DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
Tutoriel TYPO3 pour les rédacteurs¶
| Author: | Kasper Skårhøj |
|---|---|
| Created: | 2002-11-01T00:32:00 |
| Changed: | 2008-09-08T17:05:32 |
| Classification: | typo3_tut_fr |
| Description: | The keywords help with categorizing and tagging of the manuals. You can combine two or more keywords and add additional keywords yourself. Please use at least one keyword from both lists. If your manual is NOT in english, see next tab "language" ---- forEditors (use this for editors / german "Redakteure") forAdmins (use this for Administrators) forDevelopers (use this for Developers) forBeginners (manuals covering TYPO3 basics) forIntermediates (manuals going into more depth) forAdvanced (covering the most advanced TYPO3 topics) see more: http://wiki.typo3.org/doc_template#tags ---- |
| Keywords: | forEditors, forBeginners, tutorial |
| Author: | RVVN Web Team (Delcroix Sébastien) |
| Email: | web@rvvn.org |
| Info 4: | |
| language (EN, DE, FR, NL, DK, ES, DK, ... ): | |
| EN | |
| Language: | fr |

 Tutoriel TYPO3 pour les rédacteurs - typo3_tut_fr
Tutoriel TYPO3 pour les rédacteurs - typo3_tut_fr
Tutoriel TYPO3 pour les rédacteurs¶
Clé de l'extension: typo3_tut_fr
Langue: fr
Mots-clés: forEditors, forBeginners, tutorial
Copyright 2008, RVVN Web Team (Delcroix Sébastien), <web@rvvn.org>
Basé sur le document original fourni par DocTeam (Susanne Moog), <typo3@susanne-moog.de>
Ce document est publié sous licence Open Content
disponible à l'adresse http://www.opencontent.org/opl.shtml
Le contenu de ce document concerne TYPO3
- un CMS/framework sous licence GNU/GPL CMS/Framework disponible sur www.typo3.org
Table des matières¶
Tutoriel TYPO3 pour les rédacteurs 1
`Introduction 3 <#1.1.Introduction|outline>`_
`Login 4 <#1.2.Login|outline>`_
`Présentation 5 <#1.3.Pr%C3%A9sentation|outline>`_
`Travailler avec du contenu 7 <#1.4.Travailler%20avec%20du%20contenu|outline>`_
`Travailler avec des images 13 <#1.5.Travailler%20avec%20des%20images|outline>`_
`Travailler avec des fichiers 14 <#1.6.Travailler%20avec%20des%20fichiers|outline>`_
`Travailler avec des pages 15 <#1.7.Travailler%20avec%20des%20pages|outline>`_
`Créer des pages 17 <#1.8.Cr%C3%A9er%20des%20pages|outline>`_
Introduction¶
Objectif de ce document¶
Ce tutoriel basique pour rédacteurs explique comment ajouter ou modifier le contenu d'un site Typo3. Sans couvrir l'intégralité des fonctions disponibles, il fournit une présentation pas-a-pas des tâches les plus courantes à réaliser dans le gestionnaire de contenu.
Notez qu'il a été réalisé à partir d'une version francisée de TYPO3, à l'aide des paquets de langues du gestionnaire d'extensions.
Pour participer à la traduction de ce document en d'autres langues, rendez vous sur http://wiki.typo3.org/typo3_tut
Si vous rencontrer des erreurs, merci de les signaler sur http://forge.typo3.org/projects/show/extension-typo3_tut_fr
Cette extension est une traduction de la version anglaise, typo3_tut, rédigé par Susanne Moog de la DocTeam. Merci à elle !
Login¶
Commençons par le commencement. Assurez-vous tout d'abord que le Javascript et les cookies sont activés dans votre navigateur. Dans le cas contraire, vous ne pourrez vous connecter à Typo3.
Saisissez ensuite l'adresse de votre site suivie de "/typo3" dans la barre d'adresse de votre navigateur pour afficher la page de connexion à l'interface de gestion de votre site. Par exemple : http://www.example.com/typo3.
