DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
EXT: TYPO3 pour les Nuls¶
| Author: | Kasper Skårhøj |
|---|---|
| Created: | 2002-11-01T00:32:00 |
| Changed: | 2013-10-02T15:28:29.110000000 |
| Classification: | belink_typo3pourlesnuls |
| Keywords: | TYPO3Winstaller, débutant, TYPO3 4.7.7 |
| Email: | mathaaus.typo3@gmail.com |

 EXT: TYPO3 pour les Nuls - belink_typo3pourlesnuls
EXT: TYPO3 pour les Nuls - belink_typo3pourlesnuls
EXT: TYPO3 pour les Nuls¶
Ou Comment débuter avec l'utilisation
De ce gestionnaire de contenu Open Source
Quand on n'y connaît pas grand chose
Extension Key: belink_typo3pourlesnuls
Language: Français
Keywords: TYPO3Winstaller, débutant, TYPO3 4.7.7
Dernière mise à jour : 10 Juin 2013
Copyright 2000-2015, mathaaus.typo3@gmail.com, <mathaaus.typo3@gmail.com>
This document is published under the Open Content License
available from http://www.opencontent.org/opl.shtml
The content of this document is related to TYPO3
- a GNU/GPL CMS/Framework available from www.typo3.org
Sommaire¶
`Introduction 3 <#__RefHeading__9199_392571323>`_
`Les fichiers nécessaires 4 <#__RefHeading__9211_392571323>`_
`Installation et utilisation du TYPO3Winstaller 6 <#__RefHeading__9215_392571323>`_
Première étape : Installation 6
Deuxième étape : le Panneau de contrôle 8
Troisième étape : la Page d'Accueil 9
`Configuration MySQL 12 <#__RefHeading__9223_392571323>`_
`Vérification de GraphicsMagick 13 <#__RefHeading__9225_392571323>`_
`Ajout d'un nouveau site 15 <#__RefHeading__9227_392571323>`_
`Premier pas avec les contenus et les Templates 18 <#__RefHeading__9229_392571323>`_
Votre premier contenu sur votre site 18
Construction d'une arborescence 22
Votre premier site avec un template HTML 23
Votre premier site avec un template FLUID 29
Votre premier site avec TemplaVoilà 31
`Premier pas avec les extensions 39 <#__RefHeading__9239_392571323>`_
`Transférer un site 46 <#__RefHeading__9247_392571323>`_
`Que faire ensuite 49 <#__RefHeading__9253_392571323>`_
Continuer à lire des documentations 49
Visiter d'autres sites intéressants 49
`Trucs et Astuces extraits du forum 50 <#__RefHeading__9259_392571323>`_
`Conclusion 51 <#__RefHeading__9261_392571323>`_
Introduction¶
Préambule¶
Le but de ce document est de vous permettre une première approche de TYPO3, tant au niveau de son installation que de sa prise en main. Si vous êtes déjà allé dans la section «Pour bien démarrer avec TYPO3» du forum de l a communauté française ( http://forum.typo3-fr.org /), ce document essaye d'être une synthèse des questions redondantes (et de leurs réponses) qui bien souvent obligent les débutants à passer par le forum lors de leur première approche de ce CMS.
D'expérience, je sais que vous allez pouvoir retrouver cette
documentation sur de nombreux sites. Afin de vous assurer de
travailler avec la version la plus à jour et donc d'être efficace dans
votre apprentissage, il n'existe qu'une adresse à utiliser: le
repository du site officiel
http://typo3.org/extensions/repository/view/belink\_typo3pourlesnuls
<http://typo3.org/extensions/repository/view/belink_typo3pourlesnuls>
_ .
Enfin, sachez que je reste ouvert aux remarques, commentaires et corrections, toujours dans un objectif d’efficacité pour mes lecteurs. N'hésitez donc pas à me contacter par e-mail (disponible sur la première page) ou directement sur le fil du forum consacré à cette documentation: http://forum.typo3-fr.org/topic/1773-typo3-pour-les- nuls/ .
TYPO3¶
TYPO3 c'est quoi? Si vous lisez cette documentation, c'est que vous en avez déjà une petite idée. C'est :
- un gestionnaire de contenu, on dit aussi CMS, pour Content Management System, c'est à dire un système qui sépare le contenu d'un site de sa présentation, ou encore un système qui permet d'avoir «l'habillage» d'un site d'un coté et le contenu qui va apparaître dans ce site de l'autre. Le principal avantage d'un tel système, c'est qu'il permet de rajouter des informations sur un site sans que le rédacteur ait besoin de s'y connaître en HTML ou PHP,
- open source sous licence GNU/GPL, c'est à dire dont le code source est consultable et modifiable par tout le monde sous certaines conditions. Le principal avantage d'une tel licence c'est que n'importe qui peut apporter sa contribution au projet, ce qui, aujourd'hui, se traduit, par exemple, par plus de 6000 extensions disponibles et mises en ligne par de nombreux auteurs différents,
- créée par un Danois, Kasper Skaarhoj en 1998. Il a depuis pris du recul sur le développement des nouvelles versions et c'est l'association officielle qui s'en charge.
Dans ce document on trouve quoi? Vous avez lu le sommaire, non? :-)
Le premier chapitre court mais important vous permet de réunir l'ensemble des fichiers dont vous aurez besoin tout au long de votre lecture afin que nous puissions travailler avec les mêmes sources. Ensuite, nous attaquerons, la description de l'installation du package TYPO3Winstaller qui contient à la fois l'installation du serveur Apache/PHP/Mysql sans lequel vous ne pourrez pas aller très loin, ainsi que l'installation d'un package de source de TYPO3. Après ce premier morceau conséquent, une petite aparté sera faite pour vous expliquer comment ajouter de nouveau site à votre installation. Puis pour terminer l'installation, la description de l'installation des outils graphiques utilisés par TYPO3 : Graphicsmagick (ou Imagemagick) et Gdlib.
Si vous arrivez au bout de ce premier morceau, vous aurez sur votre ordinateur tout ce qu'il vous faut pour «héberger» et réaliser votre premier site en TYPO3. Un petit bémol cependant, avant d'obtenir les premiers résultats concrets, quelques recherches seront encore nécessaires pour savoir comment fonctionne ce CMS riche en fonctionnalités. Ne voulant pas vous laisser ainsi, avec une installation propre mais sans contenu, j'ai ensuite ajouté le chapitre concernant une première approche des contenus et des templates. Associé au paragraphe suivant, concernant l'utilisation des extensions, vous aurez en main les bases de l'utilisation de TYPO3.
Le reste du document sera consacré à un ensemble d'informations qui pourront vous servir tout au long du développement de votre site. Vous y trouverez tout d'abord, une méthode pour transférer un site d'une machine (de développement) vers une autre (de production) et une méthode pour réaliser des montées de version puisqu'en quelques années nous sommes passés de la version 3.5 à la 6.0 et que les nouveautés ont été nombreuses, intéressantes et très utiles. Ensuite, j'ai rassemblé un ensemble de liens vers des sites ou des sujets du forum de http://typo3-fr.org/ que j'ai jugé utile de vous signaler en attendant peut être de les introduire et de les détailler directement dans ce document.
Bonne lecture, et bon apprentissage...
Les fichiers nécessaires¶
Afin de vous proposer une documentation précise et fonctionnelle, je vais la baser sur une méthode que j'ai eu l'occasion de mettre en pratique à plusieurs reprises. Les différents outils et packages utilisés étant toujours en évolution, j'essaierai de maintenir la documentation à jour le plus souvent possible. Pour cela, j'utiliserai deux voies : la refonte complète d'un paragraphe pour l'adapter à une nouvelle version d'un outil ou l'ajout de remarques permettant de travailler avec une version plus récente d'un outil, tout en conservant toujours la même méthode.
Avant de commencer, il faut connaître les besoins de TYPO3 en terme d'installation. Sur le site officiel http://typo3.org/ , on ne trouve que cette page : http://typo3.org/about/system-requirements/ . Voici quelques compléments d'informations :
- Il vous faut tout d'abord un serveur web, qui est une application qui va répondre aux requêtes d'un navigateur (Internet Explorer, Firefox...) et qui vous permet donc de mettre vos fichiers web (HTML, PHP...) en ligne. Pour TYPO3, c'est Apache qui est utilisé en version 2.0 ou supérieur.
- Il vous faut ensuite un serveur de base de données qui va vous permettre de stocker des informations de manière structurée à l'aide d'un enchaînement de tables. TYPO3 utilise MySQL dans sa version 5.0.7 ou supérieur.
- Il vous faut également un interpréteur PHP, car contrairement au HTML pour lequel il s'agit du navigateur du client qui interprète le code, pour le PHP c'est le serveur qui doit faire ce travail avant d'envoyer le résultat au navigateur. Il a donc besoin d'un outil spécifique. TYPO3 fonctionne avec une version 5.3 ou supérieur de PHP.
- Pour finir, il faut encore rajouter des bibliothèques graphiques qui permettront à TYPO3 de gérer tout ce qui est manipulations et transformations d'images : Graphicsmagick et Gdlib.
Maintenant passons aux choses concrètes en rassemblant l'ensemble de ces outils.
La seule chose à faire est de télécharger la dernière version du package TYPO3Winstaller que vous trouverez sur le site sourceforge à l'adresse suivante : http://typo3winstaller.sourceforge.net/ . Il s'agit d'un exécutable pour Windows qui permet d'installer facilement la totalité des éléments nécessaires pour travailler :
- un serveur web : Apache (version 2.0.64),
- un serveur de base de données : MySQL (version 5.0.7),
- un moteur de script : PHP(version 5.3.5),
- un outil de gestion de base de données : PhpMyAdmin (version 3.3.9),
- trois packages : un «Introduction4.7.7», un « Dummy4.7.7 », un «Government4.7.7 »,
- une bibliothèque graphique : GraphicsMagick (version 1.2.5 ),
- un ensemble d'outil pour optimiser votre serveur : Ghostscript, eAccelerator et Perl.
Pour finir, deux petits paragraphes sur l'organisation des sources et des versions de TYPO3.
Si vous vous rendez sur le site http://typo3.org à cette adresse : http://typo3.org/download/ , vous pourrez constater que vous avez différents choix de packages: «Introduction package», «Government Package», «Blank Package», «Source», «Source + Dummy» et enfin «Dummy», mais également de version: 6.1, 6.0, 4.7 et 4.5 LTS.
L'organisation des packages est la suivante :
- Le package «Introduction» est un site complet associé à la documentation «Getting Started Tutorial» ( http://docs.typo3.org/typo3cms/GettingStartedTutorial/ ) qui permet aux débutants de prendre en main les fonctionnalités basiques de TYPO3.
- Le package «Government» a le même rôle que le précédent excepté qu'il est basé sur le fameux template «HTML5Boilerplate» afin de correspondre à des normes accessibilités plus récentes. Attention, ce site n'est pour l'instant disponible qu'en Allemand.
- Le package «Blank» est identique au package «Source + Dummy», il s'agit des sources du noyau TYPO3 associées à un squelette de site vide qui vont vous permettre de débuter un nouveau site à partir de zéro.
- Le package «Source» contient les données constituants le noyau de TYPO3, c'est à dire la base commune à tous vos sites. C'est également seulementcette partie des fichiers qui sera mise à jour lors des montées de version.
- Le package «Dummy» contient le squelette d'un nouveau site. Il vous permet de créer un nouveau site en utilisant un noyau déjà installé sur votre serveur.
La déclinaison des versions est la suivante:
- La version 6.1.x est la version la plus récente, incluant toutes les nouveautés de la version 6.0 notamment pour développer les extensions avec l'utilisation d'Extbase et Fluid.
- La version 6.0 est la version majeure qui a été la première à marquer la rupture avec la branche 4.x. Si elle a l'avantage d'inclure de nombreuses nouveautés techniques, elle a l'inconvénient de ne pas garantir une compatibilité avec les nombreuses extensions existantes développées pour les versions 4.x.
- La version 4.7.x est la version mineure la plus récente de la branche 4.x.
- La version 4.5.x LTS (Long Term Support) est la version de la branche 4.x pour laquelle le support est garanti sur la plus longue période. Elle permet donc de continuer à garantir un niveau de sécurité important pour les sites l'utilisant.
Quelque soit la version que vous utiliserez pour vos sites, vous trouverez toutes les informations sur le planning en cours à l'adresse suivante https://typo3.org/news/article/typo3-cms-agenda-more-long- term-support/ .
Vous avez peut être également entendu parler de TYPO3 Flow et TYPO3 Neos qui sont en réalité deux autres outils non liés à au CMS TYPO3. Le premier est un nouveau Framework de développement PHP, tandis que le second est un nouveau CMS développé à partir de ce Framework Flow.
Vous êtes maintenant parfaitement équipé et informé pour parcourir ce document...
Installation et utilisation du TYPO3Winstaller¶
Première étape : Installation¶
Il s'agit d'un exécutable, donc il n'y a pas grand chose à faire :
- Double-cliquez sur le fichier .exe que vous avez téléchargé,
- Cliquez sur « Suivant » sur la page de bienvenue,
- Acceptez la licence,
- Sélectionnez les icônes que vous souhaitez créer : sur le bureau et/ou à coté du menu «Démarrer», puis cliquez sur «Suivant»,
- Ensuite vous arrivez sur cette écran et c'est le seul endroit ou votre attention doit être à son maximum :

