File Uploads
Handling fileupload in your TYPO3 RestApi
The EXT:nnrestapi makes uploading files and attaching them as SysFileReferences to Models as easy as possible.
To learn how to manage file-uploads, dive in to one of the following recipes:
| Link to documentation | Content |
|---|---|
| Full example | Describes step-by-step how to setup your TYPO3 Restful Api, including mapping of your JSON to a Model and attaching SysFileReferences (FAL) |
| Basics of JSON to FAL mapping | Example of a Model with a FileReference. Show how to add and
remove SysFileReferences with the API by passing the file path or the
special placeholder UPLOAD:/identifier |
| Configuring upload paths | Control, which folder the uploaded files are moved to and how to write a script, that dynamically decides where the file should go. |
| Configuring access right | Make sure, not anybody can upload files to your server. Restrict access to certain frontend-users or -groups. |
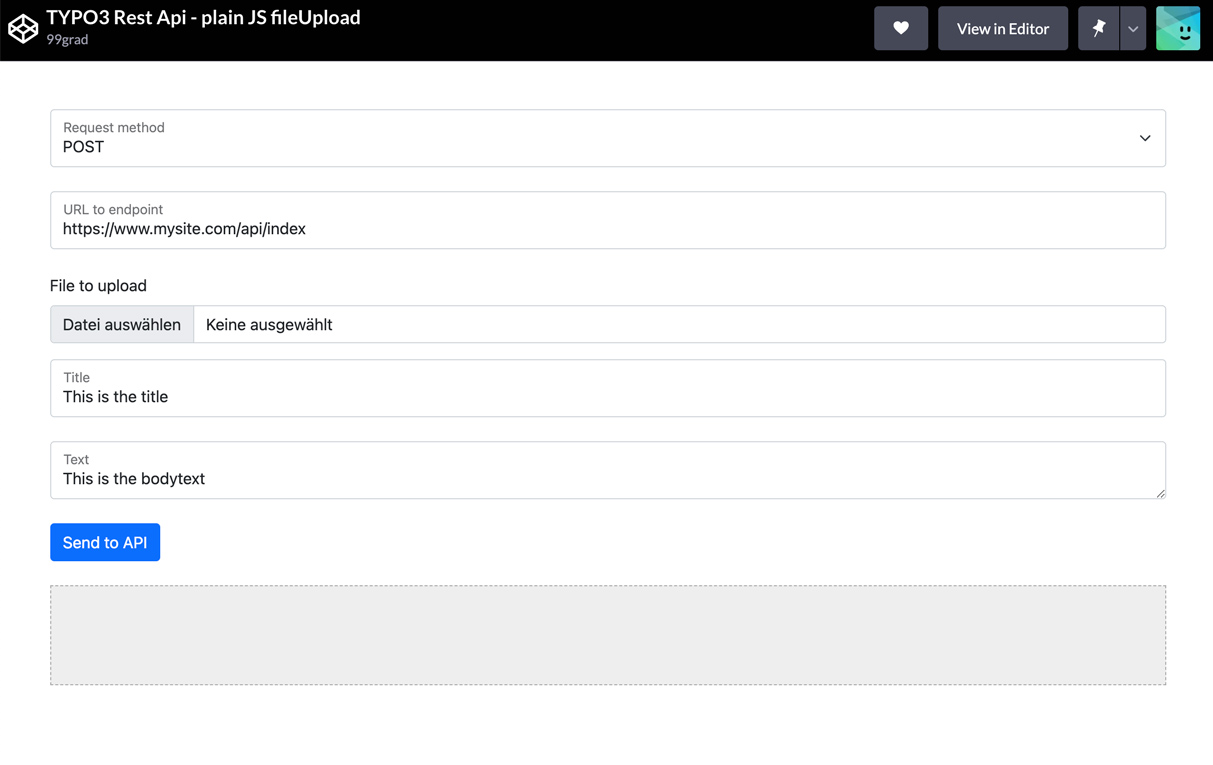
| Frontend example, plain JS | Full upload-example using nothing but pure JavaScript ("VanillaJS"). Requires a modern browser that support ES6+ (anything but Internet Explorer 11 and below) |
| Frontend example, legacy JS | Full upload-example using nothing but pure JavaScript ("VanillaJS").
Same like above, but for older browsers that can't use fetch()
(e.g. Internet Explorer 11 and below) |
| Frontend example with AXIOS | Pure JavaScript solution, but with a little help from the great JS library "axios" that makes life a little easier. |
| Frontend example with jQuery | If you still like jQuery although the world is moving somewhere else, here is an example for the file upload using jQuery. |
Full examples on CodePen
Test your API and play with the code in our CodePens:

| |
