DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
Users manual¶
Installation
1.Download the extension from the TYPO3 repositroy as t3x or zip and install the extension with the extension manager.

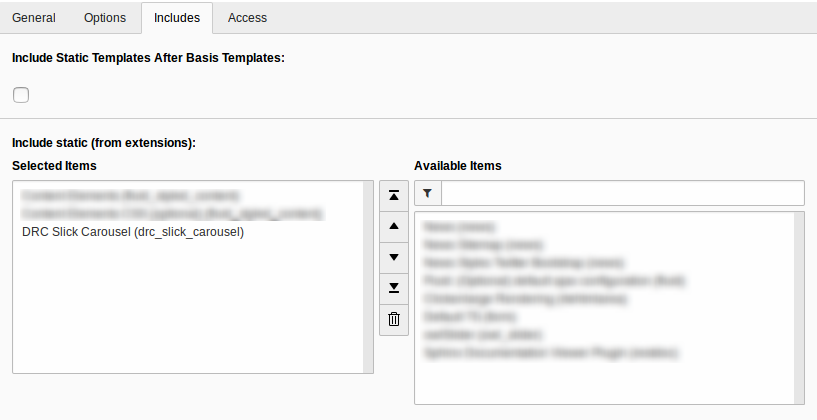
2.After that include the default static template.

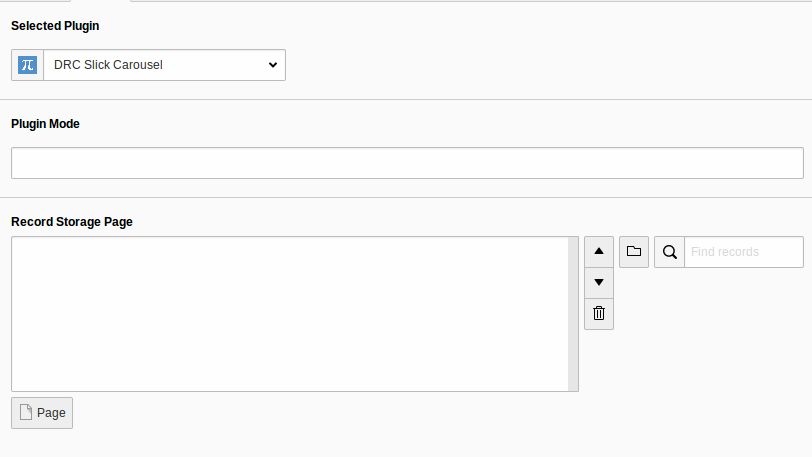
3.Now add the plugin on the page where you want the slider by adding the new content on the page and select “General Plugin” you will get the “DRC Slick Carousel”
- Select the folder in which you have store the slider images

4.Now add the plugin on the page where you want the slider by adding the new content on the page and select “General Plugin” you will get the “DRC Slick Carousel”

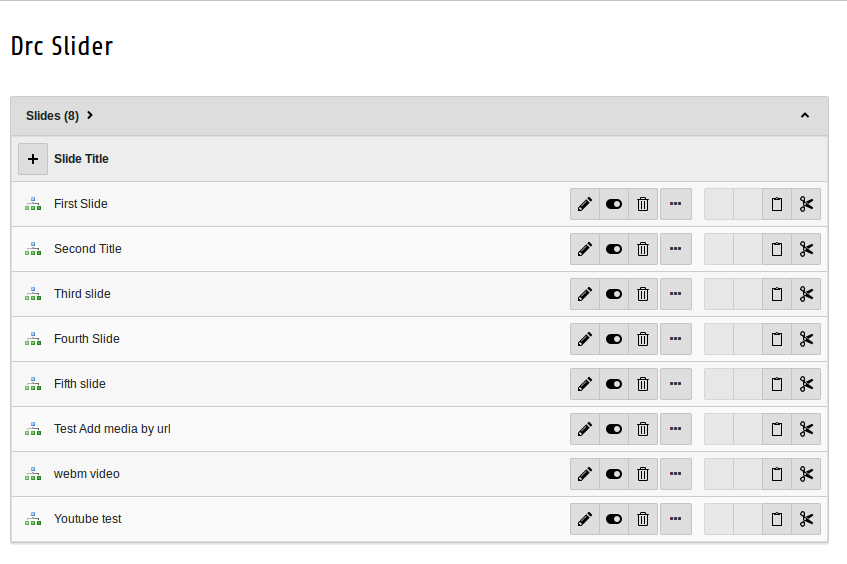
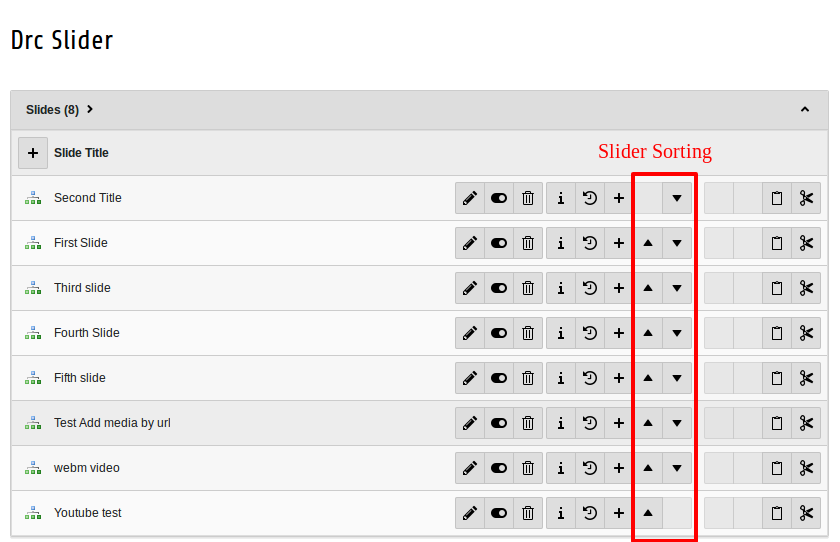
5.you can sort slide items from backend.

