieldLabel
The message displayed when the field is required but missing:
plugin.tx_agency._LOCAL_LANG.languageCode.missing_myNewFieldName = missingRequiredFieldMessage
Same as previous but for the invitation form:
plugin.tx_agency._LOCAL_LANG.languageCode.missing_invitation_myNewFieldName = missingRequiredFieldMessageOnInvitationForm
The following message displayed when a validation rule evalRuleName applicable to the field is not satisfied:
plugin.tx_agency._LOCAL_LANG.languageCode.evalErrors_evalRuleName_myNewFieldName = errorMessageForEvalRule
Add the hook for $TCA¶
TYPO3 does not read in the $TCA modified in your extension. Therefore agency has a hook which take care that the files ext_tables.php of your extension are read in and its result will be added to the $TCA for the table fe_users also in the front end.
Put this line into the file ext_localconf.php of your extension mynewext (create it, if it does not exist):
if (TYPO3_MODE == 'FE') {
$GLOBALS['TYPO3_CONF_VARS']['EXTCONF']['agency']['extendingTCA'][] = 'mynewext';
}
Troubleshooting¶
Please see/report problems on TYPO3 Forge: http://forge.typo3.org/projects/show/extension-agency
The confirmation link does not work. It shows just the site url www.mydomain without any parameters needed to confirm the registration on the confirmation page.Solution:You have set access restrictions on the page for the confirmation (confirmPID). The link to this page could not be generated for the email, because the user has no rights to see it. So remove the page restrictions (Edit page properties – Access).
An error message is shown:Internal error in the FE user registration. No text replacement has been found for missing_tx_myextension_my_tablefield Solution:You have to add the marker replacements for the user-defined fields into the setup. Follow the steps in chapter “Add the language labels for the new fields”
No error is shown. The data entry form does not proceed:
Add the marker###EVAL_ERROR_saved###inside of the subpart «<!– ###TEMPLATE_EDIT### –>» of the template file. Then a collected error message will be shown on that place.
Form’s token is empty (randomly)Solution:Set $TYPO3_CONF_VARS[‘FE’][‘cookieDomain’] = my.domain.com in the file typo3conf/localconf.php .
The Directmail markers are not substituted:###LABEL_MODULE_SYS_DMAIL_CATEGORY### ###TCA_INPUT_m odule_sys_dmail_category######LABEL_MODULE_SYS_DMAIL_NEWSLETTER ### ###TCA_INPUT_module_sys_dmail_newsletter######LABEL_MODULE_ SYS_DMAIL_HTML### ###TCA_INPUT_module_sys_dmail_html######LABEL _MODULE_SYS_DMAIL_HTML_CHECKED###Solution:You must install Directmail, add the Directmail tables in the EM or Install Tool. Afterwards deinstall Directmail or leave it. Then go to the EM of Agency and set enableDirectMail to 1if no Direct Mail is installedor 0if Directmail is installed.Other Solution:Do not use these markers:Remove all subpartsandmarkersfor Directmail from the HTML template file.
To-Do List¶
A number of useful features could be added to this extension. Some of these features are listed below. If you have developed such enhancements and would like them to be integrated into the base extension, or if you would be interested in sponsoring any such enhancements, please have a look to chapter ‘Support’.
Possible feature enhancements:
- If email address is used as username and email confirmation request is enabled, send confirmation request when the email address is edited;
- offer a registration process by regular mail.