DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
Screenshots¶
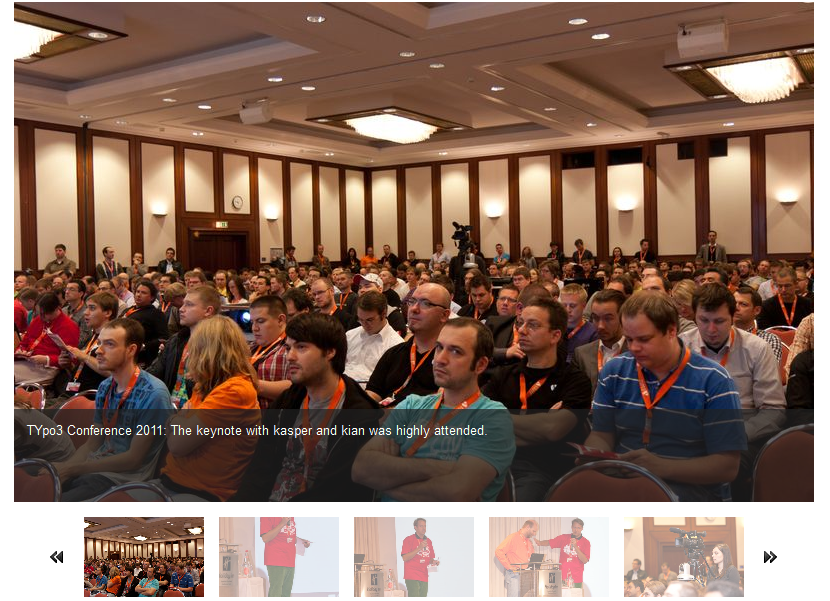
GalleryView¶
This is how galleryView can look like. There are many other ways to use the gallery. Check out the examples on http://spaceforaname.com/galleryview and the galleryView wizzard on: http://spaceforaname.com/galleryview-3.0/ to see what is posible. All Settings of the gallery can be set via Typoscript.
CrossSlide¶
It is not really possible to express the look of this theme in a screenshot. Look at the demos on http://www.yag- gallery.de/examples/ or http://tobia.github.com/CrossSlide/ .
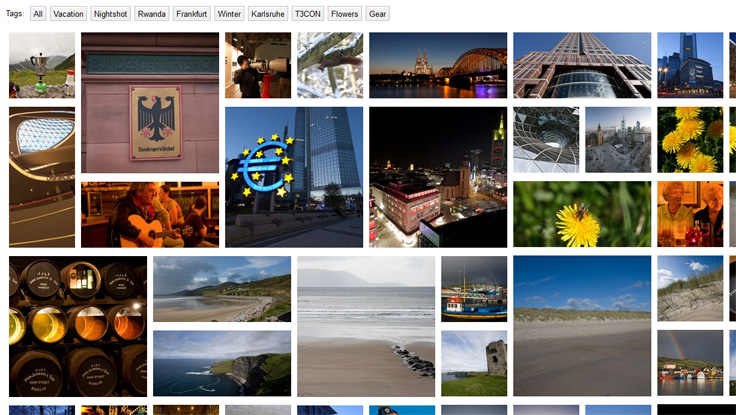
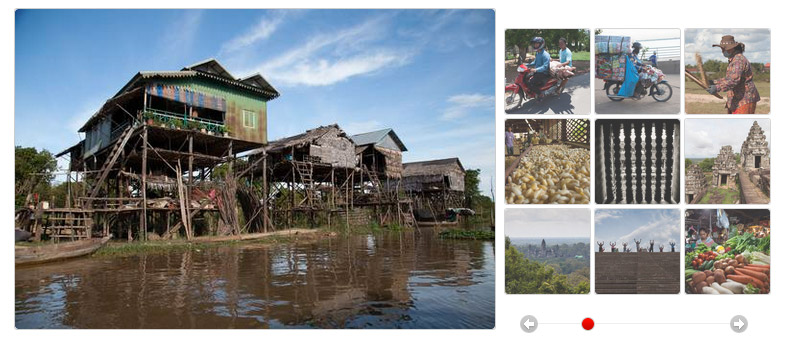
Isotope¶
Isotope uses the Isotope jQuery script ( http://isotope.metafizzy.co/ ) to display a cloud of images in four different sizes.
Note: Isotope may be used in non-commercial and personal application for free. For commercial applications you have to license isotope. See: http://metafizzy.co/#isotope-license for the pricing.
