DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
Form Builder¶
| Author: | Kasper Skårhøj |
|---|---|
| Created: | 2002-11-01T00:32:00 |
| Changed: | 2005-04-28T17:11:48 |
| Author: | Jean-David Gadina / macmade.net |
| Email: | macmade@gadlab.net |
| Info 3: | |
| Info 4: |
Form Builder¶
Extension Key: formbuilder
Copyright 2000-2002, Jean-David Gadina / macmade.net, <macmade@gadlab.net>
This document is published under the Open Content License
available from http://www.opencontent.org/opl.shtml
The content of this document is related to TYPO3
- a GNU/GPL CMS/Framework available from www.typo3.com
Table of Contents¶
Form Builder 1
Introduction 1
A propos de cette extension 1
Statut 1
Manuel de l'utilisateur 2
Installation 2
Création d'un formulaire 2
Module backend 4
Ajout du plugin 5
Problèmes connus 6
Liste des tâches 6
Liste des modifications 6
Introduction¶
A propos de cette extension¶
L'extension Form Builder est un outil conçu pour vous aider à créer n'importe quel type de formulaire, dans un contexte «frontend». Elle inclut également un module «back-end» de gestion.
Le but de cette extension est de fournir un procédé de création de formulaire plus flexible que le procédé TypoScript existant. Tout est basé sur du XML, avec des flexforms Typo3.
Statut¶
Cette extension est encore en cours de développement intensif, et n'est pas encore fonctionnelle. Toute aide au niveau développement est la bienvenue.
Manuel de l'utilisateur¶
Installation¶
L'installation de l'extension est très simple. Il suffit de se connecter au «repository» des extensions Typo3 et de télécharger «Form Builder» (formbuilder), qui se trouve dans la section «frontend plugin».
Création d'un formulaire¶
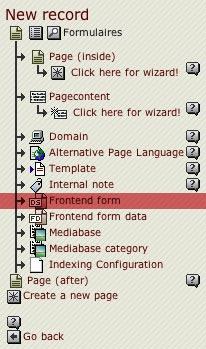
Sur une page, créez un nouvel enregistrement et choisissez «Formulaire frontend»:

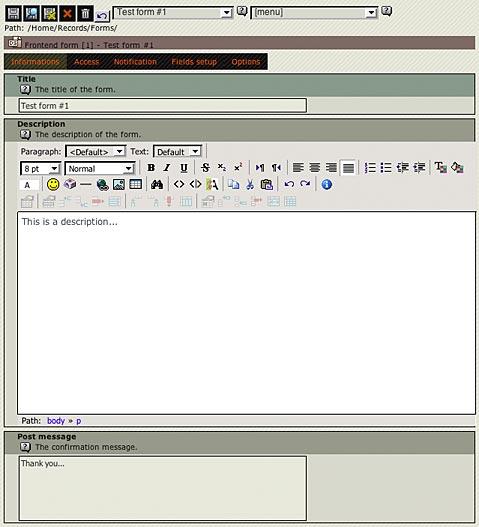
Informations¶
La première section d'un formulaire contient les informations basiques du formulaire, comme le titre, la description, et le message de confirmation (lorsque le formulaire a été soumis).

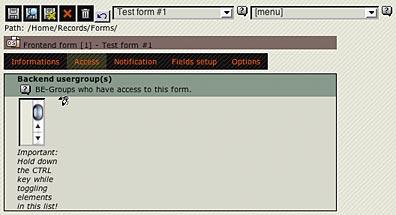
Accès¶
La seconde section vous permets de définir les groupes d'utilisateurs backend qui pourront accéder au formulaire, pour en voir les soumissions.

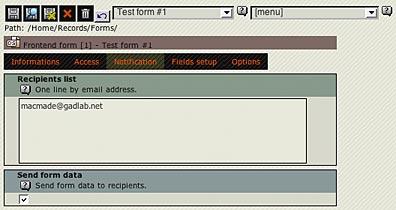
Notification¶
Dans la troisième section, vous pouvez entrer les adresses email des personnes à avertir lors d'une nouvelle soumission. Vous pouvez choisir soit de leur envoyer un simple message d'avertissement, soit de leur envoyer les données du formulaire.