Afin de supprimer un maximum de problèmes dans votre utilisation de TYPO3, il est très fortement conseillé de choisir un chemin d'accès à votre serveur ne contenant ni caractères spéciaux, ni espace, ni majuscule, à tous les niveaux de l'arborescence. Personnellement, je l'installe dans C:typo3_477.
- Ensuite vous confirmez la création d'un répertoire dans le menu «Démarrer»,
- Pour finir vous cliquez sur «Fermer», en laissant la case «Lancer TYPO3Winstaller TYPO3 4.7.7» cochée.
 Une fois ce clic effectué, vous obtenez un écran qui enchaîne
la configuration (fichiers sources + base de données) de vos trois
packages sur le serveur:
Une fois ce clic effectué, vous obtenez un écran qui enchaîne
la configuration (fichiers sources + base de données) de vos trois
packages sur le serveur:
Pour terminer, votre serveur se lance et affiche son panneau de contrôle :

Et la page d'accueil du package s'ouvre dans votre navigateur configuré par défaut :

Une fois cette installation terminée, si vous allez dans votre explorateur de fichier, vous devez avoir cette nouvelle arborescence :

Le répertoire «htdocs» de l'arborescence est le répertoire partagé, c'est à dire que tout ce qui se trouvera dans ce répertoire sera accessibe à partir de votre navigateur internet préféré. S'il s'agit de fichier internet (HTML, PHP...), ils seront interprétés.
Deuxième étape : le Panneau de contrôle¶
Le panneau de contrôle du package TYPO3Winstaller (Accessible via la menu «Démarrer / Tous les Programmes / TYPO3 4.7.7») se présente de la manière suivante :

- le bouton (1)permet de réduire le panneau de contrôle, c'est à dire de le faire disparaître (il est toujours disponible à coté de l'horloge en bas à droite de votre écran) tout en laissant les serveurs Apache et MySQL en marche,
- les boutons et option (2)permettent de fermer le panneau de contrôle et d’arrêter les serveurs Apache et MySQL,
- le feu tricolore (3)indique l'état de vos serveurs Apache et MySQL : rouge les serveurs sont arrêtés, orange, ils sont en cours de démarrage et vert ils sont démarrés,
- le bouton et l'option (4)permettent de démarrer les serveurs Apache et MySQL ainsi que d'ouvrir la page d'accueil du TYPO3Winstaller dans le navigateur configuré dans les options,
- le bouton et l'option (5)permettent d’arrêter les serveurs Apache et MySQL tout en conservant le panneau de contrôle ouvert,
- l'option (6)permet d'accéder aux différents fichiers de logs générés par vos serveurs : Apache, PHP et TYPO3Winstaller,
- l'option (7)ouvre la fenêtre des options,
- l'option (8)reste un mystère pour le moment ;-)
- la zone (9)indique l'état du serveur Apache : down ou running,
- la zone (10)indique l'état du serveur MySQL : down ou running.
L'écran des options se présente de la manière suivante :

