Attention
TYPO3 v10 has reached end-of-life as of April 30th 2023 and is no longer being maintained. Use the version switcher on the top left of this page to select documentation for a supported version of TYPO3.
Need more time before upgrading? You can purchase Extended Long Term Support (ELTS) for TYPO3 v10 here: TYPO3 ELTS.
Using fluid_styled_content¶
It is worth taking a deeper look at "fluid_styled_content". It comes with more than 600 lines of TypoScript code containing definitions for each type of content element.
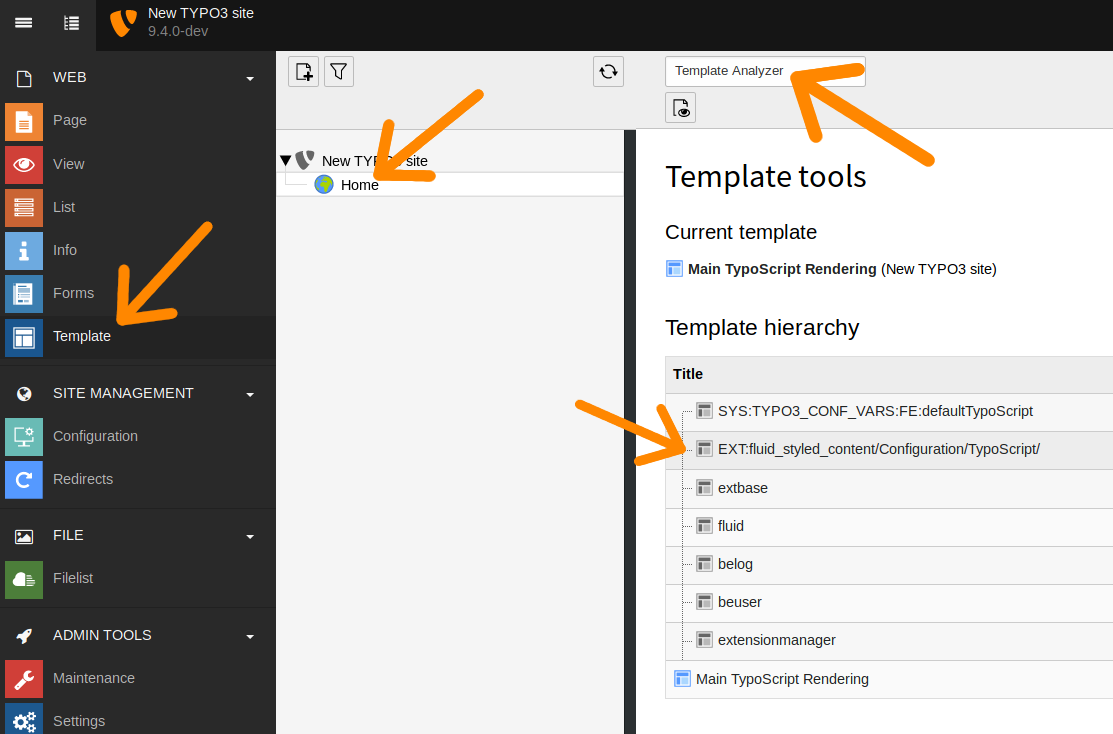
Although it may seem daunting, it is very instructive to review all this code, as there is much to learn by example. To view the raw code, place yourself on the root page of your website and move to the WEB > Template module. Then choose the Template Analyzer function.
You should see a list of all used TypoScript templates and how they possibly include one another. All templates are evaluated by TYPO3 CMS from top to bottom.

The template structure as seen with the Template Analyzer¶
With a click on "EXT:fluid_styled_content/static/", you can view the content of that template (below the hierarchical view), first the constants, then the setup (scroll down).
You will see that "fluid_styled_content" adds rendering definitions for all content elements. When rendering special content like file relations or menus the concept of data processors is used. You can find out more about data processors in the manual of fluid_styled_content.
HTML purists may find that "fluid_styled_content" generates too much markup. It is perfectly possible to trim down this setup or write one's own entirely. However this is not recommended for beginners.
