Creating a page structure¶
Now, let´s go through the steps for creating the page structure. The screenshots are from the Introduction Package. You can also use the blank package; you just need to ignore the extra pages in the tree (i.e., the “Home” and “TypoScript-Templates” branches [pages, folders] of the Introduction Package).
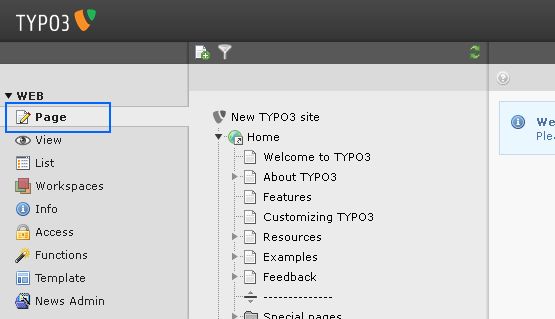
In the TYPO3 CMS backend make sure you are in the Page module by first opening the “Web” section on the left side of the Backend and then clicking on the “Page” module underneath. This will open the page tree of your TYPO3 CMS installation.

Create a first page, which is hierarchically located directly below the TYPO3 CMS logo at the top. We call this page a “root” page. We are also going to give it the name Root.
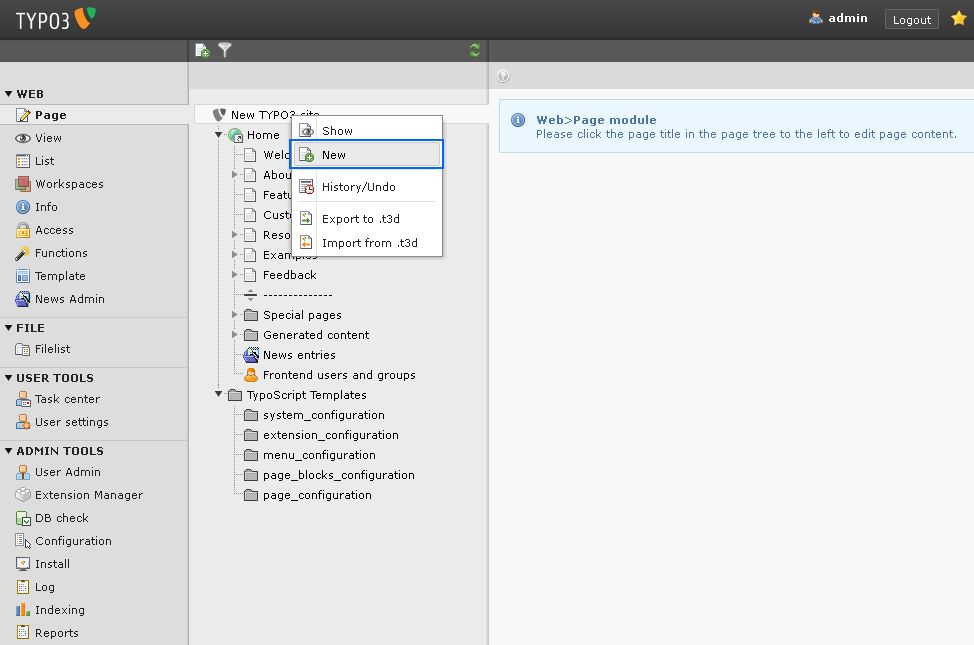
- Right-click on the logo of “New TYPO3 site”, then left-click New from the pop-up menu.