- l'onglet «Options» (1)affiche la liste des options disponibles avec cet outil,
- l'onglet «TYPO3 Instances» (2)liste l'ensemble des instances TYPO3 installées sur votre serveur et permet d'en ajouter de nouvelles comme on le verra dans le paragraphe «Installation et Configuration d'un site supplémentaire»,
- l'onglet «Logfiles» (3)permet d'accéder aux différents fichiers de logs générés par vos serveurs : Apache, PHP et TYPO3Winstaller et de les supprimer,
- l'onglet «Browser» (4)vous permet de sélectionner le navigateur qui sera utilisé par les boutons du panneau de contrôle pour ouvrir les pages Internet et vous permet également de modifier la page ouverte lorsqu'on appuie sur le bouton «Start»,
- l'onglet «About» (5)donne la version et les coordonnées du TYPO3Winstaller,
- les cases à cocher (6)permettent dans l'ordre : de démarrer vos serveurs en même temps que Windows, minimiser automatiquement le panneau de contrôle à son démarrage, démarrer les serveurs au démarrage du panneau de contrôle, arrêter les serveur lorsqu'on quitte le panneau de contrôle, supprimer les fichiers de log lorsqu'on quitte le panneau de contrôle, permettre les accès réseau à votre serveur,
- les zones de saisie (7)permettent de configurer les ports utilisés par Apache et MySQL,
- le bouton «Install Servers as Service» (8)permet de démarrer vos serveurs en tant que service Windows ce qui rend leur fonctionnement transparent et l'utilisation du panneau de contrôle obsolète.
Troisième étape : la Page d'Accueil¶
 La page d'accueil du TYPO3winstaller est accessible depuis
votre navigateur à l'adresse : http://localhost:8502/ . Le 8502 est le port Apache indiqué dans
la fenêtre des options (champ (7)de la seconde étape). Cette page se
présente de la manière suivante :
La page d'accueil du TYPO3winstaller est accessible depuis
votre navigateur à l'adresse : http://localhost:8502/ . Le 8502 est le port Apache indiqué dans
la fenêtre des options (champ (7)de la seconde étape). Cette page se
présente de la manière suivante :
- le menu déroulant «Go to» (1)est une liste de liens utiles pour obtenir des informations sur TYPO3,
- le menu «Home» (2)est l'accueil de ce mini site dédié au TYPO3Winstaller,
- le menu «Local TYPO3 Sites» (3)vous permet d'obtenir la liste de vos sites et pour chacun d'entre eux, un lien vers : le Frontend, le Backend et le menu «Install» correspondant,
- le menu «Tools» (4)rassemble 4 liens vers des outils et informations disponibles avec le TYPO3Winstaller : la page phpinfo qui donne l'ensemble des informations sur l'environnement PHP installé, APC Gui pour configurer et obtenir des informations sur l’accélérateur PHP installé, phpMyAdmin l'outil permettant l'administration de la base MySQL et enfin «Environnement» est une page contenant toutes les variables d'environnements de votre installation,
- le menu «About» (5)regroupe les versions de tous les outils installés par le package, un lien vers la dernière version du TYPO3Winstaller, des informations sur le créateur et les logos de tous les éléments constituants votre installation,
- le lien «Home» (6)est un fil d’Ariane qui vous permet à tout instant de vous situer dans ce mini site,
- le bloc «Menu» (7)reprend les mêmes éléments que le menu «Local TYPO3 Sites» c'est à dire des liens vers tous les sites TYPO3 disponibles sur votre serveur. Ce bloc est disponible dans tous les menus du mini site,
- le lien «here» (8)vous permet d'accéder au menu «Local TYPO3 Sites»,
- le lien «this page» (9)vous permet de vous rendre dans le menu «About» du site officiel typo3.org pour obtenir des informations en anglais sur l'outils,
- le lien «New to TYPO3» (10)est à nouveau un lien vers typo3.org mais sur la page d'accueil pour les débutants qui voudraient savoir quoi faire pour débuter. Cette page n’existant plus, il pointe sur une erreur 404,
- le lien «Supporting TYPO3» (11)est un lien vers la page de typo3.org résumant l'ensemble des moyens à votre disposition pour contribuer et aider la communauté TYPO3,
- le lien «this page» (12)vous permet de consulter une liste de site ayant été fait avec TYPO3,
- le lien «Andreas Eberhard» (13)vous permet de contacter par mail l'auteur du package TYPO3Winstaller,
- le lien «TYPO3 Association» (14)est un lien vers la page d'accueil du site de l'association TYPO3.
Configuration MySQL¶
Si vous accédez à phpMyAdmin en passant par le menu «Tools» du mini site du TYPO3Winstaller puis le lien «phpMyAdmin» ou en tapant directement http://localhost:8502/localhost/phpMyAdmin/ (8502 est le port Apache indiqué dans la fenêtre des options (champ (7)de la seconde étape)), vous pourrez constaté que vous avez un avertissement sur la page que vous obtenez :
« Votre fichier de configuration fait référence à l'utilisateur root sans mot de passe, ce qui correspond à la valeur par défaut de MySQL. Votre serveur MySQL est donc ouvert aux intrusions, et vous devriez corriger ce problème de sécurité. »
Avant de configurer votre phpMyAdmin, nous allons modifier le mot de passe de l'utilisateur par défaut «root».
Pour ce faire vous cliquez sur le lien «Privilèges» de la page d'accueil de phpMyAdmin, puis sur l'icône en bout de ligne de l'utilisateur «root». Dans le bloc «Modifier le mot de passe», vous pouvez renseigner un mot de passe dans les champs «Mot de passe» et «Entrer à nouveau» puis cliquer sur «Exécuter» pour enregistrer vos modifications.
Après cette étape, si vous essayez d'accèder à l'un de vos site depuis la page d'accueil du TYPO3Winstaller ou à phpMyAdmin depuis le menu «Tools», vous aurez une erreur car tous ces éléments étaient configuré avec un utilisateur MySQL sans mot de passe.
Pour modifier vos sites TYPO3, retournez sur la page d'accueil du TYPO3Winstaller et pour chaque site, cliquez sur le lien «Install Tool» dans le bloc «Menu» sur la gauche (si vous vous attardez sur les liens en question vous pouvez constater qu'ils sont construit à l'aide d'un paramètre «password=joh316» afin de court-circuiter la fenêtre de saisie de ce mot de passe).
Ensuite, cliquez sur le menu «1: Basic Configuration», et recherchez le bloc «Update localconf.php». Dans ce bloc, vous devriez avoir un champ «Username:» renseigné avec «root» et un champ «Password» vide. C'est dans ce dernier que vous allez devoir indiquer le mot de passe que vous venez d'associer à l'utiliseur MySQL «root». Une fois le mot de passe renseigné, descendez tout en bas de la fenêtre et cliquez sur le bouton «Update localcponf.php», vous obtenez une fenêtre résumant les modifications que vous apportez au fichier.
Pour modifier la configuration de votre phpMyAdmin, il faut modifier le fichier «config.inc.php» que vous trouverez dans «C:typo3_477htdocslocalhostphpMyAdmin» (si vous avez installé votre TYPO3Winstaller dans «c:typo3_477», sinon adapté ce chemin à votre installation).
- Ouvrez ce fichier avec votre éditeur de texte préféré,
- A la ligne 30, vous avez «$cfg['Servers'][$i]['auth_type'] = 'config';». Cette variable correspond à la configuration de la méthode d'authentification sous phpMyAdmin. Trois options sont possibles : «config» récupère les infos dans ce même fichier et l'utilisateur n'a pas besoin de s'identifier, «HTTP» permet d'afficher une fenêtre de log à chaque fois que quelqu'un souhaite accéder à phpMyAdmin et «cookie» qui permet une authentification par cookie,
- Si vous avez choisi «config» à l'étape précédente, vous devez ajouter les variables «$cfg['Servers'][$i]['user']» et «$cfg['Servers'][$i]['password']» à la suite de «$cfg['Servers'][$i]['auth_type'] = 'config';». Les valeurs attendues sont «root» et le mot de passe que vous avez saisi à l'étape précédente .
- Sauvegardez, fermez l'éditeur de texte et testez votre accès à phpMyAdmin (si vous avez toujours une erreur, n'hésitez pas à forcer un rechargement de la page avec les touches «Ctrl» et «f5».
Votre configuration MySQL est maintenant correcte, nous allons pouvoir passer à la vérification de l'outil graphique.
Vérification de GraphicsMagick¶
Pour vérifier le bon fonctionnement, il suffit de procéder en deux étapes.
Tout d'abord on va vérifier que le chemin vers GraphicsMagick est correctement pris en compte par votre installation.
Pour cela, il vous suffit d'aller sur la page d'accueil du TYPO3Winstaller et pour un site de cliquer le lien «Install Tool» dans le bloc «Menu» sur la gauche (si vous vous attardez sur les liens en question vous pouvez constater qu'ils sont construit à l'aide d'un paramètre «password=joh316» afin de court-circuiter la fenêtre de saisie de ce mot de passe).
Ensuite, cliquez sur le menu «Basic Configuration», et vérifiez dans la zone «Check Image Magick» que les informations suivante sont disponibles :

Si ce n'est pas le cas, votre site n'est pas configuré pour utiliser GraphicsMagick. Pour ajouter cette configuration il suffit de procéder de la manière suivante :

- dans le champ (2), saisissez l'adresse de votre imagemagick (moi c'est : C:typo3_477GraphicsMagick),
- cochez la case si nécessaire (1),
- cliquez sur «Send» (3).
TYPO3 recharge la même page, si vous redescendez à la section "Check Image Magick:", les informations doivent maintenant apparaître pour confirmer que GraphicsMagick a été trouvé avec le numéro de version (ici 1.2.5) (4). Si c'est le cas, il ne vous reste plus qu'à descendre tout en bas et cliquer sur le bouton "Update localconf.php".
La seconde étape consiste à vérifier que votre site arrive bien à utiliser GraphicsMagick.
Pour cela, toujours dans «l'Install Tool», cliquez sur le menu «Image Processing» puis vous descendez tout en bas de la page chargée et vous devez avoir le menu suivant :

Parcourez chaque menu pour vérifier que tous les tests fonctionnent. Chaque test se décompose de la même manière : un intitulé du test (1), le résultat obtenu avec votre configuration (2), le résultat attendu (3)et la commande exécutée (4):

Si les tests ne sont pas concluants, retournez à la première étape de ce paragraphe pour vérifier la bonne prise en compte de GraphicsMagick par votre configuration. Si cette prise en compte est bonne mais que vos tests ne le sont toujours pas, rendez-vous sur le forum où vous trouverez des informations sur une configuration plus fine de l'outil graphique, en attendant un développement du sujet dans cette documentation.
Votre installation est maintenant correctement terminée, nous allons pouvoir passer à l'installation d'un site supplémentaire.
Ajout d'un nouveau site¶
Votre système est maintenant correctement installé, mais avant de vous expliquer quelques manipulations basiques pour obtenir rapidement des résultats avec TYPO3, je souhaite faire une aparté pour vous expliquer comment ajouter de nouveaux sites à votre installation car ça vous servira forcément dans vos futurs développements.
On va commencer par un avertissement : si vous avez suivi le paragraphe «Configuration MySQL», l'ajout d'un mot de passe pour la configuration MySQL impacte l'installation de nouveaux sites. Pour modifier la configuration du TYPO3Winstaller, il faudrait modifier le fichier «typo3conf/ext/localconf.php» qui se trouve dans le zip «C:typo3_477Sourcedummy-4.7.7.zip». Je vous propose une méthode dégradée, mais que je trouve plus simple, pour cette installation qui va consister à enlever le mot de passe de l'utilisateur «root» le temps de l'installation.
Pour enlever le mot de passe de l'utilisateur «root», il suffit de suivre le même cheminement que le paragraphe «Configuration MySQL» sauf que vous n'avez pas besoin de modifier la configuration de vos sites existants.
Une fois cette modification faite, on va passer à l'installation de votre nouveau site.
- Ouvrez le Panneau de Contrôle et accédez aux options (1)et à l'onglet «TYPO3 Instances» (2),
- Cliquez sur «Add» (3),

- Sur l'écran suivant renseignez le nom de votre nouveau site (1), une courte description (2), ne changez pas le port indiqué par défaut (3)et cliquez enfin sur «Save» (4),

- Une fois le bouton «Save» pressé, une série de traitements sont lancés par le TYPO3Winstaller : Extraction des sources, Importation de la base...
- Quand les traitements se terminent votre onglet «TYPO3 Instances» doit ressembler à ça :

Si vous vous rendez sur la page d'accueil du TYPO3Winstaller, vous pourrez constater que votre menu de gauche est différent puisque votre nouveau site apparaît ainsi que dans la page «Local TYPO3 Sites» :

Votre nouveau site est installé, n'oubliez surtout pas d'aller remettre le mot de passe à votre compte MySQL «root» en suivant le paragraphe «Configuration MySQL» et pensez bien à changer ce mot de passe dans la configuration de votre nouveau site.
Premier pas avec les contenus et les Templates¶
Votre serveur est maintenant en place nous allons pouvoir passer à quelques manipulations basiques avec TYPO3 qui devraient vous permettre de mieux appréhender le rôle et le fonctionnement de ce CMS.
Toutes les manipulations suivantes sont faites dans le Backend du site Dummy du TYPO3Winstaller. Pour y accéder, soit vous passez par le menu de la page d'Accueil, soit vous utilisez directement l'adresse suivante : http://localhost:8504/typo3/ .
Pour vous connecter le compte est typo3 et le mot de passe : typo3 . Attention, pour une installation standard d'un package TYPO3, c'est à dire sans le TYPO3Winstaller, le compte par défaut sera: admin et le mot de passe: password.
Votre premier contenu sur votre site¶
- Dans le backend, cliquez sur «Page» (1)dans le menu de gauche,
- Cliquez sur le logo TYPO3 à coté de «TYPO3 Dummy Version 4.7.7» (2)puis sur «New» (3)dans le menu contextuel qui s'est ouvert,

- Indiquez un titre dans le champ «Page Title» (1),
- Dans l'onglet «Access» (2), la case «Disable» est cochée, décochez la,
- Sauvegardez (3).

