DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
Flash SlideShow¶
| Author: | Kasper Skårhøj |
|---|---|
| Created: | 2002-11-01T00:32:00 |
| Changed: | 2005-08-08T04:05:35 |
| Author: | Jean-David Gadina / macmade.net |
| Email: | macmade@gadlab.net |
| Info 3: | |
| Info 4: |
Flash SlideShow¶
Extension Key: slideshow
Copyright 2000-2002, Jean-David Gadina / macmade.net, <macmade@gadlab.net>
This document is published under the Open Content License
available from http://www.opencontent.org/opl.shtml
The content of this document is related to TYPO3
- a GNU/GPL CMS/Framework available from www.typo3.com
Table of Contents¶
Flash SlideShow 1
Introduction 1
A propos de cette extension 1
A propos du lecteur / Licence 1
Captures d'écran 1
Manuel de l'utilisateur 2
Installation 2
Création de présentations 2
Placer le plugin sur une page 3
Administration 5
Configuration 6
Référence 6
Problèmes connus 6
Liste des tâches 6
Liste des modifications 6
Introduction¶
A propos de cette extension¶
Cette extension vous permets d'afficher des séquences d'images, avec des transitions fluides entre chacune d'elles. Vous pourrez ainsi apporter un peu de vie dans vos pages HTML, et afficher de nombreuses images sans avoir besoin de rafraîchir une page.
A propos du lecteur / Licence¶
Cette extension est une intégration d'un lecteur de présentations Flash existant, développé par Jeroen Wijering - www.jeroenwijering.com . Merci beaucoup à lui pour son excellent travail.
Les fichiers originaux (avec le fichier Flash source) peuvent être téléchargés à l'adresse suivante:
http://www.jeroenwijering.com/?item=Flash+JPG+Rotator
Notez que ce logiciel est publié sous une licence creative commons (détails: `http://creativecommons.org/licenses/by-nc-sa/2.5/ <http://creativecommons.org/licenses/by-nc-sa/2.5/>`_ ). Merci de contacter son auteur pour toute utilisation commerciale.
Manuel de l'utilisateur¶
Installation¶
L'installation de l'extension est très simple. Il suffit de se connecter au «repository» des extensions Typo3 et de télécharger «Flash SlideShow» (slideshow), qui se trouve dans la section «frontend plugin». Vous aurez également besoin de télécharger l'extension «Developer API» (api_macmade), qui est nécessaire au bon fonctionnement du plugin
Lors de l'installation de l'extension, vous remarquerez un champ nommé TypeNum.

Il s'agit du typeNum de la page XML qui sera passée au fichier Flash. Vous n'avez pas besoin de vous en occuper, à moins d'avoir une autre extension utilisant le même typeNum.
Création de présentations¶
La prochaine étape est de créer une présentation contenant vos fichiers JPG. Dans un dossier système, créez simplement un nouvel élément et choisissez «Présentation Flash» dans la liste:

Vous avez la possibilité de choisir entre deux types de présentations, en utilisant le menu déroulant «Type».


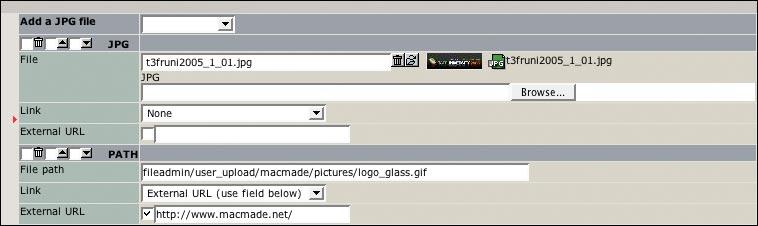
Avec le premier type, vous pouvez ajouter autant d'images JPG que vous le désirez, soit en les uploadant, soit en donnant un chemin de fichier. Choisissez simplement «NEW JPG» ou «NEW PATH» depuis le menu déroulant, et sauvegarder la page pour recharger la présentation.

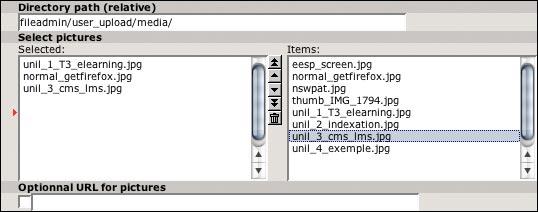
Le second type de présentation vous permet de sélectionner des images JPG contenues dans un répertoire donné. Entrez simplement le chemin de ce répertoire, et sauvegarder la page pour recharger. Vous verrez alors la liste de toutes les images JPG contenues dans ce répertoire. Cliquez simplement sur un nom pour ajouter l'image correspondante.

Placer le plugin sur une page¶
Sur une page, créez un nouvel élément de contenu et choisissez «Présentation Flash» dans la liste.

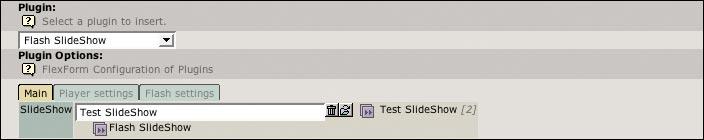
Vous pourrez alors configurer chaque instance du plugin par des flexforms Typo3. Dans le premier onglet, ajoutez simplement la présentation que vous voulez afficher.

