Management of MFA in the Frontend
This extension provides a plugin to manage the MFA settings for a logged-in user, that is, from the website itself.
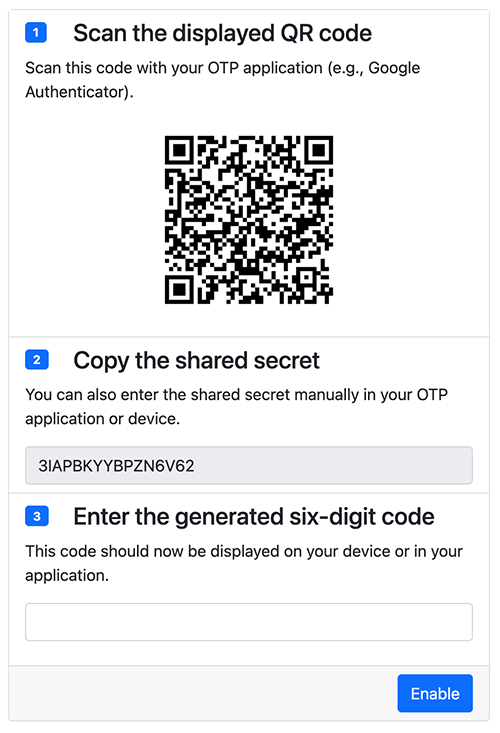
Plugin "Two-Factor Authentication (2FA) Setup"
You should start by editing your Template record to include the TypoScript template provided by this extension.
TypoScript Configuration
You can do so like that:
- Open the Template module within the Web section.
- Select your root page template (usually the one with the world icon).
- Make sure you are on the "Info/Modify" view (top selector).
- Click on the button "Edit the whole template record".
- Switch to tab "Includes".
- Include "MFA Frontend (mfa_frontend)" within the "Include static (from extensions)" section.
Hint
If you already customized the look of the Frontend login plugin, you will probably need to adjust your own template with the one provided by this extension and drop the override suggested by this extension by adding this to your TypoScript setup:
plugin.tx_felogin_login.view.templateRootPaths.11 >or ensure that your own template has a higher index definition than "11".
Insert the Plugin
- Open the page where you want to insert the plugin.
- Click the button to add a content to your page.
- Choose "General Plugin" from the list of content elements (usually on the tab "Plugins").
-
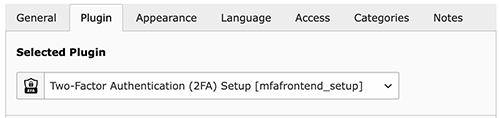
Switch to the tab "Plugin" and choose "Two-Factor Authentication (2FA) Setup" from the list of plugins:

- Add access restrictions (typically to logged-in users only) to the plugin or the page itself if necessary.
Now visit that page in the Frontend and you should see the plugin: