DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
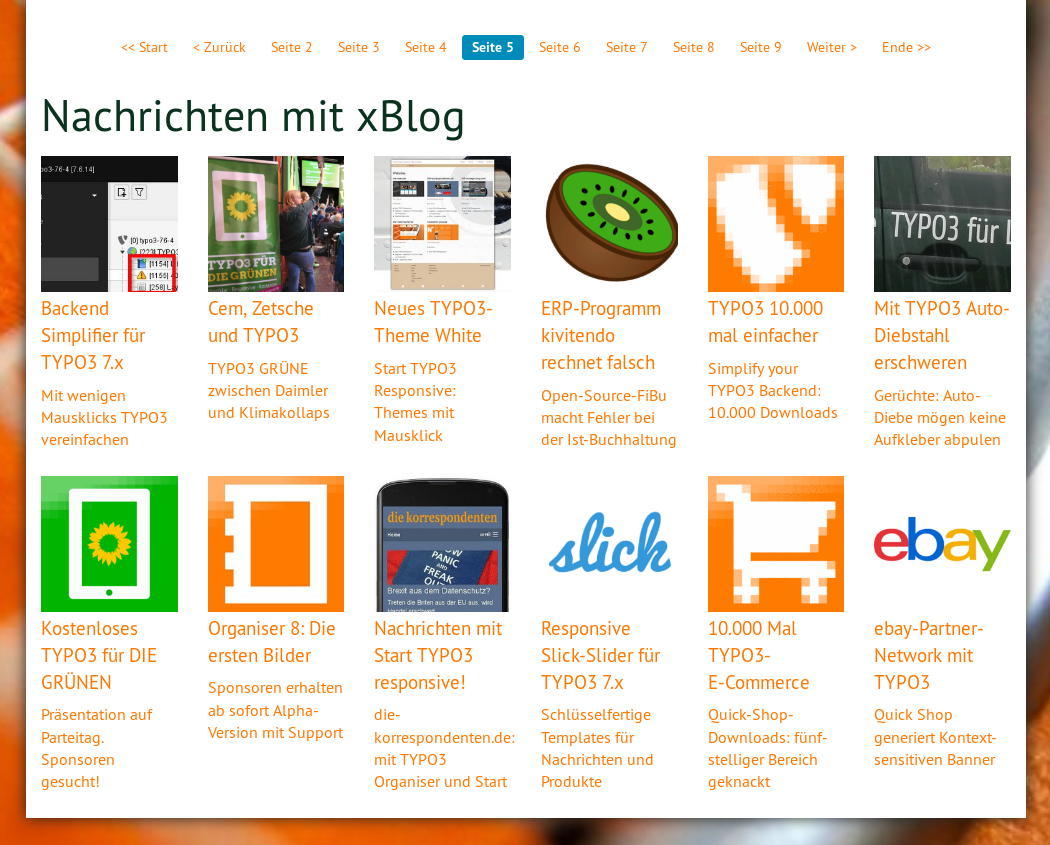
Columns and Grids¶
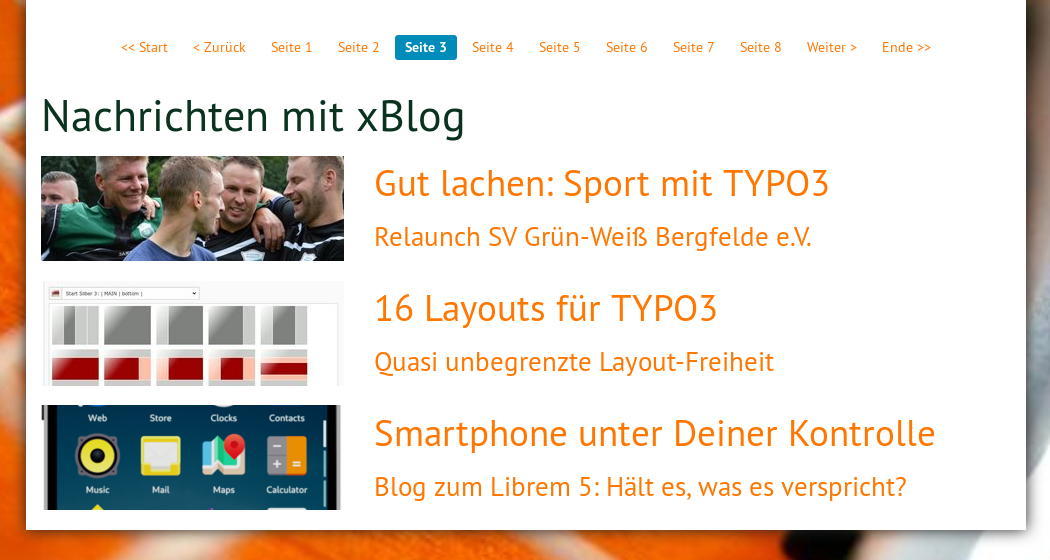
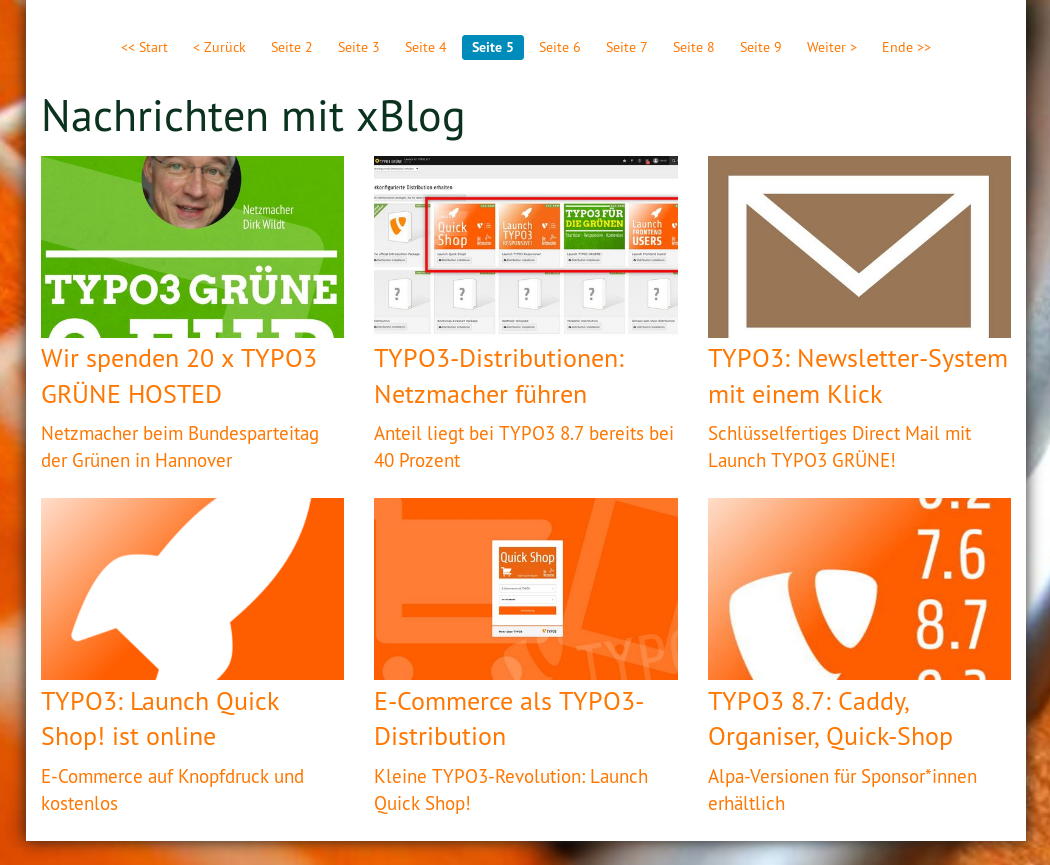
