DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
Der Einstieg¶
| Author: | Kasper Skårhøj |
|---|---|
| Created: | 2002-11-01T00:32:00 |
| Changed: | 2005-01-31T15:35:14 |
| Author: | Kasper Skårhøj |
| Email: | kasper@typo3.com |
| Info 3: | |
| Info 4: |
Der Einstieg¶
Extension Key: doc_tut_quickstart_de
Copyright 2003, Kasper Skårhøj, <kasper@typo3.com>
Deutsche Übersetzung: Robert Lemke, <robert@typo3.org>
Dieses Dokument wurde unter der Open Content License veröffentlicht,
die unter http://www.opencontent.org/opl.shtml abrufbar ist.
Der Inhalt dieses Dokuments bezieht sich auf TYPO3
- einem GNU/GPL CMS/Framework verfügbar unter www.typo3.com
Inhaltsverzeichnis¶
Der Einstieg 1
Einführung 2
Worum geht es? 2
Screenshot 2
Video 2
PDF-Version 2
Widmung 3
Anmerkungen des Übersetzers 3
Installation 3
Installation A - Zip-Datei 3
Installation B - Das Windows Installer Package 5
Installation überprüfen 8
Weitere Hinweise zu dieser Installation 11
Allgemeine Grundsätze 11
Backend und Frontend 11
Page Tree (Seitenbaum) 12
Spezielle Seitentypen 15
Seiteninhalt 19
Editieren und erstellen von Seiten und Inhalt 23
Seiten bearbeiten 23
Neue Seite 25
Seiten verschieben 30
Sichtbarkeits-Einstellungen - Seiten verstecken, Sichtbarkeit timen usw. 32
Rich Text Editieren: Fett, Kursiv, Aufzählungen, Bilder einfügen 34
Links erstellen 36
Content Element Typen 38
Editieren im Frontend 41
Passwort-geschützte Seiten 44
Benutzer und Benutzergruppen erzeugen 45
Ein Login Formular erstellen 48
Zugangsbeschränkte Seiten erstellen 49
Spezielle Content Elemente 52
Email Formulare 52
Suchen 55
Gästebuch 57
Sitemap 61
Das News Plugin 61
Web Applikationen 65
Einfügen eines Anmeldeformulars für Newsletter 65
Backend Module 70
Backend User überwachen 70
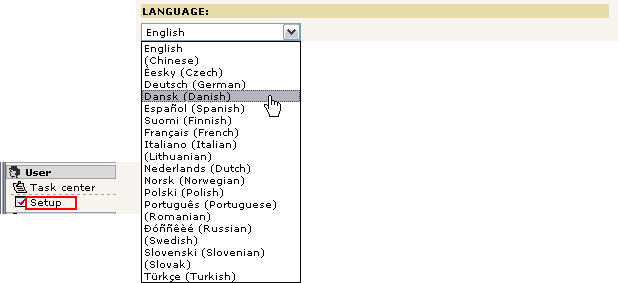
Wechseln der Sprache im Backend 70
Templates 72
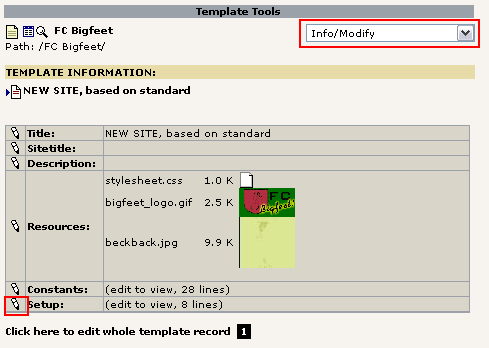
Ein Template verändern 73
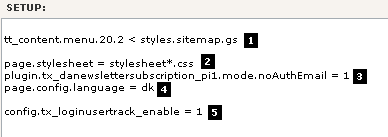
Das Setup Feld 75
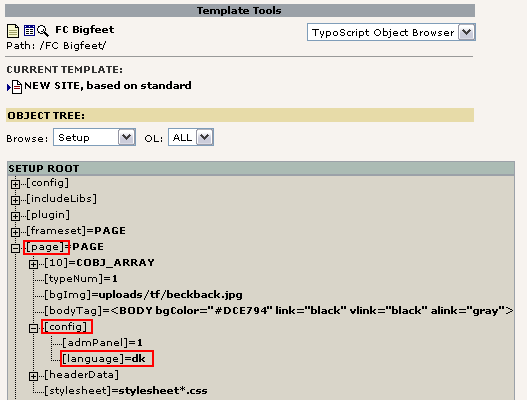
Der Object Browser 76
Template verändern? 78
Inhalt in mehreren Spalten 80
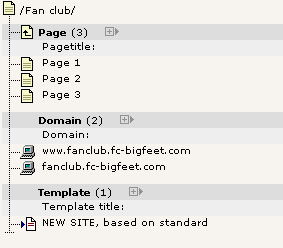
Eine zusätzliche Website in der gleichen Datenbank? 84
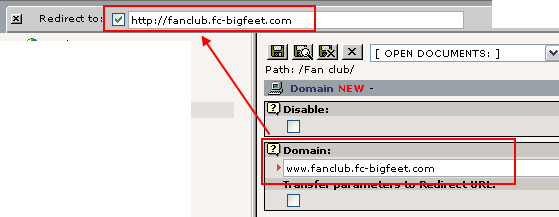
Mehrere Domains verwalten 86
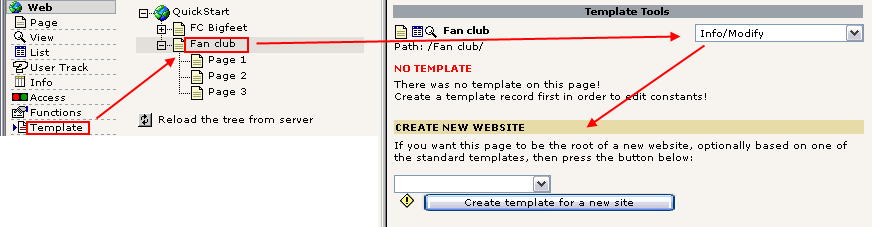
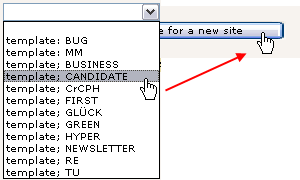
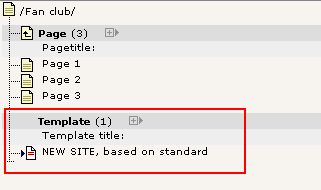
Neue Websites beginnen 87
Template Haftungsausschluss! 87
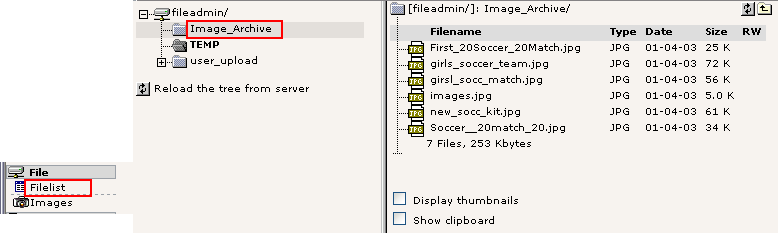
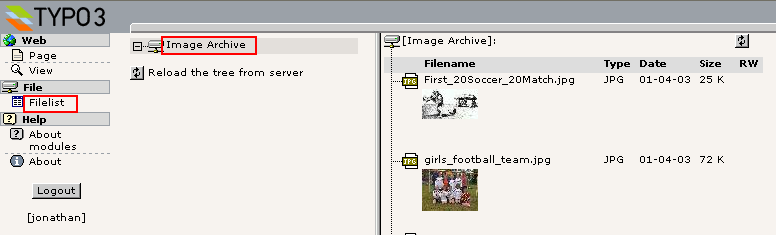
Bilder Archive 89
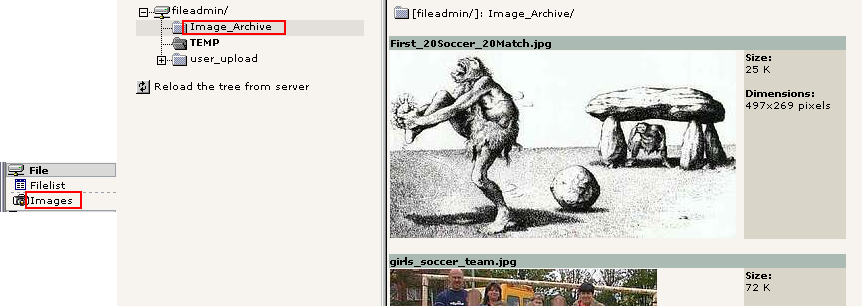
Dateien verwalten mit TYPO3 89
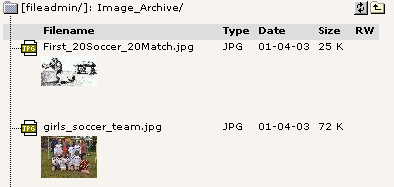
Durchsuchen des Bilderarchives 91
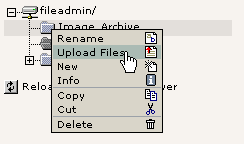
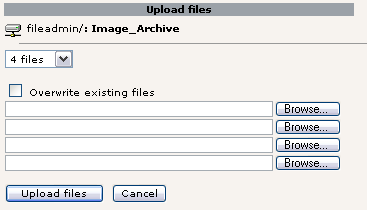
Bilder in das Archiv laden 91
Ein Hinweis zur Bild-Verarbeitung in TYPO3 92
Das List Modul und das Klemmbrett 93
Das List Modul effektiv nutzen 93
Mehrere Elemente im Clipboard verwalten 93
Bearbeiten von ausgewählten Elementen 95
Benutzer-Verwaltung 98
Verteilte Pflege 98
Backend Benutzer 98
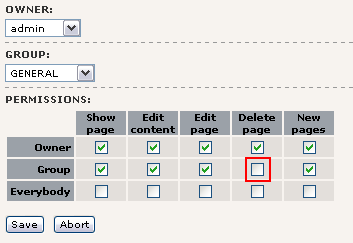
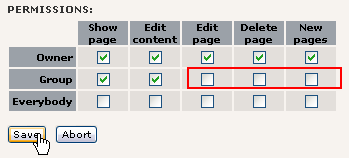
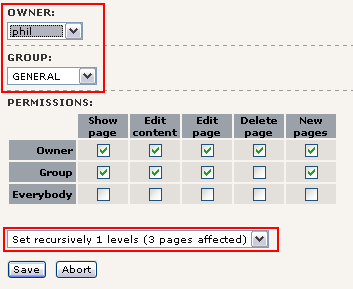
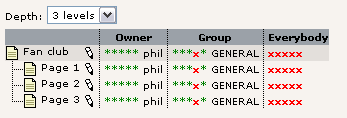
Benutzerberechtigungen einrichten 99
Gruppen 103
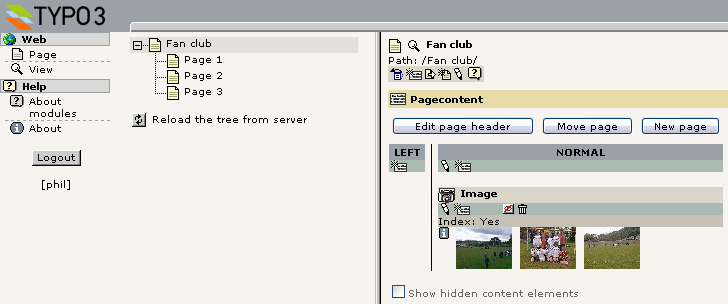
Ein neuer Benutzer für die Fan Club Site 107
Ein einfacher News-Workflow 110
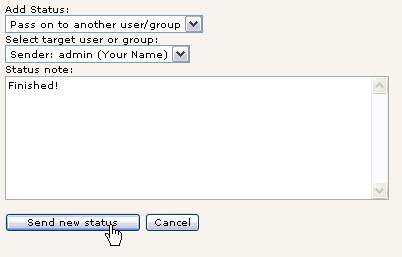
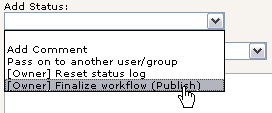
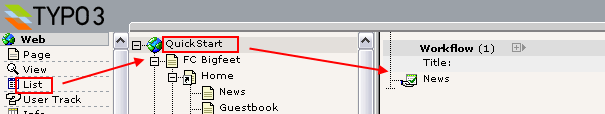
Einen neuen Workflow-Prozess starten 110
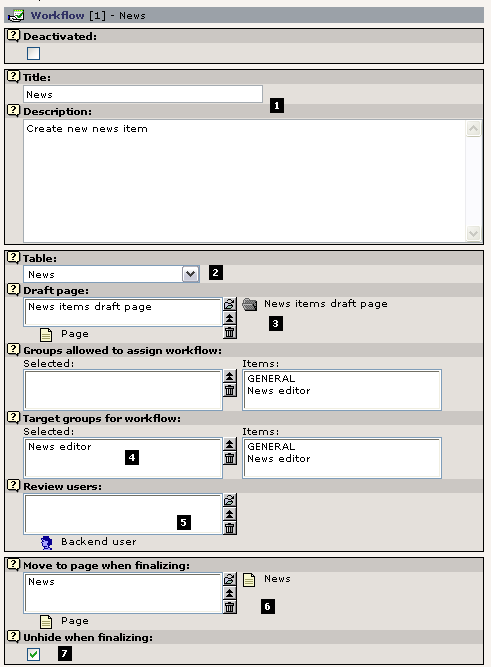
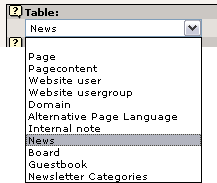
Einen Workflow konfigurieren 116
Voraussetzungen 118
Wie geht es weiter? 121
Einführung¶
Worum geht es?¶
Dieses Tutorial wird Sie mit den grundlegenden Arbeitsweisen von TYPO3 vertraut machen. Sie werden an einem praktischen Beispiel Ihre erste TYPO3-Website erstellen. Nach diesem Tutorial werden Sie eine Vorstellung der Möglichkeiten von TYPO3 und auch seiner Komplexität haben.
Dieses Tutorial erfordert, dass Sie Software installieren. Wenn Sie zunächst nur einen ersten Eindruck von TYPO3 bekommen möchten sollten Sie sich die Demo-Site unter http: //demo.typo3.com/ ansehen.
Das professionelle Erzeugen von Templates und die Entwicklungsarbeit mit TYPO3 im Allgemeinen werden in diesem Dokument nicht bis ins Detail behandelt! Mit diesem Thema befasst sich das nächste Tutorial - Modern Template Building, Part 1 - und grundsätzlich die gesamte restliche Literatur zur Entwicklung mit TYPO3.
Screenshot¶
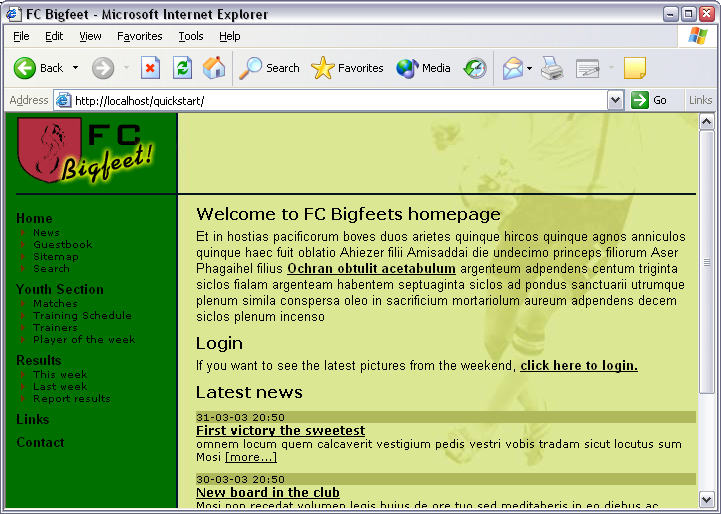
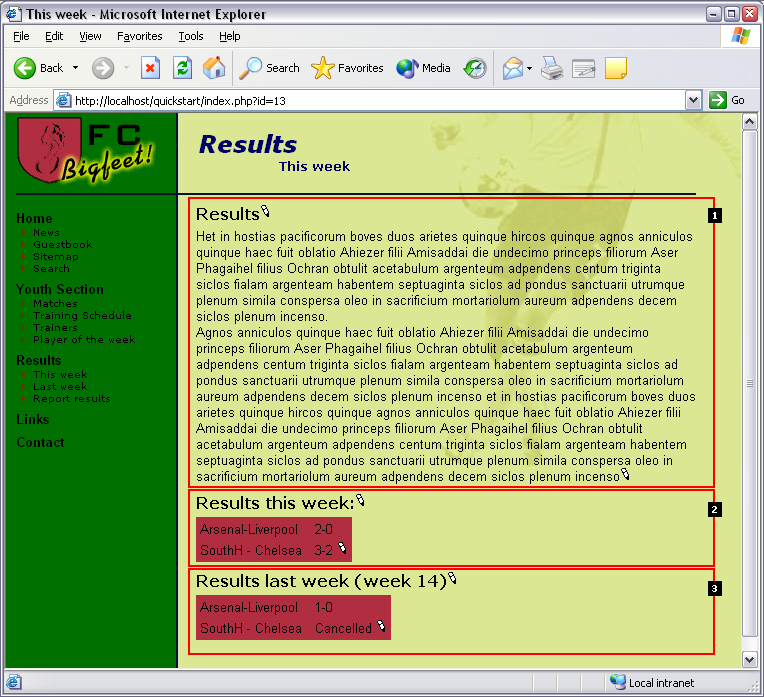
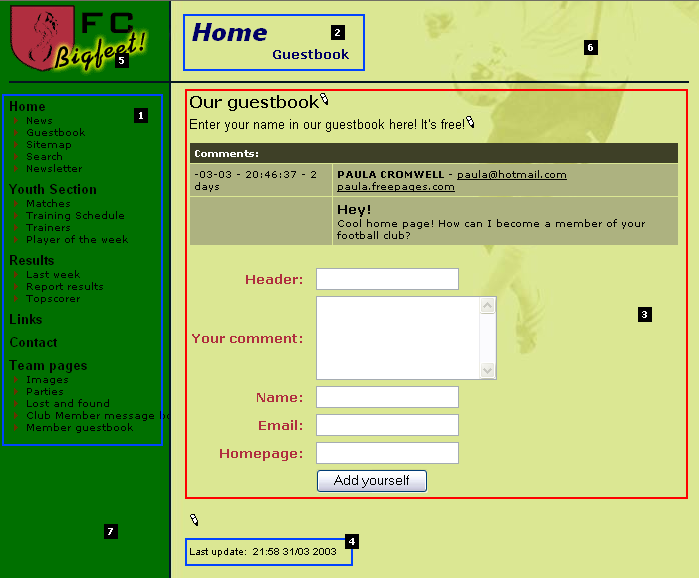
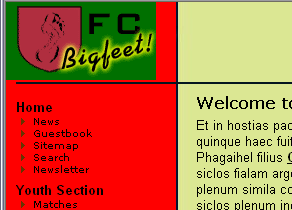
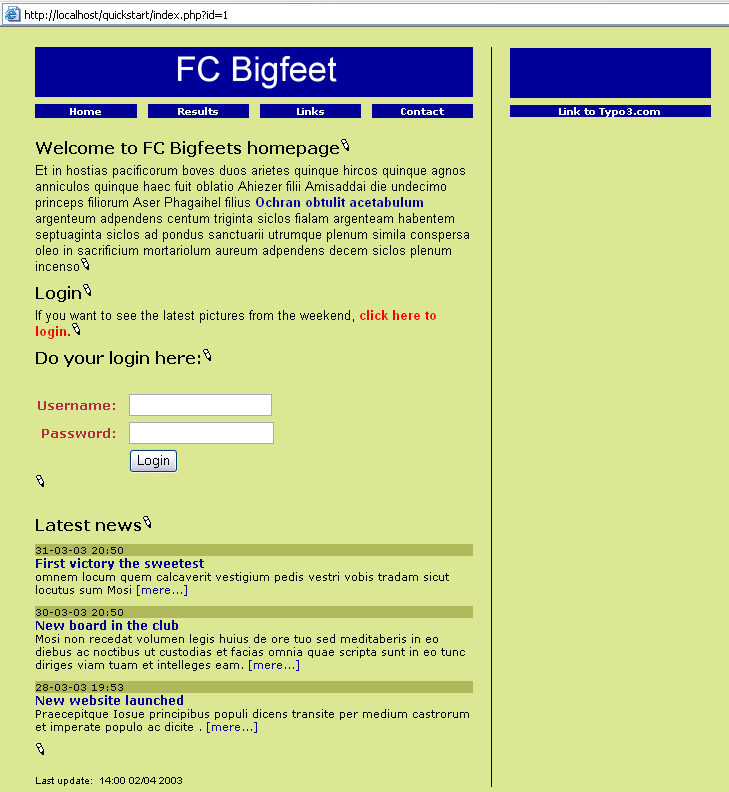
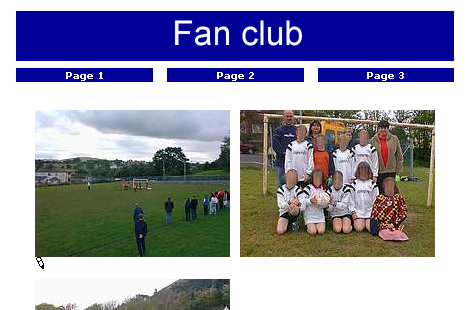
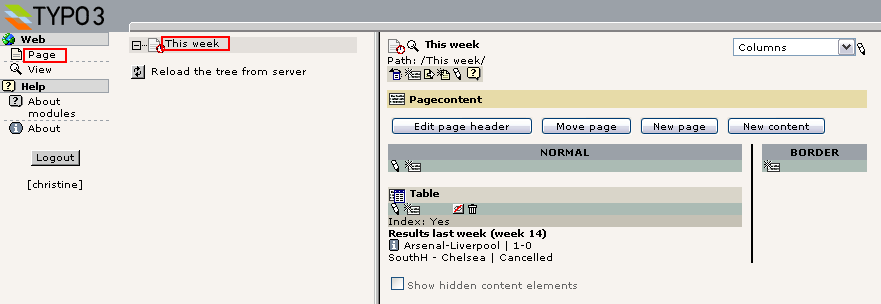
Die Beispiel-Website in diesem Tutorial ist für den imaginären Fußballclub "FC Bigfeet". So sieht die Website aus:

Mit dieser einfachen Beispiel-Site werden Sie folgendes lernen:
- Editieren und erzeugen von Seiten, Inhalt in Seiten, Grafiken einfügen, Tabellen, Aufzählungen Links und mehr.
- Einen passwortgeschützten Bereich auf der Website einrichten.
- Einfügen von besonderen Inhalten wie Email-Formulare, Suchfunktionen, Sitemaps usw.
- Erzeugen eines Gästebuches oder eines Message Boards.
- Ändern von Farben, Hintergrundbildern und Schriftarten - sogar wie man ein anderes Template wählt!
- Verwalten von Backend Benutzern, die verschiedene Teile Ihrer Website pflegen
- Einen Workflow erzeugen, mit dem News auf der Startseite erzeugt werden
- Wie TYPO3 Seiten in einer Baumstruktur organisiert und wie es Inhalte speichert
Video¶
Ein Video wird es demnächst auch geben - noch etwas Geduld...
PDF-Version¶
Dieses Dokument ist auch als PDF-Version verfügbar, diese können Sie hier herunterladen .
Widmung¶
Ich - Kasper Skårhøj - möchte dieses Tutorial folgenden Personen widmen:
- Allen meinen TYPO3-Freunden der Snowboard Touren - euch zu treffen und zu sehen, dass da Menschen hinter den Emails stecken macht es das ganze wert.
- Meiner lieben Frau, Rie - danke für all die Geduld und Liebe die Du mir gezeigt hast, sogar wenn die Arbeitslast auch Deine Schultern brauchte.
- Meinem Retter, Jesus Christus – danke, dass Du diese wundervolle Welt erschaffen hast, mit all seinem Potential, das uns Menschen erlaubt ebenfalls wundervolle Dinge zu erschaffen. Danke, dass Du der Weg, die Wahrheit und das Leben bist.
Anmerkungen des Übersetzers¶
Nicht viele Dokumente, die sich an Entwickler von TYPO3 wenden, sind auch auf deutsch erhältlich. Das hat verschiedene Gründe.
Ein wichtiger davon ist, dass die gemeinsame Sprache, die wir innerhalb der internationalen Entwicklergemeinde verwenden, Englisch ist. Selbst wenn eine Open Source Gemeinde wie unsere es sich leisten könnte, die sehr umfangreiche Dokumentation zu TYPO3 ständig in verschiedenen Sprachen auf dem neuesten Stand zu halten, würden die Entwickler durch die sprachlichen Hürden doch bald aneinander vorbeireden.
Daher werden auch in Zukunft alle Dokumente, die sich an Entwickler wenden, englischsprachig sein. Auch die zentrale Anlaufstelle für Diskussionen wird in absehbarer Zeit die englische Mailingliste bleiben. Beachten Sie bitte auch, dass alle Mailinglisten, die in diesem Dokument erwähnt werden, englischsprachig sind. Wenn Sie dort gar nicht weiter kommen, können Sie natürlich auch in der offiziellen deutschen Liste nachfragen.
Dieses Tutorial soll Ihnen den Einstieg in TYPO3 erleichtern. Aus diesem Grund haben wir uns dazu entschlossen, es auch auf Deutsch zu übersetzen. Wundern Sie sich nicht über die vielen Anglizismen: Wenn Sie später die englischen Dokumente verstehen möchten, ist es wichtig, dass Sie von Anfang an die englischen Termini kennen lernen. Daher mögen Sie von Zeit zu Zeit darüber hinwegsehen, dass in manchen Sätzen mehr englische Begriffe als deutsche vorkommen.
Installation¶
TYPO3 ist eine Web-Applikation die auf PHP4 und MySQL basiert. Um TYPO3 zu testen benötigen Sie daher Zugang zu einem Webserver mit PHP und MySQL.
Wenn Sie bereits Zugang zu einem solchen Webserver haben, können Sie "Installation A" wählen; alles was Sie tun müssen ist eine Zip-Datei herunterzuladen und diese auf Ihrem Webserver zu entpacken - das war's.
Wenn Sie über keinen solchen Webserver verfügen, wählen Sie "Installation B" - das ist ein Windows-Installer, der die benötigte Software (Apache, MySQL, PHP4 und TYPO3) mit wenigen Klicks installiert - und sie hinterher wieder entfernt, wenn Sie dieses wünschen.
Installation A - Zip-Datei¶
1: Download des QuickStart-Pakets¶
Gehen Sie auf typo3.org um das QuickStart-Paket herunterzuladen .
2: Entpacken des Pakets auf Ihrem Webserver¶
Ich persönlich benutze einen lokalen Apache Webserver. Mein Web- Wurzelverzeichnis ist c:apachehtdocs - dorthin werde ich das Paket entpacken (das ist auch der gleiche Pfad, den das Installationspaket benutzt).

3: Starten Sie Ihren Webbrowser¶
Rufen Sie die URL von dem Verzeichnis auf, in dem Sie Dateien entpackt haben:

Ein kleinen Moment werden Sie diese Meldung aufblitzen sehen:

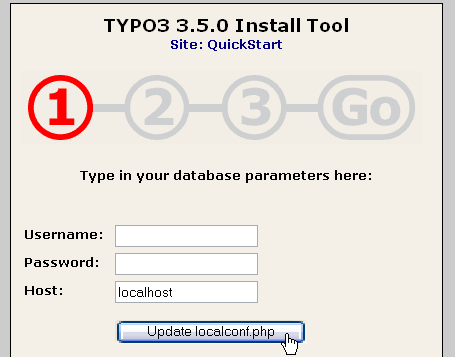
... aber kurze Zeit später werden Sie zu diesem Bildschirm umgeleitet (siehe unten), wo Sie den Benutzernamen, Passwort und Host Ihrer Datenbank eintragen.
4: Datenbank Benutzername, Passwort und Host¶
In meinem Fall wird weder ein Benutzername noch ein Passwort benötigt (was natürlich nicht gerade sicher ist ;-)

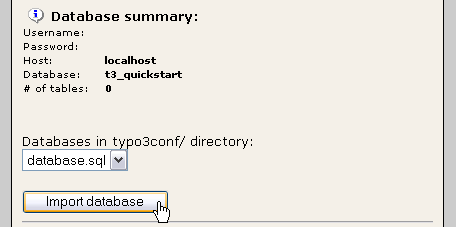
5: Datenbank erzeugen¶
Anschließend geben Sie einen Namen für Ihre Datenbank ein. Ich habe "t3_quickstart" gewählt. Ich stelle TYPO3-Datenbanken immer ein "t3_" voran. Das ist nützlich, wenn man mit vielen verschiedenen Datenbanken arbeitet.

6: Datenbank-Inhalte laden¶
Der letzte Schritt besteht darin, einigen Inhalt in die Datenbank zu laden (engl. "dump"). Eine neue Datenbank wie "t3_quickstart" enthält natürlich zunächst gar nichts - deshalb laden wir in diesem Schritt vielerlei Informationen für unsere Beispiel-Website wie z.B. Benutzer, Seiten, Inhalt usw.

Wenn Sie sehen, dass die Schrift "GO" rot wird, haben Sie es geschafft! Herzlichen Glückwunsch!
So, lassen Sie uns nun sehen, ob es auch funktioniert. Zwei Dinge müssen wir überprüfen, das Frontend und das Backend . Überspringen Sie nun den nächsten Abschnitt "Installation B" und lesen Sie weiter bei "Installation überprüfen"
Installation B - Das Windows Installer Package¶
Gehen Sie auf die Package-Seite auf typo3.org und laden die "WAMP - quickstart" Installation (danke Ingmar) herunter, die die QuickStart-Site enthält. Die Datei ist mehr als 28 Megabyte groß, aber sie ist es wert wenn man sich überlegt, wie viel Arbeit Sie sich ersparen im Gegensatz zur Installation auf einem bereits bestehenden Webserver - zumindest, wenn Sie TYPO3 schnell einmal ausprobieren möchten!
1: Installation herunterladen¶
Klicken Sie auf den Download-Link, kaufen Sie sich eine Tüte Süßigkeiten in einem nahe liegenden Laden und wenn Sie zurückkommen sehen Sie folgendes:

Klicken Sie auf die "Open"-Schaltfläche um die Installation zu starten.
2: Der GPL Lizenz zustimmen!¶
Anschließend klicken Sie auf "Agree" wenn die Lizenz angezeigt wird. Das können Sie endlich einmal völlig bewusst tun, denn die GPL erlaubt Ihnen TYPO3 zu benutzen, kopieren, verändern und zu verbreiten, solange dieselben Rechte an den nächsten Empfänger weitergegeben werden. Das Grundprinzip der GPL ist, dass Software immer frei bleibt ! (Und das schließt jegliche Veränderung / Erweiterung ein, die Sie an TYPO3 vornehmen!). Also, geben Sie es an Ihre Freunde weiter!

3: Optionen¶
Next... next... next...

TYPO3 installiert sich in Ihrem Start Menü.

Wahrscheinlich werden Sie folgendes bestätigen, es sei denn es befindet sich schon etwas in diesem Ordner:

4: Kopieren der Dateien¶
Anschließend werden tausende von Dateien, die zu Apache, MySQL, PHP und TYPO3 gehören auf Ihre Festplatte entpackt. Das dauert einige Minuten.

