DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
Users Manual (Editors)¶
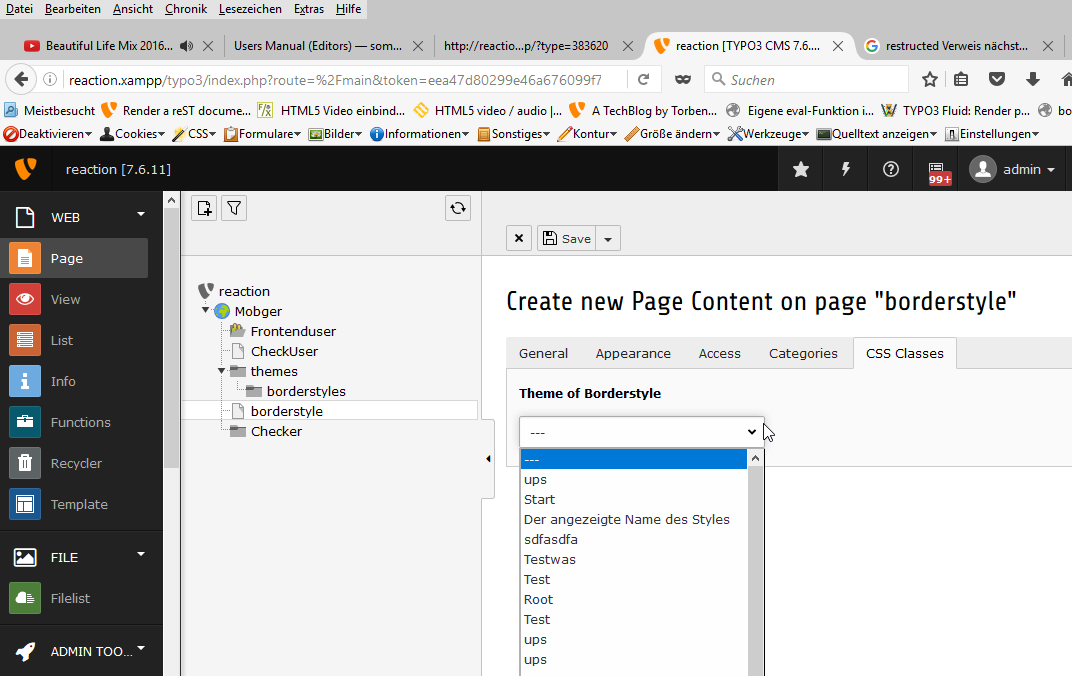
Add your Borderstyle to your content element¶
You have defined a borderstyle. Open your content-element and add the style-class.
Tip
A good name describes all characteristics of a style. Think good about your names, because 'doubled' nickname (with different classnames) are allowed.