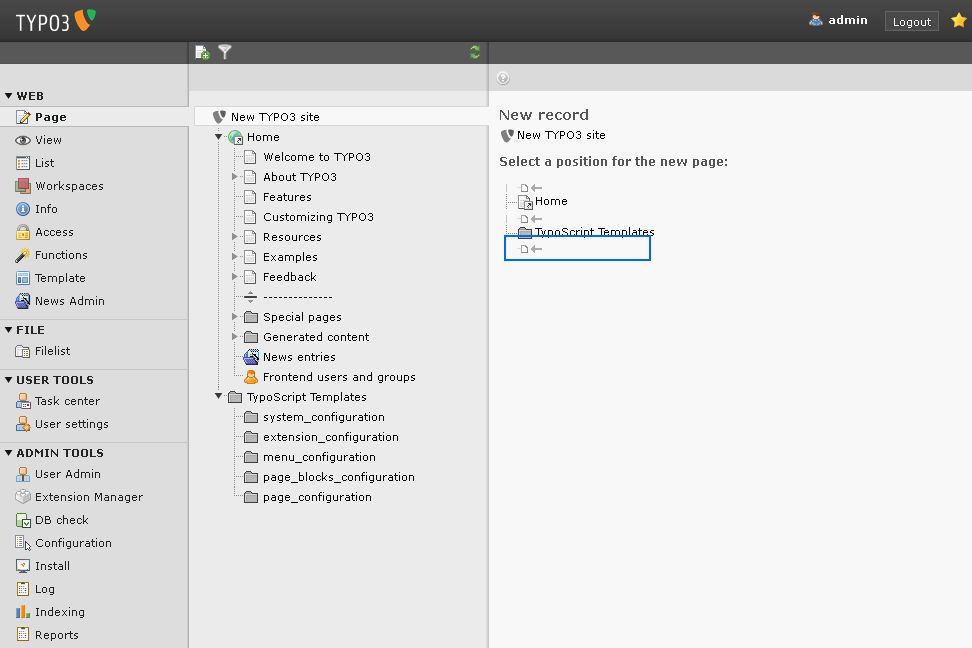
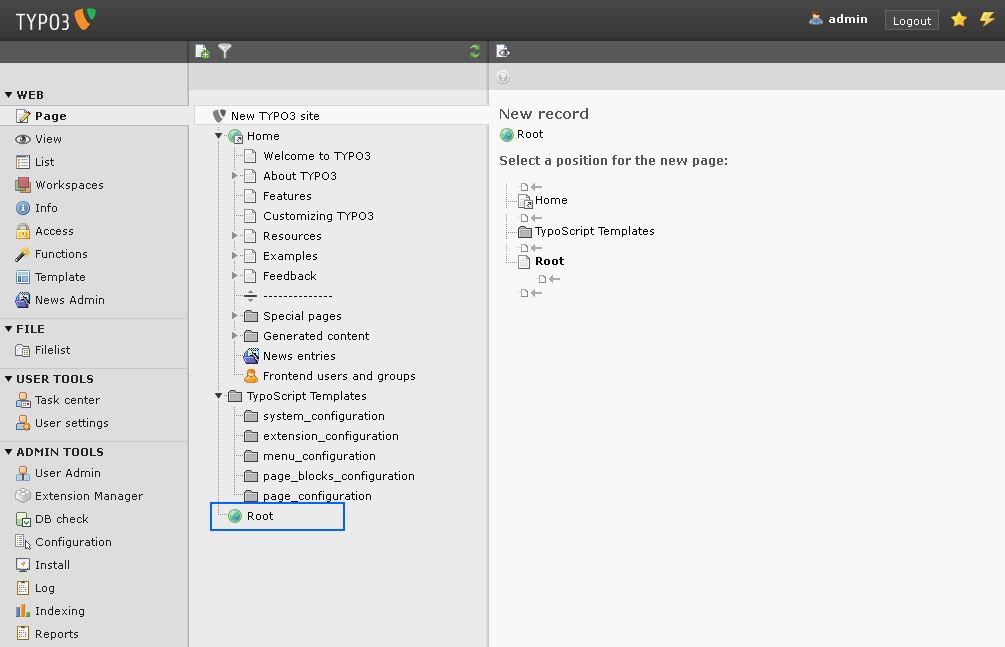
- Place the page at the bottom of the present pages and folders (Home and TypoScript Templates).