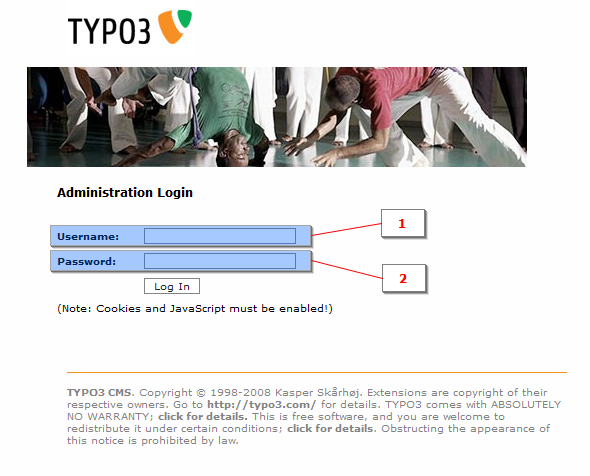
Vous devriez accéder à l'écran suivant:
 Figure 1
Figure 1Dans le champ "Username" saisissez votre nom d'utilisateur / login [1]
Dans le champ "Password" saisissez votre mot de passe [2]
Enfin cliquez sur le bouton [Log In] ou pressez la touche [Entrée].
Aide dans TYPO3¶
Avant d'aller plus loin et d'étudier en détail les fonctionnalités de TYPO3, sachez que même si ce document couvre les fonctionnalités de base, il en existe des tas d'autres. TYPO3 lui-même vous fournit de l'aide sur son utilisation, voici quelques bons réflexes à avoir :
 Une courte description apparaît pour chaque bouton si vous le
survolez pendant quelques secondes avec votre curseur de souris
Une courte description apparaît pour chaque bouton si vous le
survolez pendant quelques secondes avec votre curseur de souris- L'icône est présente partout où de l'aide est disponible. Il vous suffit de cliquer dessus pour faire apparaître une fenêtre d'information supplémentaire.
- Pour une documentation plus fournie, cliquez sur Manuel dans la catégorie Aide du menu principal.
Présentation¶
Une fois connecté, vous vous trouvez dans ce qu'on appelle l'interface backend de votre site. C'est l'endroit principal pour effectuer toutes les modifications de contenu du site. Bien qu'il y ait plusieurs manières de mettre à jour un site Typo3, notamment directement depuis le site, ce document ne couvre que les bases de l'édition en backend .
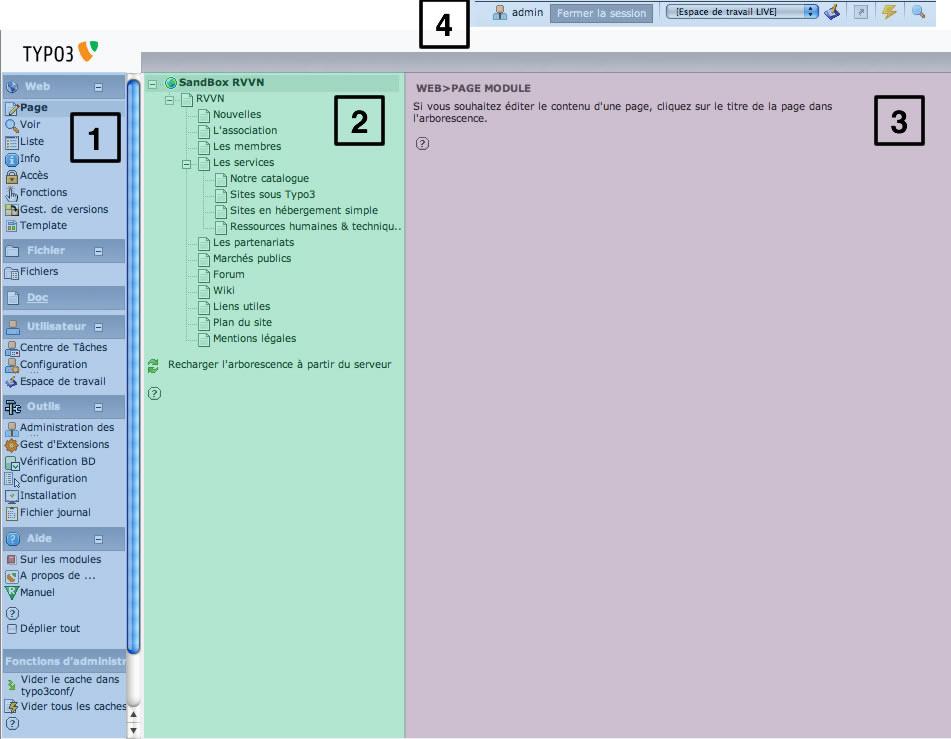
Le backend est divisé en 3 colonnes (voir Figure 2). La première [1] est le menu , utilisé en premier lieu pour sélectionner la tâche à réaliser. La deuxième [2] colonne contient l' arborescence de pages, qui représente la hiérarchie des pages du site. La troisième [3] colonne est la zone de travail . La quatrième [4] zone, présente uniquement si vous utilisez une version 4.2, ou supérieure, de TYPO3, est appelée “docheader”. Vous y trouverez par exemple le nom de l'utilisateur connecté (vous !) et le bouton de déconnexion. Cliquez dessus pour fermer TYPO3. TYPO3 mémorise votre dernière zone de travail et vous la présentera directement la prochaine fois que vous vous connecterez.