Fehler? Wenn ein Fehler wie dieser auftritt (eine Datei mit einem bestimmten Namen, die nicht geschrieben werden konnte), können Sie den sehr wahrscheinlich ignorieren. Ich weiß, das klingt etwas merkwürdig für ein Dokument wie dieses aber... ;-)

5: Fertig¶
Nach dem Kopieren der Dateien, ist die Installation abgeschlossen:

Die komplette Installation in "c:apache" benötigt ungefähr 140 MB auf Ihrer Festplatte und besteht aus tausenden Dateien. Allerdings ist das nicht alles TYPO3 - denken Sie daran, Apache, MySQL und PHP wurden ebenfalls installiert...

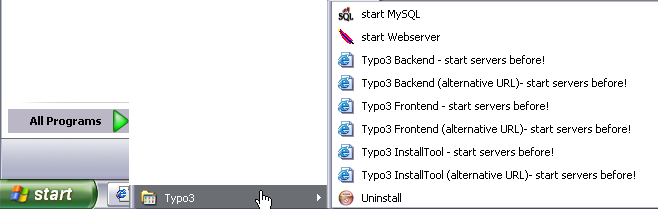
Im Startmenü von Windows finden Sie nun die frische TYPO3-Installation:

6: Server starten¶
Bevor Sie mit TYPO3 experimentieren können, müssen Sie die beiden Server starten: "start MySQL" und "start Webserver".
Wenn Sie den Webserver (Apache) starten, werden Sie ein altes DOS- Fenster sehen. Schließen Sie dieses nicht - es muss geöffnet bleiben. Sie können es aber natürlich minimieren.
Das nächste Mal, wenn Sie Ihren Computer starten und mit TYPO3 arbeiten möchten, müssen Sie den Webserver erneut starten . MySQL wurden als Dienst installiert (und macht sich durch eine kleine Ampel in der Taskleiste bemerkbar) und wird bereits laufen.
7: Starten Sie Ihren Webbrowser¶
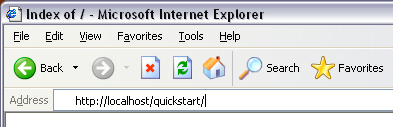
Geben Sie "http://localhost/" ein und Sie sollten folgendes sehen:

Wenn das der Fall ist, haben Sie es geschafft! Herzlichen Glückwunsch!
Lassen Sie uns nun sehen, ob alles funktioniert. Es gibt zwei Dinge zu überprüfen, das Frontend und das Backend .Mehr darüber im nächsten Abschnitt:
Installation überprüfen¶
Frontend überprüfen¶
Frontend ist die Bezeichnung für die Website, die TYPO3 erzeugt. Das ist der Teil, den Ihre Besucher sehen werden - es ist das Produkt ,das TYPO3 für Sie erzeugt! Das Frontend sollte nun unter der Adresse zu sehen sein, die Sie eben gerade eingegeben haben (In meinem Fall war es http://localhost/quickstart/). Sie sollten nach kurzer Zeit folgende Ausgabe sehen:

Sie können auf die Links auf der linken Seite klicken um die Seiten dieser Website zu erforschen.
Backend überprüfen¶
Backend ist der Begriff für die Administrations-Oberfläche die Sie benutzen um die Inhalte der Website für das Frontend zu verwalten. Im Backend können Sie Inhalte und Seiten editieren und erzeugen. Das Backend erreichen Sie normalerweise über das Unterverzeichnis "typo3/" der Installation. Versuchen Sie also "typo3/" nach Ihrem Pfad ".../quickstart/" einzutippen:

Anmeldung¶
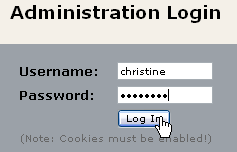
Geben Sie als Benutzername "admin" und als Passwort "password" ein:

TIPP: Stellen Sie sicher, dass Sie Cookies eingeschaltet haben. Ohne aktivierte Cookies können Sie sich nicht anmelden.
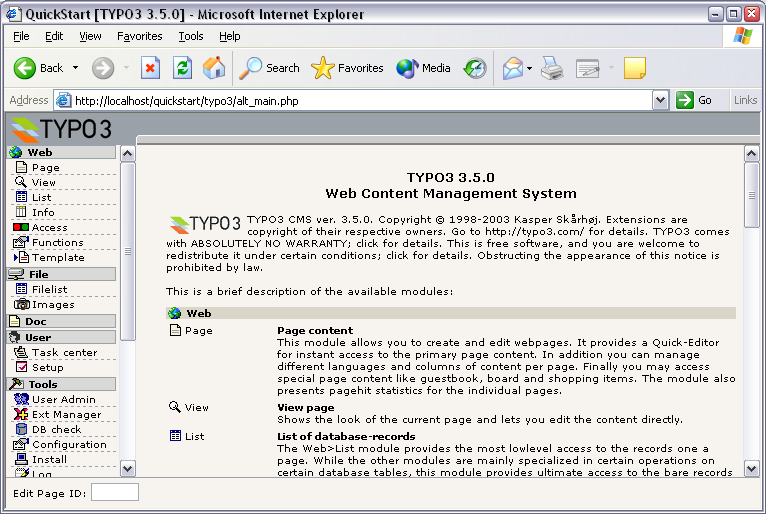
Wenn Sie den korrekten Benutzernamen und das Passwort eingegeben haben, wird Ihr Bildschirm folgendes anzeigen:

Nun, zum zweiten Mal - und dieses Mal meine ich es wirklich - Herzlichen Glückwunsch! TYPO3 wurde installiert, das Frontend funktioniert und das Backend lässt sie rein - jetzt können Sie loslegen.
Weitere Hinweise zu dieser Installation¶
Bitte beachten Sie, dass diese schrittweise Installationsanleitung Sie nur durch die grundlegenden Voraussetzungen geführt hat und dafür erstellt wurde, Ihnen schnell die Möglichkeit zu geben TYPO3 zu testen und damit zu entwickeln. Wenn Sie den Einsatz von TYPO3 in einer Produktionsumgebung planen oder ernsthafte Entwicklungsarbeit betreiben möchten, müssen Sie die hintergründigen Details im Dokument Installation and Upgrade of Typo3 gelesen und verstanden haben. Ausserdem gibt es eine Mailingliste und ein Archiv falls Sie Hilfe zu Installationsfragen benötigen.
Allgemeine Grundsätze¶
Backend und Frontend¶
Wie Sie bereits bei der Installation gesehen haben, besteht TYPO3 grundsätzlich aus zwei Teilen - dem Backend und dem Frontend. Während das Frontend für alle da draußen im Web sichtbar ist - es ist die Website, die TYPO3 erzeugt - haben nur Sie und Ihre Mitarbeiter Zugang zum Backend - dem Administrationsbereich der Website. Hierfür ist immer ein Benutzername und ein Passwort erforderlich.
Backend Module¶
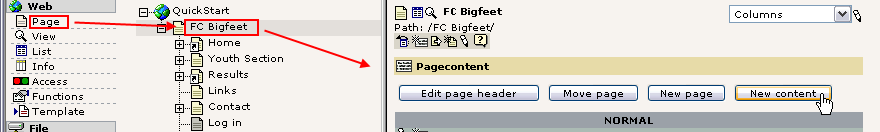
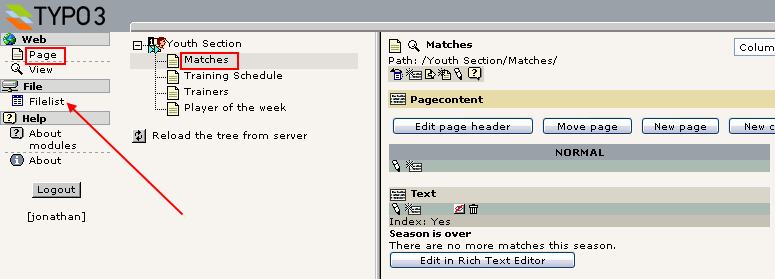
Im Backend gibt es eine Reihe von Modulen im Menü auf der linken Seite. Wenn Sie Seiten editieren und erzeugen möchten, wählen Sie das "Page" Modul:

Jedes Modul hat seine eigenen Inhalte, die es anzeigt. Da Sie der Administrator sind, haben Sie Zugriff auf alle Module. Aber es wird auch andere, "normale" Benutzer geben - diese haben nur Zugriff auf die Module, die Sie für sie ausgewählt haben!
Probieren Sie auf die verschiedenen Module im Menü zu klicken und beobachten Sie, wie sich der Content Frame verändert.
Page Tree (Seitenbaum)¶
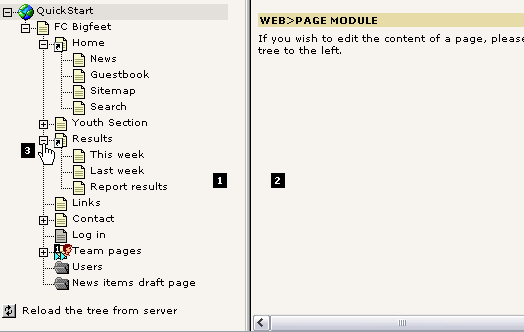
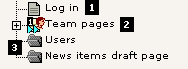
Die Überschrift "Web" im linken Menü wird "Hauptmodul" genannt, und alle Module, die darunter aufgelistet werden, sind "Submodule". Alle Module unterhalb des "Web"-Moduls erzeugen eine zweigeteilte Ansicht im Content Frame - den Page Tree (links #1) und den modulspezifischen Inhalt, der sich auf die ausgewählte Seite im Page Tree bezieht (rechts #2).
Der Page Tree kann erweitert werden, indem Sie auf die Plus-/ Minus- Symbole klicken (#3). Das funktioniert genauso wie mit Ordnern auf Ihrem eigenen Computer. Grundsätzlich können Sie sich den Page Tree als eine Art Verzeichnisstruktur vorstellen, in der Webseiten in einer Hierarchie mit Hauptseiten, Unterseiten und Unter-Unterseiten dargestellt werden.

Klicken auf Titel und Symbole¶
Was Sie als nächstes über den Page Tree wissen sollten ist, dass Sie sowohl auf das Seitensymbol als auch auf den Seitentitel klicken können - und es macht einen Unterschied!
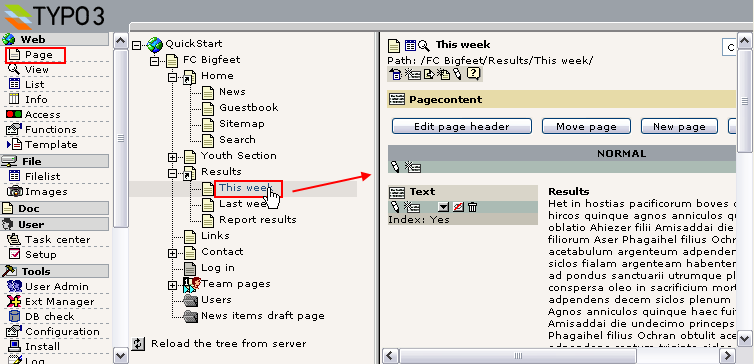
Wenn Sie auf den Seitentitel klicken, sehen Sie, wie das aktuelle Modul Inhalt im rechten Frame darstellt:

In diesem Fall ist das "Page"-Modul aktiv und zeigt den Inhalt der im Page Tree ausgewählten Seite im rechten Frame. Dort können Sie ihn editieren und vieles mehr. Wir kommen später darauf zurück.
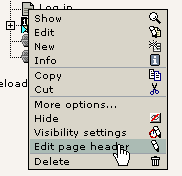
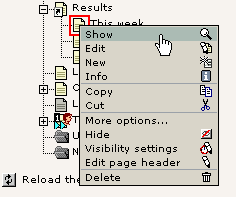
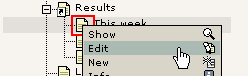
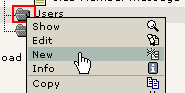
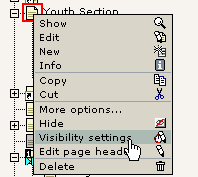
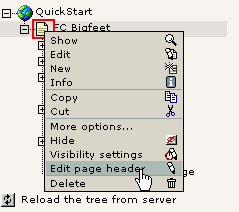
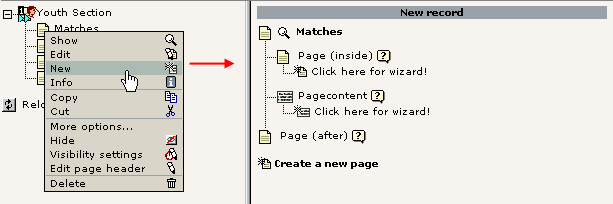
Wenn Sie stattdessen auf das Seitensymbol klicken, erscheint ein kleines kontextsensitives Menü . Dieses wird auch manchmal als Click Menu bezeichnet:

Hinweis: Wenn Sie einen älteren Browser benutzen, wird das Menü nicht direkt neben dem Symbol sondern im oberen Frame des Backends erscheinen. Hier sollten Sie geduldig sein, denn es kann sein, dass es einige Sekunden dauert, bis das Menü eingeblendet wird!
Im Kontextmenü können Sie Optionen wählen, die sich auf diese Seite beziehen ! Bei den meisten ist es ziemlich offensichtlich, was sie tun - spielen Sie ein bisschen damit herum, wenn Sie mögen. Für dieses Beispiel habe ich auf "Show" geklickt, was bewirkt, dass sich ein neues Browserfenster öffnet und diese gewählte Seite im Frontend gezeigt wird:

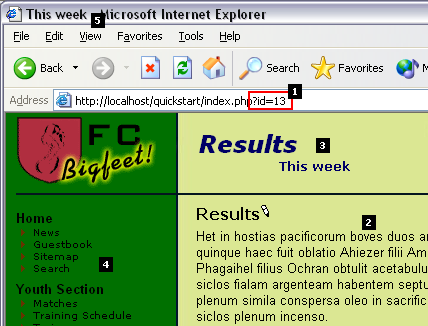
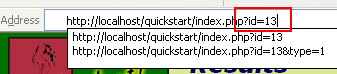
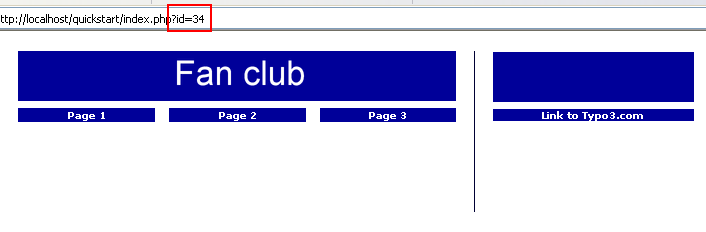
Beachten Sie, wie diese Seite im neuen Fenster gezeigt wird: Das Skript ".../quickstart/index.php? id=13 " wird hier nämlich aufgerufen (#1). In TYPO3 wird jede Seite in der Datenbank gespeichert (in einer Tabelle mit Namen "pages") und jede dieser "Page-Records" hat eine eindeutige Nummer (Unique Number - uid). An dieser Stelle wurde der Parameter "id" auf den Wert "13" gesetzt - und offensichtlich muss dies die uid-Nummer der Seite "This week" im Page Tree sein!
Außerdem können Sie sehen, dass der Seiteninhalt (#2) derselbe ist, den Sie im rechten Frame des Page Moduls gesehen haben (falls Sie ihn bemerkt haben), als Sie auf den Seitentitel geklickt haben! Darauf kommen wir nochmal zurück.
Schauen Sie auf die Seitenüberschrift (#3) - hier wird der Seitentitel der Seite, die wir anzeigen, gezeigt ("This week") aber die übergeordnete Seite im Page Tree - "Results" - wird ebenfalls gezeigt. Dies verdeutlicht die Logik des Page Trees - nämlich dass die "This week" Seite eine Unterseite ( child ) der "Results" Seite ( parent ) ist.
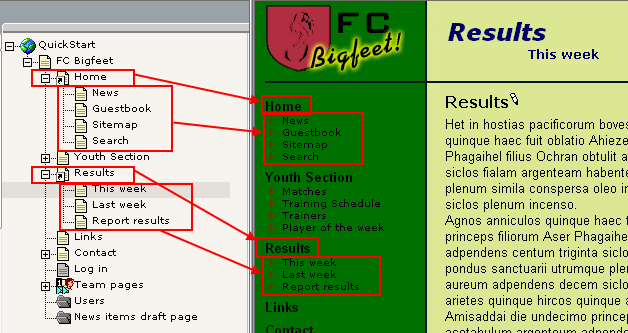
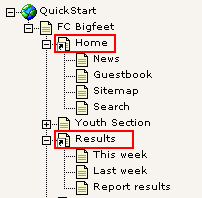
Schließlich sollten Sie noch einen Blick auf den linken Frame werfen. Dieser spiegelt klar die Hierarchie wider, die wir im Page Tree gesehen haben:

Die technische Umsetzung von Seiten und Unterseiten¶
Dieser Abschnitt richtet sich an diejenigen, die verstehen wollen, wie die Baumstruktur in der Datenbank technisch funktioniert:
Technisch wird die Beziehung zwischen einer Seite und den Unterseiten über das Feld "pid" (parent id / page id) in der Tabelle pages der Datenbank hergestellt - das "pid" Feld der "This week" Seite enthält die "uid" der Seite mit dem Namen "Results".
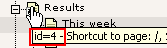
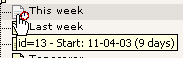
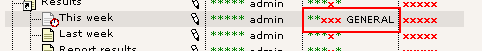
Wenn Sie den Mauszeiger über das Seitensymbol der "Results" Seite bewegen und kurz warten, wird dieser Titel-Text erscheinen:

Dies sagt uns, dass die Seite "Results" die uid-Nummer "4" hat. Wir wissen, dass die Seite "This week" die uid "13" hatte (und die Seiten "Last week" und "Reports results" haben die uids 12 und 11).
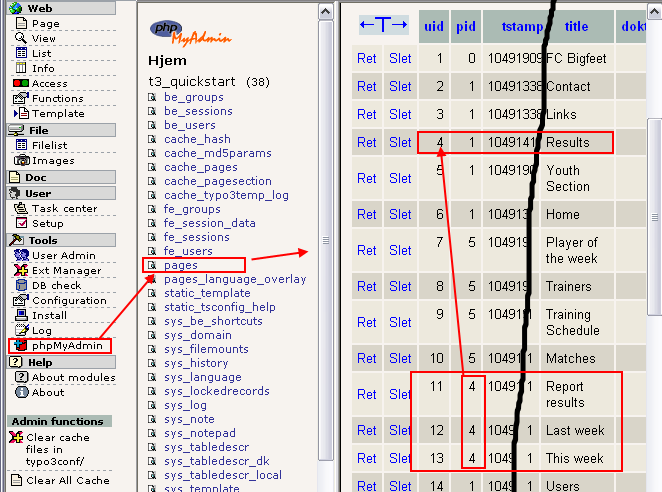
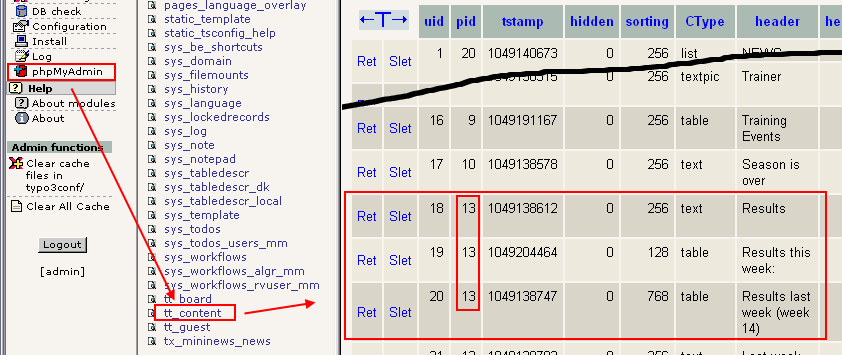
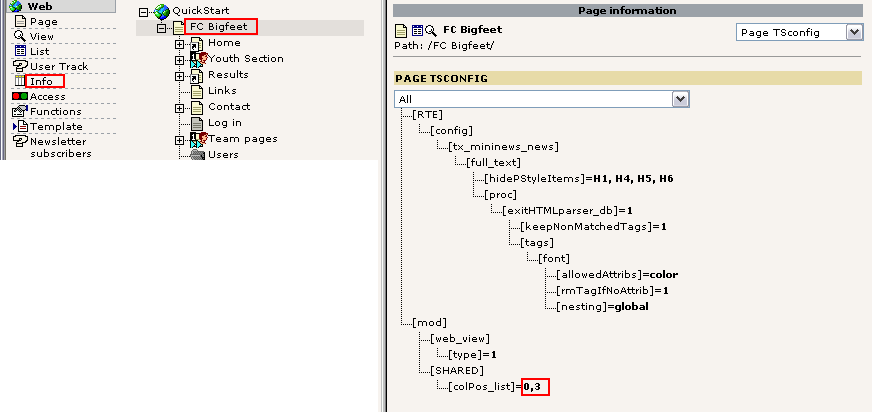
Wenn wir nun in das Modul "phpMyAdmin" gehen und uns die Tabelle "pages" ansehen (welche alle Page Header records enthält), sollten wir diese Beziehung recht einfach erkennen können:

Offensichtlich haben die "pid" Felder der drei Unterseiten von "Results" den Wert "4" - genauso wie wir es erwartet haben.
Nun haben Sie gelernt, dass
- Seiten (und übrigens auch alle anderen Datensätze!) eindeutig durch den Wert ihres "uid" Feldes gekennzeichnet werden - manchmal auch als "id" bezeichnet
- Seiten (und alle anderen Datensätze!) auf ihre übergeordnete Seite über ihr "pid" Feld verweisen
Spezielle Seitentypen¶
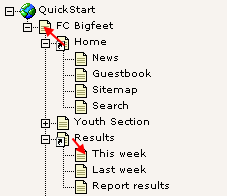
Haben Sie bemerkt, dass einige Seiten aus dem Page Tree nicht im Menü der Website aufgetaucht sind? Nun, diese Seiten waren folgende:

Zugriffsgeschützte Seiten¶
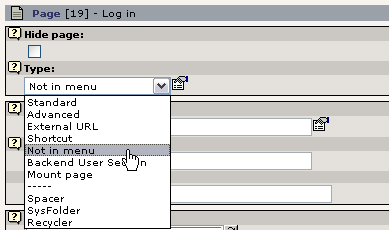
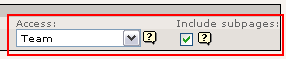
Die "Team pages" Seite (#2) ist nicht sichtbar, weil ihr Zugriff eingeschränkt wurde. Das bedeutet, dass sie nur angezeigt wird, wenn ein Frontend User eingeloggt ist. Dies wird später in diesem Tutorial noch behandelt. Kurz gesagt editieren Sie den Page Header und wählen die Benutzer Gruppe, der Sie den Zugriff erlauben möchten:

sysFolders - Was ist das?¶
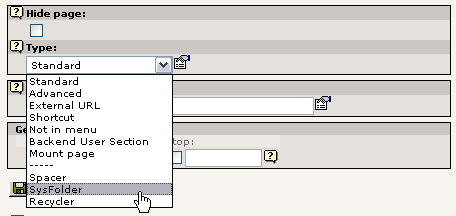
Schließlich werden auch die so genannten "sysFolder" nicht dargestellt (#3). Sie erzeugen einen sysFolder genauso wie Sie eine "Not in menu" Seite erzeugen - wählen Sie stattdessen einfach "sysFolder" als Seitentyp (s.o.).
Aber was ist ein "sysFolder" überhaupt? Nun, grundsätzlich enthalten Seiten, die in TYPO3 erzeugt werden, Inhalte für die Webseiten. Sie erscheinen im Menü und können einen Seitentitel haben. 95% aller Seiten werden auf diese Weise benutzt. Aber Seiten können auch als eine Art Container für Datenbank Elemente dienen, die nicht für die Darstellung auf einer sichtbaren Webseite vorgesehen sind. Und genau dafür gibt es sysFolder! Benutzen Sie sie genau so wie Sie Ordner innerhalb des Dateisystems Ihres Computers verwenden, um verschiedene Dateien in einer organisierten Form zu speichern! Auf die gleiche Weise sind sysFolder "Ordner", die in einer schön sortierten Form Datenbank Elemente innerhalb von TYPO3 enthalten.
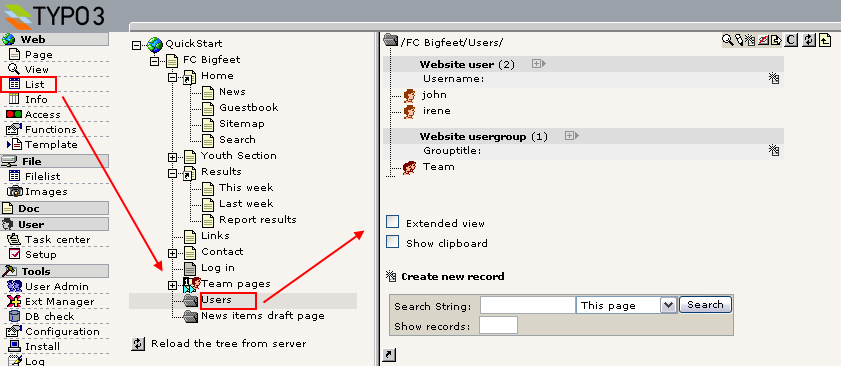
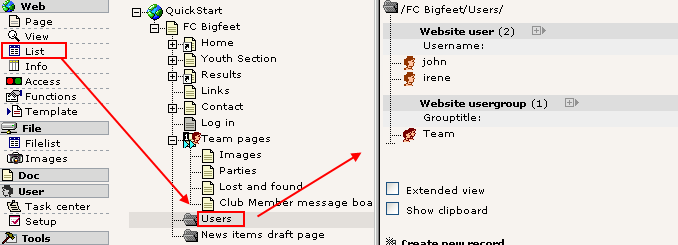
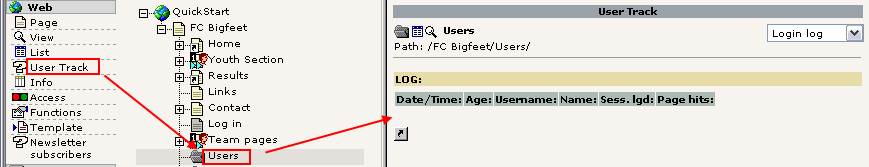
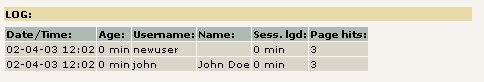
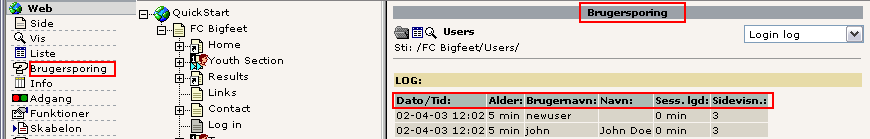
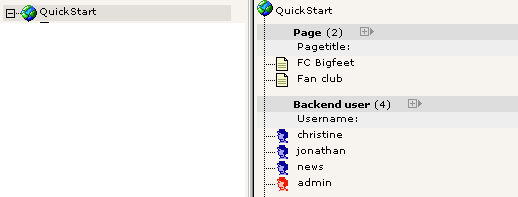
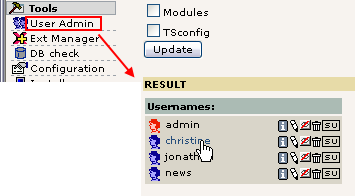
In unserem Beispiel enthält der sysFolder "Users" die Website Benutzer, die sich auf der Website anmelden können (mehr darüber später). Sie können den Inhalt des sysFolders sehen, indem Sie das "List" Modul benutzen (das ist quasi der "Explorer" von TYPO3...):

Shortcuts (Verknüpfungen)¶
Abgesehen von den Seitentypen, die nicht im Menü erschienen, gibt es außerdem zwei mysteriöse Seiten mit einem "Verknüpfungs-Symbol":

Ein Shortcut ist eine nette Funktion, wenn Sie eine Seite haben (leer, ohne Inhalt), die einfach zu einer anderen Seite springen soll! Das ist zum Beispiel nützlich, wenn Sie trotzdem möchten, dass der Link in einem Menü erscheint.
In unserem Fall verweist die Seite "Home" auf die Startseite und die Seite "Results" auf "This week". Probieren Sie es selbst!

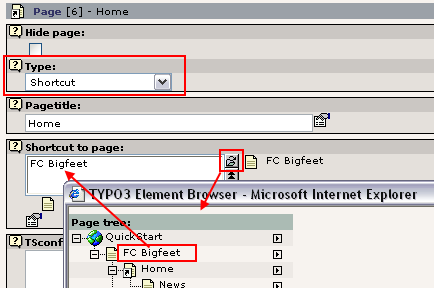
Sie erzeugen Shortcuts indem Sie den Seitentyp editieren. Für die Seite "Home" sieht das folgendermaßen aus:

Den Element Browser verwenden Sie, um eine Seite auszuwählen, auf die Sie verweisen wollen. Der Element Browser wird benutzt um Beziehungen zwischen Datensätzen und Dateien in TYPO3s Formularen herzustellen. Mehr über den Element Browser können Sie hier nachlesen .
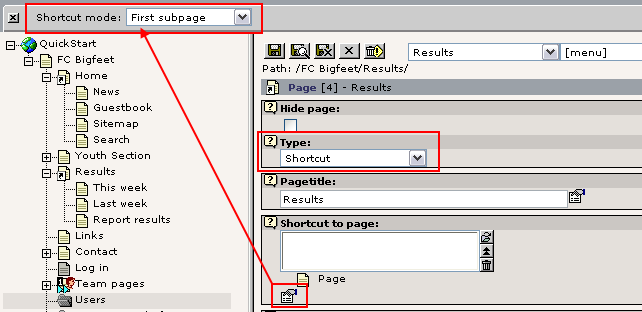
Auf der Seite "Results" ist der Shortcut etwas ausgefallener - er verweist einfach auf die erste Unterseite, die er findet! In unserem Fall ist es die "This week" Seite:

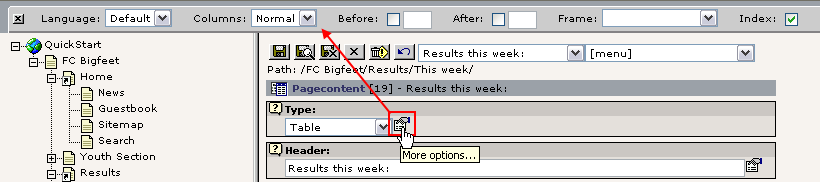
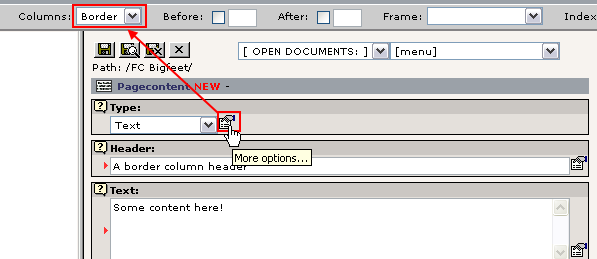
Der "Shortcut" Modus ist eine so genannte secondary option des "Shortcut to page"-Feldes - das bedeutet, dass dieses Feld nur gezeigt wird (und zwar ganz oben in der Palette / dem oberen Frame), wenn Sie auf das Symbol "More options..." klicken (siehe Abbildung oben).
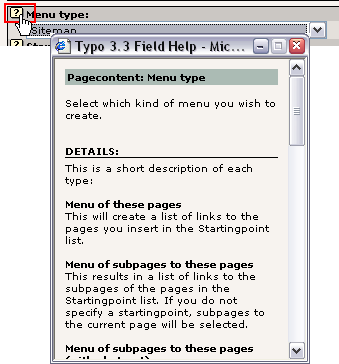
Stets zu Diensten: Hilfe!¶
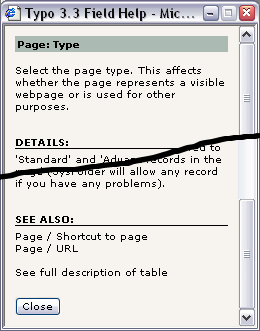
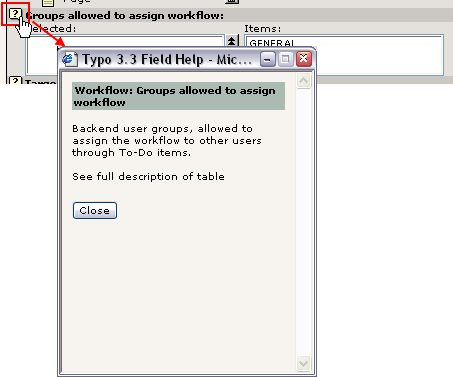
Schön, aber was mögen all die anderen interessanten Seitentypen anstellen? Nun, das können Sie einfach herausfinden, indem Sie das kleine "?" Symbol neben dem Feld anklicken:

Sofort erscheint ein neues Fenster, ungefähr so eines wie das folgende:

Dies nennt man kontextsensitive Hilfe . Man findet sie bei fast allen Element in TYPO3 über die Sie Informationen über dessen Funktion benötigen könnten! Es ist einfach und steht sofort zu Ihrer Verfügung, wenn Sie innerhalb des Systems arbeiten!
Seiteninhalt¶
Jetzt haben wir uns den Page Tree angeschaut, gesehen, wie der Page Tree in der Menü-Hierarchie der Website widergespiegelt wird und wie Seiten gezeigt werden können etc.