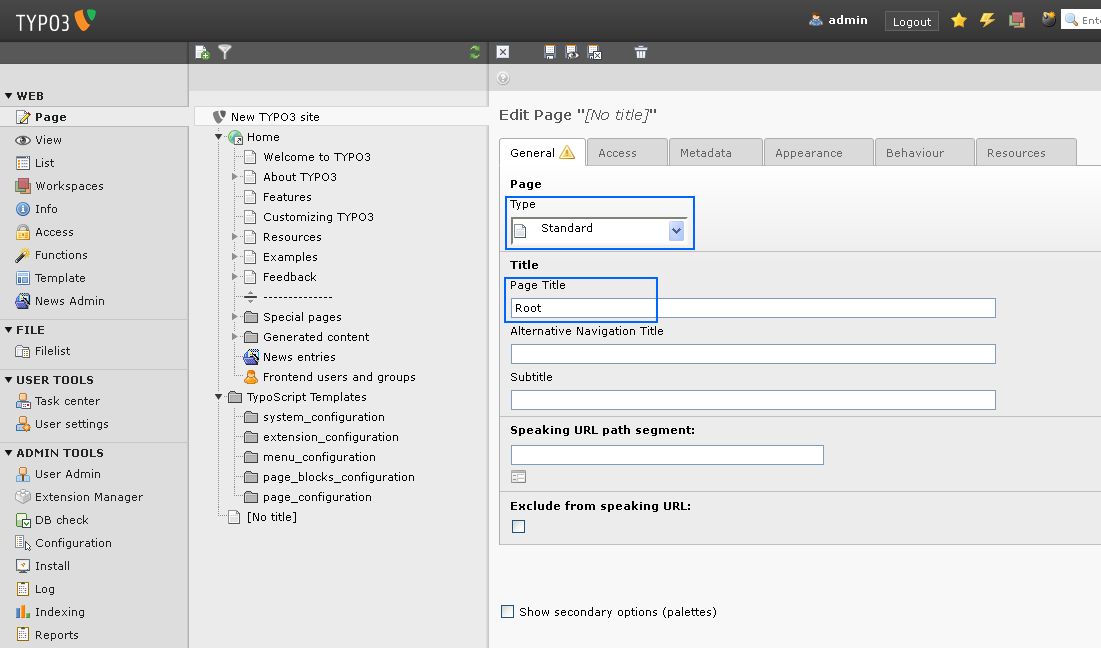
3. Change the page type to “Standard” and confirm that change on your browser´s pop-up menu (note: this is not the same as TYPO3 CMS’ context pop-up menu). Give the page the title “Root”.

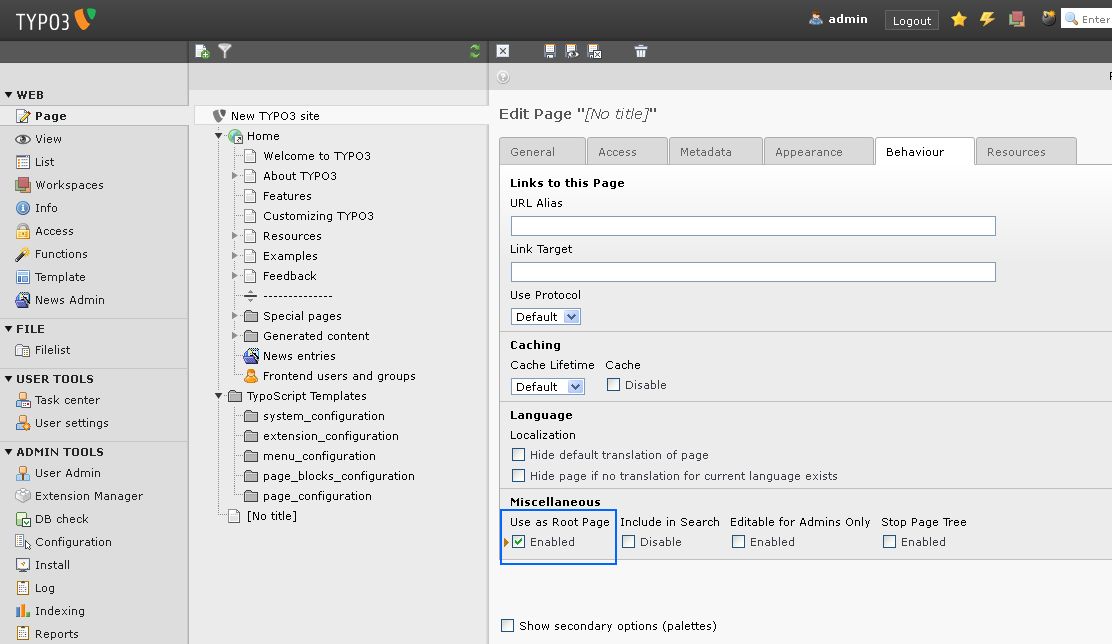
4. Switch to the “Behaviour” tab, the fourth to the right. Go down to the “Miscellaneous” palette and mark the checkbox “Use as root page”