- Sous «TYPO3 Dummy Version 4.7.7» dans la colonne du milieu, une page avec votre titre doit apparaître, cliquez sur son nom (1),
- Cliquez sur le bouton de création de contenu (2)dans la frame de droite, pour la colonne «Normal». Ensuite, sélectionnez «Regular text element»,

Dans le formulaire qui s'ouvre remplissez le champ «Header» (1)de l'onglet «General» avec le titre de votre contenu et le grand champ «Text» avec un petit texte (2), puis sauvegardez en haut du formulaire (3),

- Si vous cliquez sur l'icône à coté de votre page et que vous sélectionnez «Show» dans le menu contextuel, vous obtiendrez une page avec une erreur. Fermez la et repassez sur le Backend,
- Dans le menu de gauche cliquez sur «Template» (1), dans la colonne du milieu sur le titre de votre page (2)et enfin dans la frame de droite sur le bouton «Create template for a new site» (3),

Vous arrivez sur un tableau de 6 lignes, 2 colonnes contenant les lignes «Title», «Sitetitle»..., si ce n'est pas le cas dans le menu déroulant en haut sélectionnez «Info/Modify» (1),

cliquez sur «Click here to edit whole template record» (2 image au dessus), et remplacez le code du champ «Setup» de l'onglet «General» (1 image en dessous)par le code suivant:
# Default PAGE object:
page = PAGE
page.typeNum = 0
page.10 <styles.content.get
Dans l'onglet «Includes», dans le champ «Include static (from extensions)» (2 image en dessous), sélectionnez «CSS Styled Content (css_styled_content)» dans la colonne de droite (premier de la liste) puis sauvegardez le formulaire,

- Ouvrez un nouveau navigateur, tapez l'adresse http://localhost:8504/ et si tout s'est bien passé le texte saisi précédemment apparaît sur le site,
- Pour modifier ce contenu il suffit de cliquer sur «Page» (1)dans le menu de gauche du Backend, puis sur le titre de votre page (2)dans la colonne du milieu et enfin sur le petit crayon (3)dans la frame de droite (le menu apparaît au survol de la zone).
Avant de passer à la suite du tutoriel, vous pouvez tester d'intégrer les autres types de contenu existant pour découvrir par vous même, les fonctions offertes par TYPO3...

Construction d'une arborescence¶
Pour cette section on va repartir du site que vous avez créé au paragraphe précèdent, et on va le compléter afin de pouvoir ensuite travailler sur la gestion des templates.
Cliquez sur «Functions» (1), puis sur le titre de votre page (2). Dans la frame de droite (qui vous propose de créer de multiples pages), insérez au moins deux noms de pages (3)avant de cliquer sur le bouton «Create pages»(4),

On va maintenant recommencer l'opération mais cette fois-ci pour la première page que vous venez d'ajouter. Cliquez sur «Functions», puis sur la petite flèche à gauche de votre page initiale (si l'arborescence n'est pas déployée), puis sur le titre de votre première sous pages. Ajoutez quelques noms de page puis cliquez sur le bouton «Create pages»,

Vous avez maintenant une arborescence plus évoluée, on va pouvoir passer à sa mise en forme.
Votre premier site avec un template HTML¶
Avant d'attaquer le configuration de votre template dans TYPO3, il va falloir créer le fichier HTML sur lequel va se baser notre template.
Je vous en propose un ultra simple afin de le mettre en pratique rapidement. Ensuite vos aptitudes au HTML feront la différence, si vous voulez un peu l'étoffer.
Créer un fichier «montemplate.html» et insérer le code suivant à l'intérieur :
<!doctype html public "-//W3C//DTD XHTML 1.0 Strict//EN"¶
a
<!doctype html public "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>TYPO3 pour les nuls</title>
</head>
<body>
<!--###DOCUMENT_BODY###-->
<table width='80%' border='0' align='center'>
<tr bgcolor='#7093DB' align='center'>
<td colspan='2'>###MENU_NIVEAU1###</td>
</tr>
<tr>
<td bgcolor='#8F8FBD' width='25%'>###MENU_NIVEAU2###</td>
<td>
<table width='100%' cellpadding='10' border='0'>
<tr>
<td><!--###MON_CONTENU### debut-->Il y a un problème sur le site, contacté le webmestre<!--###MON_CONTENU### fin--></td>
</tr>
</table>
</td>
</table>
<!--###DOCUMENT_BODY###-->
</body>
</html>
Excusez la piètre qualité de ce HTML, mais je suis sûr que vous saurez trouver ou écrire mieux, du moment que vous conservez les marqueurs (###MARQUEUR###). :o)
###MENU_NIVEAU1### et ###MENU_NIVEAU2### sont des marqueurs, ils seront remplacés par du code grâce au TypoScript.
###MON_CONTENU### et une sous-partie avec un début et une fin; grâce au TypoScript on remplacera toute ce qui se trouve entre la balise de début et celle de fin, les balises comprises. Si le TypoScript devait ne pas fonctionner alors le message «Il y a un problème...» apparaîtra sur le site.
Il faut maintenant déposer le fichier sur le serveur. Pour cela, placez-vous en Backend, cliquez sur «Filelist» (1)puis sur l'icône associé au répertoire «fileadmin» (2)et enfin sur «Upload Files» (3).

Dans la modale qui est apparue, récupérez votre fichier HTML grâce au bouton «Select Files» (1)puis laissez faire TYPO3.

Votre template HTML est maintenant en place sur votre serveur, on va donc pouvoir passer au TypoScript.
Dans un premier temps, nous allons construire nos deux objets menu (niveau 1 et niveau 2) puis nous construirons le template TypoScript principal de notre site.
Pour stocker nos TypoScript, on va utiliser un «Sysfolder» ou «Dossier système». Cliquez sur page (1), puis sur l'icône de votre page principale (2)puis survolez «Page Actions» (3)et cliquez sur «New» (4). Dans la frame de droite, cliquez sur la flèche correspondant à l'endroit où vous souhaitez ajouter une page(5),

- Dans le formulaire qui apparaît, sélectionnez «Folder» (1)dans le champ «Type», validez l'alerte javascript (2)puis saisissez un titre (3)avant de sauvegarder (4).

Passons maintenant à la construction de notre menu de niveau 1 qui sera horizontal et de type GMENU c'est à dire que chaque lien vers une page sera une image générée automatiquement par TYPO3 grâce à l'outil GraphicsMagick que nous avons configuré au départ.
Cliquez sur «List» (1), sur le titre de votre «Folder» (2), puis sur l'icône d'ajout d'un enregistrement (3).Dans la liste sélectionnez «Template» (4),

Dans le formulaire qui apparaît, indiquez un titre («TS du menu niveau 1» par exemple) dans le champ «Template Title». Dans la zone de texte «Constants» saisissez le code suivant :
# cat=Menu niveau1/color/a; type=color; label=Couleur de fond: Couleur de la zone contenant le menu
couleurfond= #CCCCCC
# cat=Menu niveau1/color/b; type=color; label=Couleur de fond 2: Seconde couleur de la zone contenant le menu
couleurfond2= #EEEEEE
# cat=Menu niveau1/color/c; type=color; label=Couleur RO : Couleur pour le rollover (quand la souris passe sur le menu)
couleurRO=#FF0000
# cat=Menu niveau1/color/d; type=color; label=Couleur de fond: Couleur du texte dans le menu
couleurtexte=#FFFFFF
Dans la zone de texte «Setup» saisissez le code suivant :
temp.menu_niveau1 = HMENU
temp.menu_niveau1.1 = GMENU
temp.menu_niveau1.1.NO {
XY = [10.w]+20,20
backColor = |*| {$couleurfond} || {$couleurfond2} |*|
10 = TEXT
10.text.field = title
10.offset = 0,13
10.align = center
}
temp.menu_niveau1.1.RO < temp.menu_niveau1.1.NO
temp.menu_niveau1.1.RO = 1
temp.menu_niveau1.1.RO {
backColor = {$couleurRO}
10.fontColor = {$couleurtexte}
}
Sauvegardez.
Ces deux scripts correspondent à du TypoScript. Pour mieux comprendre ce langage, il faudra étudier les documents «TypoScript par l'exemple» et «TSref» (regardez dans la section «Continuer à lire des documentations» pour avoir plus d'informations).
Une petite remarque cependant que vous ne trouverez pas dans ces documents concernant la fonction des lignes débutants par «#» dans la partie «constants». Ces lignes permettent de faire apparaître vos constantes dans le «Constant editor» qui offre une interface plus visuel et plus agréable pour modifier leur valeur plutôt que de rentrer dans le code. Vous pouvez voir une explication concrète à la fin de ce paragraphe.
Comme nous avons procédé pour le premier menu, nous allons maintenant construire le menu de niveau 2. Cette fois-ci ça sera un TMENU, c'est à dire que chaque lien sera un texte sur lequel TYPO3 aura automatiquement rajouté la balise <a> pour pointer sur la bonne page. Reprenez le même enchaînement de manipulation que pour le premier menu, sauf que pour le titre vous indiquez «TS du menu niveau 2» que dans le champ «Constants» vous ne saisissez rien et dans le champ «Setup» vous saisissez :
temp.menu_niveau2 = HMENU
temp.menu_niveau2.entryLevel = 1
temp.menu_niveau2.1 = TMENU
temp.menu_niveau2.1.NO {
linkWrap = <B>|</B><BR>
}
Sauvegardez.
Faisons un point de la situation. Ce que nous avons pour le moment, c'est :
- un template HTML sur notre serveur avec des marqueurs et des sous- parties,
- un objet TypoScript pour définir notre menu de niveau 1,
- un objet TypoScript pour définir notre menu de niveau 2,
- une arborescence qui définit le site.
Mais tous ces objets ne sont pas liés et si vous affichez votre site vous aurez toujours le contenu saisi au départ. Ce que nous allons donc faire maintenant c'est modifier le template principal qui permettra de relier tous ces éléments ensemble afin d'avoir un nouveau site avec votre propre design.
Cliquez sur «Template»(1), sur le titre de votre page principale(2)puis sur le crayon associé à «Setup»(3),

Dans le formulaire qui apparaît, recopiez le code suivant à la place de celui ajouté à la page 20 :
# Default PAGE object:
page = PAGE
page.typeNum = 0
#page.includeCSS.file1 = fileadmin/monfichier.css
page.10 = TEMPLATE
page.10 {
template = FILE
template.file = fileadmin/montemplate.html
workOnSubpart = DOCUMENT_BODY
marks.MENU_NIVEAU1 < temp.menu_niveau1
marks.MENU_NIVEAU2 < temp.menu_niveau2
subparts.MON_CONTENU < styles.content.get
}
Sauvegardez puis cliquez sur «Edit the whole template record» en dessous du tableau,
Dans l'onglet «Includes» (1), ajouter les deux templates des menus pour le champ «Include Basis Template» en utilisant le wizard (2)ou l'icône d'ajout de template (3).

