DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
Introduction¶
What does it do?¶
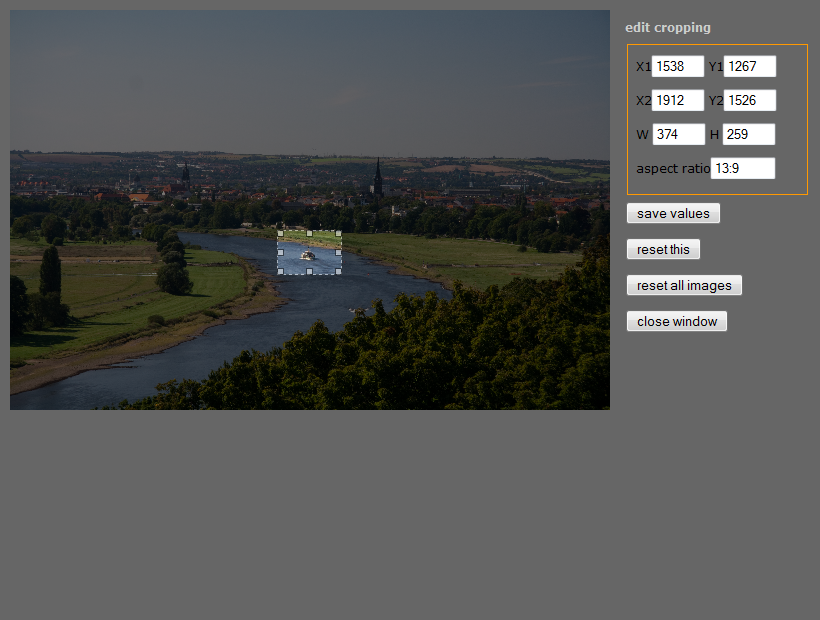
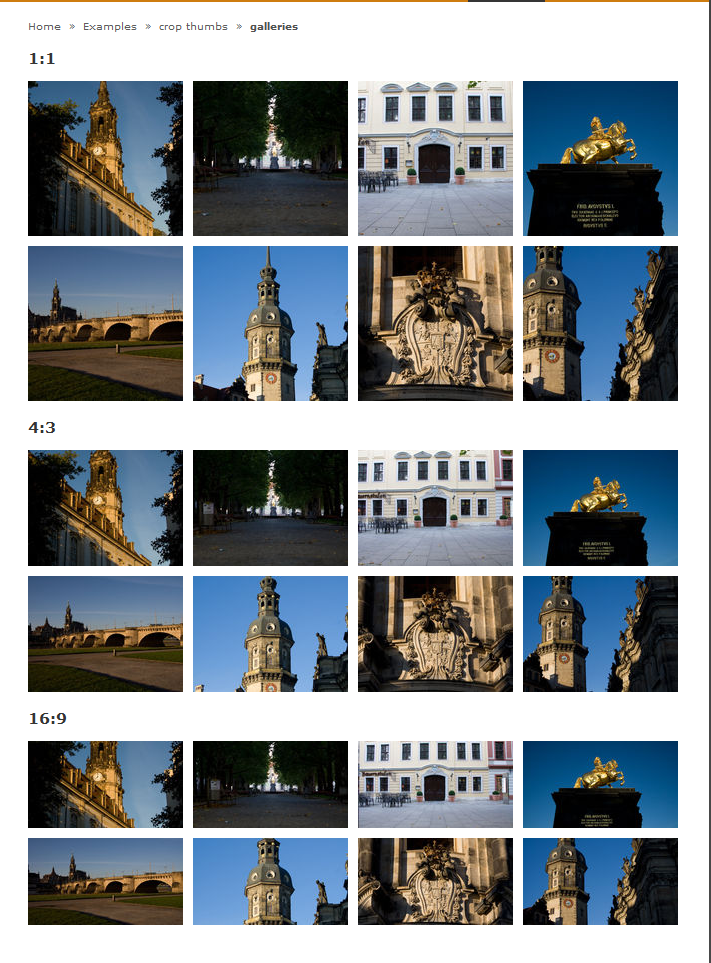
- individual cropping for each thumbnail in content elements
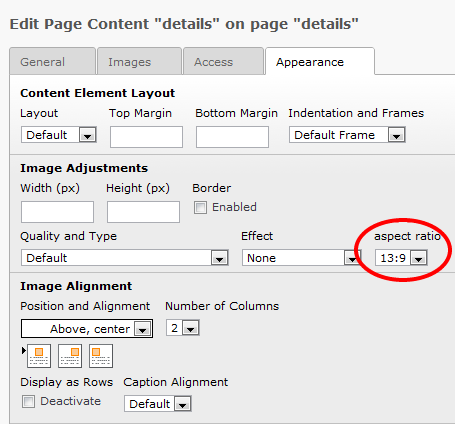
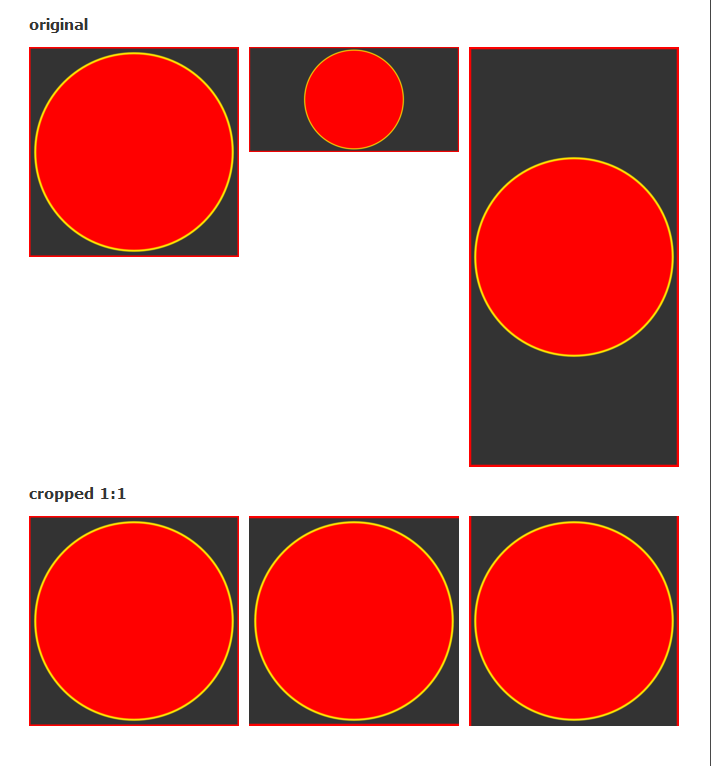
- crop all thumbnails with fixed aspect ratio within a content element (detection for portrait and landscape)
- thumbnails with fixed aspect ratio can have individual crops with the correct aspect ratio
- uses imgareaselect for cropping