DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
Extension Manager configuration¶
After the installation (For Users) is completed you can configure the extension by clicking on the gear icon.
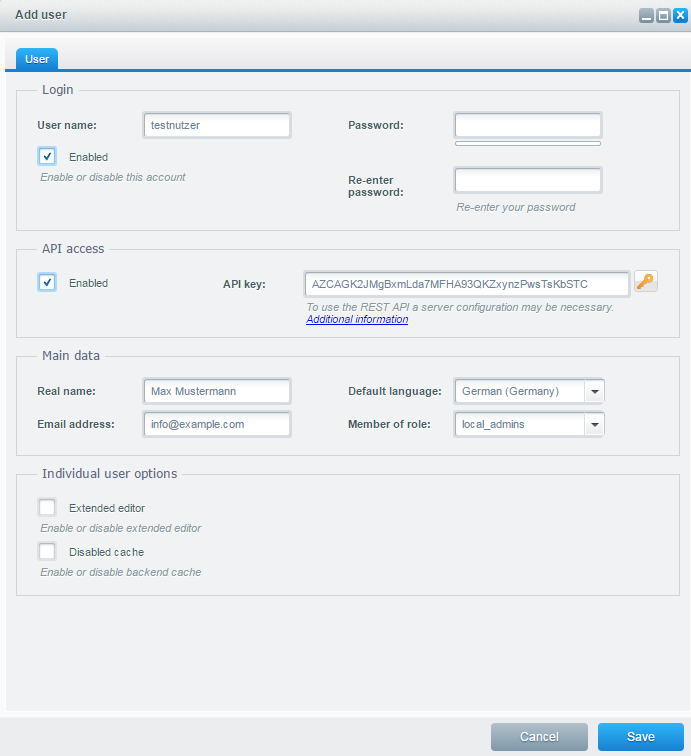
Enable API access¶
First of all you have create a backend user and enable the API access (For more information about the shopware REST-API we recommend this article: https://developers.shopware.com/developers-guide/rest-api/
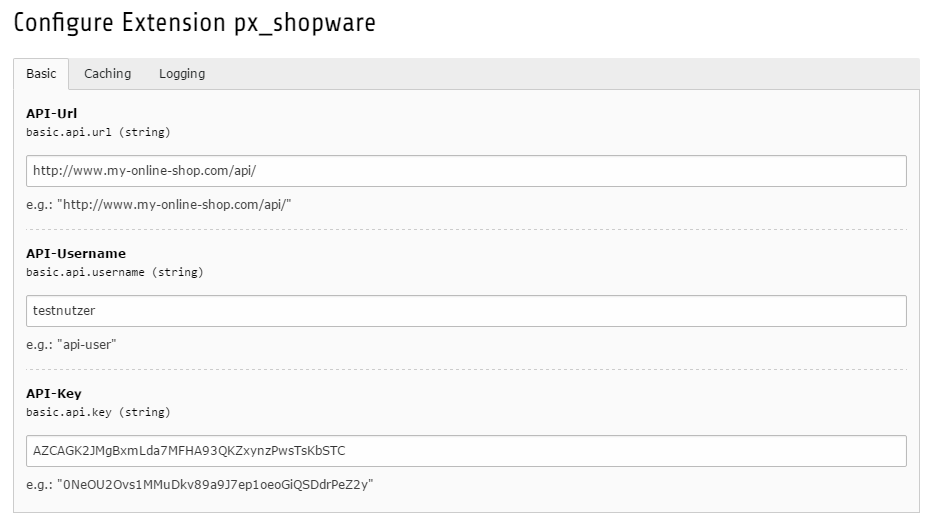
Finally you can copy the API credentials and put them into the extension configuration of px_shopware The credentials are necessary to communicate with the shopware instance.
After changing the API configuration you should refresh your backend by pressing Strg + F5 to see the connection
state in the toolbar on top.
Shopware-Connector: Toolbar¶
Within the TYPO3 toolbar the connection state and some other information will be displayed.