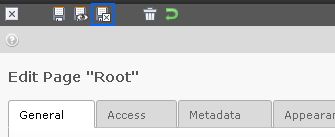
5. Click “Save and close document” (the diskette icon with an “x” on the lower left). Now you see the new page (Root) with a globe icon in the page tree:

At this point we will now create subpages hierarchically located inside the “Root” page you just created.
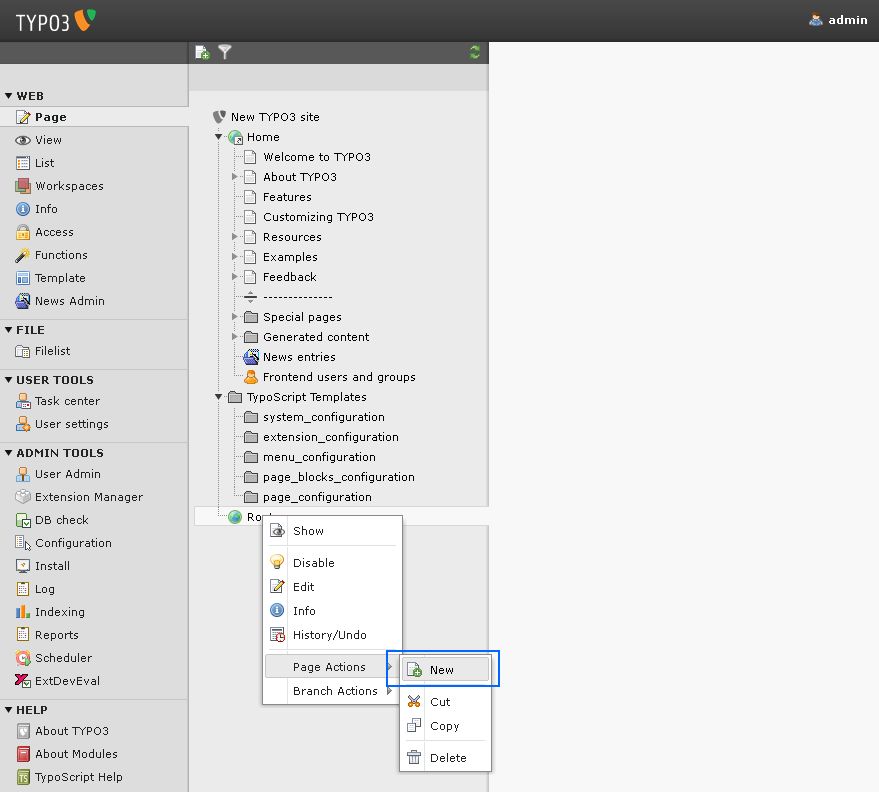
6. Right-click on the “Root” page and from the context menu select “Page Actions > New”.

