Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
Debugging / Analyzing¶
Debugging TypoScript can be complicated as there are many influences like the active page and conditions. Also constants can be used which get substituted. The following sections provide information about how to debug TypoScript and how to find errors within TypoScript.
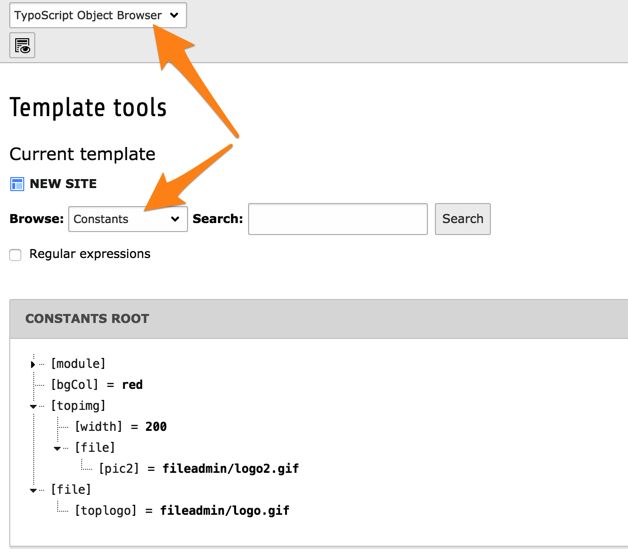
Analyzing defined constants¶
The TypoScript Object Browser provides an tree view to all defined constants on the currently active page.

Finding errors¶
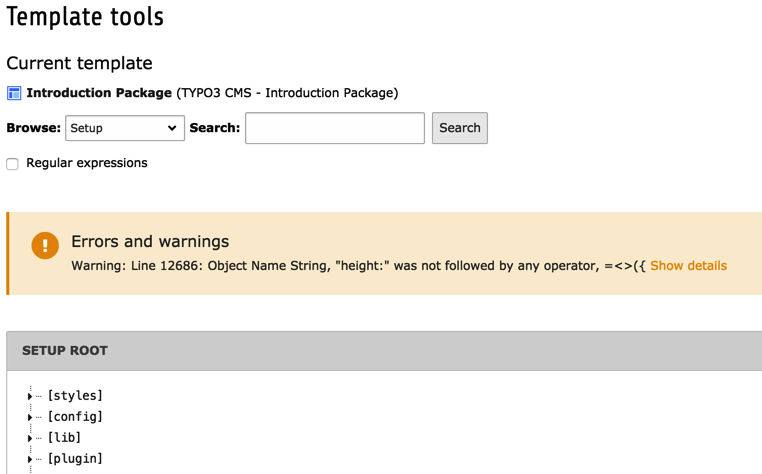
There are no tools that will tell whether the given TypoScript code is 100% correct. The TypoScript Object Browser will warn about syntax errors though:

Errors will also appear in the Template Analyzer, when viewing the content of a give template. It is also possible to see the full TypoScript code by clicking on the "View the complete TS listing" button at the bottom of the Template Analyzer:

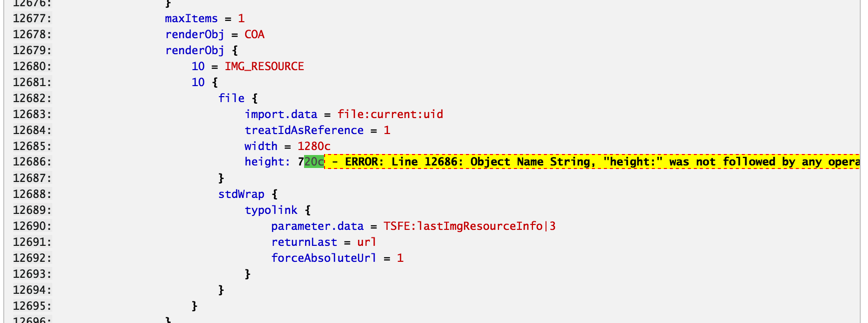
The result is a long listing with all compiled line numbers, which makes it possible to find the error reported by the TypoScript Object Browser.

In the frontend, the Admin Panel is another possibility to debug TypoScript; use its section called "TypoScript". It shows selected rendered (configuration) values, SQL queries, error messages and more.
Debugging¶
TypoScript itself offers a number of debug functions:
stdWrap comes with the properties debug, debugFunc and debugData which help checking which values are currently available and which configuration is being handled.
GMENU, TMENU and IMGMENU come with the property debugItemConf. If set to
1, it outputs the configuration arrays for each menu item. Useful to debug optionSplit things and such.
