DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
What does it do?¶
I think responsive web design isn't hust a feature, it's a have must. The output from css_styled_content, especially for displaying imges, is sometimes very frustrating. There are many divs and divs in the divs. So itisn't very funny to write a workaround for all possible settings, the user can choose.
For that reason i created the brandnew responsive images extension. It adds an content element to the common content element list. Without any configuration the user can add responsive images. The extension adds the requiered css automatically. The structure is based on fluid and 100% responsive.
New in version 1.1.0¶
Easy integration of jQuery lib. Just click on the extensions name in the extensionmanager and check the checkbox for jQuery integration from cdn in the footerLibs. Fixed the problem, that the lightbox won't work, cause the css and js was not integrated correctly.
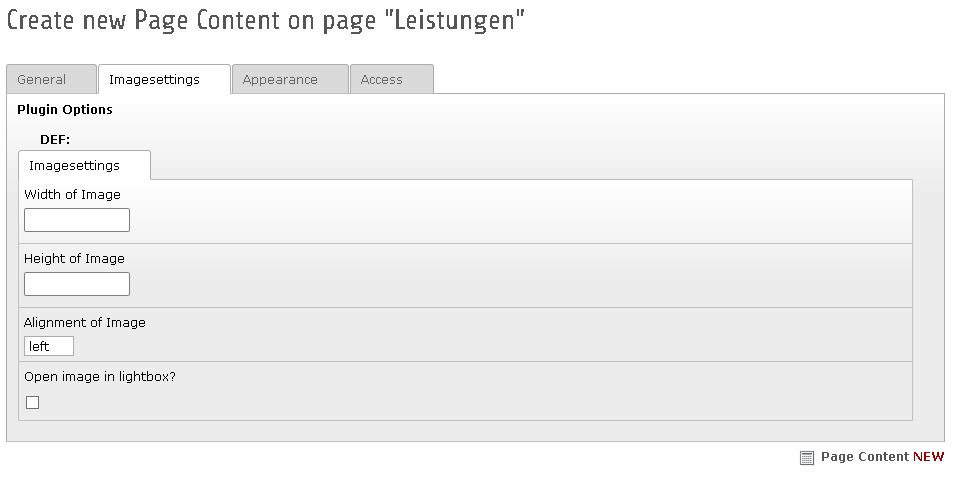
Settings of the extension¶
There are four possible settings:
- width of image in px
- height of image in px
- alignment of the image(s)
- open a bigger version in lightbox (also included, reday to use with one click)