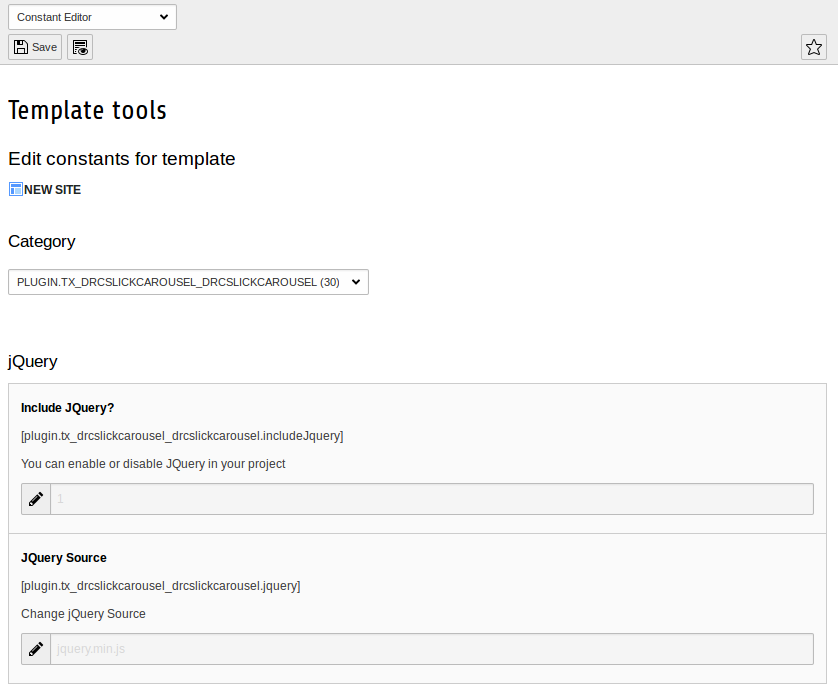
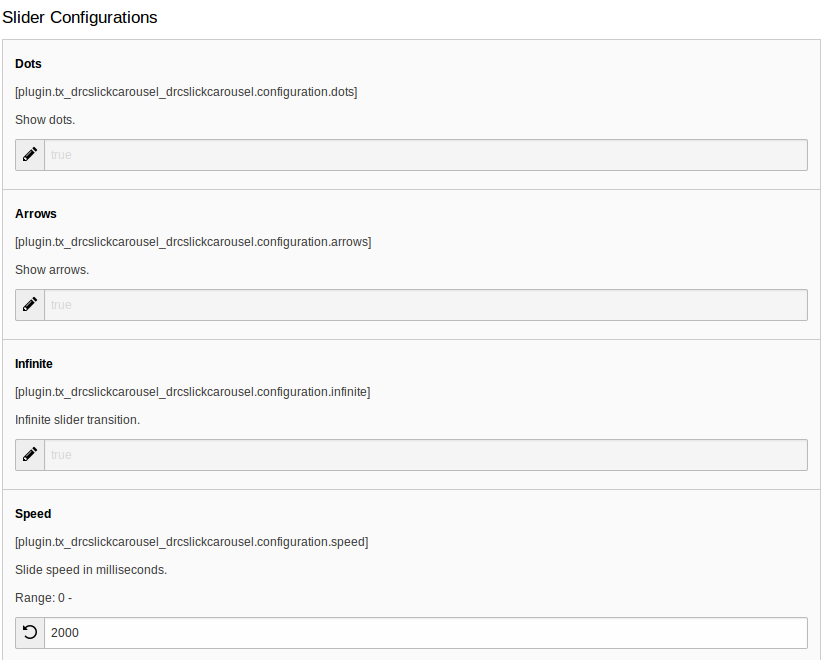
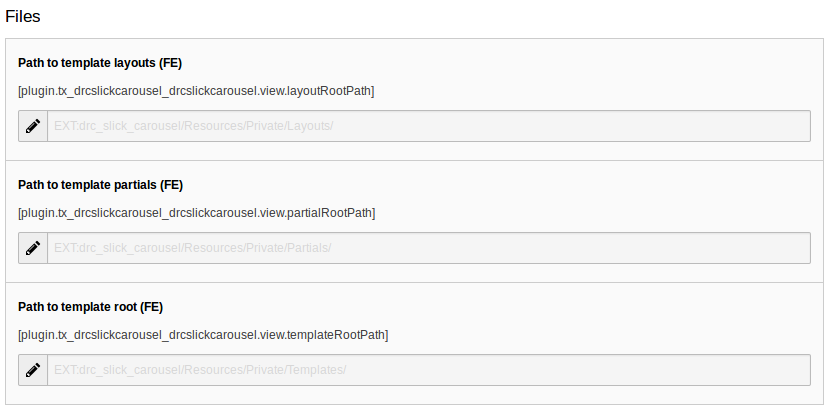
6.You can set the other configurations as per your requirement from the extension setup configuration.
- Jquery Configuration

- Slider Configuration

- File Configuration

- Storage Configuration

Finally you done with the extension setup now you can see nice and beautiful effects and lightbox in the frontend as per your setup
Enjoy. . .