Configuration
Target group: Developers, Integrators
Site configuration
Some site-wide configurations can be made in the site configuration. Select a site under Site Management > Sites and switch to the tab Code Highlight.

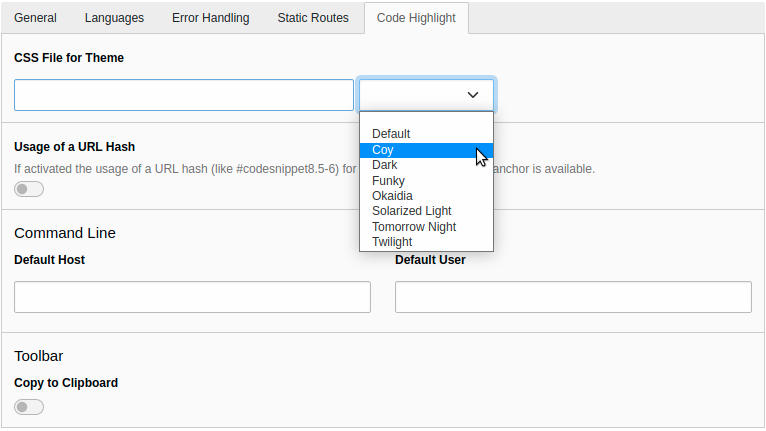
Site configuration
CSS file for theme
In the value picker you have the choice between several themes for using on a website. As the extension uses PrismJS for the code highlighting you can have a look at their website to see the differences between the themes.
When selecting a theme, the path to the according CSS file is stored in the site configuration. You can also use an own theme to customise the look of the code snippets.
As the theme is assigned to a site, different sites can have different themes.
Tip
If you don't like the shipped themes you find many more in a separate GitHub repository. Just download the desired theme, save it to your site package extension and type the path to the file into the site configuration field.
Usage of a URL hash
If the option is enabled, the usage of a URL hash (like #codesnippet8.5-6)
for highlighting code and as anchor is available. You can find more information
in the chapter for editors.
Command line: default host
Defines the default host for the command line, if none is given in the options
of the content element. If a value is neither in the configuration nor in the
content element given, localhost is used as last fallback.
Command line: default user
Defines the default user for the command line, if none is given in the options
of the content element. If a value is neither in the configuration nor in the
content element given, user is used as last fallback.
Toolbar: display button "Copy to clipboard"
If the option is enabled, a Copy button is displayed in the upper right corner when the user moves the mouse pointer over a code snippet.
Site sets (TYPO3 v13+)
This extension provides support for site sets.
Add
brotkrueml/ as dependency to the configuration of
your site package:
name: your-vendor/your-sitepackage
label: Sitepackage
dependencies:
# ... some other dependencies
- brotkrueml/codehighlightSettings
If you want to change the layout or template of the content element or add a partial you can make a copy of them and adjust the Fluid root paths.
Path to template root
Define the additional template root path, for example,
EXT:.
# ... some other settings
tt_content:
tx_codehighlight_codesnippet:
templateRootPath: 'EXT:your_sitepackage/Resources/Private/Extensions/Codehighlight/Templates/'Path to template partials
Define the additional partial root path, for example,
EXT:.
# ... some other settings
tt_content:
tx_codehighlight_codesnippet:
partialRootPath: 'EXT:your_sitepackage/Resources/Private/Extensions/Codehighlight/Partials/'Path to template layouts
Define the additional layout root path, for example,
EXT:.
# ... some other settings
tt_content:
tx_codehighlight_codesnippet:
layoutRootPath: 'EXT:your_sitepackage/Resources/Private/Extensions/Codehighlight/Layouts/'CSS file
The extension comes with a default CSS file. If you don't want to include it or want to use an own CSS file you can empty the field or change the path.
# ... some other settings
tt_content:
tx_codehighlight_codesnippet:
cssFile: 'EXT:your_sitepackage/Resources/Public/Css/codehighlight.css'Constant editor (without site sets)
Some constants can be defined in the constant editor. It is recommended to use site sets instead.
Select the category Codehighlight and make your adjustments.

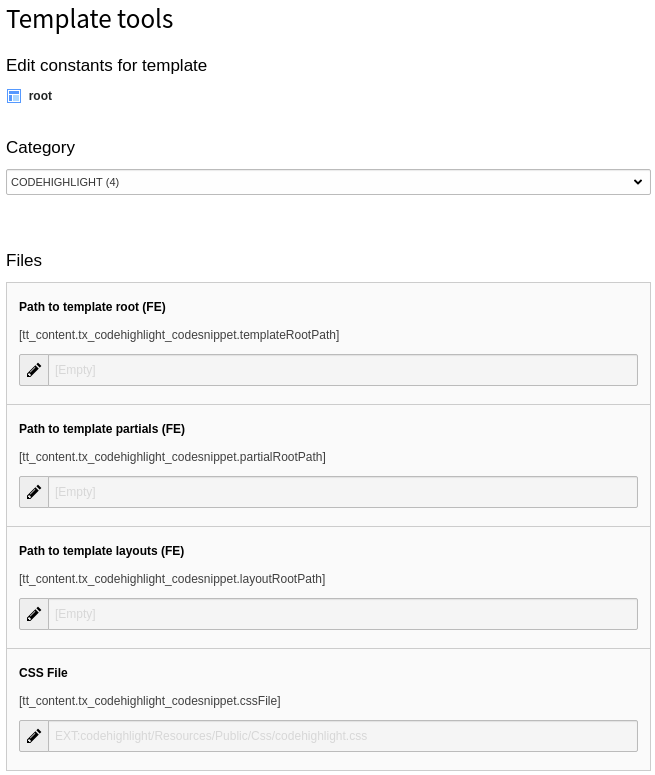
Constant editor
Files
If you want to change the layout or template of the content element or add a partial you can make a copy of them and adjust the Fluid root paths.
Path to template root (FE)
Enter the additional template root path, for example,
EXT:.
Alternatively you can change the setting directly in the TypoScript setup:
tt_content.tx_codehighlight_codesnippet.templateRootPaths {
10 = EXT:your_sitepackage/Resources/Private/Templates/Codehighlight/
}Path to template partials (FE)
Enter the additional partial root path, for example,
EXT:.
Alternatively you can change the setting directly in the TypoScript setup:
tt_content.tx_codehighlight_codesnippet.partialRootPaths {
10 = EXT:your_sitepackage/Resources/Private/Partials/Codehighlight/
}Path to template layouts (FE)
Enter the additional layout root path, for example,
EXT:.
Alternatively you can change the setting directly in the TypoScript setup:
tt_content.tx_codehighlight_codesnippet.layoutRootPaths {
10 = EXT:your_sitepackage/Resources/Private/Layouts/Codehighlight/
}CSS file
The extension comes with a default CSS file. If you don't want to include it or want to use an own CSS file you can empty the field or change the path.
Alternatively you can change the setting directly in the TypoScript setup:
tt_content.tx_codehighlight_codesnippet.cssFile {
settings.cssFile = EXT:your_sitepackage/Resources/Public/Css/codehighlight.css
}Note
Do not mix up this CSS file with the CSS file for the design. This CSS file is responsible for the representation outside the code section. Currently there are styles for displaying the filename of a snippet.
Assets embedding
The required CSS and JavaScript files from the PrismJS library and the extension's
CSS file are embedded with the
Page methods
add
and
add. This means, that they adhere to the configuration
setting
$GLOBALS
and the TypoScript settings
config.concatenateJs and
config.concatenateCss (only
available in TYPO3 v13). One exception from concatenation is the PrismJS
autoloader JavaScript which is used to load the necessary language files.