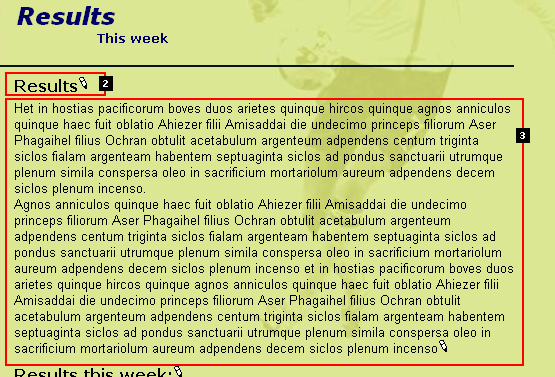
Als nächstes stellt sich die Frage: Wie werden Inhalte in einer Seite untergebracht? Lassen Sie uns noch einen Blick auf die "This week" Seite werfen:
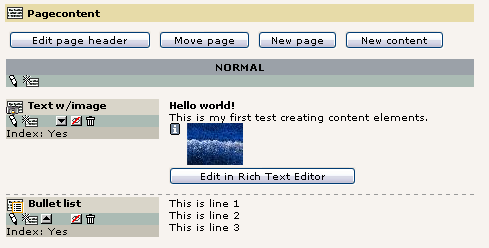
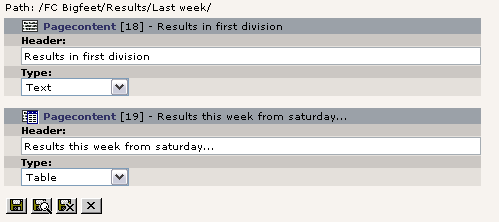
Der Seiteninhalt auf dieser Seite besteht aus drei Seiteninhaltselementen (page content elements) - hier nummeriert von 1 bis 3. Und weil jedes Content Element von einem verschiedenen Typ sein kann, können Sie Seiten mit sehr flexiblen Strukturen erstellen! In diesem Fall besteht die Seite aus einem Content Element vom Typ "Text" gefolgt von zwei "Table" Elementen.
Exkurs: TYPO3 - ein element-basiertes CMS¶
Diese Art und Weise, um Seiten zu erzeugen, ist ein sehr grundlegendes Konzept in den meisten Websites, die mit TYPO3 erstellt wurden. Die Methode, Seiten aus einzelnen Inhaltselementen zu erzeugen, wird heutzutage auch von anderen Content Management Systemen verwendet. Das macht TYPO3 zu einem "element-basierten" CMS. Es verleiht Ihnen eine große Flexibilität und sorgt für ein durchgängig konsequentes Design - eine der Hauptaufgaben eines CMS! Die alternative Methode ist ein eher strikter Ansatz, bei dem die Seite aus einer festgelegten Anzahl von Inhaltsfeldern besteht, zum Beispiel je eines für die Überschrift, den Text und ein Bild. TYPO3 kann prinzipiell auch so verfahren (es kann Ihnen alles ermöglichen, was Sie wollen!) aber ziemlich sicher werden Sie das letztendlich gar nicht wollen. Wenn Sie Fragen zu professionellen Implementationstechniken für Template-Entwürfe, Content Elemente usw. haben, sehen Sie bitte in das Tutorial "Modern Template Building", Teil 1 und Teile 2+3 . Denken Sie aber daran, dass diese Dokumente ein weit höheren Schwierigkeitsgrad besitzen als dieses Tutorial - und Sie sollten besser Schritt für Schritt vorgehen, wenn Sie mit TYPO3 noch nicht vertraut sind.
Reihenfolge der Content Elemente¶
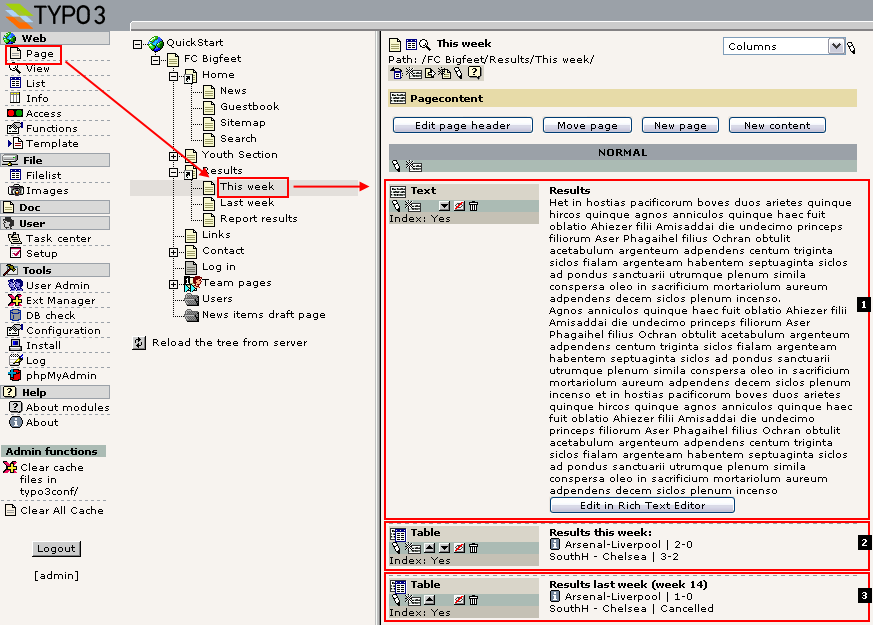
Jetzt aber zurück zu den Content Elementen auf der Webseite. Sehen Sie sich einmal ihre Darstellung im Backend an:

Vergleichen Sie jetzt einmal die Ansicht im Backend mit der im Frontend. Sehen Sie, dass die Elemente im Backend gleichermaßen vorhanden sind wie im Frontend?
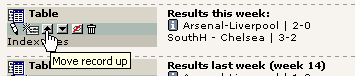
Versuchen Sie sie umzusortieren indem Sie ein Backend Element nach oben oder unten verschieben:

Dies wird das Element nach oben verschieben:

... und auf der Webseite sieht das folgendermaßen aus:

Die übergeordnete Seite von Content Elementen¶
Dies wendet sich an diejenigen, die den technischen Aspekt von Content Elementen und Seiten besser verstehen wollen:
Erinnern Sie sich, dass die "page records" ein Feld namens "pid" haben, welches zu ihrer übergeordneten Seite verweist (parent)? Nun, Seiteninhaltselemente - page content elements - und jeder andere Datensatz, der für das TYPO3 Backend konfiguriert wurde - hat ebenfalls ein solches Feld. Wenn wir noch einmal in das phpMyAdmin Modul schauen, sehen wir, dass die Page Content Elemente (Tabelle: "tt_content") mit den uids 18-20 alle auf die Seite mit der uid "13" - der uid der Seite "This week" - verweisen:

Es ist so logisch!
Editieren und erstellen von Seiten und Inhalt¶
Seiten bearbeiten¶
Wir wissen, dass Seite ihren sichtbaren Inhalt in Page Content Elementen speichert. Eine Seite zu bearbeiten bedeutet also, Page Content Elemente zu bearbeiten!
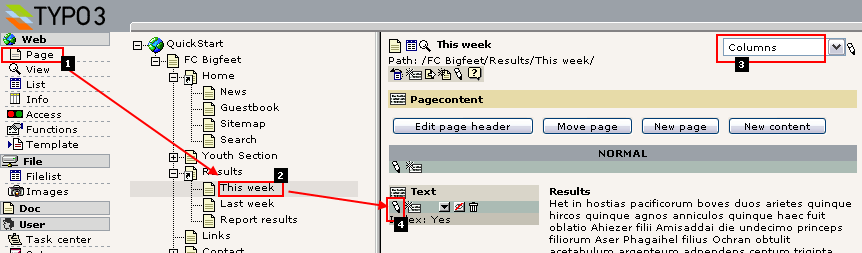
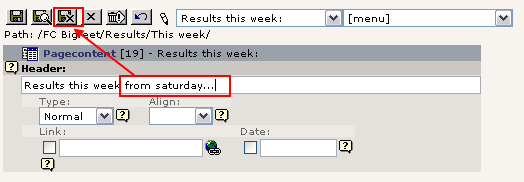
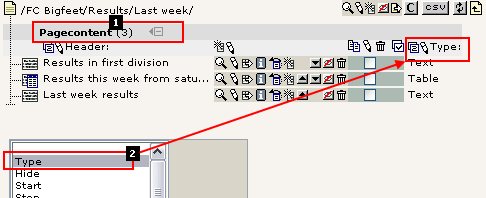
Es ist wirklich einfach, Seiteninhalte in TYPO3 zu editieren. Wählen Sie einfach das Page-Modul (#1), klicken Sie auf den Titel der Seite, die Sie bearbeiten möchten (#2) und klicken Sie in der "Columns"- (Spalten-) Ansicht (#3) auf das Editieren-Symbol (#4) des Page Content Elements, das Sie verändern möchten:

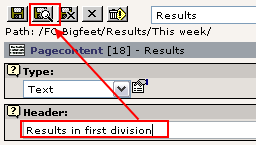
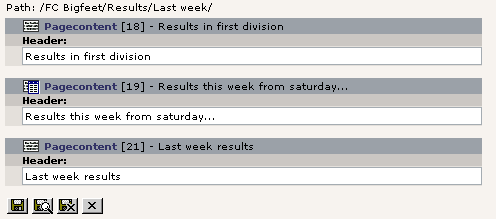
Diese Aktion mündet in folgender Ansicht:

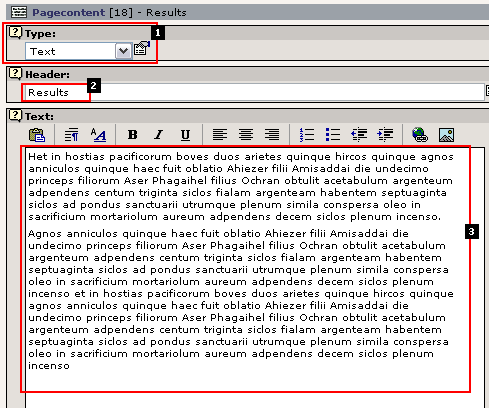
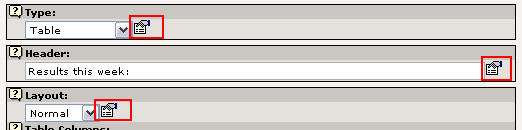
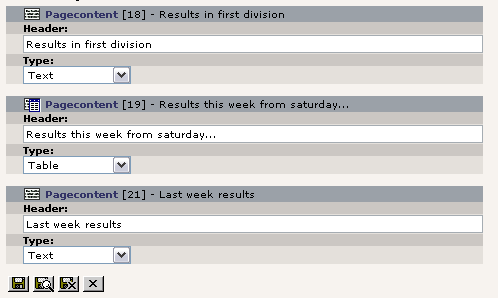
Zunächst einmal zeigt Ihnen das Feld "Type:" (#1) den Typ desPage Content Elements an! In diesem Fall "Text". Er könnte genauso gut "Table" (wie Sie es vorher schon gesehen haben) oder "Image" oder "Text w/Image" sein. Probieren Sie es aus! Jeder Content Element Typ hat sein eigenes Aussehen und Felder für Inhalte; und durch das Einfügen von verschiedenen Elementen, können Sie eine große Vielfalt auf Ihrer Website erreichen.
Das "Header" Feld (#2) enthält die Überschrift und das "Text" Feld (#3) den Inhaltstext. Auf der Webseite sieht das folgendermaßen aus:

Versuchen Sie das Überschriftenfeld zu verändern und klicken Sie auf das "Speichere Dokument und zeige mir die Seite" - Symbol:

Weil Sie den Inhalt über den "Speichere Dokument und zeige mir die Seite" - Symbol gespeichert haben, wird das Frontend Fenster nach einigen Sekunden automatisch folgendes zeigen:

Was TYPO3 getan hat ist das Senden der Änderungen an den Webserver, die Datenbank mit der neuen Information zu aktualisieren, den Seitencache zu leeren und die Seite neu zu erzeugen - die Änderung ist sofort online und die Besucher Ihrer Website werden nun die neue Überschrift anstelle der alten sehen! Es ist so einfach und schnell, Webseiten mit TYPO3 zu pflegen!
Tipp: Eine andere Möglichkeit, den Editor aufzurufen¶
Anstatt sich mühsam vom "Page" Modul zum Page Tree usw. durchzuklicken, können Sie auch den Punkt "Edit item" aus dem kontextsensitiven Menü / click menu auswählen:

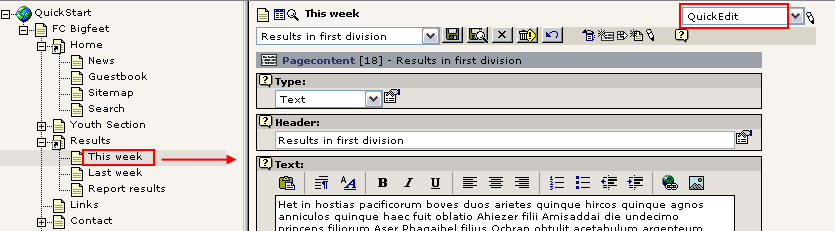
Tipp: QuickEdit - noch einen Mausklick sparen...¶
Wenn Sie einen schnellen Zugriff auf Ihre Page Content Elemente möchten, können Sie die Ansicht des Page Moduls auf "QuickEdit" anstelle von "Columns" wechseln - in dem Fall wird das erste Content Element der Seite sofort angezeigt:

Neue Seite¶
Eine neue Seite zu erzeugen ist sehr einfach. Weil die Seiten in der Hierarchie des Page Trees organisiert sind, werden Sie zunächst eine Position für die neue Seite festlegen. Natürlich können Sie diese später ändern, wenn Sie möchten.
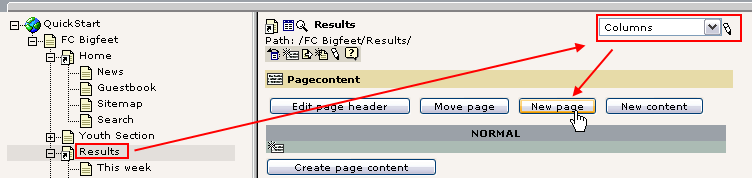
Um eine neue Seite zu erzeugen, benutzen Sie das Page Modul in der "Columns" Ansicht um den "New page" Assistenten zu starten - dieser wird Ihnen helfen, den richtigen Ort zu finden, an dem Sie Ihre Seite einfügen:

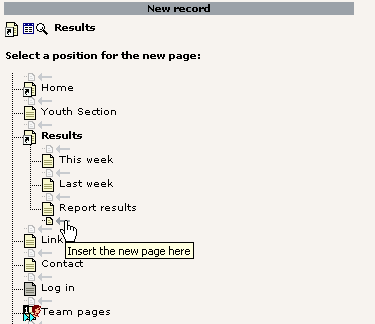
Anschließend wird eine Positionsauswahl erscheinen. Mit dieser können Sie die richtige Position der Seite visuell bestimmen:

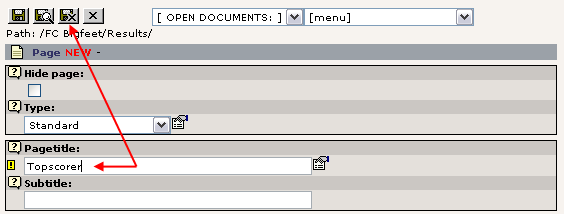
Schließlich wird das Formular für eine neue Seite angezeigt und Sie können den Titel der Seite eingeben:

Speichern Sie das Dokument und schließen Sie es.
Nun sollte der Page Tree aktualisiert werden:

Und wenn Sie auf das Seiten Symbol der neuen Seite "Topscorer" klicken, sollten Sie sehen, dass das Menü im Frontend ebenfalls automatisch aktualisiert wurde!

Beachten Sie, dass die Seite über die id "27" aufgerufen wurde - die neue Seite hat also automatisch die "uid" Nummer "27" bekommen, als sie erzeugt wurde.
Die Seite ist immer noch leer - wir sollten also einige Content Elemente für diese Seite anlegen!
Page Content Elemente anlegen¶
Klicken Sie auf den Seitentitel der "Topscorer"-Seite im Page Tree und anschließend auf die Schaltfläche "Create page content":

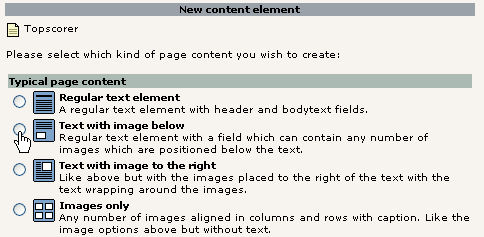
Sofort sehen Sie ein schickes Formaular wie etwa das untenstehende. Dieses erlaubt Ihnen, einen Page Content Element Typ auszuwählen - wie ich schon vorher erklärt habe, erzeugen verschiedene Typen von Content Element auch verschiedene Inhalte auf der Webseite.
Lassen Sie uns ein Textelement mit Bild - ein "Text with image below" - erzeugen:

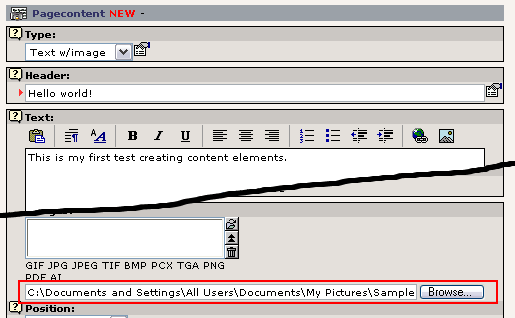
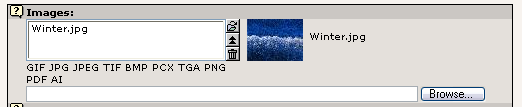
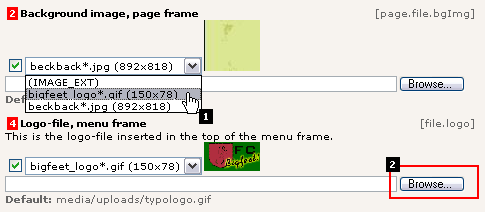
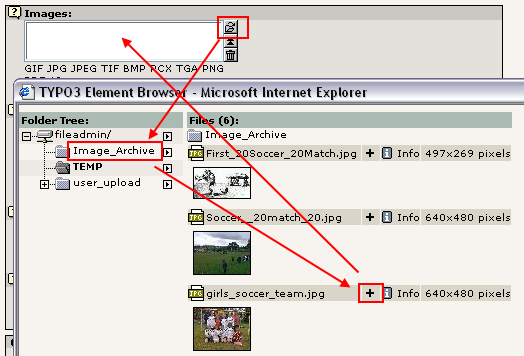
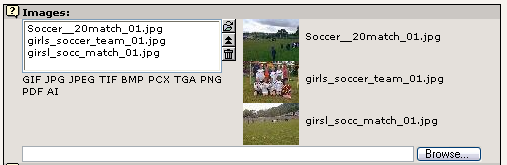
Sofort werden wir mit diesem Formular konfrontiert. Schreiben Sie einen beliebigen Inhalt und wählen Sie ein Bild ab Ihrer Festplatte (suchen Sie am besten nach einem kleinen JPEG Bild):

Klicken Sie auf den "Dokument speichern"-Button  . Das Bild
wird nun auf den Webserver geladen und an das neue Page Content
Element angehängt. Wenn alles geklappt hat, so sollten Sie nun etwa
folgendes sehen:
. Das Bild
wird nun auf den Webserver geladen und an das neue Page Content
Element angehängt. Wenn alles geklappt hat, so sollten Sie nun etwa
folgendes sehen:

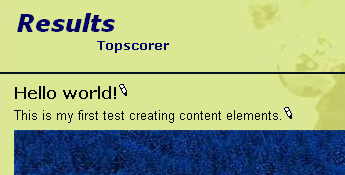
Auf der Webseite sieht das Ergebnis jetzt so aus:

Ein Content Element einfügen¶
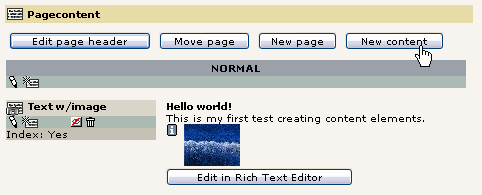
Im Page Modul wird das neue Content Element eindeutig angezeigt:

Hinweis: Fehlt die Bildvorschau? Wenn von Ihrem Bild kein schönes kleines Vorschaubild angezeigt wird, ist TYPO3 für die Verwendung von ImageMagick vermutlich nicht richtig konfiguriert. Das kann zum Beispiel der Fall sein, wenn Sie nicht das Windows Installationspaket (siehe Abschnitt Installation in diesem Tutorial) verwendet haben. Sehen Sie sich dazu bitte die Informationen zum Thema Installation auf typo3.org und das Archiv der Mailingliste zum Thema Installation an. Sie können dieses Tutorial allerdings auch fortsetzen ohne dass diese Eigenschaften funktionieren.
Klicken Sie auf die Schaltfläche "New content" um ein neues Content Element mit einer Aufzählungliste (Bullet list) zu erzeugen:

Diesmal müssen wir noch eine zweite Auswahl zusätzlich treffen - wo soll das Element abgelegt werden? Soll es vor oder nach dem aktuellen Content Element erscheinen?

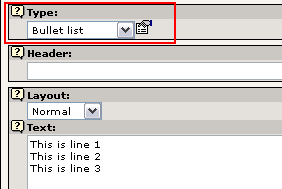
Wir fügen es nach dem aktuellen Element ein. Nun ist nur noch das Inhaltsfeld für die Aufzählung (Bullet list) übrig:

Beachten Sie, dass "Type" standardmäßig mit dem Wert "Bullet list" belegt wird - Sie hätten ihn stattdessen auch manuell auswählen können. Und Sie können den Typ später sogar ändern , ganz wie Sie möchten! Falls Sie wissen wollen, was die verschiedenen Content Typen bedeuten, so erinnern Sie sich an das kleine "?" Symbol und schon erhalten Sie die gewünschte Hilfe!
Nun besteht die Seite aus zwei Content Elementen, einem vom Typ "Text w/Image" und einer "Bulletlist" - in der folgenden Reihenfolge:

Im Page Modul sieht das so aus:

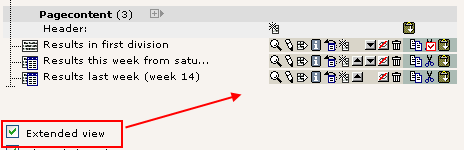
Verwaltung von Content Elementen¶
Sie haben gerade den "New content" Assistenten benutzt, um einen neuen Seiteninhalt zu erzeugen. Die Assistenten in TYPO3 erledigen allgemeine Arbeiten schnell und einfach, um Sie direkt zu den wichtigen Optionen zu führen. Dahinter verstecken sich allerdings eine Vielzahl weiterer Möglichkeiten, die ein Fine-Tuning und eine genaue manuelle Kontrolle erlauben. Sie werden das während Ihrer Arbeit mit TYPO3 immer wieder feststellen. Nehmen Sie sich daher die Zeit, die Schaltflächen und Optionen zu entdecken. Es gibt viele Möglichkeiten und Sie können diese nur kennenlernen, indem Sie sie ausprobieren!
Hier nun noch einige Beispiel an Features der Oberfläche, die Sie ausprobieren können:

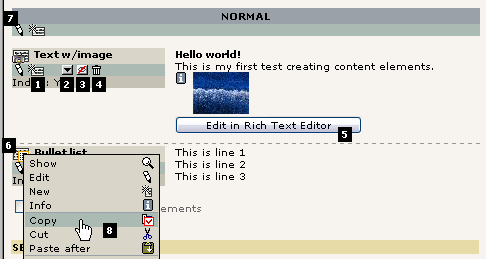
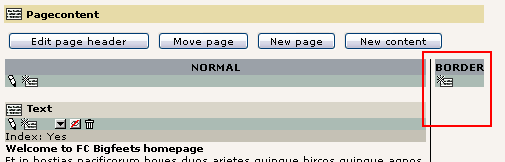
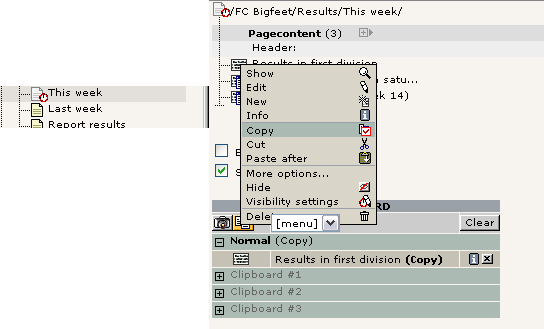
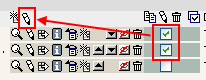
Ein neues Page Content Element nach dem ersten erzeugen können Sie mit dieser Schaltfläche (#1). Standardmäßig werden Sie ein "Text" Element erhalten - ändern Sie bei Bedarf den Typ auf was immer Sie möchten. Der Button "Datensatz nach unten verschieben" (#2) kann dafür verwendet werden, die Reihenfolge der verschiedenen Content Elemente derselben Seite / Spalte zu verändern. Genauso können Sie die "Copy", "Cut" und "Paste after" Funktionen des click-menus (#8) nutzen - sie erlauben Ihnen sogar, Kopien zu erstellen und Elemente auf andere Seiten zu verschieben! Der "Hide / Unhide" Button (#3) ist ein schneller Weg, das "Versteckt" Flag eines Elementes zu verändern, und der Mülleimer (#4) erlaubt Ihnen, ein Element komplett zu löschen (allerdings kann es wiederhergestellt werden, wenn Ihnen dies einmal versehentlich passieren sollte).
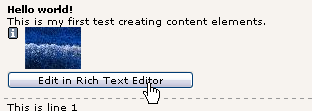
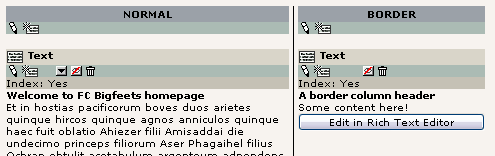
Um in einem Element nur den eigentlichen Textbereich zu bearbeiten, gibt es eine komfortable Möglichkeit – klicken Sie auf die Schaltfläche "Edit in Rich Text Editor" (#5). Dies bewirkt, dass sich ein Vollbild-Fenster öffnet, in dem Sie den Text bearbeiten können - vorteilhaft, wenn Sie viel Text schreiben! Ein Klick auf die Symbole der Content Elemente zeigt Ihnen wie gewohnt das kontextsensitive Menü für das entsprechende Element. Zu guter Letzt können Sie nicht nur ein Content Element, sondern sogar zwei (oder mehr) gleichzeitig bearbeiten. Klicken Sie dazu auf das Column-edit Symbol (#7).
Seiten verschieben¶
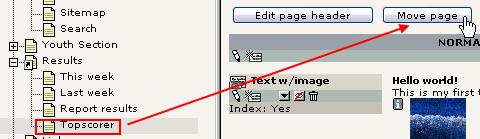
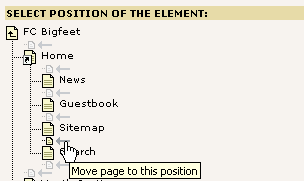
Eine Seite zu verschieben ist mit dem Assistenten des Page Moduls ebenfalls sehr einfach. Angenommen, wir möchten die Seite "Topscorer" von seiner aktuellen Position direkt hinter die Seite "Sitemap" in der "Home" Kategorie verschieben:

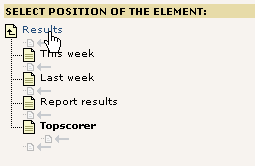
Sie sehen darauf einen Teil des Page Trees, und indem Sie auf die übergeordnete Seite klicken, wandern Sie eine Ebene höher:

Und durch einen einfachen, intuitiven Klick haben Sie die Seite an die neue Position verschoben:

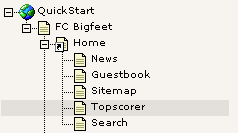
Der Page Tree wird sofort aktualisiert:

Verwenden der 'cut and paste' Funktion um eine Seite zu verschieben¶
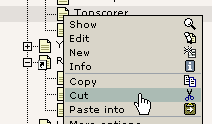
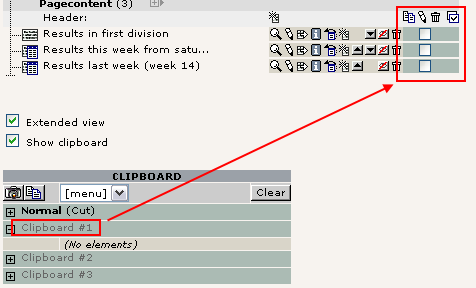
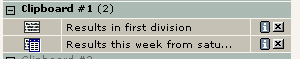
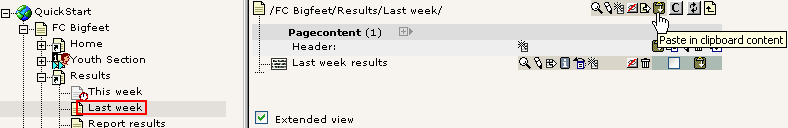
Der "Seite verschieben" Assistent ist wirklich das intuitivste Werkzeug für Anfänger. Trotzdem sollten Sie, wenn Sie einen besseren Überblick gewonnen haben, wie Elemente - und auch Seiten - in TYPO3 verschoben werden, das interne Klemmbrett (Clipboard) verwenden. Es funktioniert ziemlich genau wie das, welches Sie von Windows kennen (dort nennt es sich Zwischenablage): Sie klicken mit der rechten Maustaste auf ein Dokument, wählen "Cut", klicken anschließend auf den Ordner, in den Sie das Dokument einfügen wollen, und wählen schlussendlich "Paste". Das gleiche Prinzip wurde auch in TYPO3 verwendet. Lassen Sie uns auf diese Weise die Seite zurück verschieben:
Schneiden Sie die Seite aus:

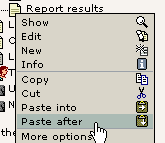
Fügen Sie sie nach der "Report results" Seite ein:

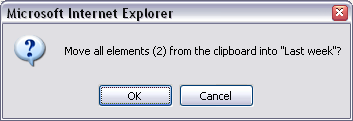
Antworten Sie mit OK:

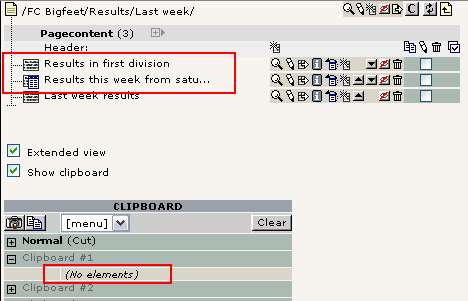
Das war's! Die Seite befindet sich wieder dort, wo sie hingehört:

Hintergrund: Achtung - durchgängige Konzepte an Bord!¶
Beachten Sie, dass das selbe Prinzip von copy/cut/paste nicht nur auf Seiten, sondern auch auf Page Content Elemente - grundsätzlich mit jedem Datenbank-Element oder jeder Datei, die TYPO3 verwaltet - angewendet werden kann! Dies ist ein gutes Beispiel dafür, dass TYPO3 dasselbe Konzept durchgängig und innerhalb des gesamten Systems verwendet. Wenn Sie also eine Funktion einmal erlernt haben, werden auch viele andere Funktionen für Sie einen Sinn ergeben! Wenn Sie mit offenen Augen dran bleiben, werden Ihnen viele dieser "Aha-Erlebnisse" verdeutlichen, wie Dinge gestaltet wurden, um zusammenzupassen.
Sichtbarkeits-Einstellungen - Seiten verstecken, Sichtbarkeit timen usw.¶
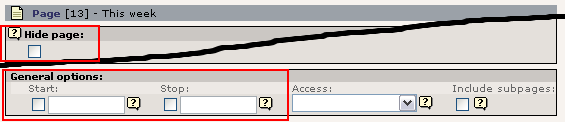
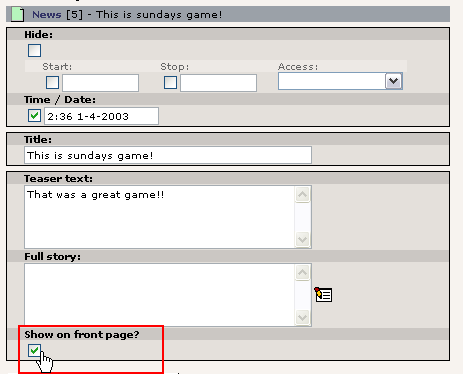
Eine Funktion, die Sie bei vielen Elementen - vor allem Seiten und Page Content Elementen - wiederfinden werden, sind Felder für die Veröffentlichungs-Kontrolle oder auch Sichtbarkeits-Einstellungen . Folgendermaßen sehen Sie bei Seiten aus:

Bei Content Elementen befinden sie sich am Ende des Formulars:

Seiten verstecken¶
Versuchen Sie, die "Hide page" Box anzuwählen:

Schnell können Sie am grauen Symbol mit dem roten Kreuz erkennen: Die Seite ist nun versteckt!

