DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
EXT: Name of your Extension¶
| Author: | Christopher |
|---|---|
| Created: | 2010-12-18T19:57:23 |
| Changed: | 2012-12-10T14:21:38 |
| Classification: | extension key |
| Description: | The keywords help with categorizing and tagging of the manuals. You can combine two or more keywords and add additional keywords yourself. Please use at least one keyword from both lists. If your manual is NOT in english, see next tab "language" ---- forEditors (use this for editors / german "Redakteure") forAdmins (use this for Administrators) forDevelopers (use this for Developers) forBeginners (manuals covering TYPO3 basics) forIntermediates (manuals going into more depth) forAdvanced (covering the most advanced TYPO3 topics) ---- |
| Keywords: | keywords comma-separated |
| Author: | Documentation Team |
| Email: | documentation@typo3.org |
| Language: | en |

 TH_Feedback¶
TH_Feedback¶
Extension Key: th_feedback
Language: en
Version: 0.0.3
Keywords: feedback, ajax, statistics, comments
Copyright 2006-2012, Akin Ajewole, <dev@typohosting.at>
The content of this document is related to TYPO3
- a GNU/GPL CMS/Framework available from www.typo3.org
Table of Contents¶
`TH_Feedback 1 <#__RefHeading__5708_1738894311>`_
`Introduction 3 <#__RefHeading__5710_1738894311>`_
`Screenshots 4 <#__RefHeading__830_1163352630>`_
`Users manual 5 <#__RefHeading__467_413120346>`_
`Statistics 6 <#__RefHeading__31511_818911409>`_
`Configuration 7 <#__RefHeading__31515_818911409>`_
`Known problems 8 <#__RefHeading__31525_818911409>`_
`To-Do list 9 <#__RefHeading__477_413120346>`_
`ChangeLog 10 <#__RefHeading__31623_818911409>`_
Introduction¶
What does it do?¶
This extension provides an ajax based feedback form. Options include “Yes / No / Yes, but.. comment”. When i saw this feedback form the first time on the internet, i knew that's what i wanted for my web projects. so why not make one for TYPO. Enjoy :).
Features
- Ajax based formNo page reloading when submitting the feedback, the future of web
- Form validationSimple check that no empty comments are sent
- Duplicate entry checkPrevents duplicate entries by the same ip
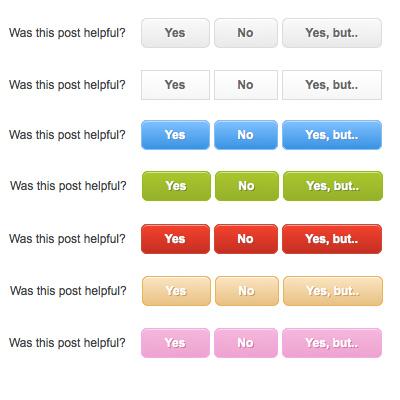
- CSS themesWhite, White Classic, White Solid, Silver, Red, Green, Blue, Beige, Pink
- Multilanguage supportIncluded: English, German - extensible via locallang.xml
- Custom hover areaDefault hover area is the basic form - a second custom area can be defined via class-attribute (“feedback_area”')
- Animation optionsYes/no - if the form should fade-in on mouseover or always be visible
- StatisticsStatistics are displayed in the backend module in the user section (incl. time filter)
Requirements
- You will need jQuery 1.7.1 or later to make sure everything is working
- Developed and tested with typo3 4.5.20
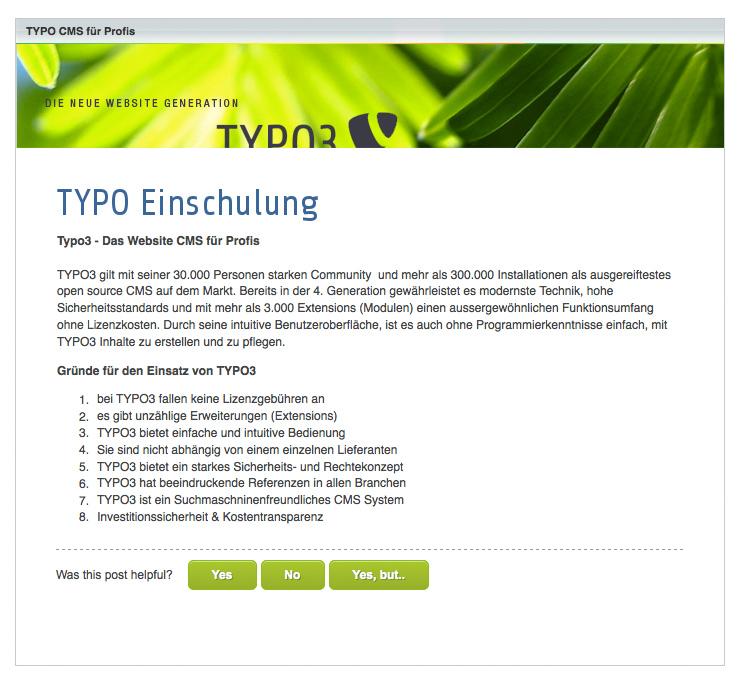
Screenshots¶


 The form opens when “Yes, but..” is clicked. A comment can be
delivered.
