DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
Getting Started Tutorial¶
| Created: | 2010-10-09T10:26:54 |
|---|---|
| Changed: | 00:00:00 |
| Classification: | doc_tut_quickstart |
| Description: | The keywords help with categorizing and tagging of the manuals. You can combine two or more keywords and add additional keywords yourself. Please use at least one keyword from both lists. If your manual is NOT in english, see next tab "language" ---- forEditors (use this for editors / german "Redakteure") forAdmins (use this for Administrators) forDevelopers (use this for Developers) forBeginners (manuals covering TYPO3 basics) forIntermediates (manuals going into more depth) forAdvanced (covering the most advanced TYPO3 topics) see more: http://wiki.typo3.org/doc_template#tags ---- |
| Keywords: | forBeginners, forEditors, forAdmins |
| Author: | Documentation Team |
| Email: | documentation@typo3.org |
| Info 4: | |
| Language: | en |

 Getting Started Tutorial¶
Getting Started Tutorial¶
Extension Key: doc_tut_quickstart
Language: en
Version: 1.0.0
Keywords: forBeginners, forEditors, forAdmins
Copyright 2000-2010, Documentation Team, <documentation@typo3.org>
This document is published under the Open Content License
available from http://www.opencontent.org/opl.shtml
The content of this document is related to TYPO3
- a GNU/GPL CMS/Framework available from www.typo3.org
Official documentation
This document is included as part of the official TYPO3 documentation. It has been approved by the TYPO3 Documentation Team following a peer- review process. The reader should expect the information in this document to be accurate - please report discrepancies to the Documentation Team (documentation@typo3.org). Official documents are kept up-to-date to the best of the Documentation Team's abilities.
Tutorial
This document is a Tutorial. Tutorials are designed to be step-by-step instructions specifically created to walk a beginner through a particular task from beginning to end. To facilitate effective learning, Tutorials provide examples to illustrate the subjects they cover. In addition, Tutorials provide guidance on how to avoid common pitfalls and highlight key concepts that should be remembered for future reference.
Table of Contents¶
`Getting Started Tutorial 1 <#__RefHeading__6306_1506381483>`_
イントロダクション `5 <#__RefHeading__5710_1738894311>`_
インストール `7 <#__RefHeading__12834_2072924659>`_
基本的な概念 `10 <#__RefHeading__7519_1631385330>`_
ページとコンテンツの編集と作成 `30 <#__RefHeading__7531_1631385330>`_
4 表示許可の設定-ページを隠す、時間による表示制限等 48
5 リッチ・テキスト編集:太字、斜体、リスト、画像の挿入 52
10 制限の掛かったブランチ(ページツリーの枝)を作成する 81
バックエンド・モジュール `89 <#__RefHeading__7555_1631385330>`_
テンプレート `91 <#__RefHeading__5407_865310202>`_
ファイルモジュールあるいは;イメージ・アーカイブ `105 <#__RefHeading__7569_1631385330>`_
リストモジュールとクリップボード `111 <#__RefHeading__7575_1631385330>`_
3 数字付きクリップボード・パッド-たくさんのエレメントを管理する 115
ユーザー管理 `123 <#__RefHeading__7583_1631385330>`_
5 イントロダクション・サイトの新しいユーザーを作成する 141
エクステンション・マネージャを少しだけ覗いてみる `145 <#__RefHeading__7595_1631385330>`_
トラブルシューティング `153 <#__RefHeading__7599_1631385330>`_
次のステップへ `154 <#__RefHeading__7607_1631385330>`_
イントロダクション¶
このドキュメントについて¶
このドキュメントはTYPO3の基本的な仕組みについて紹介します。この紹介で利用する例題のウェブサイトを使えば、あなた自身の初めてのTYPO3 サイトをすぐにでも立ち上げることができるでしょう。このチュートリアルを修了すればTYPO3に何ができるか、その一般的な構造、エクステンション (拡張機能)の可能性について理解することができるでしょう。プロフェッショナルなテンプレートの作成や、TYPO3の開発全般に関してはこのドキュ メントでは扱いません。

What's new¶
現在のバージョンは、TYPO3 4.5 LTSでの変更を反映するため更新されました。
クレジット¶
"Quickstart Guide"の初版はKasper Skårhøjによって書かれました。現在のバージョンはPhilipp GampeとMartin Holtz、Susanne Moog、Francois Suterによって書かれました。
フィードバック¶
ドキュメントに関する一般的な質問は :underline:`documentation@typo3.org
<mailto:documentation@typo3.org>`_ までメールで連絡してください。
このマニュアルに間違いがあるのを見つけた場合は、このマニュアルのバグトラッカー: http://forge.typo 3.org/projects/typo3v4-doc_tut_quickstart に問題を提起してください。文書類の質を維持すること は非常に大変な作業で、ドキュメンテーションチームはいつもボランティアを募集しています。もし手伝って見ようと思ったら、どうかドキュメンテーショ ンメーリングリスト(ists.typo3.orgのtypo3.projects.documentation)に参加してください。
インストール¶
前提条件¶
:underline:`http://typo3.org/about/system-requirements/
<http://typo3.org/about/system-requirements/>`_
にある動作環境を満たした、ちゃんと設定されたすぐに使えるWebサーバーが必要です。
WebサーバーがなくWindows OSを使っている場合は :underline:`TYPO3Winstaller
<http://typo3winstaller.sourceforge.net/>`_
を試すのもいいでしょう。あなたのローカルコンピュータにイントロダクション・パッケージと一緒にWebサーバーもインストールしてくれます。
イントロダクション・パッケージの取得¶
まず最初にこのチュートリアルでTYPO3の説明をするのに用いている、イントロダクション・パッケージをダウンロードし、インストールする必要があ
ります。:underline:``h <http://typo3.org/download/packages/>`_
ttp://typo3.org/download/ <http://typo3.org/download/packages/>`_
からパッケージを取得してください。初めてのWebサイトをインストールするには :underline:`Installation and
Upgrade Guide <http://typo3.org/documentation/document-
library/installation/doc_inst_upgr/current/>`_ のquick installの部分にある手順に
したがってください-TYPO3を本格的に使おうとすると、いずれガイドを全て読む必要が出てきますが。“短いインストール・ガイド”の下にステップ
・バイ・ステップのガイドがあります。
手っ取り早くやりたい方は、この非常に短いインストールガイドをお試しください:¶
- ダウンロードしたイントロダクション・パッケージのzip / tarをあなたのWebサーバーのルートフォルダに解凍します
- Webサーバーのユーザーに対してfileadmin/とtypo3conf/,typo3temp/,uploads/のフォルダへの書き込み権限 が与えられていることを確認します
- ブラウザでhttp://your- site.example.org/typo3/にアクセスすると、TYPO3インストーラーにリダイレクトされるはずです
- もしそうならない場合は、typo3confフォルダにENABLE_INSTALL_TOOLという名前のファイルを作成します
- インストーラーの手順に従ってください
ステップ・バイ・ステップ - イントロダクション・パッケージのインストール¶
このガイドではイントロダクション・パッケージのダウンロード、解凍、アップロード、インストールについて手順を追って説明します。あなたがWind owsオペレーション・システムを使っていると想定しています。
ダウンロード¶
" :underline:`http://typo3.org/download/
<http://typo3.org/download/>`_ "に行きます。
"Download TYPO3 version 4.5 LTS| with the new Introduction Package"というラベルのボタンをクリックします。
そうするとSourceforgeへアクセスすることになり、まもなくダウンロードが始まります。もしそうならない場合は、Webサイトの指示に従っ てください。
解凍¶
.zipファイルを開きます。
中身をどこでもよいので空のフォルダに展開します。どこに解凍したか、覚えておいてください。
"Files" >> "Extract All"をクリックします。
空のフォルダを指定するか、新たに作成します。
extract/go/nextボタンをクリックします。
アップロード¶
フォルダの中身のアップロードには、好きなFTPクライアントを使ってください。以下のステップ・バイ・ステップの説明ではプラットフォームに依存し
ないフリーのFTPクライアント :underline:`FileZilla <http://filezilla-
project.org/>`_ を使っています。
FileZillaを開きます
あなたのWebサーバーに接続します
あなたのFTPサーバーのアドレスを入力します。よくあるのはftp.your-site.example.org.のような感じです。
あなたのユーザー名とパスワードを入力します。
ポートを入力します。もしあなたのサーバーがsFTPをサポートしているならば22と入力する必要があります。ポート番号が分からない場合は、21と 入れるか空にしておきましょう。
"Connect"を押します。
何かうまくいかないことがあれば、connectバーのすぐ下にあるログウインドウに赤線が何本か出ているはずです。接続が確立できない場合は、サー バー管理者に連絡してください。
うまくいくと、ウインドウの右側にいくつかのフォルダかファイルが見えるはずです。
サーバー(右側)のフォルダを移動します
実際のWebサイトはwebsite, docroot, htdocsあるいはhtml等と呼ばれるフォルダの中にあることが多いです。そのフォルダを探して開きます。
あなたのサイトに既にコンテンツがあれば、それが見えるはずです。通常はindex.htmlあるいはindex.phpという名前のファイルがある はずです。
あなたのローカルコンピュータ(左側)のフォルダを移動します。.zipファイルを展開したフォルダです。
フォルダを開きます。
index.phpという名前のファイルとfileadmin、t3lib、typo3、typo3conf、typo3temp、uploadsと いう名前のフォルダが存在するはずです。
全てのファイルを選択します。
コンテキスト・メニュー開きます(右クリックで)。
"Upload"をクリックします-選択したファイルが下のキュー(待ち行列)に追加されすぐにアップロードが始まります。
キューのファイルが無くなればアップロードは終了です。
インストール¶
先に進む前に、アップロードしたファイルとフォルダの権限を調整する必要があります。
全てのアップロードしたファイルを選択し、コンテキスト・メニューを開きます(右クリックで)。
chmodをクリックします。
全てのフォルダに対して755を入力します。
ファイルに対しては644を入力します。
含まれているサブフォルダも忘れずチェックしてください。
Webブラウザを起動します。
アドレスバーにあなたのWebサーバーのアドレスを入力します。例えば、http://www.your- site.example.org/のように。
http://www.your- site.example.org/typo3/にリダイレクトされ、インストーラーが歓迎のメッセージを表示するはずです。
もしインストール・ツールがロックされていると知らせる、黄色の大きなボックスが表示されたら、次のようにしてください。
ローカルフォルダをもう一度開きます。
ENABLE_INSTALL_TOOLという名前のファイルを作成します。種類は何でもかまいません。
このファイルをWebサーバーのtypo3conf/フォルダの中にアップロードします。
どんな拡張子(.doc, .txt, ...)も付いていないように名前を変更します。サーバー側での名前は厳密に"ENABLE_INSTALL_TOOL"でなければなりません。
WebブラウザでWebサイトをリロードします(F5キーを押して)。
continueをクリックします。
あなたのデータベースの詳細を入力します
DBのユーザーネームを入力します。
DBのパスワードを入力します。
DBサーバーのアドレスを入力します。通常はlocalhostです。知らない場合はlocalhostと入力して見ましょう。
continueをクリックします。
データベースを選択します。もし権限が与えられていれば新規に作成することもできます。空っぽのデータベースを使ってください-TYPO3よって使用 されるテーブルは全て 上書きされます!
continueをクリックします。
もう一度continueをクリックします。インストールにはしばらく時間がかかります。気長に待ってください。もし5分以上かかるようなら、ページ をリロードしてください(F5を押して)。
パスワードを入力します。パスワードを覚えて於いてください。後でWebサイトを管理するのに必要になります。 ありきたりなパスワードを利用しないでください。
色を選択します。
最後のcontinueをクリックします。
"Go to your website"をクリックすます:)
完了です!あなたのWebサイトができ上がりました。"About TYPO3"のセクションでも読んでみてください。
基本的な概念¶
バックエンドとフロントエンド¶
TYPO3は2つのエリア-バックエンドとフロントエンドに分かれています。フロントエンドがウェブ上の全ての人のためのもの-TYPO3によって作 り出されるウェブ・サイト-であるのに対し、バックエンド-ウェブ・サイトの管理用エリア-にはあなただけがアクセスできます。バックエンドにアクセ スするには、常にユーザー名とパスワードを求められます。後で他の人-編集者や管理人仲間のような人にバックエンドへのアクセス権を与える方法につい て学びます。
フロントエンドにアクセスするには、アドレスバーにhttp://www.your- site.example.org/と入力します。ここではバックエンドへ進みましょう。
あなたの新しいウェブ・サイトのバックエンドにアクセスするにはブラウザを開きhttp://www.your- site.example.org/typo3/と入力します。
このようなログインページが表示されるでしょう:
 ユーザー名"admin"とTYPO3をインストールした際に入力したパスワードを入力します。
ユーザー名"admin"とTYPO3をインストールした際に入力したパスワードを入力します。
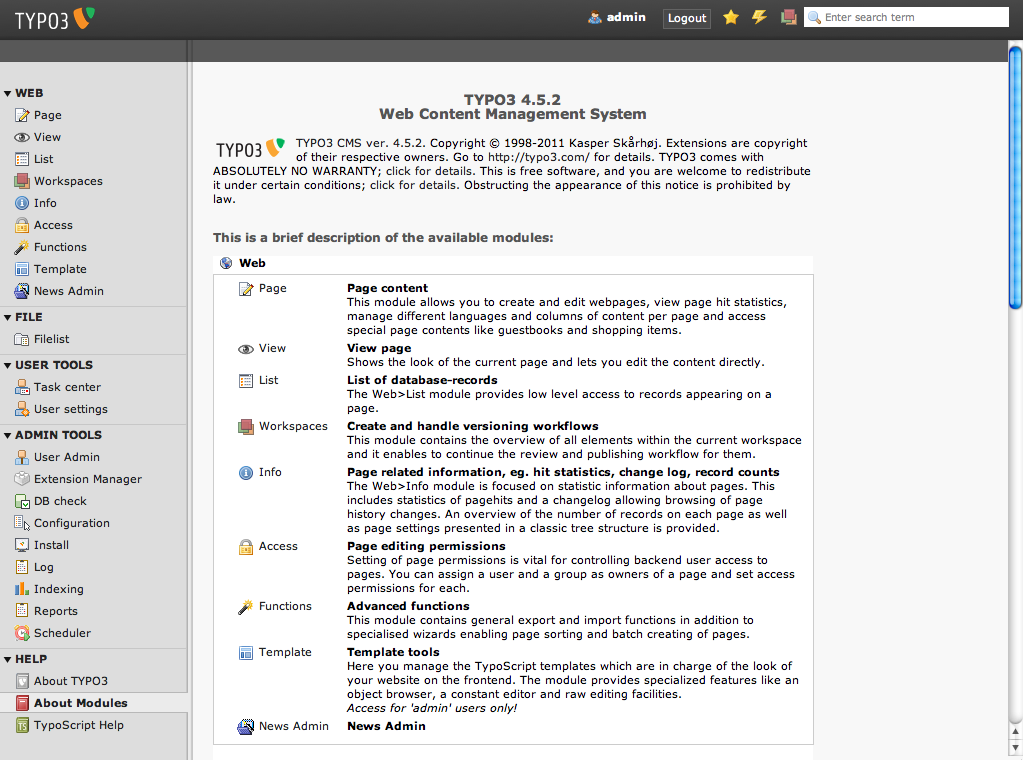
loginボタンを押すとTYPO3のバックエンドのあらましへリダイレクトされるはずです。

左側にはTYPO3のメイン・モジュール-バックエンドのメイン・メニューがあります。さあ、ページモジュールにアクセスするため"Page"をクリ ックしてください。
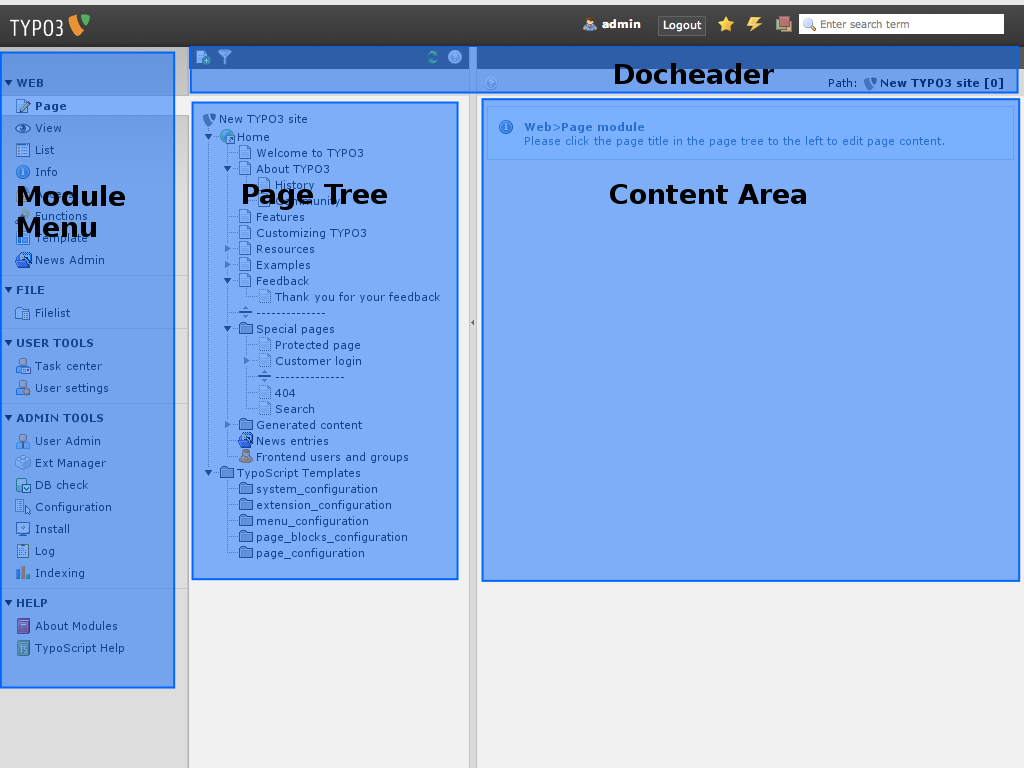
一般的なバックエンドの構造¶
左側にはモジュールの一覧が表示されたままですが、中央にはページツリーが、右側にはコンテンツエリアが現れます。
 ページ・ツリー
^^^^^^^^^
ページ・ツリー
^^^^^^^^^
ページ・ツリーはあなたのページの階層的構造を表しています。大抵の場合、この構造はあなたのウェブ・サイトのナビゲーションで見られるもとの正確に 対応しています。ページツリーはそれぞれの項目の左側についている小さな矢印をクリックすることで開きます。
 要注意
要注意
ページ・ツリーはTYPO3 4.5 LTSで完全に書き換えられました。古いバージョンとはかなり違った動きをします。もしTYPO3の古いバージ
ョンを使っている場合は、このドキュメントの古いバージョンを参照してください:
:underline:`http://typo3.org/documentation/document-
library/tutorials/doc\_tut\_quickstart/1.0.0/view/1/3/
<http://typo3.org/documentation/document-
library/tutorials/doc_tut_quickstart/1.0.0/view/1/3/>`_
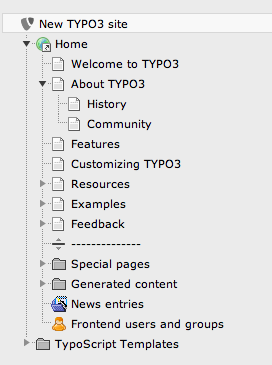
ではあなたのページツリーを見て見ましょう:
 同時に"About TYPO3"をクリックした際のフロント・エンド側のナビゲーションを見ます。
同時に"About TYPO3"をクリックした際のフロント・エンド側のナビゲーションを見ます。
 あなたのウェブ・サイトのメイン・メニューがページ・ツリーの第一階層と対応していること、サブメニューがページ・ツリーの"About
TYPO3"の下にあるページとどのように対応しているか分かるでしょう。
あなたのウェブ・サイトのメイン・メニューがページ・ツリーの第一階層と対応していること、サブメニューがページ・ツリーの"About
TYPO3"の下にあるページとどのように対応しているか分かるでしょう。
"Web"カテゴリの下に表示されている全てのモジュールで、ページ・ツリーが表示されます。これはこれらのモジュールは全てページ単位で動作するこ とを示しています。
ページ・タイトルをクリックすると、右側のコンテント・フレームにそのページが開きます。ページのアイコンにマウスを乗せると、その内部IDが表示さ れます。このIDはフロント・エンドでページを表示する際にも使われます。
アイコンをクリックすると、コンテキスト・メニューが開きます。
 コンテキスト・メニュー
"""""""""""""
コンテキスト・メニュー
"""""""""""""
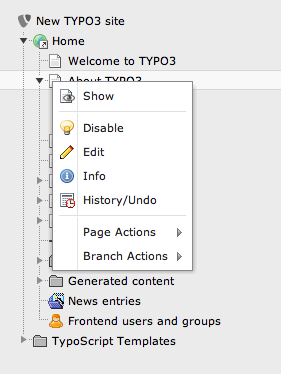
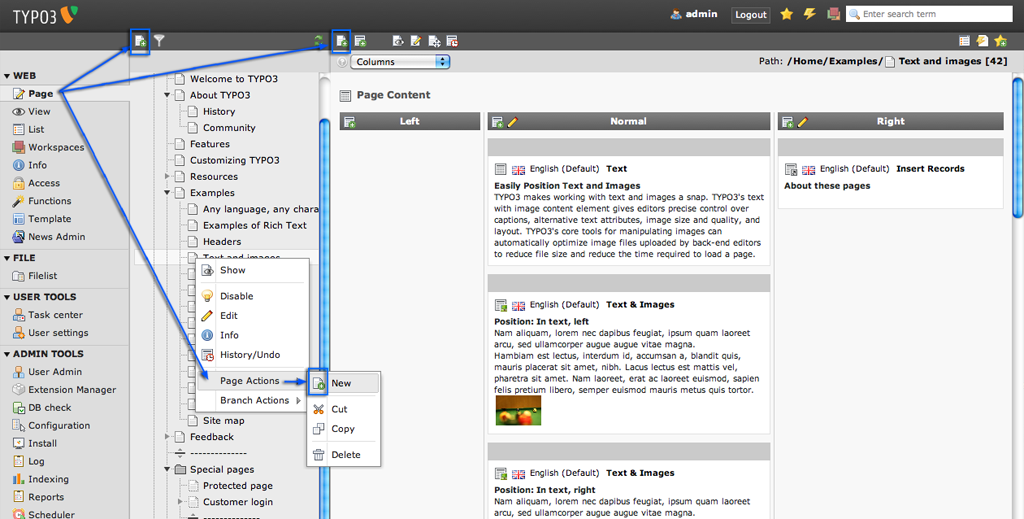
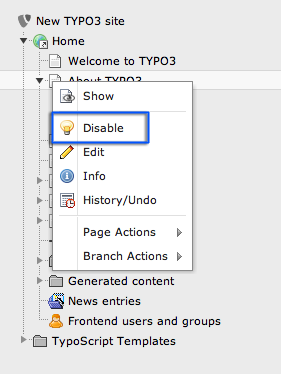
ページのコンテキスト・メニューは、ページと一番関連のある機能に素早くアクセスするのに利用できます。これらのオプションでこんなことができます:
- Show:クリックしたページをブラウザで開きます(フロント・エンド)
- Edit:ページのプロパティの編集ができます
- Disable:ページを無効にします(フロント・エンドからは今後アクセスできなくするように)
- Info:ページに関する幾つかの情報を表示します
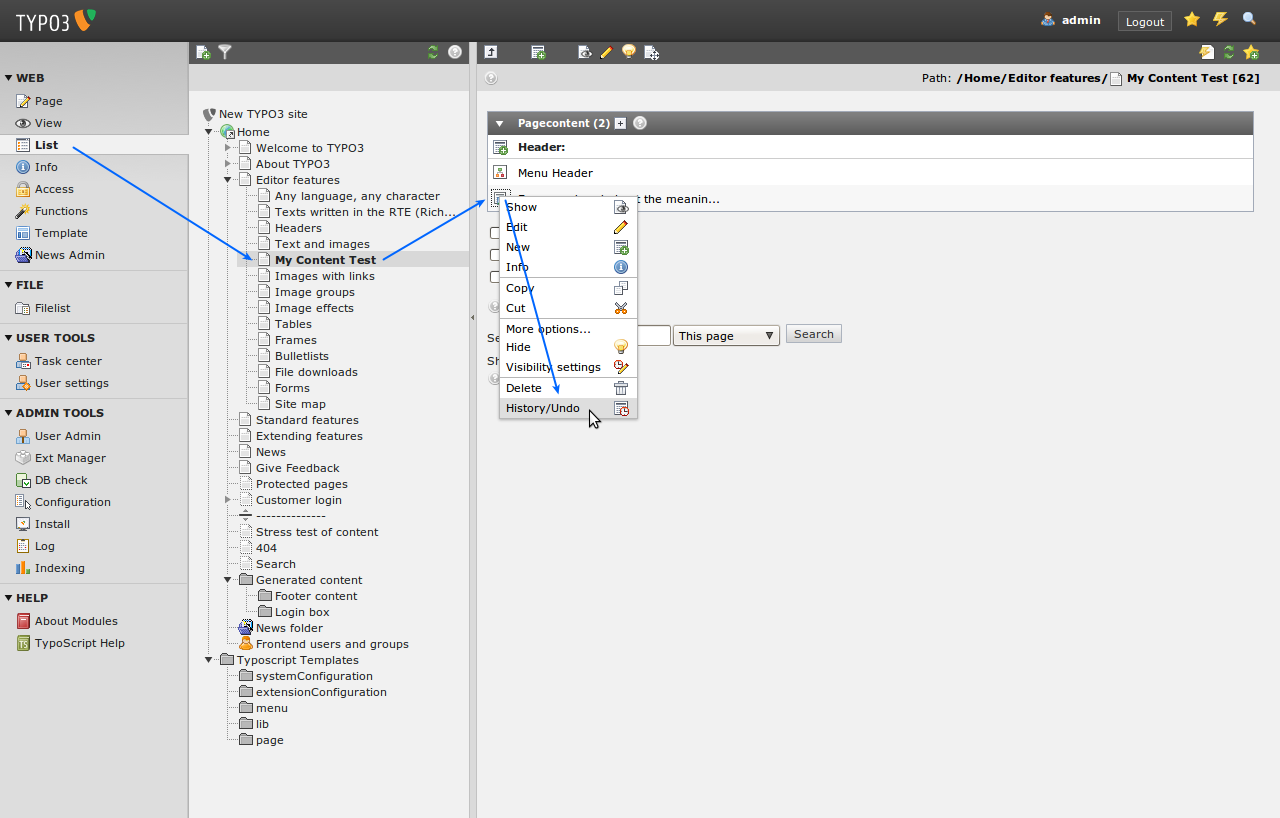
- History/Undo:ページの更新履歴を表示します(誰が何時どの変更を行ったか)
- Page Actions:選択したページに対するアクション
- New:新しいページあるいは新しいコンテンツを作成できます
- Cut:ページを切り取ります
- Copy:ページをコピーします
- Delete:ページを削除します
- Branch Actions:ブランチ全体に対するアクション
- Mount as treeroot:選択したページを一時的にツリーのルートにします
- Expand Branch: “閉じた”矢印をクリックするのと同じ
- Collapse Branch: “開いた”矢印をクリックするのと同じ
- Export to .t3d:選択したページが予め選択された状態でエクスポート・ツールを開きます
- Import from .t3d:選択したページが予め選択された状態でインポート・ツールを開きます
コンテキスト・メニューによっては、利用できる機能がこれより少なかったり多かったりすることもあるでしょう。

では、コンテキスト・メニューを使って "Welcome to TYPO3" ページをフロントエンドで開いて見ましょう。
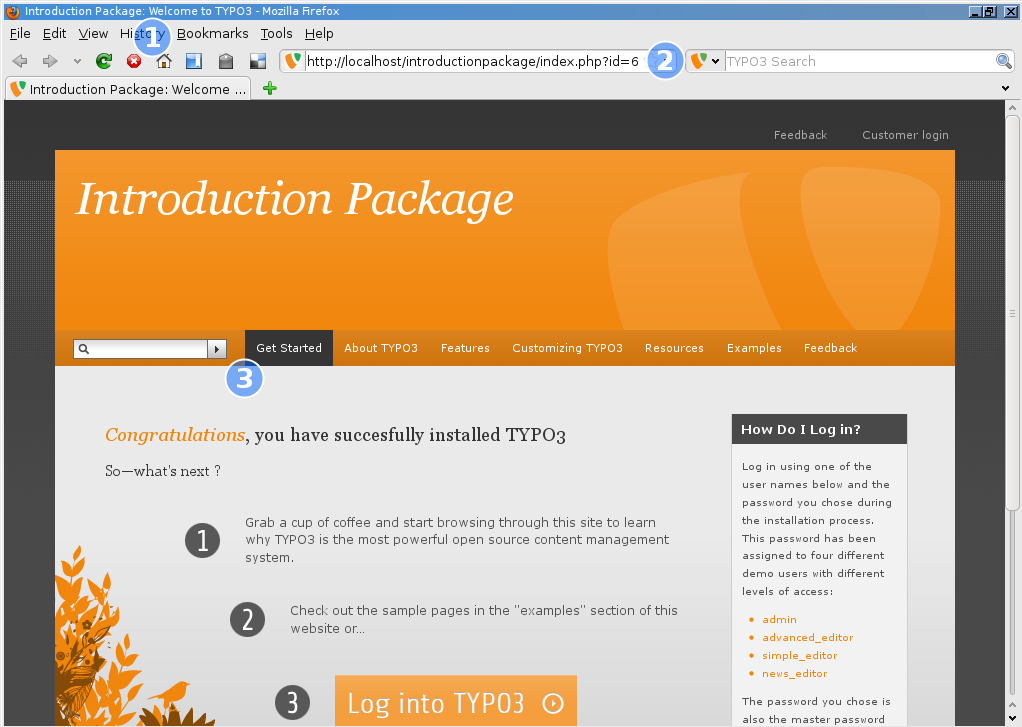
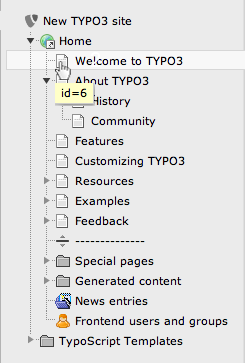
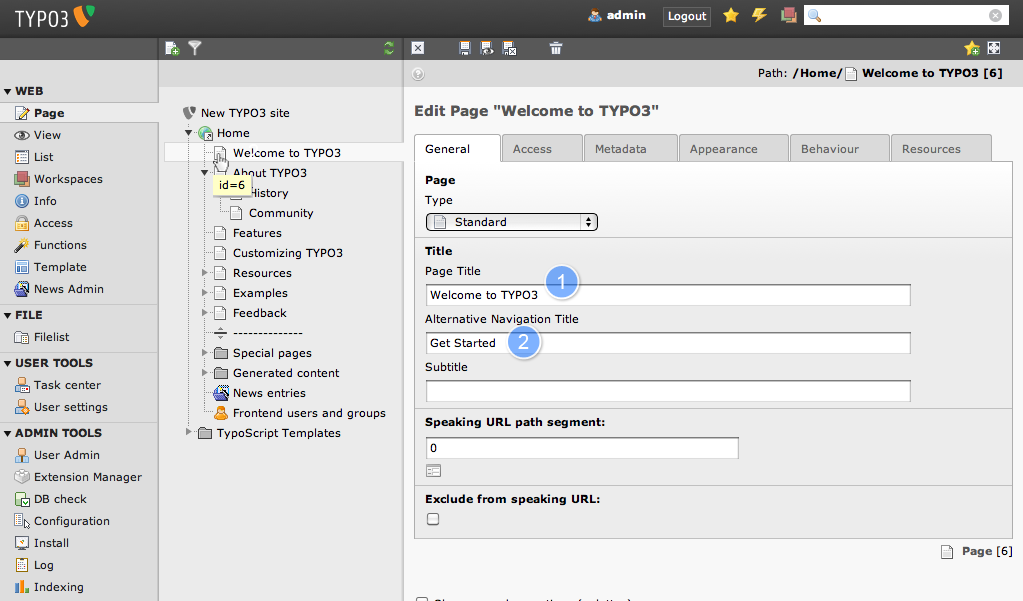
ブラウザ・バーのタイトルの最後の部分(青い1)がページ・ツリーのページ・タイトルと対応しているのが確認できるでしょう。(2)はこのページがI D6のものであることを示しています。ページ・ツリーに戻りこのページのアイコンにマウスを乗せて見てください。ID6が表示されるはずです:
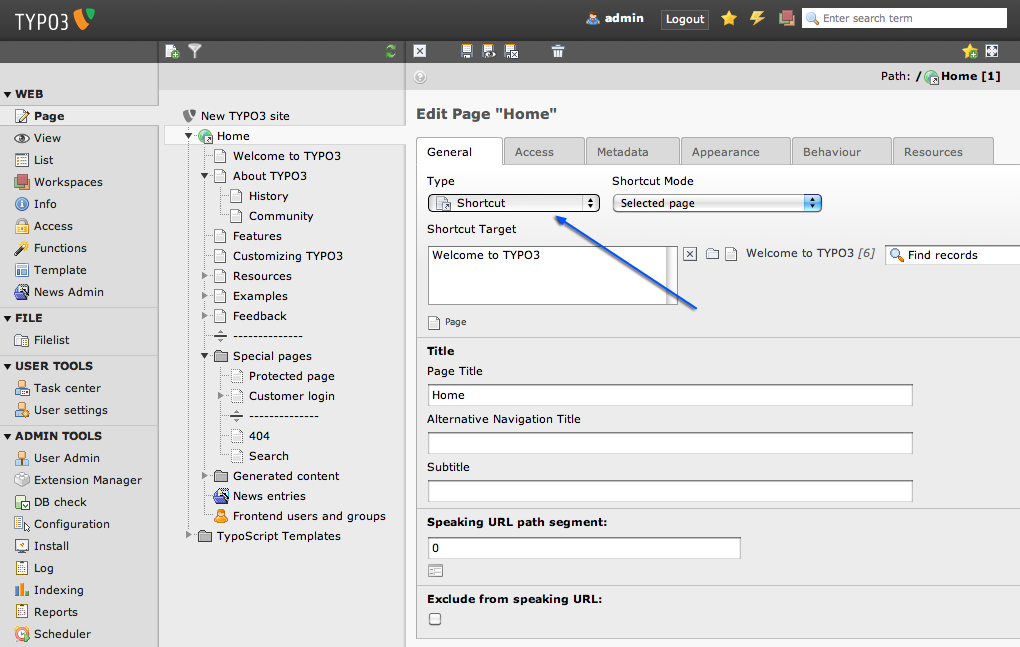
 (3)は不思議に思うかも知れません-ページ・ツリーとタイトル・バーではページ名は"Welcome to
TYPO3"であるのに、このメニューでは突然"Get Started"になっています。どうしてでしょう?
原因を見つけるためには、そのページのコンテキスト・メニューで"Edit"を選択し、右側のコンテント・エリアを見てみてください:
(3)は不思議に思うかも知れません-ページ・ツリーとタイトル・バーではページ名は"Welcome to
TYPO3"であるのに、このメニューでは突然"Get Started"になっています。どうしてでしょう?
原因を見つけるためには、そのページのコンテキスト・メニューで"Edit"を選択し、右側のコンテント・エリアを見てみてください:
 そこでは、ページ・タイトル(1)が"Welcome to TYPO3"になっています。しかし同時に(2)に"Get
Started"があるのにも気づくでしょう。これは"Alternative Navigation Title"と呼ばれ、ナビゲーション用のエ
レメント(メニュー、パンくずリスト、サイトマップ等)で表示されるタイトルであることを意味しています。もし空の場合は、ページ・タイトルが使われ
ます。
そこでは、ページ・タイトル(1)が"Welcome to TYPO3"になっています。しかし同時に(2)に"Get
Started"があるのにも気づくでしょう。これは"Alternative Navigation Title"と呼ばれ、ナビゲーション用のエ
レメント(メニュー、パンくずリスト、サイトマップ等)で表示されるタイトルであることを意味しています。もし空の場合は、ページ・タイトルが使われ
ます。
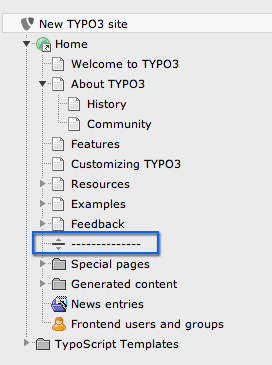
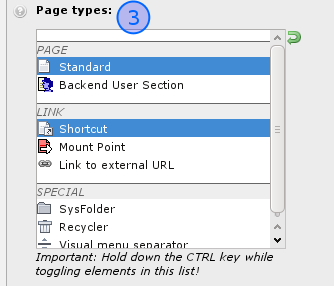
特別なページ¶