Das bedeutet, dass Sie die Seite nicht im Frontend sehen können:

(Sehr wichtig: Wählen Sie "Show" für die Seite *"Last week"* !)
Hier sehen Sie ... keine "This week"-Seite:

Wenn Sie jedoch direkt auf die "This week" Seite gehen, werden Sie sie TROTZDEM sehen:

... denn wenn Sie als Backend-Benutzer angemeldet sind, können versteckte Seiten in einer Vorschau gezeigt werden - dies zeigt auch die kleine Box am Ende der Seite:

Aber: Nur Sie können dies sehen. Niemand anders auf der Welt kann die Seite sehen, bevor Sie sie nicht wieder sichtbar machen!
Zeitabhängige Seiten und Content Elemente¶
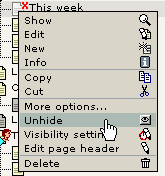
Seiten und Content Elemente zu verstecken wird vermutlich die geläufigste Art von Sichtbarkeits-Einstellungen sein. Sie ist so gebräuchlich, dass sie ihren eigenen Platz im Kontext-Menü hat:

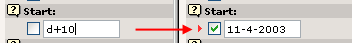
Sie können aber auch bestimmen, wann eine Seite online gehen soll - an welchem Datum! Versuchen Sie beispielsweise den Code "d+10" in das "Start time" Feld einzutragen:

Das Datum wird automatisch auf das aktuelle Datum plus 10 Tage gesetzt! Wenn Sie die Seite speichern und die Maus über das Symbol bewegen, können Sie diese Einstellungen sogar sehen:

Und raten Sie - richtig, die Seite ist aktuell nicht sichtbar und wird automatisch am 11. April 2003 - 10 Tage später - sichtbar sein! So einfach ist es, die Veröffentlichung von Informationen anhand von Startzeiten zu steuern. Das gleiche Prinzip funktioniert natürlich auch für das "Stop" Feld. Und auch für Page content Elemente, News Elemente, Gästebuch Elemente - was auch immer. Das gleiche Prinzip an verschiedensten Stellen - leicht verständlich.
Rich Text Editieren: Fett, Kursiv, Aufzählungen, Bilder einfügen¶
Wenn Sie den Text auf Ihrer Seite bearbeiten, können Sie dieselbe Art von Formatierungen verwenden, die Sie auch aus Ihrer Textverarbeitung kennen. Wenn TYPO3 mit dem Microsoft Internet Explorer verwendet wird, so haben Sie Zugriff auf den Rich Text Editor (RTE). "Rich Text" bedeutet, dass Sie dem Text bestimmte Formatierungen hinzufügen können, anstatt ihn einfach nur zu schreiben.
Probieren Sie einmal, das Haupttextfeld der neuen "Topscorer"-Seite zu bearbeiten:

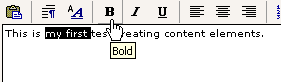
Markieren Sie den Text "my first" und klicken Sie auf das "B" (Bold) um Ihren Text fettgedruckt erscheinen zu lassen:

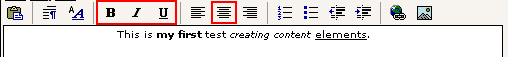
Indem Sie die Buttons "B", "I", "U" und "Zentrieren" benutzen, können Sie dem Absatz leicht folgendes Aussehen geben:

Klicken Sie auf die "Speichere Dokument und zeige mir die Seite" - Schaltfläche - und betrachten Sie das Ergebnis im Frontend:

Eine Aufzählung erzeugen¶
Genauso einfach können Sie Aufzählungen erstellen. Klicken Sie einfach auf das Symbol "Aufzählung" und tippen Sie einige Zeilen Text ein:

Speichern und anzeigen - das Frontend reagiert so:

Überlegungen zu "Rich Content"¶
Wie Sie sehen haben Sie hier zwei Möglichkeiten: a) Sie erzeugen die Aufzählungen "inline", also innerhalb des Haupttextfeldes im Rich Text Editor oder b) Sie erstellen sie als separate Content Elemente. Sie können beide Ansätze mischen. Ich persönlich finde es sehr komfortabel Aufzählungen direkt in den Haupttextfeldern mit dem RTE zu erzeugen - aber wenn jemand ohne den Internet Explorer diese Liste bearbeiten möchte, ist das häufig schwierig. Und es kann auch sein, dass Sie "politische Gründe" haben, dass Aufzählungen nicht im Haupttextfeld erscheinen soll (um diesen "sauber" zu halten).
Mehr Details zum RTE¶
Der Rich Text Editor mag in der Verwendung sehr einfach sein, aber er wirft auch viele technische Herausforderungen auf wenn Sie weiter in die Details gehen. Es gibt eine ausführliche Dokumentation über den RTE . Lesen Sie mehr über die Tiefen des RTE und wie Sie ihn konfigurieren.
Links erstellen¶
Manche sagen, dass Hyperlinks der Klebstoff sind, der das Internet zusammenhält. In TYPO3 wurden Ihre Links bereits automatisch erstellt, nur durch das Erstellen der Seiten in der hierarchischen Struktur des Page Trees wurde das Menü im linken Frame automatisch erstellt.
Trotzdem werden Sie von einem Stück Text zu einer anderen Seite, einer Datei, einer anderen Website oder auf eine Email-Adresse verweisen möchten, richtig?
Besonders einfach ist dies, wenn Sie den Rich Text Editor verwenden:
Markieren Sie einfach den Text und klicken Sie auf das "Link einfügen"-Symbol:

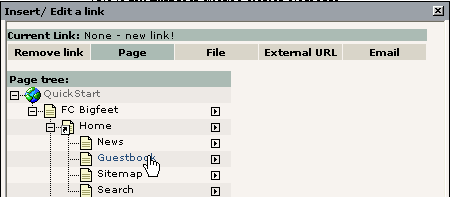
Anschließend klicken Sie auf den Titel der Gästebuch-Seite:

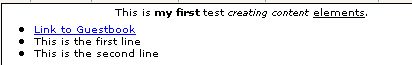
... und der Text wurde verlinkt:

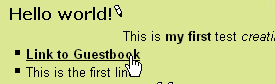
Im Frontend erzeugt dies einen Link, genauso wie Sie es erwarten. Klicken Sie darauf und Sie landen auf der Seite mit dem Gästebuch!

Hinter den Kulissen¶
Ich hatte kurz erwähnt, dass es die Verwendung des Rich Text Editors ein Problem darstellen könnte, wenn Sie den Inhalt später in seiner rohen Form editieren möchten. Das können Sie simulieren, indem Sie das ganze Content Element zum Editieren auswählen und die "Disable Rich Text Editor" Option am Ende des Formulares auswählen (bevor Sie irgendetwas bearbeiten):

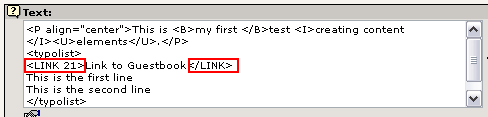
Das "Text" Feld wird nun aussehen wie ein ganz normales Formular Feld:

Als erste fällt Ihnen vielleicht auf, dass der Link zur "Gästebuch"-Seite durch einen TYPO3-spezifischen Tag, <link>, zusammen mit der Page id realisiert wurde. Dies macht es Menschen ohne den RTE leicht, ebenfalls Links zu erzeugen! Es ist einfach genug, um es per Hand zu erledigen. (Hinweis: Der interne "<link>" Tag wird zu einem richtigen HTML "<a>" Tag konvertiert, wenn die Seite erzeugt wird).
Außerdem erkennen Sie, dass die Aufzählung in eine Serie von verschachtelten <typolist>-Tags - also TYPO3-eigene Tags - konvertiert wurde. Diese werden von der Template Engine ebenfalls zu einer richtigen Aufzählung konvertiert, wenn die Seite später erzeugt wird.
Die allererste Zeile enthält reguläre HTML-Ausdrücke für fett, kursiv und unterstrichen und die zentrierte Ausrichtung des gesamten Absatzes.
Andere Arten von Links?¶
Sie können Links zu lokalen Dateien und externen Webseiten - sogar zu direkt zu einem bestimmten Content Element einer Seite erzeugen (auf der Seite "Last week" finden Sie ein Beispiel - oder finden Sie es selbst heraus!)
Schließlich können natürlich auch Links zu Email Adressen erzeugt werden. Ganz einfach.
Jetzt, da wir den Rich Text Editor deaktiviert haben, können wir doch einmal das Assistenten-Symbol für die Vollbild-Bearbeitung benutzen:

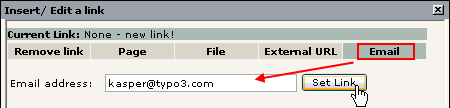
Erzeugen Sie ein neues Element in der Aufzählung, markieren Sie es und klicken Sie auf den "Link einfügen" Button. Dann wählen Sie "Email" im Link-Typen-Menü und geben Ihre Email Adresse ein:

Das Ergebnis sollte nach dem Speichern wie erwartet so aussehen:

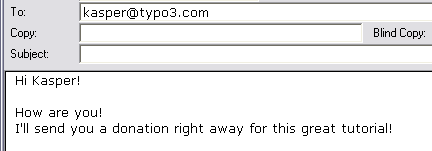
- ein Link welcher das Email-Programm des Besuchers öffnet erlaubt Ihnen gleich eine neue Mail zu schreiben:

Content Element Typen¶
Wie Sie bereits wissen gibt es zahlreiche Typen von Page Content Elementen und indem Sie diese kombinieren erreichen Sie vielfältige Websites, auf denen nicht jeder Seite aussieht wie die andere!

Als Daumenregel könnte man sagen, dass je weiter unten in der Liste sich ein Element befindet, desto komplexer ist es oder desto seltener wird des benutzt. Das absolut am meisten benutzte Element ist Text oder das Text w/Image Element.
Assistenten¶
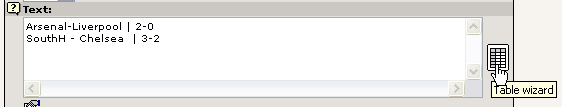
Beachten Sie auch, dass einige Elemente einen kleinen Assistenten zur Verfügung stellen. Probieren Sie beispielsweise einmal die Ergebnisliste auf der Seite "This week" zu bearbeiten:

Das "Text" Feld, welches normalerweise reinen Text enthält, zeigt nun den Tabelleninhalt in einer offensichtlich systematisch angeordneten Weise:

Die Tabelle wird erzeugt, indem jede Zeile des "Text"-Feldes als eine Tabellenzeile interpretiert wird. Die vertikale Linie, | , wird verwendet um Spalten voneinander zu trennen. Dies ist eine Möglichkeit auf der grundlegendsten Ebene und sie könnte per Hand genutzt werden. Allerdings wird der "Table Wizard" für die meisten das angemessenere Tool sein (siehe oben auf der rechten Seite). In ihm finden Sie spezielle Formularfelder und Schaltflächen für das Hinzufügen, Löschen und Verschieben von Tabelleninhalten.
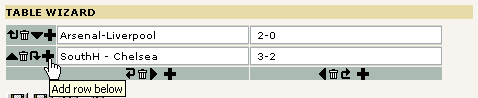
Eine neue Zeile würden Sie beispielsweise auf diese Art und Weise hinzufügen:

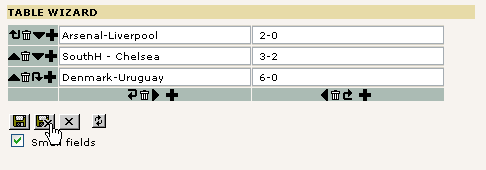
Anschließend fügen Sie Inhalte in die neue Zeile ein:

Speichern Sie den Inhalt des Tabellen Assistenten und zurück im Textfeld sehen Sie den tatsächlichen, zugrundeliegenden Inhalt:

Wenn Sie die Webseite im Frontend aktualisieren, sehen Sie die folgende Ausgabe:

Wenn Sie sich fragen, wie Sie die Hintergrundfarbe verändern könnten - lesen Sie weiter!
Zusätzliche Optionen - "Paletten"¶
Aus den Anfängen von TYPO3 hat sich das Konzept von primären und sekundären Formularfeldern gehalten. Die Formulare in TYPO3 enthalten eine Menge an Feldern, und sie können sogar noch um einige erweitert werden. Wenn jedoch viele Felder gleichzeitig sichtbar sind, wird es für den Durchschnittsnutzer schwierig, den Überblick zu behalten. Vor allem natürlich wenn Sie Anfänger sind und noch viele andere neue Dinge im Kopf behalten müssen.
Das Konzept von primären und sekundären Feldern bedeutet, dass Sie normalerweise nur die wichtigsten und häufig genutzten Felder sehen (primär / primary). Die etwas detaillierteren Optionen sind in den sekundären Feldern, die auf Wunsch angezeigt werden, versteckt.
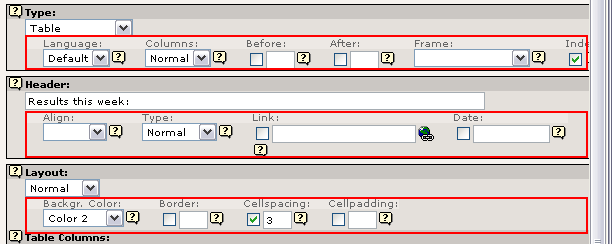
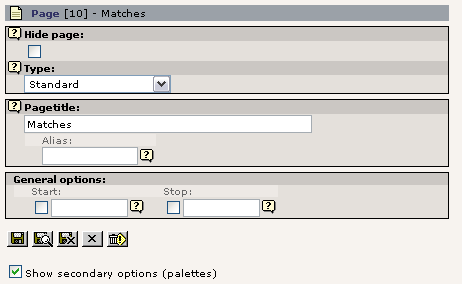
Gehen wir von einmal von folgendem Formular aus:

Drei Felder werden angezeigt - einfach zu überblicken:
Aber wenn Sie auf eines der Symbole neben den Feldern klicken, werden im oberen Frame die secondary options in der palette gezeigt:

Das ist wirklich clever - wir haben viele Optionen, eine Menge an Details, doch sie werden so lange verstaut bis wir sie brauchen, so dass uns das nicht weiter verwirrt.
Die Kehrseite der Medaille ist jedoch, dass es sogar verwirrend sein kann danach zu suchen ,wenn Sie eine dieser secondary options benötigen und sich nicht daran erinnern können "hinter welchem Symbol" sie sich verbirgt (oder wenn Sie das Feld häufig benutzen).
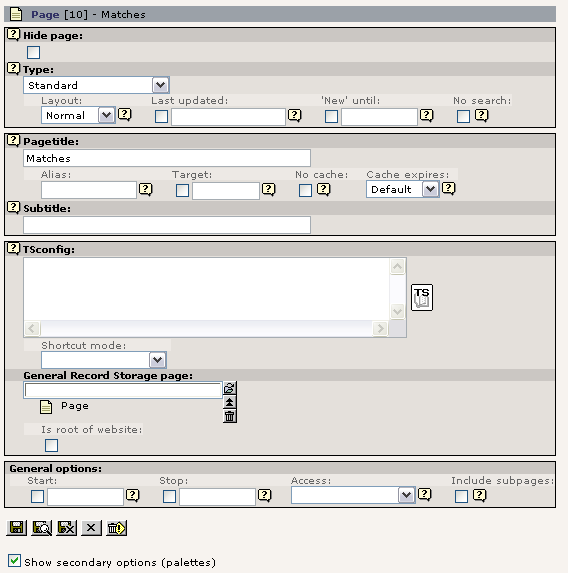
Und genau deshalb können Sie die Option "Show secondary options" am Ende aller Bearbeitungsformulare aktivieren:

Das Ergebnis ist ein grosses - und möglicherweise verwirrendes - Formular. Allerdings mit allen Optionen, die zur Verfügung stehen, auf einen Blick:

Beachten Sie wie jede Zeile an Optionen genau mit den Inhalten der Palette im oberen Frame zusammenhängt, die angezeigt wurde als Sie vorher auf das "Weitere Optionen" Symbol geklickt haben.
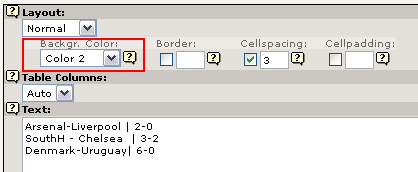
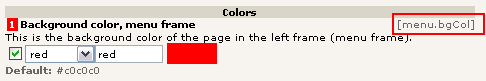
Wie verändern wir nun die Hintergrundfarbe der Tabelle? In den secondary options des Bereiches "Layout":

(Die Beschriftung "Color 2" bezieht sich auf die Farbe, die innerhalb des Website Templates mit diesem Namen definiert wurde)
Editieren im Frontend¶
Die letzte Bemerkung zum Bearbeiten von Seiten ist das direkte Editieren im Frontend. Es tut mir leid, dass es so viele Wege gibt, ein und dasselbe zu tun. Aber nach einiger Zeit werden Sie diese Tatsache schätzen, denn Sie werden herausfinden, welche Art Sie am liebsten mögen und können dann Ihre Arbeit in weniger Zeit erledigen, weil TYPO3 diese Möglichkeit anbietet.
Aber das Editieren im Frontend ist nicht nur ein neuer Button - es kann womöglich die Art und Weise, wie Sie oder Ihre Inhaltslieferanten mit dem System arbeiten, revolutionieren.
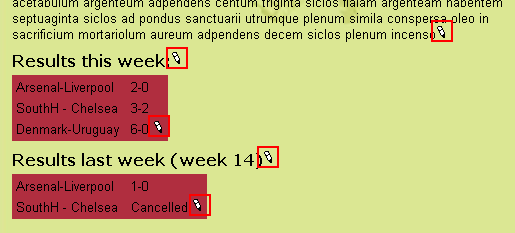
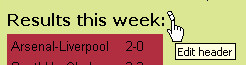
Ihnen sind vielleicht die kleinen Bearbeiten-Symbole auf der Webseite aufgefallen:

Klicken Sie einfach auf eines von ihnen:

Sofort öffnet sich ein Formular, in dem nur das Überschriften Feld und andere relevante Informationen direkt bearbeitet werden können!

Probieren Sie, die Überschrift zu verändern, und klicken Sie auf "Speichere mir das Dokument und schließe das Fenster" - Sie landen wieder auf der Webseite und die Änderung ist sofort sichtbar:

Das ist es was Frontend-Editing ausmacht - es ist intuitiv, großartig um kleine Fehler zu korrigieren und kleine Anpassungen zu machen. Es ist eine gute Lösung für technisch weniger versierte Redakteure in Ihrem Team usw. Es ist die kontextsensitive Bearbeitungsmethode !
Und jetzt kann jeder meine Seiten verändern?¶
Nein, natürlich nicht - nur wenn Sie am Backend angemeldet sind. Ansonsten sind die Symbole versteckt - und wenn irgendjemand auf sie klicken könnte würde er zurückgewiesen werden. Probieren Sie es aus - melden Sie sich vom Backend ab:

Wenn Sie noch eine Frontend Seite mit den Bearbeitungssymbolen geöffnet haben, probieren Sie auf eines zu klicken - anstelle des Bearbeitungsformular sehen Sie diese Meldung:

... und wenn Sie die Webseite neu laden, sehen Sie dass die Symbole nun verschwunden sind:

Nun melden Sie sich wieder an unter http://localhost/quickstart/typo3/ (Benutzername = "admin", Passwort = "password")
Weitere Informationen¶
Die Möglichkeit im Frontend zu editieren wird in weiteren Details auch auf dieser Seite beschrieben - Frontend editing .
Passwort-geschützte Seiten¶
Nun wissen Sie, wie Sie Seiten erzeugen und bearbeiten! War doch gar nicht so schwer, oder? Ganz schön einfach, mit TYPO3 ein Webmaster zu werden. Später zeige ich Ihnen sogar noch, wie Sie diese Arbeit delegieren können! Denn eine Aufgabe eine CMS ist auch, viele Benutzer zu verwalten, die an derselben Website arbeiten, mit voller Kontrolle über Zugriffsrechte usw. Aber das wird erst am Ende dieses Dokuments beschrieben.
Die eine Sache ist es, Webseiten für die ganze Welt sichtbar zu machen. Was aber, wenn wir nur einem Teil der Welt erlauben wollen, sie zu sehen - unseren Kollegen aus dem Fußballteam? Können wir einen Passwortschutz einbauen?
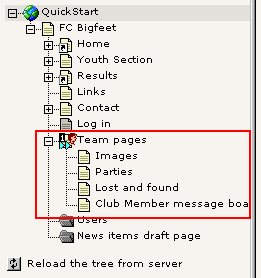
Genau das wurde für Sie schon bei der Website des "FC Bigfeet" erledigt:

Diese Seiten im Page Tree sind im Frontend tatsächlich nur dann abrufbar , wenn Sie mit einem Benutzernamen und Passwort angemeldet sind!
((generated))¶
Anmeldung¶
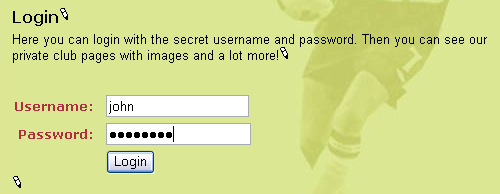
Wenn Sie sich anmelden wollen, gehen Sie auf die Seite "Log in":

Geben Sie als Benutzer "john" und als Passwort "football" ein (damit es einfacher ist, haben ALLE Benutzer dieser Website dieses Passwort...). Gehen Sie sicher, dass Sie alles genauso eingeben wie hier geschrieben - Groß- und Kleinschreibung macht einen Unterschied. "John" wird nicht funktionieren – der Benutzername ist "john"...

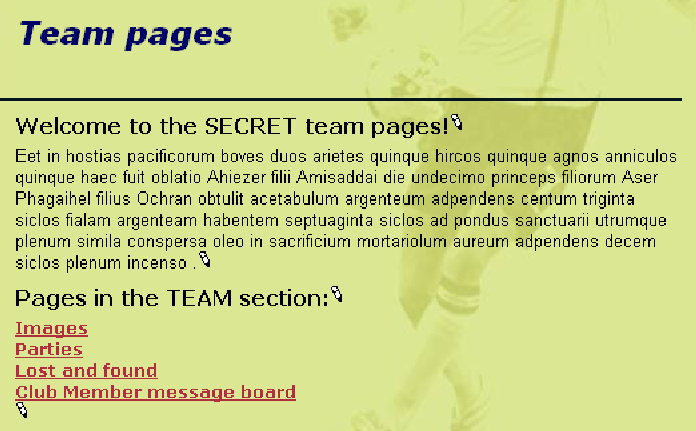
Klicken Sie auf den "Login" Button - Sie werden nun zur Seite "Team pages" umgeleitet (vorausgesetzt, alles hat geklappt...)

Sehen einmal in das Menü: Seiten, die vorher versteckt waren, sind nun sichtbar:

Benutzer und Benutzergruppen erzeugen¶
Bevor Sie zugangsbeschränkte Seiten erzeugen, müsste Sie zunächst einmal Frontend Benutzer und Gruppen haben. Diese können Sie vor, während oder nach dem Erstellen Ihrer Website anlegen - die Reihenfolge spielt hier keine Rolle.
Frontend und Backend User¶
Moment, moment - wieviele Arten von Benutzern gibt es denn?
Nun, es gibt nur zwei verschiedene Arten. Erinnern Sie sich? Es gibt zwei grosse Bereiche in TYPO3 - das Frontend (Website) und das Backend (Administration)
Ein Frontend User (orangene Symbole) kann sich natürlich auf der Website anmelden. Er kann keine Inhalte verändern (denn er hat nichts mit dem Backend zu tun!), hat aber trotzdem seine Daseinsberechtigung, denn er erlaubt uns, auf der Website den Zugang zu Informationen einzuschränken!
Frontend User (auch "Website User" genannt) können im System überall dort angelegt werden, wo wir sie anlegen wollen. In unserem Fall haben wir einen hübschen sysFolder "Users" sowohl für Benutzer als auch für Gruppen erstellt. Die einzige Voraussetzung zu diesem Speicherort für Frontend User ist, dass wir dem Template sagen, dass dies der Ort ist nach Benutzern zu suchen wenn sich jemand anmelden möchte - mehr darüber im Abschnitt zum Thema Templates.

