DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
Users manual¶
Basic instructions¶
Easy to use.
Step 1: Just download and install the extension after upload or install it directly from the extensionmanager.
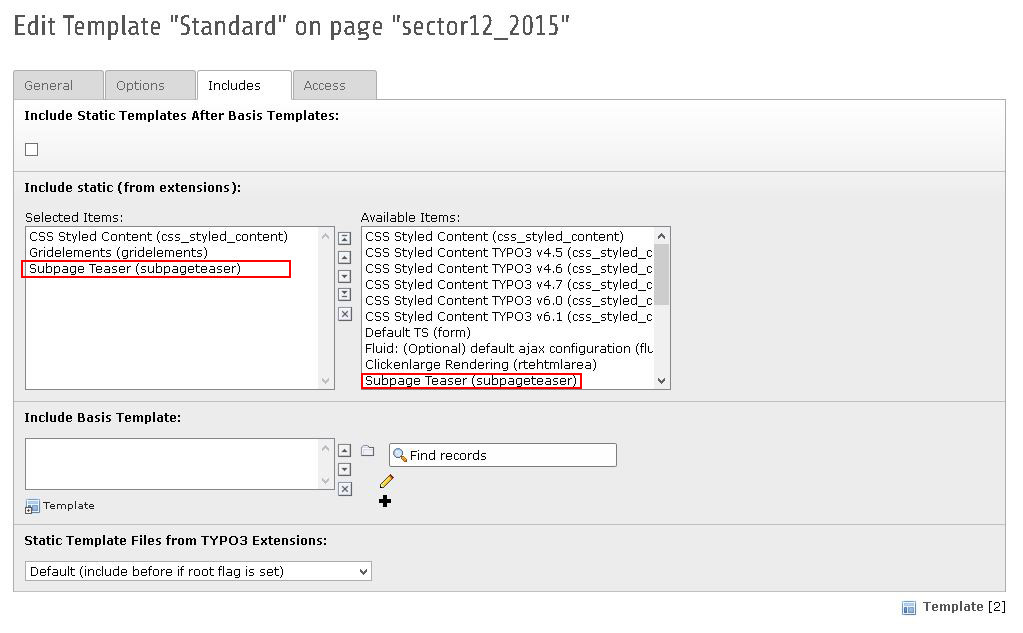
Step 2: Add the static typoscript to your main or roottemplate, see screenshot.
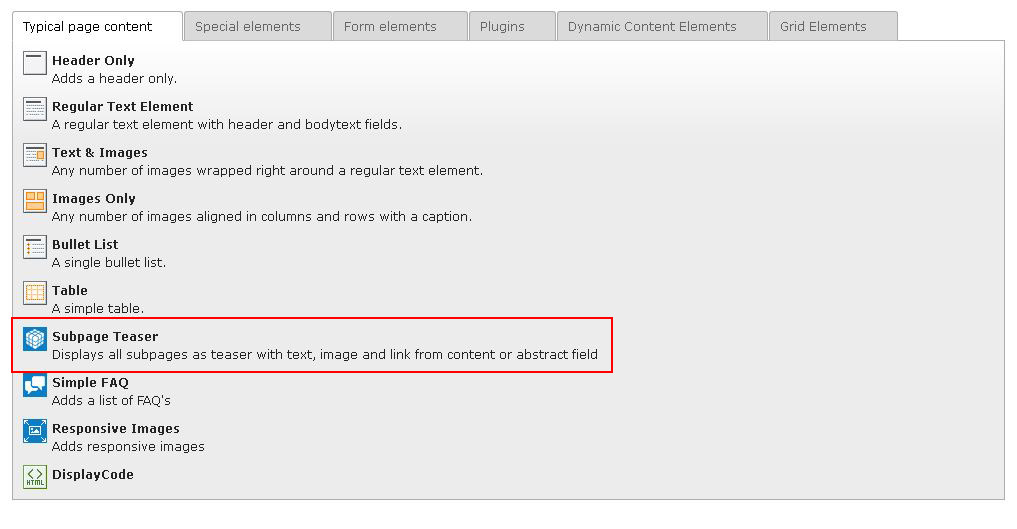
Step 3: Choose the page, which should display an teaser list of all subpages an click on the wizard to add a custom content element, see screenshot:
Step 4: Click the settings you need, explained in the next section of this document.