ページ・ツリーをたどっていくと、異なるページ・タイプに使われている異なったシンボルに気づくでしょう。あなたのウェブ・サイトのメニューに表示さ れているのは通常のページです。それらには何も特殊なことはありません。その他にページアイコンの縁が破線になっているものがあります。これらのペー ジはメニューでは隠れているページです。
メニューでは非表示¶
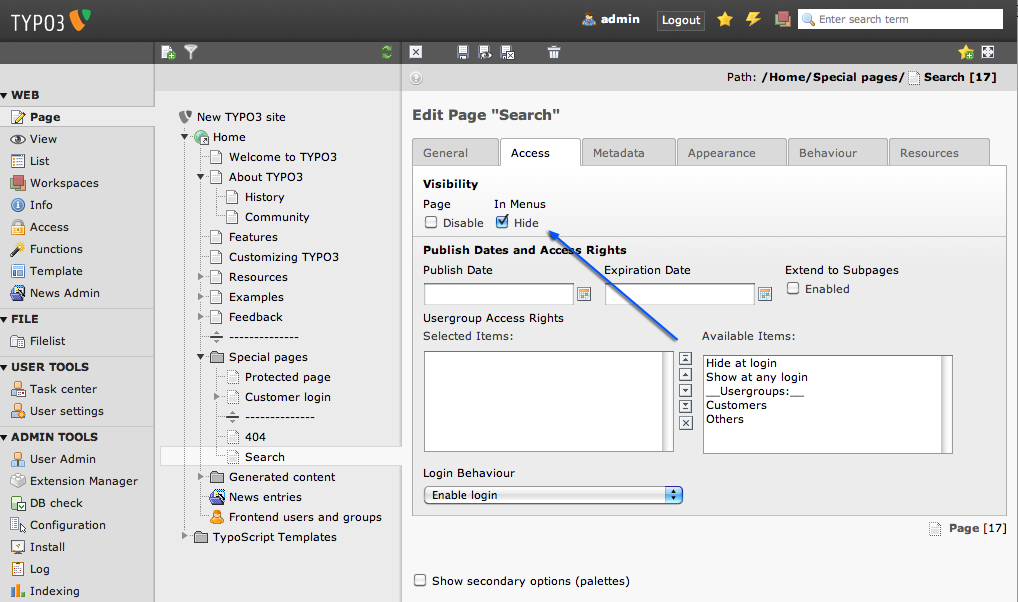
メニューでは非表示のページは、基本的には通常のページと同じですが、メニューでは表示されません。これは、リンクはしたいけれどメニューに表示した くないページがある時に便利です。"Search"ページのページ・プロパティを編集します(コンテキスト・メニューを使いましょう)。“Acces s”タブを選択します:
 “Visibility” – “In Menus” – “Hide”のチェックが入っているのに気づくでしょう:
“Visibility” – “In Menus” – “Hide”のチェックが入っているのに気づくでしょう:
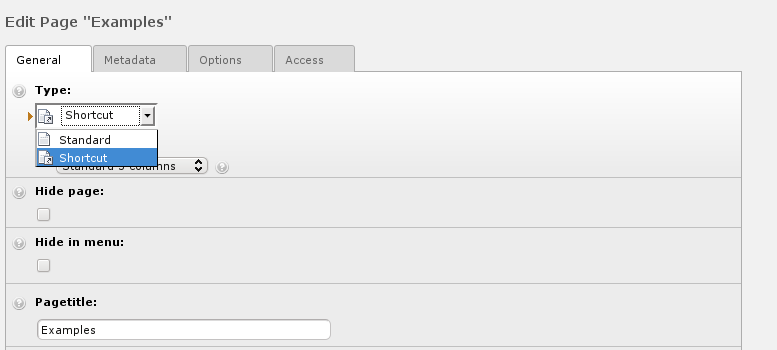
フォルダ¶
ページ・ツリーの中に幾つかフォルダ・アイコンをしたページがあるのが見えるでしょう。デフォルトでは、TYPO3においてページはウェブ・ページ・ コンテンツの入れ物として作成されます。それらをメニューに表示し、タイトルを付けることができます。全てのページのうち、95%はそのような形で用 いられます。しかしページは、ウェブ・ページで表示するつもりのないデータベース要素の入れ物としてだけ使うこともできます。フォルダはそのためのも のです。自分のコンピュータのファイル・システムで色んな種類のファイル分類するのに使っているように、フォルダを使ってください。同じように、フォ ルダはTYPO3内部のデータベース要素をうまく整理できます。データベース要素とは、例えばフロント・エンド・ユーザーやフロント・エンド・グルー プ、ニュースのデータ等です。
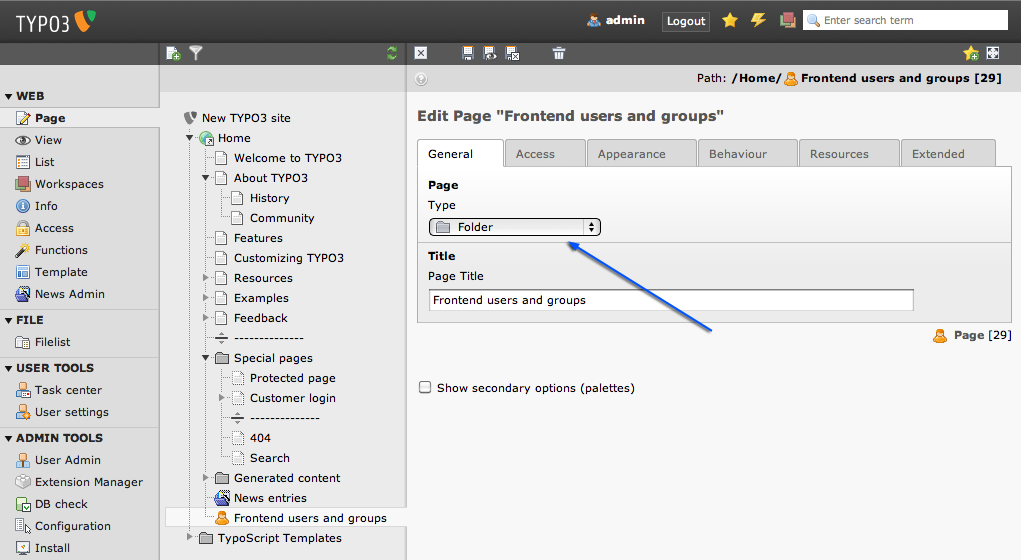
ページプロパティで「Type」のドロップダウン・リストで選択することで、フォルダを作成することができます:
 ショートカット
"""""""""
ショートカット
"""""""""
ショートカットは中身は空であるにもかかわらず-例えば-他のページの親となるようなページを作成するのに使うことができます。あなたが何か製品販売 をして、次のようなウェブ・サイトのナビゲーションを持っているとしましょう:- About us-製品-免責事項- お問合せそこであなたは製品の情報を伝えるため、「製品」の下にサブページを幾つか付け加えたいと考えます:- About us-製品-概要- 技術的詳細-価格と送料-免責事項-お問合せあなたは実際には製品ページのコンテンツは持っていません。メニューに表示したいだけです。そこで「製品 」ページが「概要」ページを指すようにショートカットを利用することができます。どうなるでしょう? メインメ・ニューの「製品」をクリックすると必 ず概要ページが直接表示されます。メニューの構造を望んだ通りにすることができましたが、製品ページのコンテンツが必要ありません。
このイントロダクション・パッケージでもショートカットを見つけることができます。"Home"ページです。ショートカットのシンボルは右下の小さな 矢印です。"Home"ページはあなたのウェブ・サイトのルートでもあり、独自のドメインを持っています-地球儀のアイコンが付いているのはそのため です。
あなたはフォルダを作成したように、ショートカットを作成することができます-ページ・プロパティを編集する際にドロップダウンリストでそのタイプを 選ぶことで:
 外部 URL へのリンク
""""""""""""""""
外部 URL へのリンク
""""""""""""""""
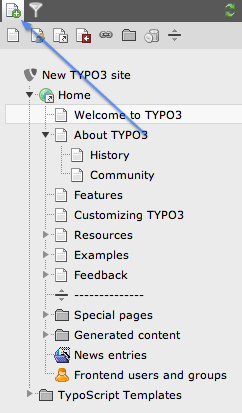
外部リンクは、あなたのページのメニューに外部のページへのリンクを表示する際に利用することができます。一緒にやってみましょう。メニューにhtt p://typo3.orgへのリンクを追加したいとしましょう。 まず最初に、ページ・ツリーの左側の一番上にある new アイコンをクリックします:
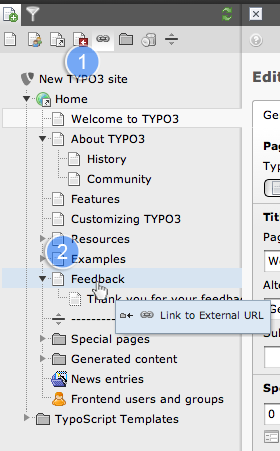
 メニューが開き、違った種類のページを示す幾つかのシンボルが現れます。マウスを乗せてそれらの名前を確かめてください。次に「 Link to
External URL 」のアイコンを「 Feedback 」ページの上にドラッグ&ドロップします:
メニューが開き、違った種類のページを示す幾つかのシンボルが現れます。マウスを乗せてそれらの名前を確かめてください。次に「 Link to
External URL 」のアイコンを「 Feedback 」ページの上にドラッグ&ドロップします:
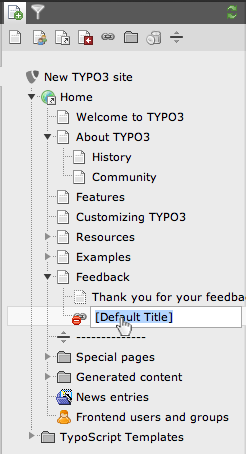
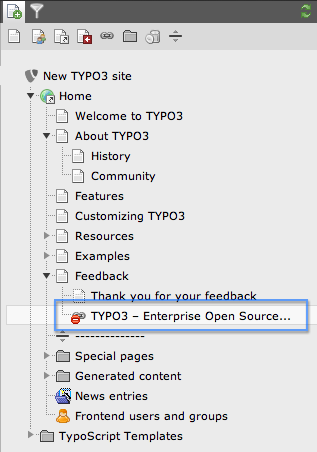
 [Default Title]というタイトルの、無効になったページが現れます。タイトルをダブルクリックします:
[Default Title]というタイトルの、無効になったページが現れます。タイトルをダブルクリックします:
 そのまま名前を入力することができます。「 TYPO3 – Enterprise Open Source CMS
」と名づけることにしましょう。リターンキーを押して変更を保存してください。
そのまま名前を入力することができます。「 TYPO3 – Enterprise Open Source CMS
」と名づけることにしましょう。リターンキーを押して変更を保存してください。
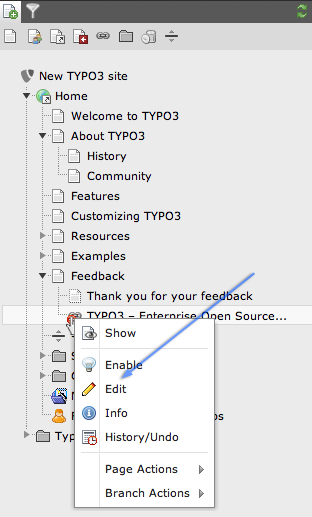
 次にコンテキスト・メニューを開き、 edit をクリックします。
次にコンテキスト・メニューを開き、 edit をクリックします。
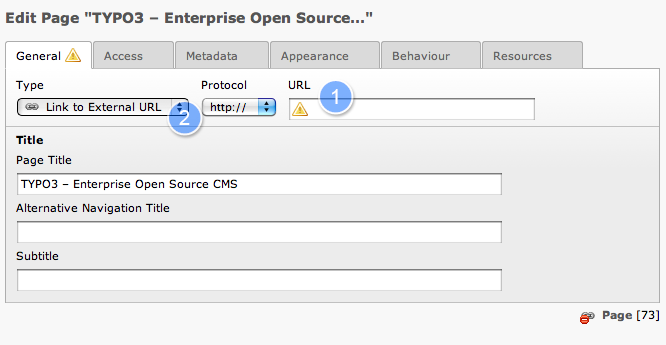
 既に見たことのある"Edit page properties"ダイアログが開きます:
既に見たことのある"Edit page properties"ダイアログが開きます:
 少し違って見えます。なぜなら現在のコンテキスト-a link to an external URLに適応しているからです。「General」
タブと「URL」フィールドのオレンジ色のびっくりマークに注意してください。これは未だあなたがする必要があることが残っていることを示しています
。
少し違って見えます。なぜなら現在のコンテキスト-a link to an external URLに適応しているからです。「General」
タブと「URL」フィールドのオレンジ色のびっくりマークに注意してください。これは未だあなたがする必要があることが残っていることを示しています
。
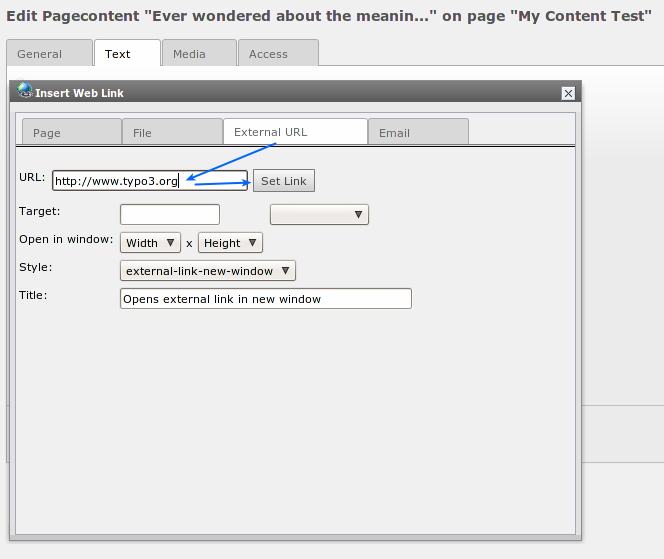
もちろんこれが一番重要な箇所-リンクしたい外部のURLです。(1)にURLを入力し、(2)でリンク方法を選択します。もし(2)を利用したくな い場合は「Auto」にセットし、URLを丸ごと(1)に入力してください。
 正しいタイプを選びましょう
正しいタイプを選びましょう
「Type」センタクボックスに注意しましょう! ここで正しいURLスキームを選ぶか、あるいは既にスキームを含んでいる(typo3.orgでは なくhttp://typo3.orgのような)URLを入力したい場合は「Auto」にセットしてください。
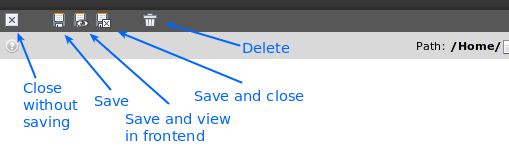
ここで変更を保存しましょう。docheaderに保存用のアイコンが幾つかあります:

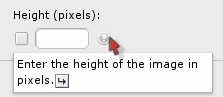
大抵の場合、マウスを上に乗せてツールチップの説明が現れるのを待てば、何のためのボタンか分かるようになっています。
 ツールチップ
ツールチップ
TYPO3のどれかのエレメントがどんな働きをするのか知りたくなった時は、こまめにラベルやアイコンにマウスを乗せてヘルプ・テキストを表示させて
ください。テキストをクリックした場合は長めの説明が表示されます。
ビジュアル・メニュー・スペーサー¶
我々のページ・ツリーにまだ他にも異なるページ・タイプが有るに気づくと思います:
 このタイプはビジュアル・ページ・セパレータと呼ばれていて、TYPO3をデフォルトでインストールした場合は、基本的に何もしません。よりページ・
ツリーを見やすくするためにパートに分割するのに使ってください。
このタイプはビジュアル・ページ・セパレータと呼ばれていて、TYPO3をデフォルトでインストールした場合は、基本的に何もしません。よりページ・
ツリーを見やすくするためにパートに分割するのに使ってください。
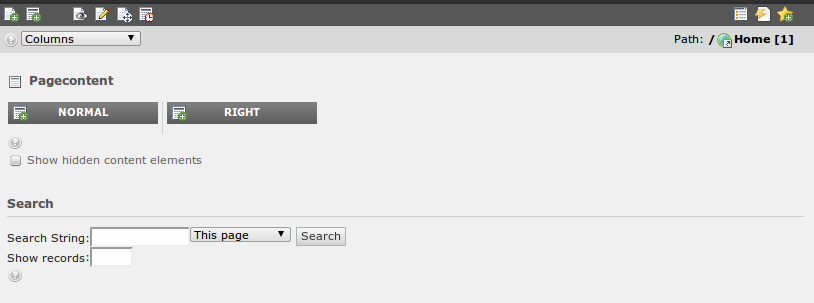
ページコンテンツ¶
ここまで、ページ・ツリーを通してページがどのように構成されているのか、異なるページ・タイプがどのように働くのか見てきました。ここからはコンテ ンツについて見ていきましょう。
最初にページ上でコンテンツがどのように構成されているか見てみましょう。
- ブラウザで「Editor Features」>「Text and Images」ページを開きます
- ブラウザのもう一つのウインドウでTYPO3のバック・エンドを開きます
- pageモジュールを選びページ・ツリーから「Editor Features」>「Text and images」を選択します
- 二つのビューを比べてみます
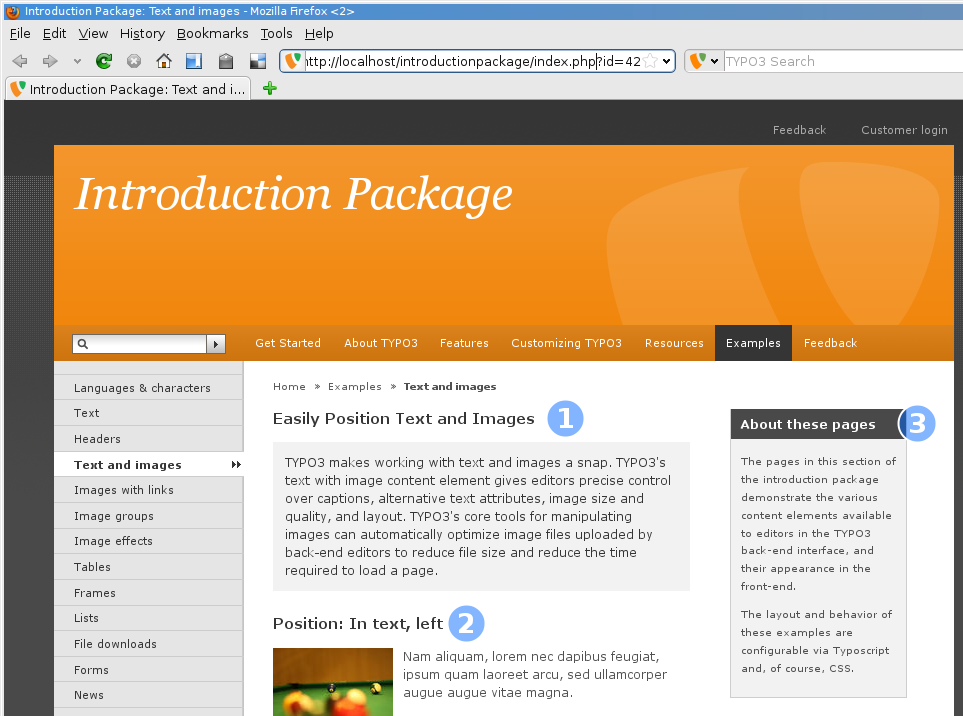
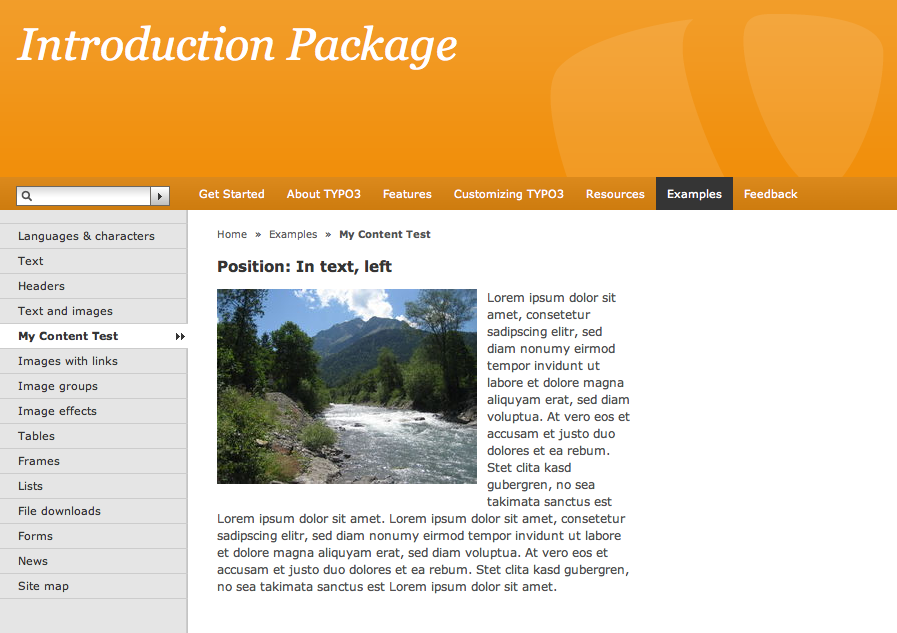
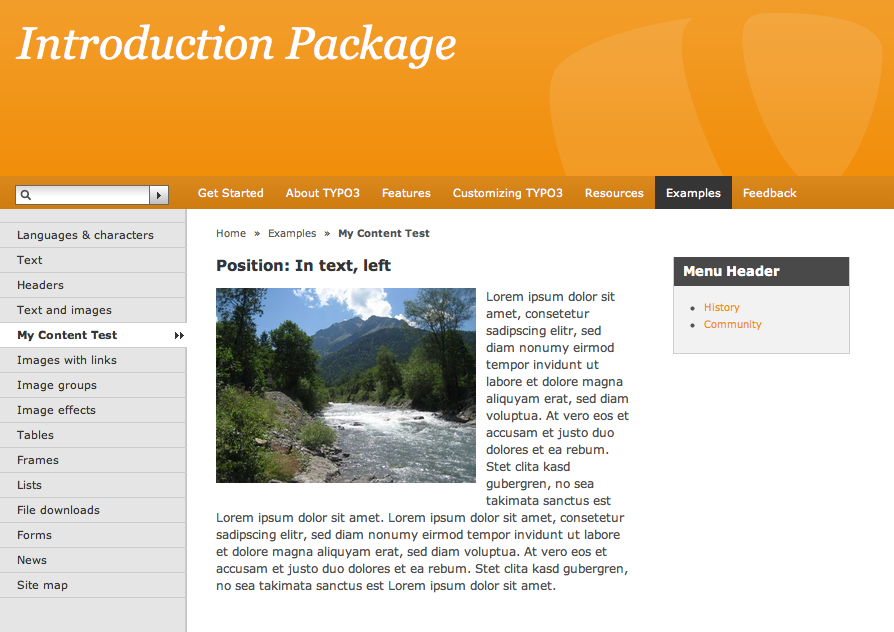
フロントエンド:

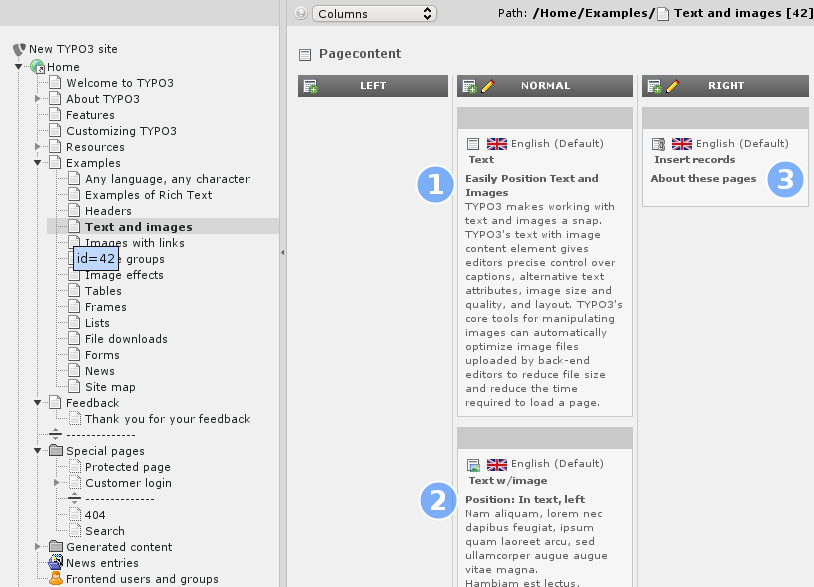
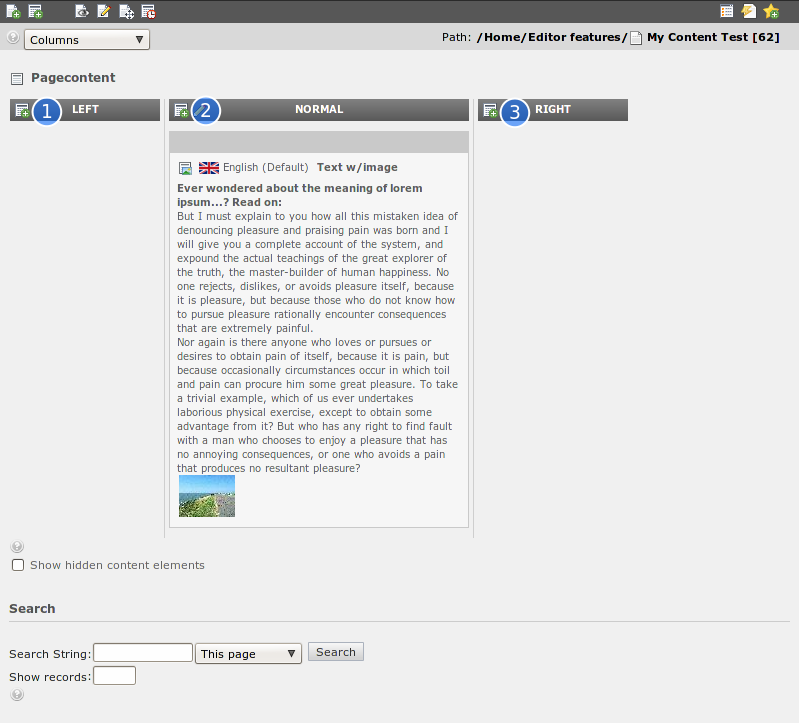
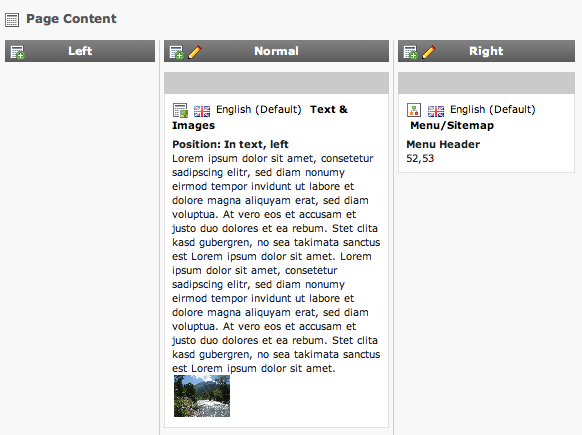
バックエンド:

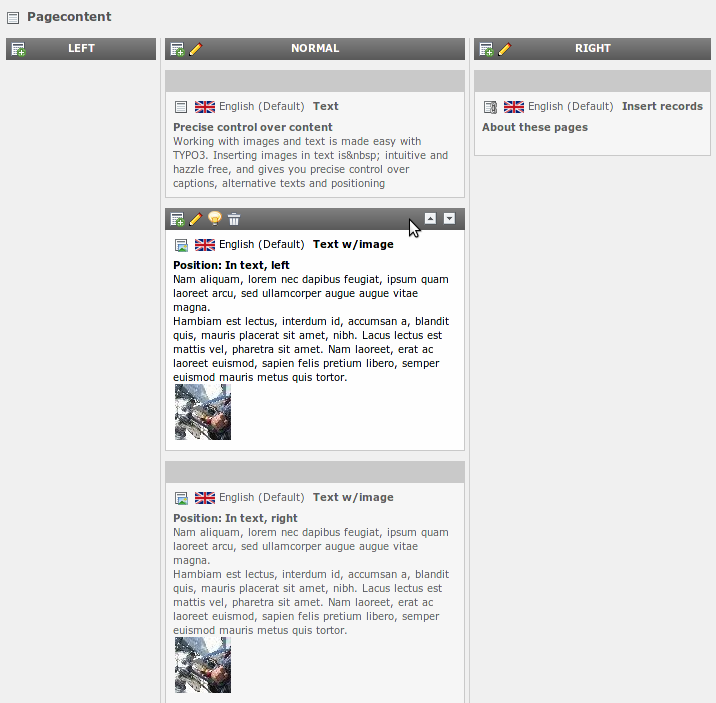
見ての通り、ウェブ・ページのコンテンツ・エレメントの順番とバック・エンドのコンテンツ・エレメントの順番が同じになっています。コンテンツ・エレ メントはさらコラムに分かれています。バック・エンドの右側のコラムコンテンツは、あなたのページの右側のコラムにあります。あなたのページのそれぞ れのコンテンツ・エレメントは、違ったタイプのもの(textやtext with imageなど)を利用することもできるので、非常に柔軟性に富んだページを作ることができます。
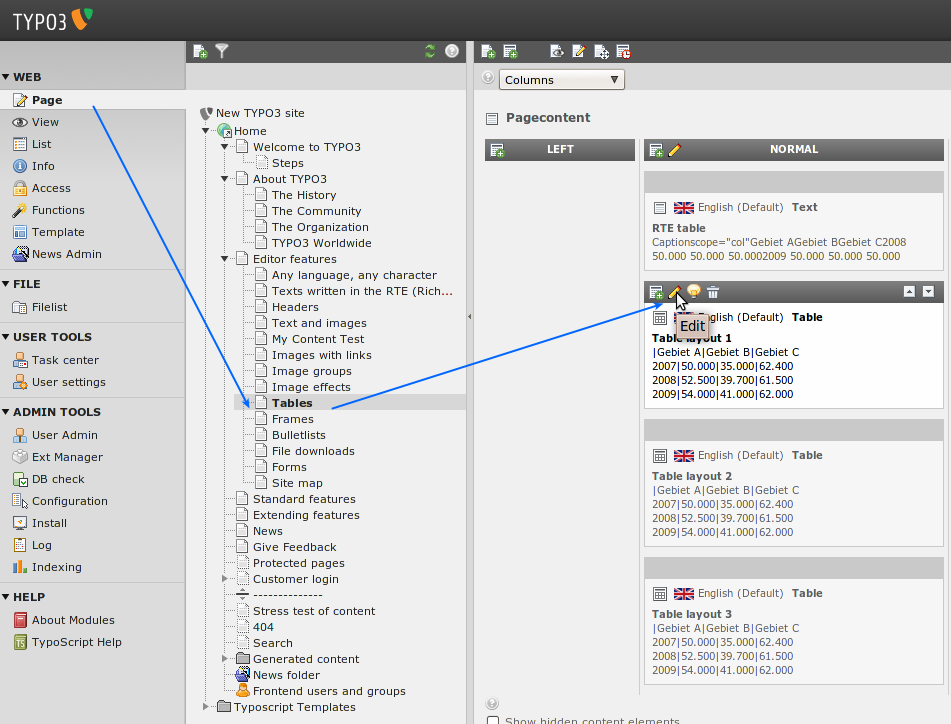
コンテンツ・エレメントを移動するとどうなるか見て見ましょう。
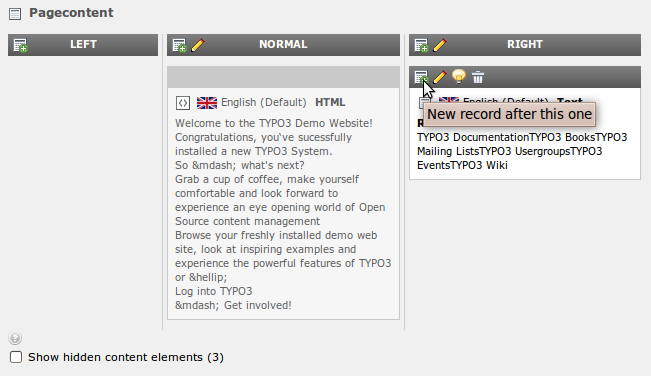
このページのコンテンツ・エレメントの灰色のバーの上にマウスを乗せて見てください:

そのエレメントのための編集用アイコンが幾つか現れたと思います。右側の矢印を使って上か下に動かしてください。エレメントを移動した後で、ウェブ・ サイトのフロント・エンドを見てください。あなたが変更した順番に反映されているはずです。
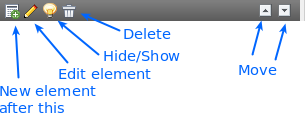
エレメント・ヘッダにある他のアイコンは、このエレメントに対して行うことのできるそれぞれの操作を示しています:

ページとコンテンツの編集と作成¶
ページのコンテンツは、ページ・コンテンツ・エレメントに保存されていることを学びました。なので、ページ上のコンテンツを編集したいと思ったら、ペ ージ・コンテンツ・エレメントを編集しなければなりません!
ページとコンテンツの編集¶
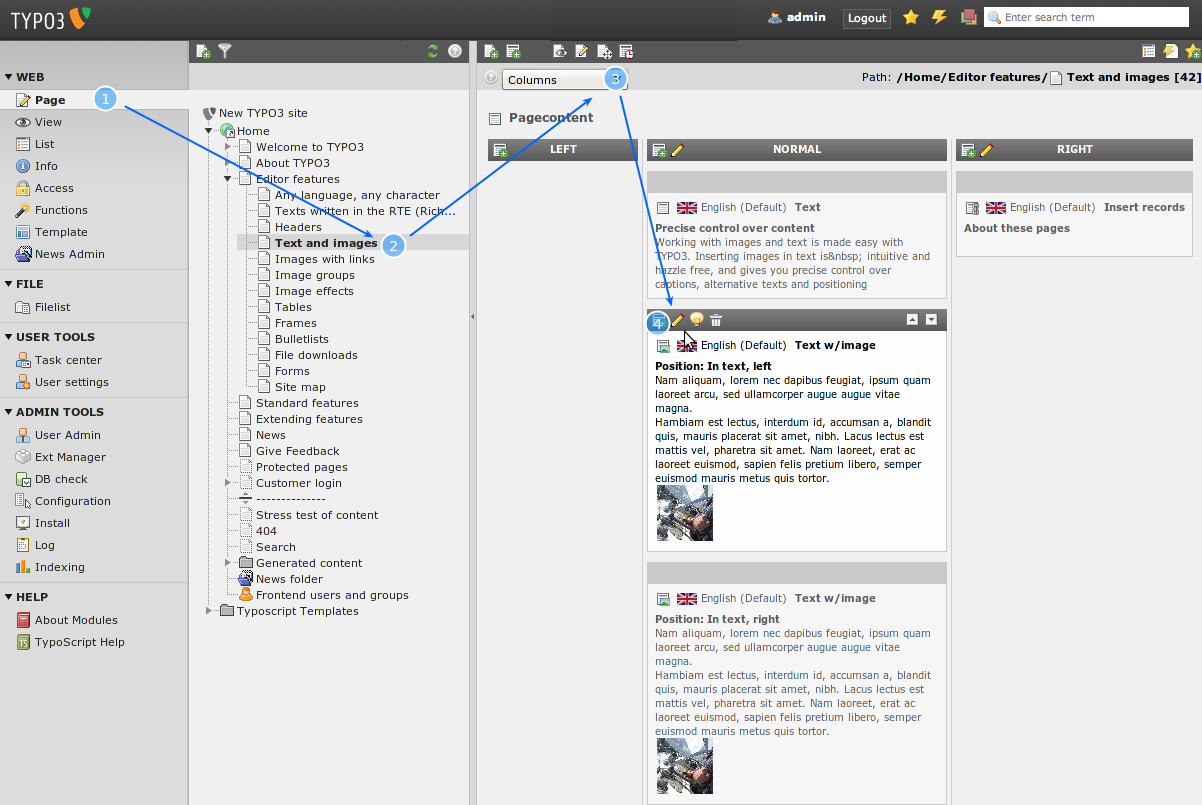
TYPO3でページ・コンテンツを編集するのは、非常に簡単です。Pageモジュール(1)を選び、編集したいと思うページのページ・タイトル(2) をクリックし、「Columns」ビュー(3)で変更したいページ・コンテンツ・エレメントの編集アイコン(4)をクリックするだけです:
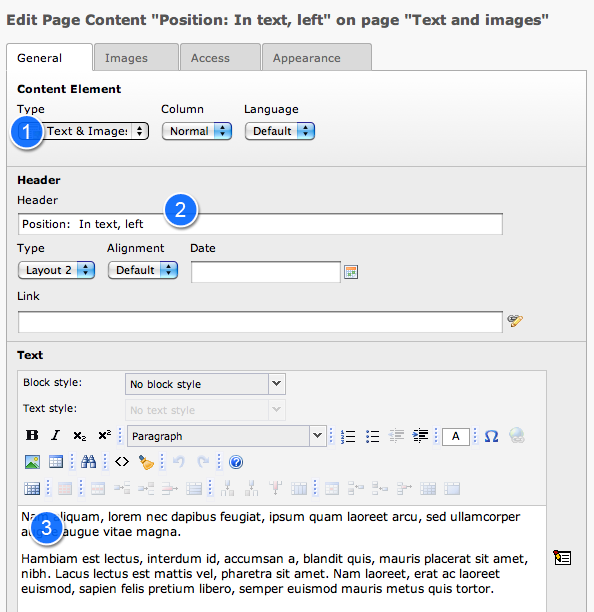
 するとこのような編集フォームが表示されます:
するとこのような編集フォームが表示されます:
 まず第一に、「Type:」フィールド(1)ページ・コンテンツ・エレメントの種類が分かります! この例では「Text & Images」です。
「Text」(前に出てきました)あるいは「Images」(画像)、「Table」(表)等の場合もあります。自分で確認して見ましょう!それぞれ
のコンテンツ・エレメントのタイプはは、それぞれに応じた独自の一連の入力欄を備えています。色んなエレメントを挿入することで、ウェブ・サイトを変
化に富んだものにすることができます。
まず第一に、「Type:」フィールド(1)ページ・コンテンツ・エレメントの種類が分かります! この例では「Text & Images」です。
「Text」(前に出てきました)あるいは「Images」(画像)、「Table」(表)等の場合もあります。自分で確認して見ましょう!それぞれ
のコンテンツ・エレメントのタイプはは、それぞれに応じた独自の一連の入力欄を備えています。色んなエレメントを挿入することで、ウェブ・サイトを変
化に富んだものにすることができます。
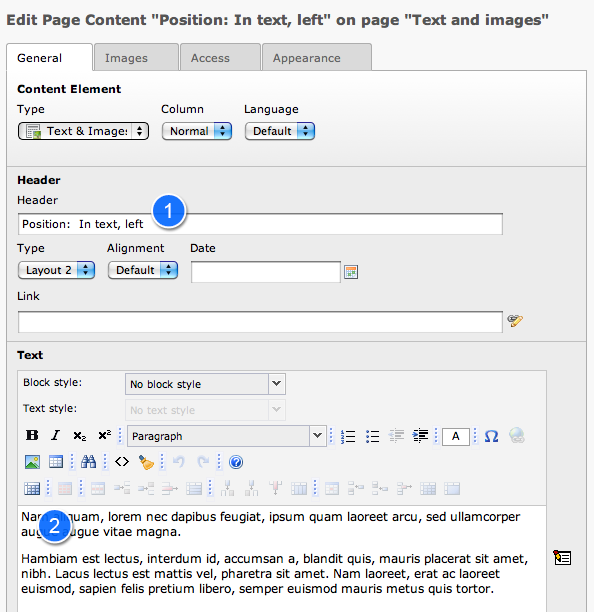
ヘッダー・フィールド(2)はコンテンツ・エレメントの見出しが保存されています。
「Text」フィールド(2)にテキストを打ち込むことで、テキストを挿入できます。
エレメント・タイプが異なれば、オプションも異なります。それぞれのタブでどんなことができるのか、少し遊んで見てください。エレメント・タイプを変 更することは、漏れなくそのエレメントを保存することになることに注意してください。
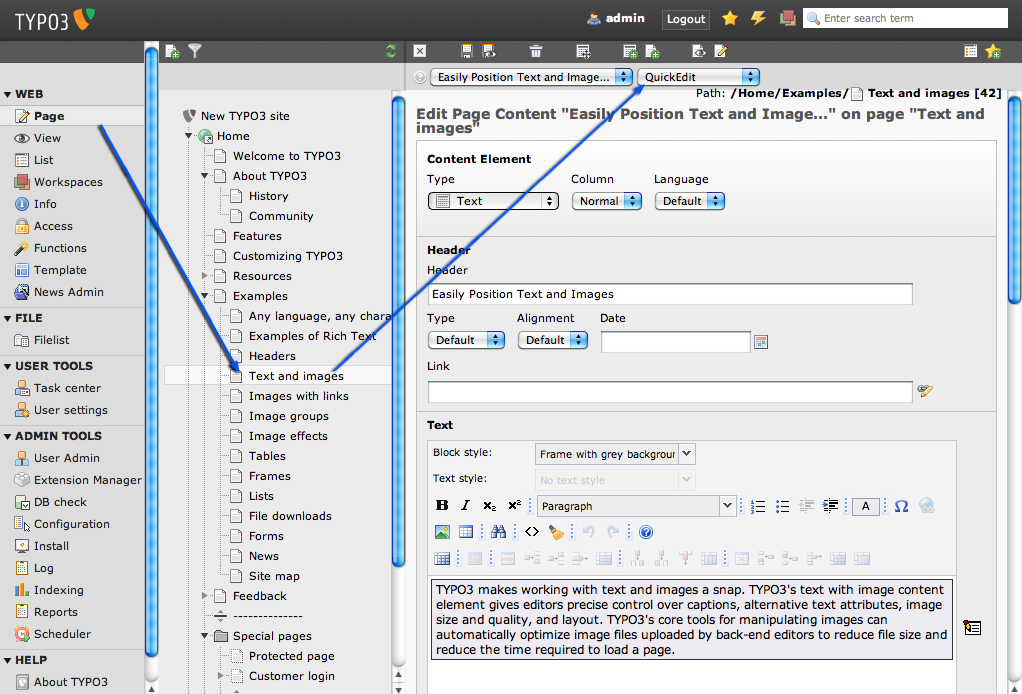
 QuickEdit - クリック数を減らす…
QuickEdit - クリック数を減らす…
ページ・コンテンツ・エレメントに素早くアクセスしたい場合は、Pageモジュールのビューを「Columns」から「QuickEdit」に変更す ることができます-そうすると、最初のコンテンツ・エレメントが直ぐに出てきます:
 新ページ¶
新ページ¶
以前に「External URL」のページを作成した際、新しいページの作り方を一つ学びました。しかしながら、TYPO3には一つのことをするの に、複数の方法が存在します。ページを作成する別の方法はこうです:
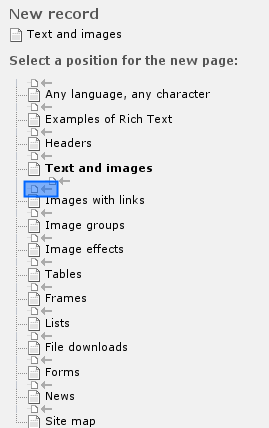
 docheaderにあるボタンをクリックすると、次のステップで新しいページの挿入場所を選択する画面が出てきます:
docheaderにあるボタンをクリックすると、次のステップで新しいページの挿入場所を選択する画面が出てきます:

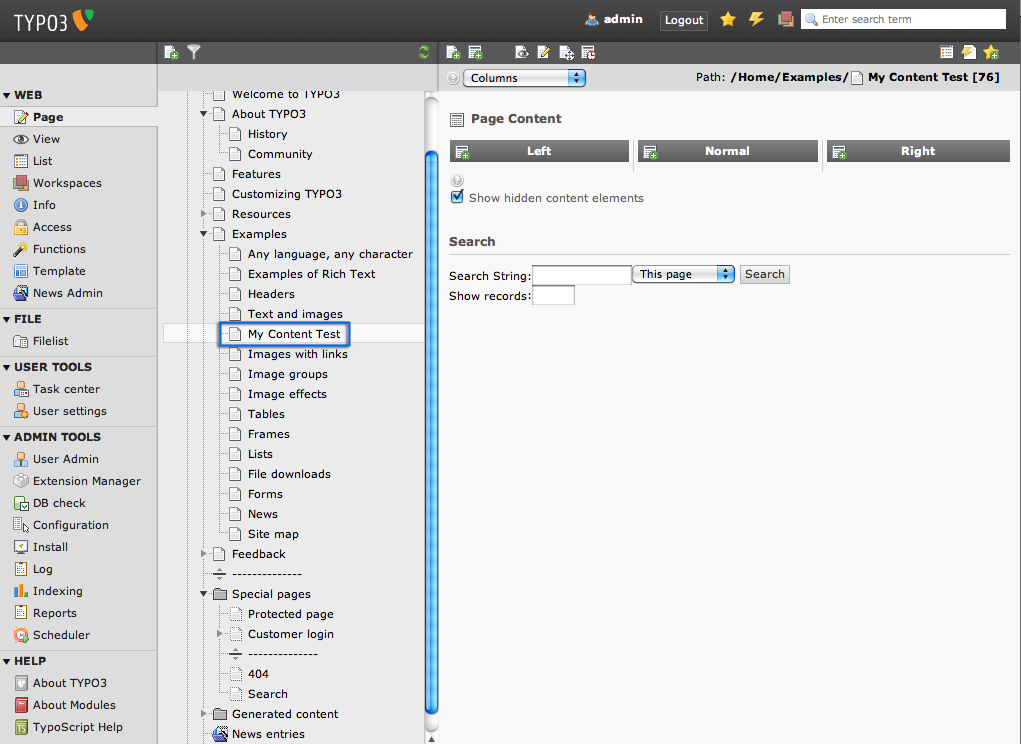
さあ、新しいページ「My Content Test」を「Text And images」の( 中 ではなく) 下 に作成してください。メニューの「Text and images」ページの次にそのページが現れるはず。

 まだ空白のページです-ページ上に幾つかページ・コンテンツ・エレメントを作成する必要があります!
まだ空白のページです-ページ上に幾つかページ・コンテンツ・エレメントを作成する必要があります!
ページ・コンテンツ・エレメントの作成¶
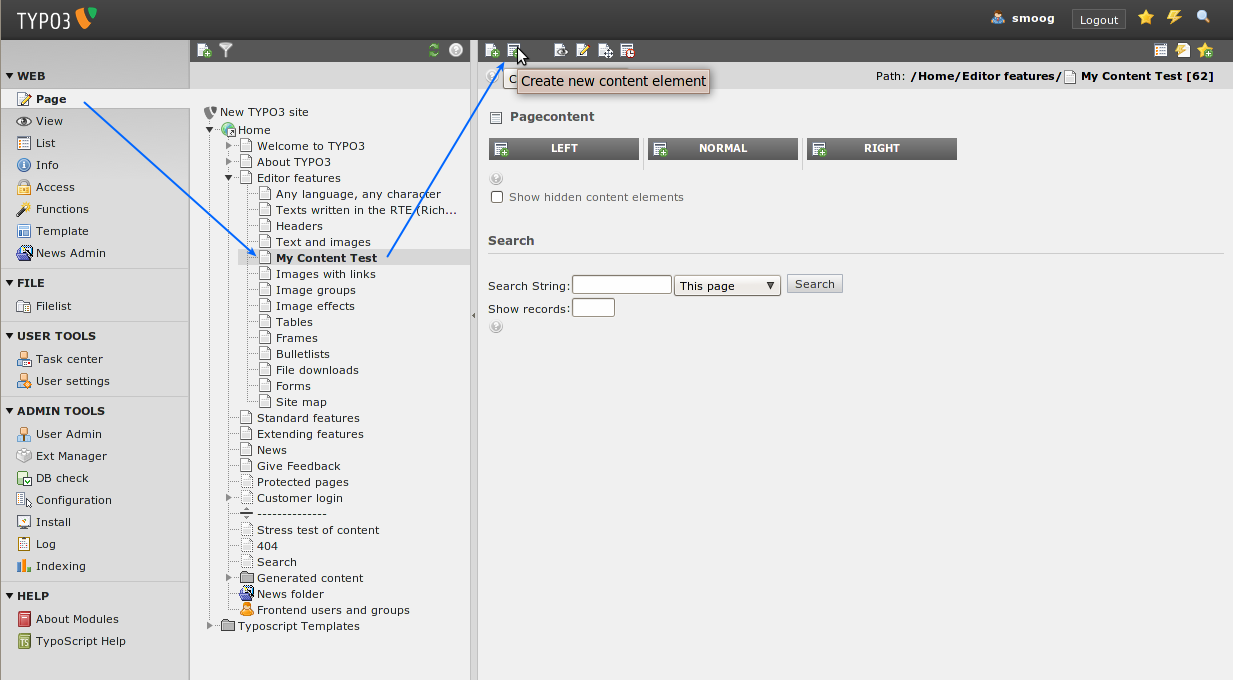
Pageモジュールで、ページ・ツリー上の「My Content Test」のページ・タイトルをクリックします。次にdocheaderにある、 小さな緑色の「+」の付いたコンテンツ・エレメントのアイコン「Create new content element」をクリックします:
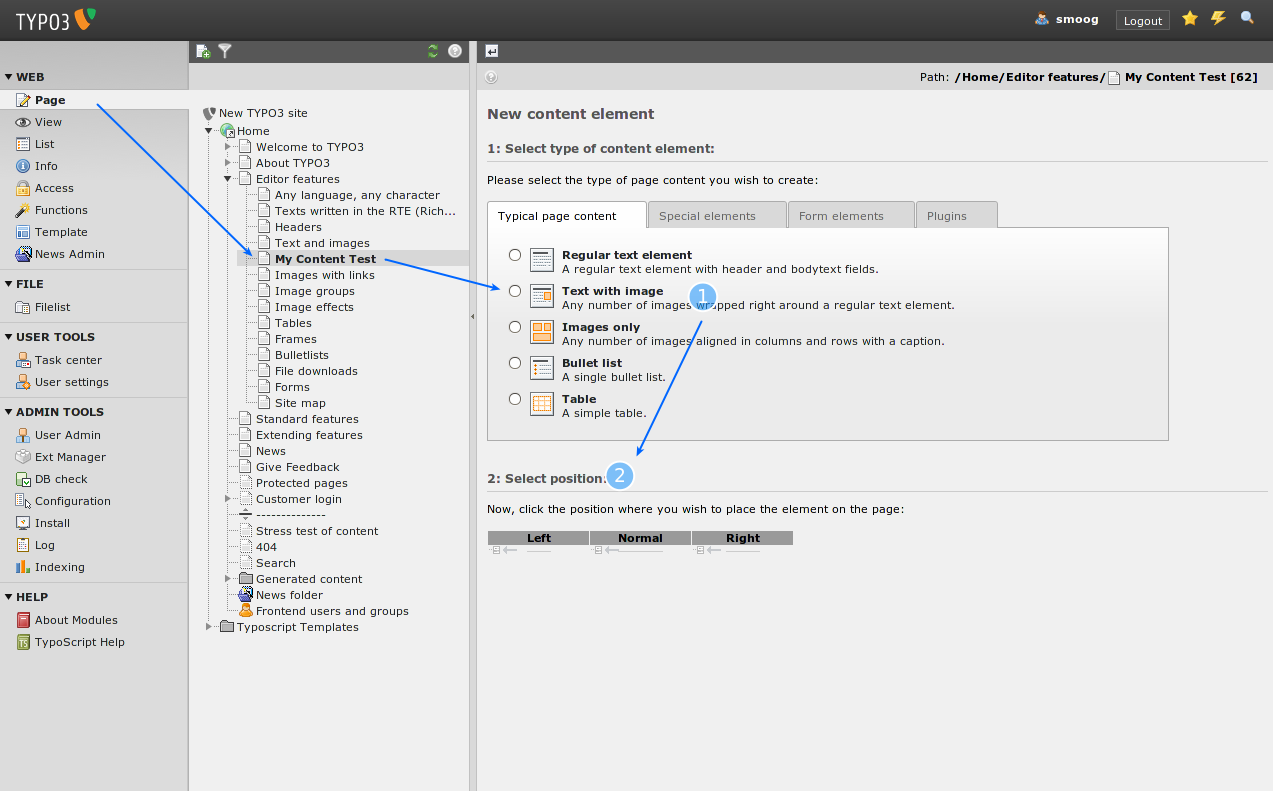
 直ぐにこの(下の)ような素敵なフォームが現れます。ここでページ・コンテンツ・エレメントのタイプ(1)-前に説明したように、それぞれのコンテン
ツ・エレメント・タイプによって、それぞれ違った種類のコンテンツがウェブ・ページ上に作成されます-とエレメントの配置場所(2)を選ぶことができ
ます。「Text & Images」を作成してみましょう:
直ぐにこの(下の)ような素敵なフォームが現れます。ここでページ・コンテンツ・エレメントのタイプ(1)-前に説明したように、それぞれのコンテン
ツ・エレメント・タイプによって、それぞれ違った種類のコンテンツがウェブ・ページ上に作成されます-とエレメントの配置場所(2)を選ぶことができ
ます。「Text & Images」を作成してみましょう:

表示されたフォームの「General」タブの下に見出し(1)とダミーのコンテンツ(2)を入力します。
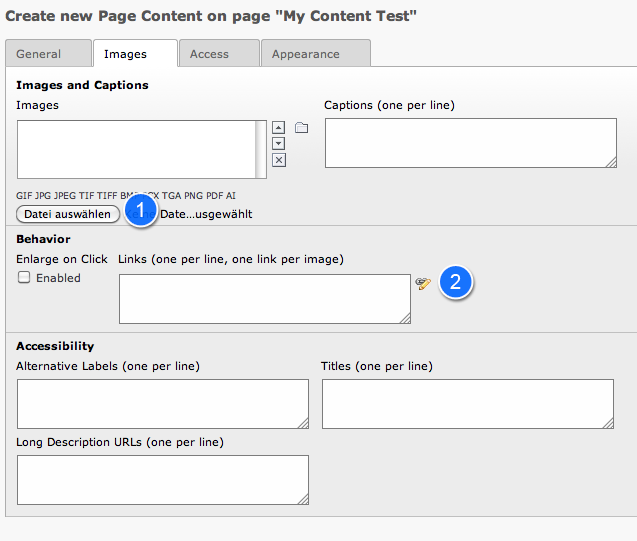
 それが終わると、「Media」タブを選択します。あなたのハード・ディスク・ドライブダミーの画像を選択します(1)。ついでにその画像へのリンク
を入力することもできます(2)。
それが終わると、「Media」タブを選択します。あなたのハード・ディスク・ドライブダミーの画像を選択します(1)。ついでにその画像へのリンク
を入力することもできます(2)。
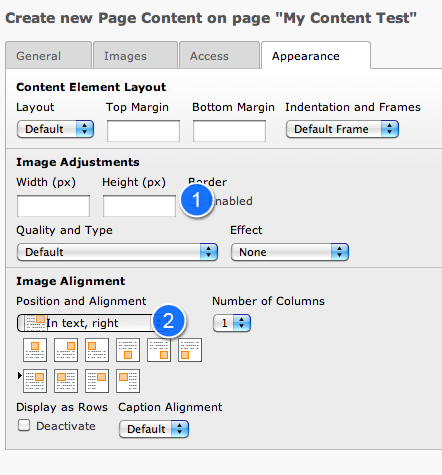
 次に「Appearance」タブを選択します。大きな画像を選択した場合は、(1)でサイズを変更することができます[もしこれがうまくいかない場
合は「トラブルシューティング」の章を参照してください]。その下でテキストに対して画像を配置する場所を指定することができます(2)。
次に「Appearance」タブを選択します。大きな画像を選択した場合は、(1)でサイズを変更することができます[もしこれがうまくいかない場
合は「トラブルシューティング」の章を参照してください]。その下でテキストに対して画像を配置する場所を指定することができます(2)。
 「Save
document」ボタンを押します。そうすると画像がウェブ・サーバーにアップロードされ、新しいページ・コンテンツ・エレメントに添付されます。
「Save
document」ボタンを押します。そうすると画像がウェブ・サーバーにアップロードされ、新しいページ・コンテンツ・エレメントに添付されます。
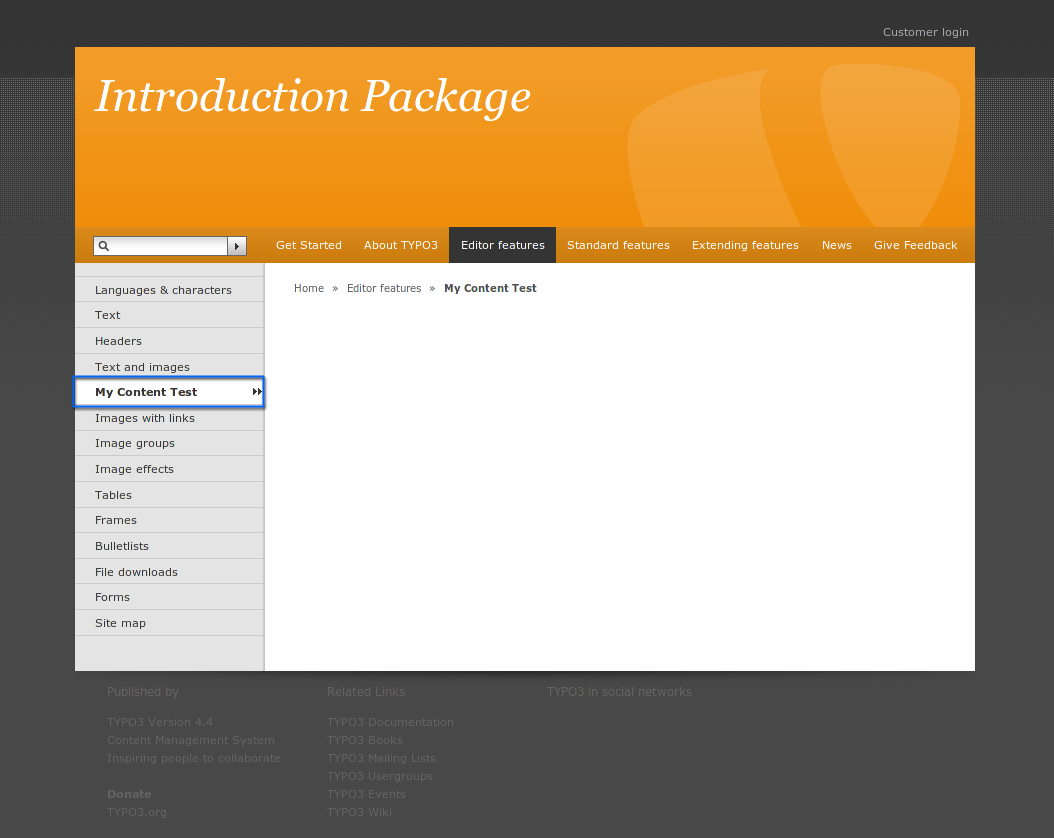
全てがうまくいくと、ウェブ・ページでこのように表示されるはずです:
 別のコンテンツ・エレメントを挿入する
""""""""""""""""""""
別のコンテンツ・エレメントを挿入する
""""""""""""""""""""
Pageモジュールに戻ると、ちゃんと新しい・コンテンツ・エレメントが表示されています。別のコンテンツ・エレメントを作成して見ましょう。コンテ ンツ・コラムのヘッダー・バーにある、プラスの付いた小さなコンテンツ・エレメントのアイコンは、そのコラムにコンテンツを追加するためのものです。 右コラムにあるアイコン(3)を使って、そこにコンテンツを追加してみましょう。

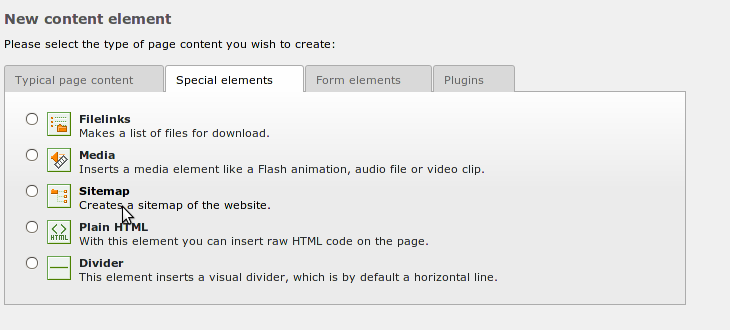
今回は「Sitemap」と呼ばれる特別なエレメントを作成するものを選びます。

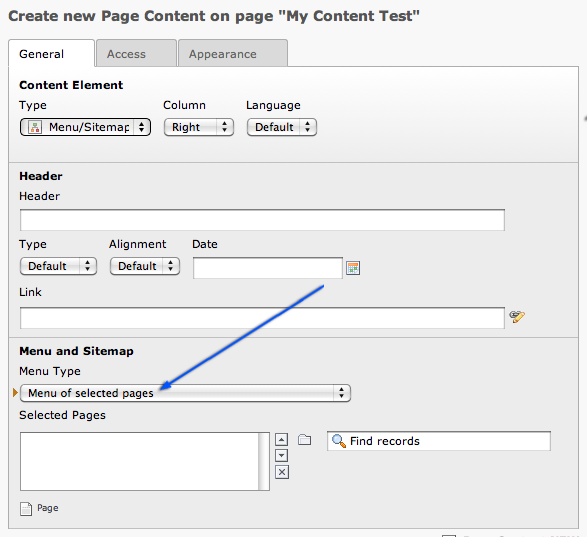
このsite mapエレメントを使うと、あらゆる種類のページ・リンク・リスト(本当の際とマップ、サブ・ページのメニューなど)を挿入することが できます。ここでは幾つか手動で選んだページのリンク・リストを挿入したいと思うので、「Menu of these pages」を選択します:
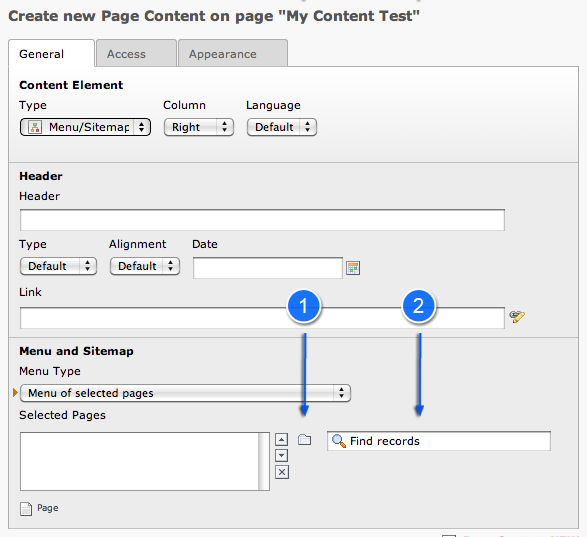
 リンクしたいと思うページを選んでください。方法は2通りあります。小さなフォルダ・アイコン(1)を押して現れるポップアップ画面からページを選ぶ
か、ページ・タイトルをテキスト・フィールドに入力しオート・サジェスト・サーチ機能(2)を使います:
リンクしたいと思うページを選んでください。方法は2通りあります。小さなフォルダ・アイコン(1)を押して現れるポップアップ画面からページを選ぶ
か、ページ・タイトルをテキスト・フィールドに入力しオート・サジェスト・サーチ機能(2)を使います:
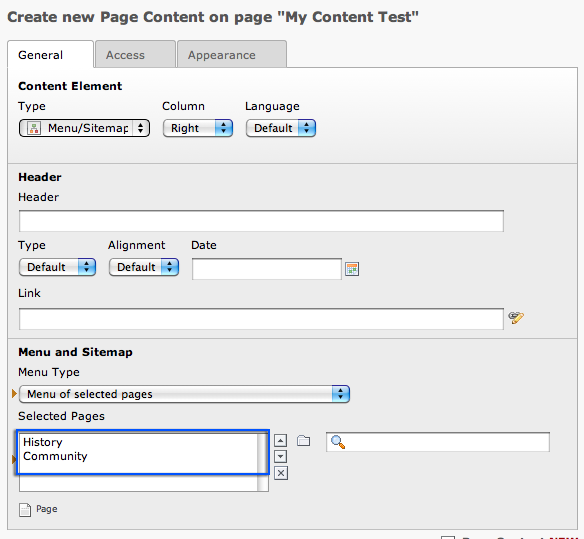
 ここでは「About TYPO3」のサブ・ページを幾つか追加しました:
ここでは「About TYPO3」のサブ・ページを幾つか追加しました:
 今やページには二つのコンテンツ・エレメント、ノーマル・コラムの「Text & Images」と右コラムの「Sitemap」が存在します:
今やページには二つのコンテンツ・エレメント、ノーマル・コラムの「Text & Images」と右コラムの「Sitemap」が存在します:
 ページ・モジュールでは、こんな風に見えます:
ページ・モジュールでは、こんな風に見えます:
 ページの移動とコピー
^^^^^^^^^^^^
ページの移動とコピー
^^^^^^^^^^^^
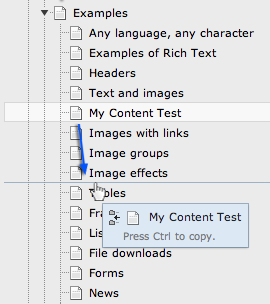
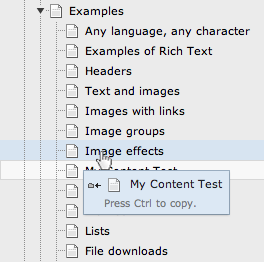
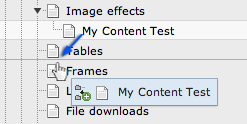
ページの移動は非常に簡単です。ページ・ツリーでページを新しい場所までドラッグするだけです。新しい場所を示すための細いラインが現れるでしょう。
 そのページの中に挿入したい場合は、挿入したいページのタイトルの上に移動します。
そのページの中に挿入したい場合は、挿入したいページのタイトルの上に移動します。
 同様にして、デスクトップでやるのと同じようにCTRLキーをトグルすることでコピーできます。
同様にして、デスクトップでやるのと同じようにCTRLキーをトグルすることでコピーできます。
 移動モードに戻すには、CTRLキーをもう一度トグルします。
移動モードに戻すには、CTRLキーをもう一度トグルします。
カット&ペーストとコピー&ペースト¶
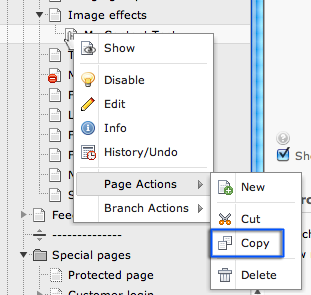
 移動やコピーをするのにカット&ペーストとコピー&ペーストを利用することもできます。コピーしたいページのコンテキスト・メニューから「Page
Actions: Copy」を選択します:
移動やコピーをするのにカット&ペーストとコピー&ペーストを利用することもできます。コピーしたいページのコンテキスト・メニューから「Page
Actions: Copy」を選択します:
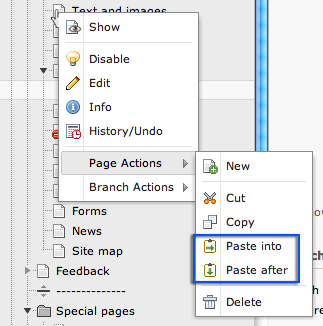
そして、移動先のページのコンテキスト・メニューから「Page Actions: Paste after」(あるいは必要に応じて「Page Actions: Paste into」)を選択します:

 要注意-基盤の一貫した概念!
要注意-基盤の一貫した概念!
同じコピー/カット&ペーストの原則がページだけでなく、ページ・コンテンツ・エレメントでも利用できることに注目してください-そう、実際TYPO 3が管理するどんなデータベース・エレメントやファイルもこの機能性に従います! これはTYPO3が首尾一貫してシステム全体にわたって同じコンセ プトを利用していることを示すよい例です-そのため一つ機能を覚えると、他の多くの機能についても同様に分かってくるでしょう! そのことを念頭においておくと、何かがどんな風に作られているか調べようとした時、このような「あ、そうか」をたくさん経験できるでしょう。
表示許可の設定-ページを隠す、時間による表示制限等¶
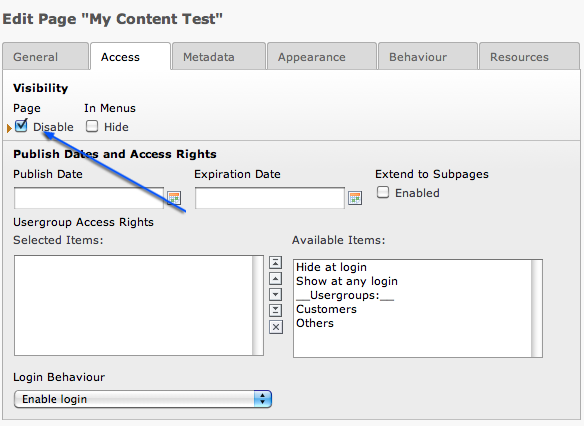
多くのエレメント-特にページとページ・コンテンツ・エレメント-で目にする機能は、発行を制御するフィールドあるいは表示するかどうかの設定です。 ページの場合はこのような形です:
 アクセスの設定は、コンテンツ・エレメントの場合でも同じです。
アクセスの設定は、コンテンツ・エレメントの場合でも同じです。
ページを無効にする¶
「Page: Disable」チェックボックスにチェックを入れます:
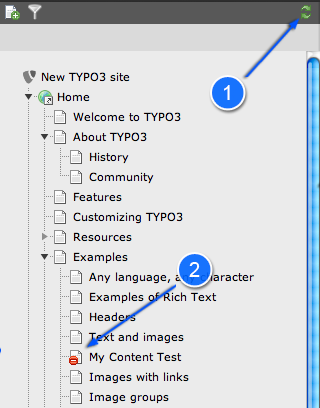
 ページを保存し、ページ・ツリーを確認してください。ページ・ツリーが更新されない場合は、再読み込みするため一番上にある緑色の矢印(1)を押して
ください。無効にされたページには、その状態を示すアイコン(2)が付いています。
ページを保存し、ページ・ツリーを確認してください。ページ・ツリーが更新されない場合は、再読み込みするため一番上にある緑色の矢印(1)を押して
ください。無効にされたページには、その状態を示すアイコン(2)が付いています。
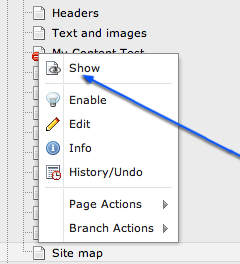
 無効にされたページは、フロント・エンドでは表示できません。しかしながらバックエンドにログインしていれば、まだそのページをプレビューすることが
できます。無効にされたページのコンテキスト・メニューから「Show」を選択してください:
無効にされたページは、フロント・エンドでは表示できません。しかしながらバックエンドにログインしていれば、まだそのページをプレビューすることが
できます。無効にされたページのコンテキスト・メニューから「Show」を選択してください:
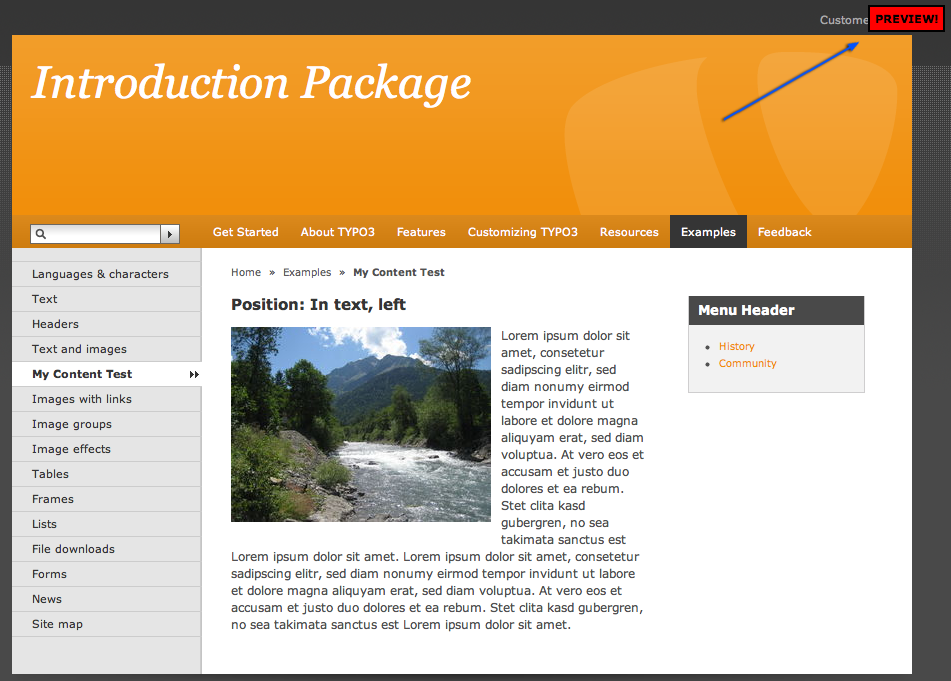
 無効にされたページはフロント・エンドでは、通常の訪問者は見ることができないということを知らせる「preview」の注意書きが付いた形で表示さ
れます:
無効にされたページはフロント・エンドでは、通常の訪問者は見ることができないということを知らせる「preview」の注意書きが付いた形で表示さ
れます:
 ページやコンテンツ・エレメントを無効にする方法は、おそらく表示設定の中でもっとも典型的なものでしょう。非常に一般的なので、実際コンテキスト・
メニューにもあります:
ページやコンテンツ・エレメントを無効にする方法は、おそらく表示設定の中でもっとも典型的なものでしょう。非常に一般的なので、実際コンテキスト・
メニューにもあります:
 ページとコンテンツ・エレメントの表示期間制御
""""""""""""""""""""""""
ページとコンテンツ・エレメントの表示期間制御
""""""""""""""""""""""""
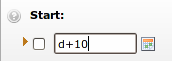
無効にする方法が最も一般的ですが、ページを何時公開するか、その日付を指定することもできます! 例えば、「Publish Date」欄に「d+10」というコードを入力して見てください:
 =
= 
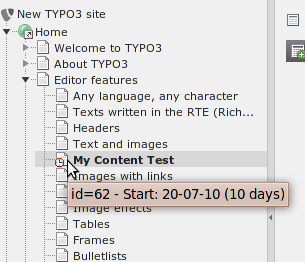
自動的に現在の日付に10日足した日付がセットされます! ページを保存し、ページ・ツリーのアイコンの上にマウスを乗せると、その設定が反映されているのが確認できます:

もちろん、単に日付を直接入力することもできるし、日付ピッカーで選択することもできます。
そして何と-このページは現在は見えないのに10日後の2010年7月20日に自動的に表示されるようになるのです!開始日によって発行の情報を制御 するのは、このように簡単です。もちろん同じ原則が「Expiration Date(終了日)」にも当てはまります。そして、ページ・コンテンツ・ エレメントや、ニュース・エレメント、ゲストブック・エレメント等、何に対しても当てはまります。多くの箇所で同じ原則-非常に理解し易くなっていま す。
リッチ・テキスト編集:太字、斜体、リスト、画像の挿入¶
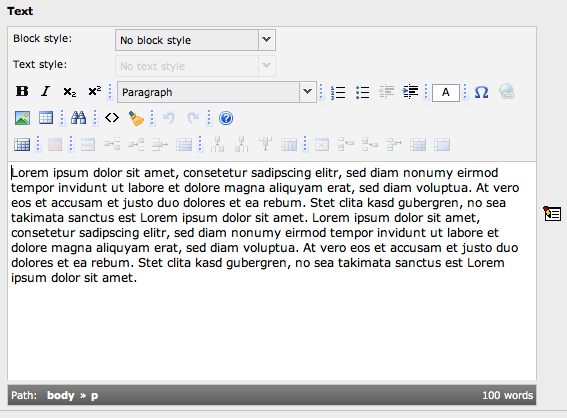
ページに表示するテキストを扱う際、ワードプロセッサーでお馴染みの書式のオプションを幾つか利用することができます。ボディ・テキスト・フィールド 用のリッチ・テキスト・エディタ(RTE)を使うことができます。「リッチ・テキスト」と言うのは単に書き込むだけでなく、書式を付け加えることがで きることを意味しています。
 見ての通り、リストを作成したり、太字や斜体の書式を適用したり、表を挿入することさえできます。このエディタはあなたの要求を全て満たすように設定
することもできます。設定に関してはこのチュートリアルで扱う範囲ではありません。:underline:``rtehtmlarea manua
<http://typo3.org/documentation/document-library/extension-
manuals/rtehtmlarea_manual/current/>`_
見ての通り、リストを作成したり、太字や斜体の書式を適用したり、表を挿入することさえできます。このエディタはあなたの要求を全て満たすように設定
することもできます。設定に関してはこのチュートリアルで扱う範囲ではありません。:underline:``rtehtmlarea manua
<http://typo3.org/documentation/document-library/extension-
manuals/rtehtmlarea_manual/current/>`_ l
<http://typo3.org/documentation/document-library/extension-
manuals/rtehtmlarea_manual/current/>`_ に説明があります。
リンクの作成¶
ハイパー・リンクはインターネットを繋ぎ合わせる接着剤のようなものだという人もいます。あなたは既にTYPO3が自動的に作成したリンクを持ってい ます。というのも階層的なページ・ツリー上でページを作成することそのものが、メニューを自動的に作成することだからです。
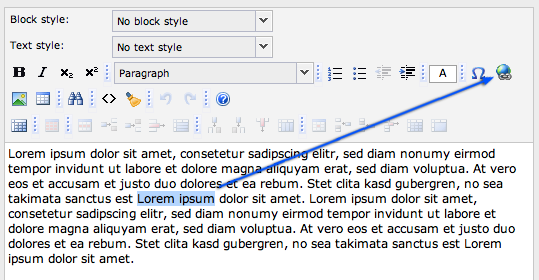
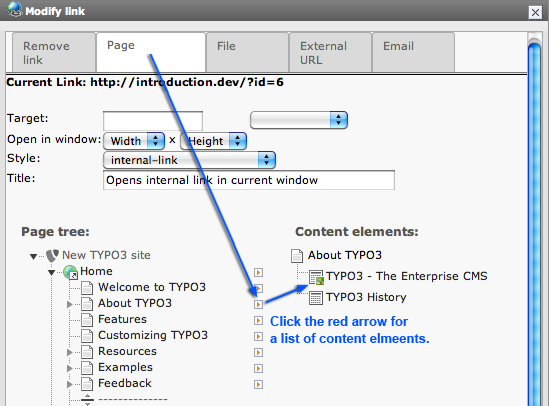
しかしそれでもなお、テキストの一部から別のページ、あるいはファイル、別のウェブ・サイト、Eメールアドレス等にリンクしたいと思うはずです。そう でしょう? リッチ・テキスト・エディタを使うとこれは非常に簡単です。単にテキストを選択し、「Insert Link」アイコンを押します:
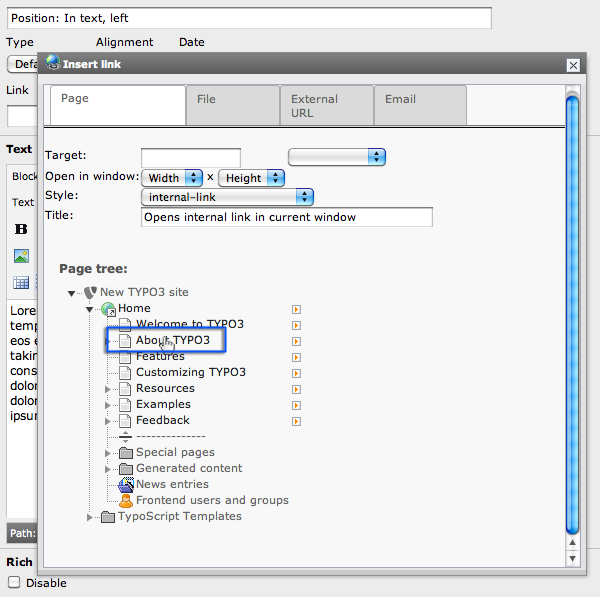
 作成したいリンクのタイプを選ぶことができるポップアップ画面が開きます。ここの例では「About
TYPO3」ページへのリンクを作成するため、「Page」タブを選び、ページ・ツリー上の「About TYPO3」をクリックします。
作成したいリンクのタイプを選ぶことができるポップアップ画面が開きます。ここの例では「About
TYPO3」ページへのリンクを作成するため、「Page」タブを選び、ページ・ツリー上の「About TYPO3」をクリックします。
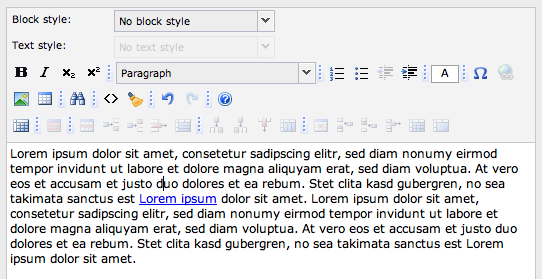
 ポップアップ画面は自動的に閉じるはずです。そして選択したテキストにリンクがかかっているのを確認できるでしょう:
ポップアップ画面は自動的に閉じるはずです。そして選択したテキストにリンクがかかっているのを確認できるでしょう:
 リンクを編集するには、その上で右クリックしコンテキスト・メニューからリンク・オプションを選択するだけです(あるいはカーソルをリンク・テキスト
のどこでもいいので上に置いた状態で、もう一度リンク・アイコンをクリックします)。
リンクを編集するには、その上で右クリックしコンテキスト・メニューからリンク・オプションを選択するだけです(あるいはカーソルをリンク・テキスト
のどこでもいいので上に置いた状態で、もう一度リンク・アイコンをクリックします)。
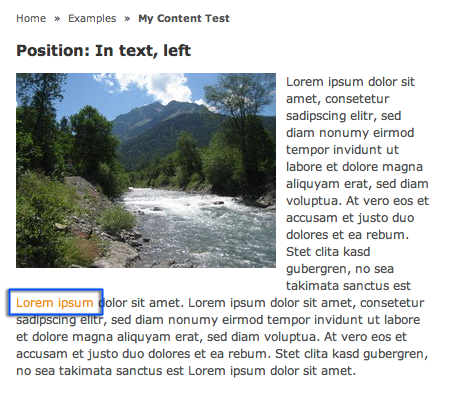
 フロントエンドではあなたが期待したように、こんな風に表示されます。それをクリックすれば、「About
TYPO3」のページへ移動するでしょう:
フロントエンドではあなたが期待したように、こんな風に表示されます。それをクリックすれば、「About
TYPO3」のページへ移動するでしょう:
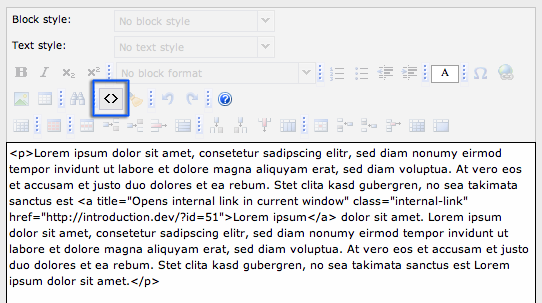
エディタで何かうまくいかない場合は、ソース・コード・ビューに切り替え、どんなコードが出力されているか確認することができます:
 それはシンプルなHTMLコードです。しかし忘れないでください:RTEはそこのコードをパースし、認識できない、あるいは許可しないよう設定されて
いるものは全て取り除いてしまいます。なので単純にそこに自分のHTMLを書き込むというわけにはいきません。
それはシンプルなHTMLコードです。しかし忘れないでください:RTEはそこのコードをパースし、認識できない、あるいは許可しないよう設定されて
いるものは全て取り除いてしまいます。なので単純にそこに自分のHTMLを書き込むというわけにはいきません。
別の種類のリンクはどうでしょう?¶
ローカルのファイルや外部のウェブ・ページへのリンクを作成することができます-ページ上の特定のコンテンツ・エレメントへの直接のリンクやEメール アドレスへのリンクさえも。
内部のページへのリンクについては既に学びました。次のスクリーンショットは異なるタイプのリンク方法を示しています。
外部URLへのリンクを作成する¶

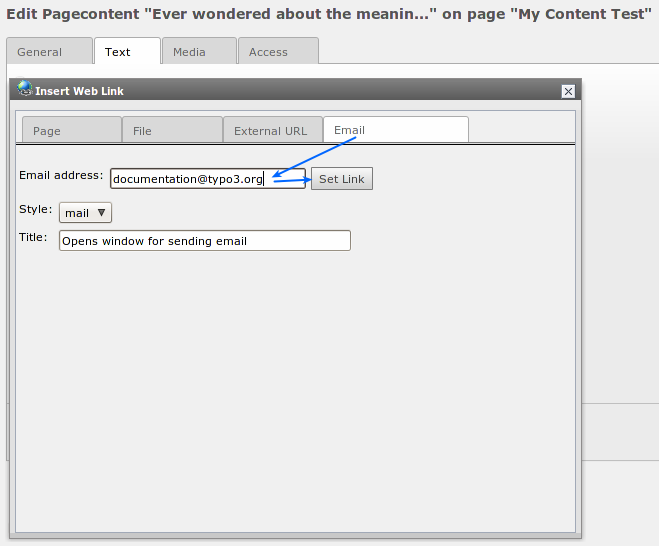
Eメールアドレスへのリンクを作成する¶

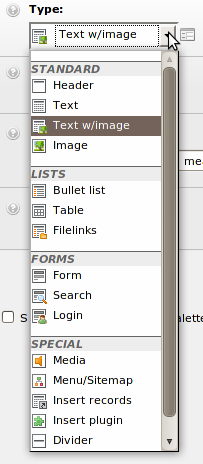
コンテンツ・エレメントの種類¶
既にご存知のようにページ・コンテンツ・エレメントには、幾つかのタイプがあり、それらを組み合わせることが、変化に富んだウェブ・ページを作る鍵と なります。あなたのサイトのどのページを見ても同じにみえるようなことがないように!

異なる種類のものはカテゴリによってグループ化されています。一番使われるアイテムは「Text」と「Text & Images」です。
ウィザード¶
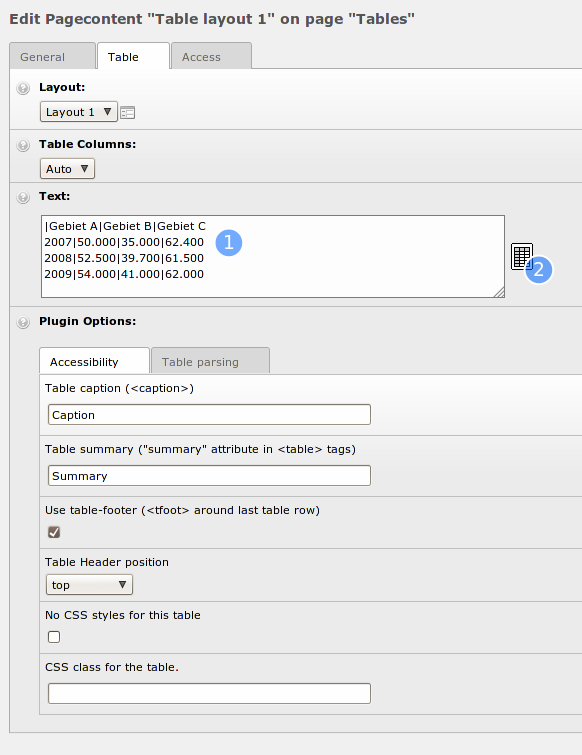
幾つかのエレメントにはちょっとしたウィザードが付いていることに気づいてください。例えば「Tables」ページ(「Examples」のブランチ にあります)にある、コンテンツ・エレメントの一つを編集してみてください:

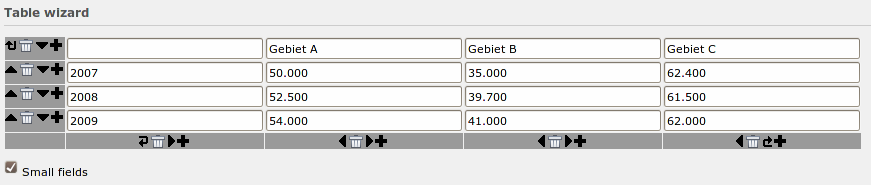
表のコンテンツをプレイン・テキスト・モードで更新するか(1)、あるいはウィザードを起動することもできます(2)。

「Text」フィールドのそれぞれの行を、表の「 row 」として解釈して表が作成されます。そして垂直線の|が互いに columns に分割する為に使われます。これは低レベルの方法で、手作業でメンテナンスすることができます。
しかし大半の人にとっては「Table wizard」を使う方がよいでしょう。これを使うと指定されたフォーム・フィールドと表の中身を追加、削除 したり動かしまわったりするためのボタンが呼び出されます:

セカンダリー・オプション - 「パレット」¶
初期の頃からTYPO3は「プライマリ」と「セカンダリ」フォーム・フィールドのコンセプトを備えていました。TYPO3の編集フォームには、たくさ んのフィールドがあり、さらに拡張することもできます。しかし一度にたくさんのフィールドを表示すると、標準的なユーザーにとっては見づらくなってし まいます。特にあなたが初心者であって、覚えておかなければならない新しいことが他にたくさんある場合は。
「プライマリ」と「セカンダリ」フィールドのコンセプトは、通常は一番重要でよく使われるフォーム・フィールド(プライマリ)だけが表示されているこ とを意味しています。そしてより詳細なオプションは、必要に応じて呼び出されるセカンダリ・フィールドに隠されていてます。
大半のコンテンツ・エレメントとページにはセカンダリ・フィールドは存在しませんが、たくさんのエクステンションがこのコンセプトを今も使っています 。
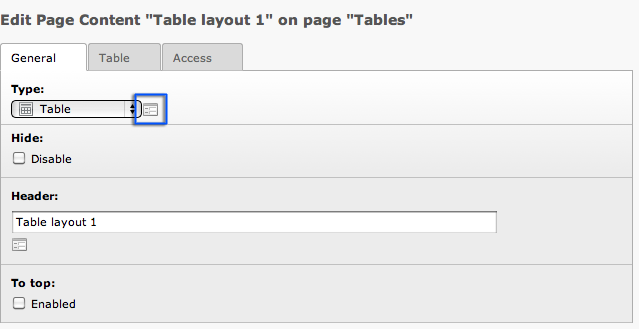
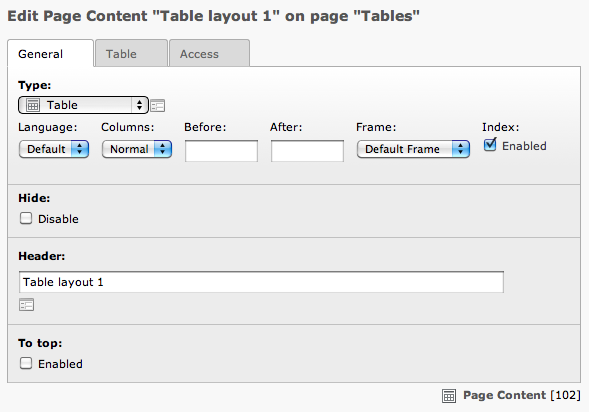
ページ・ツリーにある「Tables」ページに行き、2つ目のコンテンツ・エレメントを編集しましょう。基本的なフィールドだけが表示されているでし ょう。そこで「Type」ドロップダウンの右にあるボタンを押してみましょう:
 今度はいわゆるセカンダリ・オプションのパレットが表示されます:
今度はいわゆるセカンダリ・オプションのパレットが表示されます:
 このように複雑さがこのボタンに隠され、通常のインターフェイスをすっきりと分かりやすくし、上級のオプションがワンクリックするだけで呼び出せるよ
うになっています。
このように複雑さがこのボタンに隠され、通常のインターフェイスをすっきりと分かりやすくし、上級のオプションがワンクリックするだけで呼び出せるよ
うになっています。
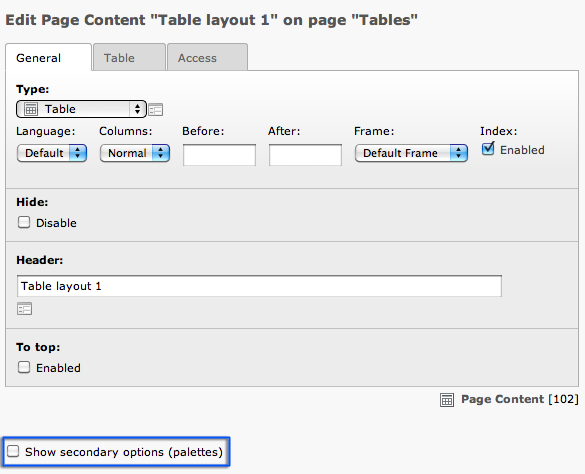
この欠点はこれらのセカンダリ・オプションが必要になった時に、どのアイコンにそれが隠れているのか思い出せない時(あるいはたくさんのフィールドを 使っている場合)に、それらを探すこと自体が混乱の原因になるでしょう! そんな時には全ての編集フォームの一番下にある「Show secondary options」オプションを有効にすることができます:
 セカンダリ・オプションを有効にした後は、デフォルトで全てのエレメントが表示されます。
セカンダリ・オプションを有効にした後は、デフォルトで全てのエレメントが表示されます。
フレーム¶
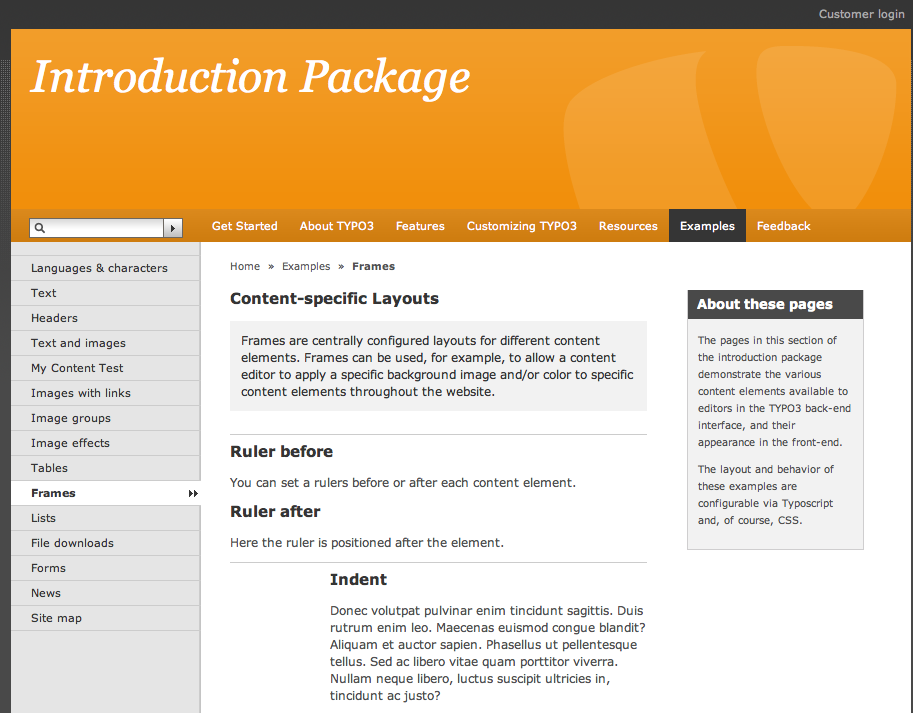
セカンダリ・オプションのフィールドのうちの一つ「フレーム」がイントロダクション・パッケージで使われています。フロントエンドで、「Frames 」というページまでたどってください:
 ルーラーを挿入したりテキストをインデントするフレームが、デフォルトで設定されています。
ルーラーを挿入したりテキストをインデントするフレームが、デフォルトで設定されています。
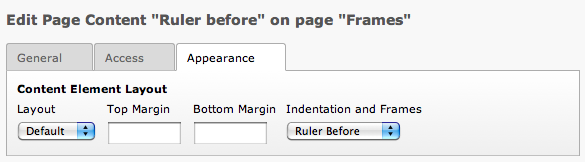
今度は同じページのバックエンドに行き、「Ruler before」コンテンツ・エレメントを編集してください:
 「Appearance」タブの「Indentation and Frames」で「Ruler before」が選択されているのが見つかるでし
ょう-これがエレメントの前の水平線を作成します。基本的にフレーム・エレメントがしているのは、コンテンツ・エレメントを特定のhtml要素あるい
はcssクラスで囲むことで、それらを利用して自分のcssスタイルシートで異なる見た目のエレメントを作成することができます。
「Appearance」タブの「Indentation and Frames」で「Ruler before」が選択されているのが見つかるでし
ょう-これがエレメントの前の水平線を作成します。基本的にフレーム・エレメントがしているのは、コンテンツ・エレメントを特定のhtml要素あるい
はcssクラスで囲むことで、それらを利用して自分のcssスタイルシートで異なる見た目のエレメントを作成することができます。
パスワードで保護されたページ¶
あなたはもうページを作成したり、編集することができるようになりました! それほど難しいことではなかったでしょう?TYPO3を使うと非常に簡単 にウェブ・マスターになることができます。全世界に向けてウェブ・ページを公開するのも一つの方法です。もし世界の一部の人が見ることができるように したいと思ったらどうでしょう? パスワードによって保護できるでしょうか? ええ、できますとも!
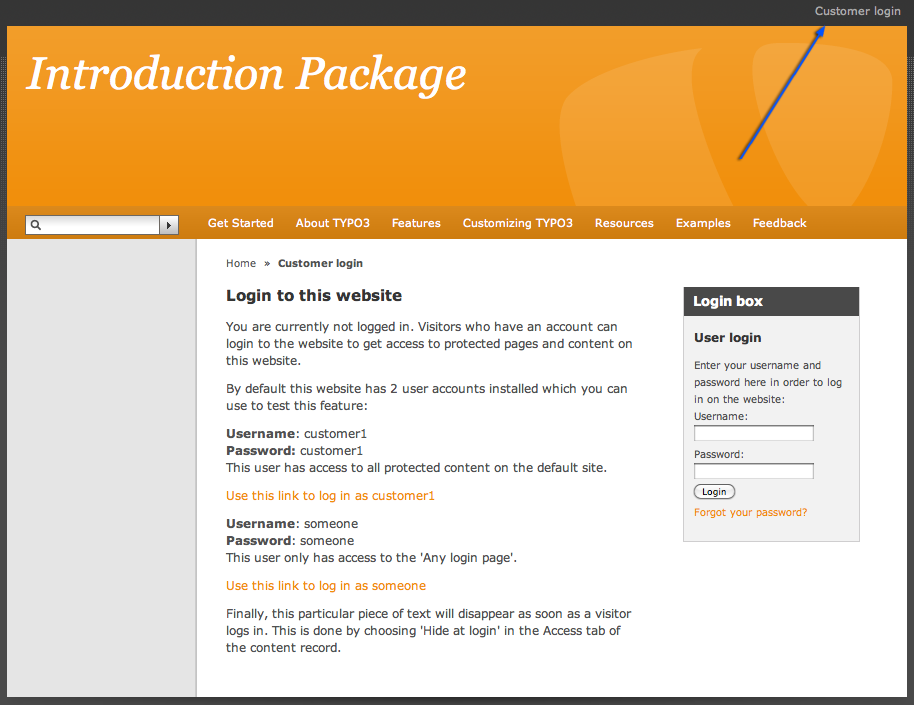
実際、私たちがインストールしたものには既にパスワードで保護されたページがいくつか含まれています。フロントエンドで「Customer login」(右上のリンクです)を開いてください:
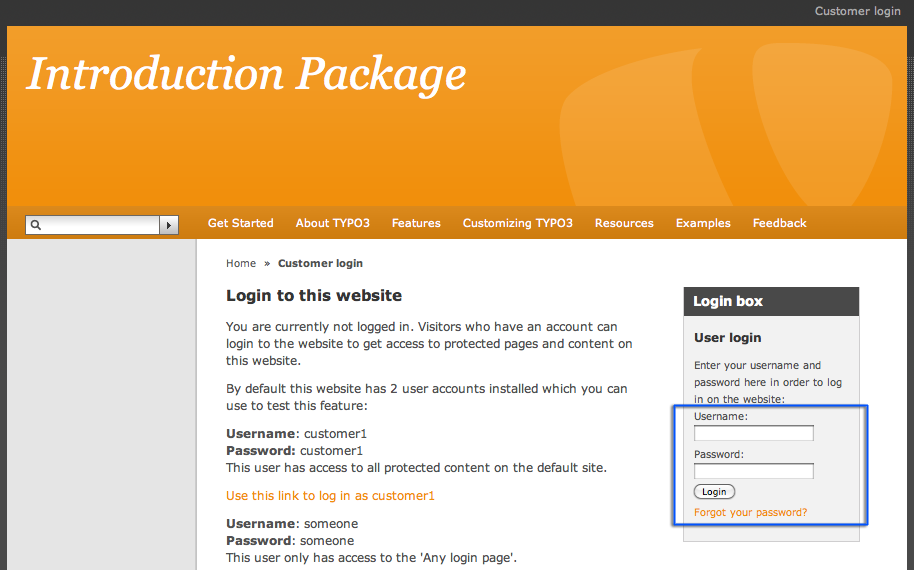
 ページの文章を読み右側のログイン・ボックスからcustomer1としてログインしてください。
ページの文章を読み右側のログイン・ボックスからcustomer1としてログインしてください。
 ログインが成功すると、左側メニューにページが幾つか現れるのが見えるでしょう。
ログインが成功すると、左側メニューにページが幾つか現れるのが見えるでしょう。
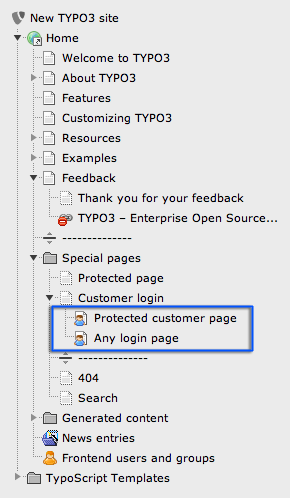
今度はバックエンドにいき、ページ・ツリーでそれらのページを見てみてください:
 ページについている小さい青い人は、これらのページには何らかのユーザー制限がかかっていることを示しています。Go and edit the
page properties of the page「Protected customer
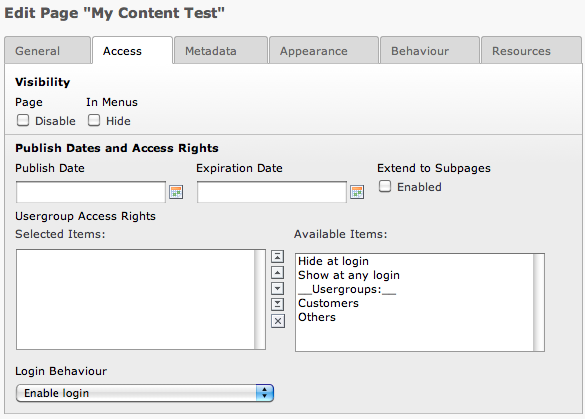
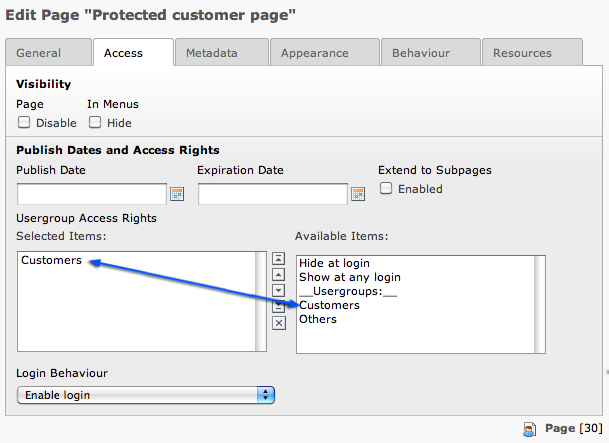
page」ページのページ・プロパティの編集に行き(Context menu > Edit)「Access」タブを開きます:
ページについている小さい青い人は、これらのページには何らかのユーザー制限がかかっていることを示しています。Go and edit the
page properties of the page「Protected customer
page」ページのページ・プロパティの編集に行き(Context menu > Edit)「Access」タブを開きます:
 ここで「Customers」グループのみがこのページの閲覧を許可されていることが確認できます。ページを「Show at any login」
にセットすることもできます。これは登録されたユーザーであれば(そのユーザーグループに関係なく)そのページを閲覧できることを意味します。
ここで「Customers」グループのみがこのページの閲覧を許可されていることが確認できます。ページを「Show at any login」
にセットすることもできます。これは登録されたユーザーであれば(そのユーザーグループに関係なく)そのページを閲覧できることを意味します。
次のステップで、ユーザーとユーザーグループを作成する方法を学びます。
ユーザー/グループの作成¶
制限の掛かったページを作成する前に、何よりもまずフロントエンド・ユーザーとグループを一つ以上作成する必要があります。これらはウェブサイトを作 成する前に、あるいは途中で、後で、作成することができます。順序は関係ありません。
フロントエンド・ユーザーとバックエンド・ユーザー¶
えっ、ちょっと待った! ユーザーにはどれだけの種類があるんですか?
えっと、たったの2種類です。TYPO3には2つのエリア-フロントエンド(ウェブサイト)とバックエンド(管理画面)があることを忘れないでくださ い。
フロントエンド・ユーザー¶
フロントエンド・ユーザー(オレンジ色のアイコン)は、当然ウェブサイトにログインできます。彼らはコンテンツを変更することはできません(彼らはバ ックエンドとは何の関係も持たないので!)、しかしウェブサイトの情報にアクセス制限をかけられるようにするために存在しています!
フロントエンド・ユーザーズ(ウェブ・サイトユーザーズとも呼ばれます)はシステム上の好きなところに作成することができます。ここではユーザーとグ ループの両方を保存するための 「 Frontend users and groups」という素敵なフォルダを作成しました。このフロン トエンド・ユーザーの保管場所で唯一必要なことは、ログインフォームがこの場所にユーザーを探しに来るように設定するだけです。