Wenn Sie in TYPO3 einmal eine Web Applikation mit Benutzerprofilen programmieren möchten, könnten Sie beispielsweise die Frontend User als Basis für eine Extension - eine Erweiterung - nehmen, die dann zusätzliche Datenbankfelder in der user-Tabelle anlegt. Auf diese Weise können Sie Informationen zu Website Benutzern speichern und verwalten!
Ein Backend User (blaues Symbol) arbeitet im Backend und ist damit betraut, Informationen hinter den Kulissen zu verändern. Weil Backend User sich mit der Administration der Website beschäftigen, haben die Zugangsbeschränkungen für die Website selbst keinen Einfluss auf sie (sie können ja zum Beispiel versteckte Seiten in einer Vorschau sehen, obwohl dies für Frontend User nicht möglich ist).
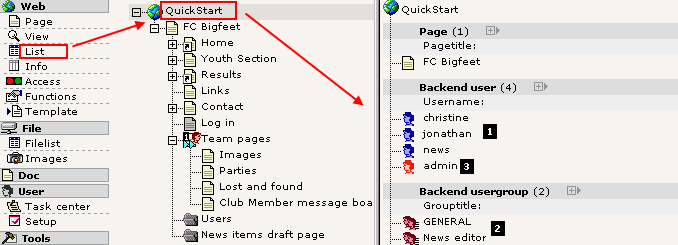
Backend User können nur an einer Stelle abgelegt werden - in der Wurzel des Page Trees (pid = 0) - und auch nur von Backend Usern, die "admin" User sind (diese haben das admin-Flag gesetzt, das durch ein rotgefärbtes Symbol angezeigt wird!) weil sie die einzigen Benutzer sind, die Zugriff auf Datensätze in dieser Page - namens Root - haben:

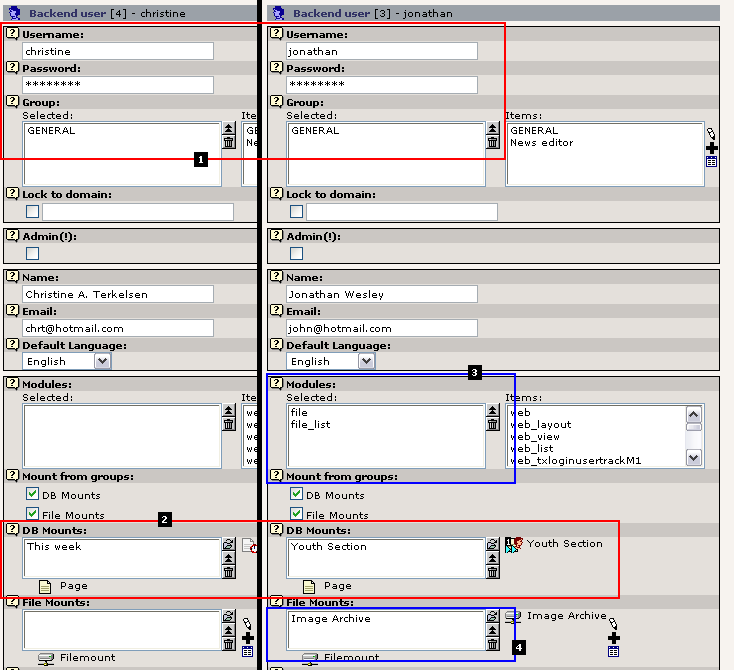
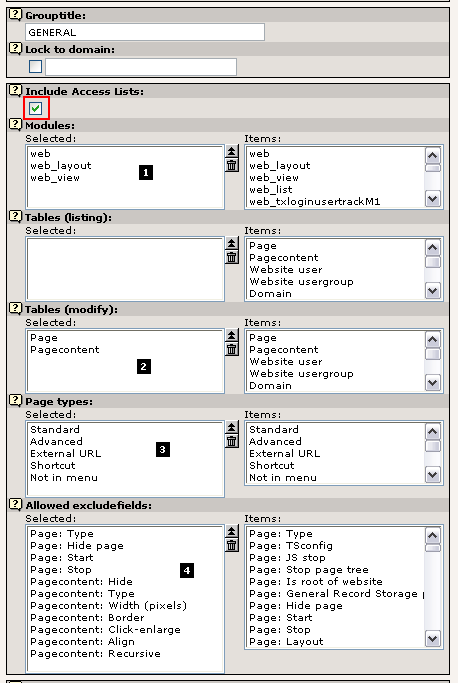
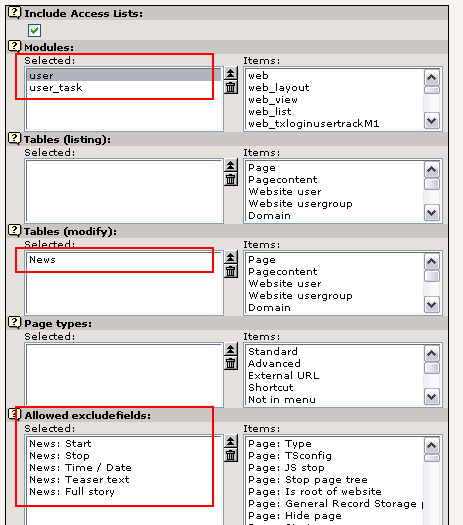
Die drei blauen Backend User (#1) wurden so konfiguriert, dass jeder von ihnen einen kleinen Teil der Website betreuen kann - mehr darüber später im Abschnitt über Benutzer. Die Backend usergroups (#2) würden normalerweise auch blau dargestellt, wenn ich nicht ein Flag namens "Access Lists" gesetzt hätte - sorry...
Der "admin" User (#3) schließlich - der Benutzer mit dem wir arbeiten - ist rot, denn er hat einen völlig unbeschränkten Zugriff auf jeden Teil des Systems!
Bearbeiten von Benutzern und Gruppen¶
Wie Sie sehen können, haben wir bereits einen sysFolder mit einer Benutzergruppe und zwei Benutzern.
Die Gruppe "Team" ist wirklich nicht mehr als der Titel schon sagt. Sie enthält keinerlei Einstellungen.
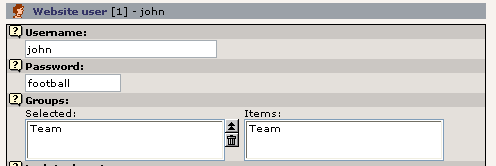
Die Benutzer "john" und "irene" haben grundsätzlich die gleiche Konfiguration - sie besteht nur aus Benutzername, Passwort und Mitgliedschaft in einer Gruppe:

(Ach richtig! Sie haben bisher ja noch gar nicht das List Modul benutzt – na gut, wie schwer mag es sein? Klicken Sie einfach auf das Symbol und das gute alte Kontextmenü erscheint. Zurück in vertrautem Gebiet. Wie ich doch bereits gesagt hatte - achten Sie auf die durchgängig verwendeten Konzepte!)
Und hier ist Johns Profil:

Benutzer erstellen¶
Lassen Sie uns einen Benutzer erzeugen. Weil Frontend User (genauso wie Seiten, Page Content Elemente, News Artikel usw.) nur Datenbankelemente sind, verwendet TYPO3 das gleiche Schema zum Erzeugen von Frontend Usern wie für jedes andere Element. Deshalb ist dies gleichzeitig auch eine generelle Einführung in das Erzeugen von neuen Elementen!
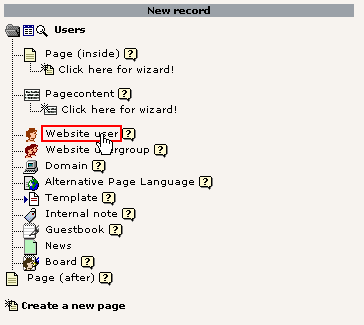
Bereit? Es ist simpel. Klicken Sie zunächst auf das Seitensymbol der Seite in dem Sie das neue Element erzeugen möchten:

Anschließend wählen Sie das "Website user" Element:

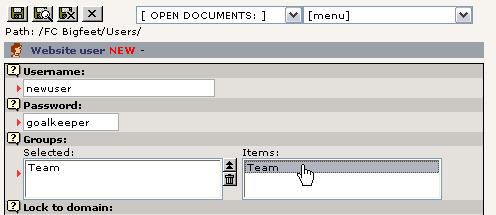
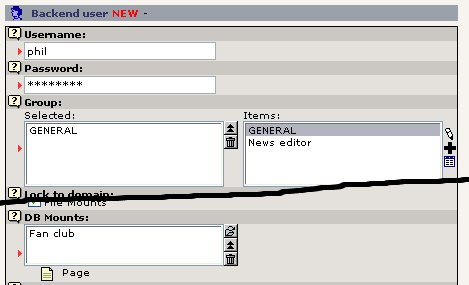
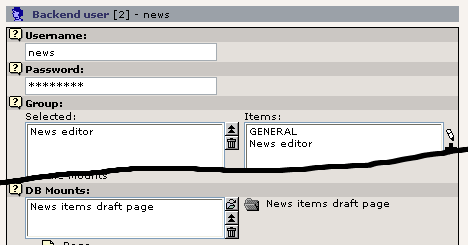
... und geben die Informationen ein. In diesem Fall sind Benutzername, Passwort und Gruppe erforderliche Felder:

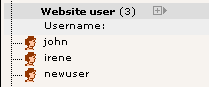
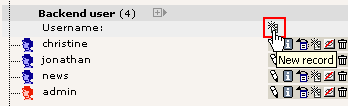
Speichern Sie den User. Wenn Sie auf den Seitentitel des "Users"-sysFolders klicken, sollten Sie diese Liste sehen (natürlich vorausgesetzt, das "List" Modul war das letzte Backend Modul mit dem Sie gearbeitet haben):

Wechseln Sie auf die Seite mit dem Login Formular und testen Sie, ob es funktioniert:

Ein Login Formular erstellen¶
Wir haben bereits ein Login Formular. Aber was, wenn wir noch ein zweites auf der Startseite haben möchten? Ist das ein Problem?
Nein, denn wie Sie bereits wissen erzeugt TYPO3 Seiteninhalte durch eine Reihe von Page Content Elemente - also legen wir einfach ein neues Content Element vom Typo Login Box auf der Startseite an! Die Frage ist eher, wo zwischen all den anderen Elementen wir das neue anlegen sollen...
Okay, hier eine kleine Fingerübung für Sie: Page Modul -> "FC Bigfeet" anklicken -> "New content"

"Login Formular":

Position auswählen:

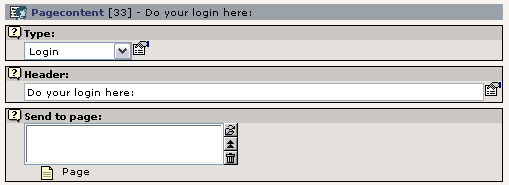
Benennen - speichern:

Wenn Sie in dem Kasten "Send to page:" eine Seite auswählen, wird der Benutzer nach der Anmeldung auf diese Seite umgeleitet. Dies haben wir in der anderen Login Box verwendet, so dass der Frontend User direkt im zugangsbeschränkten Bereich landet. In diesem Fall werden wir das Feld aber leer lassen, was den Benutzer auf genau derselben Seite landen lässt, der Startseite.
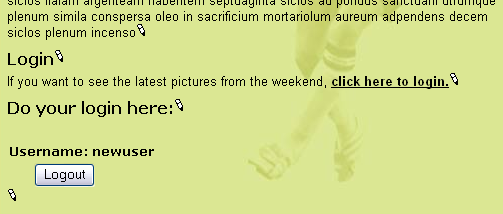
Im Frontend sehen Sie diese Ausgabe:

Wie Sie sehen, sind wir bereits angemeldet - als "newuser". Sie können versuchen sich abzumelden und anzumelden und ... wie Sie mögen. Sollte klappen.
Zugangsbeschränkte Seiten erstellen¶
Jetzt haben Sie:
- Benutzer und Gruppen erstellt
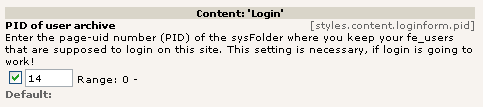
- Ein Login Formular(sehen Sie sich auch noch unbedingt den Teil zum Thema Konstanten im Template-Abschnitt an, der Ihnen etwas über wichtige Einstellungen zur storage page id für das Template erzählt)
- Sie müssen nur noch ... irgendwie den Zugang beschränken!
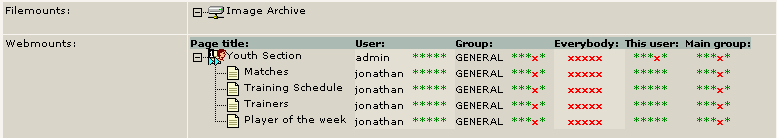
Lassen Sie uns den gesamten Bereich "Youth Section" schützen:

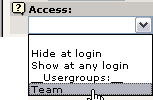
Wählen Sie die Gruppe "Team" aus, so dass die Mitglieder der Gruppe Zugriff erhalten:

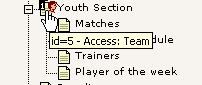
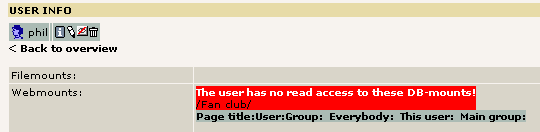
Und speichern Sie dies. Das Seitensymbol verändert sich. Zeigen Sie mit der Maus auf das Symbol:

Sehen Sie! Der Zugriff ist auf die Gruppe "Team" beschränkt. Melden Sie sich an und wieder ab. Funktioniert? Sollte es auch.
Nicht ganz!¶
Melden Sie sich ab und sehen Sie sich eine der Unterseiten von "Youth Section" an. Sie werden merken, dass diese Seiten sehr wohl sichtbar sind! Wurde also nur die Seite "Youth Section" geschützt?! Ja, so ist es - weil Sie noch ein zusätzliches Flag setzen müssen, nämlich "Include subpages".
Bearbeiten Sie den Page Header und setzen Sie das Flag (am unteren Ende des Formulars):

Das Seitensymbol ändert sich nun in einen zweifachen Pfeil nach vorne - das bedeutet, dass nun alle Unterseiten ebenfalls geschützt sind!

Tipp: "Include subpages" hat nicht nur Auswirkungen auf die Zugriffsbeschränkungen - genauso wirkt es sich auch darauf aus, ob eine Seite versteckt ist oder eine Start oder Stop Zeit gesetzt hat. Auf diese Weise können Sie also das Timing oder die Anzeige eines ganzen Bereiches einstellen!
Die Zugriffsoptionen¶
Grundsätzlich funktionieren Zugangsbeschränkungen genau so - Sie wählen einfach eine Benutzergruppe und das war's. Nun müssen Sie nur noch bestimmen, welche Benutzer Mitglied in welcher Gruppe sind.
Gruppen... Okay, bisher haben wir eigentlich nur eine Gruppe, nämlich die Gruppe "Team". Wenn Sie mehrere Gruppen hinzufügen können Sie verschiedene Regeln für unterschiedliche Benutzer festlegen! "john" zum Beispiel kann Mitglied der Gruppe "Team" sein und Zugriff auf den "Team"-Bereich haben. "irene" könnte Mitglied einer neuen Gruppe sein, die für die Zugangsbeschränkung der "Youth section" benutzt würde, und sie hätte Zugriff darauf! Der Benutzer "newuser" (den wir angelegt haben) könnte Mitglied beider Gruppen sein - und hätte natürlich Zugriff auf beide Bereiche ! Probieren Sie's aus, experimentieren Sie...
Zu guter Letzt bedeutet die Option "Hide at login", dass eine Seite nicht sichtbar ist, wenn ein Benutzer angemeldet ist! Dies ist nützlich wenn Sie auf einer Seite Informationen haben, die nur für Besucher relevant sind, die noch nicht angemeldet sind. Die Option "Show at any login" ist natürlich das genaue Gegenteil - sie erlaubt jedem angemeldeten Benutzer, egal aus welcher Gruppe, den Blick auf eine Seite.
Spezielle Content Elemente¶
Sie haben bereits eine Einführung in Page Content Elemente im Allgemeinen bekommen. Sie wissen also, wie diese funktionieren. In diesem Abschnitt möchte ich Ihnen nun einige Beispiele von speziellen Content Elementen zeigen, die trotzdem sehr gebräuchlich sind. Wie zum Beispiel kann man ein Email Formular erstellen? Oder ein Suchfeld mit dem Sie den Inhalt der Website durchsuchen können? Wie sieht es mit einem Gästebuch aus?
Lesen Sie einfach weiter und Sie werden es erfahren...
Email Formulare¶
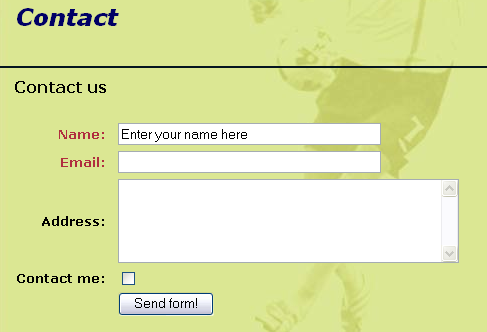
Praktischerweise haben wir bereits ein solches Formular auf unserer Website. Wenn Sie auf die Seite "Contact" gehen, sehen Sie folgendes:

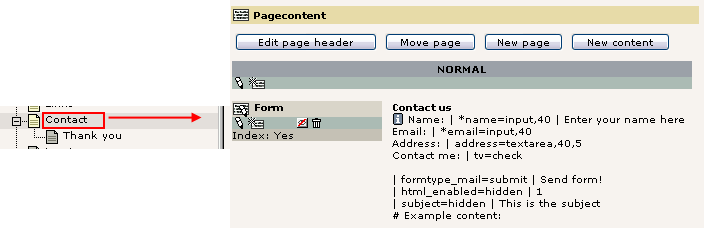
Im Backend sieht das Content Element, das dieses Formular erzeugt, folgendermassen aus (im Page Modul):

Übrigens, achten Sie einmal darauf, dass die "Thank you" Seite eine Unterseite der "Contact" Seite ist.
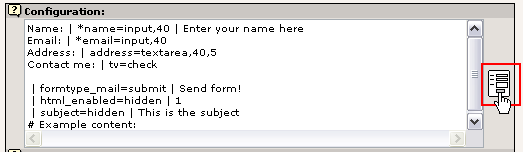
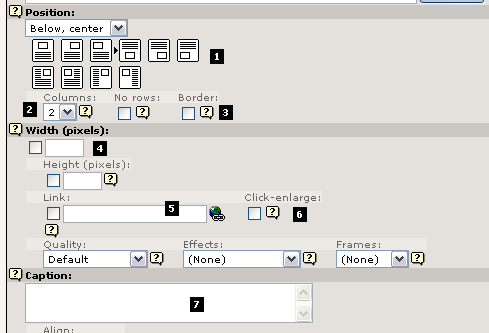
Und nun bearbeiten Sie das Element. Dies ist das Formular das Sie sehen:

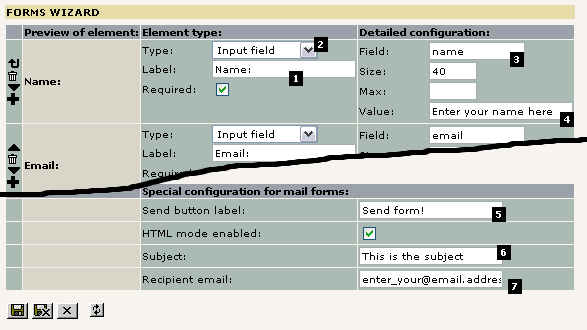
Der Inhalt sieht eher aus wie eine Programmierung - mehr noch als bereits die Tabelle, die wir uns vorher angesehen haben! Aber wie immer - klicken Sie auf das Assistenten-Symbol und Sie können den Inhalt mit einem Tool bearbeiten, das Ihnen alles sehr erleichtert!

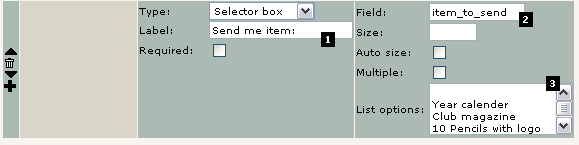
Wie Sie sehen wurde die "Programmierung" in dieses hübsche Darstellung übersetzt. Hier wird jedes Feld des Formulares durch visuelle Schalter eingestellt. Für jedes Feld müssen Sie natürlich eine Beschriftung eingeben (#1) und einen Typ definieren (#2). Das sind die sichtbaren Teile. Sie müssen dem Feld auch eine interne Bezeichnung geben (#3) die später in der Email angezeigt wird, die der Empfänger erhält. Im Falle des "Input field" Typs können Sie auch einen Standardwert definieren (#4).
Bei allen Email-Formularen müssen noch einige andere Werte gesetzt werden: Der Name des "Senden" Buttons (#5), die Betreffzeile der Email, die verschickt werden soll (#6) und schließlich die Emailadresse der Person, die die Email empfangen soll (#7). Diese Person sind normalerweise Sie! Oder wer auch in Ihrem Team für die Beantwortung von Feedback zuständig ist.
Eine Auswahlliste hinzufügen¶
Lassen Sie uns versuchen, eine Auswahlliste zu erstellen, aus der die Besucher einen Eintrag auswählen können. Beim "FC Bigfeet" gibt es Kalender, das Club Magazin und Bleistifte, die wir an die Leute verschicken.
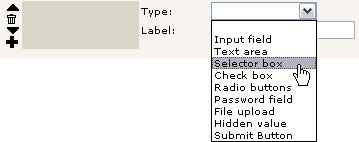
Wählen Sie einfach den Typ "Selector box":

Anschließend klicken Sie auf den "Aktualisieren ohne zu speichern"-Button (welcher den Inhalt nicht speichert - er wird nur weitergegeben und das Formular neu aufgebaut!):

Anschließend geben Sie folgende Informationen ein:

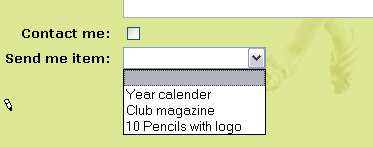
Die Beschriftung erklärt sich von selbst (#1). Der Feldname "item_to_send" (#2) ist nicht auf der Webseite sichtbar, aber er wird - wie ich schon vorher geschrieben habe - dafür verwendet, den Artikel zu identifizieren, den der Email-Empfänger auswählt. Schließlich werden noch alle Werte, die in dem Auswahlfeld gelistet werden sollen, zeilenweise in dieses Textfeld geschrieben (#3) - so einfach geht das. Speichern Sie den Inhalt des Assistenten und lassen Sie sich die Seite anzeigen:

Das war's!
Einige Bemerkungen¶
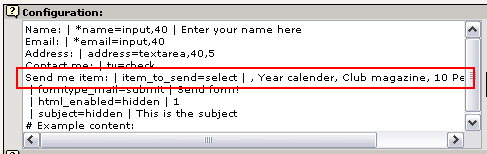
Im Backend wurde für die neue Auswahlliste eine Zeile Code im "Configuration" Feld eingetragen. Wenn es Sie interessiert, schauen Sie sich die Zeile an - möglicherweise finden Sie so heraus, wie Sie Formular Felder auch ohne den Assistenten erzeugen können:

Wenn Sie schon sehr neugierig sind, können Sie bereits anfangen im TSref Dokument nach Hilfe zu suchen - dort gibt es einen Abschnitt, der weitere Details beschreibt. Aber seien Sie gewarnt - diese technischen Erklärungen auf unterster Ebene werden Ihnen noch sehr ungewohnt vorkommen!
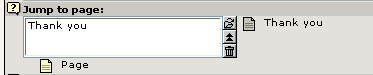
Eine andere wichtige Sache ist das "Jump to page"-Feld, das TYPO3 sagt auf welche Seite es springen soll, wenn ein Formular abgeschickt wurde:

Mit anderen Worten - wenn der Benutzer das Formular ausgefüllt und den "Send form!"-Button gedrückt hat, wird ihm folgende Seite angezeigt die ... eine ganz normale Seite ist, mit einer freundlichen Nachricht versehen:

Ziemlich einfach oder? Und sehr flexibel.
Fehlersuche¶
Es besteht eine gute Chance, dass die Mailfunktionen auf Windows Servern nicht funktionieren wird. Wenn Sie das Formular verschicken und eine PHP-Fehlermeldung bekommen, haben Sie vermutlich PHP nicht für die Verwendung mit einem SMTP-Server konfiguriert. Unter UNIX funktioniert all dies normalerweise auf Anhieb.
Suchen¶
Das nächste Projekt ist es, eine Suchfunktion zu integrieren. Das ist sogar noch einfacher und wurde auf der Seite "Search" schon für uns erledigt:

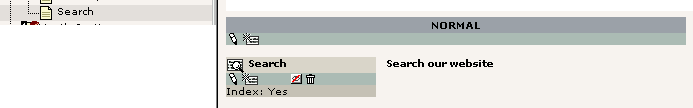
Das Element selbst ist extrem simpel aufgebaut:

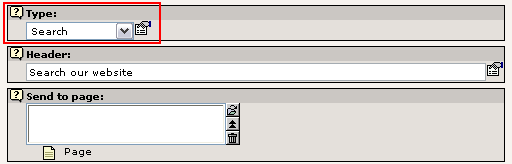
Grundsätzlich müssen Sie nur den Typ des Content Elements auf "Search" setzen und das war's. Es gibt auch noch ein "Send to page" Feld, allerdings haben wir es nicht genutzt. Es macht dasselbe wie das "Jump to page" Feld in Email-Formularen - es sagt dem Element welche Seite die Suchanfrage erhalten soll (welche ebenfalls ein "Search" Content Element enhalten muss, damit die Ergebnisse angezeigt werden!). Wenn nichts angegeben wird, wird die aktuelle Seite verwendet - und so wird diese Suchfunktion auch von den meisten verwendet.
Durchführen einer Suche¶
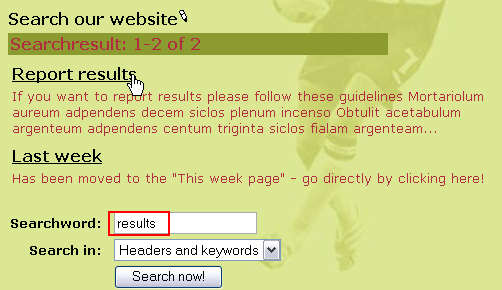
Wenn wir nach dem Wort "results" suchen, werden zwei Seiten aufgelistet:

Klicken Sie einmal auf den Titel "Report results":

Sie werden auf die entsprechende Seite gebracht und alle Suchbegriffe werden rotgefärbt dargestellt. Nett oder?
Indizierte Suche?¶
Das standarmäßig verwendete Such-Element, das Sie gerade benutzen, sucht direkt in den Datensätzen der Seiten und den Page Content Elementen. Das reicht für die meisten kleineren Websites vollkommen aus.
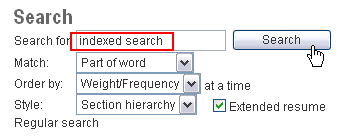
Wenn Sie eine professionelle Suche mit indizierten Inhalten benötigen, so geht das natürlich auch. Sie können eigentlich alles, wofür bereits eine Extension geschrieben wurde, bekommen (mehr dazu später). Zunächst können Sie erst einmal http://typo3.org als Beispiel für die indizierte Suche, die TYPO3 anbietet, verwenden:

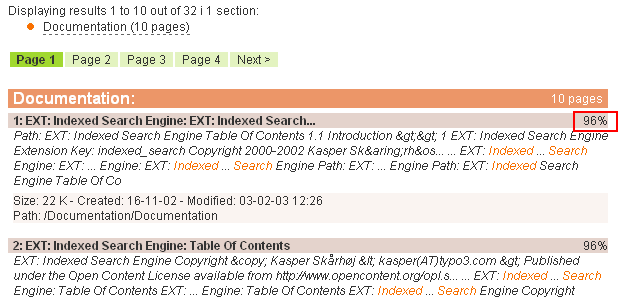
Das Ergebnis wird ungefähr so aussehen:

Beachten Sie, wie die Ergebnisse übersichtlich in Bereiche unterteilt und ihre Relevanz in Prozent angegeben wird.
Die Extension, die all dies macht, hat den Extension Key "indexed_search" und das Handbuch mit weiteren Informationen dazu, können Sie hier finden.
Gästebuch¶
Ein Gästebuch ist ebenfalls einfach zu erstellen (nachdem Sie schon so weit gelesen haben, hätten Sie vermutlich auch nichts anderes erwartet). Wie auch immer, Dinge wie das Gästebuch, das Nachrichtenbrett ( Message Board ), News Modul usw. werden normalerweise als Extension angeboten - und Extensions muss man zunächst installieren. Man kann sie gröstenteils sogar über das Online Repository, dem TER (TYPO3 Extension Repository) importieren, wenn sie auf dem lokalen Server noch nicht verfügbar sind.
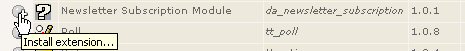
Um eine Extension wie das Gästebuch zu installieren, gehen Sie in den Extension Manager (EM - auch ein Modul, das Sie bestimmt leicht finden) und klicken auf das Hinzufügen-Symbol:

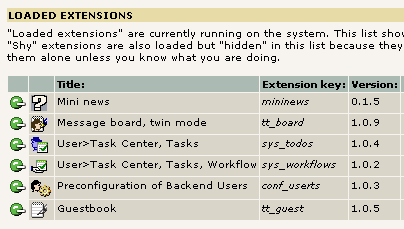
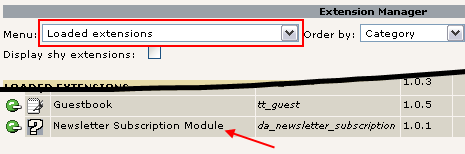
In der Ansicht "Loaded Extensions" können Sie eine Liste der installierten (und geladenen) Extension sehen:

Das Gästebuch in eine Seite einfügen¶
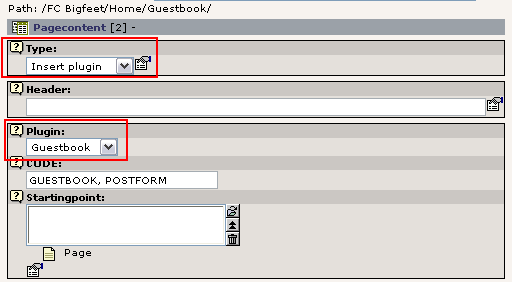
Genau wie das Email Formular und die Suchfunktion - und normalerweise alle anderen Web Applikationen (in der TYPO3-Terminologie "plugin" genannt) - wird auch das Gästebuch durch ein Page Content Element eingefügt und fungiert als Platzhalter für seine Funktionen:

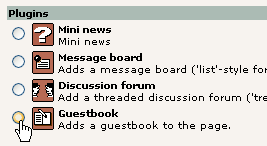
Der Typ "Insert plugin" ist die Hauptauswahl und das zweite Auswahlfeld "Plugin:" wird dafür verwendet, welches Plugin eingefügt werden soll. Die Auflistung spiegelt (einige der) installierten Extensions wider:

Wir haben schon ein allgemeines Gästebuch - also lassen Sie uns eines für den Bereich "Team Pages" erstellen, der eine Anmeldung mit Benutzernamen und Passwort erfordert:
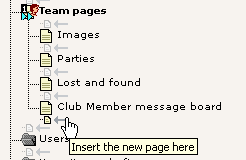
Gehen Sie zum Page Modul, klicken Sie auf den Titel der Seite "Team pages" in dem kleinen Page Tree und wählen Sie den "New page" Assistenten (wie bereits vorher schon einmal):

Geben Sie einen Seitentitel ein:

Speichern und schließen Sie die Seite. Anschließend erstellen Sie den Seiteninhalt:

Wählen Sie das Plugin "Guestbook":

(Und jetzt raten Sie mal, wie einfach es ist, die Mini News und Message boards zu installieren... :-)
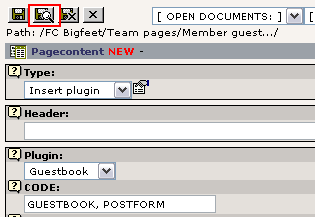
Speichern Sie das Formular, das dann erscheint:

Beachten Sie das "CODE" Feld - es enthält zwei Befehle, die das Gästebuch erscheinen lassen - ein guter Grund, den "New content" Assistenten zu benutzen, weil in diesem Fall die Element schon gleich eingesetzt werden!
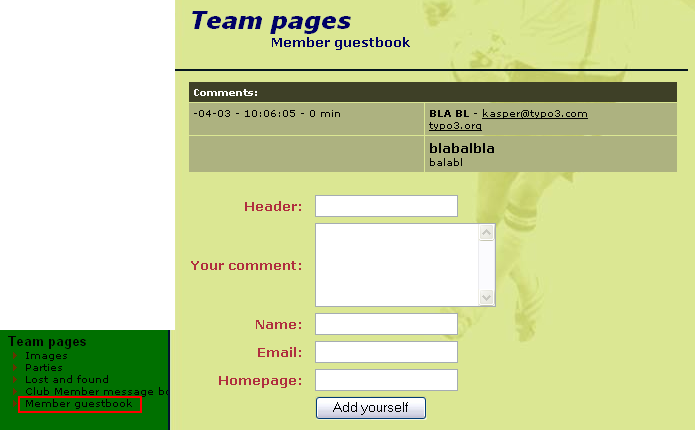
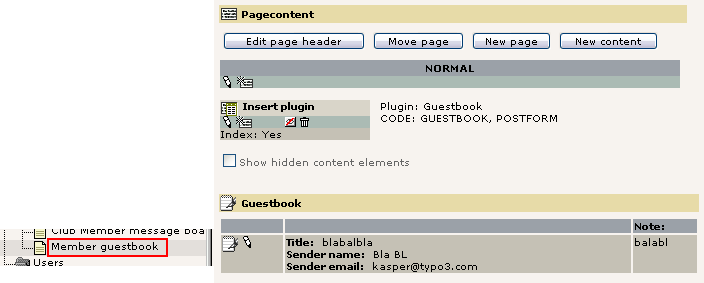
Natürlich können Sie auch einen Titel und andere Content Elemente zu der Seite hinzufügen - aber die Hauptfunktion ist das Einfügen dieses Elementes:

Und - voilà! - das Gästebuch ist da! (Ich habe schon mal einen Testeintrag geschrieben...)
Wo wird der Inhalt des Gästebuches gespeichert?¶
Wenn Sie Ihr Gästebuch verwalten möchten - um zum Beispiel unqualifizierte Einträge wie meinen dort oben zu löschen - klicken Sie sich einfach in das Page Modul der Seite mit dem Gästebuch und Sie sehen alle Einträge zusätzlich zum normalen Seiteninhalt aufgelistet:

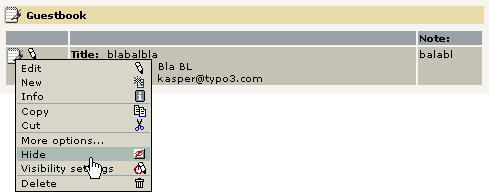
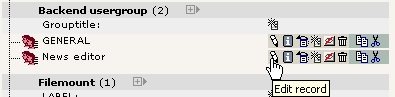
Wie Sie die Einträge bearbeiten? Klicken Sie einfach auf das Symbol des Gästebuch-Eintrages:

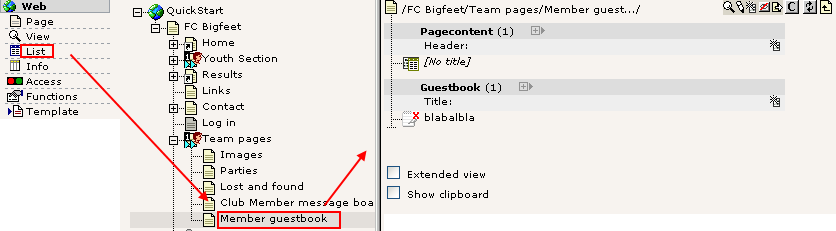
Genauso funktioniert es auch beim Message Board (so wie wir es verwenden). Aber nicht jedes Plugin listet seine Elemente oder Einträge im Page Modul auf, deshalb sollten wir uns zu guter Letzt das List Modul ansehen, das eigentlich genau dafür, nämlich das Verwalten von Elementen, vorgesehen ist:

Das bringt mich noch auf einen anderen wichtigen Punkt - Gästebucheinträge sind genauso nur Datenbankeinträge in TYPO3 wie Seiten, Page Content Elemente, Benutzer usw.: Wir können sie bearbeiten, verstecken, löschen und sie kopieren/einfügen. Alles natürlich mit den Tools, die Sie bereits kennen - durchgängige Konzepte ... Sie werden sie bald lieben!
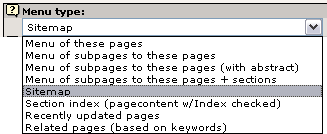
Sitemap¶
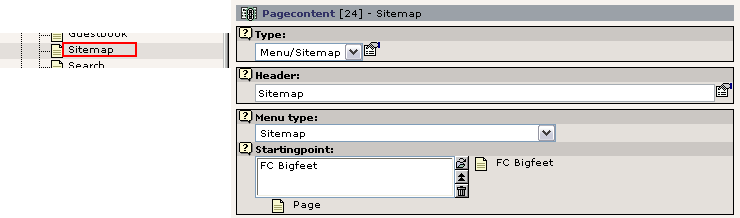
Ich werde nicht viel Zeit mit der Sitemap verbringen - das Prinzip kennen Sie nämlich bereits. Ein Content Element eines bestimmten Typs mit einigen zusätzlichen Einstellungen wird eingefügt:

Achten Sie allerdings auf das "Starting point" Feld - es bestimmt von welcher Seite ausgehend die Sitemap erstellt wird! Auch die anderen "Menu type:" Optionen benutzen diesen Wert. Anstelle der Sitemap können Sie auch andere "Link-Listen" einfügen, die auf der Seitenstruktur und ihrer Content Elemente basiert:

Am besten probieren jetzt Sie einige dieser Funktionen aus. Sie wissen ja, wo Sie schnell Hilfe finden:

Das News Plugin¶
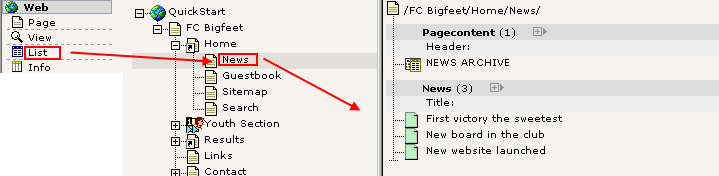
Das News Plugin, das wir auf unserer Website verwenden, stammt aus der "mininews" Extension. Stellen Sie also sicher, dass diese installiert ist (Extension Manager):

Da sie bereits installiert ist können wir uns gleich ansehen, wie das Plugin verwendet wurde. Der wichtigste Unterschied zum Gästebuch ist, dass das mininews Plugin sowohl auf der Startseite (für Antexte oder auch Teaser) und auf der News Seite (Archiv + Detailansicht) verwendet wird!
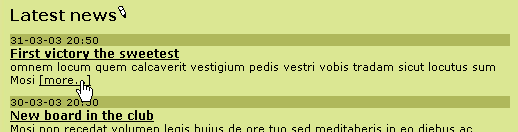
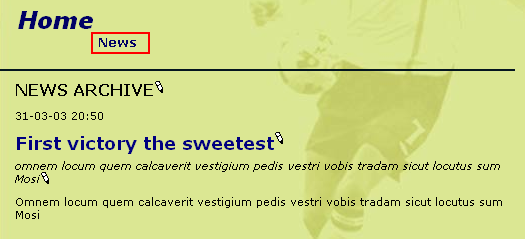
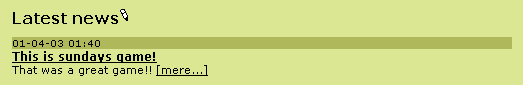
Auf der Startseite werden nämlich immer die drei neuesten Newsmeldungen gezeigt:

Und wenn Sie auf den "[more...]"-Link klicken, werden Sie direkt auf die Newsseite geschickt, auf der natürlich die ganze Geschichte zu lesen ist:

Content Elemente im Backend¶
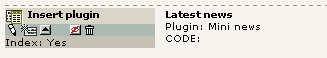
Auf der Startseite finden Sie dieses Content Element am Ende der Seite, wenn Sie sich die Seite mit dem Page Modul ansehen:

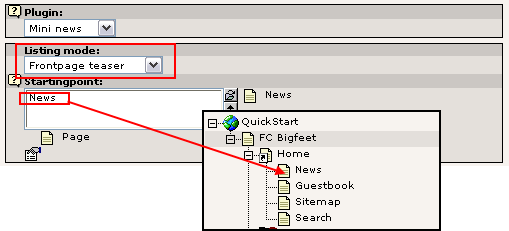
Der Inhalt sieht so aus:

Beachten Sie, dass zunächst einmal der "Listing mode" - eine Auswahlliste, die speziell in diesem Content Element verwendet wird - auf "Frontpage teaser" gesetzt wurde, so dass der Teaser und nicht das Archiv angezeigt wird. Zweitens wird das "Starting point" Feld benutzt um dem Plugin mitzuteilen, wo das Archiv - welches auch den kompeltten Artikel anzeigen wird - zu finden ist!
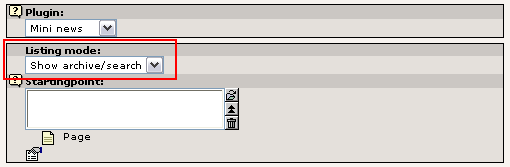
Auf der "News" Seite wird das gleiche Element eingefügt! Nur das "Listing mode" Feld unterscheidet sich von der Teaser-Seite:

Und wo werden die News Einträge gespeichert?¶
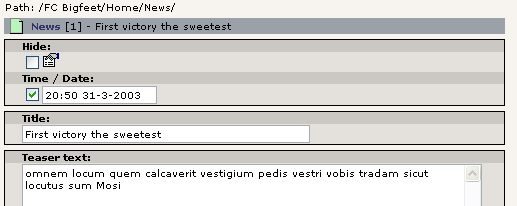
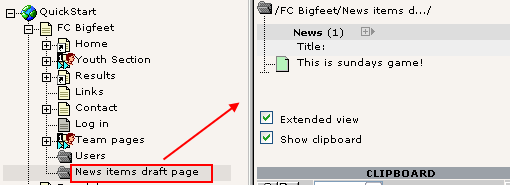
Nun, erinnern Sie sich noch einmal an das Gästebuch: News Einträge werden in TYPO3 genauso wie die übrigen Datenbank-Elemente behandelt. Der beste Weg, einen kompletten Überblick über die Elemente einer Seite zu bekommen ist das List Modul. Probieren wir's aus:

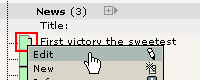
Und wie bearbeite ich die Einträge?


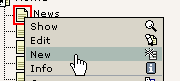
Und wie erzeuge ich einen neuen?



Die Screenshots sprechen für sich, denke ich...
Workflow für die News¶
Was aber, wenn ich möchte, dass jemand anderes einen Artikel für mich schreibt? Und was, wenn ich diesen Artikel redigieren möchte, bevor er veröffentlicht wird? Kann TYPO3 das?
Diese Situation ruft geradezu nach einem "Workflow". Später in diesem Tutorial wird eine Situation beschrieben die genauso ist wie die Situation hier. Also bleiben Sie dran!
Web Applikationen¶
Der Begriff "Web Applikationen" wird für "Programme" einer Website benutzt, die eine bestimmte Aufgabe erledigen, die die Verarbeitung von Daten in Echtzeit einschließt. Das Gästebuch beispielsweise, die Suchmaschine, das Message Board, ein Formular um Versicherungskosten zu ermitteln oder das Registrierungsformluar für neue Mitglieder, durchsuchbare Adressbücher - all diese Funktionen sind Web Applikationen.
Viele solcher Applikationen sind heutzutage Stand-Alone-Lösungen, jeweils mit einem eigenen System für Administration usw. Content Management Systeme unterstützen teilweise auch solche Möglichkeiten, aber normalerweise innerhalb eines Frameworks, das diese Funktionalität integriert.
TYPO3 ist so ein System - eine "web application platform" - welche Sie nicht nur umfangreich dabei unterstützt, solche Applikationen zu verwenden und zu verwalten, sondern auch solche zu entwickeln! Mit dem Extension Manager ist die Installation und Distribution so einfach wie ein Mausklick, und mit dem Kickstarter haben Sie in 2 Minuten ein Gerüst zusammengestellt, auf dessen Basis Sie eigene Applikationen erstellen können.
Wenn Sie sich für diese Themen interessieren, sollten Sie sich die "Episode"-Videos ansehen, die Sie in der Videoseite auf typo3.org finden. Zusätzlich gibt es eine Reihe von Tutorials zu diesem Thema, beispielsweise eines das Oliver Hofmann geschrieben hat . Beachten Sie jedoch, dass diese ganzen Informationen für fortgeschrittene Entwickler bestimmt sind und Sie weder erwarten sollten, sie zu verstehen, noch irgendetwas zu entwickeln, bevor Sie mehr Erfahrung mit TYPO3 gesammelt haben!
((generated))¶
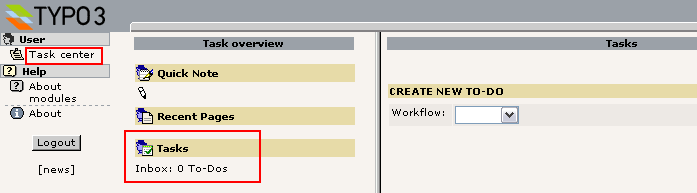
Content Management und das "Page Tree" Paradigma¶
Wenn man Content Management Systeme kategorisiert, so findet man einige, die den Ansatz eines "Application Frameworks" verfolgen, andere den eines "Page Trees". TYPO3 gehört zu den letzteren.
Trotzdem hat dies keinen einschränkenden Einfluss auf TYPO3s Status als ein Content Management Framework. Vielmehr verstärkt der Page- Tree-Ansatz noch die Möglichkeiten für solche Anwendungen, nämlich durch die logische Unterscheidung zwischen dem Page Tree als eine Art Container und den Applikationen selbst.Mit anderen Worten: Sie können beides haben, ein Gästebuch, News System, Benutzerverwaltungs- Formular und Versicherungskosten-Kalkulation in ein- und demselben System, ohne dabei die Dinge zu verschmischen - denn alle Applikationen agieren normalerweise innerhalb der Grenzen einer einzigen Seite ! Alle Datensätze / Elemente einer Applikation werden dort gespeichert, alle Transaktionen werden von demselben Plugin mit derselben page id durchgeführt. Es macht definitiv Sinn - und schafft Ordnung!
Das Rückgrat "Page Tree" wird also zur Stärke des Systems - sogar wenn hunderte von Web Applikationen innerhalb des Frameworks eine organisierte Struktur benötigen.
Erweitern von TYPO3 durch Web Applikationen dritter Anbieter?¶
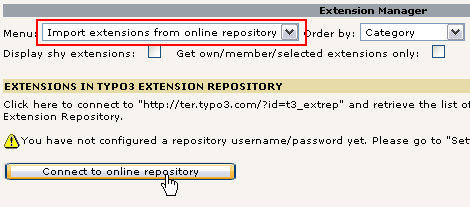
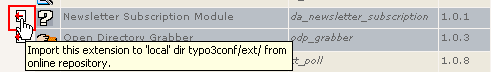
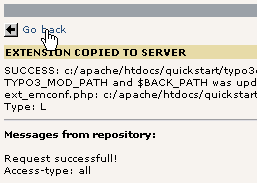
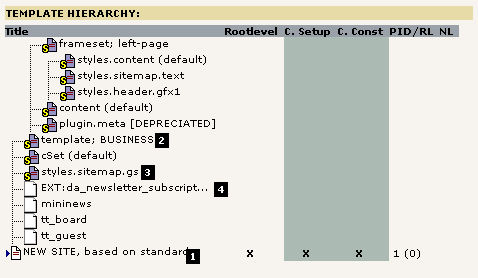
Lassen Sie uns nun betrachten, wie wir TYPO3 durch eine Web Applikation erweitern können, die nicht mit dem System geliefert wird. Zu diesem Zweck verbinden wir uns aus dem EM (Extension Manager) mit dem TER (TYPO3 Extension Repository) und importieren, installieren und aktivieren ein Newsletter-Anmeldungssystem.
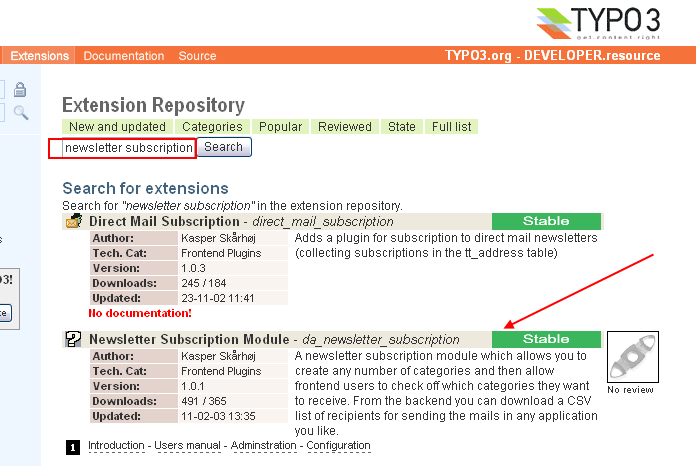
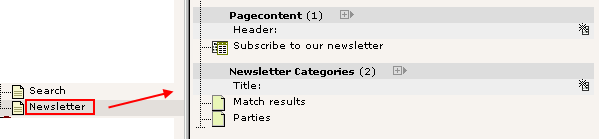
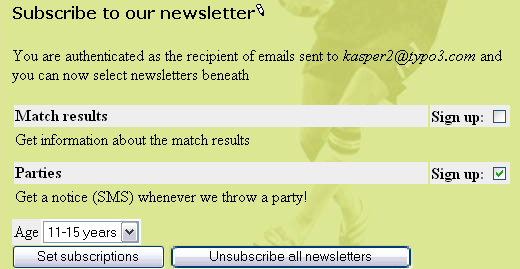
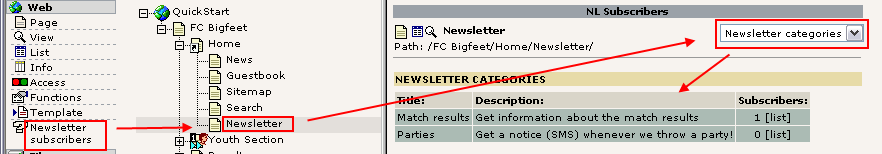
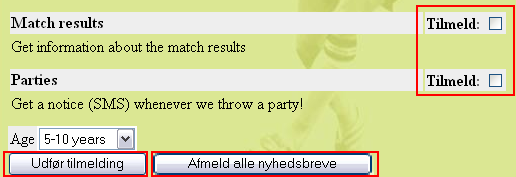
Einfügen eines Anmeldeformulars für Newsletter¶
Generell sollten Sie zunächst auf typo3.org nach der Applikation suchen, die Sie benötigen. Wenn Sie sie ausfindig gemacht haben können Sie mit der Installation beginnen.

Bei der Suche nach einem Newsletter-Anmeldungssystem haben wir eines gefunden, das unsere Anforderungen erfüllt. Der Autor war so freundlich und hat der Extension sogar eine Dokumentation beigefügt! (#1) Es ist wichtig, dass Sie dies verstehen: Die Dokumentation zu TYPO3 ist auf die einzelnen Extensions verteilt. Mit anderen Worten - wo finden Sie alle Informationen betreffend dem "Newsletter Subscription Module"? Auf typo3.org in Verbindung mit der Extension! Wenn Sie also nach Dokumentation suchen, müssen Sie häufig zunächst herausfinden, für welche Extension Sie Hilfe benötigen, um dann bei dieser Extension auf typo3.org zu suchen!
Import¶
Im Extension Manager können Sie eine Verbindung zum TER aufbauen und finden dort die Extension mit dem Schlüssel "da_newsletter_subscription":

Es dauert einige Sekunden und anschließend sehen Sie folgendes:

Nach einigen weiteren Sekunden wurde die Extension importiert und Sie sehen folgende Nachricht, wenn alles ohne Probleme abgelaufen ist:

In der Liste der verfügbaren Extensions - "Available extensions" - finden Sie nun das "Newsletter Subscription Module" unter "Frontend Plugins":

Installieren Sie es, bestätigen Sie die "Make updates" Meldung (welche notwendige Tabellen und Felder in der Datenbank automatisch erzeugt!)...

In der Liste der geladenen Extensions - "Loaded extensions" - sehen Sie nun, dass die neue Extension hinzugefügt wurde:

Okay, und wie benutze ich das jetzt?¶
Nun, wir können wirklich von Glück sagen, dass der Autor der Extension ein Handbuch geschrieben hat! Auf typo3.org können Sie sich das Inhaltsverzeichnis ansehen und finden dort eine detaillierte Anleitung für das Erstellen eines Anmeldeformulars, der Kategorien und wie Sie die Liste der angemeldeten Personen aus dem System wieder herausbekommen!
Natürlich werde ich das hier nicht alles wiederholen! Schließlich hatte es seinen Grund, ein Handbuch für diese Extension zu schreiben.
Aber ich habe kurzerhand eine neue Seite, ein Content Element, zwei Kategorien und die Auswahl für das Alter erzeugt:

Noch einige andere Dinge müssen erledigt werden (Änderungen im Template) aber Sie können das in dem Video sehen, in dem alles live vorgeführt wird. Und natürlich ist im Handbuch, das Sie auf typo3.org finden, im Abschnitt zur Konfiguration alles genau dokumentiert.
Das Ergebnis-Formular sieht folgendermaßen aus:

Der letzte Punkt - das Extrahieren der angemeldeten Personen aus der Liste - wird von einem Backend Modul übernommen, das mit dem Plugin der Extension installiert wurde:

Wie Sie sehen habe ich das neue Backend Modul aktiviert, anschließend die Seite, die die Web Applikation enthält und schließlich wurde die Liste angezeigt. Das demonstriert noch einen weiteren interessanten Aspekt - wir können die Newsletter Anmeldung nicht nur einer Seite sondern beliebig vielen Seiten hinzufügen und die Website würde immer noch wohlgeordnet erscheinen und hätte die volle Kontrolle über die Situation. Dank des Page Tree Frameworks!
Für weitere Informationen über fortgeschrittene Auswertungen der Newsletterempfänger, lesen Sie bitte das Handbuch für das Newsletter Subscription Modul .
Die Sprache des Anmeldeformulars wechseln?¶
Viele Plugins wurden bereits in andere Sprachen als Englisch übersetzt. Trotzdem müssen auch alle neuen Plugins Englisch als primäre Sprache enthalten.
Wenn eine Übersetzung für die Extension verfügbar ist, können Sie sie aktivieren indem Sie das "Setup" Feld im Template Record Ihrer Website bearbeiten und folgende Zeile einfügen:
page.config.language = dk
Dies aktiviert die dänische (dk) Sprache und das Formular wird folgendermaßen aussehen:

Mehr über Template Records erfahren Sie im Abschnitt über Templates in diesem Tutorial. Zunächst belasse ich das Beispiel ersteinmal wie es ist, ohne weitere Erklärungen, denn das ist noch einmal eine Wissenschaft für sich! Sie werden es also erst später erfahren. Die einzelnen Schritte, die ich durchgeführt habe, sehen Sie ansonsten im Video!
Backend Module¶
Backend User überwachen¶
Wie sieht es mit der Überwachung der Anmeldung von Benutzern aus, geht das?
Ja, natürlich. Es gibt sogar schon eine Extension, die genau das passende Backend Modul dafür bereithält!
Wie schon vorher, importieren Sie die Extension "Login User Tracking" aus dem TER:

Installieren Sie sie, bestätigen Sie "Make updates" (dadurch wird eine neue Tabelle für Statistiken in der Datenbank erzeugt):

Und laden Sie das Backend neu:

Das neue Backend Modul finden Sie gleich unter dem Hauptmodul "Web":

Bevor das Registrieren der Frontend Anmeldungen funktioniert, müssen wir es im Template aktivieren (genauso wie die Spracheinstellungen für das Newsletter Formular):
config.tx_loginusertrack_enable = 1
Dummerweise ist das (noch) nicht gut dokumentiert und ich musste in den Quellcode des Plugins sehen um es herauszufinden. Schäm dich, Extension Autor (hmm, das war ein Schlag ins eigene Gesicht. Autsch!). (Sehen sich das im Video an...)
Nachdem nun das Plugin installiert wurde müssen wir uns ein paar Male am Frontend an- und abmelden. Danach zeigt uns das "User Track" Modul eine hübsche Liste an Anmeldungen:

Die "Sess.lgd" zeigt Ihnen, wie lange der Benutzer angemeldet war - sieht so aus als hätte ich nicht so richtig viel Geduld gehabt... ;-)
Wechseln der Sprache im Backend¶
Noch eine kleine Bemerkung dazu, wie Sie die Sprache des Backends wechseln! Ganz einfach: Jeder Backend User kann das selbst tun, wenn er Zugriff auf das "Setup" Modul hat:

Wählen Sie einfach eine andere Sprache als Englisch und klicken Sie auf die "Save Configuration" Schaltfläche am Ende der Seite.
Laden Sie das Backend neu und Sie sehen die Module auf Dänisch:

Templates¶
Während dieses langen Tutorials werden Sie sich vielleicht immer mal wieder gefragt haben - wie kann ich bloß diesen grünen Hintergrund verändern? Oder wie kann ich mein eigenes Logo verwenden? Und die Schriften - ich möchte Times, nicht Arial und Verdana!
Bevor wir uns diesen Dingen widmen, müssen Sie etwas ganz grundsätzliches verstehen, was die Arbeit der meisten Content Management Systeme angeht: Sie trennen Inhalt und Layout. Das bedeutet, dass Seiten und Inhalte in der Datenbank ohne jegliche Farben, Schriften oder Hintergrundbilder gespeichert werden. Die Informationen, die das Aussehen betreffen, sind stattdessen in den Templates (also Vorlagen) und Stylesheets untergebracht, die normalerweise für die gesamte Website verwendet werden. Eine einzige Veränderung in einem Template wirkt sich also auf das gesamte Erscheinungsbild der Website auf allen Seiten aus. Dies ist ein sehr großer Vorteil und ein wichtiges Merkmal eines CMS! Fragen Sie dazu am besten einmal Leute, die eine html-Datei-basierte Website mit mehr als 100 Seiten verwalten und ein Redesign machen möchten...
((generated))¶
Statische und dynamische Inhalte¶
Sehen Sie sich noch einmal die Website des "FC Bigfeet" an:

Dynamische Bereiche: Auf dieser Website sind das Menü (#1), die Seitenüberschriften (#2) und der "Last update"-Bereich indirekt- dynamische Bereiche der Seite. Dies bedeutet, dass sie sich von Seite zu Seite automatisch verändern. Wir können diese Elemente nicht für jede Seite einzeln beeinflussen. Sie sind dynamisch programmierte Teile des Temaplates .
Der Inhalts-Bereich jedoch (#3) ist ein direkt-dynamischer Teil der Seite, weil er seitenspezifischen Inhalt enthält. Wir können ihn verändern durch hinzufügen, entfernen und neu arrangieren der Page Content Elemente ! Dieser Bereich ist kein Teil eines Templates (außer natürlich seine Formatierung betreffend Farben und Schrift), denn wir haben direkte Kontrolle über ihn - durch die Content Elemente.
Statische Bereiche: Im Gegensatz zu den dynamischen Bereichen besteht das Template immer aus demselben Logo (#5) und derselben Hintergrundfarbe (#7). Diese Bereiche sind ebenfalls Teil des Templates (wie die indirekt-dynamischen Bereiche), allerdings verändern Sie sich nie durch irgendeine Aktion. Immer dasselbe auf jeder Seite.
Template Records?¶
Wie verwirklicht nun TYPO3 dieses Prinzip? Nun, Sie können natürlich die tiefergehenden Informationen über den empfohlenen Ansatz zum Erstellen von professionellen Websites im Tutorial "Modern Template Building" nachlesen. Allerdings ist dies für Leute gedacht, die professionell im Bereich Webdesign arbeiten - mit Entwicklern, Designern usw. Deshalb ist der Schwierigkeitsgrad des Tutorials doch etwas höher, als der Name versprechen mag.
Aber der wichtigste Aspekt ist - der Template Record (also Template Datensatz). Es ist das Kontrollelement , welches TYPO3 erklärt , wie ein bestimmter Ast des Page Trees behandelt werden soll. Es mag für Sie auf den ersten Blick nach einem etwas merkwürdigen Ansatz aussehen - es passt jedoch genau in das, was Sie bisher gelernt haben und wird spätestens dann für Sie einen Sinn ergeben, wenn Sie viele Sites in demselben Page Tree mit unterschiedlichen Templates anlegen möchten.
Wenn Sie sich noch einmal die einfache Website des FC Bigfeet ansehen, sehen Sie, dass die Root -Seite einen solchen Template-Record enthält:

Ein Template verändern¶
Lassen Sie uns ein paar Dinge in unserem Template Record verändern ("NEW SITE, based on standard"). Öffnen Sie es einfach zum Bearbeiten:

Bei Standard Templates wird das "Constants"-Feld häufig verwendet um Werte zu verändern. Die Konstanten werden später an vielen Stellen im "Setup"-Feld übernommen. Auf diese Weise können Sie also durch die Änderung einer Konstanten Änderungen an vielen Stellen im späteren TypoScript Konfigurations Code des Templates erreichen.
Lassen Sie in unserem Fall die Hintergrundfarbe des Menü-Frames in ein freundliches Rot verändern (s.o.).
Nachdem Sie den Template Record gespeichert haben, müssen Sie die Funktion "Clear all cache" im "Admin functions" Menü ausführen:

Machen Sie das immer wenn Sie Template Records direkt bearbeiten (Sie brauchen dies allerdings nicht, wenn Sie Änderungen über das Template Modul vornehmen).
Das Ergebnis:

Natürlich können Sie auch mit den anderen Werten experimentieren!
Der Constant Editor¶
Der bessere Weg, diese Änderungen vorzunehmen ist das Template Modul in der "Constant Editor" Ansicht zu verwenden:

Hier haben Sie Zugriff auf eine ganze Menge an Optionen, für viele erhalten Sie sogar visuelle Beispiele und Sie können sie aus verschiedenen Kategorien auswählen. Hier finden Sie auch die Hintergrundfarbe des Menüs (Kategorie "Basic"):

Sehen Sie, dass es wirklich nur ein Assistent ist, der die Konstante von vorhin bearbeitet? Sie hieß "menu.bgCol"!
Genauso können Sie auf einfache Weise Bilder auswechseln und hochladen, z.B. Logos oder Hintergrundbilder:

Hier haben wir das aktuelle Hintergrundbild durch das Logo ausgetauscht (#1), und mit dem "Browse" Button können Sie ein lokales Bild auf Ihrer Festplatte auswählen und als neues Logo verwenden - schnell haben Sie eine Website für Ihre Firma und nicht für einen Fußballclub!
Nun, es gibt eigentlich keinen Grund, Ihnen noch mehr über diese Funktionen zu erzählen, denn sie erklären sich quasi von selbst, und der einzige Weg, Routine zu bekommen, ist sie auszuprobieren. Machen Sie das!
Den Frontend User Ordner konfigurieren?¶
Erinnern Sie sich noch an meinen Hinweis, dass Sie etwas im Template verändern müssen, bevor die Anmeldung der Frontend User funktioniert? Dies ist der richtige Zeitpunkt, um darauf zurückzukommen.
Wenn das Anmelde-Formular gerendert wird, muss es wissen, in welcher Seite (sysFolder) es nach Benutzern suchen muss, die sich anmelden dürfen. Diese Information teilen Sie dem Formular mit, indem Sie eine Konstante - " styles.content.loginform.pid " - mit der uid des sysFolders "Users" füllen.
Die uid des sysFolders lautet "14":

Alles was wir tun müssen ist also "14" in dieses Feld einzutragen:

Dieses Feld finden Sie inmitten der 64 Werte, die in der Kategorie CONTENT im Constant Editor angezeigt werden. Sie können den Wert natürlich auch per Hand in das "Constants" Feld eintragen.
Das Setup Feld¶
Der beste Weg um das Setup oder Constants Feld eines Templates zu bearbeiten ist immer noch die Ansicht "Info/Modify". Hier haben Sie direkten Zugriff auf die Felder des Template Records. Dies ist als Hilfe für Entwickler gedacht, die diese Funktion häufig benutzen werden:

(Sehen Sie den Link (#1) unter dem Menüblock? Mit ihm können Sie den gesamten Template Record bearbeiten, wenn Sie möchten).
Im Setup Feld finden Sie einige Zeilen:

Diese Zeilen werden Ihnen wohl etwas merkwürdig vorkommen, und man benötigt ein Handbuch und etwas Hintergrundwissen um etwas damit anstellen zu können! Also machen Sie sich keine Sorgen.
Die erste Zeile (#1) fügt eine Alternative zur Standard-Sitemap (die ziemlich langweilig ist) ein, anschließend wird das Stylesheet für die Seite bestimmt (#2). Dies wird für das "mininews"-Plugin benötigt, das für seine gesamte Formatierung CSS verwendet (im Gegensatz zu anderen Teilen dieses Standard Templates, das noch aus der Zeit stammt, in der hauptsächlich <font>-Tags verwendet wurden). Schließlich sehen wir noch die Konfiguration für das Newsletter Plugin (#3). Die wird gebraucht, damit neue Empfänger nicht erst eine Email mit einem Bestätigungslink erhalten, bevor sie den Newsletter endgültig abonniert haben. Dann haben wir noch die dänische Sprache gewählt (#4) und das Login User Tracking aktiviert (#5).
Das war nur eine kleine Beschreibung. Denken Sie daran, dass diese Optionen nicht für sich sprechen. Sie werden noch weiteres Wissen aus verschiedenen Quellen ( wie der TSref ) benötigen, bevor Sie sie ganz verstehen. Bis jetzt können wir einfach nur feststellen, dass das Setup Feld offensichtlich ein Ort ist, um solche Dinge unterzubringen! Und dieses Zeugs nennt sich TypoScript !
DerObject Browser¶
Als abschließende Bemerkung zum Setup Feld (erst einmal) werde ich Ihnen nun noch den Object Browser vorstellen:

Dieses Tool zeigt Ihnen visuell den Objektebaum des TypoScripts aus dem Setup Feld. Wenn Sie sich die Zeile TypoScript für die Konfiguration der dänischen Sprache angesehen haben ("page.config.language =dk") können Sie sofort die Logik dieser Baumansicht verstehen.
Beachten Sie, dass TypoScript wirklich keine Skriptsprache mit Kontrollstrukturen, sondern eher eine beschreibende Konfigurations- Sprache ist, die eine Informations Hierarchie erzeugt und damit der Template Engine erklärt , was sie tun soll und in welcher Reihenfolge. Man kann sich das ungefähr so vorstellen, wie die Registry in Windows. Wenn TYPO3 irgendeine Skriptsprache enthält, ist es PHP selbst! Deshalb ist TypoScript nicht eine neue, eigenständige Technologie, die vielleicht lieber XSLT sein sollte oder etwas in der Art - TypoScript ist eher eine unvermeidbare - und in diesem Fall brilliante – Konfigurationssprache, um externe Teile zusammenzuführen (wie beispielsweise Inhalt, Templates, PHP und XML oder was auch immer).
Aber gut, Sie werden es natürlich lernen müssen. Aber es gibt keine wirkliche Alternative, und den Grad zu dem Sie TypoScript verwenden möchten, können Sie teils selbst bestimmen. Andere Tutorials werden Ihnen noch sehr viel mehr dazu erzählen...
Zurück zur Arbeit: Wenn Sie die Option "Enable Object Links" aktivieren (am Ende der Seite) können Sie die Werte sogar in einer übersichtlichen Ansicht direkt bearbeiten:

Klicken Sie auf die Eigenschaft, die Sie ändern möchten:

Ändern Sie den Wert und speichern Sie:

So einfach geht das.
Wie können Sie nun aber herausfinden, was die Option bedeutet? Nun, natürlich benötigen Sie noch etwas Hintergrundwissen aber der TS Assistent hilft Ihnen mit der Syntax, wenn Sie wissen, wonach Sie suchen:
Für das Objekt "page.config" gibt es Eigenschaften, die mit dem TSreference Assistenten angezeigt werden können:

In dem Fenster, das sich öffnet können Sie nun nach dem Objekt suchen über dessen Eigenschaft Sie etwas wissen möchten. Dies ist der Zeitpunkt an dem Sie wissen müssen, welchen Teil Ihres Objektes page Sie benutzen (in unserem Fall "page.config"):

Und die nächste Ausgabe zeigt Ihnen komfortabel die Eigenschaften.

Genau genommen wurde diese Information direkt aus den Online Handbüchen übernommen, Sie hätten sie also auch auf typo3.org finden können. Sehen Sei einfach in das CONFIG Objekt in der TSref .
TSref¶
Die TypoScript Referenz (TSref) ist ein sehr bekanntes Dokument in der Dokumentensammlung rund um TYPO3. Sie enthält die Beschreibung aller TypoScript Objekte, die Sie benutzen können um Templates in TYPO3 zu erzeugen. Es ist das Handbuch, dessen Inhalt Sie im Setup Feld der Template Records verwenden können.
Bevor Sie aber in die Tiefen der TSref abtauchen, beachten Sie, dass es nur Sinn macht, wenn Sie bereits wissen, wonach Sie suchen! Es ist eine Referenz die alle Eigenschaften auflistet. Wenn Sie also wissen, welche Eigenschaft Sie suchen, ist Sie sehr nützlich - sogar unersetzlich!
TypoScript by Example¶
Wenn Sie ein wenig selbst herumprobieren möchten, ist TypoScript by Example der richtige Weg. Dieses Dokument enthält eine Menge an Beispielen und ist als eine Reihe von Mini-Tutorials zu TypoScript- Themen aufgebaut.
Template verändern?¶
In unserem Fall basiert das FC Bigfeet Template auf dem Standard Template namens "BUSINESS". Dieses liefert die gesamte restliche Konfiguration die Sie im Object Browser gesehen haben!
Sie können sich diese Struktur in der "Template Analyzer" Ansicht im Template Modul ansehen:

Alle "Elemente" in diesem umgekehrt aufgebauten Baum spiegelt einen bereits vorgefertigten TypoScript-Inhalt für das Template wider! Wenn Sie sich also das Setup- oder Constant-Feld im Haupttemplate "NEW SITE, based on standard" (#1) ansehen und sich überlegen, woher diese ganzen Objekte und Eigenschaften herkommen - das ist die Antwort. Sie wurden bereits vorher aus den statischen Templates durch den Parser eingefügt.
Wenn Sie den Inhalt eines jeden Elementes sehen wollen, klicken Sie einfach auf dessen Titel.
Statische Templates¶
Das statische Template " styles.sitemap.gs" wurde eingebunden um die schöne Sitemap mit Baumstruktur auf der Website zu zeigen. Das statische Template File "Ext:da_newsletter_subscript..." wurde eingebunden um die notwendige Konfiguration für die Newsletter Anmeldung zu bekommen (wie im Video bereits gesehen). Schließlich ist das Template "template; BUSINESS" (Standard Template) der Schlüssel zum Aussehen unserer Website.
All dies ist innerhalb des Template Records editierbar. Wählen Sie das List Modul und bearbeiten Sie ihn:

Das "Include static" Feld enthält die statischen Templates, wie ich Ihnen gesagt habe (#1 und #2) und "Include static (from extensions)" enthält eine Referenz auf das Static Template File der Newsletter Extension (#3). Die Auswahlkästchen "Clear" und "Rootlevel" sollten normalerweise nur bei dem Haupttemplate gesetzt sein (#4).
Generell werden statische Templates auf professionellen Websites, die mit TYPO3 erstellt wurden, eher selten genutzt. Der Grund dafür ist, dass Websites normalerweise individuelle Arbeiten sind, die auch einen individuellen TypoScript Code erfordern. Statische Templates enthalten generelles TypoScript, der sehr nützlich, aber auf einen bestimmten Bereich begrenzt ist.
Trotzdem wird in fast jedem Template - sogar in maßgeschneiderten Lösungen -ein statisches Template für das Rendern der Page Content Elemente eingebunden. Das macht Sinn, denn Templates und Code zum Rendern für alle Kombinationen von Content Elementen zu schreiben ist eine sehr langwierige Aufgabe und da bietet es sich an, Code wiederzuverwenden!
Template auswechseln¶
Lassen Sie uns ein anderes Standard Template ausprobieren. Entfernen Sie unser Template BUSINESS aus dem "Include Static" Feld und fügen Sie das CANDIDATE Template hinzu:

Speichern Sie das Ergebnis, klicken Sie auf "Clear All Cache" und sehen Sie sich die Website an:

Wie Sie sehen sind die Content Elemente die gleichen, die Hintergrundfarbe ist dieselbe, das Stylesheet für die News Teaser ist dasselbe - aber das Template ist anders! Das ist es, was Templates machen! Sie können die komplette Struktur einer Website verändern! So einfach kann das Re-Design einer 10, 100 oder 1000-seitigen Website in TYPO3 sein - eine einfache Änderung im Template wirkt sich auf alle Seiten aus!
In diesem neuen Template scheint es etwas zu geben, das wir vorher noch nicht hatten. Es ist die Rand-Spalte (oder auch border column ). Dort können wir Inhalte darstellen.
Inhalt in mehreren Spalten¶
Page TSconfig¶
Das erste was wir tun müssen ist, die Option "Page TSconfig", die TYPO3 davon abhält mehr als die Inhaltsspalte "Normal" im Page Modul darzustellen, zu ändern. Bearbeiten Sie den Seiten-Header der Root- Seite "FC Bigfeet":

Fügen Sie ein ",3" an das Ende der Liste hinzu:

Dies wird das Page Modul dazu veranlassen, sowohl die Spalte "Normal" (0) als auch die Spalte "Border" (3) darzustellen. Wenn Sie mehr über die möglichen Optionen wissen möchen, die Sie verwenden können, klicken Sie einfach auf die "TS"-Schaltfläche am rechten Rand. In einem neuen Fenster finden Sie "mod.SHARED":

Dies wird Ihnen die Eigenschaft "colPos_list" anzeigen, inklusive einer Beschreibung was sie macht. Sie können sogar auf die Eigenschaft klicken und werden dann zurück zum entsprechenden TSconfig Feld gebracht.

Speichen Sie den Seiten-Header und gehen Sie zum Page Modul - nun wird eine zusätzliche Spalte angezeigt:

Legen Sie dort ein neues Content Element an. Klicken Sie einfach auf das "Neu"-Symbol:

Wählen Sie den einfachen Element-Typ "Text" und geben ein bißchen Inhalt ein:

Beachten Sie den Inhalt des Feldes "Columns" bei den Secondary Options des "Type" Feldes - es hat den Wert "Border". Und genau dies ist die Einstellung, die dafür sorgt, dass das Content Element in der Spalte "Border" erscheint und nicht in der normalen Spalte! Dieses Feld wurde mit einem Standardwert gefüllt, als wir den neuen Pacecontent erstellt haben.
Klicken Sie auf den "Speichere mir das Dokument und schließe dann das Fenster" - Button. Zurück im Page Modul sehen Sie, dass der neue Inhalt wie erwartet in der richtigen Spalte auftaucht:

Aber er soll natürlich auch auf der Website an der richtigen Stelle erscheinen! Schauen Sie sich also auch das Frontend an:

Und das ist der Fall!
"Page TSconfig" verstehen¶
Die kleine Änderung, die wir im "TSconfig" Feld der Root-Seite gemacht haben war ziemlich interessant. Sie war nämlich ein kleines Stück Konfiguration, das Auswirkungen auf die Funktionsweise des Backend hatte - genau genommen, auf einen bestimmten Zweig des Page Trees! "Page TSconfig" ist daher ein mächtiges Konzept, dass Ihnen eine Feinabstimmung der Verhaltensweisen von Modulen, dem Rich Text Editor und anderen Elementen erlaubt. Die Syntax des Codes, den Sie eingeben, ist TypoScript-Syntax - die gleiche, die Sie auch für Template Records verwenden. Aber sie hat nichts mit den Templates im Frontend zu tun - nur mit der Konfiguration von internen Eigenschaften. Zum Beispiel um eine zusätzliche Spalte im Page Modul zu aktivieren!
Wenn Sie etwas über die Eigenschaften von TSconfig wissen möchten, finden Sie eine Referenz dazu auf typo3.org. Diese spezielle Option wurde auf dieser Seite dokumentiert . Suchen Sie nach der Überschrift "Shared options for modules (mod.SHARED)".
Page TSconfig überprüfen¶
Um die Page TSconfig - Einstellungen für einen beliebigen Punkt im Page Tree zu überprüfen, benutzen Sie das Info Modul mit der "Page TSconfig" Ansicht:

Wie Sie sehen hat die Ansicht die gleiche Baumstruktur wie der Object Browser.
Den Template-Wechsel rückgängig machen¶
Bevor wir fortfahren, sollten wir wieder das Template BUSINESS wählen. Wenn Sie zwischenzeitlich keine Änderungen am Template Record gemacht haben, können wir dies einfach durch einen Klick auf die Rückgängig- Schaltfläche tun - dies wird den vorherigen Zustand in der Datenbank wiederherstellen. Wählen Sie "Edit" für diesen Template Record:

Nachdem sich der Bildschirm neu aufgebaut hat, überprüfen Sie das Ergebnis. Die frühere Einstellung für die statischen Templates sollte wieder angezeigt werden:

(Wenn dies nicht der Fall ist, müssen Sie sie einfach per Hand ändern).
Sie sollten auch die Hintergrundfarbe der Menü-Konstanten (menu.bgCol) wieder auf #007000 setzen.
Weitere Informationen zu den Undo-/ und History-Funktionen in TYPO3 finden Sie hier .
Eine zusätzliche Website in der gleichen Datenbank?¶
TYPO3 bietet die Möglichkeit nicht nur eine sondern eine beliebige Anzahl an Websites in derselben Datenbank anzulegen! Dies ist eine mächte Funktion, die "Multi Site" gennant wird. Prinzipiell kann eine neue Website von jeder Seite im Page Tree aus starten und diese Startseite (Root Page) einer neuen Site wird durch das Einfügen eines Template Records festgelegt!
Wenn Sie dachten, dass Template Records ein merkwürdiger Ansatz für das Erzeugen von Templates ist, werden Sie nun sehen, dass er eine effiziente Lösung für unser aktuelles Problem ist - weil der Template Record ein Kontrollelement wird, dass Sie auf einer beliebigen Seite anlegen um den Startpunkt einer neuen Website festzulegen. Sobald Sie mehr als eine Website im Page Tree einrichten möchten, werden Sie ein solches Konzept benötigen!
Lassen Sie uns das in der Praxis ausprobieren:
Einen neuen Ast anlegen¶
Zunächst erzeugen Sie eine neue Seite unter der aktuellen und fügen einige Unterseiten hinzu. Dies wird der Anfang der Fan Club Website:

"Fan Club" ist nun unsere neue Root Page für diese Website. Schauen wir sie uns an:

Sieht nicht gut aus:

Warum? Nun, die Antwort liegt in dem Prinzip, dass ich Ihnen gerade erklärt habe - wir haben noch keinen Template Record für die Root Page angelegt , damit TYPO3 weiss, dass dies die Root Page ist ! Der einfachste weg dies zu tun ist, das Template Modul anzuschmeißen, die "Info/Modify" Ansicht auszuwählen und den dortigen Assistenten zu benutzen:

Suchen Sie nach einem geeigneten Standard Template für Ihre neue Site:

Bestätigen Sie das Anlegen des neuen Templates und gehen Sie in das Listen Modul, um zu sehen, ob der neue Template Record angelegt wurde:

Jetzt kommt der spannende Moment - hat dies das Problem gelöst? Sehen wir mal ins Frontend:

Ja, hat es! Natürlich sind die Seiten noch leer, denn es gibt noch keine Inhalte. Und das Template muss noch mit dem "Constant Editor" für andere Farben usw. konfiguriert werden. Das ist nun der nächste Schritt.
Vermutlich ist es für Sie keine Überraschung, dass die Page id, die an den Browser gesendet wurde "34" war - nämlich die id der Seite unseren neuen Site. Aber welche der beiden Websites in der Datenbank wird angezeigt, wenn wir keine id senden? Die Antwort ist, die erste - die "FC Bigfeet" Site.
Gut, wenn das nun aber so ist, wie kann dann jemals jemand unsere neue Site besuchen?
Mehrere Domains verwalten¶
Wenn Sie mehrere Websites in Ihrer TYPO3 Datenbank verwalten möchten, benötigen Sie für jede von ihnen eine separate Domain. Die Websites des "FC Bigfeet" könnten beispielsweise die Domain "www.fc- bigfeet.com" und die Fanclub-Site die Subdomain "fanclub.fc- bigfeet.com" und zusätzlich "www.fanclub.fc-bigfeet.com" haben. Die Herausforderung ist nun sicherzustellen, dass die Besucher jeweils die richtige Website sehen.
Dazu sind drei Schritte nötig:
- Stellen Sie sicher, dass der DNS für alle gennanten Domains auf Ihren Webserver verweist. (dies ist allerdings kein TYPO3 verwandtes Thema)
- Konfigurieren Sie Ihren Webserver so, dass Anfragen für alle drei Domains in dem Verzeichnis mit der TYPO3-Website (.../quickstart/) landen. Am einfachsten erreichen Sie das mit einer so genannten Catch- All Domain.
- Schließlich erzeugen Sie einen Domain Record für jede Domain, die auf die "Fan Club" Website verweisen soll.
Und das machen wir, indem wir der Root Page "Fan Club" ein neues Element hinzufügen:

Dann geben Sie den Haupt-Domainnamen ein:

Und speichern das ganze.
Erzeugen Sie noch einen. Dieses Mal für die alternative Domain "www.fanclub.fc-bigfeet.com". Da dies nur eine Domain ist, die wir "zur Sicherheit" verwenden, wollen wir, dass sie auf die "fanclub.fc- bigfeet.com" Domain verweist. Das stellen wir folgendermaßen an:

Speichern Sie den Eintrag und rufen Sie die Seite im List Modul auf:

Im List Modul werden die beiden Domain-Einträge für die "Fan Club" Seite aufgelistet. Wenn Sie alles richtig gemacht haben, sollte ein Aufruf von "http://fanclub.fc-bigfeet.com" die neue Website und "http://www.fc-bigfeet.com" die alte aufrufen. Natürlich hat es nicht funktioniert - es sei denn Sie haben sich beeilt und diese Domain gerade registriert!
Hinter den Kulissen passiert folgendes: TYPO3 erkennt den Domain Namen. Dann versucht es einen passenden Domain Record zu finden. Wenn es einen passenden gefunden hat (wie zum Beispiel "fanclub.fc- bigfeet.com") dann wird die entsprechende Seite als Root Page gesetzt! Das bedeutet, dass jede Anforderung an page ids innerhalb dieses Astes, also dieser Unterseiten der Seite sein muss, in der der Domain Record gefunden wurde! Eine page id der "FC Bigfeet" Site die innerhalb der Domain "fanclub.fc-bigfeet.com" aufgerufen wird, wird nur die Startseite der "Fan Club" Website anzeigen!
Neue Websites beginnen¶
Benutzen des Template Assistenten¶
Die Funktion "Create template for a new site" in der "Info/Modify" Ansicht ist sehr nützlich, wenn man mit einer neuen Website beginnt.

Wenn Sie einfach auf den Button klicken, ohne ein Standard Template auszuwählen, werden Sie in einem neuen Template Record landen - allerdings ohne irgendein Standard Template, nur mit einigen Zeilen TypoScript zum Einstieg. Dies ist der Weg, den Profis normalerweise wählen um neue speziell zugeschnittene Websites zu erstellen. Dies ist auch die empfohlene Arbeitsweise im Tutorial "Modern Template Building, Part 1".
Framework für neue Projekte?¶
Wenn Sie mit der Arbeit an einer eigenen, neuen Website beginnen, tun Sie das normalerweise mit einer leeren Datenbank. Wenn Sie genau das möchten - eine saubere Datenbank ohne Seiten, Inhalt und nur einem "admin" Benutzer - dann besorgen Sie sich das "Dummy" Paket von typo3.org . Es dient als Framework für den Start neuer Projekte.
Wenn Sie noch neu bei TYPO3 sind - oder wenn Sie einfach ein bisschen faul sind - könnten Sie neue Projekte auch mit dem "QuickStart" Paket beginnen - jenes, das wir hier benutzen! Der Grund dafür ist, dass es bereits eine Reihe von Benutzern, ein Template und einige Inhalte enthält. Sie werden nur das Template entfernen müssen, ein neues anlegen, Seite neu anordnen und neue Inhalte anlegen, während Sie Teile entfernen, die Sie nicht mehr benötigen. Dies ist vermutlich eine gute Idee, wenn Sie schnell loslegen möchten.
Template Haftungsausschluss!¶
Weil das "Template" der entscheidende Punkt bei der Umsetzung der Möglichkeiten eines CMS ist, ist es sehr wichtig, hervorzuheben, dass dieses Tutorial in keinster Weise die vielfältigen Möglichkeiten von Templates in TYPO3 darstellt. Ich habe absichtlich ein sehr langweiliges Standard-Template gewählt, das einen Touch von Amateur- Look hat. Deshalb absichtlich, damit wir uns nicht in diesen Möglichkeiten verlieren. Denken Sie daran, dass dieses Tutorial Ihnen die grundlegenden Prinzipien von TYPO3 vermitteln will. Diese Prinzipien gelten natürlich genauso für die professionelle Arbeit mit diesem Produkt. Aber die Implementation der Templates wird sehr anders ausfallen.
Beachten Sie also bitte: Dieses Tutorial basiert auf einer bereits funktionierenden Website mit einem Template, das bereits arbeitet! Sie haben bisher noch nicht (zumindest nicht bis ins Detail) gelernt, wie Sie ihr eigenes Design umsetzen. Das bleibt den übrigen Tutorials vorbehalten - die "FC Bigfeet" Site ist nur als eine Einführung gedacht - denn Templates anzupassen ist die große Kunst...
Fakten über Templates und ihre Möglichkeiten¶
Zur Übersicht noch einmal einige Fakten über TYPO3 und Templates:
- Sie können jedes Design umsetzen das Sie möchten und wie Sie es möchten.
- Sie können eine beliebige Anzahl an Menü Ebenen haben.
- Sie können mehrfache Sites und mehrfache Templates haben.
- Sie können Seiten mit einer beliebigen Anzahl an Sprachen haben.
- Sie können unterschiedliche Inhaltsbereiche (Spalten) auf einer Seite haben.
- Sie können jede Art von externen Datenquellen integrieren, mit in PHP geschriebenen Plugins.
- Sie können eine beliebige Anzahl an Web Applikationen in verschiedensten Seiten integrieren.
- Sie können alles mit PHP erweitern (und bleiben dabei abwärtskompatibel!)
- Sie können alles machen - manchmal ist es etwas einfacher (für die gebräuchlichen Aufgaben), andere Aufgaben sind etwas umfangreicher (weniger typische Aufgaben).
Wenn Sie einen Blick auf die Feature Liste von TYPO3 werfen möchten besuchen Sie typo3.com.
Professionelle Websites entwickeln mit TYPO3?¶
Das Tutorial " Modern Template Building, Part 1 " ist das Dokument der Wahl, wenn Sie sich weiter mit der Entwicklung von Templates beschäftigen möchten - es richtet sich an Neulinge auf einer professionellen Ebene. Das Dokument ist eine Fortsetzung zu diesem. Wenn Sie sich also etwas ausgeruht haben, machen Sie einfach mit dem nächsten weiter!
Bilder Archive¶
Dateien verwalten mit TYPO3¶
Lassen Sie uns einen Blick auf ein weiteres interessantes Modul werfen - das File Modul:

Es arbeitet nach demselben Prinzip wie das List Modul für Datenbank- Elemente - es hat einen Verzeichnisbaum und eine Listen Ansicht der Dateien in den Ordnern.
Der Ordner, der standarmäßig angezeigt wird (zumindest für "admin" Benutzer) ist der "fileadmin/"-Ordner, der unterhalb des "quickstart/"-Verzeichnisses liegt. Hier existiert bereits ein kleines Bilderarchiv. Diese Dateien werden auf der Website nicht direkt verwendet. Wenn wir dies dennoch möchten können wir entweder a) Links zu den Dateien von den Content Elementen aus anlegen oder b) Dateien im Rahmen der Dateiauswahl in einem Content Element auswählen.
Dateien aus dem Archiv in unseren Content Elementen verwenden¶
Der letztere Ansatz ist der gebräuchlichere. Fügen Sie ein neues Bild- Element auf der Startseite der "Fan Club" Site ein:

Und anstatt ein neues Bild mit dem "Browse" Button hochzuladen können Sie nun mehrere Dateien auswählen, die bereits auf dem Server vorhanden sind!

Nach dem Speichern werden die Dateien mit dem Datensatz verbunden. Beachten Sie, dass die Dateien - im Gegensatz zu dem was Sie vermuten - nun in den uploads/pics Ordner kopiert werden. Das ist nämlich der Ordner, in dem TYPO3 Bilder speichert, die mit Page Content Elementen verbunden sind.

Und auf der Startseite sehen Sie nun einen netten Bilderblock:

In TYPO3 gibt es wirklich eine Menge Optionen, die mit Bildern zu tun haben. Aktivieren Sie "Show secondary options" und sehen Sie selbst:

Die wichtigste Option ist die Positionsauswahl (#1). Hiermit teilen Sie TYPO3 die Position des Bilderblocks (denken Sie daran, wir haben drei Bilder!), im Bezug zum Text mit. Dies fällt natürlich erst dann ins Gewicht, wenn Sie den Element-Typ "Text w/Image" verwenden. Am zweitwichtigsten ist das "Columns" Feld, denn es definiert die Zahl der Spalten, in denen Ihre Bilder angeordnet werden - in unserem Fall "2". Die "Border"-Option (#3) ist nett um einen feinen schwarzen Rand um die Bilder zu zeichnen, das sieht meistens recht gut aus. Das "Width" Feld (#4) legt die Breite der Bilder fest - auch sehr praktisch. Die "Link" Box (#5) kann einen Link für die Bilder enthalten, es sei denn Sie verwenden die "Click-enlarge" Option (#6), die dafür sorgt, dass bei einem Klick das entsprechende Bild in einer vergrösserten Darstellung in einem neuen Fenster geöffnet wird! Klasse Funktion für Galerien! Und das "Caption"-Feld schließlich benutzen Sie, um einen beschreibenden Text unter den Bildern zu erzeugen.
Achja und denken Sie dran:

Sie wissen schon. Benutzen Sie es!
Durchsuchen des Bilderarchives¶
Wenn Sie das Images Modul anstelle der Filelist benutzen sehen Sie eine größere Darstellung der Bilder:

Alternativ dazu können Sie sich auch die Vorschaubilder im Filelist Modul ansehen:

... und das sollte Ihnen vollkommen reichen:

Bilder in das Archiv laden¶
Ein Weg, Bilder in das Archiv zu bekommen, ist FTP. Aber natürlich können Sie auch direkt mit dem File Modul Dateien hochladen. Klicken Sie einfach auf eines der Ordner-Symbole:

Dies präsentiert Ihnen ein Formular, mit dem Sie Dateien hochladen können:

Genauso können sie auch umbenannt, kopiert, gelöscht werden usw. - all diese Funktionen finden Sie in den Kontextmenüs, mit denen Sie bereits vertraut sind:


Ein Hinweis zur Bild-Verarbeitung in TYPO3¶
Wenn Sie nicht so viel Glück hatten, haben Sie womöglich einige der Bilder auf diesen Screenshots auf Ihrem eigenen Server nicht sehen können. Dies mag daran liegen, dass ImageMagick auf Ihrem Server nicht korrekt erkannt wurde. Wenn Sie das Windows Installationspaket für unsere QuickStart Site benutzt haben, sollte es funktionieren. Aber mit einer eigenen Installation - und wenn Sie diese nicht selbst installiert haben – kann es vorkommen, dass Sie all diese großartigen Dinge nicht sehen können.
Sehen Sie sich die Dokumentation zur Installation an, um die Probleme zu lösen. Denken Sie auch daran, dass es eine Mailingliste zum Thema Installation gibt.
Das List Modul und das Klemmbrett¶
Das List Modul enthält einige sehr mächtige Funktionen für die Verwaltung von Datenbank-Inhalten. Lassen Sie uns für einen Moment darüber nachdenken: Alle Arbeiten, die sich um Seiten und Seiteninhalte drehen, wurden im Page Modul erledigt - genau dafür wurde es auch entwickelt! Die Template-Bearbeitung haben wir im Template Modul vorgenommen - dafür ist es auch gedacht! Aber auf einer tieferen Ebene, hinter den Kulissen, ist das List Modul der ultimative Ort um Seiten, Page Content Elemente, Template Records, Domain Records, Benutzer und Gruppen, Gästebucheinträge und welches Element auch immer, zu verwalten - vorausgesetzt, TYPO3 ist auch wirklich in der Lage dazu.
Das List Modul effektiv nutzen¶
Vielleicht haben Sie bereits das Klemmbrett (ich nenne es ab jetzt Clipboard) benutzt, um ein Content Element von einer Seite auf eine andere zu verschieben. Aber lassen Sie uns einen Blick hinter die Kulissen werfen:

Auf der "This Week"-Seite haben wir drei Content Elemente. Lassen Sie sich den Seiteninhalt mit dem List Modul anzeigen, aktivieren Sie das "Clipboard" Feld und wählen Sie für ein Element "Copy" aus dem Kontextmenü. Achten Sie darauf, wie das Element in das Clipboard übernommen wird, das jetzt angezeigt wird! (Sie müssen die Ansicht des List Moduls aktualisieren, damit Sie es sehen können).
Wenn Sie ein anderes Element auswählen, wird das erste wieder entfernt. "Ausschneiden" funktioniert genauso - es wird nur als "ausgeschnitten" registriert.
Wenn Sie die Option "Extended view" aktivieren, sehen Sie eine ganze Reihe niedlicher kleiner Buttons, die eine praktische Abkürzung darstellen - so müssen Sie nicht ständig das Kontextmenü benutzen:

Probieren Sie die vielen Knöpfe doch einmal aus!
Mehrere Elemente im Clipboard verwalten¶
Zurück zum Clipboard - wählen Sie eine der "nummerierten Flächen":

Jetzt können Sie die Elemente, die Sie im Clipboard verwenden möchten ankreuzen - Sie können also nicht nur eines, sondern gleich mehrere Elemente , gleichzeitig verwenden!
Wählen Sie die ersten beiden Elemente aus und klicken Sie auf den "Transfer..." Button:

Die Elemente wurden nun als "ausgeschnitten" im Clipboard registriert:

Sie auf einer anderen Seite einzufügen bedeutet nur, auf diese Seite zu gehen und auf das "Einfügen in" Symbol zu klicken:

Nachdem Sie die Warnung bestätigt haben...

... sehen Sie, dass die beiden Elemente an den Anfang der Seite verschoben wurden und die Clipboard Fläche #1 geleert wurde:

Dateien verwalten¶
Die gleiche Vorgehensweise können Sie auch für Dateien im "Filelist Modul" anwenden. Nur ein kurzer Blick - und Sie sehen, dass das Prinzip dasselbe ist:

Bearbeiten von ausgewählten Elementen¶
Das List Modul benutzt diese Kontrollkästchen auch für einen anderen Zweck - vielfaches Bearbeiten von ausgewählten Elementen. Um diese Option zu nutzen, müssen Sie zunächst auf den Titel der Tabelle im List Modul klicken (#1):

Und schon landen Sie im erweiterten Modus. Hier können Sie zusätzliche Felder der Tabelle auswählen, die Sie anzeigen möchten (#2). Wählen Sie zunächst das "Type" Feld. Dadurch wird das "Type" Feld zusätzlich zu dem schon vorhandenen "Header" Feld angezeigt.
Alle Header bearbeiten¶
Klicken Sie einfach auf den kleinen Bleistift direkt neben der "Header:"-Beschriftung:

Als nächstes sehen Sie folgendes:

Diese Funktion erlaubt Ihnen, das gleiche Feld in mehreren Einträgen in einem einzigen Arbeitsschritt zu editieren! Sehr komfortabel!
Sie können dies gleichzeitig für das Header und das Type Feld erledigen - mit noch einem Bleistift:

Das Ergebnis wird fast das gleiche Formular sein - allerdings mit einem zusätzlichen Feld:

Die Krönung des ganzen ist aber, dass Sie, wenn Sie nur einige der Datensätze angekreuzt haben...