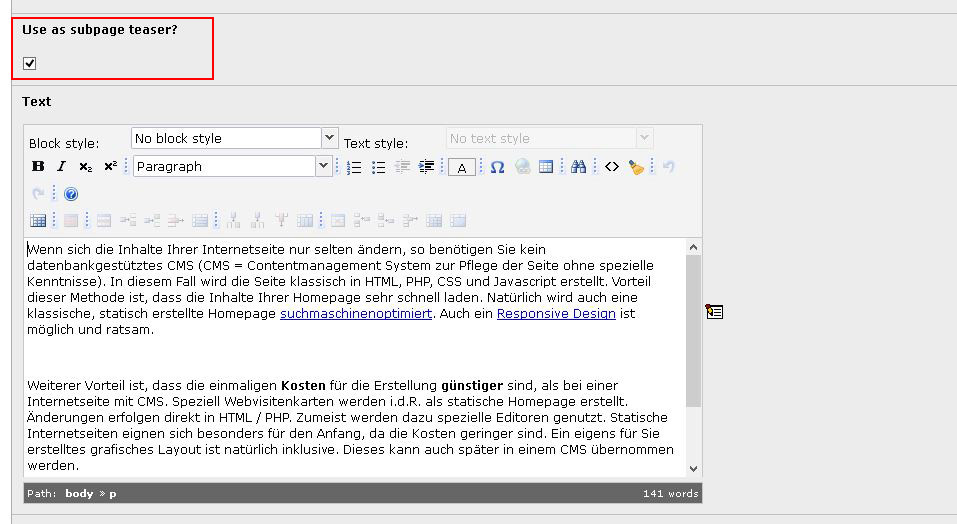
Step 5 Choose the content element of subpage, with shoul be used as teaser, see screenshot.
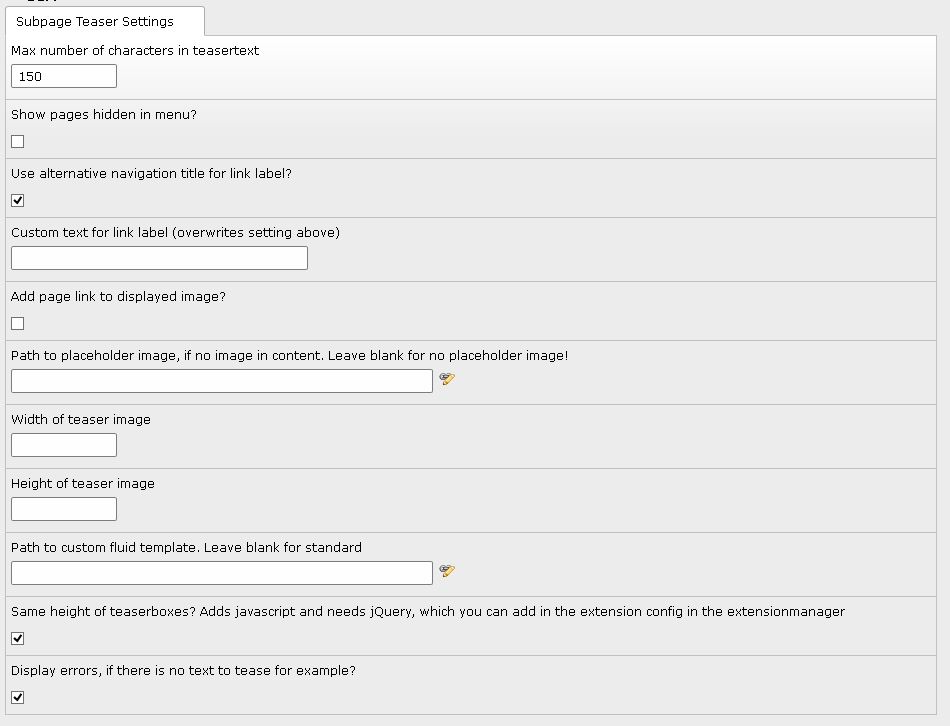
Possible settings are:¶
- Max number of characters: Set the number of displayed characters.
- Show only translated pages? (If site is multilanguage. Takes...:) Use this option if you wanna show only pages, which are translated.
- Show pages hidden in menu: If the subpage is hidden in menu, (NOT deactivated!), you can check this option to display hidden in menu pages, too.
- Use alternative navigation title for link label: Check this option for using the alternative navigation title instead of the pagetitle.
- Custom text for link label (overwrites setting above): If you wanna use a custom text for the link to the subpage, type in here. This option overwrites the alternative navigation title option!
- Add page link to displayed image: If checked, the image will be wrapped by an a href to the subpage, too.
- Path to placeholder image, if no image in content. Leave bla...: If your content elements doesn't have an image, you can add a placeholder image to display.
- Width of teaser image: Sets the width of the displayed image
- Height of teaser image Sets the height of the displayed image
- Path to custom fluid template. Leave blank for standard: You can use your custom fluid template if you want.
- Path to your own css file. Leave blank for standard: You can use your own css file if you want.
- Same height of teaserboxes? Adds javascript and needs jQuery...: Use this option, if the height of all teaser should be the same. Uses javascript and needs jQuery.
- Display errors, if there is no text to tease for example: If you can't see the text or the link just use this option for displaying errors. Turn off in production draft.
Additional informations (OPTIONAL):¶
- You can use your own fluid template and your own css rules, too.
- If [FE][hidePagesIfNotTranslatedByDefault] = 1 in installtool is set, the extension shows only translated pages.
- Iy using sys_language_mode = strict in config of your site, you have to place at least one content element with check option: use as teaser for displaying translated teasertext