たぶんもうあなたは、ユーザーやグループはコンテンツ・エレメントではなくレコードだと思っていることでしょう。なのでそれらはページ・モジュールの コラムのコンセプトには合いません。そこでTYPO3のlistモジュールが役に立ちます。listモジュールはページ上の全てのレコードを表示しま す。コンテンツ・エレメントは特別な種類のレコードでページ・モジュールで表示できますが、他の全てのレコードは、通常listモジュールのみで表示 されます。
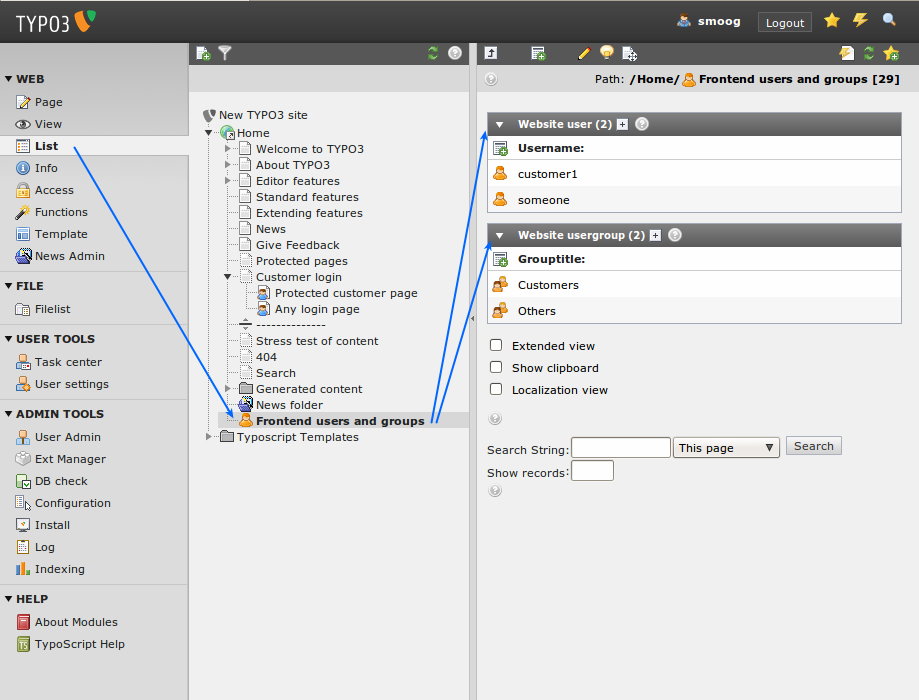
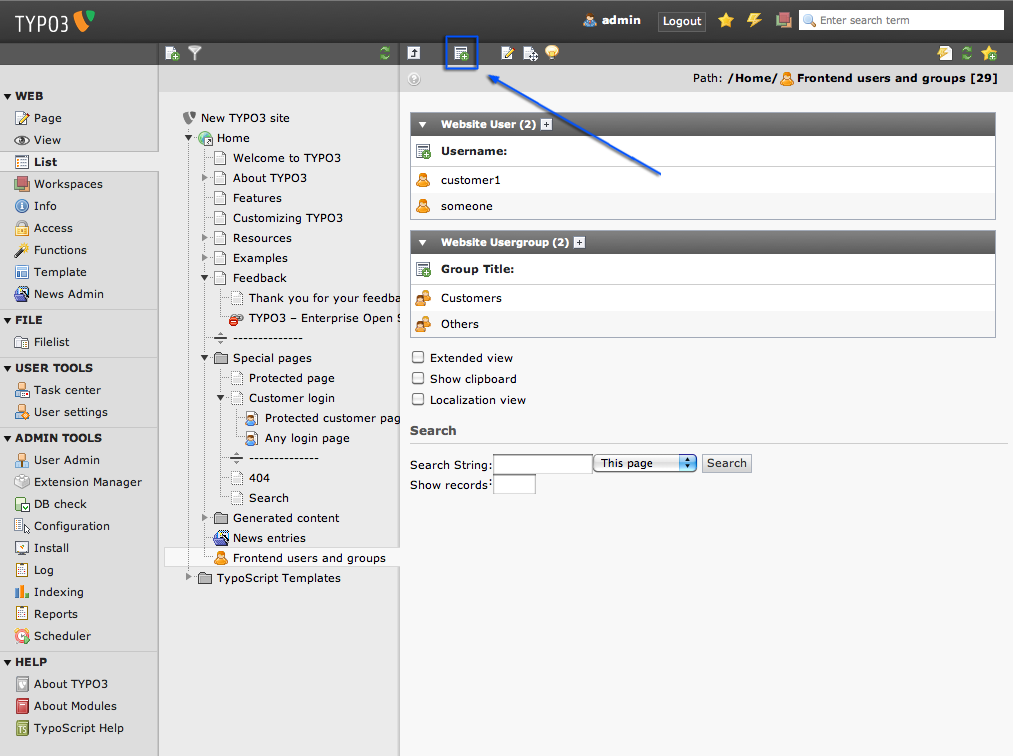
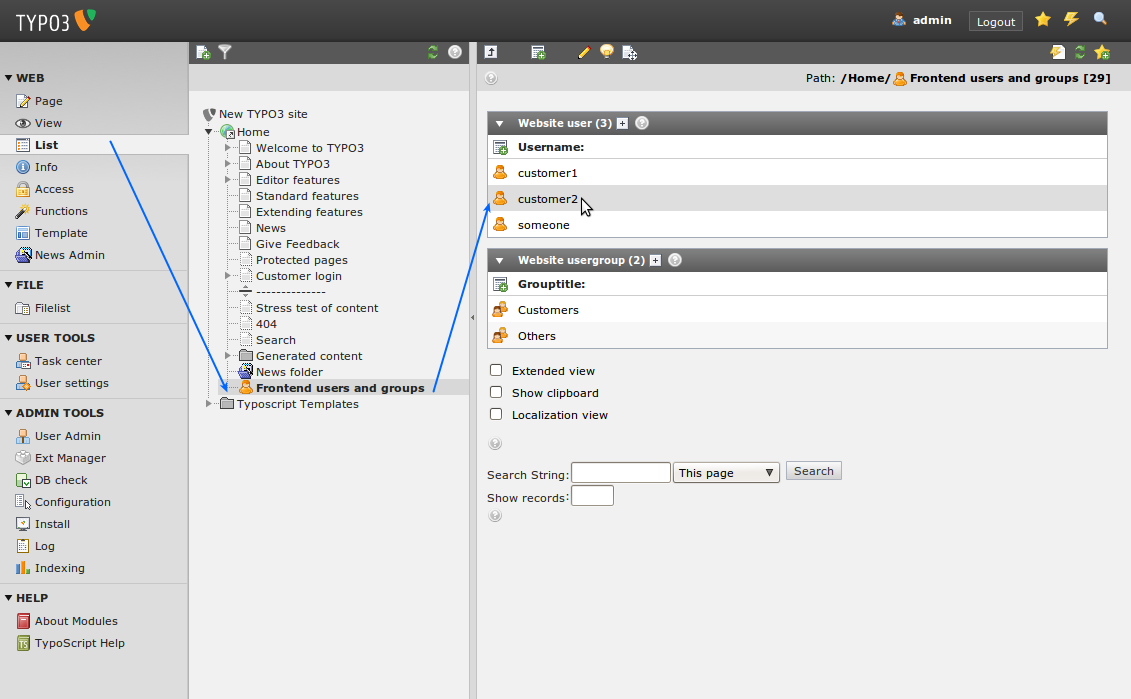
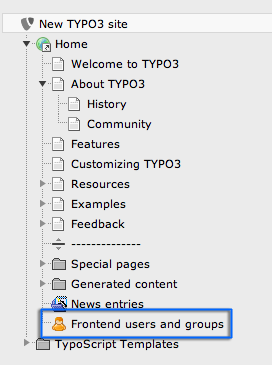
「Frontend users and groups」ページをlistモジュールで開きます:

2つのテーブルが表示され、一つにはユーザーが、もう一つにはユーザーグループが含まれています。それぞれのテーブルはlistビューにおける一つの レコード・タイプを表しています。
バックエンド・ユーザーズ¶
バックエンド・ユーザー(青または緑色のアイコン)は、バックエンドで作業し、舞台裏での情報の変更に関わります。バックエンド・ユーザーはウェブ・ サイトの管理に関連するので、ウェブ・サイト自体のアクセス制限とは何の関係もありません(もちろん、バックエンド・ユーザーは隠されたフロントエン ド・ページをプレビューできるので、全く間当てはまらないわけではありませんが)。
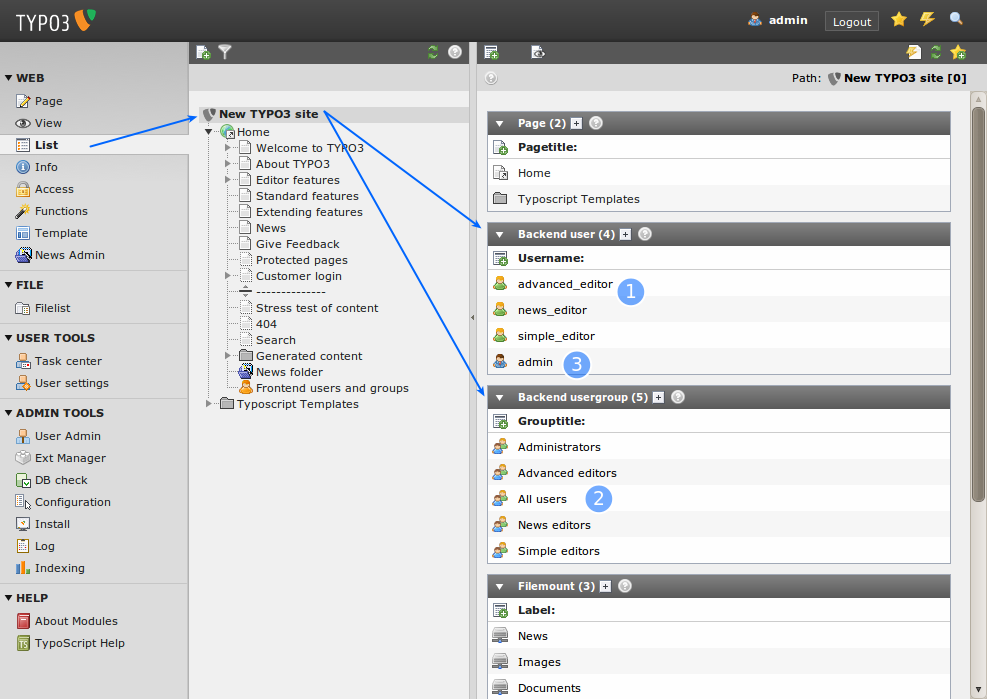
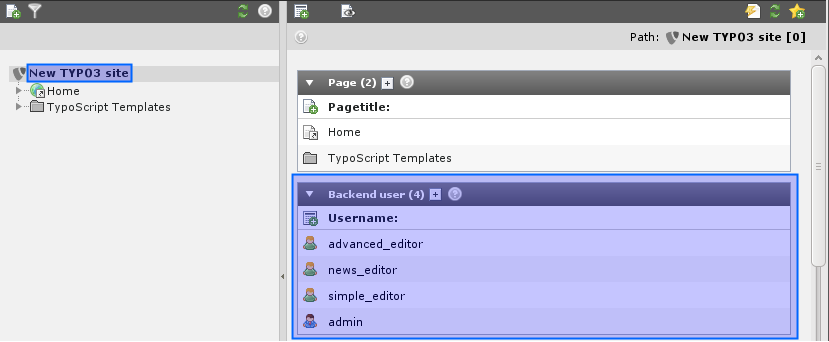
バックエンド・ユーザーを作成できる場所は一箇所-ページツリーのルート(pid = 0)だけで、「admin」ユーザー(adminフラグがセッ トされ、青いアイコンになっている)のみが作成できます。というのも彼らだけがページツリーのルートのレコードにアクセス可能だからです:

3人の緑色したバックエンド・ユーザー(1)がそれぞれウェブサイトのごく一部をメンテナンスできるよう設定されています-詳細については後ほど:u
nderline:users section で説明します。(2)にはあなたのサイトのための、バックエンド・ユーザーグループが設定されて
いるのが見られます。最後が「admin」ユーザー(3)です-
我々が利用するものです-は青色で全く制限されずにシステムのどんな部分にでもアクセス可能です。
ユーザーあるいはグループの編集¶
見ての通り、我々は既に「Frontend users and groups」フォルダを持っていて、その中にはユーザー・グループと二人のユーザーが存在します。
ユーザー・グループ「Others」はダミーグループに過ぎません。特別な設定も何もありません。ユーザー・グループ「Customers」には一つ 特別な設定があります:ユーザーがログイン後にリダイレクトされるページを含んでいます。
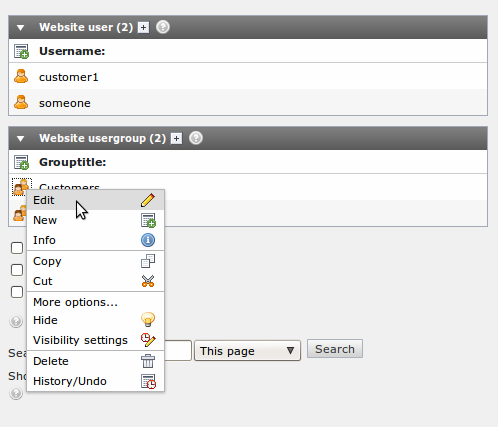
その設定を見てみましょう(リスト・モジュールで何かを編集するのは非常に簡単です。Customersの前にあるユーザー・グループのアイコンをク リックするだけで、コンテキスト・メニューが再び表示されるので、編集を選択します):

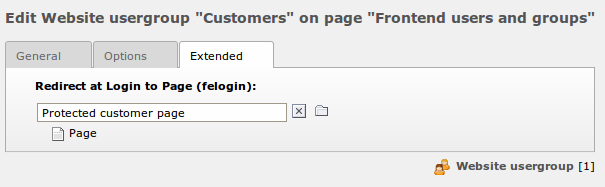
「Extended」タブを開くと、リダイレクトの設定が見つかるでしょう:

ユーザーの作成¶
ユーザーを作成してみましょう。フロントエンド・ユーザーは(ページやページ・コンテンツ・エレメント、ニュース記事等と同様に)、TYPO3の意見 によればデータベース・レコードに過ぎないので、他のエレメントと同様の作成方法が可能です。そういうわけで、これは一般的な新しいエレメントの作り 方の説明でもあります!
準備はいいですか?簡単です。まずページツリー上で、新しいエレメントを作成したいページを選択します。コンテンツエリアの左上の「 Create new record 」アイコンをクリックします:
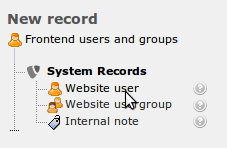
 次に「Website user」エレメントを選択します:
次に「Website user」エレメントを選択します:
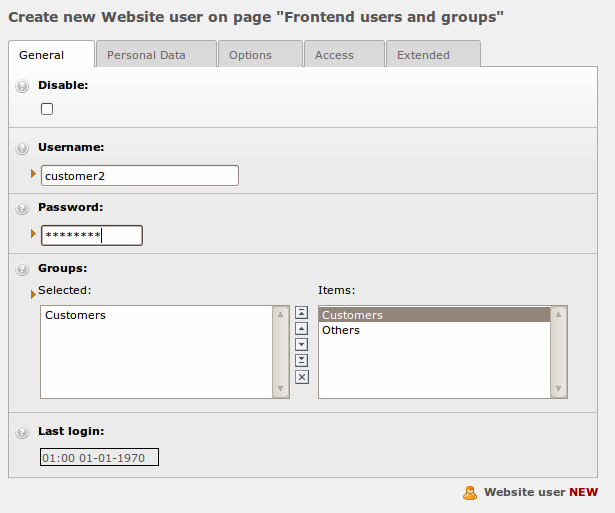
 ...そして情報を入力します。
...そして情報を入力します。
 隠れた素材
隠れた素材
このページはユーザーとグループのみを保存するよう設定されています。なので、これらの数種類のタイプのみ作成できます。もし他のページで新規作成用 アイコンを利用すると、もっとたくさんの選択肢があるはずです。
ここでは、usernameとpasswordとgroupが必須項目です:

ユーザーを保存します。「Users」フォルダのタイトルをクリックすると、このような一覧が見られるはずです:

 ページ・モジュール
ページ・モジュール
便利なようにページ・モジュールもユーザーの一覧を表示するでしょう。しかしこれはグループや他のいかなる種類のレコードにはあてはまりません。
それゆえに、フォルダを選択した際にはいつも一番上に表示されるリスト・モジュールへのリンクを使うようにしてください。そうすると同じフォルダが選 択されたまま、リスト・モジュールに切り替わります。
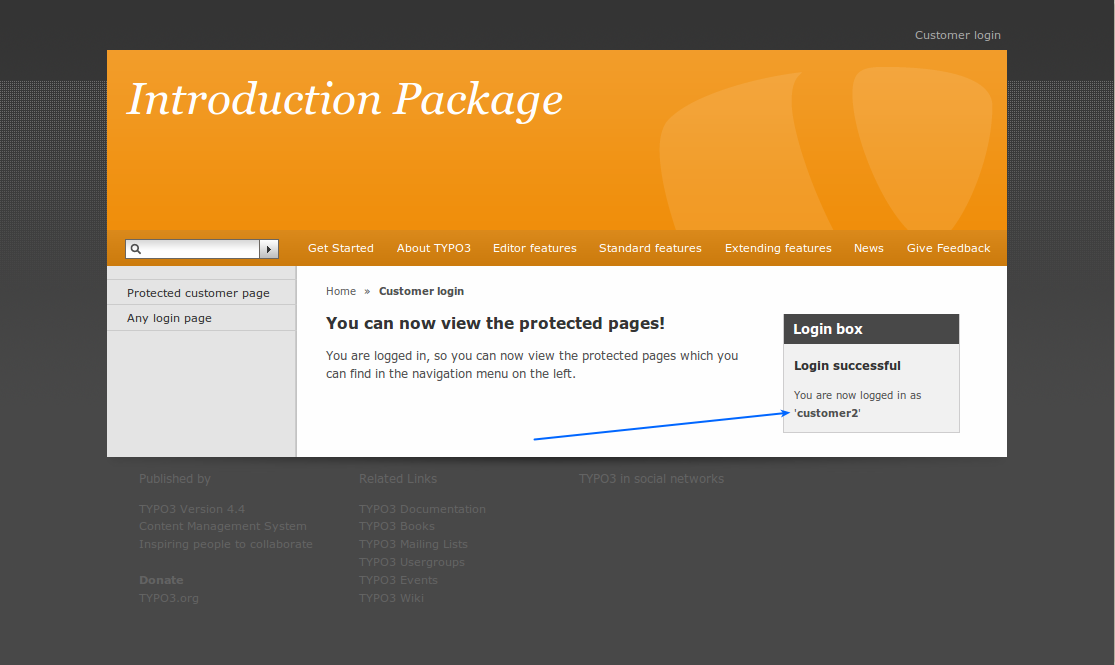
もう一度ログイン・フォームページを開き、あなたが新しく作成したユーザーでログインしてみてください:

ログインフォームの作成¶
イントロダクション・パッケージには既に完全に設定されたログイン・フォームが最初から存在します。しかしもしあなたが別のフォームを、例えばホーム ページに作成したいと思ったらどうでしょう?問題ありません。一般的にログイン・フォームは他のtextやtext with image等と同じコンテンツ・エレメントにすぎません。「Welcome to TYPO3」ページ(バックエンドの)へ行き、pageモジュールが選択されていることを確認し、「Related information」コンテ ンツ・エレメントのヘッダにある緑色の+印が付いた小さなコンテンツ・エレメントのアイコンをクリックします。これで、この後に新しいコンテンツ・エ レメントが作成されます。

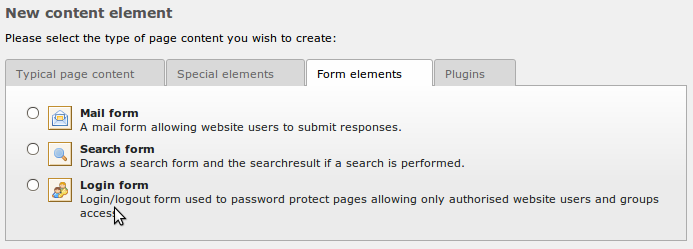
「Form elements」タブに切り替え、「Login Form」を選びます:

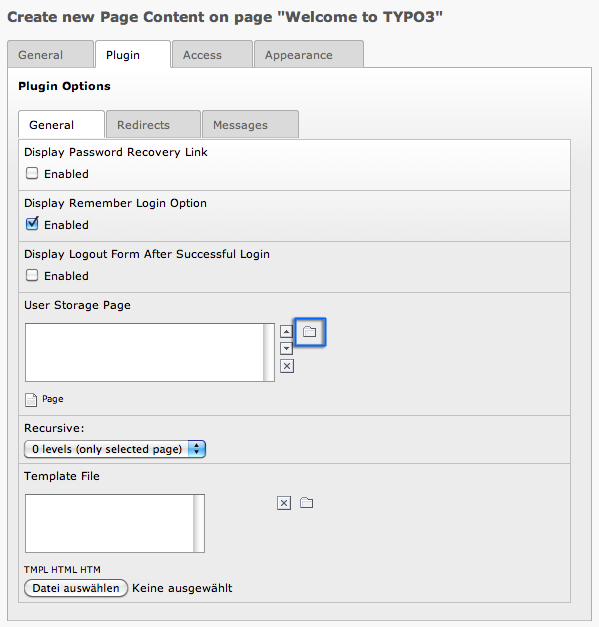
loginを設定するためのフォームが表示されます。loginのヘッダを入力し、「Plugin」タブを開きます。ここで一番重要なことは「Use r Storage Page」を指定することです。これはloginがユーザーを探しに行く先のフォルダです。「User Storage Page」フィールドの隣にある小さなフォルダアイコンをクリックします:
 表示されるポップアップ画面で、「Frontend users and groups」ページを選びます:
表示されるポップアップ画面で、「Frontend users and groups」ページを選びます:
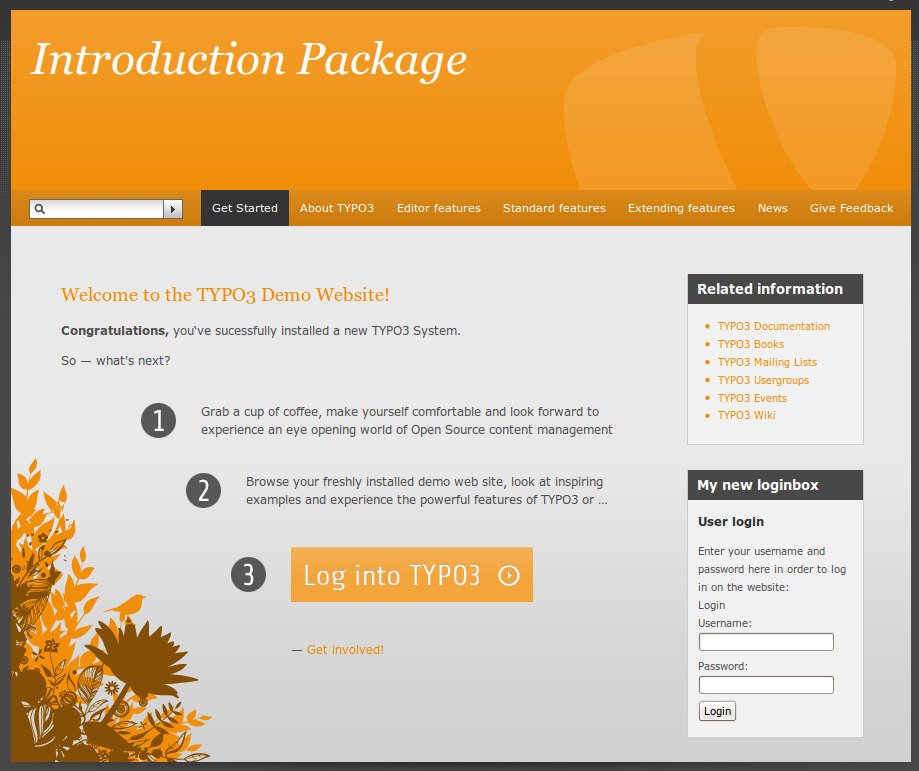
 あなたがしなくてはならないのは、これで全てです。そこであなたのウェブ・サイトを確認してみると、ホームページに真新しいログイン・ボックスが表示
されているはずです:
あなたがしなくてはならないのは、これで全てです。そこであなたのウェブ・サイトを確認してみると、ホームページに真新しいログイン・ボックスが表示
されているはずです:

制限の掛かったブランチ(ページツリーの枝)を作成する¶
以前にページに制限を掛ける方法を学んだと思います(ページ・プロパティのaccessタブを覚えているでしょう?)。しかしながら往々にしてページ 単位だけでなく、ブランチ全体を特定のユーザーのみに制限することができた方が便利な時があります。例えば、Examplesのブランチ全体をログイ ンユーザーにのみに公開するよう制限したいとします。今のあなたの知識では、それぞれのページをアクセスの制限が掛かるように手作業で編集する必要が あります。そのブランチ内に新しいページを作成する度に同じ操作が必要になります。面倒そうですね? そうです。だから簡単な方法が用意されているのです。
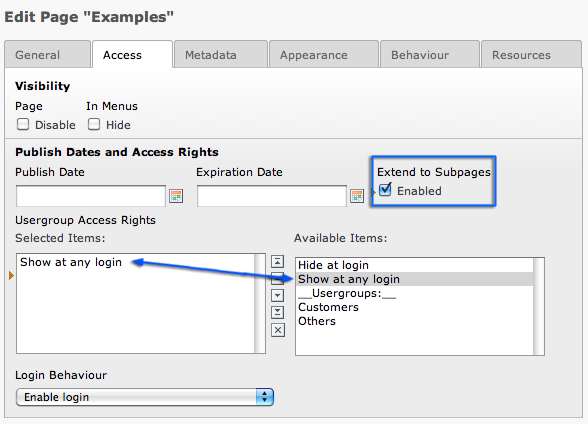
「Examples」ページに行きページ・プロパティ-「Access」タブをもう一度編集します:
 もし「Extend to subpages: Enable」にチェックを入れると、全てのサブ・ページが親ページと同じアクセス制限の設定になり
ます。これはloginが必要な場合のみだけでなく、開始日や終了日の設定もブランチ全体に適用できるということです!
もし「Extend to subpages: Enable」にチェックを入れると、全てのサブ・ページが親ページと同じアクセス制限の設定になり
ます。これはloginが必要な場合のみだけでなく、開始日や終了日の設定もブランチ全体に適用できるということです!
アクセス・オプション¶
基本的に、アクセス制限はこのようにシンプルな仕組みです-ウェブサイト・ユーザーグループを選択するだけです。そういった観点から、どのユーザーが どのグループのメンバーにするかを学んだばかりです。
ユーザーは一つあるいはそれ以上のグループに所属することができます。それでもしあなたがウェブ・サイトの全てのセクション毎にグループを持っていて 、ある種のフロントエンドに於けるスーパー・ユーザーを作成したいと思えば、彼に全てのグループを割り当てればいいだけです。
最後に「Hide at login」オプションは、ユーザーがログインしているとページが表示されないことを意味しています!これはログイン前のユ ーザーにのみ関係するページがある場合に役に立ちます。もちろん「Show at any login」オプションはそれとは反対です-ログインした ユーザー全てにページが表示されるようになります。特定のグループのメンバーである必要もありません-ログイン状態だとページが表示されます。
スペシャル・コンテンツ・エレメント¶
コンタクト・フォームや検索フォームなど、よく使われるけれどもスペシャルなコンテンツ・エレメントについてこのセクションで説明します。Conte nt Elements in generalについてのセクションで既にスペシャル・エレメントのsitemapについては学んだと思います。
メール・フォーム¶
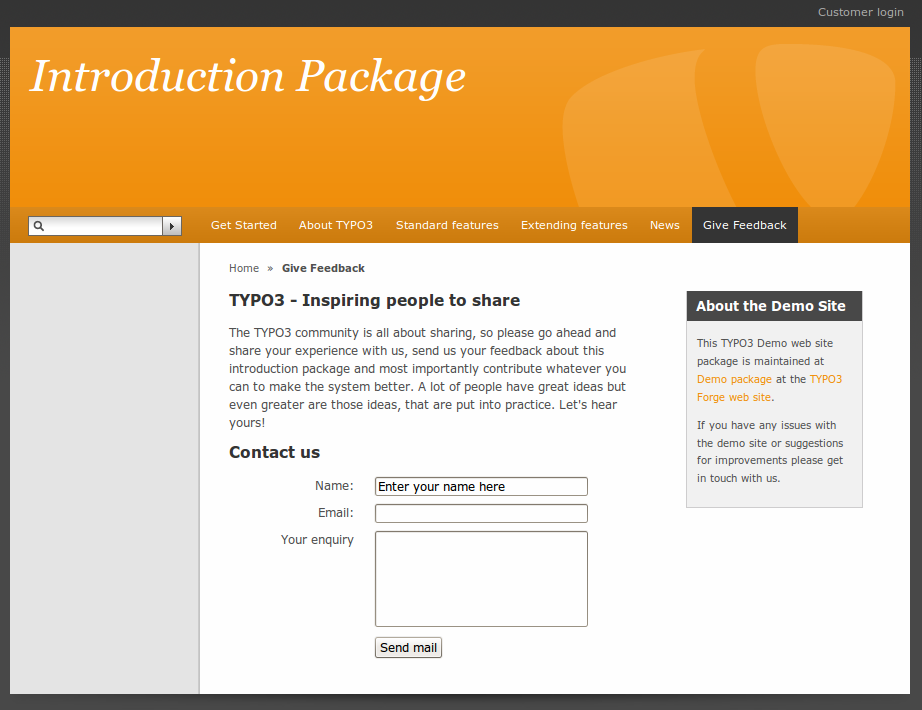
私たちのサイトには既にメール・フォームが存在します。「Feedback」のページを開くと、ベーシックなコンタクト・フォームが表示されます:

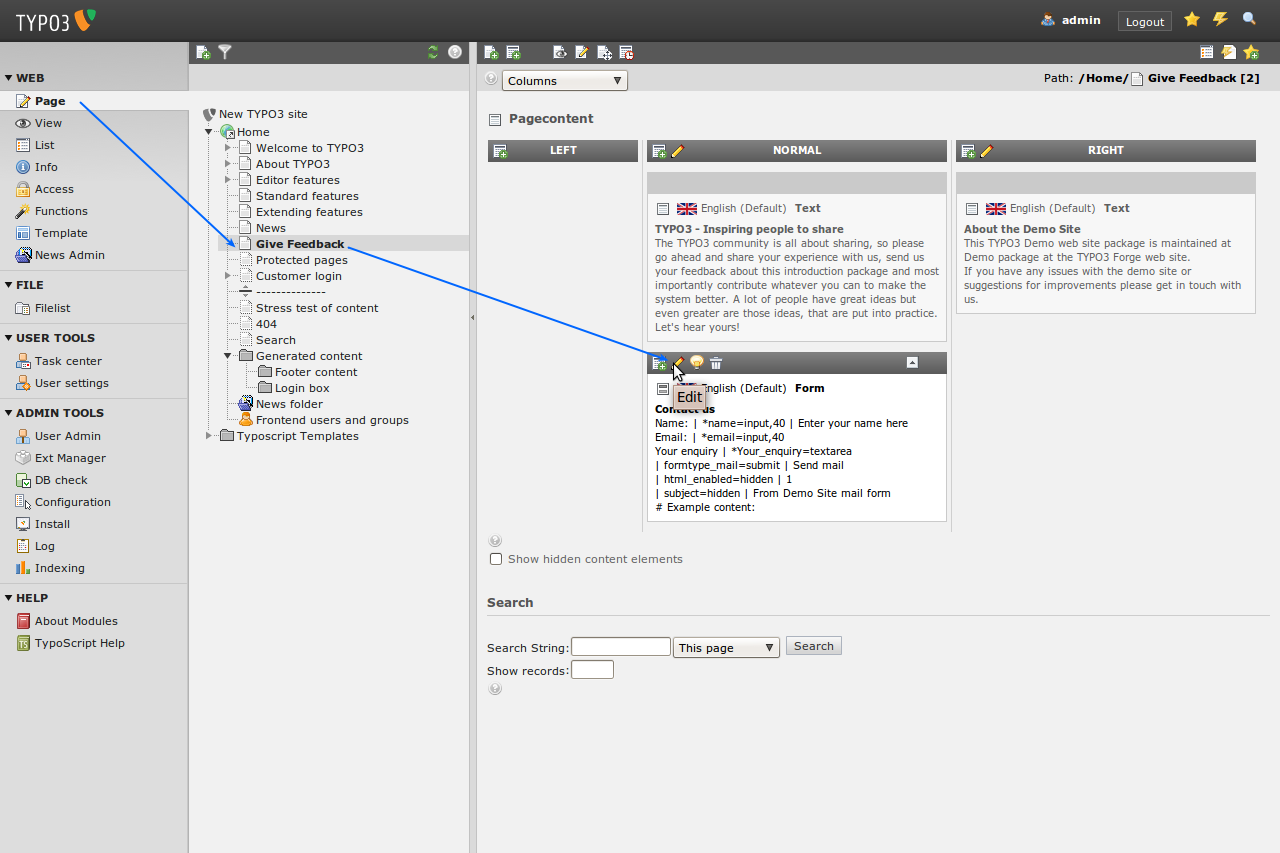
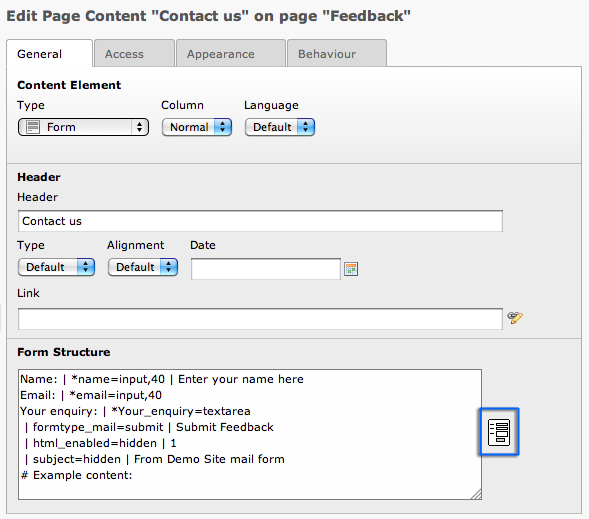
バックエンドで「Feedback」ページを探し出し、フォームを編集しましょう:


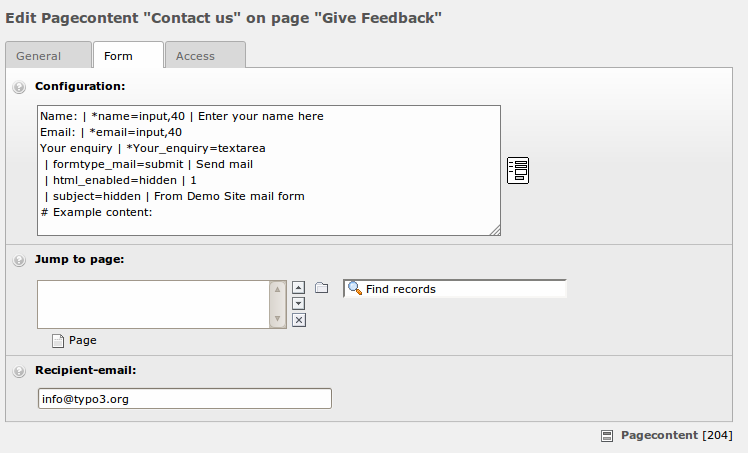
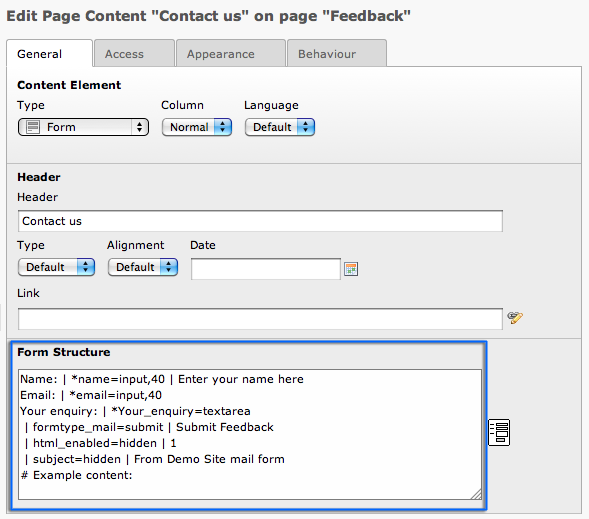
「Form Structure」フィールドでフォームが定義されています:
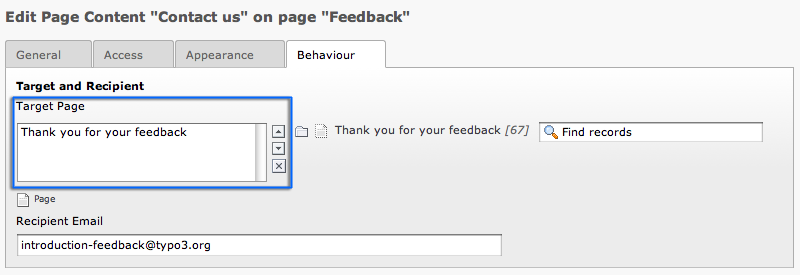
 「Behavior」タブにある「Target Page」フィールドで、フォームから送信した後に転送されるページを指定することができます:
「Behavior」タブにある「Target Page」フィールドで、フォームから送信した後に転送されるページを指定することができます:
 ここが空白のままだと、送信後も転送されません。通常はなんらかの「Thank you」ページを入力します。
ここが空白のままだと、送信後も転送されません。通常はなんらかの「Thank you」ページを入力します。
form structureを詳しく覗いて見ましょう。テーブル(表)のコンテンツ・エレメントでパイプ(|)がセパレータとして使われるのを既 に学びました。このメール・フォームではフォームのフィールドを定義するのに使われます。それぞれの行がフォームの一つのフィールドを表しています。 フィールドの右側にあるウイザード・アイコンをクリックしましょう:
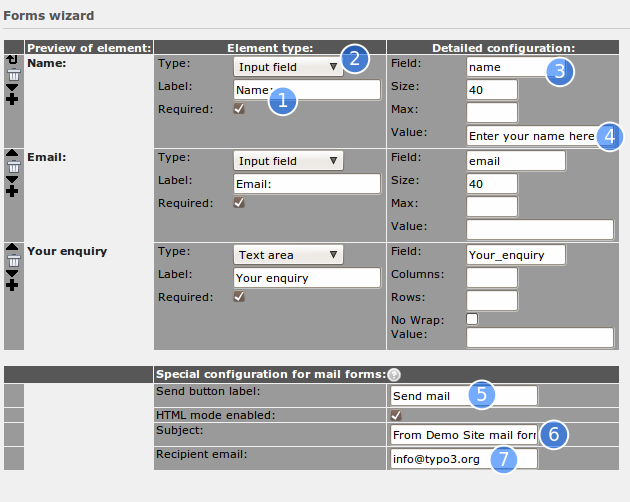
 ご覧の通り、上のコードがこんな風に素敵なフォームに変換されます。
ご覧の通り、上のコードがこんな風に素敵なフォームに変換されます。

