DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
Different Linklayout¶
| Author: | Kasper Skårhøj |
|---|---|
| Created: | 2002-11-01T00:32:00 |
| Changed by: | Dirk Hoffmann |
| Changed: | 2004-06-26T04:21:43 |
| Author: | Dirk Hoffmann |
| Email: | hoffmann@vmd-jena.de |
| Info 3: | |
| Info 4: |
Different Linklayout¶
Extension Key: dh_linklayout
Copyright 2000-2002, Dirk Hoffmann, <hoffmann@vmd-jena.de>
This document is published under the Open Content License
available from http://www.opencontent.org/opl.shtml
The content of this document is related to TYPO3
- a GNU/GPL CMS/Framework available from www.typo3.com
Table of Contents¶
Different Linklayout 1
Introduction 1
What does it do? 1
Screenshot1
Users manual 2
Configuration 2
Known problems 2
To-Do list 2
Changelog 2
Introduction¶
What does it do?¶
This extension provides the functionality to different format internal, external and mailto links. E.g.different link icons.
Eine kurze deutsche Beschreibung finden Sie auch unter: http://www .vmd-jena.de/dh_linklayout.html
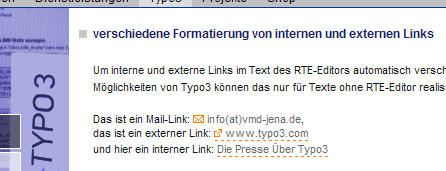
Screenshot¶

Users manual¶
Simply install the extension and enjoy.
You may change some constants with the constant editor to change the settings.
Configuration¶
There are some options for configuring. These are listed below.
TypoScript configuration
linkImgExt¶
Property
linkImgExt
Data type
image
Description
Image configuration for the external link. Example: linkImgExt.file = fileadmin/images/link_ext.gif
Default
aTagParamsExt¶
Property
aTagParamsExt
Data type
<A>-data
Description
A-Tag params for the external link. Example: class=linkExt
Default
linkImgInt¶
Property
linkImgInt
Data type
image
Description
Image configuration for the internal link. Example: linkImgExt.file = fileadmin/images/link_int.gif
Default
aTagParamsInt¶
Property
aTagParamsInt
Data type
<A>-data
Description
A-Tag params for the internal link. Example: class=linkInt
Default
linkImgMailto¶
Property
linkImgMailto
Data type
image
Description
Image configuration for the external link. Example: linkImgExt.file = fileadmin/images/link_mailto.gif
Default
aTagParamsMailto¶
Property
aTagParamsMailto
Data type
<A>-data
Description
A-Tag params for the external link. Example: class=linkMailto
Default
[tsref: plugin.tx_dhlinklayout]
Known problems¶
To-Do list¶
Your suggestions are always welcome!
If you think something is missing in this documentation, feel free to contact me as well.
 Different Linklayout - 2
Different Linklayout - 2