DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
Content Element From TypoScript¶
| Author: | Kasper Skårhøj |
|---|---|
| Created: | 2002-11-01T00:32:00 |
| Changed: | 2005-08-06T00:02:18 |
| Author: | Jean-David Gadina / macmade.net |
| Email: | macmade@gadlab.net |
| Info 3: | |
| Info 4: |
Content Element From TypoScript¶
Extension Key: tscobj
Copyright 2000-2002, Jean-David Gadina / macmade.net, <macmade@gadlab.net>
This document is published under the Open Content License
available from http://www.opencontent.org/opl.shtml
The content of this document is related to TYPO3
- a GNU/GPL CMS/Framework available from www.typo3.com
Table of Contents¶
Content Element From TypoScript 1
Introduction 1
A propos de cette extension 1
Manuel de l'utilisateur 1
Installation 1
Utilisation 2
Problèmes connus 3
Liste des tâches 3
Liste des modifications 3
Introduction¶
A propos de cette extension¶
Le but de cette extension est de rendre n'importe quel objet TypoScript défini dans le gabarit du site disponible en tant qu'élément de contenu normal. Si vous avez, par exemple, défini un menu dans votre gabarit TS, cette extension vous permettra de le placer dans une page, comme un élément texte ou image standard.
Manuel de l'utilisateur¶
Installation¶
L'installation de l'extension est très simple. Il suffit de se connecter au «repository» des extensions Typo3 et de télécharger «Content Element From TypoScript» (tscobj), qui se trouve dans la section «frontend plugin».
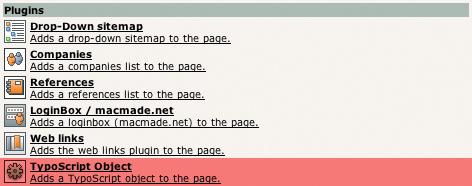
Ensuite, créez simplement un nouvel élément de contenu sur une page et choisissez «Objet TypoScript» dans l'assistant.

Utilisation¶
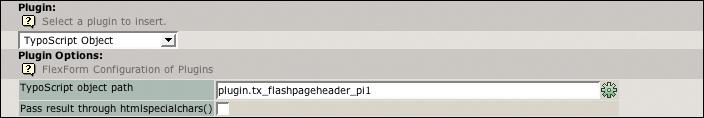
Une fois le plugin crée, vous aurez la possibilité d'indiquer le chemin de l'objet TypoScript que vous voulez afficher.

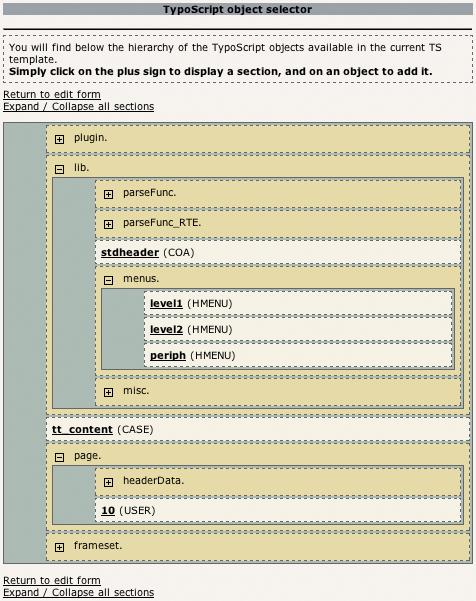
Si vous cliquez sur la petite roue à droite du champ, vous déclencherez un assistant qui vous permettra de visualiser tous les objets du gabarit disponibles. Vous pouvez en sélectionner un en cliquant simplement sur son nom.

Seulement les objets pouvant être rendus sont affichés ici.
La case à cocher htmlspecialchars peut être utilisée si vous voulez visualiser le code HTML de l'objet sur la page (il ne sera donc pas interprété par le navigateur). Cette fonctionnalité peut être utile aux développeurs.
Problèmes connus¶
Aucun actuellement. Merci de me contacter si vous en rencontrez un.
Liste des tâches¶
Aucun actuellement. Merci de me contacter si vous en rencontrez un.
 Content Element From TypoScript - 3
Content Element From TypoScript - 3