Si vous utilisez l'icône(3 Image au dessus), dans la popup qui s'est ouverte cliquez sur le dossier contenant vos menus(2), et enfin sur le «plus» gauche du menu de niveau 1(3)et sur le titre du menu de niveau 2(4). (Quand vous cliquez sur le plus le template est inclus dans la liste mais la popup reste ouverte, quand vous cliquez sur le titre, le template est inclus et la popup se ferme).

- Sauvegardez. Votre site est prêt à l'adresse: http://localhost:8504/index.php?id=1
Sur votre page d'accueil, vous avez maintenant un menu des rubriques en haut et si vous cliquez sur le premier élément de ce menu, le sous- menu apparaîtra dans la colonne de gauche. Lorsque vous passez d'une page à l'autre, vous n'avez aucune information qui apparaît dans la partie centrale, c'est tout simplement car vos nouvelles pages ne contiennent pas de contenu. Pour en rajouter, il vous suffit de réutiliser la même méthode que celle utilisée pour ajouter un texte sur la première page de votre site, vu au début de la page 19.
Remarque sur le TypoScript de la zone setup :
Les lignes commençant par un «#» sont des commentaires, elles ne sont donc pas interprétées par TYPO3. Je vous ai rajouté la ligne «page.includeCSS.file1 = fileadmin/monfichier.css» qui vous permet si vous le souhaitez de rajouter une feuille de style dans votre site grâce au TypoScript. Il faut bien sur remplacer «fileadmin» et «monfichier,css» par les noms correspondants à votre fichier.
Remarque sur le TypoScript de la zone constant :
Pour voir les constantes TypoScript que vous avez déclarées dans vos différents templates, il suffit de cliquer sur «Template» (1), puis sur votre page principale (2)et dans le menu déroulant en haut à droite de séléctionner «Constant editor» (3)et enfin «MENU NIVEAU 1 4)» (4)dans le nouveau menu déroulant,

# cat=Menu niveau1(1)/color(2)/a; type=color(3); label=Couleur de fond(4): Couleur de la zone contenant le menu(5)
couleurfond(6)= #CCCCCC(7)
La valeur de type (3)va déterminer la façon dont la constante pourra être modifiée et les valeurs qu'elle pourra avoir. Ici on a le type «color» donc on a une représentation de la couleur sélectionnée et si on modifie ce champ, on aura le choix entre un menu déroulant de couleurs prédéfinies et un champ de texte libre qui attendra une valeur de la forme #RRGGBB.
Votre première expérience de la création d'un site «à l'ancienne» est maintenant bouclée, si vous voulez approfondir cette méthode, il vous faudra lire les 3 étapes de la documentation «Modern template building».
Votre premier site avec un template FLUID¶
Tout d'abord, faisons un point sur ce qu'est exactement FLUID. Pour cela je ne pense pas pouvoir faire mieux qu'OlivierSC (que les habitués du forum français connaissent bien) qui m'a autorisé à reprendre sa description que j'ai juste un peu modifiée.
La dernière version majeure de TYPO3 (la 6.x, qui s'est fait attendre) est basée sur un moteur de template appeléFLUID.
FLUID est utilisable depuis la version 4.3 de TYPO3 , et depuis la version 4.5 FLUID est utilisable de manière autonome (Standalone View) directement depuis n’importe quelle extension.
Pour ceux qui ne connaissent pas encore FLUID, c’est un moteur de template assez proche de Smarty .
Cela permet d’inclure des directives directement dans le template HTML, comme par exemple:
- spécifier l’emplacement des variables PHP,
- organiser des boucles dans le template HTML,
- mettre en place des conditions d’affichage de certains éléments,
ainsi que la mise en place de fonctionnalités simples comme par exemple :
- l’alternance des couleurs dans une liste d’éléments,
- l’affichage d’un libellé seulement si le champ associé au libellé n’est pas vide,
- la mise en place d’un lien en fonction des informations de l’enregistrement.
Toutes ces fonctionnalités devaient être prévues dans le code PHP, sans quoi elles ne pouvaient exister.
Ce moteur de template étant lié au noyau TYPO3, il est possible d’accéder aux fonctions internes du CMS comme par exemple :
- les liens typolinks (voir article sur le typolink ),
- le système de traduction,
- le TypoScript,
- le traitement stdWrap (via le TypoScript),
- l’élargissement des fonctionnalités de base avec des extensions (ViewHelper).
Vous trouverez l'originale de cette description ainsi qu'une mise en situation très convaincante de FLUID à cette adresse: http://www.redpik.net/typo3/fluidifions-nos-developpements/ .
Revenons maintenant à notre site. Pour mettre en application ce moteur de template, il va falloir procéder en 2 étapes:
- Créer un nouveau fichier HTML,
- Modifier notre template TypoScript.
Attaquons-nous au fichier:
Créer un fichier «montemplatefluid.html» et insérer le code suivant à l'intérieur :
<table width='80%' border='0' align='center'>¶
a
<table width='80%' border='0' align='center'>
<tr bgcolor='#7093DB' align='center'>
<td colspan='2'><f:cObject typoscriptObjectPath="lib.menuniveau1" /></td>
</tr>
<tr>
<td bgcolor='#8F8FBD' width='25%'><f:cObject typoscriptObjectPath="lib.menuniveau2" /></td>
<td>
<table width='100%' cellpadding='10' border='0'>
<tr>
<td><h1>{pageTitle}</h1>
{content -> f:format.raw()}</td>
</tr>
</table>
</td>
</table>
Comme vous pouvez le constater, les modifications par rapport au fichier «montemplate.html» ne concernent que les éléments «techniques» et j'ai ajouté le titre de la page pour illustrer le fonctionnement d'une variable.
Uploadez le fichier dans le «fileadmin», si vous avez oublié comment faire, rendez-vous en page 24.
Maintenant, nous allons mettre à jour notre template TS:
Comme nous l'avions fait en page 27, éditez votre template principale avec le code suivant:
lib.menuniveau1 < temp.menu_niveau1
lib.menuniveau2 < temp.menu_niveau2
# Default PAGE object:
page = PAGE
page {
10 = FLUIDTEMPLATE
10 {
file = fileadmin/montemplatefluid.html
variables {
pageTitle = TEXT
pageTitle.data = page:title
content < styles.content.get
}
}
}
Sauvegardez.
Si vous vous rendez en Frontend ( http://localhost:8504/ ), votre site n'a pas beaucoup changé mais il utilise dorénavant un moteur de template qui est l'avenir de TYPO3 et de ses extensions.
Attention: Si vous utilisez une version 4.5 de TYPO3, la version de Fluid est inférieure et donc la syntaxe de cet exemple change légèrement car le viewHelper «format.raw()» n'existe pas:
- Remplacez{content -> f:format.raw()}par<f:cObject typoscriptObjectPath="lib.mainContent" />dans le fichier HTML,
- Supprimez la lignecontent < styles.content.getdans le Typoscript,
- Ajoutez la lignelib . mainContent < styles.content.getaprèslib.menuniveau2 < temp.menu_niveau2dans le TypoScript.
Mon exemple reste simple pour être mis en application rapidement, mais sachez que vous y gagnerez si vous investissez du temps dans l'apprentissage de FLUID. Dans la section «Visiter d'autres sites intéressants», des liens spécifiques à FLUID sont référencés et vous permettront d'appréhender au mieux cet outil.
Votre premier site avec TemplaVoilà¶
Dans ce paragraphe, nous allons refaire le même site que précédemment, mais en utilisant à nouveau une autre méthode pour la gestion du template : TemplaVoilà.
Afin de pouvoir utiliser cet outil, il va au préalable falloir installer l'extension correspondante. Si vous n'êtes pas encore à l'aise avec la manipulation des extensions, vous pouvez trouver une présentation sur le sujet dans le chapitre «Premier pas avec les extensions» un peu plus loin dans cette documentation.
Une fois l'extension TemplaVoilà installée, on va pouvoir commencer.
Tout d'abord, il va falloir configurer l'extension. Pour cela, dans le menu «Extension manager» (1), cliquez sur TemplaVoilà puis placez-vous dans l'onglet «Configuration» (2)et faites un update à l'aide du bouton (3).

Pour la seconde étape, nous allons ajouter un répertoire sur notre serveur qui accueillera les fichiers de template. Dans le menu «Filelist» (1), cliquez sur l'icône associé à «fileadmin» (2)puis sur «New» (3). Dans la frame de droite, indiquez comme nom de répertoire à créer «templates» (4)puis cliquez sur «Create folders» (5).

- Nous allons maintenant créer un nouveau fichier template «montemplateTV.html», contenant le code suivant:
<!doctype html public "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>TYPO3 pour les nuls</title>
</head>
<body>
<div id="body" style="width:800px;margin:auto;">
<div id="menu-haut" style="background-color:#7093DB;text- align:center;">Menu Haut</div>
<div id="bas" style="background-color:#fff;">
<div id="contenu" style="background- color:#fff;width:630px;float:right;padding:10px;">Contenu</div>
<div id="menu-gauche" style="background- color:#8F8FBD;width:150px;padding:10px;">Menu gauche</div>
</div>
</div>
</body>
</html>
Excusez la piètre qualité de ce HTML, mais je suis sûr que vous saurez trouver ou écrire mieux. L'essentiel pour TemplaVoilà sera de conserver les «id». :o)
Vous pouvez maintenant uploader votre fichier template dans le répertoire «fileadmin/templates» que nous avons créé à l'étape précédente. Si vous avez un doute sur la façon de procéder, vous trouverez le détail de l'opération dans le paragraphe «Votre premier site avec un template HTML».
L'extension TemplaVoilà s'accompagne d'un «Wizard» de création d'un nouveau site. Nous allons l'utiliser car même s'il crée une arborescence complexe, il permet de mettre en place de nombreux éléments automatiquement sans faire d'erreur de configuration ou de saisie. De olus, il crée un site complet que vous pourrez parcourir et modifier pour comprendre et tester certaines fonctionnalités de TYPO3 (notamment la rubrique «Content Elements» qui vous donnera un aperçu de tous les contenus basiques existants).
Pour débuter, il suffit de sélectionner le menu «TemplaVoilà» dans la colonne de gauche (1), puis de cliquer sur «Start wizard now» (2). Si vous avez raté une des deux étapes précédentes (création d'un répertoire, puis du fichier template), un warning apparaitra et vous ne pourrez pas lancer le wizard, n'hésitez pas à retourner au début de ce chapitre pour trouver ce qu'il vous manque.