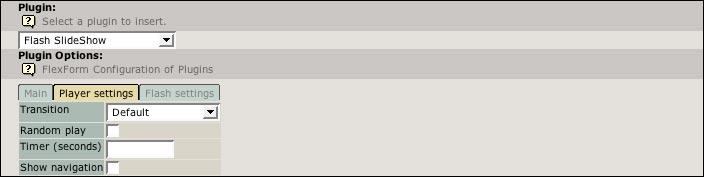
Le deuxième onglet contient les options relatives au lecteur. Référez vous à la section configuration de ce manuel pour de plus amples détails à ce sujet.

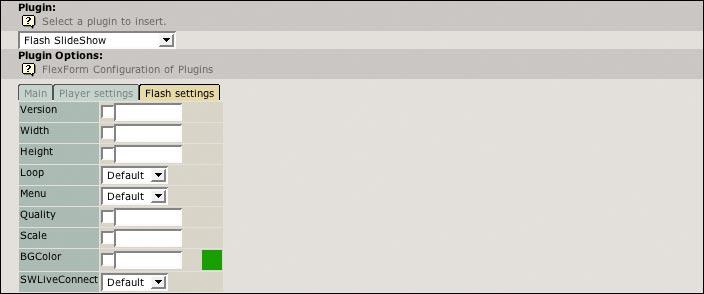
Finalement, dans le troisième onglet, vous pourrez configurer les paramètres relatifs au plugin Flash. Ici encore, référez vous à la section configuration pour des détails.

Administration¶
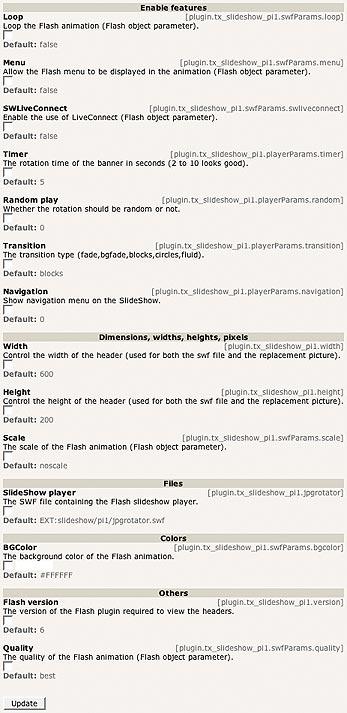
Toutes les options de configuration du plugin peuvent être définies par l'éditeur de constantes. Veuillez vous référer à la section sur la configuration, pour de plus amples détails sur chaque option.

Configuration¶
Référence¶
Vous trouverez ici la référence complète des options TypoScript disponibles pour ce plugin. Chacune d'elle peut être définie depuis l'éditeur de constantes.
width¶
Property
width
Data type
int+
Description
Contrôle la largeur du lecteur.
Default
280
height¶
Property
height
Data type
int+
Description
Contrôle la hauteur du lecteur.
Default
280
jpgrotator¶
Property
jpgrotator
Data type
string
Description
Le fichier SWF contenant le lecteur de présentations Flash.
Default
EXT:slideshow/pi1/jpgrotator.swf
version¶
Property
version
Data type
int+
Description
La version du plugin Flash nécessaire au fonctionnement du lecteur.
Default
6
swfParams.loop¶
Property
swfParams.loop
Data type
string
Description
Jouer l'animation en boucle (paramètre Flash).
Default
false
swfParams.quality¶
Property
swfParams.quality
Data type
string
Description
La qualité de l'animation Flash (paramètre Flash).
Default
best
swfParams.scale¶
Property
swfParams.scale
Data type
string
Description
Les proportions de l'animation Flash (paramètre Flash).
Default
noscale
swfParams.bgcolor¶
Property
swfParams.bgcolor
Data type
color
Description
La couleur de fond de l'animation Flash.
Default
#FFFFFF
swfParams.swliveconnect¶
Property
swfParams.swliveconnect
Data type
string
Description
Permettre l'utilisation de LiveConnect (paramètre Flash).
Default
false
playerParams.transition¶
Property
playerParams.transition
Data type
string
Description
Le type de transition (fade,bgfade,blocks,circles)..
Default
blocks
playerParams.timer¶
Property
playerParams.timer
Data type
int+
Description
Le temps de rotation des images en secondes (2 à 10 pour un résultat optimal).
Default
5
playerParams.random¶
Property
playerParams.random
Data type
boolean
Description
Jouer les images de manière aléatoire.
Default
0
Problèmes connus¶
Aucun actuellement. Merci de me contacter si vous en rencontrez un.
Liste des tâches¶
Ajouter un moteur de présentation JavaScript au cas où le plugin Flash n'est pas installé.
Liste des modifications¶
((generated))¶
0.2.0: 2 e version publique¶
- Corrections:
- La largeur et la hauteur de l'objet Flash étaient limitées à 2 caractères.
- Les images sont désormais chargées correctement dans le lecteur, même si l'installation de Typo3 n'est pas au premier niveau du serveur web.
- Ajout de nouvelles fonctions pour la gestion des présentations.
- Possibilité d'entrer le chemin d'une image plutôt que de l'uploader.
- Possibilité d'ajouter des images depuis un répertoire spécifique, en indiquant son chemin.
- Ajout d'une nouvelle version du lecteur:
- Nouveau type de transition appelée «Fluide».
- Possibilité d'afficher un menu de navigation dans la présentation.
0.1.0: 1 ère version publique¶
 Flash SlideShow - 6
Flash SlideShow - 6