...natürlich nur diese bearbeiten:

Mächtiges Zeugs.
Für die restlichen Schaltflächen können Sie eins und eins zusammenzählen... Nutzen Sie die Chance, damit zu experimentieren, jetzt da Sie eine funktionierende Website dafür haben.
Benutzer-Verwaltung¶
Verteilte Pflege¶
Die letzten Schritte bei unserer Arbeit, die "FC Bigfeet" Site zum Laufen zu bringen, ist ein Blick auf die verteilte Pflege - eine grundlegende Voraussetzung an ein CMS.
Wir haben bereits über den Unterschied zwischen Frontend- und Backend- Benutzern gesprochen und wissen, dass Backend-Benutzer in der Wurzel des Page Trees angesiedelt sind:

Backend Benutzer¶
Drei Benutzer gibt es bereits. Überprüfen Sie, was diese anstellen können. Der beste Weg dazu ist es sich als Administrator abzumelden und als einer der Benutzer anzumelden, einer nach dem anderen. Alle Passwörter lauten bisher "football".
"christine"¶

Wenn Sie sich als "christine" anmelden, werden Sie folgendes sehen, wenn Sie das Page Modul zu Bearbeitung aufrufen:

Nur eine Seite!! Richtig, "christine" darf nur eine einzige Seite bearbeiten, nämlich die "This week"-Seite. Das ist ihre Aufgabe. Wir wollen nicht, dass sie irgendwo anders herumwurstelt - nur diese Seite.
Das ist ziemlich klasse - sie bekommt nur die Seite zu sehen, die sie auch sehen muss. Es spiegelt also nicht nur die Rechteverwaltung wider sondern trägt auch dazu bei, dass das System intuitiver und benutzerfreundlicher wird. Wie Sie sehen, sind viele der Backend Module ebenfalls verschwunden. Auf der linken Seite finden Sie lediglich das "Page" und das "View" Modul, zusätzlich zum "Help"-Hauptmodul, das keine besonderen Rechte erfordert.
"jonathan"¶
Nun melden wir uns als "jonathan" an:

Jonathan ist der Trainer der Jugendgruppe des Clubs. Er ist also verantwortlich für alle Seiten, die damit zu tun haben! Genauso wie Christine kann auch er nur die Dinge sehen, die er auch wirklich sehen soll.

Im Gegensatz zu Christine wurden ihm zusätzlich die Rechte für das Filelist Modul gewährt: Wenn Sie allerdings nachsehen, was darin ist, werden Sie einen kleinen Unterschied zu der Ansicht des Administrators sehen:

Das Stammverzeichnis ist nicht "fileadmin/" sonder direkt der Ordner des Bilderarchivs"
Benutzerberechtigungen einrichten¶
Jetzt wollen wir aber wissen, wie die Benutzer "jonathan" und "christine" eingerichtet wurden! Wie hat er das gemacht, der Typ, der hinter all dem steckt? Nun, melden wir uns einfach als "admin" an und finden es heraus!
Wählen Sie zunächst die Option "Edit" für die beiden Benutzer "jonathan" und "christine". Sie werden sehen, dass ihre Profile in zwei Punkten "identisch" sind: Sie haben die gleiche Gruppenzugehörigkeit (#1) und sie beide haben einen "DB mount" (#2, das ist der Startpunkt für ihre individuellen Page Trees). Aber Jonathan darf zusätzlich das "file" und das "file_list" Modul benutzen (#3) und außerdem wurde ihm ein File Mount "Image Archive" eingerichtet (#4). Das macht Sinn, denn schließlich ist es das, was wir gesehen haben, als wir unter seinem Namen angemeldet waren.

File Mounts¶
Der File Mount, der "jonathan" zugewiesen wurde, ist eine Beziehung zu einem einfachen Datensatz, der ebenfalls in der Wurzel des Page Trees angelegt wurde:

Wenn Sie diesen zum Bearbeiten öffnen, werden Sie sehen, wie logisch er aufgebaut ist:

Das Verzeichnis "Image_Archive/" (#1) wurde als Pfad angegeben und das "BASE"-Feld wurde so konfiguriert, dass der Pfad relativ zum "fileadmin/"-Verzeichnis betrachtet wird (#2). So einfach ist das. Solange Jonathan eine Beziehung zu diesem Eintrag gesetzt hat, wird dieses Verzeichnis direkt in sein Filelist Modul gemountet !
DB mounts¶
Die DB mounts (database mounts) sind sehr einfach zu verstehen - grundsätzlich zeigen sie auf eine Seite innerhalb des Page Trees, welche der Start für den Page Tree werden soll, die der Benutzer sehen darf! Es könnte also kaum einfacher sein, einem Benutzer Zugriff auf einen bestimmten Teil des Page Trees zu gewähren - wählen Sie einfach die entsprechende Seite. Oder sogar zwei! Sie können beliebig viele "DB mounts" verwenden!
Seiten Berechtigungen¶
Ach ja. Noch eine Bemerkung zu den "DB mounts" - wenn der Benutzer keinen Lesezugrif auf die Seite und den Unterseiten des DB mounts hat, ist es vollkommen egal, was Sie sonst noch konfiguriert habe - es wird nicht funktionieren! Und was bedeutet das - Lesezugriff ? Nun, jede Seite hat Rechte-Einstellungen so wie das Dateisystem auf einem UNIX-Server - es gibt einen Besitzer, eine Besitzer-Gruppe und schließlich Zugriffseinstellung in fünf verschiedenen Kategorien: Seiten lesen, bearbeiten, löschen, neue Unterseiten und Seiteninhalte erzeugen. Normalerweise sind die Standardeinstellungen gut genug, und es ist vermutlich der einfachste Weg, wenn man dabei die DB mounts als Zugriffsverwaltung verwendet. Wenn Sie Probleme bekommen, setzen Sie die Berechtigungen einfach auf "an" - das wird eine Reihe von Sternen in der gesamten Zeile erzeugen (siehe Bild unten). Und wenn Sie mehr darüber erfahren wollen, sollten Sie sich das Dokument `Inside TYPO3 < http://typo3.org/doc.0.html?&tx_extrepmgm_pi1[extUid]=262&cHash=4f12ca a011>`_ ansehen - dort finden Sie die haarsträubende Erklärung.
Der vermutlich beste Weg um Ihnen zu zeigen wie Seitenberechtigungen gesetzt werden sollen, ist Ihnen die aktuellen Berechtigungen des Page Trees zu zeigen. Das machen wir mit dem "Access" Modul:

Wenn Sie sich die Besitzerverhältnisse der Seiten ansehen, werden Sie feststellen, dass "jonathan" für einige Seiten als Besitzer eingetragen ist. Er mag vielleicht sogar der Ersteller dieser Seiten sein. Wenn Sie eine neue Seite erzeugen, werden Sie automatisch ihr Besitzer.
Aber der wichtigste Punkt ist, dass die Gruppe "GENERAL" die Besitzer- Gruppe der Seiten ist, auf die Jonathan und Christine beide Zugriff benötigen. Und da sie beide Mitglieder dieser Gruppe sind, haben sie beide Zugriff auf diese Seiten (allerdings werden sie immer nur im Bereich ihres DB mounts arbeiten können!). Das einzige was sie nicht tun können - zumindest "christine", weil sie die "This week" Seite nicht besitzt - ist eine Seite löschen die Teil der GENERAL Gruppe ist. Das können Sie sehen, wenn Sie auf einen der Bleistifte klicken:

Wie Sie sehen wurde das Recht für "Delete page" hier für die Gruppe nicht gesetzt. Das können Sie natürlich ändern, wenn Sie möchten, dass Christine sie löschen kann - aber anscheinend soll sie das nicht. Tatsächlich könnten Sie ihre Rechte noch weiter einschränken, indem Sie ihr nicht erlauben, neue Unterseiten zu erstellen oder den Seitentitel zu verändern:

Das Ergebnis sehen Sie in der Rechte-Übersicht:

Überprüfen der Einstellungen¶
Mit dem Modul "User Admin" können Sie überprüfen, ob "christine" nun die korrekten Zugriffsrechte auf diese Seite besitzt:

Das wird Ihnen sofort zeigen, welche kombinierten Rechte sie hat:

Die ersten beiden grünen Sterne bedeuten "Seite lesen" und "Neuer Inhalt auf dieser Seite" - die roten Kreuze bedeutet "Darf weder bearbeiten, löschen noch neue Seiten erstellen"
Riskieren wir einen Blick auf dieselbe Ansicht für Jonathan:

Das zeigt uns klar, was wir erwarten würden - der File Mount und die Web Mounts sind so, wie wir sie schon vorher gesehen haben. Jonathan kann ausserdem nicht die Hauptseite "Youth Section" löschen.
Das User Admin Modul ist ein sehr hilfreiches Tool um Benutzer Einstellungen zu überprüfen, Benutzer zu vergleichen usw. Unersetzlich ist es, wenn Sie viele Benutzer haben und einen Überblick über ihre Rechte behalten wollen!
Gruppen¶
Schauen wir uns die GENERAL-Gruppe an, in der "jonathan" und "christine" beide Mitglieder sind:

Die "Include Access Lists" ist ein wichtiger Punkt, denn es ist der Grund, warum all diese Optionen überhaupt angezeigt werden! Unabhängig davon kann die Gruppe ebenfalls DB mounts und File mounts enthalten, die an alle Benutzer weitergegeben werden, die in dieser Gruppe Mitglied sind.
Modules¶
Wenn Sie sich die Access Lists ansehen (#1) sehen Sie, dass die Mitgliedschaft in dieser Gruppe den Zugriff auf das Web-, Page- und List-Modul erlauben wird (dummerweise müssen Sie dazu wissen, dass diese Kürzel immer den Namen die Sie aus dem Menü kennen, entsprechen...).
Tables (modify)¶
Hier finden Sie die Tabellen, die "jonathan" und "christine " bearbeiten dürfen (#2). Kann das denn stimmen? Können sie wirklich nur die Page und Pagecontent Tabelle sehen? Nun, lassen Sie es uns ausprobieren und uns als "jonathan" anmelden um ein neues Element zu erzeugen:

Das ist interessant - nur Seiten und Seiteninhalte können erzeugt werden. Keine Benutzer, Gästebucheinträge, keine News. Nur Seiten und Seiteninhalte.
Warum das? Nun, weil Jonathan sich mit nichts mehr beschäftigen soll als mit seinen Dingen! Schließlich ist er nicht derjenige, der für die News zuständig ist, richtig?
Page types¶
Dieses Feld (#3) legt fest, welche Seitentypen Jonathan und Christine - oder Mitglieder der Gruppe GENERAL - auswählen dürfen. Lassen Sie uns noch einen "Jonathan-Test" machen und einen Page Header bearbeiten:

Mit Jonathans Anmeldung versuchen wir einen sysFolder zu erstellen. Werden wir Erfolg haben?

Leider nicht. Sorry, Jonathan. Das geht hier nicht.
Allowed Excludefields¶
Das ist eine laaaaaaange Liste. Aber wichtig. Und mächtig! Aber man benötigt etwas Hintergrundwissen dafür:
Wenn Tabellen und Felder in TYPO3 konfiguriert werden (in dem internen globalen PHP Array - $TCA) werden manche Felder als "excludeFields" markiert. Das bedeutet, dass diese Felder nicht bearbeitet werden dürfen, es sei denn, man hat eine besondere Erlaubnis dazu - und das ist genau das, was man in den "Allowed Excludefields" festlegt!
Es ist einfach zu verstehen, wenn Sie sich anschauen, was "jonathan" sieht, wenn er einen Page Header bearbeitet:

Nicht gerade eine beeindruckende Anzahl an Feldern. Vor allem nicht, wenn Sie das mit dem vergleichen was Sie sehen - als Administrator:

Der Grund für diesen Unterschied ist, dass
- a) die meisten der Felder in der Pages Tabelle als "excludeFields" markiert sind - und deshalb nicht standarmässig verändert werden dürfen - und
- b) dass die Gruppe GENERAL nur Zugriff auf manche dieser "excludeFields" erlaubt - laut dieser Liste schließt das die Felder "Type", "Hide page", "Start" und "Stop" ein.
Record locking?¶
Vielleicht haben Sie während Sie sich ab- und wieder angemeldet haben bemerkt, dass das folgende Symbol erscheinen kann:

Dies warnt die Benutzer davor, dass gerade jemand anderes an dieser Seite arbeitet - in TYPO3 werden Datensätze nicht wirklich blockiert, denn die Leute sollen Zugriff auf die Seite haben, wenn sie dies dürfen. Aber diese Warnung ist ein nettes Gimmick, weil sie den Leuten hilft, Konflikte zu vermeiden.
Ein neuer Benutzer für die Fan Club Site¶
Nun, mit all unserem brillanten Wissen können wir nun einen Benutzer erstellen, der mit der zweiten Website betraut wird - der Fan Club Site.
1. Schritt: Den Benutzer anlegen¶
Benutzer sind lediglich Datensätze - erzeugen Sie einen "Backend User"-Datensatz:

Geben Sie den Benutzernamen, das Passwort (football), die Gruppenmitgliedschaften und den DB mount an:

Speichern Sie "phil" ab.
2. Schritt: Den neuen Benutzer testen¶
Überprüfen Sie im User Admin Modul, dass "phil" den korrekten Zugriff auf die "Fan Club"-Site hat:

Ooops - typischer Fehler. Wir haben vergessen, die Zugriffsrechte für die Seiten einzustellen! Aber das ist schnell getan - gehen Sie in das Access Modul:
3. Schritt: Die richtigen Seiten-Rechte setzen¶
Bearbeiten Sie die Rechte für die Root-Seite der Site:

Anschließend legen Sie den Besitzer und die Gruppe fest und stellen sicher, dass die Einstellung "rekursiv" ausgewählt wurde - das sorgt dafür, dass die Änderungen für alle Unterseiten bis zu 1 Ebene wirksam werden:

Hübsch:

4. Schritt: Der letzte Check¶
Im "User Admin"-Modul sehen die Einstellungen für "phil" nun schon viel besser aus:

5. Schritt: Den neuen Benutzer testen¶
Zu guter Letzt melden Sie sich als "phil" an. Ein netter Trick ist, einfach den "SU"-Button (Switch User) im User Admin Modul zu klicken - dadurch werden Sie als der entsprechende Benutzer angemeldet, ohne das Passwort einzugeben (das funktioniert natürlich nur bei "admin"-Benutzern...):

Und für "phil" sieht es wirklich gut aus - er hat Zugriff auf alle Seiten der neuen Website!

So einfach ist das.
Ein einfacher News-Workflow¶
Manchmal benötigen Sie einfach mehr, als nur einzelne Rechte an Benutzer zu vergeben, die bestimmte Teile der Website bearbeiten. Sie benötigen vielleicht einen bestimmten Kreislauf, in dem die Aufgabe, Inhalte zu erstellen, an einen Benutzer gegeben wird, dieser seine Arbeit aber nicht veröffentlichen kann, ohne dass sie von jemandem begutachtet wurde, der für das Veröffentlichen von Inhalten verantwortlich ist. Einen solchen Genehmigungskreislauf verwirklichen Sie mit Workflows. In anderen Fällen kann dies auch ein sinnvoller Weg sein, um gemeinsam an Inhalten zu arbeiten, weil Sie diese innerhalb der Arbeitsgruppe hin- und zurückschicken können.
Wie sieht das nun in der Praxis aus? Auf der "FC Bigfeet" Site finden Sie bereits einen einfachen Workflow. Er wurde so entworfen, dass ein Benutzer namens "news" die Aufgabe erhält (To-Do-Eintrag), einen News- Eintrag für die Website zu erstellen. Wenn er dies getan hat, schickt der die To-Do Aufgabe zurück an den Absender, der den Inhalt überprüfen wird und - wenn alles in Ordnung ist - den Prozess finalisiert, was bedeutet, dass er automatisch in das News Archiv verschoben und womöglich auch auf der Startseite angezeigt wird!
Lassen Sie uns zunächst einen Blick auf den Benutzer "news" werfen. Melden Sie sich dafür als Benutzer "news" an (Passwort: "football"):

Sie waren gewohnt, das Page Modul und einige andere Dinge vorzufinden - aber für den "news" Benutzer wurde nur das Task Center Modul eingerichtet! Das reicht auch völlig aus, denn er muss lediglich den Posteingang seiner Aufgaben überprüfen. Dieser ist im Moment leer, ihm wurde also noch keine Aufgabe übertragen.
Einen neuen Workflow-Prozess starten¶
In Ordnung, melden Sie sich wieder ab und kehren Sie zum Backend als "admin" zurück. Sie starten nun einen neuen Workflow-Prozess, in dem Sie dem Benutzer "news" eine Aufgabe zuteilen.
Aufgaben erstellen¶
Auf geht's zum Task Center Modul! Klicken Sie auf "Tasks"...

... und erstellen einen neuen Workflow. Es gibt bisher nur eine Art von Workflows (Sie werden später noch sehen, wie Sie andere Workflows einrichten):

Nun müssen Sie noch ein Formular ausfüllen:

Das wichtigste ist, dass Sie ein Ziel für die Aufgabe festlegen (#1). Dies kann entweder eine Gruppe oder ein bestimmter Benutzer sein. Wir haben wie geplant den Benutzer "news" gewählt. Ein Titel (#2) und eine Beschreibung (#4) könnte auch nicht schaden - es ist die einzige Aufgabenbeschreibung, die der Ziel Benutzer sehen wird - deshalb sorgen Sie dafür, dass er weiß, was er tun soll, wenn er Sie liest. Die Deadline (#3) für die Aufgabe wird Ihnen später helfen, den Überblick über Aufgaben zu halten, die den vereinbarten Zeitraum überschreiten (natürlich hoffentlich keine).
Schließlich können Sie dafür sorgen, dass der Ziel-Benutzer eine Email (#5) erhält, wenn Sie auf den "Create"-Button klicken - sinnvoll, wenn der Ziel-Benutzer kein TYPO3-Junkie ist, der ständig angemeldet ist, in dem Fall ist es eine gute Idee, ihm eine Mail zu schicken! (Dazu muss die PHP-Funktion mail() funktionieren!).
Nach dem Erstellen der Aufgabe, landen Sie wieder in der Übersicht über die To-Do Elemente:

Die "Outgoing To-Do items" sind diejenigen, die Sie erstellt haben und auf eine Bearbeitung durch jemand anderen warten. In diesem Fall vom Benutzer "news".
Klicken Sie auf den Titel, wenn Sie sich die Details ansehen möchten:

Wie Sie sehen können, sind dort alle Informationen untergebracht. Bisher wurde vom Benutzer "news" noch kein Status angelegt.
Eine Aufgabe annehmen¶
Melden Sie sich als Benutzer "news" an:
Tipp: Wenn Sie ein neues Browser Fenster des Internet Explorers über das Icon auf Ihrem Desktop starten (und nicht STRG+N benutzen), können Sie sich als ein anderer Benutzer - dem "news" Benutzer - anmelden und haben dann zwei Fenster mit unterschiedlichen Benutzern. Dies funktioniert deshalb, weil der Internet Explorer keine Cookies zwischen diesen beiden Fenstern teilt.
Im Task Center wird der Benutzer "news" folgendes sehen:

Gut. Die Aufgabe "News" ist da! Klicken Sie in den linken Frame. Dort werden Sie die gleichen Details sehen, die Sie vorher als Benutzer "admin" gesehen haben:

Als Benutzer "news" wählen Sie nun im Feld "Add Status" den Punkt "Begin task now" und schreiben eine Status Notiz wie "OK!" und schicken das Formular ab.
Jetzt sehen Sie ein Formular für den News-Beitrag:

Dieses Element wurde sofort erstellt als Sie den Status auf "Begin task now" gesetzt haben. Es ist jetzt mit der Aufgabe verknüpft und alles was Sie tun müssen, ist ein wenig Inhalt einzugeben. Wenn Sie dies getan haben, klicken Sie (meinen Lieblingsbutton, Anm. d. Übers.) "Speichere mir das Dokument und schließe dann das Fenster" und Sie landen wieder im Task Center. Wenn Sie nun noch einmal auf den Titel des To-Do-Eintrages klicken, können Sie die aktualisierten Details sehen:

Wie Sie sehen, wurde der Beitrag hier angeheftet, und wenn Sie auf den Bleistift klicken, können Sie ihn wieder bearbeiten - bis Sie soweit sind, dem Benutzer "admin" mitzuteilen, dass alles erledigt ist!

Wenn der Beitrag bearbeitet wurde und (Ihrer Meinung nach) bereit für die Veröffentlichung ist, setzen Sie den Status auf "Pass on to another user/group" (den hätten Sie auch dafür verwenden können, um die Aufgabe auf einen anderen Kollegen abzuwälzen!), wählen den Empfänger (in diesem Fall den Absender der Aufgabe) , fügen falls nötig eine Notiz hinzu und klicken auf "Send new status".
Ihre To-Do Liste ist nun leer und wartet auf die nächste Aufgabe.
Den Workflow finalisieren¶
Wieder als "admin" angemeldet sehen Sie, dass die To-Do Aufgabe an Sie zurückgeschickt wurde:

Wenn Sie auf den Titel klicken, sehen Sie die Details. Klicken Sie also auf den Bleistift, um den Inhalt zu begutachten:


Davon abgesehen, dass Sie nun den Inhalt überprüfen sollten Sie sich überlegen, ob dieser Beitrag eine Veröffentlichung auf der Startseite wert ist. Dieses Feld konnte der Benutzer "news" nicht sehen - es ist ein excludeField.
Wenn Sie mit Ihrem Beitrag zufrieden sind, können Sie den Workflow abschliessen, indem Sie "Finalize workflow" in der "Add Status" Auswahlliste auswählen:

Das war's. Dieser Schritt hat den News-Beitrag schließlich in das News Archiv befördert und auf die Startseite gesetzt:

"Fertig"¶
Zum Schluss müssen Sie das To-Do Element nur noch in den Mülleimer werfen: Wählen Sie einfach "Done" aus und führen Sie "Delete marked To-Do items" aus:

Einen Workflow konfigurieren¶
Ein Workflow wie der, den wir gerade durchgegangen sind wird als Datensatz in der Wurzel des Page Trees definiert. Wie bei allen Einträgen in der Wurzel des Page Trees müssen Sie dazu Administrator- Rechte haben:

Ein solcher Eintrag enthält folgende Felder:

Abgesehen von einem eindeutigen Titel und einer Beschreibung (#1) definiert dieser Eintrag als erstes und wichtigstes, aus welcher Tabelle (#2) die TYPO3-Elemente erzeugt werden sollen! Das bedeutet, dass das Workflow-System nicht nur für den Erstellungsprozess von Seiten und Page Content Elementen, sondern für alle Elemente verwendet werden kann!

Natürlich sind in dieser Hinsicht einige Tabellen in dieser Liste interessanter als andere, aber das Prinzip ist allen gemein. Ganz wie Sie möchten.
Die "Entwurfsseite"¶
Das nächste Prinzip immenser Wichtigkeit ist die "Draft Page" (#3).
Der sysFolder "News items draft page" wurde als ein sicherer Bereich angelegt, in der der Benutzer "news" erstellen kann was auch immer er möchte, ohne dabei jemandem etwas zu tun. Der sysFolder fungiert als Draft Page . Wenn der Benutzer "news" den Status "Begin task now" setzt, wird der News-Beitrag in diesem Ordner angelegt!

Der Beitrag bleibt solange in diesem Ordner, bis der Workflow-Prozess von seinem Absender finalisiert wird - er wird dann hier entfernt und auf der "News" Seite eingefügt - wie das "Move to page when finalizing"-Feld (#6) offensichtlich zeigt.
Zielgruppen und Chefredakteure¶
Zwischen der Entwurfseite (Draft Page) und der endgültigen Seite stossen Sie auf die Felder, die die Rechte für den Workflow setzen. Über "Target groups for workflow" legen Sie fest, welche Benutzer welche Aufgaben bekommen können um ein entsprechendes Element zu erstellen. In diesem Fall dürfen nur Benutzer der Gruppe "News editor" Aufgaben entgegennehmen.
Der Workflow in unserem Fall ist ein einfaches "[Redakteur] -> [Autor] -> [Redakteur]"-Schema. In manchen Fällen soll aber vielleicht noch eine dritte Person involviert werden. So könnten Sie einen Ablauf wie etwa "[Redakteur] -> [Autor] -> [Chefredakteur] -> [Redakteur]" anlegen. Wenn dies der Fall ist, können Sie die Beziehung zu einem Chefredakteur in Feld #5 erzeugen.
Schließlich bewirkt das Flag "Unhide when finalizing", dass der Finalisierungs-Prozess den neuen Beitrag versteckt oder öffentlich macht.
Haben wir noch etwas vergessen? Ach ja, das "Groups allowed to assign workflow"-Feld - da haben wir noch nicht drüber gesprochen. Also lehnen wir uns zurück (oder ich zumindest) und lassen das nette kleine "?" Symbol die Erklärung übernehmen:

Sie wissen schon...!
Voraussetzungen¶
Damit dieser Workflow funtkioniert - zumindest was die Rechte des Benutzers "news" angeht - müssen Sie noch einige Dinge sicherstellen.
Die Mitglieder-Gruppe¶
Der Benutzer "news" ist Mitglied der Gruppe "News editor". Für diese Gruppe wurden die "Access Lists" aktiviert, genauso wie in der Gruppe "GENERAL", die wir schon kennengelernt haben. Natürlich sind die Einstellungen hier aber anders:

Wie Sie etwas weiter unten sehen sind nur die Module "User" und "Task Center" aktiv, die Tabelle "News" ist die einzige, die für die Bearbeitung freigegeben wurde, und die "Allowed Excludefields" sind natürlich auf die Anforderungen der Tabelle "News" abgestimmt:

Die Rechte der Draft Page¶
Die müssen natürlich ebenfalls richtig gesetzt sein. In diesem Fall - weil wir Elemente auf einer Seite erzeugen - können wir das mit den folgenden Einstellungen erledigen (siehe unten); die Gruppe "News editor" als Besitzer mit der Berechtigung, neuen Seiteninhalt zu erzeugen:

Der DB Mount¶
Außerdem muss der DB Mount gesetzt werden - auch wenn kein Page Tree für den Benutzer "news" verfügbar sein soll:

Das liegt daran, dass TYPO3s Rechtesystem sogar überprüft, ob eine Seite, in der ein neues Element erzeugt wird, innerhalb des DB Mounts des Benutzers liegt.
To-Do Liste für den Workflow¶
Für uns selbst haben wir ebenfalls eine kleine To-Do Liste für die weitere Entwicklung des Workflow-Systems in TYPO3. Die offensichtlichste Anforderung ist die Möglichkeit, ein bestehendes Element zurück in den Workflow zu holen. Das geht bisher noch nicht. Oder es wurde bereits umgesetzt, während ich dieses Tutorial schreibe. In dem Fall erinnern Sie mich bitte, dass ich diesen Hinweis entferne... :-) (und mich auch, für die deutsche Version, Anm. d. Übers. ;-)
Wie geht es weiter?¶
Nun, dies ist das Ende des Tutorials "Der Einstieg". Es war vermutlich etwas mehr als nur ein Einstieg, aber das kann nicht schaden, denn Sie werden sowieso die nächsten drei Monate vermutlich jeden Tag etwas neues zu TYPO3 lernen.
Eines vorweg - Arbeit allein macht nicht glücklich - und Sie sollten lieber mit TYPO3 herumspielen. Erforschen Sie es! Klicken Sie auf die Buttons solange Sie können! Eines Tages werden Sie eine laufende Website betreuen und dann sollten Sie lieber nicht mit Funktionen experimentieren, die Sie nie zuvor gesehen haben, oder? Also, halten Sie sich nicht zurück!
((generated))¶
Andere Tutorials¶
Es gibt eine Reihe hervorragender Tutorials, um mehr über TYPO3 zu lernen:
- "Modern Template Building" ist ein Tutorial, das in zwei Dokumente aufgeteilt ist. Teil 1 ist der nächste Schritt nach diesem einführenden Tutorial. Teile 2 und 3 sind eher für fortgeschrittene Benutzer gedacht, die bereits Entwickler-Erfahrung mit PHP gesammelt haben.
- Das "GoLive"-Tutorial (das ist zumindest der ursprüngliche Name) ist eine abgespeckte Version des "Modern Template Building"-Tutorials. Es hat verfolgt den gleichen Ansatz mit HTML- Dateien und zeigt Ihnen, wie Sie diese mit Subparts, Markers usw. implementieren. Es ist ein älterer Ansatz, aber er wurde vor kurzem überarbeitet.
- Weiter Informationen zu Themen, die nichts mit Entwicklung zu tun haben (für Benutzer / Administratoren) finden Sie im verbreiteten " Handbuch für Redakteure " von Werner Altmann, welches bisher nur in deutscher Sprache verfügbar ist. Es ist ein Handbuch zum Thema Bearbeiten und Erzeugen von Inhalten usw.
- Wenn Sie ein versierter Entwickler sind und eine Extension erstellen möchten, können Sie sich mit diesem Tutorial von Oliver Hofmann herumschlagen - Creating a basic extension . Karsten Hachmeister hat ebenfalls einen beliebten Leitfaden erstellt.Die Dokumente " Backend programming " und " Templates, TypoScript & beyond " sind ebenfalls technische Tutorials, die sich mit der Integration Ihres eigenen PHP-Codes in TYPO3 beschäftigen. Allerdings behandeln sie nicht so sehr die Extension Architektur von TYPO3.
Hilfe bekommen¶
Dafür benötigen Sie den Universal-Link - Die Mailinglisten .
Referenzen und Handbücher¶
Auf der anderen Seite des Dokumentations-Baumes von TYPO3 finden Sie die Referenzen und Handbücher.
- TSref - die unverzichtbare "TypoScript Bibel" - listet jede Eigenschaft der TypoScript Kern-Objekte auf. Für Extensions mit Plugins müssen Sie die entsprechenden Eigenschaften in deren eigener Dokumentation nachschlagen, nicht in der TSref.
- TypoScript by Example - die TypoScript Beispiel-Sammlung wird Ihnen leichter fallen im Gegensatz zur TSref. Sie verfolgt einen Anfänger-freundlicheren Ansatz, um die Grundlagen für das Erstellen von umfangreichen grafischen Menüs und auch anderen Objekten in TypoScript zu lernen.
- Inside TYPO3 ist das Handbuch über den Kern von TYPO3 - es ist für Leute mit intensiver Entwicklungserfahrung, da es Beschreibungen über die Konzepte von TYPO3 auf einer sehr tiefen Ebene betrachtet. Ein sehr wichtiges Dokument, wenn Sie die grundlegensten Prinzipen verstehen wollen.
Der nächste Schritt: Eigene Templates erstellen¶
Last but not least: Ihr nächster Schritt! Kapitel 2. Wie Sie ihr eigenes, selbstgemachtes Template mit TYPO3 gestalten!
Der wichtigste Teil, der in den Tutorials und anderen Entwicklerressourcen noch bleibt, ist wie man ein eigenes Template entwickelt. Wie schon oft erwähnt ist der nächste Schritt, mit dem Tutorial " Modern Template Building, Part 1 " fortzufahren. Es wird Sie durch eine Case Story führen - mit einem Web-Team bestehend aus drei Personen, einem Entwickler, dem Designer und einem Redakteur. Genau da sollten Sie jetzt weiter machen!
Thanks for reading so far. And welcome in the community!
- Kasper Skårhøj
...finally at the end page on a late wednesday night.
 Der Einstieg - 120
Der Einstieg - 120