The form opens when “Yes, but..” is clicked. A comment can be
delivered.
Users manual¶
Just insert the plugin via TS like: subparts.TH_FEEDBACK < plugin.tx_thfeedback_pi1 And in the html insert the subpart marker <!--###TH_FEEDBACK###begin--><!--###TH_FEEDBACK###end-->
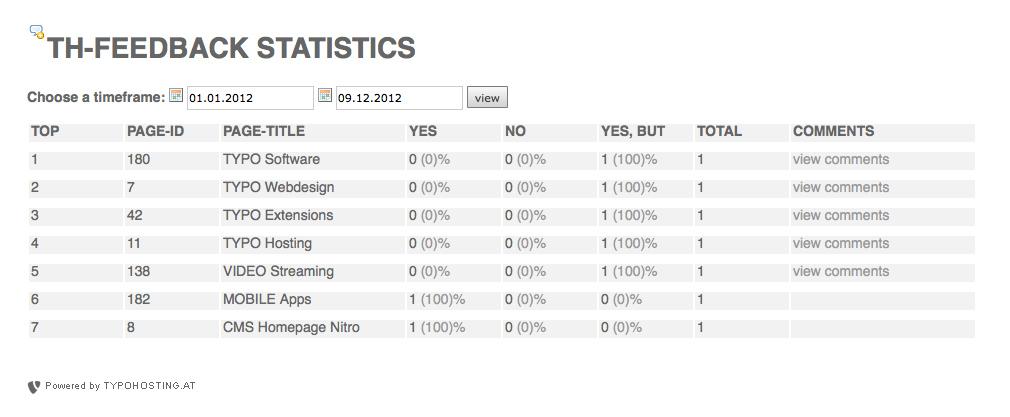
Statistics¶
In the backend in the “User Tools” section you will find the “TH- Feedback” menu item. It gives you statistics for the website feedback.
Statistics features
- Top pages (sorted by “most comments”)
- Time filter with calendar
- Display comments for a page
 Configuration
-------------
Configuration
-------------
You will find a configuration file “ th_config.php ” in the root folder of the extension.Following options $config_css (choose your design theme) options : white, whiteclassic, whitesolid, silver, blue, green, red, beige, pink, custom_1, custom_2, custom_3
use any given color theme (white, etc.)
use your own color theme (custom_1, etc.)note: the buttons are provided by http://www.cssbuttongenerator.com/ - for custom buttons just go to their website and create your own new styles
$config_animate_form (hide / unhide animation) options : yes, no
yes: the form will initially be invisible. only a placeholder text “Feedback” is displayed and when hovered over one of the hover-areas (form, custom-area) the form will fade-in
no: the form will constantly be displayed (no fade-in animation on hover)
$config_custom_hoverarea optons : yes, no
yes: when using your own custom hover area as described below
no: no custom hover used (in this case hover works only on the form itself)
IMPORTANT : only set $config_custom_hoverarea to "yes" if you intend to insert a custom hover with "<div class="feedback_area"> ... content ... </div> in your page, or it will not work. See an exemple below:
<div class="feedback_area"><!--###CONTENT###begin--><!--###CONTENT### end--><!--###TH_FEEDBACK###begin--><!--###TH_FEEDBACK###end--></div>
locallang.xml (change all the interface contents)
Known problems¶
- BE-Statistics: GMT time is not built-in
- BE-Statistics: Translation-Overlay for page titles is not built-in (default language is used)
If you find any bugs please report to dev ( at) typohosting.at.Thanks.
To-Do list¶
- db: change all sql queries to typo3 dbal
- feature: possibility to vote single content blocks or entire pages
- date: add GMT in date functions
- translation: add translation overlay in statistics page titles
© thanks to http://www.cssbuttongenerator.com/ (css buttons)
© thanks to http://http://www.famfamfam.com/ (ext icon)
ChangeLog¶
0.0.3¶
Version
0.0.3
Changes
Ajax: fixed embarrassing absolute path bug (now it runs just fine)
0.0.2¶
Version
0.0.2
Changes
PHP: fixed db connections
Date-time: fixed date-time selection in statistics
Ajax: fixed ajax through the use of eID
0.0.1¶
Version
0.0.1
Changes
Initial upload of extension