Sur l'écran suivant, vous devez voir apparaître la liste des fichiers template disponibles dans le répertoire par défaut, et donc le fichier que vous avez uploadé. Si ce n'est pas le cas cliquez sur «Refresh» (2), si après ce clique vous ne l'avez toujours pas, n'hésitez pas à retourner au début de ce chapitre pour trouver ce qu'il vous manque. Si le fichier est bien présent, il vous suffit de cliquer sur «Choose as Template»(1),

Vous obtenez une prévisualisation (1)de votre fichier template, ainsi qu'un formulaire de configuration de votre nouveau site à compléter. Renseignez les deux champs obligatoires «Name of site» (2)et «Editor username» (3), puis cliquez sur «Create new site» (4).

- Après quelques secondes, vous aurez accès à l'étape 3 du wizard: le mapping de votre template. Un premier écran présente une animation de ce qu'est le mapping, vous pouvez prendre quelques instants pour la regarder puis cliquez sur «Start the mapping process»,
- Sélectionnez l'onglet «Mapping» (1), puis pour chaque élément «Data
Element», utilisez le bouton «Map» (2)pour le mapper. Concrètement, le
mappage va consister à relier un élément de votre objet «Data
structure» (pré-configurée dans le cas de ce «Wizard»), à une balise
de votre template HTML. Si, par la suite, vous approfondissez la
méthode TemplaVoilà, vous aurez l'occasion de parcourir des
documentations vous expliquant comment créer et modifier des «Data
Structure». Dans le tableau de l'onglet «Mapping», vous trouverez les
champs suivant:
- «Data Element»: le nom de l'élément,
- «Mapping Instructions»: des instructions pour vous orienter dans le choix de la balise à mapper en fonction du rôle de l'élément,
- «HTML-path»: un information sur la balise mappée. En la survolant, l'id correspondant sera affiché, si la balise en possède un. Si ce n'est pas le cas, c'est l'enchaînement des balises qui sera affiché. Par exemple: «body/table/tr/td...». C'est pour cette raison qu'il est important de travailler avec des id pour obtenir un «mappage» plus robuste même en cas de réorganisation de votre template HTML.
- «Action»: les boutons pour agir sur l'élément,
- «Rules»: les régles établies à la création de l'élément et qui limite les balises «mappables» pour ce dernier.
- Une fois le clique effectué, la prévisualisation de votre template apparaît avec l'ensemble des balises, utilisables pour le mappage, apparentes. Par exemple dans le cas de votre objet «Sub menu», on va sélectionner le «div» adéquate (3). Si la prévisualisation, ne fonctionne pas vérifiez que «Mode: Exploded Visual» est sélectionné (4),
- Dans l'écran suivant, si la balise a bien été reconnue, il vous suffit de cliquer sur le bouton «Set» (5),



Une fois vos quatre éléments mappés, il vous suffit de cliquer sur le bouton «Save and return».
L'étape suivante est la sélection des éléments du «Header» à conserver. En effet, TemplaVoilà parcours votre template et va vous proposer l'ensemble des éléments que vous avez renseigner dans votre «Header», pour que vous sélectionniez ceux que vous souhaitez conserver. Comme pour l'étape 3, un premier écran vous propose une animation afin d'avoir un aperçu de la manipulation à venir.
- Cliquez sur le bouton «Select HTML header parts»,
- Placez-vous sur l'onglet «Header Parts» (1).Comme nous avons un template simple, il n'y a rien à récupérer dans le «Header». Cliquez sur «Save and Return» (2)pour passer à la suite du «Wizard».

La cinquième et dernière étape va consister à saisir nos objets TypoScript qui seront utilisés pour créer les menus en Frontend.
A l'étape 5 a, saississez le code suivant dans la zone de texte (1)puis cliquez sur le bouton «Write main menu TypoScript code» (2),
lib.mainMenu = HMENU
lib.mainMenu.1 = GMENU
lib.mainMenu.1.NO {
XY = [10.w]+20,20
backColor = |*| #CCCCCC || #EEEEEE |*|
10 = TEXT
10.text.field = title
10.offset = 0,13
10.align = center
}
lib.mainMenu.1.RO < lib.mainMenu.1.NO
lib.mainMenu.1.RO = 1
lib.mainMenu.1.RO {
backColor = #FF0000
10.fontColor = #ffffff
}
- A l'étape 5 b, saississez le code suivant dans la zone de texte puis cliquez sur le bouton «Write sub menu TypoScript code»,
lib.subMenu = HMENU
lib.subMenu.entryLevel = 1
lib.subMenu.1 = TMENU
lib.subMenu.1.NO {
linkWrap = <B>|</B><BR>
}

Le «Wizard» est maintenant complet, vous devez obtenir le message suivant:

De plus votre arborescence doit maintenant ressembler à cela:

Si vous vous placez en mode «List», puis sur la page «Site test» (1), vous aurez accès à un enregistrement de type «Template» que vous pouvez consulter pour voir la configuration minimum pour faire fonctionner TemplaVoilà.
De même, si vous vous placez sur le «Folder», «Storage Folder», vous aurez accès à un enregistrement de type «Template Object» et un de type «Data structure». Si vous éditez directement ce dernier, vous arriverez sur un formulaire avec la configuration XML de la structure qui ne sera pas forcément très explicite pour vous.
Si vous souhaitez manipuler ces deux objets, le mieux est de faire un clique sur l'icône du «Template Object» (1)puis de sélectionner «TemplaVoilà» (2).

Dans l'onglet «Information» (1), vous trouverez un bouton pour modifier votre «Data Structure» (2). Je ne vous conseille pas d'y toucher sans avoir à disposition la documentation «Futuristic template building» pour bien comprendre ce que vous faites. Dans l'onglet «Mapping» (3), vous pourrez refaire votre «mappage», si vous souhaitez disposer vos éléments différemment.

Votre site avec un template «TemplaVoilà» est maintenant prêt, pour le visualiser, il vous suffit de cliquer sur l'icône de la page «Site test» et de sélectionner l'option «Show».
Ce tutorial n'est qu'une toute petite partie de l'utilisation de TemplaVoilà, juste pour vous donner une première impression de cette autre méthode. Pour pouvoir connaître toute la puissance de cet outil, il vous est fortement conseillé de suivre la doc umentation «Futuristic template building» qui vous permettra d'entrer dans la création et la configuration de chaque élement consituant un template «TemplaVoilà» et ainsi de mieux appréhender son utilisation.
Premier pas avec les extensions¶
Trouver une extension¶
La meilleure adresse (il me semble que c'est la seule officielle), c'est bien sur www.typo3.org , et plus précisément dans «l'extension repository» (TER) : http://typo3.org/extensions/repository/ .
A cette adresse, vous arriverez sur une page dont l'en-tête est la suivante :

Cette en-tête se divise en quatre zones, un moteur de recherche (1), un menu déroulant pour sélectionner le classement à utiliser (2), une zone de filtre supplémentaire pour affiner votre recherche(3)et le nombre d'extensions correspondant à la recherche (4). Ces quatre zones sont suivies d'une première liste d'extensions.
Cette première liste correspond aux dernières extensions qui ont été uploadées sur le TER.
Dans cette rubrique du site, vous trouverez toutes les extensions disponibles pour TYPO3 à une exception près: la multitude d'extensions qui sont développées en local et qui ne sont pas mises en ligne car elles sont trop spécifiques à un projet donné ou trop expérimentales.
Enfin sachez qu'avec l'arrivée de la version 6.x de TYPO3 et sa nouvelle méthode de développement des extensions (Extbase + FLUID) un grand ménage a été programmé par la Core Team:
Toutes les extensions, pour lesquelles la version de TYPO3 préconisée n'est pas renseignée, disparaîtront de la liste par défaut, il faudra utiliser le filtre(3)pour les retrouver. Cette bascule étant prévue pour début Août 2013, le nombre d'extensions disponibles à cette date devrait diminuer. Pour plus d'informations, vous pouvez consulter la page suivante: http://typo3.org/news/article/announcing-ter-cleanup- process/ .
Utiliser une extension¶
La meilleure façon de sélectionner l'extension qui correspond à un besoin c'est d'utiliser le moteur de recherche, qui recherche les mots saisis dans le titre, la description et «l'extension key».
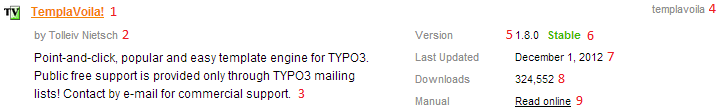
Une fois la recherche lancée, le moteur retourne la liste des extensions correspondantes sous forme de «bloc» rempli d'informations :

On y trouve le nom (1), l'auteur(2), la description (3), «l'extension key»(4),la version en cours (5), le statut (6), la dernière date de mise à jour (7), le nombre de téléchargement total depuis sa première publication(8)et enfin l'accès à la documentation (si elle existe)(8).
Le numéro de version(5)se présentesous la forme X.Y.Z :
- X correspond à une nouvelle version (en général tant qu'une extension est en version bêta, on a X=0),
- Y correspond à une nouvelle sous-version,
- Z correspond à une nouvelle version de développement ou de travail, elle n'apporte en général pas beaucoup de nouveauté.
Le statut (6)correspond à la stabilité de l'extension, mais il faut se méfier car il est déterminé par l'auteur au moment de la création de son extension. Une extension estampillée « Stable » pourra donc très bien correspondre à une extension en développement et contenant son lot de bugs tandis qu'une extension « Alpha » pourra correspondre à une extension très stable dont l'auteur a oublié de changer le statut.
Si vous cliquez sur le nom d'une extension, vous arriverez sur un nouvel écran proposant son lot d'informations complémentaires:

En plus d'y retrouver les éléments disponibles dans le résultat de la recherche, vous avez également accès à:
- un bouton pour télécharger la dernière version disponible (1),
- un onglet vous donnant accès au téléchargement de toutes les versions précédentes (2). Il peut être utile lorsque vous avez un conflit de version entre l'extension et TYPO3,
- un onglet pour parcourir en ligne la documentation de l'extension (3), si elle existe,
- un commentaire pour justifier l'ajout de la dernière version (4),
- un graphique des volumes de téléchargement pour les 8 dernières versions (5),
- la date de la première mise en ligne de l'extension (6),
- la liste des extensions dont dépend l'extension (7). Il faudra forcément installer ces dépendances pour que l'extension fonctionne. C'est également à ce niveau que vous trouverez les versions de TYPO3 concernée,
- la liste des extensions qui peuvent générer un conflit avec l'extension que vous allez télécharger (8).
Tout comme nous l'avons vu précédemment pour le statut, les dépendances et les conflits sont renseignés par l'auteur de l'extension dans un fichier de configuration de son extension. Les informations (ou l'absence d'information) peuvent par conséquent être plus ou moins fiables. Pour les dépendances, l'auteur aura plus de facilité à les renseigner correctement puisqu'il sait de quoi son extension à besoin. Pour les conflits, c'est plus difficile étant donné la quantité importante d'extensions existantes qu'il ne pourra pas vérifier une à une.
Une fois votre extension trouvée, il existe deux méthodes pour la rapatrier sur votre propre site : directement depuis le Backend, ou en deux temps, un premier depuis le site typo3.org puis un second dans le Backend.
Première méthode¶
La première méthode, via le Backend, nécessite une première étape de mise à jour de la liste des extensions disponibles. Dans le menu «Extension Manager»(1). Sélectionnez l'onglet «Import Extensions» (2)puis cliquez sur l'icône de mise à jour de la liste (3). Si l'opération a fonctionné, une fenêtre apparaîtra (4)et la définition de votre dernière mise à jour s'affichera (5).

Une fois cette première opération effectuée, il vous suffit de saisir le nom (ou l'extension key) de votre extension dans le moteur de recherche (1)suivi de «Entrée». La liste des extensions correspondantes se met à jour, et vous pouvez ainsi installer l'extension voulu en cliquant sur l'icône adapté (2). Si l'opération d'import est réussie, une modale s'ouvrira avec un message de confirmation. Il vous suffit de cliquer sur le lien «Close window».

Seconde méthode¶
Pour la seconde méthode, il faut aller sur le TER http://typo3.org/extensions/repository/ . Une fois l'extension trouvée en utilisant le moteur de recherche, il suffit de cliquer sur son nom puis sur le bouton orange «Download version x.y.z » qui va permettre de rapatrier l'extension au format t3x sur votre poste.
Ensuite dans le Backend, il faut aller dans le menu «Extension Manager» (1)puis utiliser le petit icône en haut de la fenêtre (2).Dans la modale qui apparaît utiliser le bouton parcourir (3)pour sélectionner le fichier t3x que vous avez téléchargé, puis sur le bouton «Upload extension from your computer» (5). En principe, un écran vous confirme le succès de l'opération. Si ce n'est pas la première fois que vous importez cette extension, n'oubliez pas de cocher la case «Overwrite any existing extension» (4).


Que ce soit avec la première méthode ou la seconde, l'import d'une extension correspond concrètement à la création d'un répertoire avec le nom de «l'extension key» dans le répertoire «typo3conf/ext» de votre installation qui va contenir l'ensemble des fichiers de l'extension.
Pour finir, vous avez peut être remarqué que sur le TER en ligne, vous avez la possibilité pour certaines versions des extensions de les récupérer au format «.zip». Si vous souhaitez travailler avec ce format, il vous suffira de dé zipper le fichier dans le répertoire «typo3conf/ext».
Conclusion¶
A partir de là, quelle que soit la méthode choisie pour importer l'extension, la méthode à suivre et la même pour l'installer sur votre site. Dans le menu «Extension Manager» (1), repérer l'extension qui vient d'être importée et cliquez sur le plus blanc sur brique grise (2)pour l'installer. Une nouvelle modale s'ouvre et détaille les modifications qui vont être apportées notamment si une table est modifiée (1 seconde image)ou créée (2 seconde image). Il vous suffit de cliquer sur «Make update» (3)en bas de page, pour confirmer l'installation.


Une fois l'installation terminée, il ne vous reste plus qu'à utiliser et configurer l'extension et la, tout dépend de son type (Frontend plugin, Backend modul...). Pour cette partie, les possibilités sont telles qu'on ne peut pas décrire de méthode unique, il faut en général se reporter à la documentation associée à l'extension et si elle n'existe pas, il faut avoir assez de bouteille pour savoir comment se comporte les extensions de ce type. Après, il vous restera toujours l'option du forum http://forum.typo3-fr.org/ pour profiter de l'expèrience des autres. :o)
Supprimer une extension¶
Comme on vient de le voir, il existe 3 niveaux d'installation : importer l'extension sur le serveur, installer l'extension pour qu'elle soit accessible dans le site et enfin configurer et utiliser cette extension.
Remarque : cette dernière étape n'existe pas toujours. Une extension de type «Documentation», par exemple, vous permettra juste d'accéder au fichier «.swx».
Pour supprimer une extension «proprement», il va donc falloir reprendre ces 3 étapes en sens inverse. En fonction du besoin de suppression, on enchaînera ou non les différentes étapes.
Si vous souhaitez supprimer une extension de type «Frontend», la première opération consiste à supprimer tous les contenus y faisant référence dans votre site. Pour cela, il suffit, par exemple, d'ouvrir chacun de ces contenus et de cliquer sur la poubelle à coté des boutons de sauvegarde (1).

Si vous vous arrêtez la : votre extension n'apparaît plus dans le Frontend, mais vous pourrez toujours créer de nouveau contenu qui l'utiliseront.
La seconde étape consiste à désinstaller l'extension en passant par le menu «Extension manager» (1).Cliquez sur le moins blanc sur brique verte (2)sur la ligne de votre extension. Dans la modale qui s'ouvre, il vous suffit de cliquer sur «Close window».

Si vous vous arrêtez la : votre extension n'est plus accessible pour être installée dans un contenu mais elle est toujours présente sur le serveur.
La troisième et dernière étape est la suppression physique de l'extension du serveur. Cliquez sur «Extension manger» (1), puis sur le titre de votre extension. Dans l'onglet «Maintenance» (2), il vous suffit de cliquer sur le lien«DELETE EXTENSION FROM SERVER» (3)dans la section «DELETE».
Remarque au passage : c'est également sur cette page que vous pourrez créer les fichiers compressés (.t3x) de vos extensions dans la section «Backup» et accéder aux dumps des tables de votre extension.

Si vous vous arrêtez la : votre extension n'est plus sur le serveur, la seule façon de l'utiliser à nouveau est de l'importer à nouveau depuis le site http://typo3.org/ , ou à partir du .t3x correspondant, si vous l'avez gardée quelque part sur votre serveur.
En dessous de cette ligne la documentation n'est plus à jour jusqu'à la page 49
Transférer un site¶
Avant tout chose, une petite explication sur la structure de Typo3. Son fonctionnement est basé sur la combinaison d'une base mysql qui permet de gérer les objets utilisés en backend et en frontend, et sur un framework de classes PHP qui sert à utiliser et gérer l'ensemble de ces données. Concrètement, on peut dire que la base permet de gérer le contenu (c'est pour ça qu'on parle de «gestionnaire de contenu») et les classes permettent plutôt de gérer l'affichage de ce contenu (on pourrait dire qu'elles constituent le «gestionnaire d'affichage»).
L'ensemble des classes se divise en deux grandes catégories. Un premier ensemble de classe permet de faire fonctionner Typo (afficher le backend, gérer la base mysql...) et constitue donc ce qu'on peut appeler le «noyau» de Typo. Tandis que le second ensemble est plus spécifique à chaque site et lui permet d'avoir son comportement propre. Ce dernier se résume surtout aux extensions que chaque utilisateur installe sur son site.
Une fois cette architecture assimilée, on comprend mieux pourquoi le transfert d'un site va se faire en deux étapes : le transfert de la base puis le transfert des classes PHP.
Transfert de la base MySQL¶
Pour effectuer ce transfert, on va se servir de l'outil mis à disposition par Typo, c'est à dire PHPmyAdmin (1). Pour lancer l'export, il suffit de cliquer sur l'onglet correspondant (2)dans la partie supérieure de la page :

Dans la nouvelle fenêtre qui apparaît, il suffit de sélectionner toutes les tables (1), puis l'option «Structure and data» (2), et enfin il faut cocher les cases «Add 'drop table» et «Complete inserts» (3)avant de lancer l'export en appuyant sur «Go» (4).

Le script sql correspondant à votre base est ainsi généré dans la fenêtre. Pour le récupérer, un «Ctrl+A» vous permet de sélectionner tout le texte et à l'aide d'un copier/coller vous le sauvegarder en utilisant votre éditeur de texte. Pour la suite de la procédure, on va considérer que ce script a été sauvegardé dans le fichier «mabase.sql».
L'étape suivante va consister à déposer notre fichier au bon endroit de l'arborescence afin qu'il soit utilisable au moment de l'installation en 3 étapes.
Pour commencer, il nous faut l'arborescence. Pour cela, il faut installer un package sur votre serveur cible. On peut par exemple «poser» un package dummy en suivant les instructions du paragraphe «Première étape : Installation».
Ensuite, dans cette arborescence que vous venez d'installer, si vous ouvrez le répertoire typo3conf (1), vous pouvez voir le fichier «database.sql» (3).Il correspond au script qui permet par défaut de créer les tables «systèmes» de Typo3 (c'est à dire les tables minimum au bon fonctionnement de typo), tables que l'on retrouve également dans le fichier «mabase.sql» (2)puisqu'on a importé toute la base. Il suffit donc de placer notre fichier à cet endroit pour qu'il soit accessible par la suite.