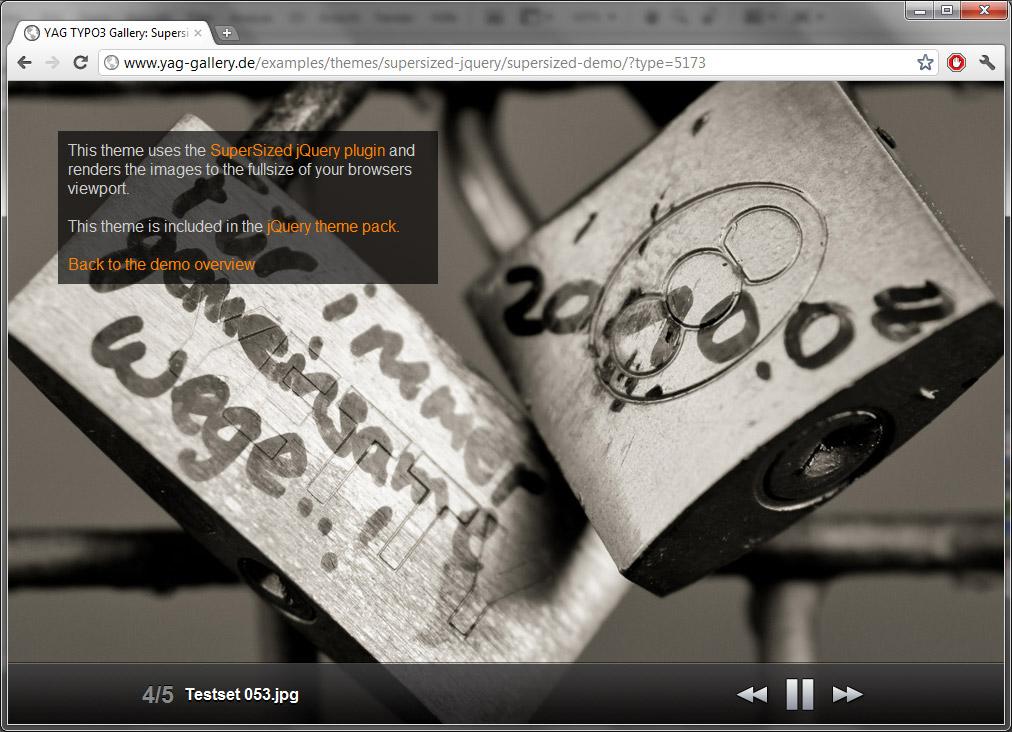
Supersized¶
The supersized theme uses the SuperSized jQuery plugin ( http://www.buildinternet.com/project/supersized/ ) to render the images to the full size of your browsers view port. Several configuration settings are availabel in typoscript to alter the look and behavior of the plugin.
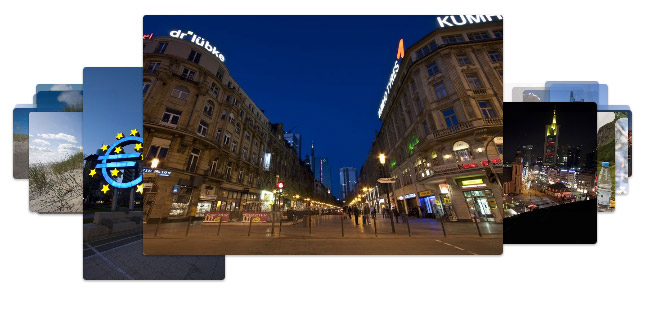
Jquery Rondell¶
Jquery Rondell uses the gallery script of Sebastian Helzle from http://projects.sebastianhelzle.net/jquery.rondell/ . It can display images in various ways. We use it here in the rondell preset.
Jquery Rondell Gallery¶
Jquery Rondell Gallery uses the gallery script of Sebastian Helzle from http://projects.sebastianhelzle.net/jquery.rondell/ . This is a screenshot of the Rondell Gallery Preset
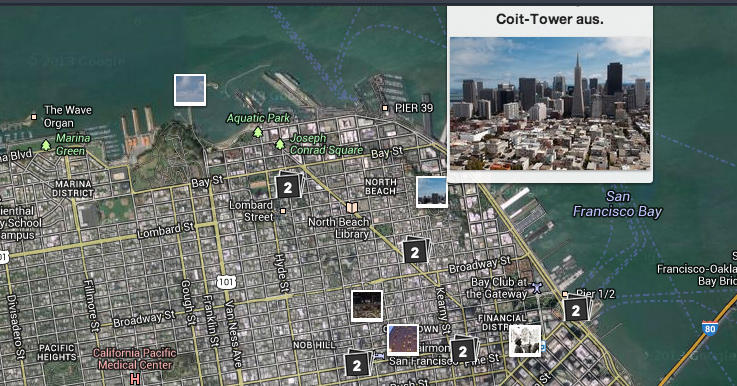
Google Maps¶
With the GoogleMaps Theme you can display your geo-tagged images on a google map. The map automatically piles up the images if you zoom out. A lightbox shows the image details directly on the map.
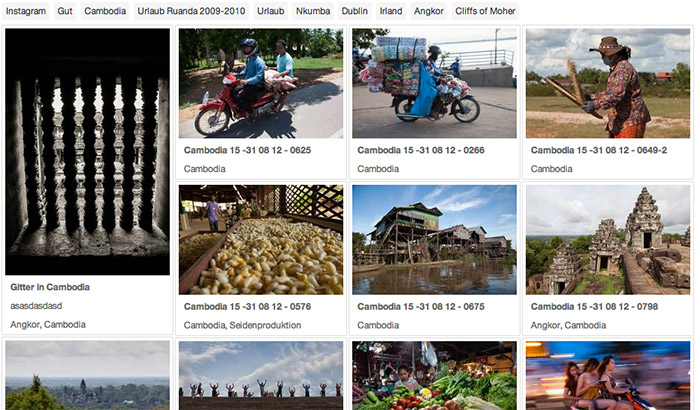
Wookmark¶
Wookmark (https://github.com/GBKS/Wookmark-jQuery) shows your images in a dynamic multi-column layout. The Images can be filtered using a tag filter on the top.