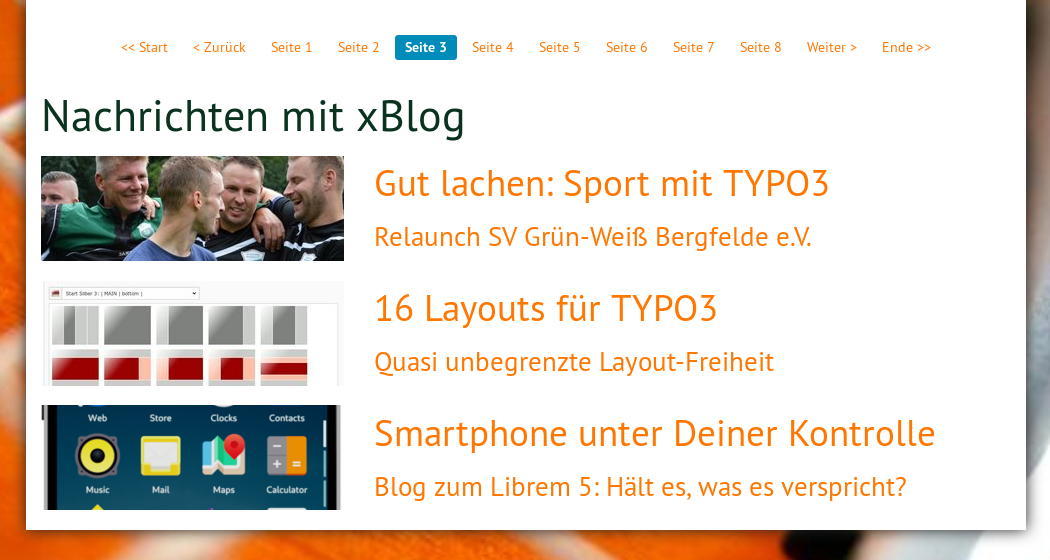
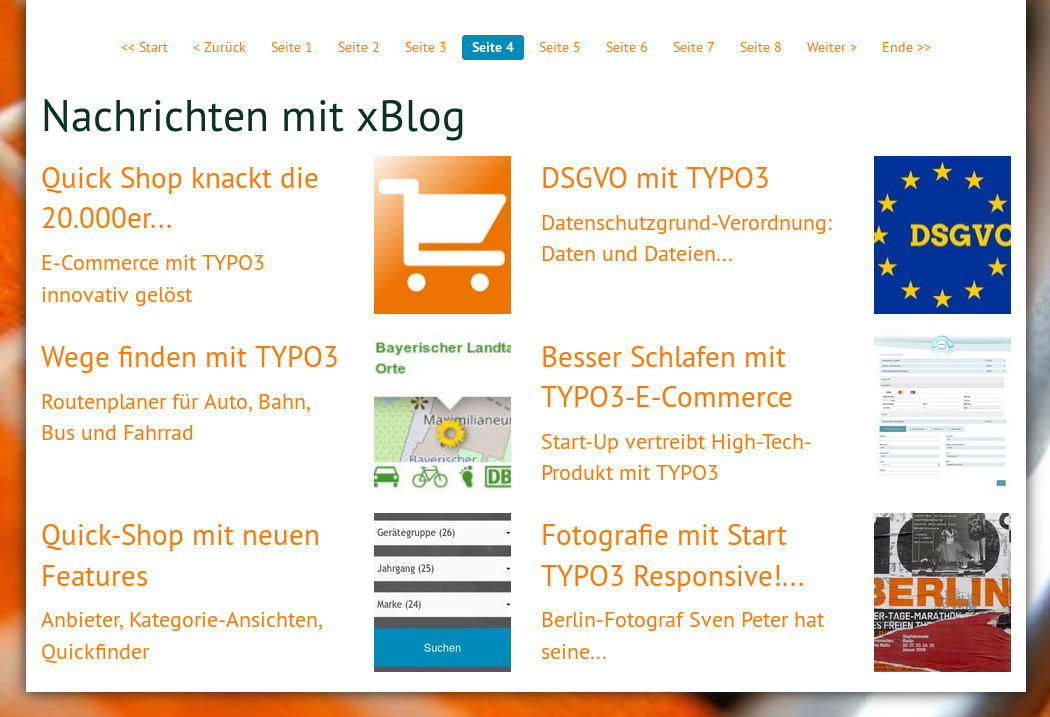
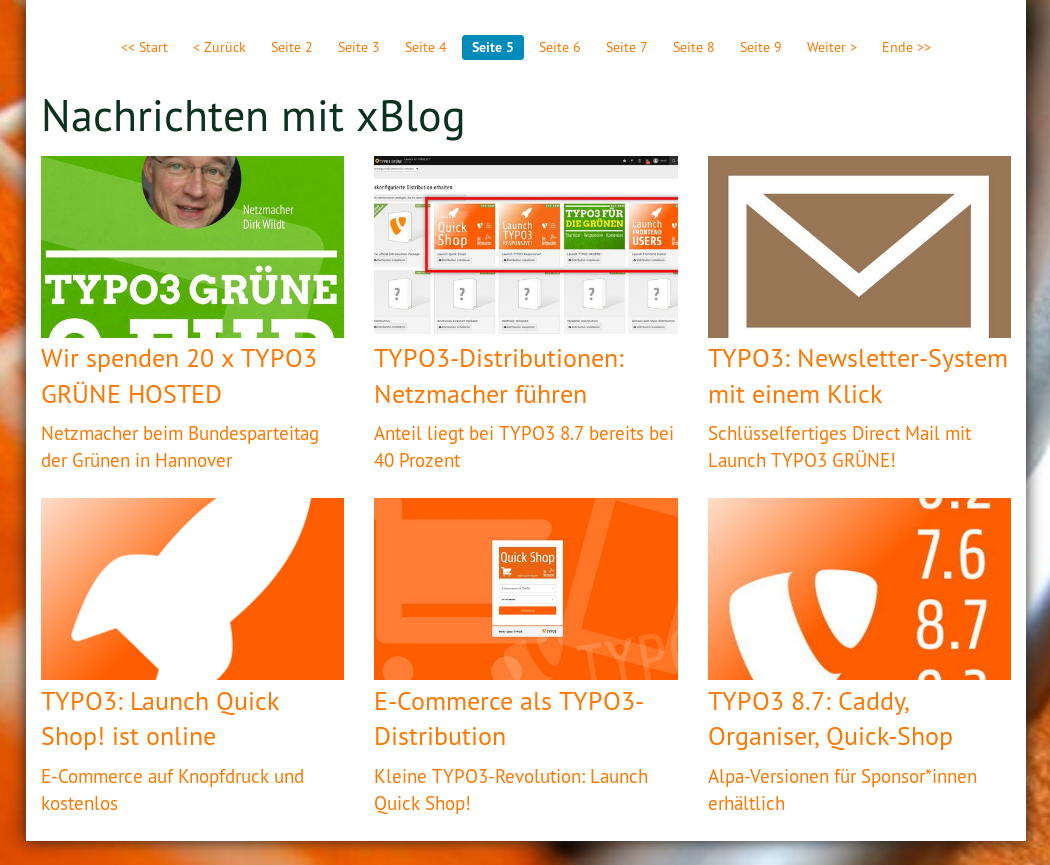
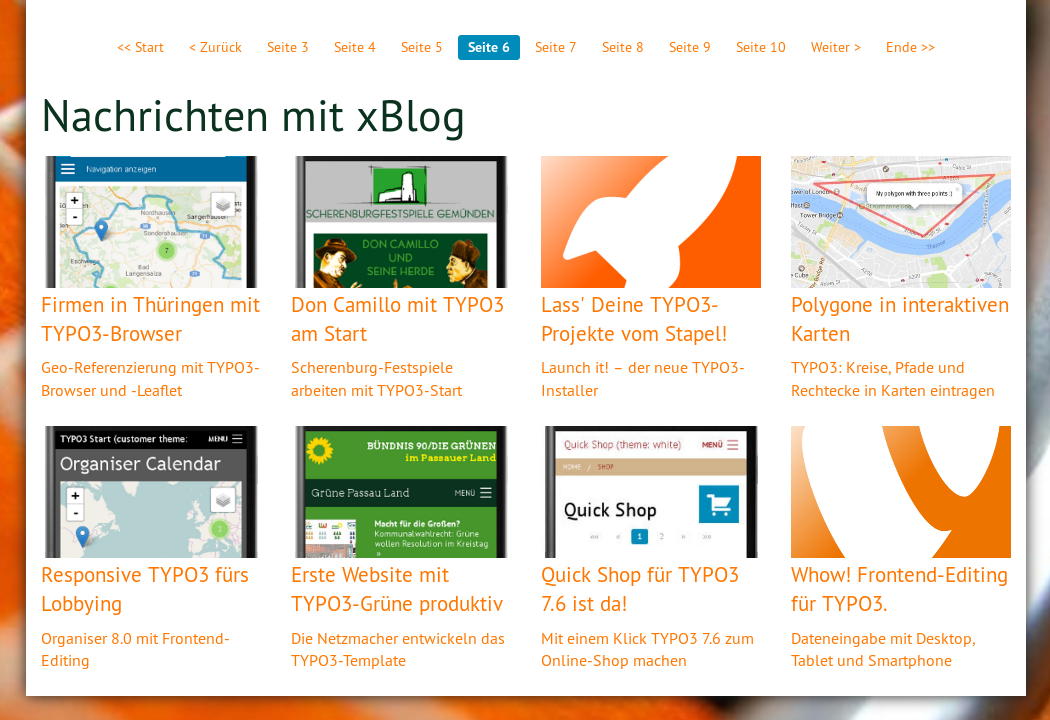
Columns and Grids¶
You can setup columns and grids for list views:
- These columns are possible: 1, 2, 3, 4 and 6.
- These grid layouts for a record are possible:
- Margin content in left or right column or at the top or bottom
- These proportions are possible: 25/75, 33/66, 50/50, 66/33, 75/25
All samples below neither need any own css nor any own typoscript.