ここではフォームのそれぞれのフィールドが、視覚化された入力枠として作成されています。あなたが入力する必要があるフィールドは、もちろん(1)の ラベルと(2)のタイプです。これらは目に見える部分です。内部的な名前(3)も入力する必要があります。これは、受信者が受け取るメールに表示され るものです。「Input field」のタイプによってはデフォルトの値(4)を入力することができます。
全てのメール・フォームにおいて設定する必要がある共通の値が3つあります:送信ボタンの名前(5)、送信されるEメールの件名(6)と最後にEメー ルを受信することになる人のEメールアドレス(7)です。通常、これはあなたです! あるいはあなたのチームの中でフィードバックへの対応を任されている誰かです。
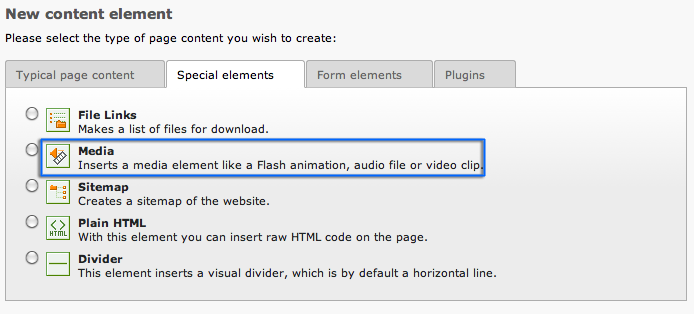
Media¶
Mediaエレメントはインストラクション・パッケージではまだ利用されていません。しかしあなたはウェブ・サイトにビデオを載せたいと思うかも知れ ません。ビデオをfileadminにアップロードします。そして「media」タイプの新しいコンテンツ・エレメントを作成します。
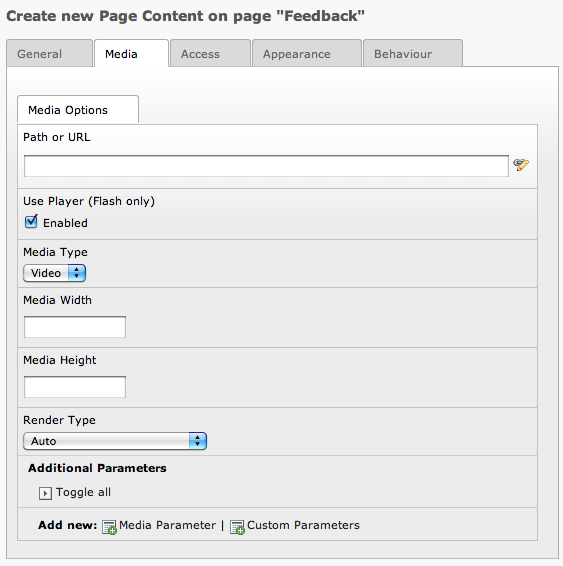
 「Media」タブを選択し、あなたのビデオを選択します。必要に応じて他のパラメータをセットし、「Behavior」タブでビデオを見ることがで
きない人のための、代替となるコンテンツを選びます。
「Media」タブを選択し、あなたのビデオを選択します。必要に応じて他のパラメータをセットし、「Behavior」タブでビデオを見ることがで
きない人のための、代替となるコンテンツを選びます。
 コンテンツ・エレメントを保存し、あなたのウェブ・サイトでビデオを閲覧します。
コンテンツ・エレメントを保存し、あなたのウェブ・サイトでビデオを閲覧します。

バックエンド・モジュール¶
バックエンド・ユーザーの追跡¶
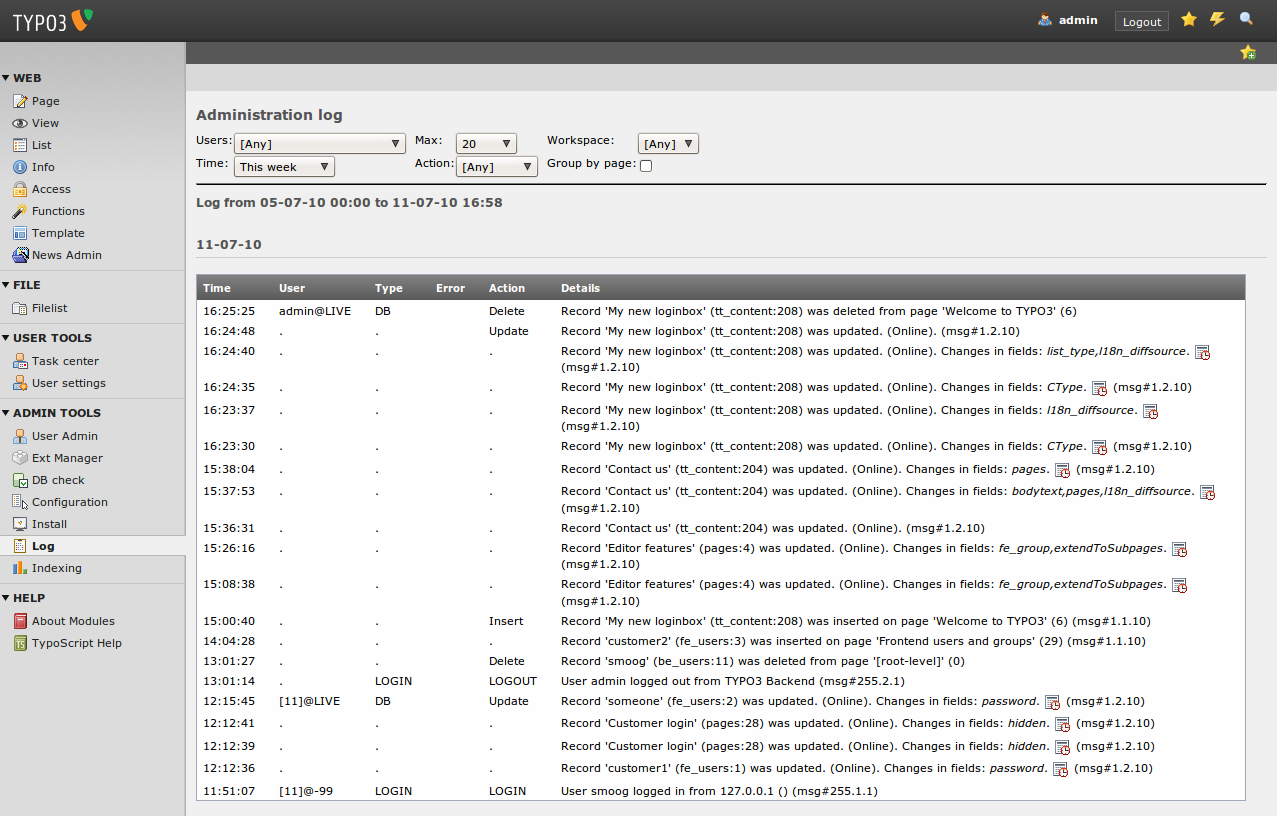
どの編集者がどういう作業をしたのか知りたくなる、バックエンド・ユーザーの行動の追跡のようなことがしたくなる時があると思います。TYPO3の統 合されたログ機能を使えば可能です。メニューの"Admin Tools" > "Log"を選ぶだけで、あなたのユーザーたちが最後に何をしたか一覧することができます:

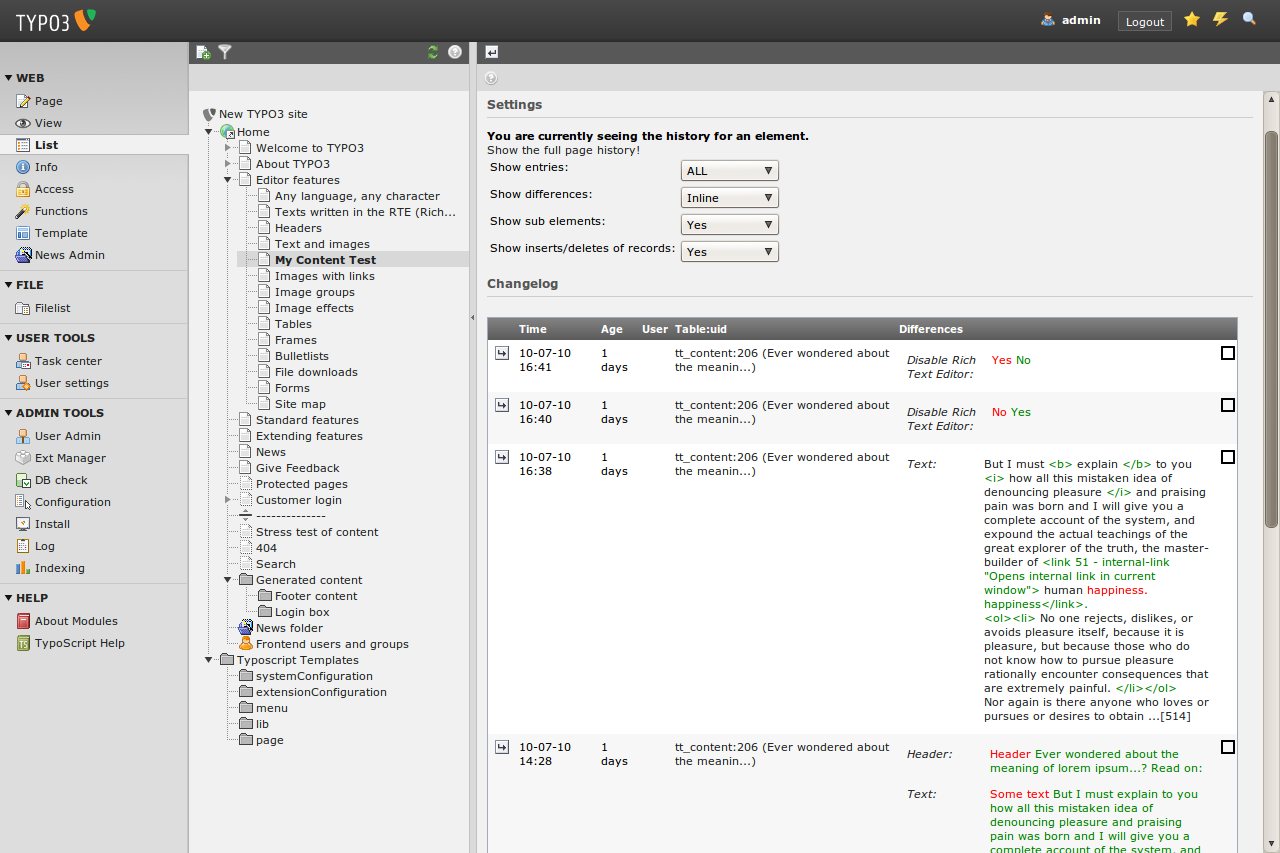
ログに小さな時計のアイコンが付いているのに気がつきましたか?これはレコードの履歴です。TYPO3ではそれぞれのレコードには履歴が付随していま す。それで間違ってレコードを変更してしまった場合は、変更を取り消す場合にこの履歴を利用することができます。
レコードの履歴に手っ取り早くアクセスするには、リストモジュールを利用してください。 
あなたが加えた変更による違いが色分けさえています(もし色による違いが表示されない場合は「トラブルシューティング」を参照してください):

テンプレート¶
この長いドキュメントを読みながらあなたは幾度と無く-どうやってタイトルを変えたらいいんだろう? あるいは自分のロゴを載せることはできるのだろうか等と考えたことでしょう。
これらの話に入る前に、大半のCMSがどのように機能しているのか、基礎的な事柄について知っておく必要があります:CMSではコンテンツは見た目と は切り離されています。これは、ページとコンテンツは、それらに関連する色やフォントや背景の画像等を何一つ持たずにデータベースに保存されているこ とを意味しています。それらの情報は代わりにテンプレートやスタイルシートに保存されていて、通常、ページが表示される際にウェブサイト全体に適用さ れます。このようにテンプレートを一箇所修正しただけでっウェブサイトの全てのページの見かけに丸ごと影響を与えます。これはCMSの偉大なそして重 要な特徴です!htmlファイルベースで100以上のページを作成した人にデザインを変更したいかどうか尋ねてみればわかるでしょう…
((generated))¶
静的コンテンツと動的コンテンツ¶
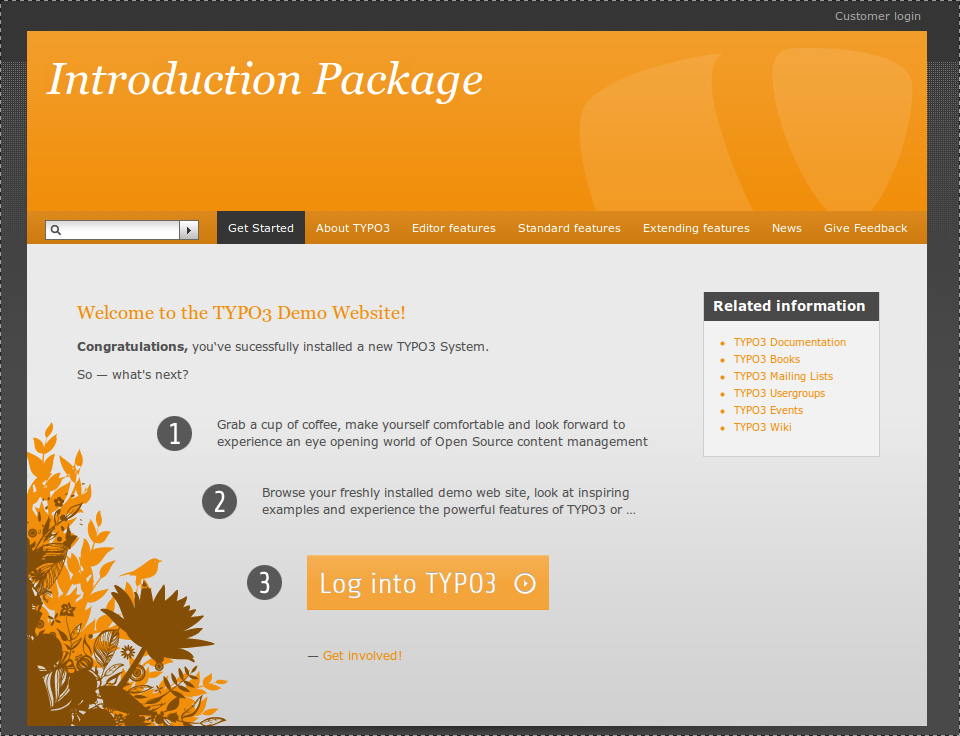
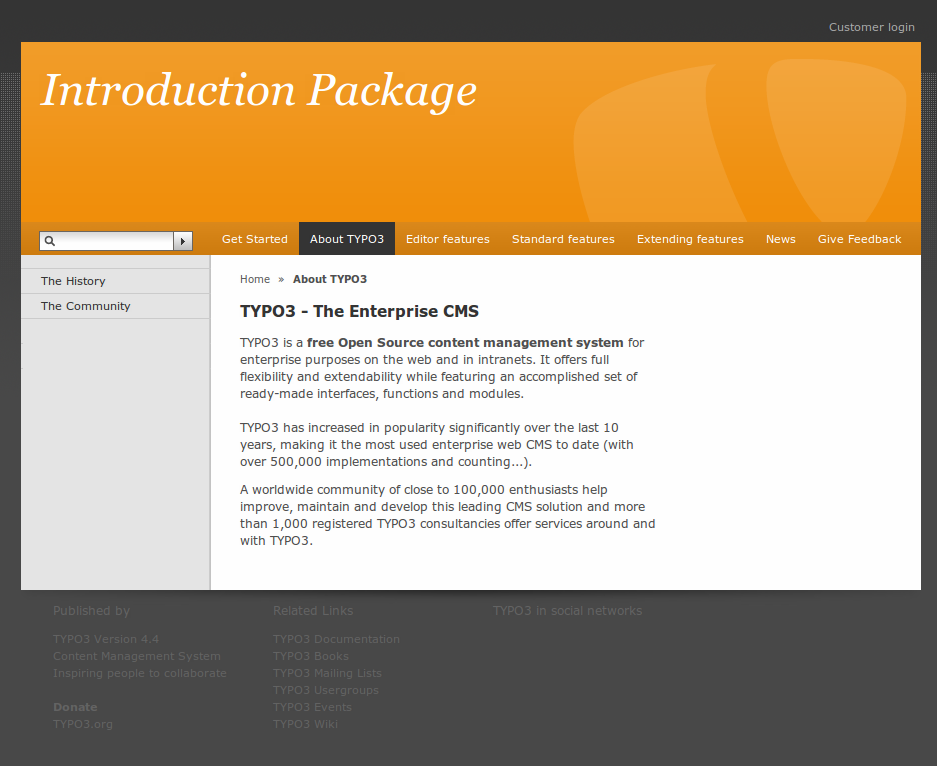
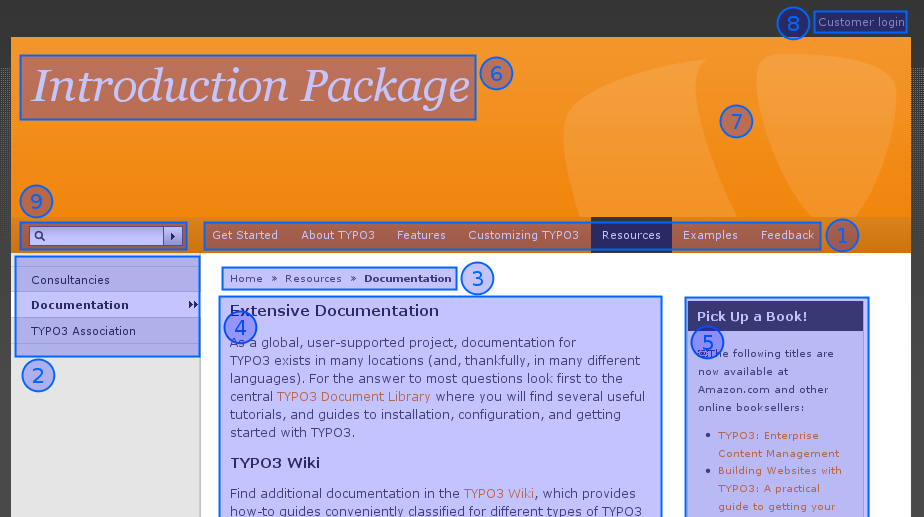
「Introduction Package」ウェブサイトを詳しく見てみましょう:

動的部分: このウェブサイトではメニュー(#1)、(#2)とパンくずナビ(#3)は、ページの直接的ではない動的部分です。それらがペー ジ毎に自動的に変化することを意味しています。我々はページ毎にそれらのアイテムを直接変更することはできません。それらはテンプレートの動的にプロ グラムされた部分です。しかしながらコンテンツ・エリア(#4)、(#5)はページの直接的に動的な部分です。ここにページ独自のコンテンツが挿入さ れるからです。ページ・コンテンツエレメントを追加したり、取り除いたり並べ替えたりして変更することができます!このエリアはテンプレート(色やフ ォントを指定している以外は)には全く含まれていません。コンテンツ・エレメントによって直接コントロールできるので。
静的部分: 動的部分とは別にテンプレートにはいつも同じサイトタイトル(#6)、同じ背景画像(#7)、フロントエンド・ログインへのリン ク(#8)、そして検索フィールド(#9)が含まれています。これらの部分もまた(非直接的な動的ページと同じように)テンプレートの一部です。しか しそれらはどんな操作によっても変化しません。どのページでも常に同じです。
テンプレート・レコード?¶
ではTYPO3はどうやってこの原理を実装しているのでしょう?そうですね、詳しい情報は :underline:`recommended
approach for professionally made website in the tutorial Modern
Template Building <http://typo3.org/documentation/document-
library/tutorials/doc_tut_templselect/current/>`_ を読めば得られるでしょう。しかしながらこ
れは開発者やデザイナー等チームを組んでウェブ・デザインを専門的にやっている人に向けて書かれています。そのためレベルがこのチュートリアルで求め
るものより少し高くなっています。
しかし重要なポイントは-テンプレート・レコードです。これがTYPO3にページ・ツリーのある枝(ブランチ)部分をどのように扱うかを指示している エレメントです。最初はこのアプローチが分かりづらい物に思えるかも知れませんが、それはそれでかまいません-実際これらはあなたが今までに学んだこ とと非常に首尾一貫しています。そして今後あなたが同一のページツリーの中に複数のテンプレートを含むたくさんのサイトを作りたいと思った際にその意 味がよく分かると思います。
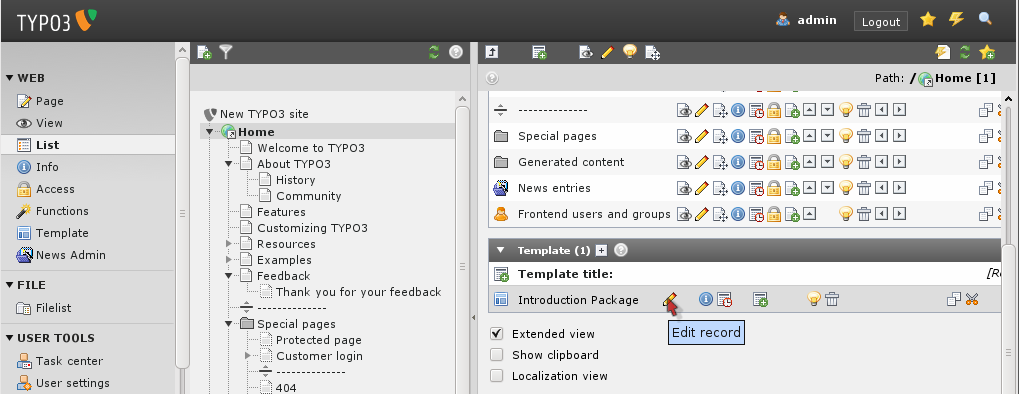
我々の場合のようなシンプルなイントロダクション・パッケージのウェブサイトを見ると、ウェブサイトのルートページにそのようなテンプレート・レコー ドが含まれていることに気づくでしょう:

もし「Introduction Package」テンプレートを編集してみると、大半のフィールドが空であることに気づくでしょう。それぞれのウェ ブサイトルートレベルにTypoScriptテンプレートが必要です。この場合は「Introduction Package」テンプレートがそれに あたります。ウェブサイトのTypoScript設定は非常に長くなる可能性があるので、たくさんの小さなTypoScriptテンプレートがメイン のテンプレートにインクルードされる可能性があります。メンテナンス性を高めるために、イントロダクション・パッケージの全てのTypoScript は「Typoscript Templates」フォルダに保存されています。「Introduction Package」テンプレートが行ってい る唯一のことは代わりに他のテンプレートをインクルードしている「ROOT」テンプレートをインクルードしていることです。
テンプレートに変更を加える¶
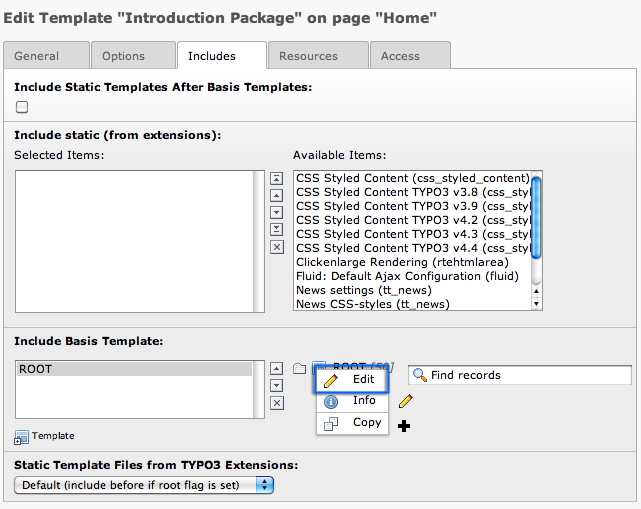
「ROOT」テンプレート・レコードに幾つか変更を加えて見ましょう。「Introduction Package」テンプレートを編集し、「Includes」タブを選択します。「Include basis template」セクションで「ROOT」の前にあるアイコンをクリックし、編集を選択します。
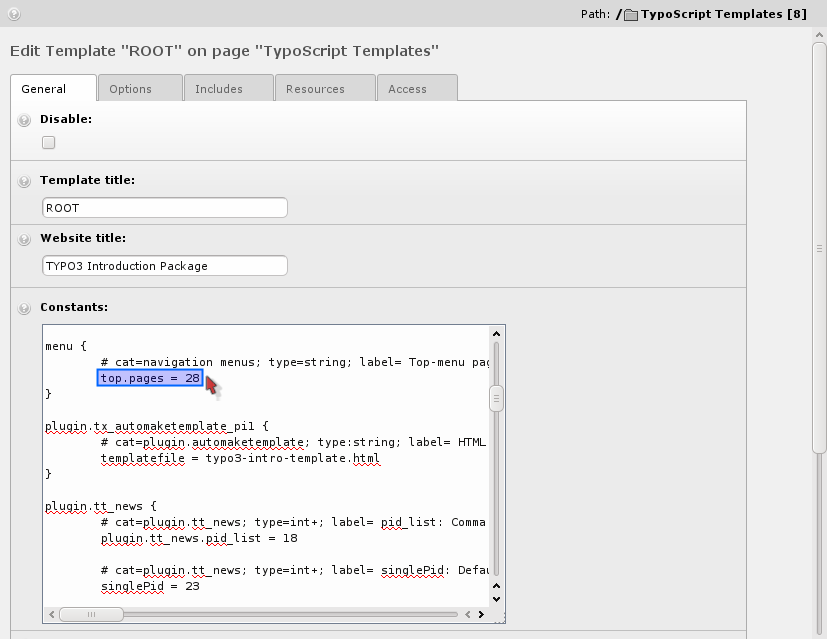
 「ROOT」テンプレートが編集できる場所にたどり着きました:
「ROOT」テンプレートが編集できる場所にたどり着きました:

標準的なテンプレートにおいては、「Constants(定数)」フィールドで値が変更できるようになっています。Constantsはテンプレート の中で多くの場所で使われているものを定義しています。例えばデフォルトのテンプレートの名前や、あるいはあなたのニュースが保存されているページ等 です。Constantsはそれから「Setup」で利用することができます。例えばmenu.top.pages = 28とconstantで定 義しておくと、後でsetupで{$menu.top.pages}として参照することができ、それは自動的に値(この場合は28)と共に置き換えら れます。そのため、constantの1箇所修正するだけで最終的なテンプレートのTypoScriptコードの設定で異なった多くの場所が変更され ることになります。
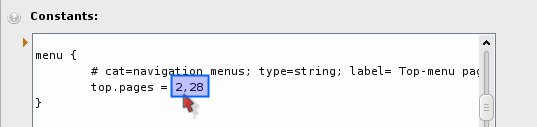
ここでは、右上のメニューにfeedbackページを追加してみましょう。

右上メニューのページの一覧に「Feedback"」(id 2)ページを付け加えるだけです。
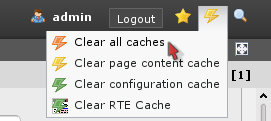
テンプレート・レコードを保存した後で、「Admin Functions」メニューの「Clear all cache」をクリックします:

もしテンプレート・レコードを直接編集した場合は 常にそうします 。
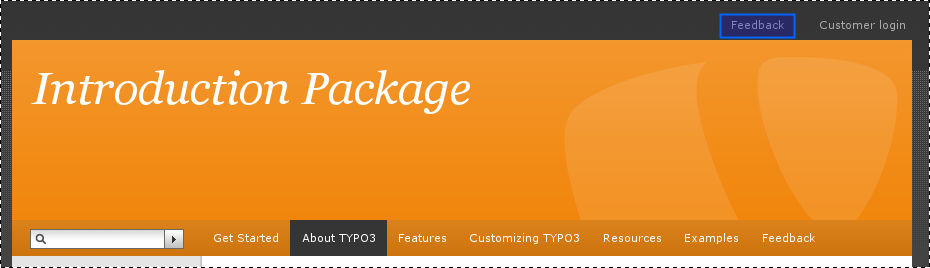
結果は:

他の値でも試して見ましょう!
コンスタント・エディタ:¶
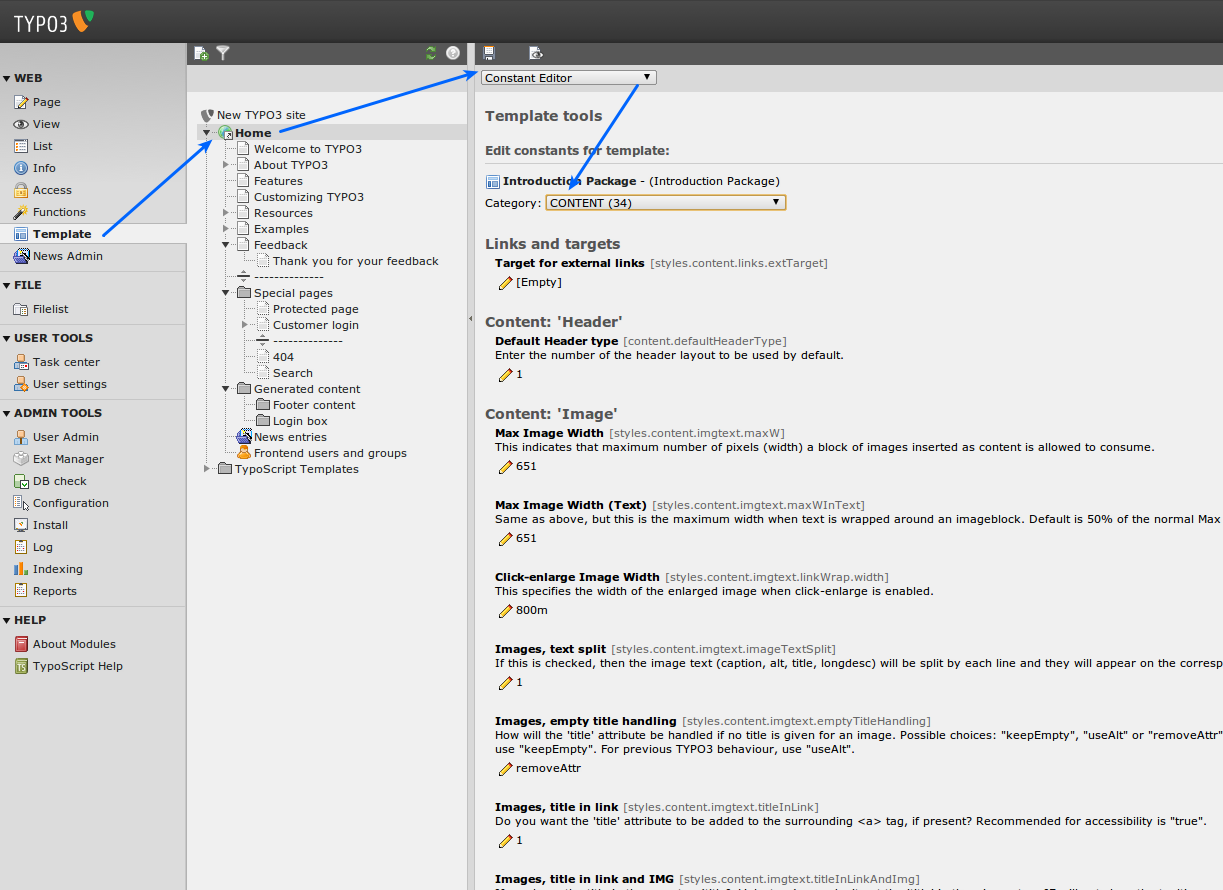
これらの変更を行うのにもっと良い方法はTemplateモジュールの「Constant Editor」ビューを使うことです:

constant editorを使うと大半の定数をより楽に編集することができます。それらにはどういう働きをするのか、追加の説明が付いています 。全ての定数はいずれかのカテゴリに属しています。「Category」セレクトボックスでカテゴリを切り替えることができます。
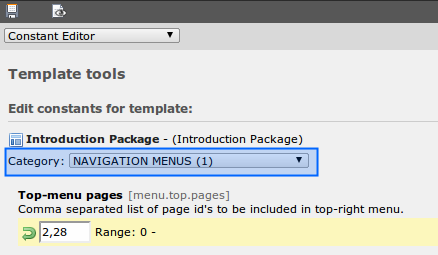
先ほど行った変更(右上のメニューにFeedbackページを追加)と同じことをするには、カテゴリで「Navigation Menus」を選択し、定数を編集します:

さあ、他にどんなことができるのか調べ、オプションで遊んでみてください。十分試したと思ったら戻ってきてください。
Setup フィールド¶
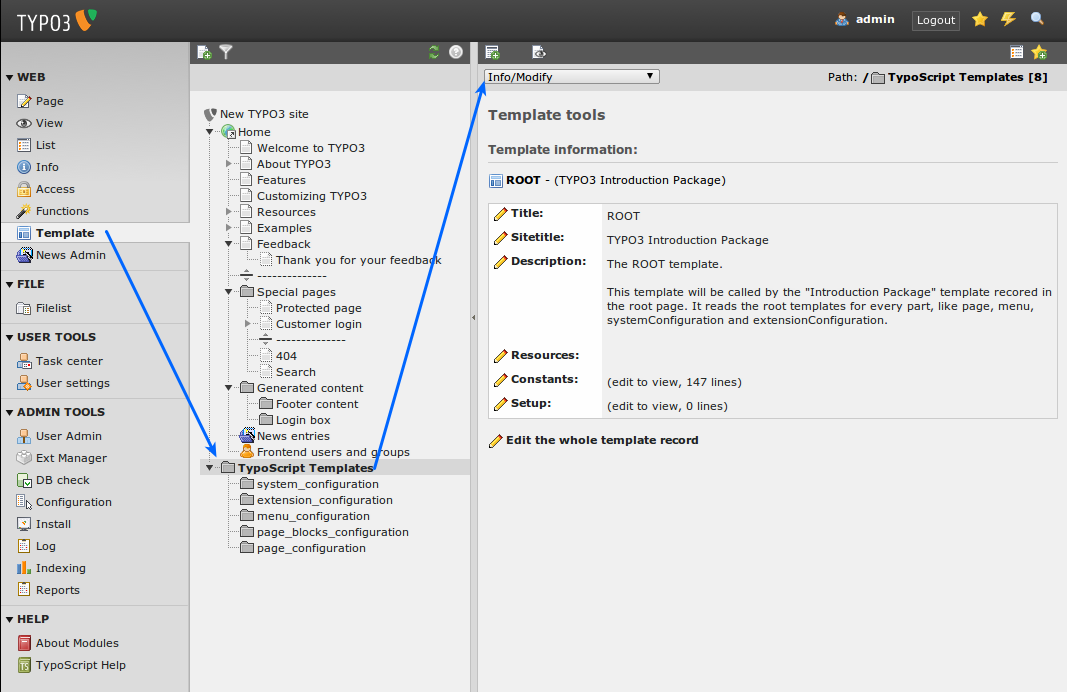
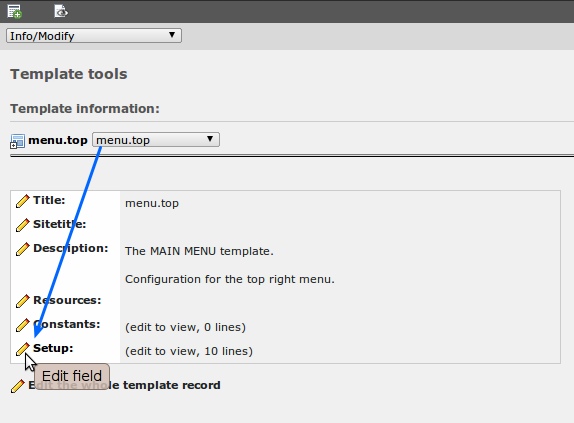
constantフィールドは定義されている定数を素早く編集し、あなたのウェブサイトの一般的なことを変更することを可能にしてくれます。次のレベ ルでは、詳細なことや右上のメニューがいるかいらないかというような、より一般的な事柄を変更します。そうする一番簡単な方法は、「Info/Mod ify」ビューを使うことです。そうするとテンプレートの重要な部分にアクセスすることができます。

