DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
Users manual¶
Adding pdf viewer¶
- Create a new content element and select "General Plugin" in section "Plugins".
- Select plugin "pdf viewer" and save content element.
- Add a pdf file from folder in fileadmin OR select & upload a pdf file you want to display within pdf viewer.
- Optional: set Title, Alternative Text, Link and Description (Caption)
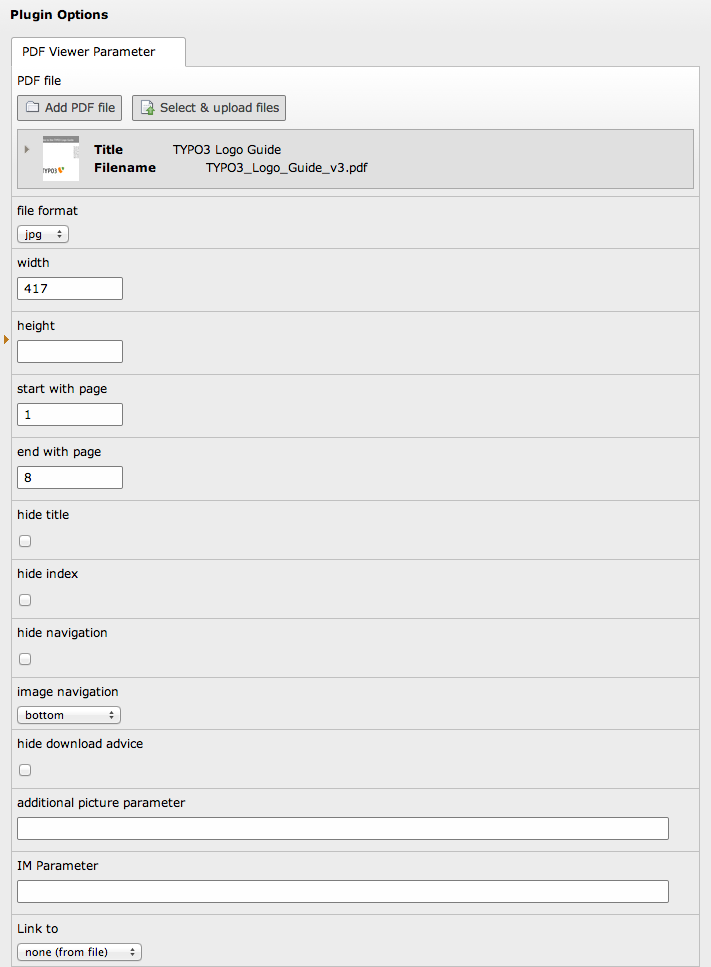
- All further options are optional, some could be set global in TypoScript Constants (see chapter Configuration )
| Field | Description | Global |
|---|---|---|
| file format | Format of the displayed image. | |
| widht | width of displayed image in px. | yes |
| height | height of displayed image in px, leave empty to keep aspect ratio. | yes |
| start with page | The first page to be displayed, leave empty to start with the first page. | |
| end with page | Last page to be displayed (leve empty if you only want to display one page). | |
| hide title | Hide the title on top of the viewer. | |
| hide index | Hide index if multiple pages are displayed with navigation. | |
| hide navigation | Hide navigation of the pdf viewer. | |
| image navigation | Display an image navigation with preview-thumbnails:
- by Typoscript: use the global setting
- disable: disable image navigation
- top: display the image navigation on top of the pdf viewer
- bottom: display the image navigation at bottom of the pdf viewer
|
(yes) |
| hide download advice | Hide the download advice at bottom of the viewer. | |
| Link to | Link displayed image to:
- none (from file): links the image to the linke given in added pdf file
- Link to document: opens the added pdf file in new browser-window
- magnificpopup: opens the displayed images in a magnificpopup lightbox
|