A l'inverse du backend , ce que les visiteurs du site voient est appelé le frontend = votre site web.
 Figure 2
Figure 2
En cliquant sur "Page" dans le menu (première colonne), vous devriez accéder à une écran similaire à celui de la Figure 2.
Arborescence des pages¶
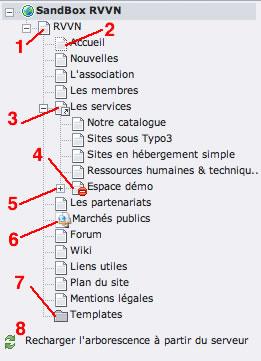
 Figure 3
Figure 3
Dans l'arborescence des pages vous trouverez différents icônes:Ceci est une page de type ''' standard '''
Cette page-ci est de type ''' hors menu' ''. L'option ''' Hors menu ''' est activée dans les propriétés de la page.
Ceci est une page de type ''' raccourci ''', si vous vous rendez sur cette page en frontend vous serez redirigé sur une page différente.
Ceci est une page ''' cachée ''' dans le frontend. L'option ''' Cacher ''' a été activée dans les propriétés de la page.
Cliquer sur le signe + déplie l'arborescence. Cliquer sur le signe - replie celle-ci.
Ceci est page de type ''' URL externe ''', si vous tendez d'accéder à cette page en frontend vous serez redirigé vers un autre site.
Ceci n'est pas une page en tant que telle mais plutôt un ''' repertoire ''' de stockage pour tous types d'éléments de contenu comme des actualités, des lettres d'information, des entrées de livre d'or, etc.
Si vous avez créée une page et qu'elle n'apparaît pas dans l'arborescence, essayez de la recharger.
Notez qu'il existe une différence entre cliquer sur l'icône d'une page et cliquer sur son nom. Cliquer sur l'icône fait apparaître un menu d'options spécifiques aux pages, alors qu'un clic sur le nom d'une page charge celle-ci dans la zone de travail (colonne de droite).
 Figure 4
Figure 4
Travailler avec du contenu¶
Nous allons maintenant nous intéresser à la zone de travail du module page, où la plupart des tâches de gestion de contenu sont effectuées. Ne soyez pas effrayés par le nombre d'icônes et de boutons, car ils sont pour la plupart redondants. Positionnez le curseur sur une icône, sans cliquer, pour voir apparaître un texte d'aide. Tout d'abord, nous allons voir comment travailler avec du contenu, puis nous verrons comment travailler avec des pages.
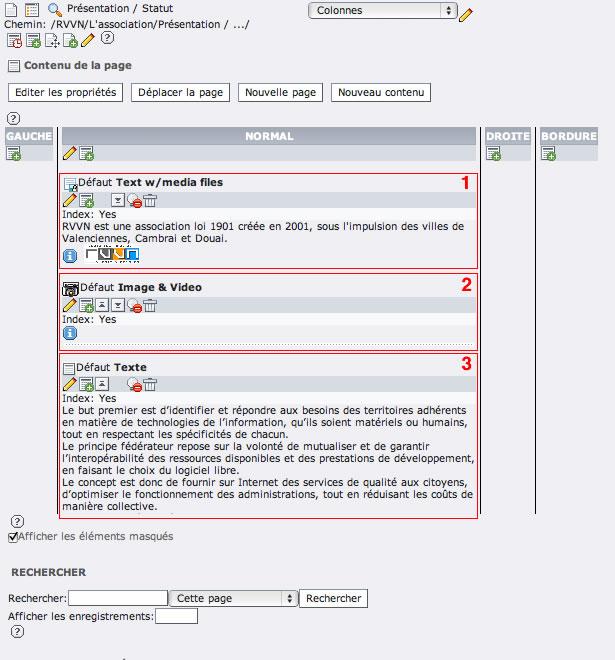
La Figure 5 montre la zone de travail du module page après avoir cliqué sur le nom d'une page dans l'arborescence. Vous pouvez voir 3 ''' éléments de contenu ''' dans la colonne ''' normal '''.