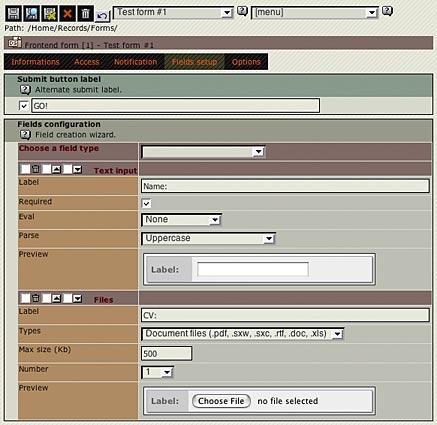
Paramètres des champs¶
La quatrième section contient le paramétrage des champs. Vous pouvez en créer autant que vous voulez. Reportez vous à l'aide contextuelle (CSH) pour une description complète de chaque type de champs, ainsi que de leurs options.

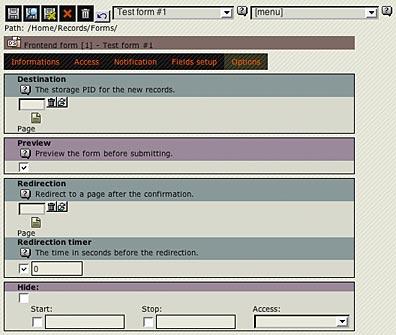
Options¶
La dernière section contient les options du formulaire. Là aussi, veuillez vous reporter à l'aide contextuelle pour une description de chaque option.

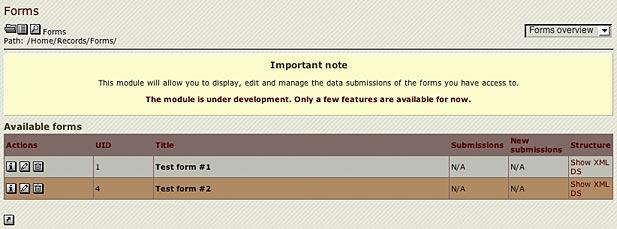
Module backend¶
Après avoir installé l'extension, vous remarquerez un nouveau module backend appelé «Formulaires». Ce module vous permettra de lister tous les formulaires disponibles sur une page, et de voir leurs soumissions (en cours de développement).

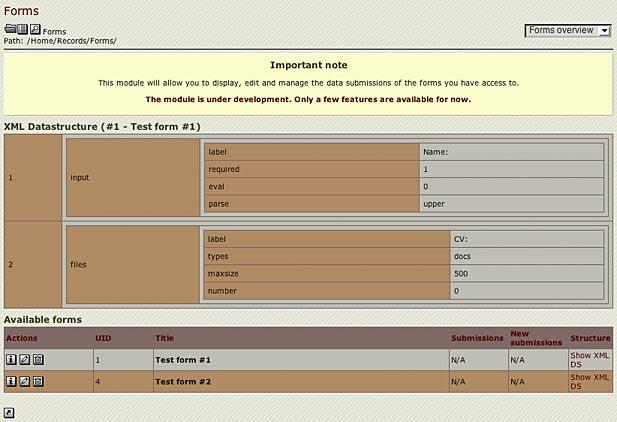
Vous pouvez aussi visualiser ici la structure des données du formulaire, en cliquant sur «Voir la structure XML»:

Ajout du plugin¶
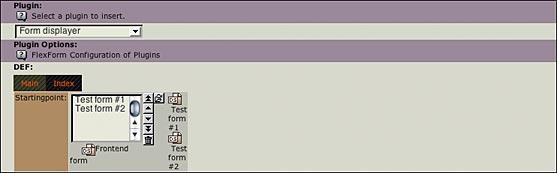
Afin d'afficher un formulaire sur une page, vous devez placer le plugin «Affichage de formulaire» sur une page, comme élément de contenu:

Dans la section principale, ajoutez simplement quelques formulaires dans le champ «Point de démarrage» pour les afficher. S'il y a plus qu'un formulaire dans ce champs, un index sera construit en frontend.
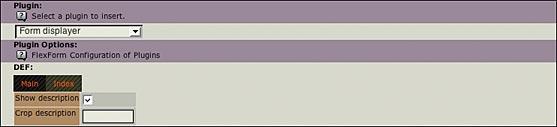
La seconde section contient les options disponible pour l'index des formulaires:

Vous pouvez choisir ici d'afficher ou non les descriptions des formulaires, et de le couper après un certain nombre de caractères.
Problèmes connus¶
Beaucoup! Cette extension est encore expérimentale... ; )
Liste des tâches¶
- Développer le plugin frontend.
- Continuer de développer le module backend.
- Améliorer ce manuel.
- N'hésitez pas à me contacter si vous avez des suggestions à propos de cette extension, ou si vous voulez participer à son développement.
 Form Builder - 6
Form Builder - 6