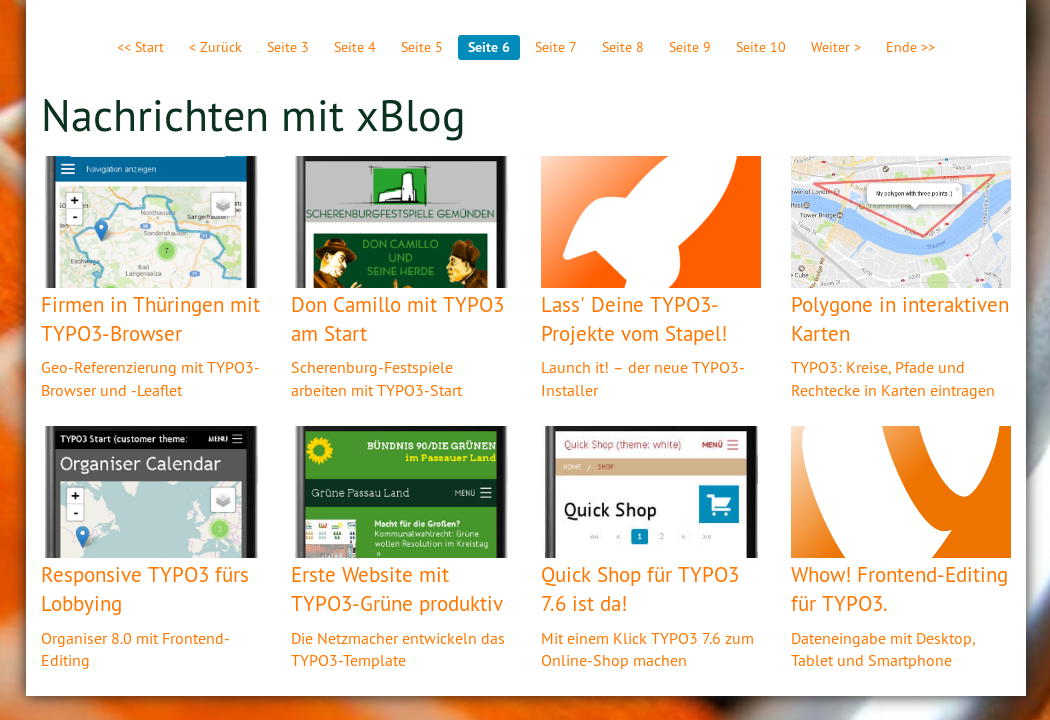
You can setup columns and grids for list views:
- These columns are possible: 1, 2, 3, 4 and 6.
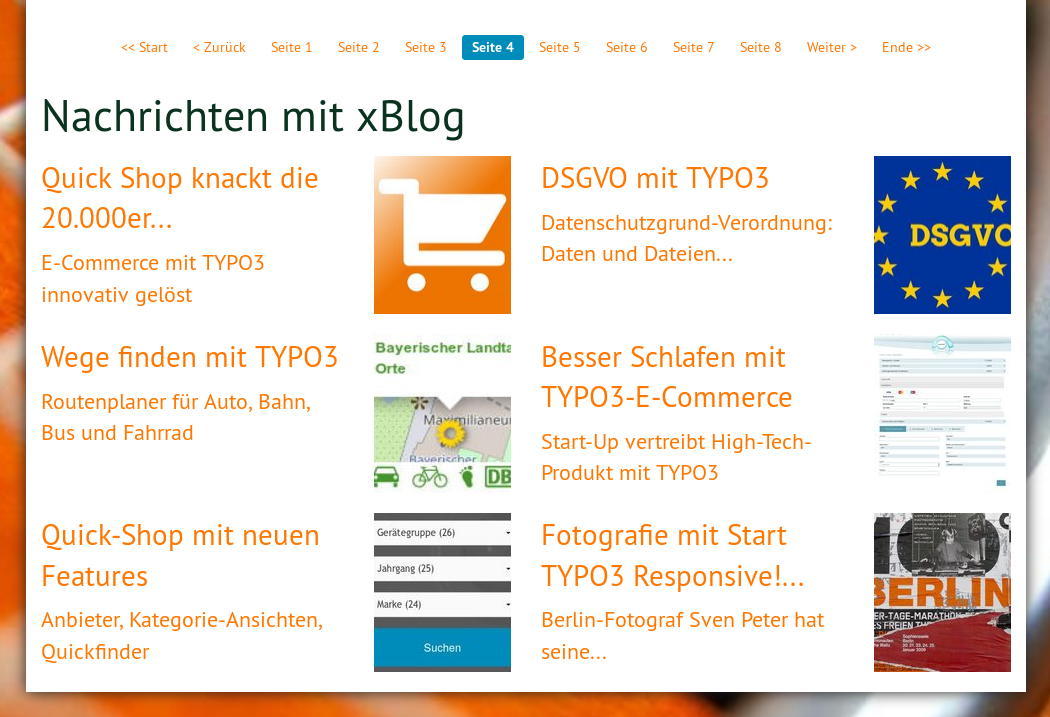
- These grid layouts for a record are possible:
- Margin content in left or right column or at the top or bottom
- These proportions are possible: 25/75, 33/66, 50/50, 66/33, 75/25
All samples below neither need any own css nor any own typoscript.