 Figure 5
Figure 5
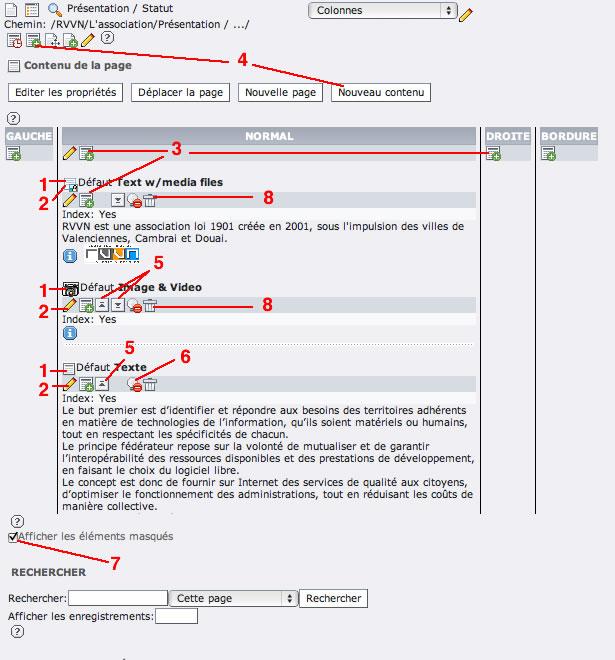
 Figure 6
Figure 6
Le premier élément est de type ''' texte avec images ''' [1], le deuxième de type ''' Images & Video ''' [2], et le troisième est de type ''' texte ''' [3]. Nous aborderons plus tard ces différents types d'élément de contenu, attardons d'abord sur les fonctionnalités liées aux différents boutons:Cette icône représente le type de l'élément de contenu. Chaque type possède son icône. Cliquer dessus fait apparaître un menu composé d'options spécifiques aux éléments de contenu.
Cliquer sur l'icône crayon vous permet d'éditer l'élément.
Pour créer un nouvel élément de contenu (aussi appelé '''enregistrement''') après un élément de contenu existant, ou en début de colonne, utilisez l'une de ces icônes, ou
Cette icône vous permet de créer un nouvel élément de contenu et de choisir dans la foulée où le placer.
Si vous avez plus d'un élément de contenu dans une colonne, vous pouvez les réordonner en utilisant ces flèches.
Pour cacher ou afficher un élément de contenu, utilisez l'icône ampoule. Notez au passage que l'icône principale du 3ème élément de contenu indique que celui-ci est caché, de la même manière que pour les pages.
Pour voir les éléments cachés, vous devez cocher cette option
Enfin, pour supprimer un élément, cliquez sur l'icône poubelle
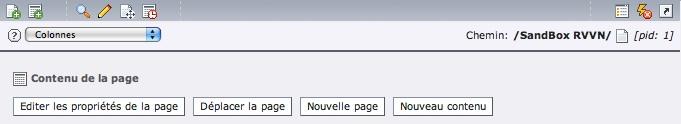
Dans la version 4.2 de TYPO3, les options générales sont légèrement redisposées, notamment dans une barre située en haut de page, mais conservent leur signification. La figure 7 illustre cette nouvelle disposition:
 Figure 7
Figure 7
Créer du contenu¶
Une fois que vous avez cliqué sur un bouton ou une icône vous permettant de créer un élément de contenu, vous accédez à une page présentant un choix parmi divers types d'élément de contenu (Figure 8). Notez que la liste est plus ou moins fournie selon les fonctionnalités supplémentaires installées sur votre système TYPO3, en plus de celles de base.
 Figure 8
Figure 8
Sur cette image, vous pouvez sélectionner [1] le type de contenu et [2] où vous désirez le placer sur la page (cliquez sur l'une des petites flèches grises). La seconde option n'est visible uniquement si vous n'avez pas déjà choisi où placer le contenu. En d'autres termes, pour afficher les options de placement, vous devez utiliser l'icône (ou le bouton) ''' nouveau contenu ''' en haut de page (Item 4, Figure 6).
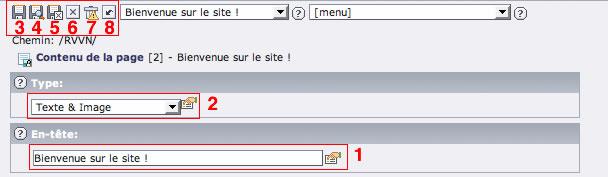
Editer du contenu¶
La zone de travail pour éditer du contenu est en fait la même que pour en créer. Parcourons ensemble les différentes fonctionnalités d'édition. Un bon exemple pour cela est d'utiliser un élément de contenu de type ''' texte avec image ''', car il couvre à la fois les types ''' text ''' et ''' images '''.
