DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
EXT: My Extension¶
| Created: | 2010-03-24T11:41:25 |
|---|---|
| Changed: | 2010-03-24T11:59:53 |
| Author: | Author Name |
| Email: | your@email.com |
| Info 3: | |
| Info 4: |

 EXT: My Extension
EXT: My Extension
jQuery FancyBox¶
Extension Key: jq_fancybox
Copyright 2000-2010, Aji Yahya, <aji.yahya@gmail.com>
This document is published under the Open Content License
available from http://www.opencontent.org/opl.shtml
The content of this document is related to TYPO3
- a GNU/GPL CMS/Framework available from www.typo3.org
Table of Contents¶
`Introduction 3 <#1.1.Introduction|outline>`_
`Users manual 4 <#1.2.Users%20manual|outline>`_
`Configuration 5 <#1.3.Configuration|outline>`_
`TemplaVoilà ( FCE )Configuration 6 <#1.4.TemplaVoil%C3%A0%20(%20FCE%20)Configuration|outline>`_
`Known problems 7 <#1.5.Known%20problems|outline>`_
`To-Do list 8 <#1.6.To-Do%20list|outline>`_
`ChangeLog 9 <#1.7.ChangeLog|outline>`_
Introduction¶
What does it do?¶
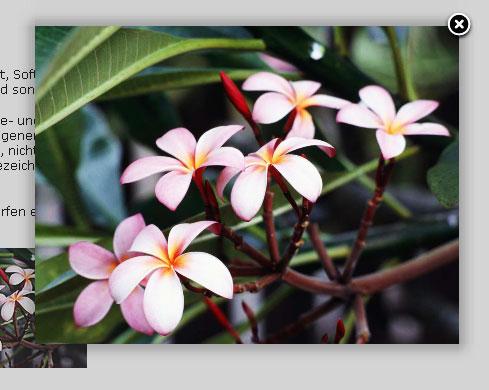
Add the FancyBox effect to Content Elements (Image). If Click-enlarge is selected,then will open the images in fancyBox.
Support for tt_news, now it is working with tt_news too.
Based on http://www.fancybox.net
Screenshots¶

Users manual¶
Import the extension (key: jq_fancybox) from the TYPO3 Online Repository (TER) and install it using the Extension Manager in the Backend of your TYPO3 installation.
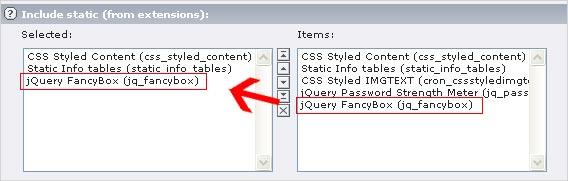
Include static (from extensions) : jQuery FancyBox (jq_fancybox)

- Clear FE cache.
- Now just select Click-enlarge in Elements.
- Enjoy it :)
Configuration¶
You can do this Configurations in Template Constant Editor (PLUGIN.FANCYBOX):
- padding: Padding or Border
- speedIn: Speed in miliseconds of the zooming-in animation (no animation if 0)
- speedOut: Speed in miliseconds of the zooming-out animation (no animation if 0)
- changeSpeed: Speed of resizing when changing gallery items, in milliseconds
- transitionIn: The transition type. Can be set to 'elastic', 'fade' or 'none'
- titlePosition: The position of title. Can be set to 'outside', 'inside' or 'over'
- titleShow: Toggle title
- easingIn: Easing used for elastic animations
- easingOut: Easing used for elastic animations
- showCloseButton: Toggle close button
- showNavArrows: Toggle navigation arrows 'true' or 'false''
- enableEscapeButton: Toggle if pressing Esc button closes FancyBox 'true' or 'false''
- overlayShow: overlayShow: If true, shows the overlay (true by default)
- overlayOpacity: overlayOpacity: Opacity of overlay (from 0 to 1)
- overlayColor: Color of the overlay
- centerOnScroll: centerOnScroll: If true, content is centered when user scrolls page 'true' or 'false''
- hideOnContentClick: (only for Modal) Hides FancyBox when cliked on zoomed item 'true' or 'false''
- showHideTitle: Show/hide title on hover 'true' or 'false'
- Domainname - IE PNG Fix, Microsoft Filter (Background-image) must be absolute path to the images.
TemplaVoilà ( FCE )Configuration¶
- If you think that you want the FancyBox effect in the Flexible Content Elements (FCE) too, then it is very easy to include the Ext manually to it. Just make your FCE and make 2 Fields : field_images & field_caption
- now you have to add some TS to your FCE (field_images):
<![CDATA[
10 = IMGTEXT
10 < tt_content.textpic.20
10.stdWrap.dataWrap = |
10 {
imgList.field = field_images
imgPath = uploads/tx_templavoila/
imgObjNum = 1
1 {
file.import.current = 1
file.width.field = imagewidth
stdWrap.typolink.parameter.current = 1
stdWrap.typolink.parameter.data = TSFE:lastImageInfo|origFile
stdWrap.typolink.title.field = field_caption
stdWrap.typolink.title.split.token.char = 10
stdWrap.typolink.title.split.returnKey.data = register : IMAGE_NUM_CURRENT
stdWrap.typolink.ATagParams.data = register:tx_templavoila_pi1.parentRec.uid
stdWrap.typolink.ATagParams.wrap = rel="fancybox|" class="jqfancybox"
# Max Width of Thumbnails.
maxW = 135
}
10.rendering.dl >
10.rendering.ul >
10.rendering.div >
10.renderMethod = div
]]>
that is all.
Known problems¶
If any Bug, please report me.
To-Do list¶
No todo
ChangeLog¶
0.1.0¶
Version
0.1.0
Changes
Initial version.
1.1.0¶
Version
1.1.0
Changes
Initial version.
1.1.1¶
Version
1.1.1
Changes
- support for tt_news, now it is working with tt_news too
- IE condition added for pngFix file. I noticed that this conflicts with background-image in IE7 or higher. no-repeat will be ignored sometimes.(IE7)
1.3.1¶
Version
1.3.1
Changes
- Updated to Fancybox v.1.3.1, NEW: configuration and setting now with Constnts Editor
9