Pour en finir avec le transfert de la base, il ne reste plus qu'à exécuter votre script sql via l'installation en trois étapes. Lors des deux premières étapes, il n'y a pas de changement. Une seule remarque, si vous pouvez conserver le même username et password, ainsi que le même nom de base sur vos deux serveurs (ancien + nouveau), c'est préférable comme nous pourrons le voir par la suite. Lors de l'étape 3, qui correspond à l'import de la base, vous avez à présent dans le menu déroulant, le choix entre le fichier «database.sql» et «mabase.sql». Sélectionnez le fichier «mabase.sql» et cliquez sur le bouton «Import database».
Remarque : Selon l'importance de votre site original, cette exécution peut prendre plus ou moins de temps et faire échouer l'importation à cause d'un dépassement du temps maximum d'exécution de script. Si cela se produit vous avez deux autres solutions afin d'importer votre base:
- Augmenter ce temps maximum, dans votre fichier php.ini en modifiant la valeur du paramètre «max_execution_time»,
- Importer le fichier «database.sql» lors de l'installation en 3 étapes et ensuite mettre à jour les tables systèmes avec votre script et importer les autres tables via le phpMyAdmin de votre nouveau serveur.
Transfert des fichiers¶
Maintenant que votre base a été importée, il ne vous reste plus qu'à importer les fichiers spécifiques à votre site, les autres ayant déjà été copiés au moment du dézippage du package dummy.
Avant tout chose, si vous voulez éviter les éventuels problèmes, je vous conseille de copier les répertoires : «fileadmin», «typo3conf», «typo3temp» et «uploads» de votre nouveau site dans un coin de votre disque dur. Ils correspondent à ceux que vous venez de dézipper du package mais les avoir à disposition peut s'avérer pratique en cas d'échec de l'import des fichiers.
En ce qui concerne le transfert de fichiers, il n'y a rien de plus simple, vous devez juste copier les répertoires «fileadmin», «typo3temp», «uploads» et «typo3conf/ext» de votre ancien site vers votre nouveau site.
Si pour une raison quelconque vous avez dû modifier un des fichiers du noyau de Typo (c'est à dire se trouvant dans un des répertoires «systèmes»), n'oubliez pas de transférer spécifiquement ce fichier afin de ne pas perdre le traitement que vous aviez mis en place.
Le dernier point à traiter est l'ensemble des fichiers qui se trouvent dans le répertoire «typo3conf» autres que le répertoire «ext» notamment le fichier «localconf.php». Pour ceux-ci, il existe deux possibilités :
- soit votre nouveau serveur est similaire à l'ancien au niveau de la configuration mysql (même username, password, host, nom de base et répertoire pour imagemagick et gdlib), dans ce cas vous pouvez transférer l'ensemble de ces fichiers,
- soit votre nouveau serveur est différent de l'ancien et dans ce cas il est préférable de «re-générer» ces fichiers en passant par le backend et en allant dans le menu «ext gestion» pour réinstaller vos extensions à partir du menu «Available extensions to install» et en allant dans le menu «Installation» pour re-configurer Imagemagick et gdlib.
Votre site est maintenant transféré, il ne vous reste plus qu'à vérifier que tout s'est bien passé en frontend et en backend au niveau du menu installation, de l'arborescence de votre site, de l'installation des extensions et du TypoScript.
En dessous de cette ligne la documentation est à nouveau à jour
Que faire ensuite¶
Continuer à lire des documentations¶
Ce document vous permet une première prise de contact avec TYPO3, mais il vous reste encore beaucoup de chemin à parcourir avant de pouvoir considérer le connaître. Voici une sélection de documents intéressants à lire pour continuer l'exploration:
Getting Started¶
Titre
Getting Started
(Section «Tutorials»)
Description
Tutorial qui permet une visite complète en backend et frontend du site présent dans le package «Introduction»
Langue
Anglais
Importance
Indispensable pour le débutant afin de se familiariser un maximum avec les manipulations de bases disponibles dans TYPO3.
TypoScript in 45 minutes¶
Titre
TypoScript in 45 minutes
(Section «Tutorials»)
Description
Série d'exercices pour prendre en main le TypoScript (TS)
Langue
Anglais
Importance
Indispensable pour avoir un premier contact très pratique avec le TypoScript. Si vous suivez et faites tous les exercices vous devriez avoir compris la logique «particulière» du TS à la fin de la lecture.
Modern Template Building¶
Titre
Modern Template Building
(Section «Tutorials»)
Description
Tutorial pour la mise en place d'un gabarit HTML pour un site en TYPO3
Langue
Anglais
Importance
Indispensable pour savoir comment mettre en place un template pour votre site sans utiliser TemplaVoilà.
Futuristic template building¶
Titre
Futuristic template building
(Section «Tutorials»)
Description
Tutorial pour la prise en main de la construction de site avec TemplaVoilà
Langue
Anglais
Importance
Indispensable si vous souhaitez utiliser TemplaVoilà dans votre site
TYPO3 Tutorial for Editors¶
Titre
TYPO3 Tutorial for Editors
(Section «Tutorials»)
Description
Cette documentation est orientée utilisateur, plus que webmestre ou développeur.
Langue
Anglais
Importance
Une lecture de ce document permet d'avoir une idée de comment un utilisateur pourra utiliser le Backend de TYPO3 dans ses fonctions basiques.
TypoScript et TSconfig Reference¶
Titre
TypoScript et TSconfig Reference
(Section «Core Documentation»)
Description
Référence de tous les objets, propriétés et paramètres TypoScript
Langue
Anglais
Importance
Une lecture approfondi n'est pas nécessaire, mais ces documentations servent souvent dés que vous commencez à faire du TS et que vous souhaitez avoir des informations ou des propriétés sur du TS précis.
Core API et TCA Reference¶
Titre
Core API et TCA Reference
(Section «Core Documentation»)
Description
Ces documents sont les plus complet sur TYPO3, ils regorgent d'informations utiles sur l'API
Langue
Anglais
Importance
Il faut au moins les avoir lu une fois quand on veut développer des extensions. Ensuite, il faut suffisamment bien les connaître pour pouvoir revenir pêcher des informations à tout moment lors d'un développement.
Inside TYPO3¶
Titre
Inside TYPO3
(Section «Core Documentation»)
Description
Ce document est une explication sur la structure et l'architecture de Typo3
Langue
Anglais
Importance
La lecture de ce document n'est pas indispensable mais vous y trouverez sûrement des informations intéressantes.
Coding Guidelines¶
Titre
Coding Guidelines
(Section «Core Documentation»)
Description
Ce document donne l'ensemble des recommandations à suivre lorsqu'on souhaite faire des développements pour TYPO3
Langue
Anglais
Importance
Si vous souhaitez vous lancer dans les développements d'extension, vous ne pouvez pas passer à coté de la lecture de ce document avant de vous lancer.
Vous trouverez tous ses documents au format sxw (open office) et pdf sur www.typo3.org dans la section «Documentation».
Visiter d'autres sites intéressants¶
Pour faire simple, voici la liste des favoris qui sont présents dans mon navigateur dans le répertoire TYPO3. Si j'ai jugé à un moment qu'il me serait utile de les garder, c'est qu'ils doivent avoir de l'intérêt. Ils doivent donc pouvoir vous être utiles également.
- http://www.typo3.org - Le site officiel de la communauté TYPO3. Vous y trouverez informations, extensions, documentations et beaucoup d'autres éléments indispensables.
- http://typo3-fr.org/ - Le site officiel de la communauté française TYPO3. Vous y trouverez des informations propres à la communauté française sur les Universités d'été, les TUGs... ainsi que le forum toujours très actif.
- http://wiki.typo3.org/Fluid - Wiki officiel de FLUID. Vous y trouverez l'essentiel des éléments basiques que vous pourrez utiliser pour créer vos templates toujours plus poussés techniquement.
- Exemple FLUID - Mon exemple du paragraphe «Votre premier site avec un template FLUID» est une libre interprétation de l'exemple de cette page. En la parcourant, vous pourrez compléter le site que nous avons créé.
- … à compléter :o)
Trucs et Astuces extraits du forum¶
Dans cette section, vous trouverez une liste de besoins et/ou questions avec leurs solutions sous forme de lien vers des sujets du forum du site typo3.fr. L'enchaînement des réponses n'est pas toujours des plus clairs, mais j'ai essayé de ne référencer que les sujets apportant une réelle solution aux problèmes rencontrés. L'avenir de l'ensemble de ces liens est de se retrouver rédigé dans la présente documentation agrémenté de captures d'écran et de quelques précisions quand ça sera possible... Mais ça prend tu temps, donc ça sera fait petit à petit...
Cette partie n'étant plus à jour tous les liens on été supprimés car ils ne fonctionnaient plus. J'espère remplir à nouveau ce tableau rapidement en utilisant notamment ces informations: http://forum.typo3-fr.org/topic/10880-faq-du-forum/ .
((Unknown Property))¶
Description
Lien
Si un lien ne fonctionne plus ou si vous voulez me soumettre un sujet, n'hésitez pas... mon mail est sur la première page de cette documentation et le sujet du forum: http://forum.typo3-fr.org/topic/10880-faq-du-forum/ toujours suivi.
Conclusion¶
Cette documentation est maintenant terminée, j'espère qu'elle pourra vous aider dans votre première installation de TYPO3 avec les TYPO3Winstaller et Windows ainsi que dans vos premiers pas dans l'utilisation de cet excellent CMS.
La prochaine fois que j'installerai une nouvelle machine de travail, j'essaierai de suivre cette documentation afin d'en trouver les failles et de l'améliorer en rajoutant encore quelques copies d'écran.
Une dernière chose, j'ai voulu mettre ce tutorielà disposition rapidement, et je n'ai donc pas eu le temps de corriger les fautes d'orthographes et les fautes de français (sûrement toutes liées à des fautes de frappes). :o)
Liste des restes à faire¶
- Compléter les informations manquantes ou incomplètes,
- Ajouter un tutoriel pour passer le Backend en français,
- Ajouter des remarques sur les problèmes rencontrés et les solutions trouvées lors des différentes étapes,
- Revoir le français et l'orthographe,
- Attendre vos retours pour améliorer le contenu,
- Ajouter d'autres adresses utiles pour débuter,
- Ajouter une section sur les migrations,
- Ajouter un paragraphe sur le moteur de recherche,
- Ajouter un paragraphe sur les Workspaces.
- Ajouter un paragraphe sur le Kickstarter pour les développeurs.
- Remplir à nouveau le tableau «Trucs et Astuces»
51