 Figure 9
Figure 9
La zone supérieure du formulaire d'édition contient l'entête [1 sur la Figure 8], ainsi que le type [2] que vous pouvez modifier si vous désirez changer le type d'un élément de contenu. Notez cependant que cela peut parfois comporter quelques risques, par exemple changer un élément de contenu de type *texte avec image* en un élément de type texte entraînera la perte de toutes les images associées.
Pour enregistrer les modifications apportées à l'élément, cliquez sur l'icône disquette [3]. Si vous voulez enregistrer et voir les changements effectifs en frontend, cliquez sur l'icône disquette avec loupe, cela affichera, après enregistrement des données, la page du site sur laquelle vous travaillez. Pensez à désactiver tout système anti pop-up pour votre site dans votre navigateur!
La cinquième icône [5] permet d'enregistrer les modifications et de fermer la page d'édition de l'élément de contenu pour retourner à l'affichage des éléments de contenu de la page.
La sixième [6] icône vous permet de fermer la page d'édition de l'élément de contenu pour retourner à l'affichage des éléments de contenu de la page sans enregistrer les modifications .
L'icône poubelle [7] permet de supprimer l'élément de contenu.
La dernière icône en forme de petite flèche [8] permet d'annuler les dernières modifications apportées à l'élément de contenu.
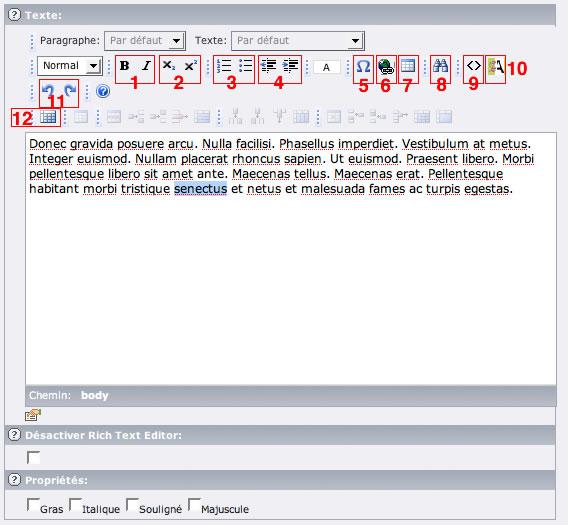
Le Rich Text Editor (RTE)¶
Les fonctionnalités de l'éditeur de texte sous TYPO3 sont présentées par celui-ci de manière très explicite, et vous avez probablement déjà utilisé un traitement de texte similaire auparavant. En fonction de la manière dont le site TYPO3 a été configuré par le ou les administrateurs, les boutons disponibles dans l'interface peuvent varier. Voici un exemple:
 Figure 10
Figure 10
Les options de formatage les plus usitées fournies par le ''' Rich Text Editor ''' (RTE) incluent:
le ''' gras ''' et l''' italique ''
puissances et indices
les listes numériques et non-ordonnées
les indentations de paragraphe
l'insertion de caractères spéciaux
si du texte est selectionné, cette option vous permet de créer un lien hypertexte, voir ci-dessous
les tableaux
le rechercher/remplacer
la visualisation du code HTML (utile si vous connaissez ce format)
la suppression des formatages non désirés, par exemple si vous copiez- collez du contenu depuis Word ou un autre site
défaire/refaire une action
afficher/masquer les bordures (pour les tableaux)
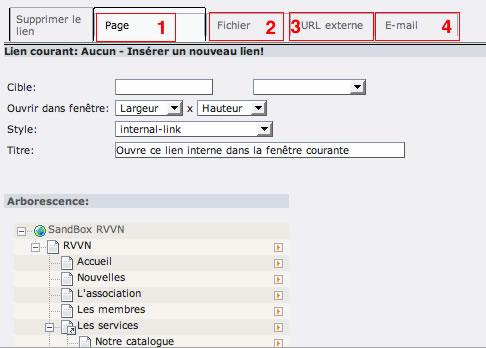
Créer un lien hypertexte¶
 Figure 11
Figure 11
Une fois que vous avez sélectionné un mot ou plus dans le RTE et cliqué sur l'icône ''' Lien ''', vous accédez aux options suivantes:
Créer un lien vers une page du site, en cliquant simplement sur son nom
Créer un lien vers un fichier (plus d'informations sur les fichiers plus bas dans ce document)
Créer un lien vers un autre site, en saisissant simplement l'adresse (URL) du site en question dans le champ approprié et en cliquant sur ''' appliquer le lien '''
Créer un lien vers une adresse mail, en la saisissant dans le champ approprié et en cliquant sur ''' appliquer le lien '''
Si vous avez sélectionné un lien existant, vous pouvez le supprimer en cliquant sur le bouton-onglet en haut à gauche, ''' Supprimer le lien '''.
