DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
EXT: My Extension¶
| Author: | Kasper Skårhøj |
|---|---|
| Created: | 2002-11-01T00:32:00 |
| Changed by: | Aji Yahya |
| Changed: | 2008-09-19T09:48:12 |
| Author: | Author Name |
| Email: | your@email.com |
| Info 3: | |
| Info 4: |

 EXT: My Extension
EXT: My Extension
jQuery lightBox¶
Extension Key: jq_lightbox
Copyright 2000-2008, Aji Yahya, <aji.yahya@gmail.com>
This document is published under the Open Content License
available from http://www.opencontent.org/opl.shtml
The content of this document is related to TYPO3
- a GNU/GPL CMS/Framework available from www.typo3.org
Table of Contents¶
`Introduction 3 <#1.1.Introduction|outline>`_
`Users manual 4 <#1.2.Users%20manual|outline>`_
`Configuration 5 <#1.3.Configuration|outline>`_
`TemplaVoilà ( FCE )Configuration 6 <#1.4.TemplaVoil%C3%A0%20(%20FCE%20)Configuration|outline>`_
`Known problems 7 <#1.5.Known%20problems|outline>`_
`To-Do list 8 <#1.6.To-Do%20list|outline>`_
`ChangeLog 9 <#1.7.ChangeLog|outline>`_
Introduction¶
What does it do?¶
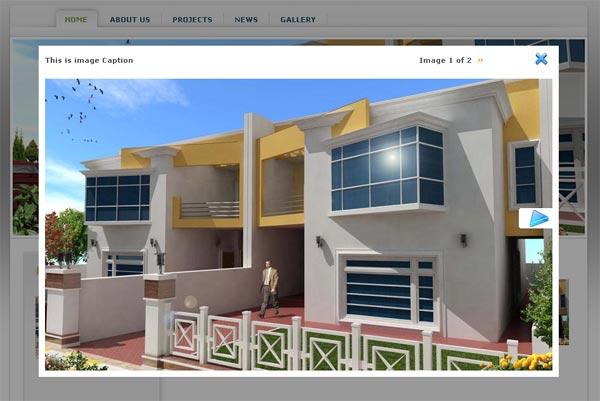
Add the lightbox effect to Content Elements (Image). If Click-enlarge is selected,then will open the images in lightBox.
Based on lightBox Plugin http://leandrovieira.com/projects/jquery/lightbox/
Multiple Language support for the lightBox. New languages can be added to the locallang.xml file.
Screenshots¶

Users manual¶
Import the extension (key: jq_lightbox) from the TYPO3 Online Repository (TER) and install it using the Extension Manager in the Backend of your TYPO3 installation.
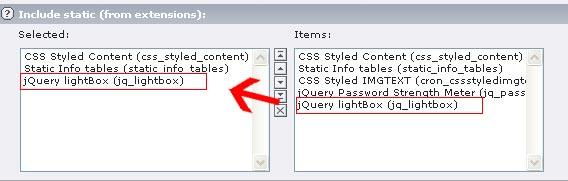
Include static (from extensions) : jQuery lightBox (jq_lightbox)

- Clear FE cache.
- Now just select Click-enlarge in Elements
- Enjoy it
Configuration¶
You can do this Configurations in Template Constants:
plugin.tx_jqfancybox {
navbarOnTop = 0
overlayOpacity = 0.4
resizeSpeed = 300
}
- navbarOnTop: show the Navbar on the Top (default is 0).
- OverlayOpacity: opacity of the Overlay container.
- resizeSpeed:The duration of resize effect in the container image box. 300 is default.
TemplaVoilà ( FCE )Configuration¶
- If you think that you want the FancyBox effect in the Flexible Content Elements (FCE) too, then it is very easy to include the Ext manually to it. Just make your FCE and make 2 Fields : field_images & field_caption
- now you have to add some TS to your FCE (field_images):
<![CDATA[
10 = IMGTEXT
10 < tt_content.textpic.20
10.stdWrap.dataWrap = |
10 {
imgList.field = field_images
imgPath = uploads/tx_templavoila/
imgObjNum = 1
1 {
file.import.current = 1
file.width.field = imagewidth
stdWrap.typolink.parameter.current = 1
stdWrap.typolink.parameter.data = TSFE:lastImageInfo|origFile
stdWrap.typolink.title.field = field_caption
stdWrap.typolink.title.split.token.char = 10
stdWrap.typolink.title.split.returnKey.data = register : IMAGE_NUM_CURRENT
stdWrap.typolink.ATagParams.data = register:tx_templavoila_pi1.parentRec.uid
stdWrap.typolink.ATagParams.wrap = rel="lightbox[{field:uid}]" class="lightbox"
# Max Width of Thumbnails.
maxW = 135
}
10.rendering.dl >
10.rendering.ul >
10.rendering.div >
10.renderMethod = div
]]>
that is all.
Known problems¶
Please report Bugs if any found.
To-Do list¶
Adding the lightBox to tt_news Single Display..