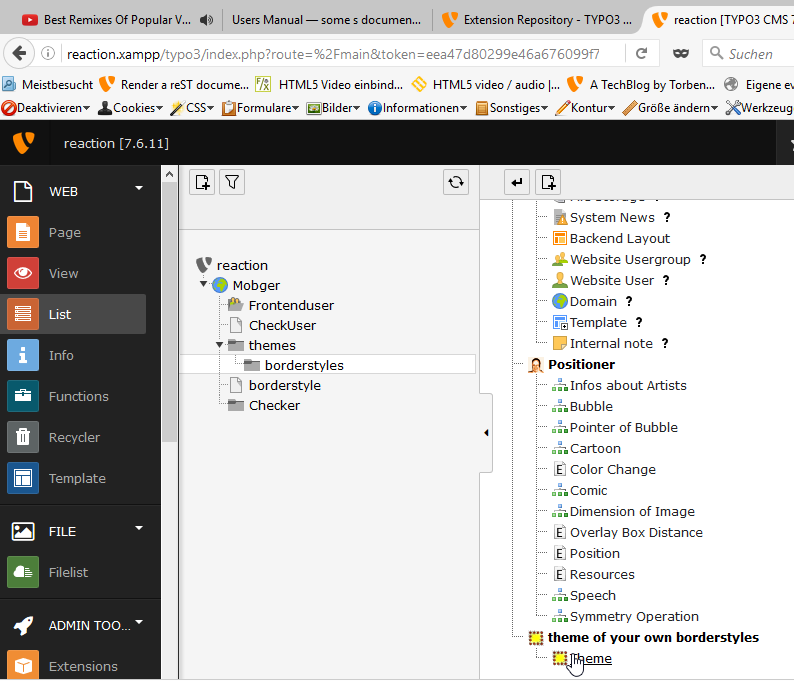
Define your Borderstyle¶
- Create a new record theme of your own borderstyle*~*Theme (in the sysfolder fpor borderstyles)
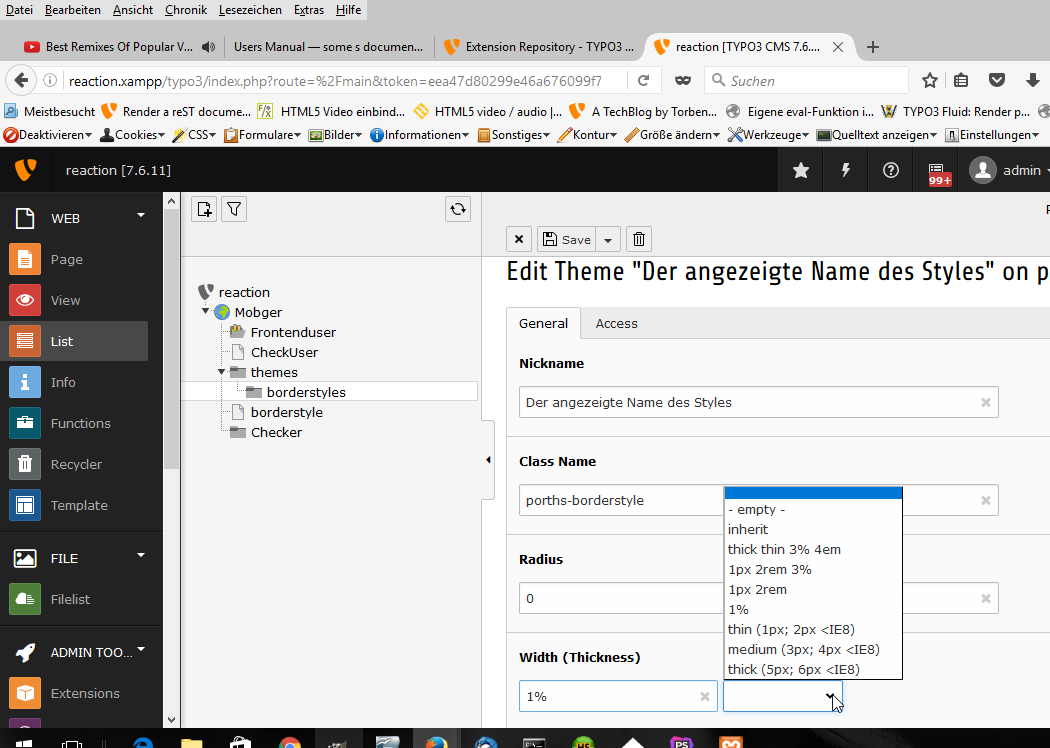
- Define a CSS-style for your border. The dropdown-field of width show some allowed syntax-examples.