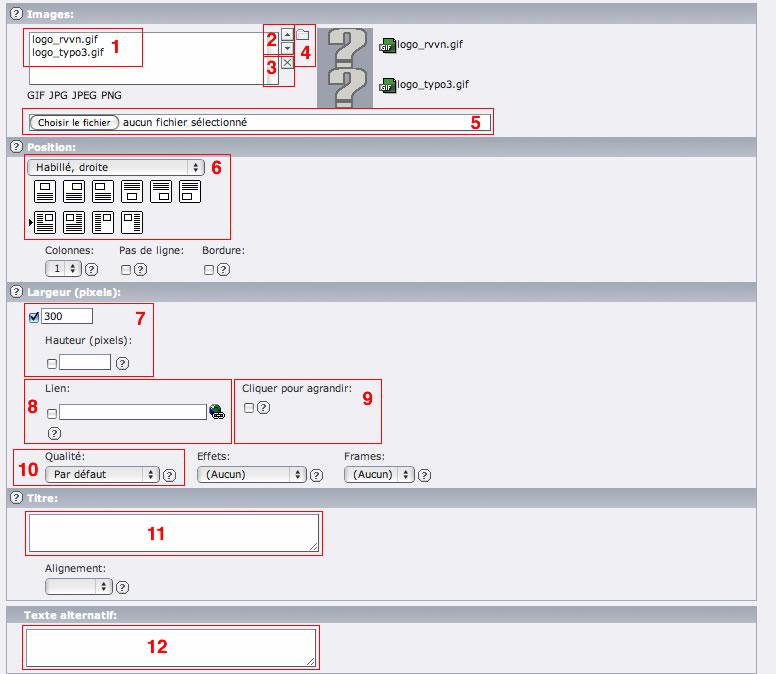
Travailler avec des images¶
 Figure 12
Figure 12
La plupart du temps vous travaillez soit avec des éléments de contenu de type ''t exte avec image '' soit de type '' images seules '', et ces cas d'utilisation sont justement détaillés dans ce chapitre. Afin de travailler efficacement avec les images dans TYPO3, il peut être utile d'activer l'option ''' Afficher les options secondaires (palettes) ''' en bas d'une page d'édition (de propriétés de page ou d'élément de contenu).Une liste des images actuellement visibles sur la page
Sélectionner une image dans la liste de gauche et changer son ordre d'affichage avec les flèches
Sélectionner une image et la retirer de la liste
Pour ajouter une image provenant des ''' fichiers ''' du serveur, cliquez sur le bouton en forme de dossier
Pour déposer une image depuis votre ordinateur en vue de l'utiliser directement dans l'élément de contenu, utilisez ce champ
Placer les images par rapport au texte
Spécifier la largeur et/ou la hauteur des images contenues dans l'élément
Pour rendre les images cliquables
Pour rendre cliquables les images et founir un affichage taille réelle de celles-ci
Spécifier la qualité des images
Si vous voulez ajouter une légende, remplissez ce champ; dans le cas d'images multiple, saisissez une ligne par image
Vous noterez également la présence d'un champ ''' Texte alternatif ''' [12], c'est généralement une bonne idée d'écrire quelques mots décrivant chaque image notamment pour des questions d'accessibilité (voir http://www.accessiweb.org/fr/guide_accessiweb/guide-accessiweb- fiche-1-1.html#comprendre). Une description d'image par ligne.
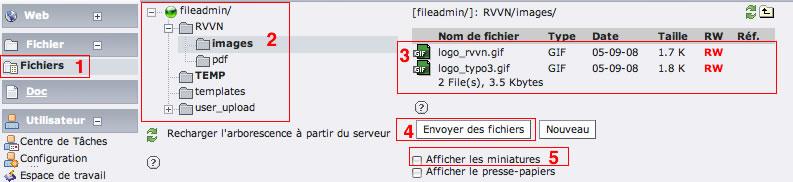
Travailler avec des fichiers¶
TYPO3 fournit un module ''' Fichiers ''' qui permet de gérer les fichiers stockés sur le serveur et utilisables dans le CMS. Les fichiers y sont stockés de manière à être disponibles depuis les fonctionnalités ''' Lien ''' du Rich Text Editor (RTE) et ''' Image ''' de plusieurs types d'élément de contenu. Il est recommandé de ne pas télécharger vos fichiers directement dans les éléments de contenu mais de les placer d'abord dans un répertoire du module ''' Fichiers ''' pour pouvoir ainsi les réutiliser à loisir sans avoir à les télécharger à chaque fois que vous en avez besoin dans un élément de contenu.
 Figure 13
Figure 13
Sélectionner le module ''' Fichiers '''
l'arborescence de pages laisse alors place à l'arborescence de dossiers. Cliquer sur une icône de dossier fait apparaître un menu, cliquer sur le nom d'un dossier affiche le contenu de celui-ci dans la zone de travail (colonne de droite)
la liste des fichiers. Cliquer sur l'icône d'un fichier fait apparaître un menu, cliquer sur le nom du fichier ouvre celui-ci
Pour ajouter un fichier dans le répertoire, cliquez sur ce bouton
Pour afficher les images en miniatures, cochez cette case
Note : Si le module ''' Fichiers ''' apparaît de manière complètement différente, alors vous utilisez probablement l'extension Media (DAM) (dam) pour gérer vos fichiers.
Travailler avec des pages¶
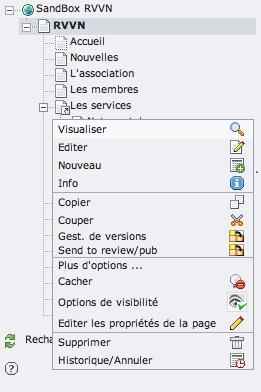
Vous avez découvert précédemment l'arborescence de pages, voyons maintenant comment en créer, déplacer, masquer et supprimer. Voici le menu contextuel qui apparaît lorsque vous cliquez sur l'icône d'une page:
 Figure 14
Figure 14
Les 3 premières options représentent les fonctionnalités les plus usitées:
''' Visualiser ''' ouvre la page dans le module ''' Voir ''' (comme elle apparaît au visiteur du site en frontend), ''' Editer ''' ouvre la page dans le module ''' Page ''', et ''' Nouveau ''' vous permet de créer soit du contenu sur la page sélectionnée, soit une nouvelle page dans l'arborescence.
''' Info ''' n'est pas utile aux rédacteurs.
''' Copier ''', surprise, vous permet de copier l'intégralité d'une page, incluant son contenu, dans le presse-papier de TYPO3 (similaire au presse-papier utiliser lorsque vous utiliser le copier/coller dans d'autres logiciels ou votre système d'exploitation).
'''Couper''' vous permet de déplacer une page, et son contenu, à un autre endroit dans l'arborescence. Une fois la page ''coupée'', si vous cliquez sur l'icône d'une autre page, le menu contextuel affiche les 2 options supplémentaires suivantes:

''' Coller dans ''' place la page dans celle sur laquelle vous avez cliqué, la page déplacée devenant ainsi un ''enfant'' dans l'arborescence.
''' Coller après ''' place la page au même niveau que celle sur laquelle vous avez cliqué dans l'arborescence.
Nous ne parlerons pas dans ce document du ''' Versioning ''', ni de l'option ''' Send to review/pub '''.
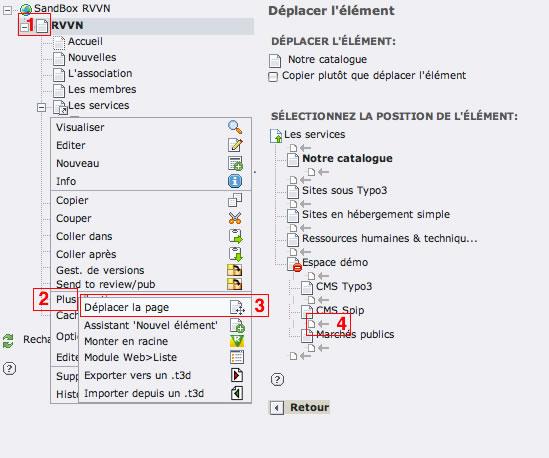
L'entrée de menu ''' Plus d'options... ''' fait apparaître un autre menu, avec une option intéressante appelée ''' Déplacer la page '''.