The images are based on fluid viewhelpers, so there were dynamically create in the dimension you need. Just use only the width or the height to keep the ratio of the image.
Some screenshots¶
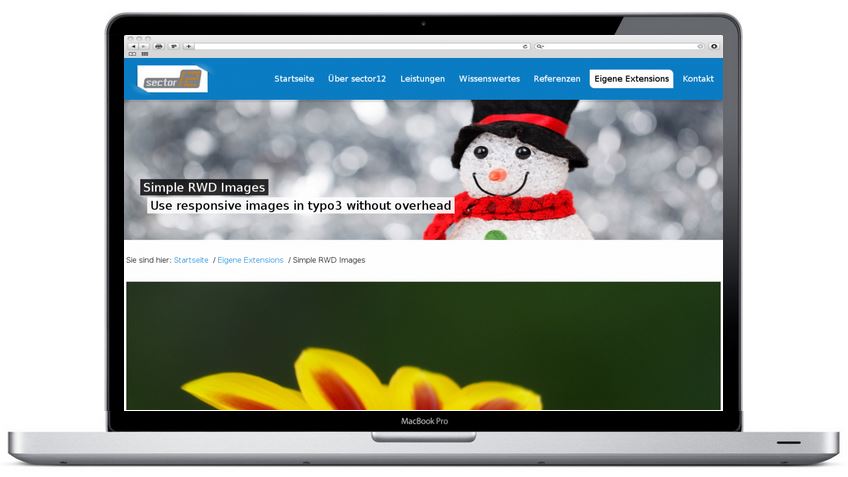
View on laptop (watch the flowers width)
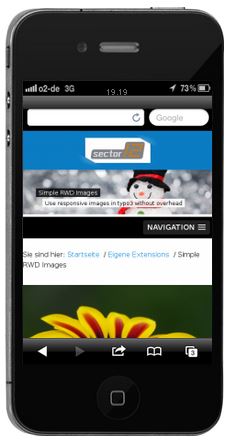
View on iPhone (watch the flowers width)
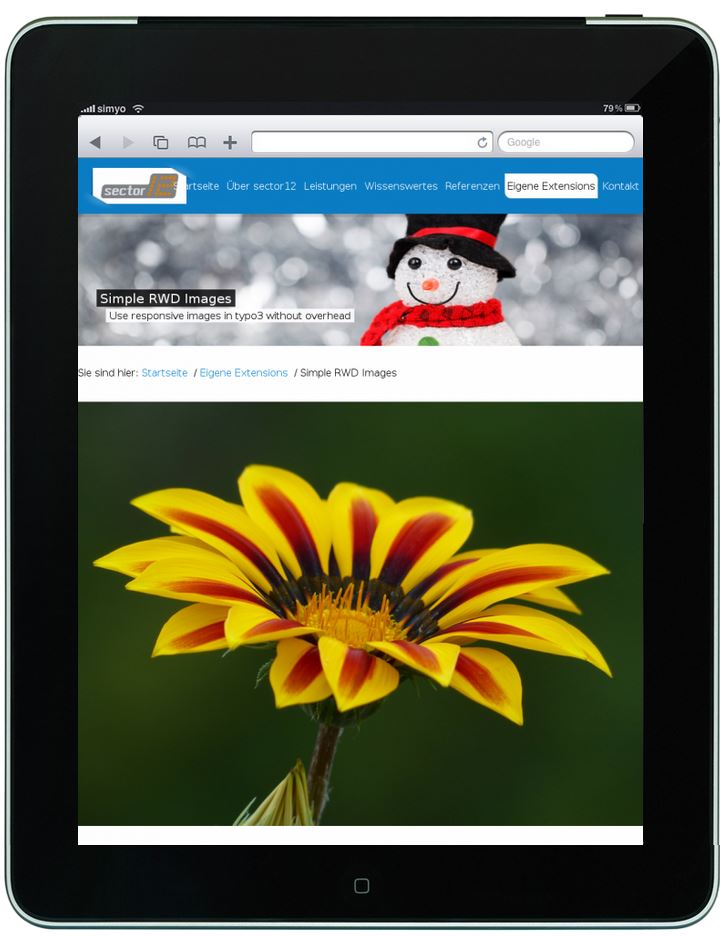
View on iPad (watch the flowers width)
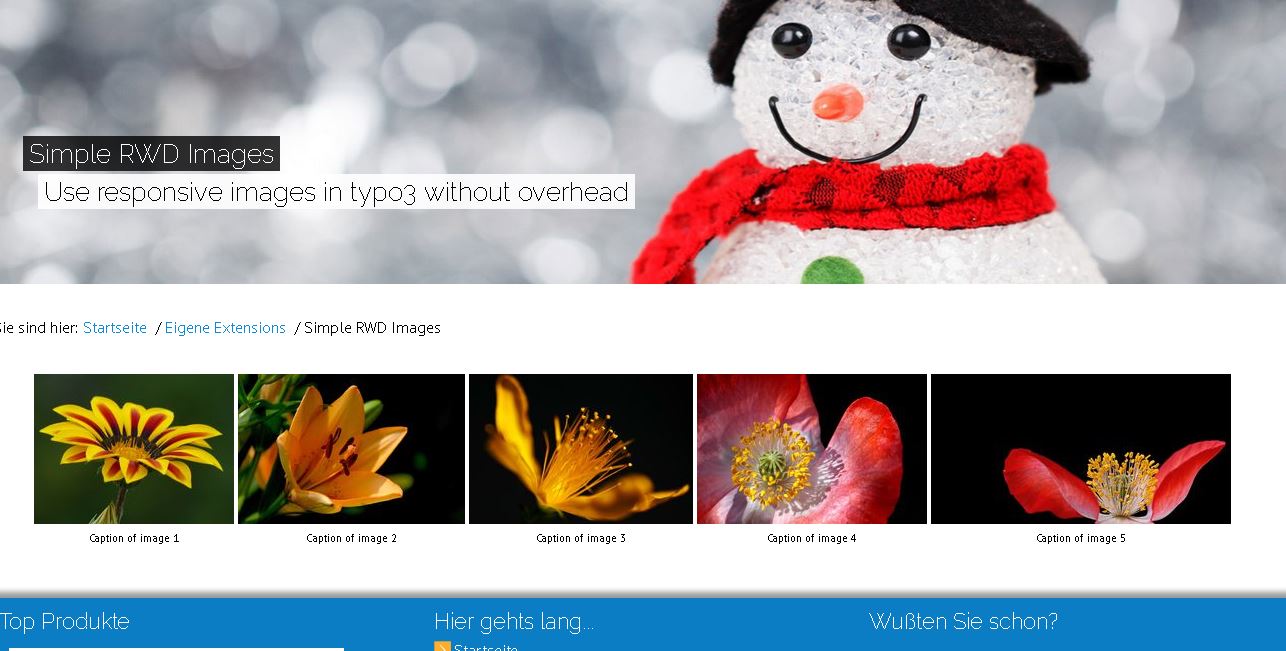
