Attention
TYPO3 v7 has reached its end-of-life November 30th, 2018 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
TYPE: "text"¶
This field type generates a <textarea> field or inserts a RTE
(Rich Text Editor). For more details about the latter please refer to the
Special Configuration options section.
Property details¶
renderType¶
Key
renderType
Datatype
string, allowed values: t3editor
Description
If set to t3editor and if extension t3editor is loaded, the text field
will be rendered as code editor and can help editing HTML and other code fragments.
This property can be changed in the columnsOverrides
types setting.
The format option can be used to specify the code language.
Example:
'bodytext' => array(
'label' => 'aLabel',
'config' => array(
'type' => 'text',
'renderType' => 't3editor',
'format' => 'html',
'rows' => 42,
),
),
Scope
Display
cols¶
Key
cols
Datatype
integer
Description
Abstract value for the width of the <textarea> field. To set the
textarea to the full width of the form area, use the value 48. Default
is 30.
Scope
Display
rows¶
Key
rows
Datatype
integer
Description
The number of rows in the textarea. May be corrected for harmonization between browsers. Will also automatically be increased if the content in the field is found to be of a certain length, thus the field will automatically fit the content.
Default is 5. Max value is 20.
Scope
Display
max¶
Key
max
Datatype
integer
Description
Adds the HTML5 attribute "maxlength" to a textarea.
Scope
Display
wrap¶
Key
wrap
Datatype
string (keyword)
Description
Determines the wrapping of the textarea field. There are two options:
- virtual
(Default) The textarea will automatically wrap the lines like it would be expected for editing a text.
- off
The textarea will not wrap the lines as you would expect when editing some kind of code.
Note
If the string "nowrap" is found among options in the fields extra configuration from the "types" listing, it will override the setting here to "off".
Example:
This configuration will create a textarea useful for entry of code lines since it will not wrap the lines:
'config' => array(
'type' => 'text',
'cols' => '40',
'rows' => '15',
'wrap' => 'off',
)
Scope
Display
eval¶
Key
eval
Datatype
list of keywords
Description
Configuration of field evaluation.
Some of these evaluation keywords will trigger a JavaScript pre- evaluation in the form. Other evaluations will be performed in the backend.
The evaluation functions will be executed in the list-order.
Keywords:
- required
A non-empty value is required in the field (otherwise the form cannot be saved).
- trim
The value in the field will have white spaces around it trimmed away.
- tx_*
User-defined form evaluations. See the description of the eval key for the input-type field.
Scope
Display / Proc.
format¶
Key
format
Datatype
string (keyword)
Description
When an text-type field is set as read-only, it actually gets rendered as a none-type field. This means that is is possible to use the format property of such field to format the value of the text-type field.
If renderType is set to t3editor,
the value specifies the language t3editor should handle. Allowed values:
html, typoscript, javascript, css, xml, html, php, sparql, mixed.
is_in¶
Key
is_in
Datatype
string
Description
If a user-defined evaluation is used for the field (see eval key), then this value will be passed as argument to the user-defined evaluation function.
Scope
Display / Proc.
placeholder¶
Key
placeholder
Datatype
string
Scope
Display
Example¶
This is the typical configuration for a textarea field:
'message' => array(
'label' => 'LLL:EXT:sys_note/Resources/Private/Language/locallang_tca.xlf:sys_note.message',
'config' => array(
'type' => 'text',
'cols' => '40',
'rows' => '15'
)
),
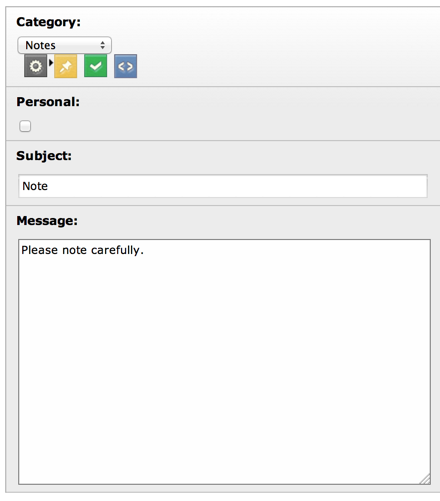
which looks like:

The message field of system notes, a typical text field¶