Figure 15
Récapitulons. Cliquer sur l'icône d'une page [1] fait apparaître un menu, sélectionner ''' Plus d'options... ''' [2] fait apparaître un second menu. Cliquer sur ''' Déplacer la page ''' vous permet de choisir, dans la zone de travail (colonne de droite), l'endroit exact où la page doit être placée, à l'aide des petites flèches grises [4].
Vous pouvez également déplaceer des pages, ainsi que des dossiers dans le module ''' Fichiers ''', très simplement en glisser-déposer. Vous pouvez prendre une page en maintenant le clic sur son icône, puis, si vous la glisser sur l'icône d'une autre page, un menu apparaît, vous permettant de choisir si vous voulez copier ou déplacer cette page après ou à l'intérieur de la page de destination. Facile n 'est-ce pas ?
L'option ''' Cacher ''' vous permet de rendre inaccessible une page depuis le frontend. Par ''inaccessible'' je n'entends pas une page d'erreur, mais qu'aucun lien du site pointant vers cette page ne sera affiché. L'option ''' Supprimer ''' vous permet de supprimer une page et son contenu.
Créer des pages¶
Ajouter une nouvelle page à l'arborescence de votre site peut être réalisé d'au moins 2 manières.
1ère méthode pour ajouter une page¶
Cliquez sur n'importe quelle icône de page dans l'arborescence

Puis, dans le menu qui apparaît, sélectionner ''' Nouveau '''.

Vous voyez à présent l'écran suivant dans la zone de travail (colonne de droite).
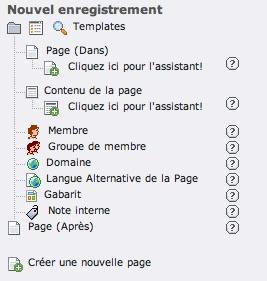
 Figure 16
Figure 16
Cliquer sur ''' Page (dans) '''vous amène directement dans les informations de la page en cours de création (''' Nouvel enregistrement ''').
Cliquer sur ''' Cliquez ici pour l'assistant! '''
ou
Cliquer sur ''' Page (après) '''
vous amènera également sur l'écran Nouvel enregistrement ci- dessus.
2de méthode pour ajouter une page¶
Cliquer sur le nom d'une page dans l'arborescence
et l'écran suivant apparaît dans la zone de travail (colonne de droite):
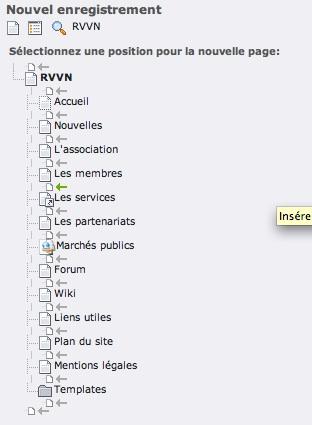
 Figure 17
Figure 17
Puis cliquez sur le bouton [Nouvelle Page]

et vous accédez alors à l'écran de création de page (''' Nouvel enregistrement ''').
Tout ce qu'il vous reste à faire est de choisir où vous désirez ajouter la page en question dans l'arborescence de votre site. Si vous la place par erreur au mauvais endroit, vous pouvez toujours la déplacer plus tard grâce à l'option présentée précédemment dans ce document.
Une fois la destination choisie, cliquez sur la petite flèche grise
correspondante et votre page sera insérée à cet endroit. 

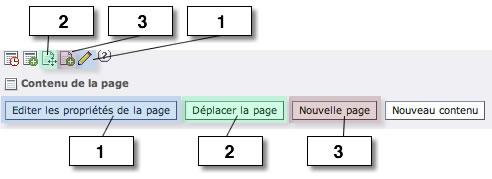
Figure 18
Une fois la page créée, la partie supérieure de la vue page présente les options mises en évidence sur la Figure 19.

Figure 19
Editer les propriétés de la page vous amène à un formulaire comportant des options spécifiques aux pages, comme Cacher/Afficher, ou encore le titre de navigation qui vous permet d'afficher dans le menu du site en frontend un nom de page différent de celui qui apparaît dans l'arborescence du backend.
Ces options sont plus rapides d'accès dans le cas où vous souhaitez déplacer la page. Comme vous pouvez le constater, il existe maintes manières de réaliser la même action dans TYPO3.
Pour créer une nouvelle page, cliquez sur ce bouton, ou celui du menu contextuel. Par défaut, une page nouvellement créée est cachée, ainsi vous pouvez créer et modifier son contenu avant de le rendre visible publiquement. N'oubliez pas de sauvegarder la nouvelle page grâce aux icônes en forme de disquette !
19