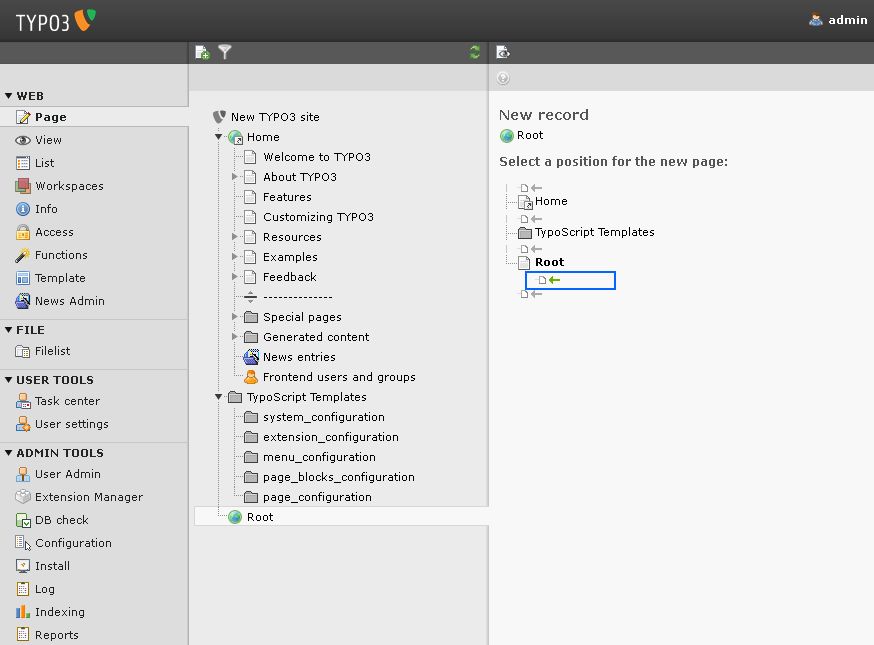
- Place the new page hierarchically inside (under) the “Root” page.

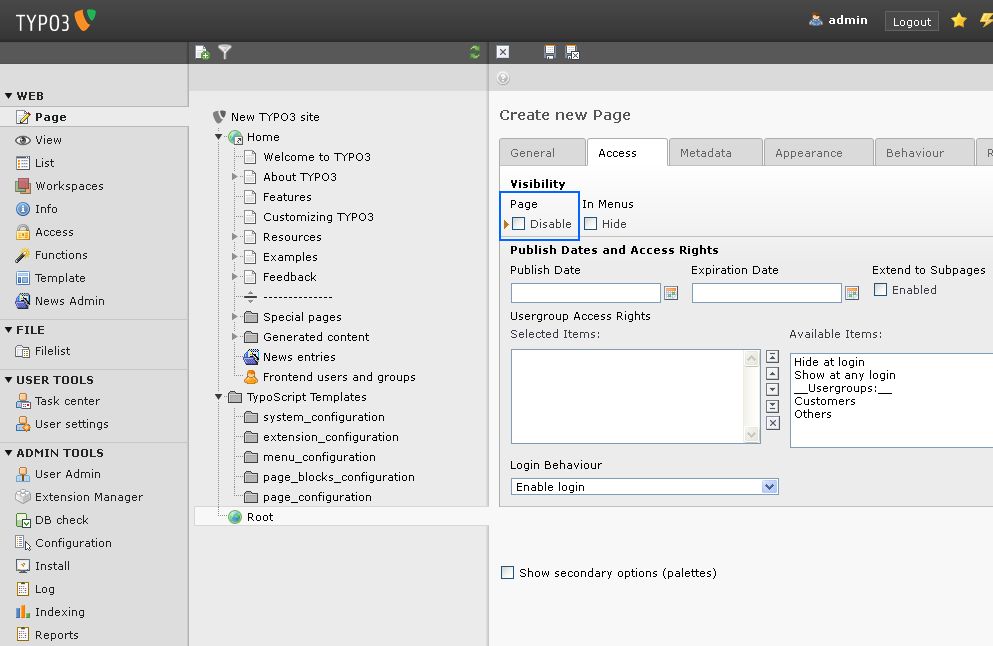
8. Under the “General” tab go to the palette “Title” > “Page Title” and type in “Home” . Next, switch to the “Access” tab to the right and, in the “Visibility” palette, uncheck the “Disable” option under “Page”.

- Click “Save and Close document” (the diskette icon with an “x” on the lower left).
Create some more subpages inside (under) the root page by following the instructions from 1-9. Place them on the same hierarchichal level as the page “Home” but below it.
- Switch into the page tree by clicking on the small triangle in front of the globe icon with the page “Root”.