ご覧の通り、テンプレートには何をするのか簡単な説明が付いています。イントロダクション・パッケージのテンプレートには全てこのような短い説明が付 いていますので、それらを全てクリックしてみてれば、全体像をつかむことができます。
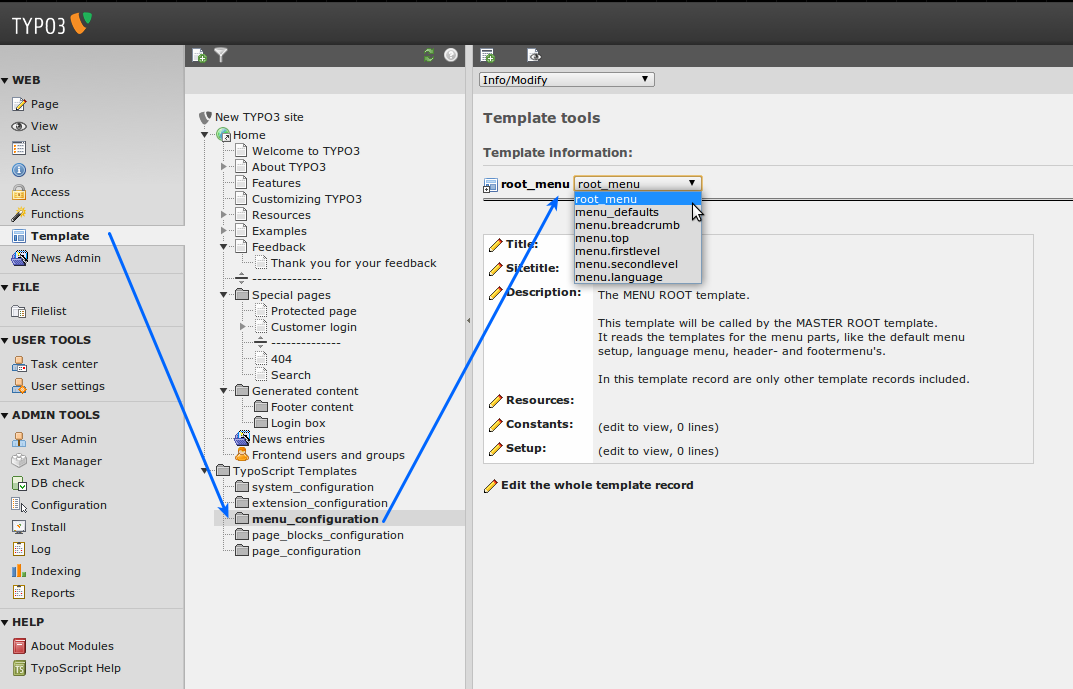
ではサブフォルダのmenu_configurationをクリックしてください。その中に一つではなく複数のテンプレートが保存されているのが分 かるでしょう。

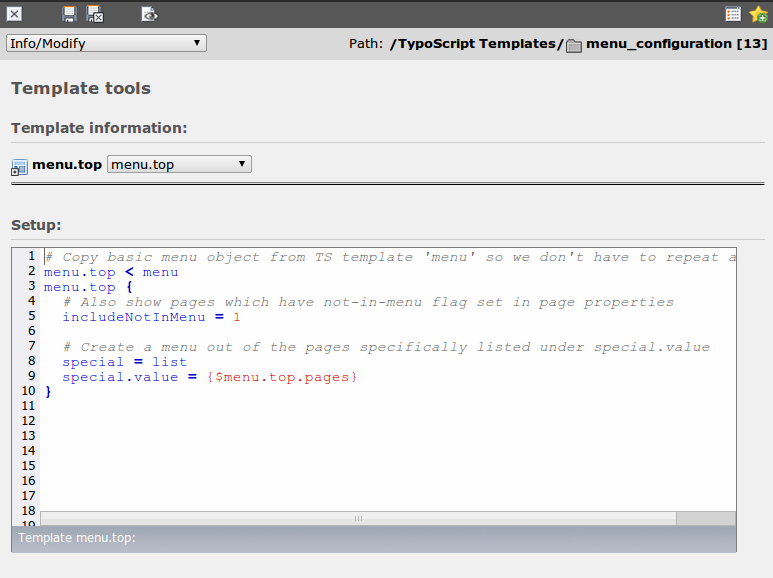
テンプレート「menu.top」を選択し、右上のメニューの定義が表示されたなら、「Setup」の隣にある鉛筆をクリックします(必要であればテ ンプレート全体のレコードを編集することができるリンクが、メニューブロックの下にあることに気づいてください):

今目にしているものが未だ理解できなくても気にしないでください。このチュートリアルは一般的な原則とどこに何があるかを説明しているだけです。次の チュートリアルでTypoScriptとは何なのか、それを使って自分のウェブサイトを作るのにはどうすればよいのか、詳しく説明します。

このテンプレートであなたがに確認してもらいたい一つは、以前に変更加えた定数、{$menu.top.pages}の使われ方です。
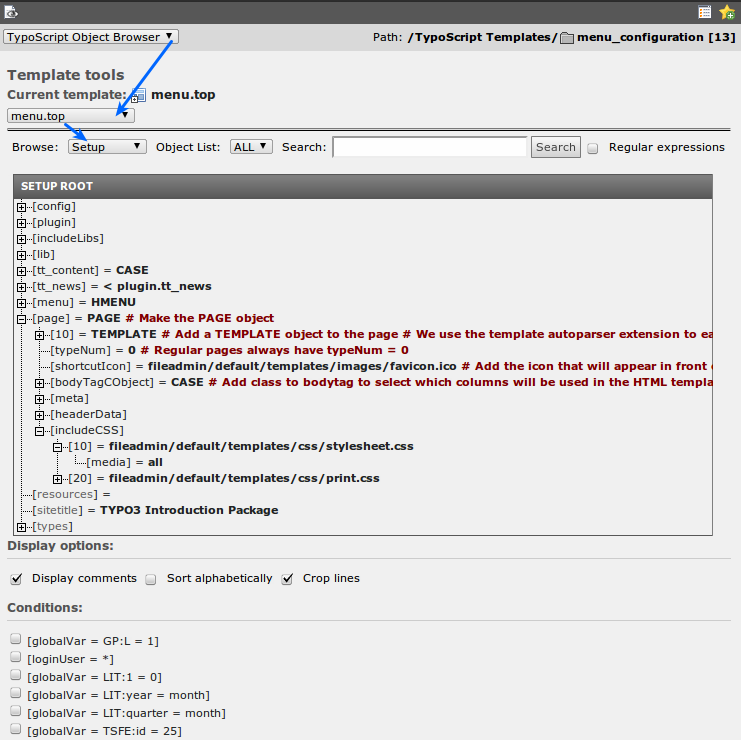
オブジェクト・ブラウザ¶
TypoScriptを利用する上で知ってもらいたいツールがもう一つあります。「Object Browser」と呼ばれています。テンプレート・モジュールの一番上にあるセレクト・ボックスで「TypoScript Object Browser」に切り替えます:

オブジェクト・ブラウザはあなたのウェブサイトのTypoScript設定をオブジェクトのツリーとして表示してくれます。例えば上の図で、「pag e.10.includeCSS.10 = fileadmin...」というコマンドが、どのような形でツリー構造に組み込まれているか確認できま す。テンプレートのプロパティをクリックし、それらを直接変更することもできます。いかなる変更も現在(カレント)のテンプレートに書き込まれます。 (どのテンプレートがカレントのテンプレートかって? オブジェクト・ブラウザのヘッダを確認しなさい!)
マルチ・カラムのコンテンツ¶
既にお気づきのことと思いますが、イントロダクション・パッケージではページ・モジュールで三つのカラム、左、通常、右が表示されています。さらに詳 しく見ていくと、左側のカラムが空であることに気づくでしょう。それでTYPO3をもっと使いやすく分かりやすいものに設定したいと思ったら、役に立 たない空っぽのカラムを隠したいと思うことでしょう。今からやってみましょう。
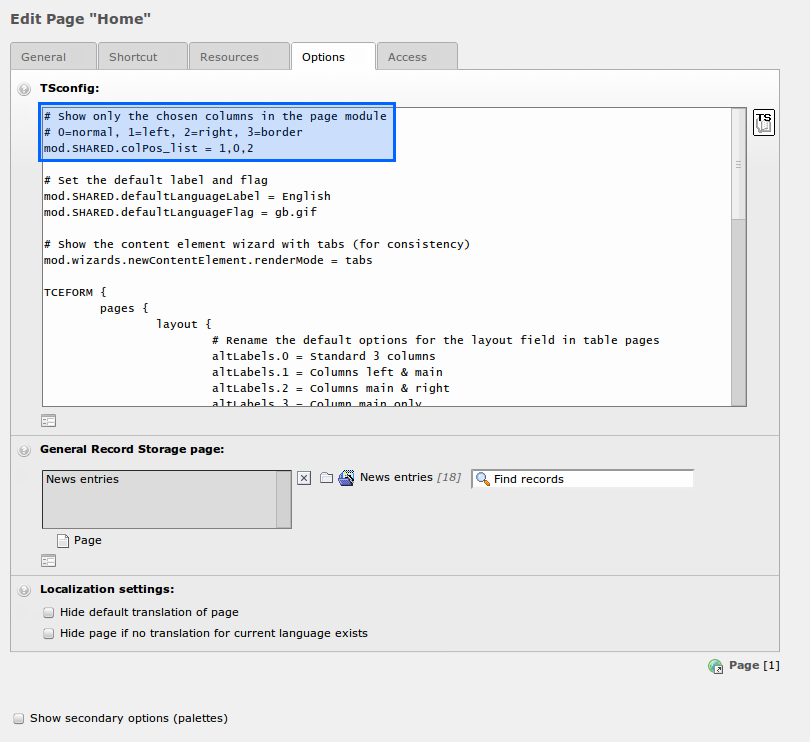
TYPO3のバックエンドの見た目を設定するのには、TSconfigと呼ばれるものを使います。TSconfig (TypoScript Con figuration)はページに保存され、そのページとそれより下にあるページに影響を与えます。それで、もし我々のウェブサイトの全ての場所で左 カラムを隠したいと思ったなら、ルートのページのTSconfigを変更する必要があります。
ルート・ページのページアイコンをクリックし、「Edit page properties」を選択し、「Resources」タブを選び、「TypoScript configuration」フィールドを覗きます:
 コメントから推測できるように、ページ・ビューで左側カラムを無効にするには、3行目から「1」を削除するだけです。簡単でしょう?
そのページを保存した後はこのようになるはずです:
コメントから推測できるように、ページ・ビューで左側カラムを無効にするには、3行目から「1」を削除するだけです。簡単でしょう?
そのページを保存した後はこのようになるはずです:

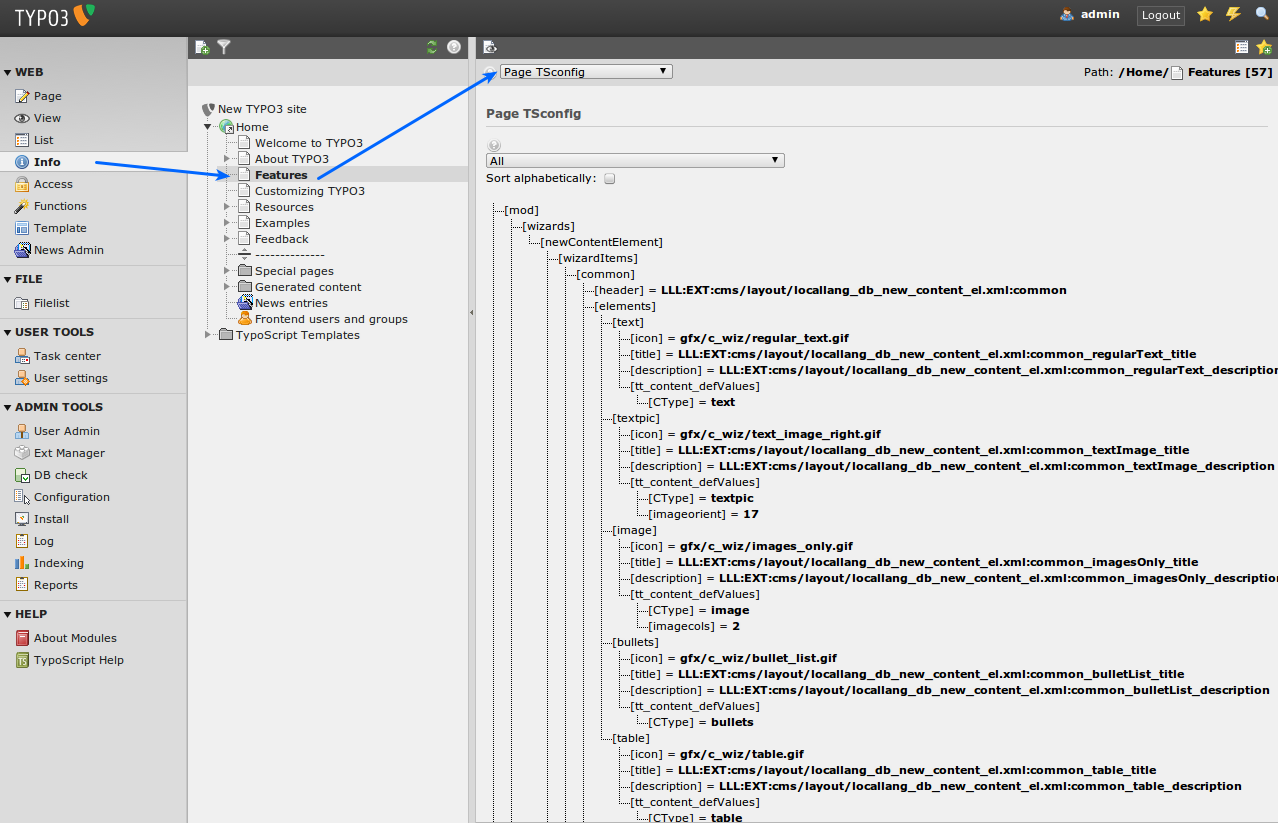
Page TSconfig を確かめる¶
ページTSconfigはそれが保存されていページとそれより下のページに影響を与えます。もし、今いるページでTSconfigのオプションが有効 になっているのかどうか不安になった場合は、infoモジュールを使って現在の設定を表示します。メイン・モジュールの中から「Info」モジュール を選択し、それから調べたいページを選択します。その後でinfoページにあるセレクトボックスでPage TSconfigを選びます:

再び階層化されたツリーが表示されますが、今回はTYPO3のバックエンド設定のものです。
テンプレートとバックエンド設定の免責事項!¶
「テンプレート」はあなたが移植の可能性を検討する際、非常に重要なポイントとなるので、このチュートリアルがTYPO3のテンプレートにおける可能 性を深く追求したものでは ない ということを強調しておくのは重要なことでしょう。
テンプレートに関する事実と可能性¶
しっかりと心に刻んでおいてもらうために、ここにTYPO3のテンプレートに関する事実をあげると:
- あなたはどんなデザインでも、好きなように実装することができます。
- メニューのレベルは好きなだけ深くできます。
- 複数のサイト、複数のテンプレートを所有することができます。
- ページを制限無く多言語化できます。
- 一つのページに複数のコンテンツエリア(カラム)を持つことができます。
- PHPで書かれたプラグインを使えばあらゆる種類の外部データ構造と連携できます。
- TYPO3の様々なページで実行されるウェブ・アプリケーションを好きなだけ追加できます。
- PHPを使って全てのことを拡張できます(完全に後方互換を保ったままで!)。
- あなたは何でもできます-より直接的なものも(非常に典型的なもの)でも、よりトリッキーなもの(あまり典型的でないもの)でも。
ファイルモジュールあるいは;イメージ・アーカイブ¶
TYP3 におけるファイル管理¶
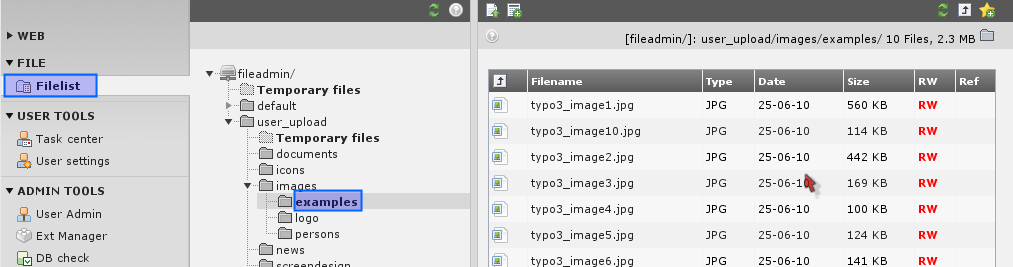
もう一つの興味深いモジュール-Fileモジュールを見てみましょう:

これはデータベース・エレメントを扱うListモジュールと同じ原則にしたがい動作します-フォルダのツリーとフォルダ内のファイルの一覧ビューがあ ります。
デフォルト(「admin」ユーザー用に)で表示されているフォルダは、「fileadmin/」フォルダで、あなたのウェブサーバーのディレクトリ のルートに存在するフォルダです。ここには既に画像が少し保存されています。これらの画像はウェブ・サイトでは直接利用されていません。もしそうした いのならa)コンテンツ・エレメントから画像にリンクするか、あるいはb)コンテンツ・エレメント用のファイルを選択するプロセスで、これらのファイ ルを選択することができます。
コンテント・エレメントでアーカイブのファイルを使う¶
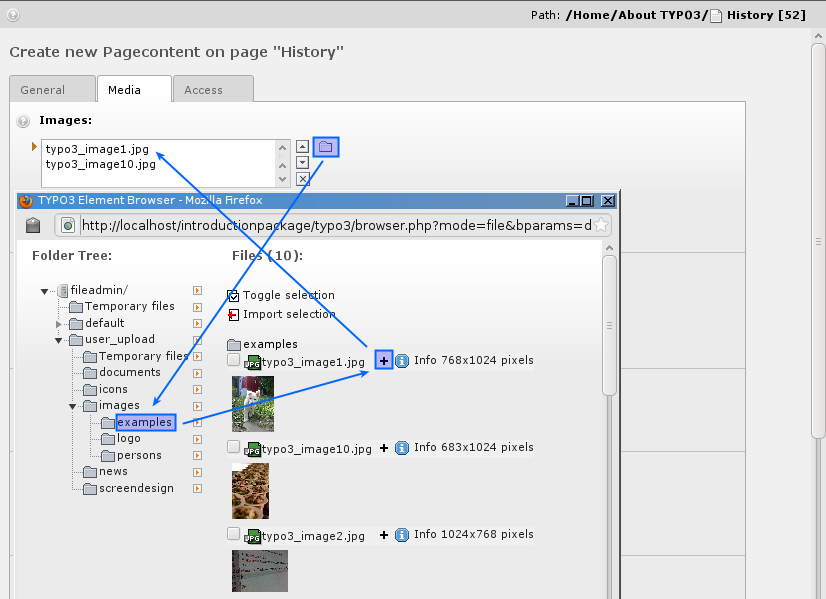
後の方の方法がより標準的です。「History」サイトのフロントページにイメージ・エレメントを挿入して見ましょう:

そして、「Browse」ボタンで一度に一つずつ画像をアップロードする代わりに、既にサーバーに存在する 複数のファイル を選択することができます!

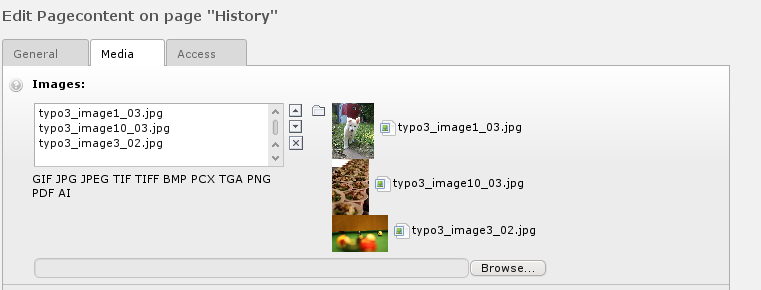
保存すると、そのレコードにファイルが添付されます。おそらくあなたが考えていたのとは違って、それらのファイルが今ではuploads/pics/
フォルダにコピーされていることを確認してください。TYPO3はページコンテンツエレメントに付属した画像をそこに保存します。

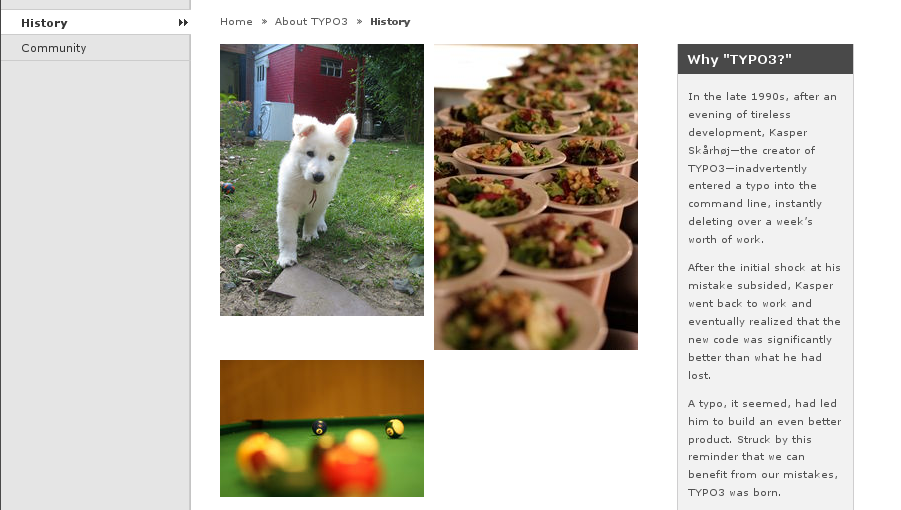
そしてフロントページには素敵な画像のかたまりができているます:

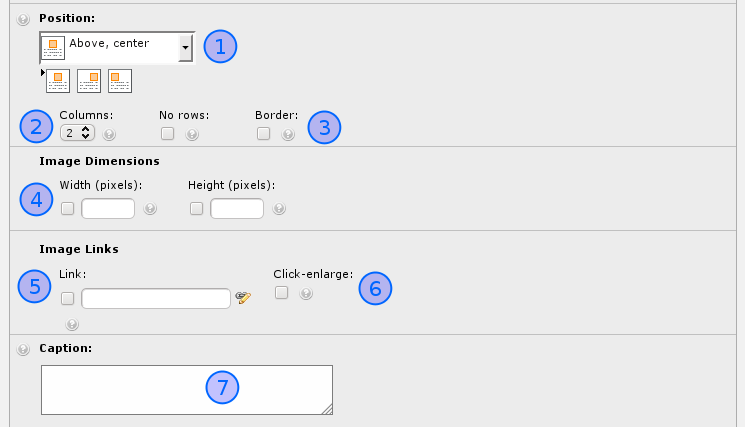
TYPO3ではの画像に関するオプションが本当にたくさんあるのに気づいてください。Imagesタブの「Links」ボックス(#5)で画像へのリ ンクをセットすることができます。ただし、「Click-enlarge」オプション(#6)が選択されていない場合のみです。そのオプションは中に 拡大された画像を表示したウインドウを開きます!ギャラリーを作成するのに素敵な機能です!「Caption」フィールドは画像の下に表示するテキス トの為のものです。

「Appearance」タブの中にはそれ以外のオプションも存在します。「Border」オプション(#3)は、黒い縁取りで画像を囲みます。大抵 の場合よく見えるので、優れたオプションです。「Width」フィールド(#4)は画像ブロックの横幅をピクセルで指定します-これも非常に便利です 。最も重要なオプションは「Image Alignment」選択ボックス(#1)です。これでTYPO3に画像の塊(思い出してください、画像は3 枚あります!)をテキストに対してどの位置に配置するか指示します。当然のことですがこれは「Text w/Image」エレメント・タイプを使うときに一番重要です。二番目には「Number of Columns」選択ボックス(#2)が重要です。なぜならこれによって画像を何列、この場合は「2」列、に配置するか決まるからです。
そして最後に覚えておいてください:

全てのラベルの上にマウスを乗せることができます-簡単にヘルプを参照できます!利用しましょう!
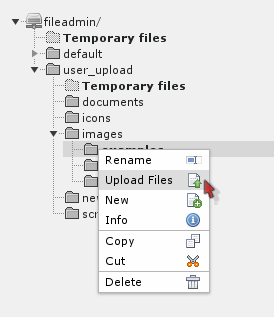
アーカイブに画像をアップロードする¶
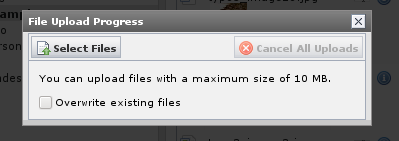
画像をアーカイブする方法の一つはFTPを使うことです。しかしもちろんFileモジュールで直接アップロードすることもできます。フォルダアイコン クリックしてみてください:

そうすると、複数のファイルを一度にアップロードできるフラッシュがポップアップします:

もしあなたのブラウザがフラッシュをサポートしていない場合は、あなたのユーザーセッティングでこの機能を無効にすることができます。そうすればシン プルなアップロードフォームが表示されます。
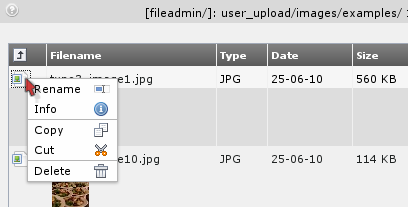
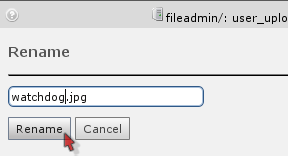
さらに、ファイルは名前を変更したり、コピーしたり削除したり等ができます-全てはすでにおなじみのコンテキスト・メニューの中にある機能によって可 能です:


リストモジュールとクリップボード¶
Listモジュールはデータベースコンテンツを管理する為の、非常に強力な機能を幾つか備えています。少しの間そのことについて考えて見ましょう:全 てのページとページコンテンツに関する仕事はページ・モジュール(そのために設計されています!)で行われました。我々が行ったテンプレートの編集は テンプレート・モジュール(そのために設計されています!)で行われました。しかしより低レベルの、舞台裏で、リストモジュールは、ページやページコ ンテンツ・エレメント、テンプレート・レコード、ドメインレコード、ユーザーとユーザーグループ、ニュースアイテムや、TYPO3が扱うことのできる どんなエレメントも同時に扱うことができる究極の場所です!
リストモジュールを効果的に利用する¶
あなたは既に、コンテンツエレメントをあるページから別のページへ移動するのにクリップボードを使ったことがあるかも知れません。しかしその舞台裏で 何が起こっているのか確認してみましょう:

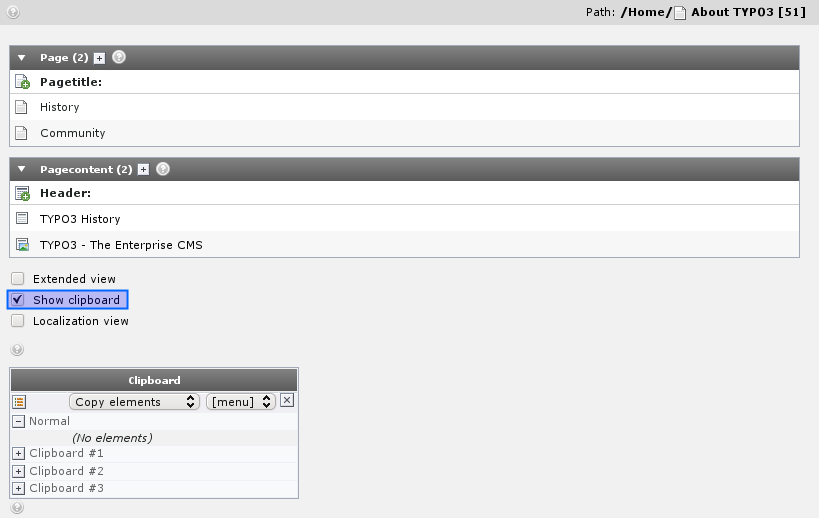
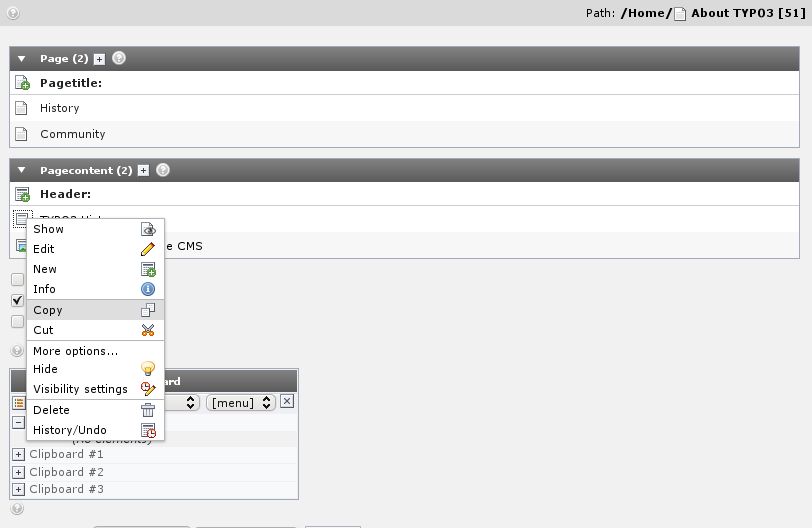
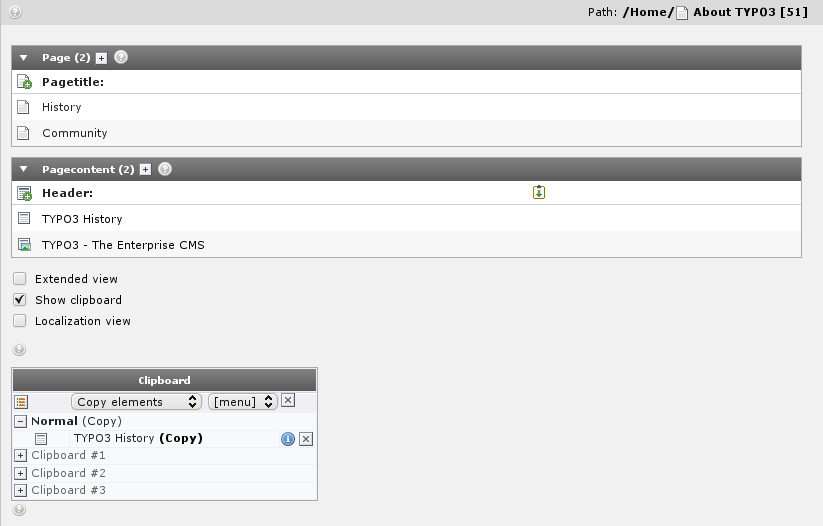
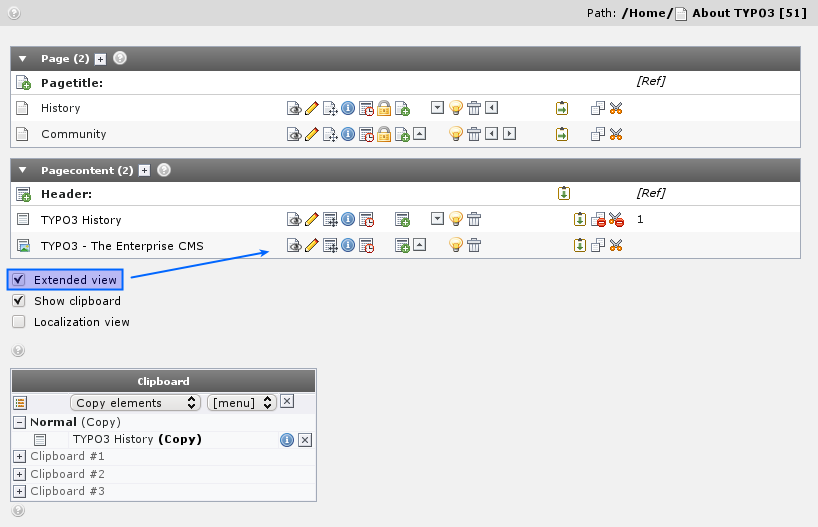
「About TYPO3」ページには二つのコンテンツ・エレメントが存在します。ページコンテンツをListモジュールで表示し、「Clipboa rd」チェックボックスを有効にし、エレメントの「Copy」を選択して見ましょう。

このエレメントが今では表示されているクリップボード(表示されるにはListモジュールをリフレッシュする必要があります)に登録されていることに 注目してください。

もし他のエレメントを選んだなら、最初のものが取り除かれます。エレメントを「Cut」した場合も同じです-Copyではなく「Cut」に登録される だけです。
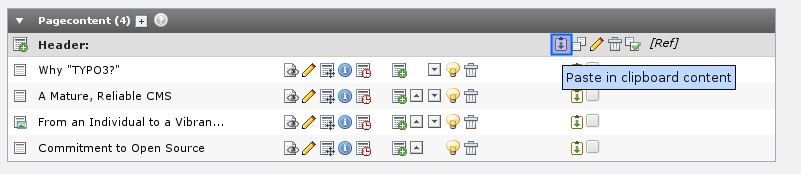
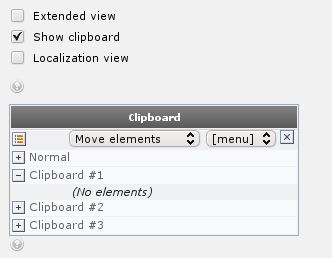
もし「Extended view」チェックボックスを有効にしたならかっこいい小さなボタンが並んだパネル全体が表示されます。そこにはコンテキス トメニューを絶えずアクティブにしていなくても、重要なショートカットが全部並んでいます:

これらのボタンで遊んでみてください!
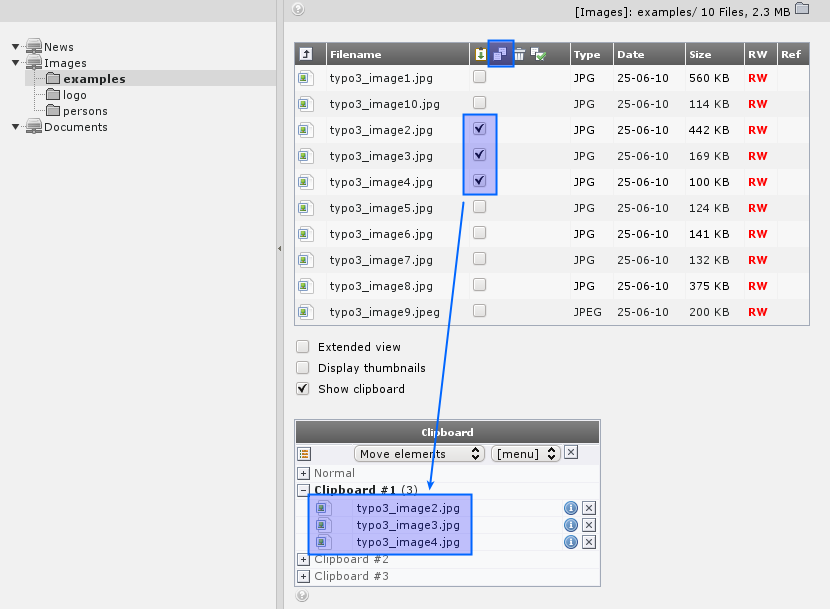
数字付きクリップボード・パッド-たくさんのエレメントを管理する¶
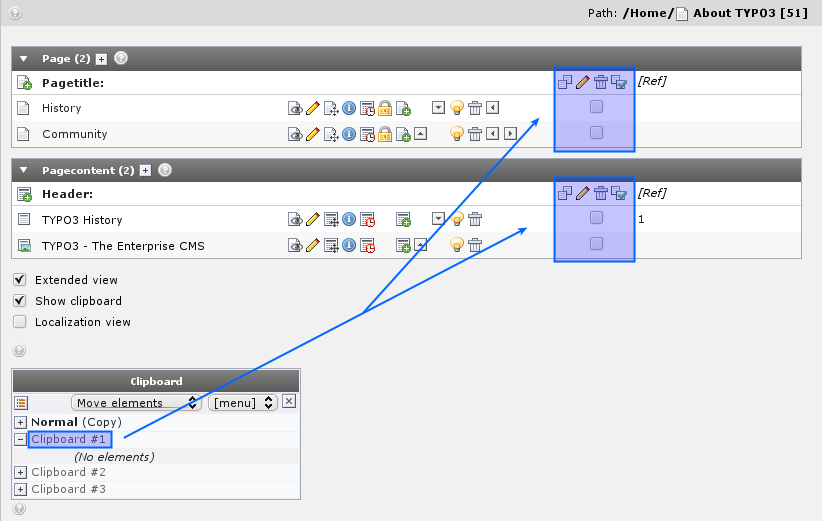
クリップボードに戻り、今度は「数字付きパッド」の一つを選んでください:

そうするとクリップボードへのエレメントをチェックして選択することができます-これで一度に一つだけでなく複数のエレメントを選択することができま す!
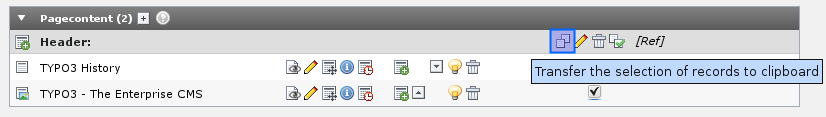
最初の二つのエレメントを選択し「Transfer...」ボタンを押します:

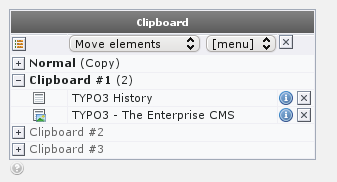
それらのエレメントは移動の為、クリップボードに登録されています:

それらを別のページにペーストするのは、たずねまわっているのではなくそのページに行き(?自信なし)「Paste into」アイコンをクリックします:

警告を確認すると...

