Example TypoScript Setup¶
The following example shows all usable settings for the extension:
plugin.tx_dpnglossary {
settings {
pagination {
characters = A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R,S,T,U,V,W,X,Y,Z
insertAbove = 1
insertBelow = 0
}
termWraps = CASE
termWraps {
key.field = term_type
default = TEXT
default {
field = name
dataWrap = |
typolink {
ATagParams.dataWrap = title="{field:tooltiptext}" class="dpnglossary link"
ATagParams.dataWrap {
override = title="{field:name}" class="dpnglossary link"
override.if.isFalse.data = field:tooltiptext
}
useCacheHash = 1
}
}
abbreviation {
dataWrap = <abbr title="{field:tooltiptext}" lang="{field:term_lang}">|</abbr>
dataWrap {
override = <abbr title="{field:name}" lang="{field:term_lang}">|</abbr>
override.if.isFalse.data = field:tooltiptext
}
}
acronym {
dataWrap = <acronym title="{field:tooltiptext}" lang="{field:term_lang}">|</acronym>
dataWrap {
override = <acronym title="{field:name}" lang="{field:term_lang}">|</acronym>
override.if.isFalse.data = field:tooltiptext
}
}
definition {
dataWrap = <dfn title="{field:tooltiptext}" lang="{field:term_lang}">|</dfn>
dataWrap {
override = <dfn title="{field:name}" lang="{field:term_lang}">|</dfn>
override.if.isFalse.data = field:tooltiptext
}
}
}
}
}
Add terms to your breadcrumb¶
You can add terms to your breadcrumb using the data processor in your TypoScript configuration.
Example:
dataProcessing {
10 = TYPO3\CMS\Frontend\DataProcessing\MenuProcessor
10 {
special = rootline
special.range = 0|-1
includeNotInMenu = 1
as = menuBreadcrumb
}
20 = Featdd\DpnGlossary\DataProcessing\AddTermToMenuProcessor
20.menus = menuBreadcrumb
}
Configure Routing for terms and pagination¶
DpnGlossary:
type: Extbase
limitToPages: [YOUR_PLUGINPAGE_UID]
extension: DpnGlossary
plugin: glossary
routes:
- { routePath: '/{character}', _controller: 'Term::list', _arguments: {'character': 'currentCharacter'} }
- { routePath: '/{localized_term}/{term_name}', _controller: 'Term::show', _arguments: {'term_name': 'term'} }
defaultController: 'Term::list'
defaults:
character: ''
aspects:
term_name:
type: PersistedAliasMapper
tableName: 'tx_dpnglossary_domain_model_term'
routeFieldName: 'url_segment'
character:
type: StaticMultiRangeMapper
ranges:
- start: 'A'
end: 'Z'
localized_term:
type: LocaleModifier
default: 'term'
localeMap:
- locale: 'de_DE.*'
value: 'begriff'
Create XML Sitemap for Terms¶
Requirements: System extension "SEO" installed (and setup.typoscript added)
Add the following code to you setup:
plugin.tx_seo.config {
xmlSitemap {
sitemaps {
glossar {
provider = TYPO3\CMS\Seo\XmlSitemap\RecordsXmlSitemapDataProvider
config {
table = tx_dpnglossary_domain_model_term
sortField = name
lastModifiedField = tstamp
pid = 123 #uid of the sysfolder where your term are stored
url {
pageId = 456 #uid of the page where the glossary plugin is placed
fieldToParameterMap {
uid = tx_dpnglossary_glossary[term]
}
additionalGetParameters {
tx_dpnglossary_glossary.controller = Term
tx_dpnglossary_glossary.action = show
}
useCacheHash = 1
}
}
}
}
}
}
Official documentaton: https://docs.typo3.org/m/typo3/reference-coreapi/11.5/en-us/ApiOverview/Seo/XmlSitemap.html
Exclude pages from being parsed¶
Pages can be statically excluded from parsing via TypoScript:
plugin.tx_dpnglossary {
settings.parsingExcludePidList = 42, 185, 365
}
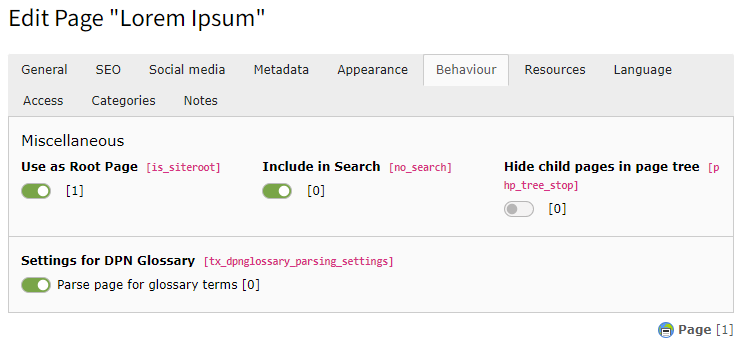
Pages can also dynamically excluded from parsing by page properties Page Properties > Behaviour > Settings for dreipunktnull Glossary:

Exclude page from parsing¶
By making field tx_dpnglossary_parsing_settings of table
pages available for your editors, it is also possible to let (power)
editors decide, which pages should be parsed.
Exclude content from being parsed¶
The following TypoScript constant defines HTML classes whose content will be excluded from parsing:
plugin.tx_dpnglossary {
settings.forbiddenParsingTagClasses = tx_dpn_glossary_exclude, my_search_results
}
Content wrapped with one of these classes will be excluded from parsing.
Content can also dynamically excluded from parsing by content properties Content Properties > Appearance > Settings for DPN Glossary.
This only works if the default Fluid layout has been overriden to wrap the
content with the HTML class tx_dpn_glossary_exclude and this class is
still found in the settings.forbiddenParsingTagClasses.
You can set the following TypoScript constant to let this extension override the Fluid Styled Content default layout:
plugin.tx_dpnglossary {
settings.overrideFluidStyledContentLayout = 1
}
If you need to override the layout yourself make sure to add the following to the surrounding tags class:
<div class="... {f:if(condition: data.tx_dpnglossary_disable_parser, then: ' tx_dpn_glossary_exclude')}">
Just like with the pages this property can be used to enable editors to exclude content elements from parsing.