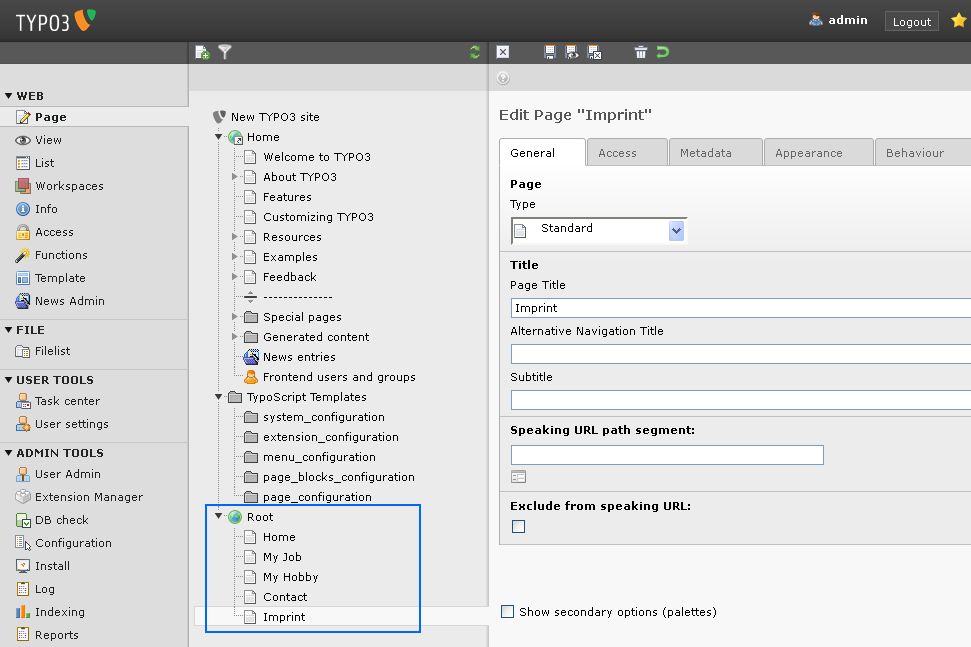
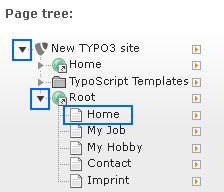
Here you can see the complete page structure. This is what the result should, or might, look like:

11. Now, we are going to edit the Root page again by right-clicking on the globe icon. When the context menu pops up, click on edit (the paper and pencil icon).

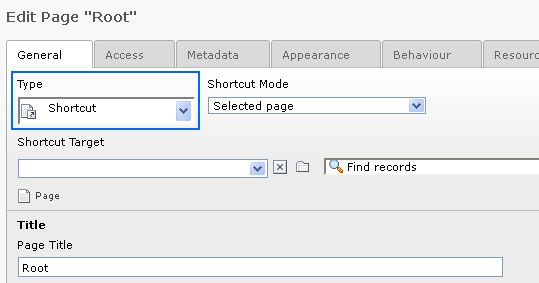
12. On the “General” tab, change the Type from “Standard” to “Shortcut” in the drop-down menu and confirm that change in the pop-up menu from your browser.

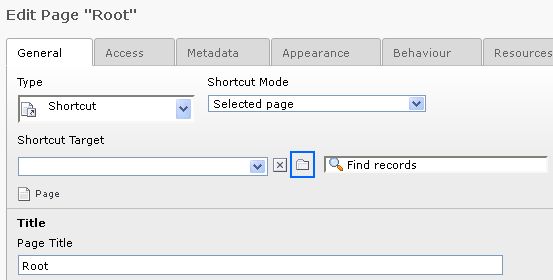
13. Click the small folder icon to the lower left under “Shortcut Target” to select the target page. A TYPO3 CMS pop-up menu will appear in a new window in your browser.

In the pop-up window, you can now select the target.
14. Choose the first page of the subpages. In our case, this is the page which we named “Home”. Navigate there by clicking the small triangles in front of the page names. Click on the page “Home” and the pop-up menu will disappear.

- Now that you are back in the editing form from which you came, click “Save and close document”.

Now you have created a complete page structure.