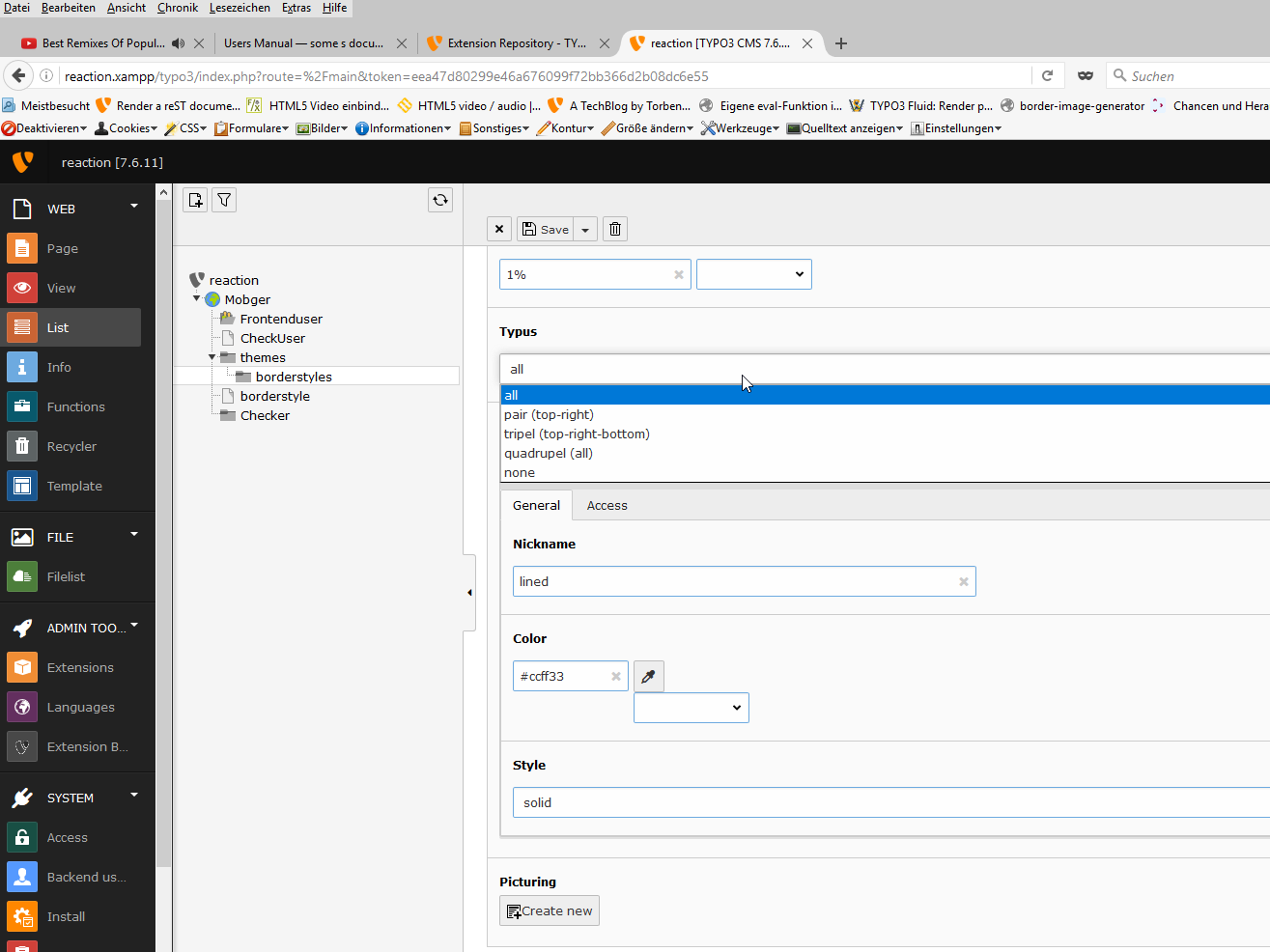
- The field typus define, how much indiviual style-cdefinition are shown to you. You will see one, two, three or four definitions.
- The borderstyle with an image is an alternative way to define your border. It has a higher priority than the normal definition. TYPO3 hide the disallowed fields.
FAQ¶
Why has a borderstyle-class after the first installation the prefix 'porth-borderstyle'?¶
If you define in this extension a classname for your borderstyle, the extension test the uniqueness of the name in the theme-table. If you want to use the class-name on your website, the name must be general unique. To grantee this, you define a prefix for all classes of this extension. You make so the classname nearly 'globally' unique. You can change the prefix in the settings of your typoscript or via the constant-editor.