Attention
TYPO3 v8 has reached its end-of-life March 31st, 2020 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
The "TSconfig" field¶
Attention
This part of the documentation has been moved to Using and setting TSconfig for newer versions of this manual. This version 8.7 of this manual contains some duplicate information.
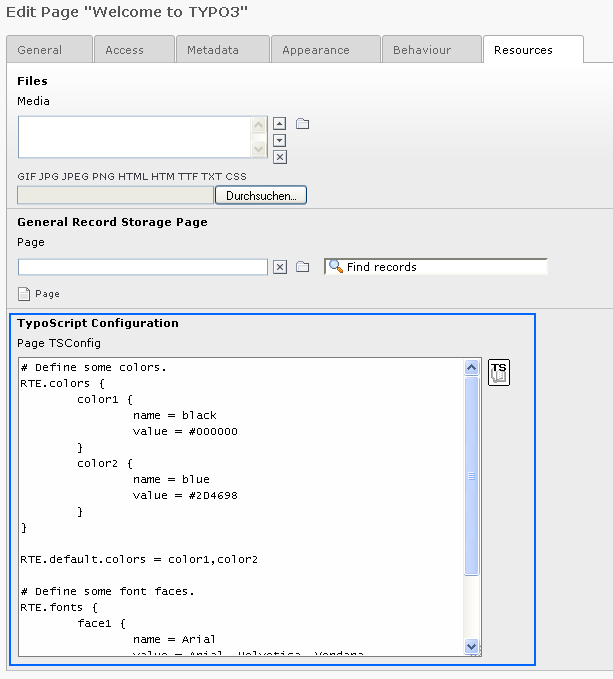
This is an example of the TSconfig field with a snippet of configuration for the Rich Text Editor. Precisely the Rich Text Editor is quite a good example of the usefulness of 'Page TSconfig'. The reason is that you may need the RTE to work differently in different parts of the website. For instance you might need to offer other style-classes in certain parts of the website. Or some options might need to be removed in other parts. The 'Page TSconfig' is used to configure this.
The "TSconfig" field here is available in the tab called "Resources":

Overwriting and modifying values¶
Properties, which are set in Page TSconfig, are valid for the page, on which they are set, and for all pages hierarchically below. You can overwrite and modify them in the Page TSconfig of the same page or a subpage.
Example:
Add in Page TSconfig
RTE.default.showButtons = bold
You get the value "bold".
Add later in Page TSconfig
RTE.default.showButtons := addToList(italic)
Finally you get the value "bold,italic".
Page TSconfig itself can be overwritten by User TSconfig.
Important
It is not possible to modify Page TSconfig in User TSconfig. Page TSconfig can only be overwritten in User TSconfig.
Verifying the final configuration¶
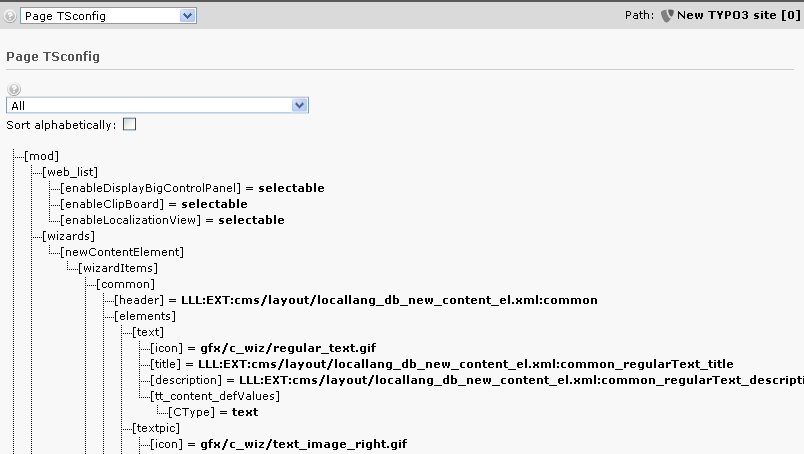
If you need to check out the actual configuration for a certain branch in the website, use the 'Web > Info' module:

Setting default Page TSconfig¶
Page TSconfig is designed to be individual for branches of the page tree. However it can be very handy to set global values that will be initialized from the root of the tree.
In extensions this is easily done by the extension API function,
\TYPO3\CMS\Core\Utility\ExtensionManagementUtility::addPageTSConfig().
In the ext_localconf.php file of your extension you
can call it like this to set default configuration:
\TYPO3\CMS\Core\Utility\ExtensionManagementUtility::addPageTSConfig('
RTE.default {
showButtons = cut,copy,paste,fontstyle,fontsize,textcolor
hideButtons = class,user,chMode
}
');
This API function during runtime adds the content to
$TYPO3_CONF_VARS['BE']['defaultPageTSconfig'].
Register static Page TSconfig files¶
Register PageTS config files in Configuration/TCA/Overrides/pages.php of any extension,
which will be shown in the page properties (the same way as TypoScript static templates are included):
\TYPO3\CMS\Core\Utility\ExtensionManagementUtility::registerPageTSConfigFile(
'extension_name',
'Configuration/PageTS/myPageTSconfigFile.txt',
'My special config'
);
Note
The included files from the pages in the rootline are included after the default page TSconfig and before the normal TSconfig from the pages in the rootline.