Images width custom height and figcaptions
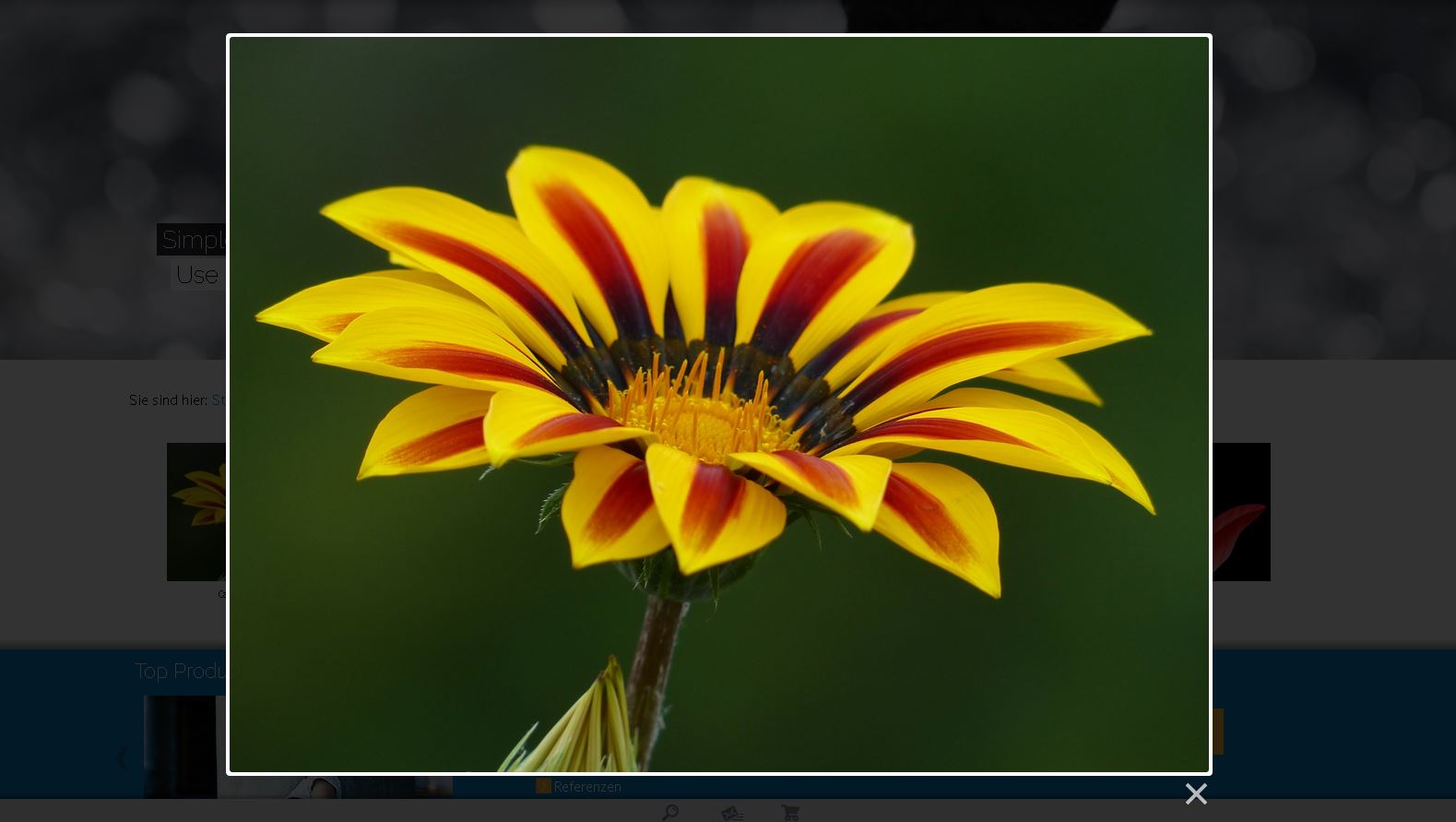
Use of included lightbox functionality
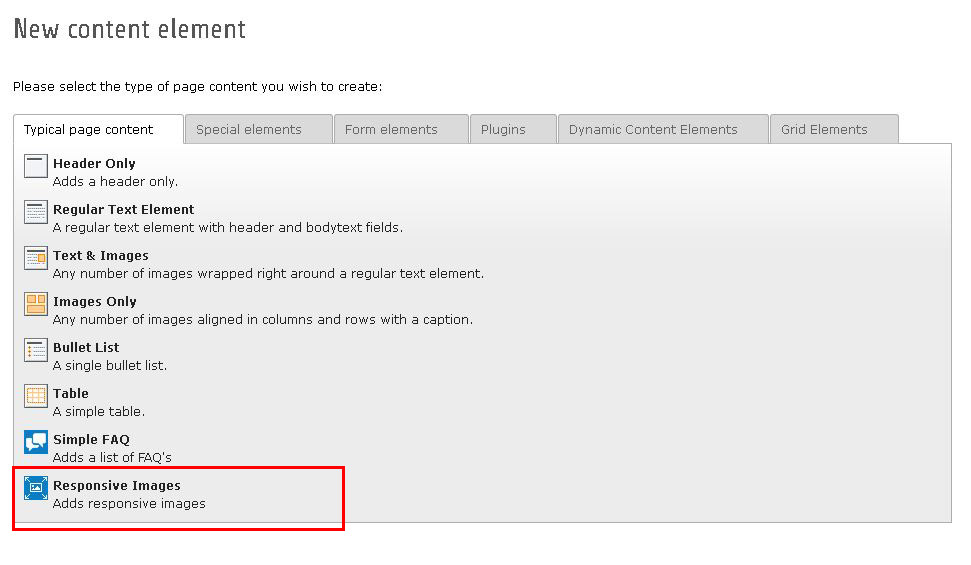
Add the content element
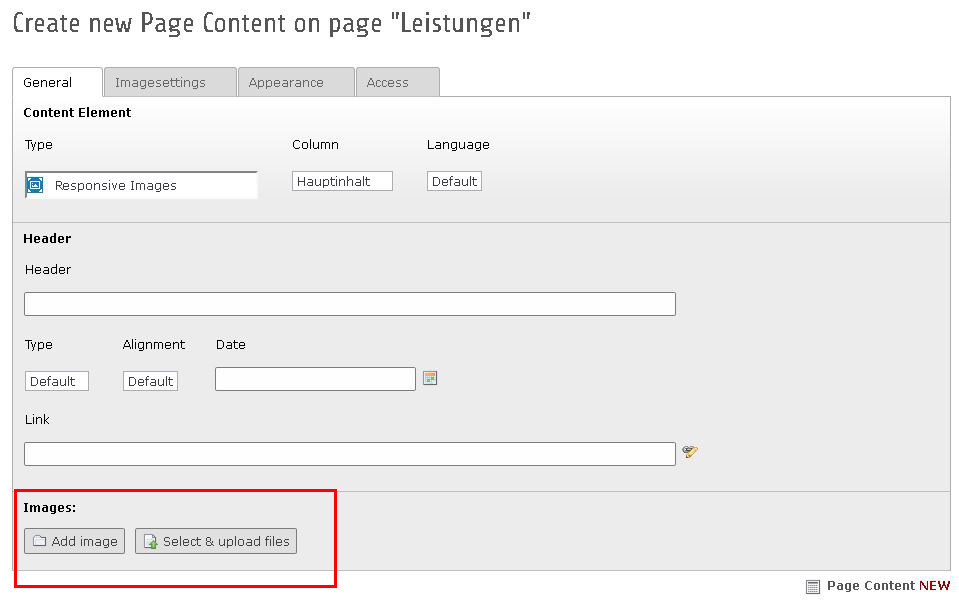
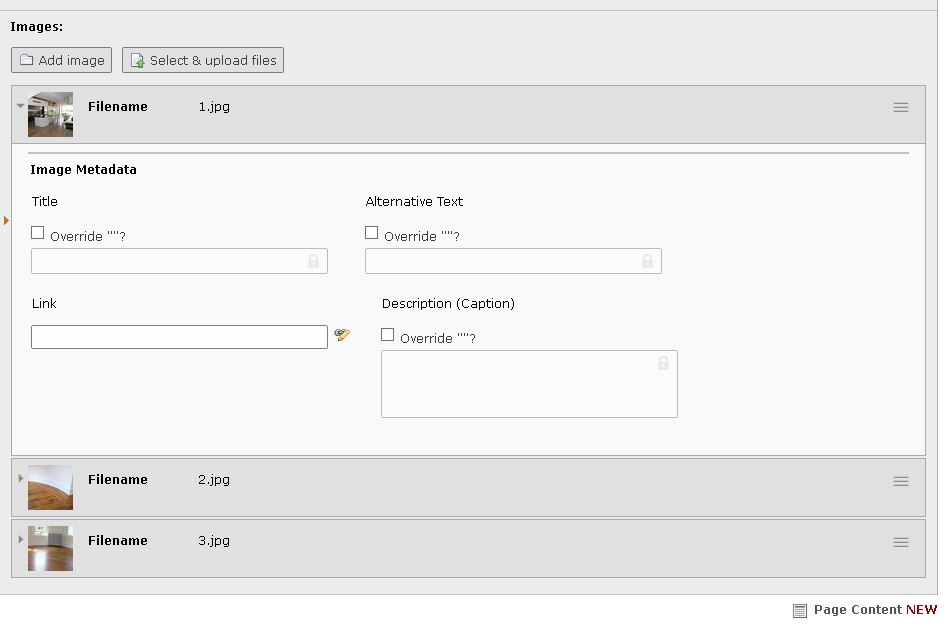
Using the common add images dialog
Of course you can add an alt and title tag, as a figcaption and a link, too.
The possible settings, easy to use, self explaining