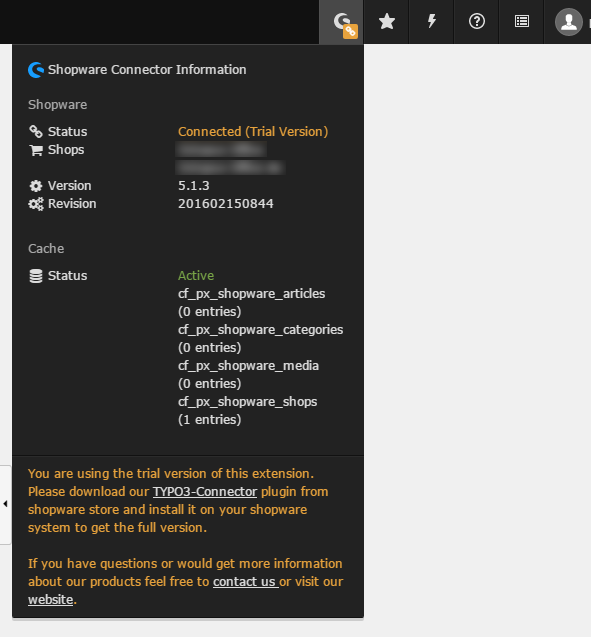
By clicking the toolbar icon the overlay with some information about the connected shop will be opened.
Informations:
- Connection state: disconnected (red), connected trial version (yellow), connected full version (green)
- Shops: name of the shop instances in the connected shopware system
- Version and revision of the connected shopware system
- cache state and the number of entries in the cache tables
Important
The TYPO3 toolbar information will be based on the API configuration from extension manager or typoscript configuration (Configuration via TypoScript) of your rootpage. TypoScript configuration has higher priority in this case.
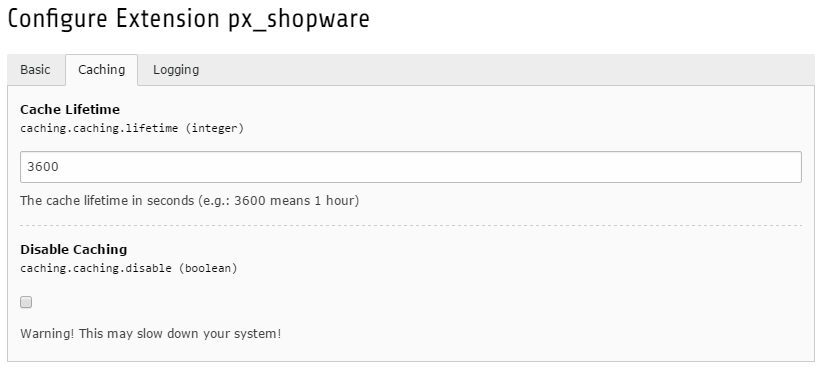
Caching¶
API request will be cached via internal caching framework of TYPO3 which increases the performance for loading articles, categories etc.
The caching configuration could be done in extension manager configuration.
Settings:
- Cache Lifetime: The cache lifetime in seconds (e.g.: 3600 means 1 hour)
- Disable Caching: Disable caching may lead to performance decreases, because every API request is done directly
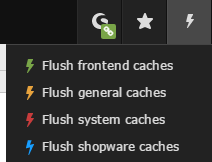
You can flush the shopware cache by clicking the blue bolt in the cache menu
Note
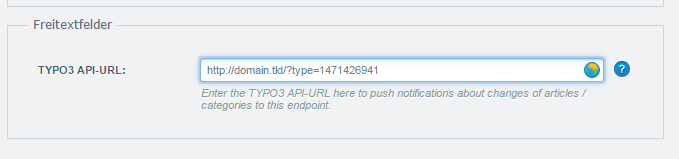
Since TYPO3Connector Plugin version 2.0.0 you can add the API-URL (http://domain.tld/?type=1471426941) from your TYPO3 PxShopware endpoint to the counterpart backend user on shopware side, SW will notifiy TYPO3 about changes in articles, categories etc. an the affected cache entries will be flushed then - This is a much better way than flushing all caches manually or at midnight ;-)
More information to the caching framework of TYPO3 you could find here:
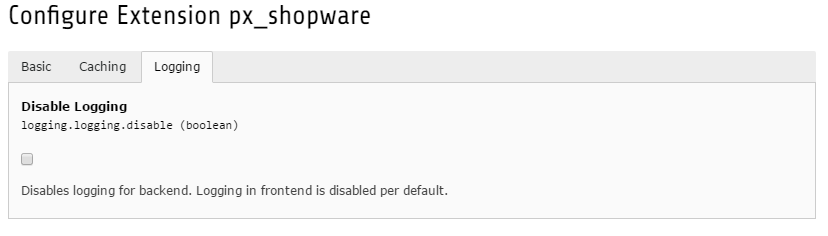
Logging¶
The extension uses the TYPO3 Systemlog und the Logging-API. Logfile from Logging-API will be located under
typo3temp/logs/.
The logging of backend errors yould be disabled in extension manager.