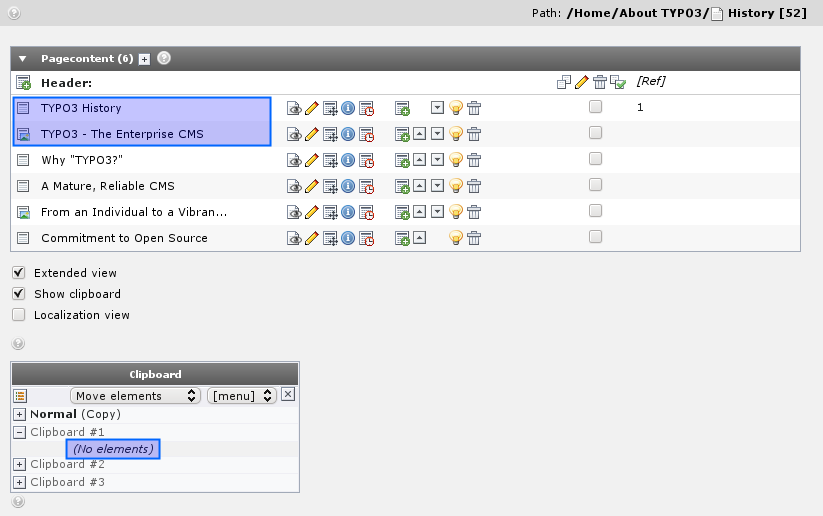
...二つのエレメントがページのトップに移動し、クリップボード・ペイン#1が空になっているのに気づくでしょう:

選択的編集¶
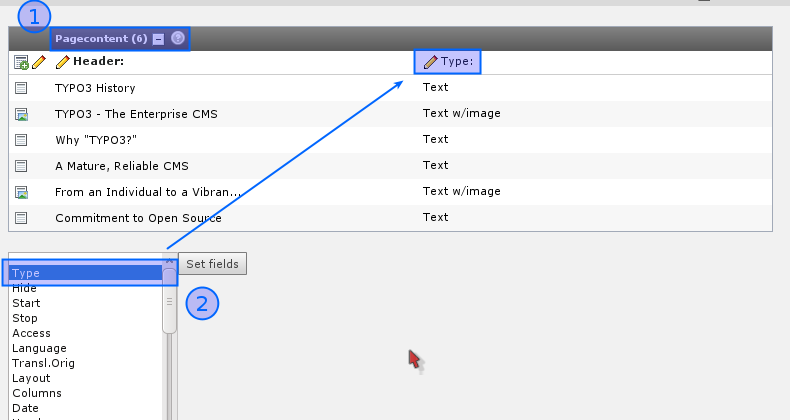
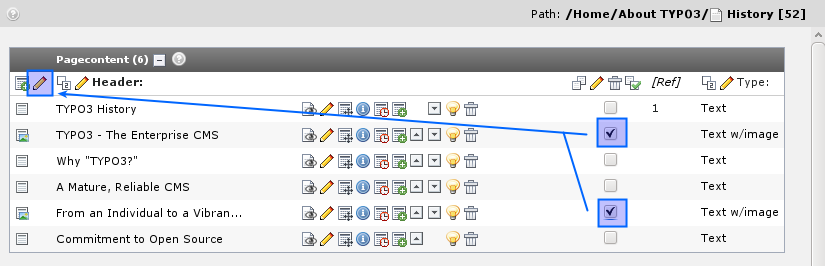
リストボックスはエレメント用のチェックボックスを別の目的-選択的複数編集にも使っています。これを有効にするには、まず最初にリストモジュール・ テーブルのタイトル(#1)をクリックする必要があります:

これによって拡張機能が有効になります。ここで同じように表示させたい追加のフィールドをテーブルから選ぶ事ができます(#2)。ここでは「Type 」を選びましょう。これによって既に表示されている「Header」フィールドに加えて「Type」フィールドが現れます。
全てのヘッダを編集する¶
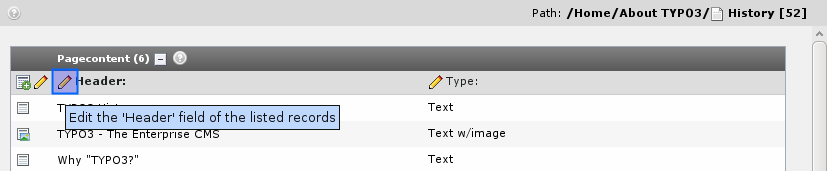
「Header」ラベルの隣にある小さな鉛筆をクリックするだけです:

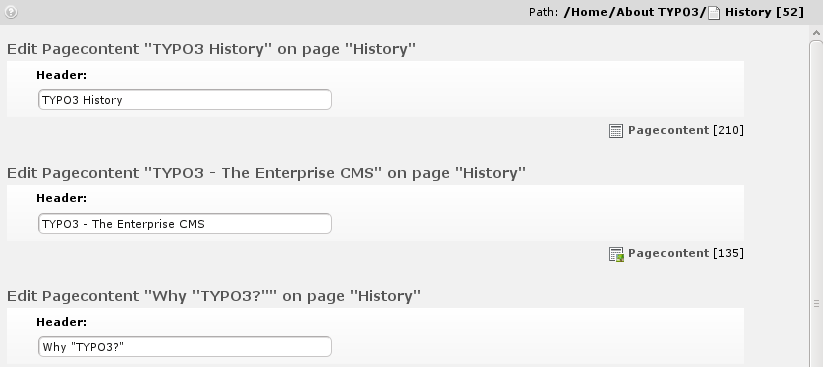
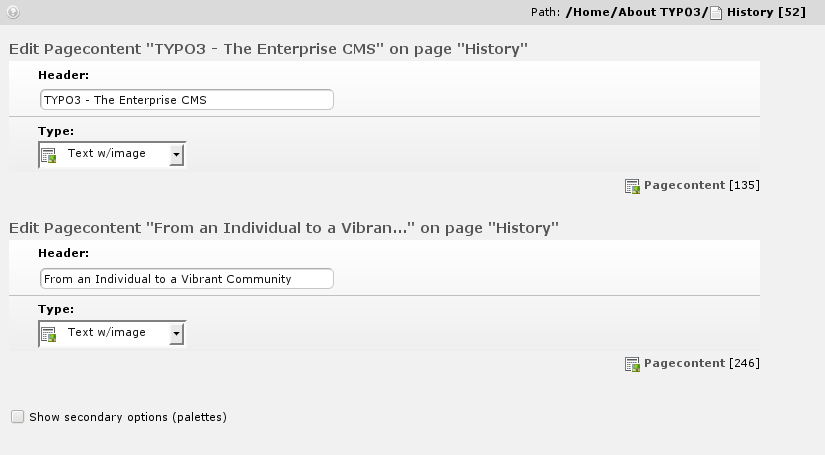
このような表示に変わるはずです:

この機能を使えばたくさんのレコードの同じフィールドを一括して編集することができます! 非常に楽です!
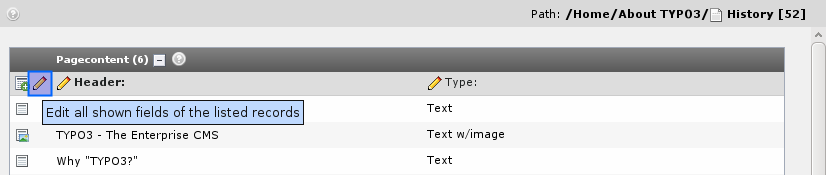
ヘッダーとタイプのフィールドを一度に編集することもできます-もう一つの編集用鉛筆を使うだけです:

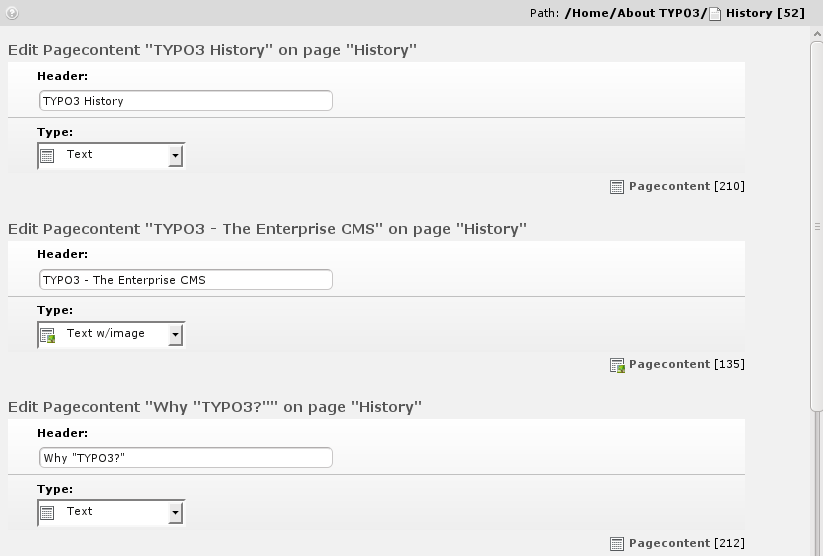
その結果はほとんど形ですがフィールドが、一つ追加されています:

ここで、クリップボードを有効にし、数字つきのクリップボードを選択します:

本当にすごいのは、もしリストされているレコードのうち幾つかにのみチェックを入れたなら:

そうしたら-予想してましたか?-チェックを入れた2つだけ表示されます!

強力なしろものです。
さあ、残りのボタンについては自分で調べてください! このテスト用ウェブサイトで、それが可能なうちに色々遊んで見てください。
ユーザー管理¶
分散型の管理¶
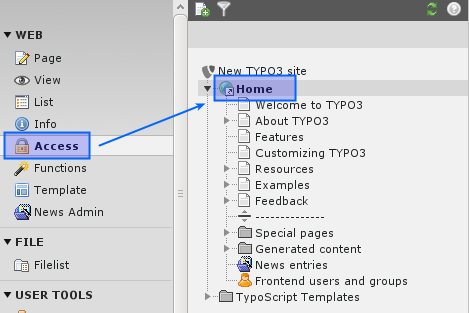
このイントロダクション・パッケージを動かそうとするための最後のステップは、分散型の管理-CMSに求められる核となる機能-について調べることで す。我々は既にフロントエンド・ユーザーとバックエンド・ユーザーの違いと、バックエンド・ユーザーがページツリーのルートページに配置されているこ とについて説明しました:

バックエンド・ユーザーズ¶
イントロダクション・パッケージには、出荷時に4つのユーザーが設定されています。それぞれに何かできるか見てみましょう。そうするのに一番よい方法 は、adminからログアウトし、これらのユーザーの一つとして、一つずつログインして見ることです。
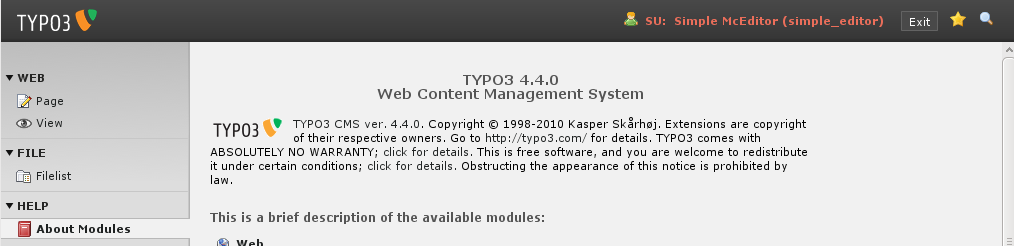
"simple_editor"¶

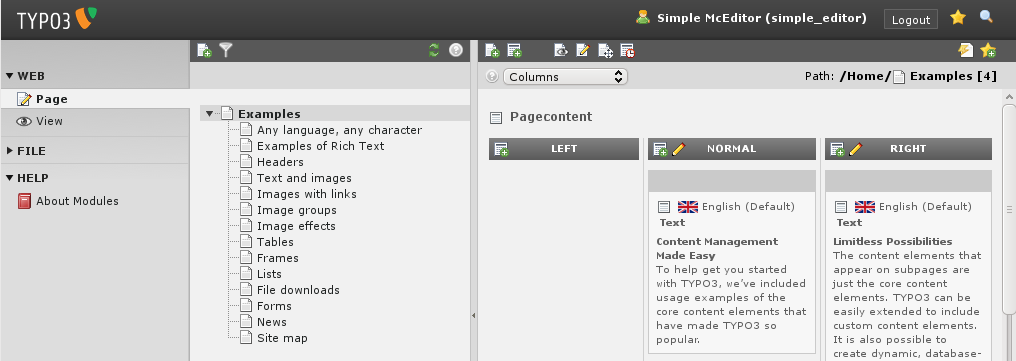
"simple_editor"としてログインし、Pageモジュールを開き、"Examples"を編集するために選択すると、このような画面が 表示されるでしょう:

"Examples"ページとそのサブページのみ表示されています。"simple_editor"はウェブ・サイトのそのブランチのみ編集するこ とが許可されています。しかしそれは制限の管理が反映されているだけでなく、システムをより直観的に、よりユーザー・フレンドリーにしています。見れ ば分かるように、大半のバックエンド・モジュールもsimple_editorには表示されていません。左側のメニューには「Page」と「Vie w」モジュールと「File」「Help」モジュールが含まれています。
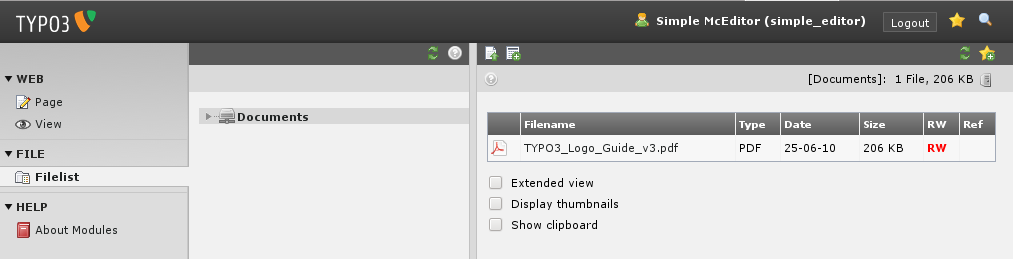
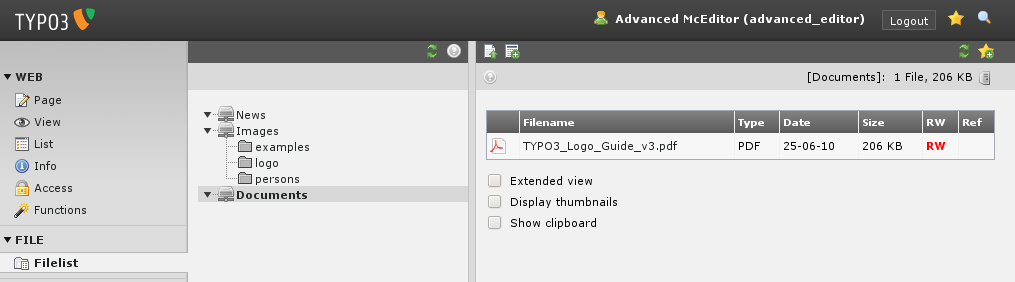
画像とドキュメントは"Filelist"モジュールで管理されます。"simple_editor"はfileadmin/user_uplo ad/documents/フォルダにリンクされた"Documents"フォルダだけを見ることができます。そうやって彼が見る必要のないフォルダ は全て隠されています。

"news_editor"¶
今度は"news_editor"としてログインしましょう。

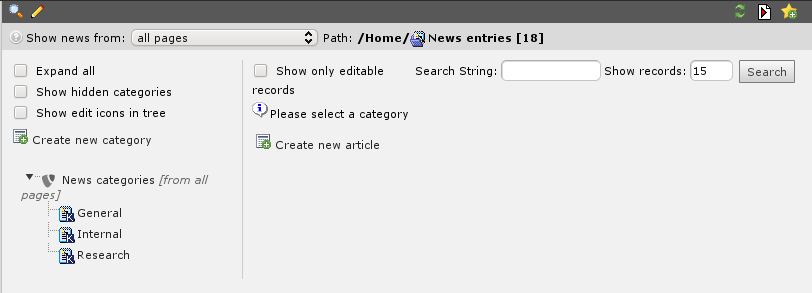
"news_editor"はニュースを書くことのみ任されています。彼はそのウェブサイトの他のコンテンツを気にする必要はありません。ニュース は「News- Admin」モジュールを使って管理されます。simple_editorと同じように彼は、彼にとって必要なものだけを見ることができます。

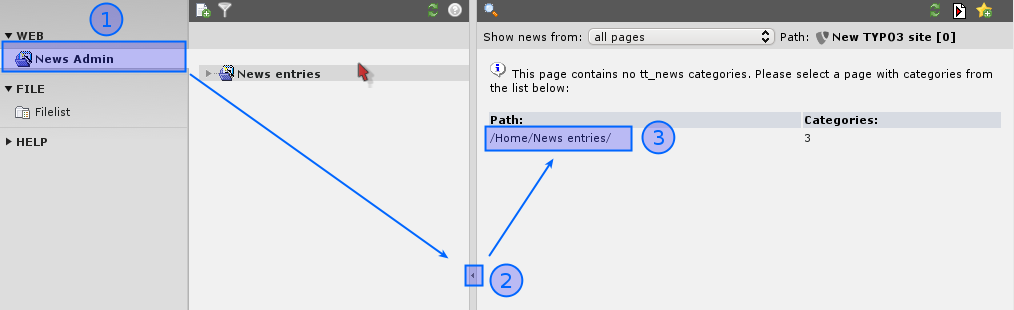
では"News Admin" (#1)モジュールを選択し、サイドバー(#2)を閉じ、表示されたパス(#3)を選択しましょう。"News Admin"モジュールで、ユーザーは新しいニュースを作成し、編集することができます。

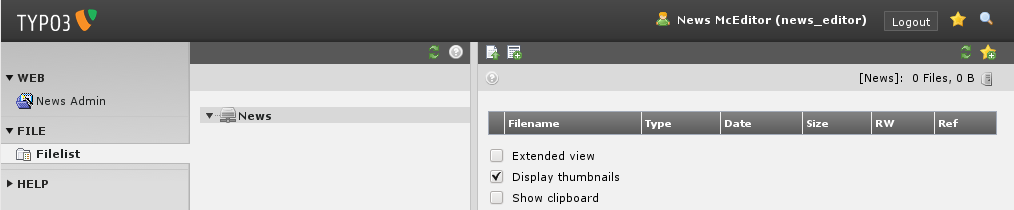
今度は"Filelist"モジュールを見てみましょう。

"news_editor"もまた制限されたフォルダ構成の一部を見ることができます。しかし彼はfileadmin/user_upload/ news/にあるドキュメントのみを見ることができます。
"advanced_editor"¶
今度は"advanced_editor"としてログインしましょう。

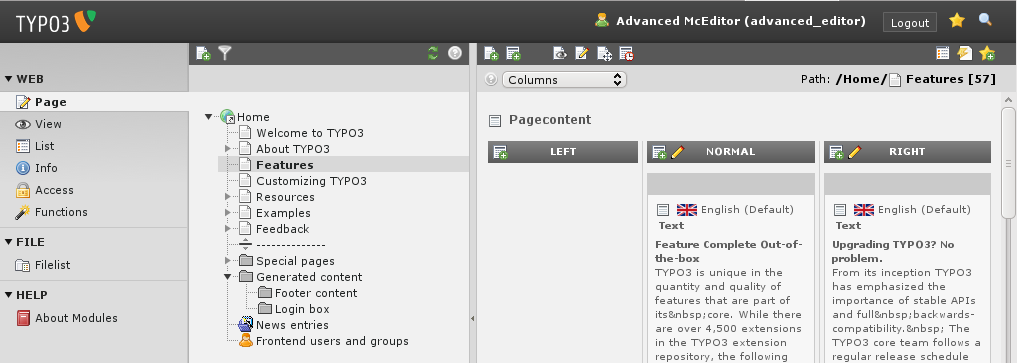
"advanced_editor"はずっと多くのモジュールとページ構造を見ることができます。彼はnews_editorやsimple_ editorと同じことができ、それ以上のこともできます。そのように、誰に対してもそれぞれに必要なモジュールやページに制限することが可能です。 Filelistモジュールを見てみましょう。

"advanced_editor"はfileadminフォルダ全体を見ることはできません。しかし"News"と"Documents"に加え て別の"Images"フォルダにアクセスすることができます。
ユーザー・パーミッションの設定¶
さてユーザーの「simple_editor」と「news_editor」「advanced_editor」はどのように設定されているの か知りたくなりました!「admin」としてログインし、調べて見ましょう。3つのユーザーの「Edit」を選択します。ほとんど同じ設定になってい るのが分かると思います。しかしどれも違ったクループが選択されています。

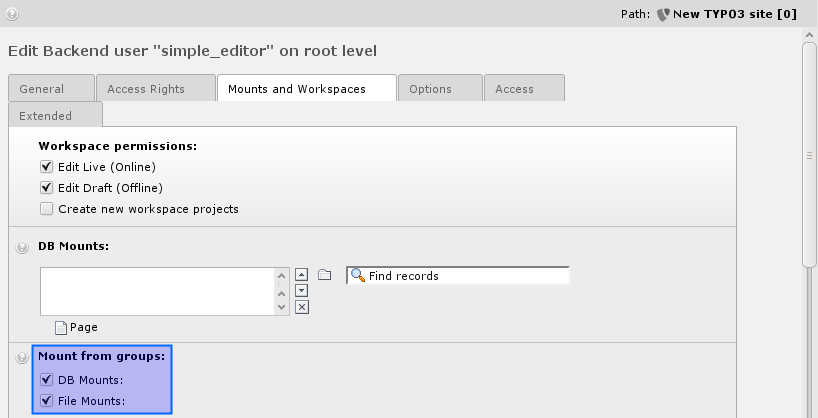
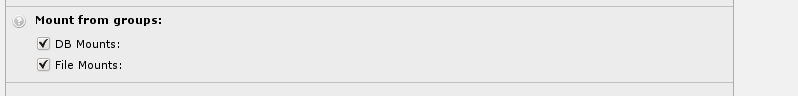
「Mounts and Workspaces」タブで「 Mount from groups: 」の両方にチェックが入っています。その ユーザーがどのページとどのフォルダにアクセスできるかは、グループレベルで設定されている権限に依存します。

パーミッションをグループに基づいて管理するのはよい習慣です。
グループ¶
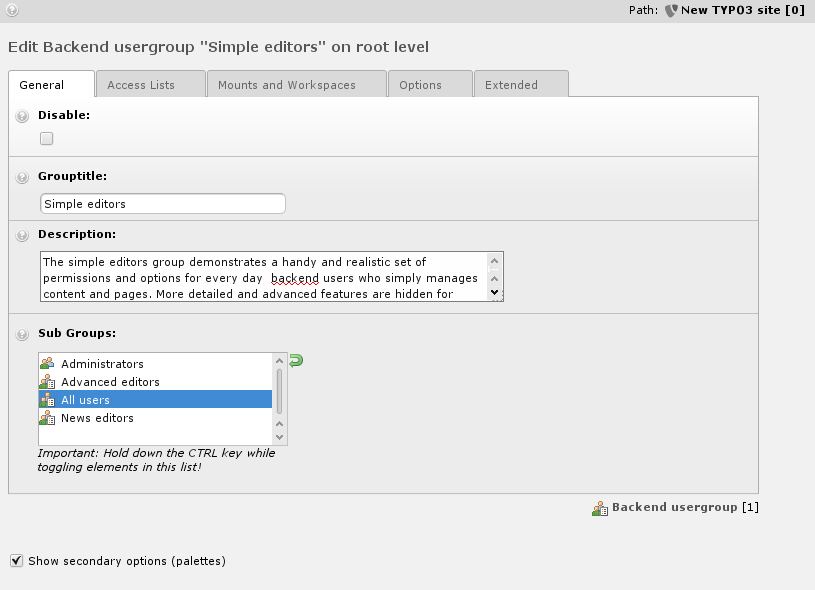
simple_editorが属しているSimple editorsグループを調べてみましょう。
General¶
"General"タブでグループ名を編集し、そのグループの短い説明を書きとめておくことができます。もしSub- Groupを一つ選択したら、そのグループの全ての権限が引き継がれます。simple_editorのユーザーは「Simple editors」グループと「All users」グループの全ての権限を引き継ぎます。

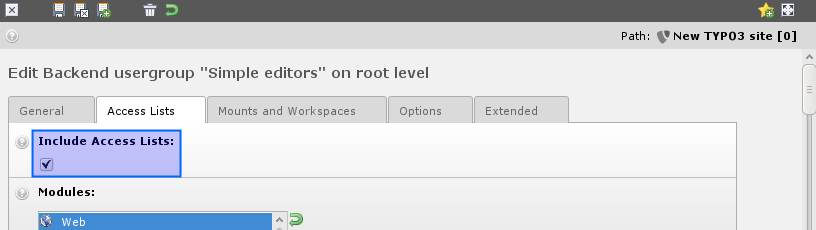
Include Access Lists¶
「Include Access Lists」はここで注目するべき重要なポイントです。というのは、それこそがこれらのオプションを拾い上げるの理由だからです! 所属しているグループ全員に適用されるDB mountsとFilemountsとは別に。

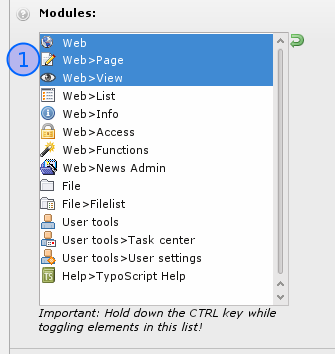
Modules¶
アクセス・リストを覗くと、(#1)のような画面が見えるでしょう。このグループのメンバーは「Page」と「View」モジュール(残念ながらあな たはこれらのコードがメニューで見知っている名前のどれに相当すのるか、覚える必要があります…)へのアクセスが許可されています。

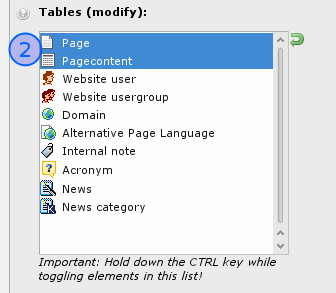
Tables (modify)¶
simple_editorが編集を許可されているテーブルは(#2)のように選択されています。

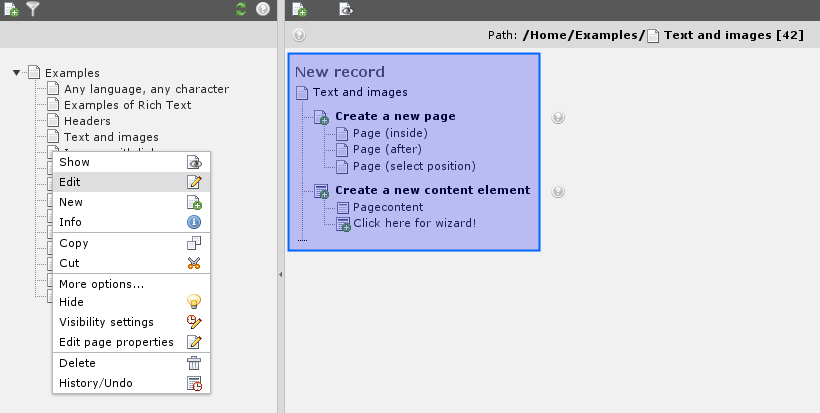
"simple_editor"としてログインし、新しいエレメントを作成しようとしてみてください:

ページとページ・コンテンツのみ作成可能です。ユーザーを作成したりニュース・エレメントを作成することはできません。ページとコンテンツ・エレメン トのみです。
なぜこのようになっているのでしょう?それは、"simple_editor"はこれ以上のことに煩わされるべきではないからです!彼はニュースを 更新する担当では無いからです、いいですか!
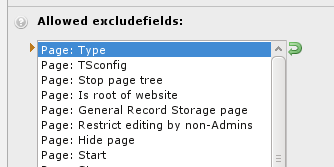
Page types¶
このフィールド(#3)はSimple editorグループが選択可能なページ・タイプを指定します。しかし、もしsimple_editorが 新しいページを作成した際は、ページ・タイプを変更することができません。

それはPage-Typeが「allowed Excludefields」に含まれていないからです:
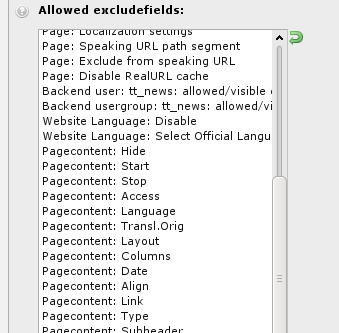
Allowed Excludefields¶

この一覧は長いです。エクステンションをインストールすればさらに長くなる可能性があります。これは非常に強力です。しかしそれを理解するには少し背 景を説明する必要があります。
TYPO3においてテーブルとフィールドの設定(内部的なPHPの配列、$TCA)がされた際、幾つかのフィールドは「excludeFields( 除外されたフィールド)」としてマークされます。これはそれらのフィールドは、あなたが特別な許可を与えない限り-それが「Allowed Excludefields」で拾い上げることです!-編集できなくなっています。
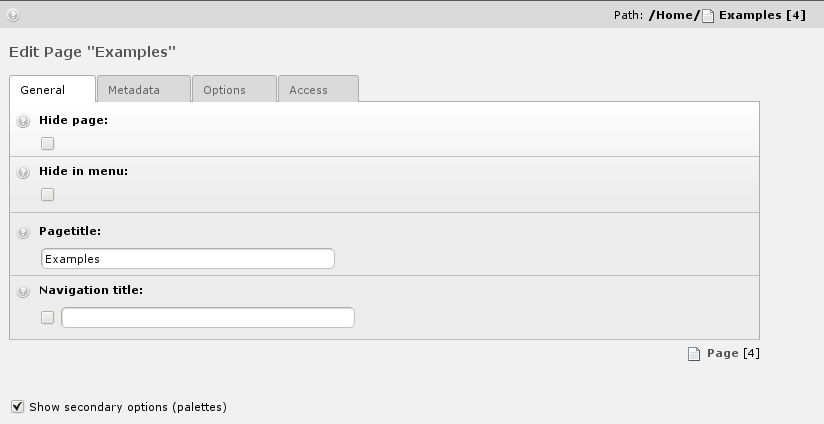
simple_editorがページ・ヘッダを編集する際、どんな画面になっているか見てみるとよく分かります:

それほどたくさんフィールドがありません。特に"admin"でログインした時に表示されるものと比べると。

この違いの理由は
- ページの大半のフィールドは"excludeFields"としてマークされているので、デフォルトでは編集できなくなっています-そして
- simple_editorが権限を引き継いでいるAll Usersグループには、これらの"excludeFields"のうちの少ししかアクセスが許可されていません。
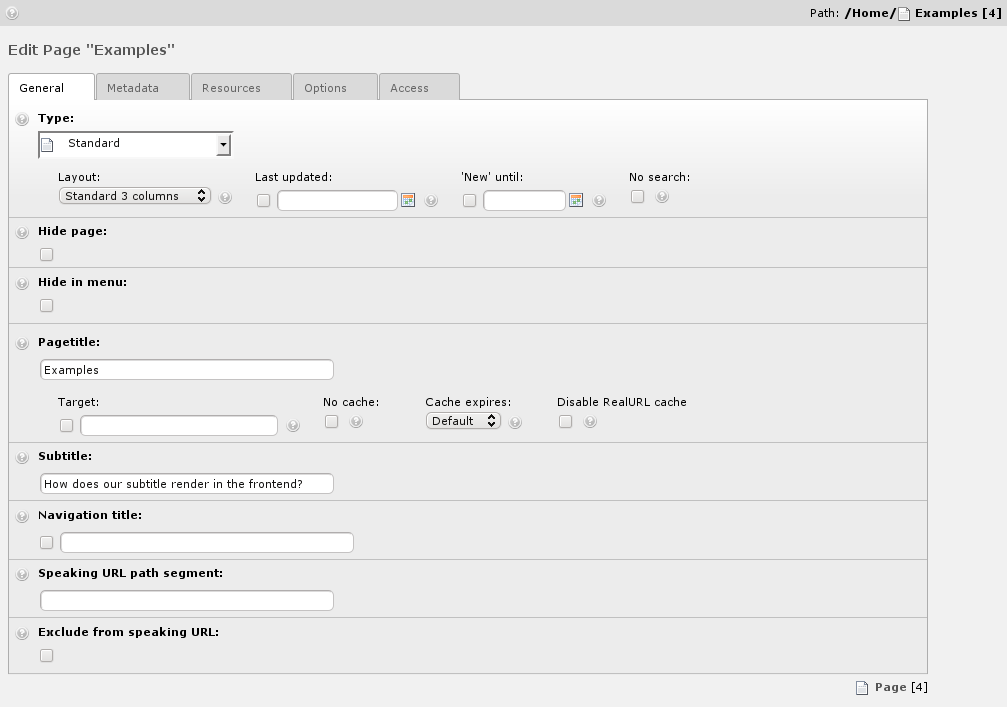
ではsimple_editorグループを編集し、Page-Typeフィールド("Page: Type")を選択し、グループを保存しましょう。

そしてsimple_editorとしてログインし、pageレコードを編集しましょう。

今度はsimple_editorはpage-typeを編集することができます。しかしpage typesのセクションで設定されていたように、standardとshortcutの選択肢しかありません。
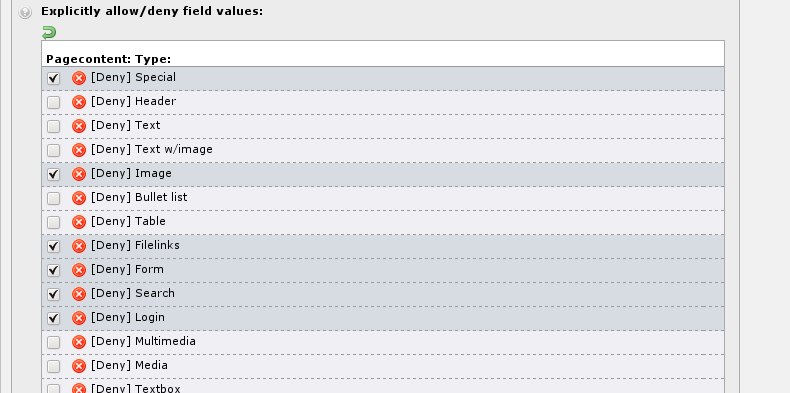
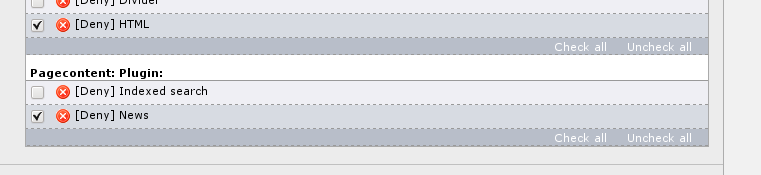
Explicitly allow/deny field values:¶

グループに対してどのタイプのコンテンツ・エレメントの使用を許可するか、制限することができます。もしある編集者に対してtt_newsのような プラグインの使用を許可する場合は、タイプの"Insert Plugin"と、サブセクション"Pagecontent: Plugin:"で使用するプラグイン自体を許可することが重要です。

 作用を反転させる
作用を反転させる
この設定の働きをインストール・ツールで反転させることができます。[BE][explicitADmode] = explicitAllowをセ ットすると、グループに対して許可しないタイプを選ぶのではなく、許可するコンテンツ・エレメントを選択する必要があります。実際、そうすることをお 勧めします。一つには、デフォルトでは 一つも 許可されないため、より安全です。加えてより直観的にパーミッションを設定することができます(許可を外していくのではなく、与えていくので)。
DB Mounts¶
DB mounts (データベース・マウント)は、ユーザーがページツリーの特定の場所にしかアクセスできないように制限するために使います。それ ぞれのマウントは、ツリー上のページに一致します。ユーザーはマウントされたページとそれぞれのサブ・ページにのみアクセスできます。

お分かりのように特定のユーザーにページ・ツリーの特定の部分へのアクセス許可を与えるのにこれ以上簡単な方法はありません-フィールドの値にそのペ ージをセットするだけです。あるいは2ページでも! あなたは好きなだけ"DB mounts"を追加することができます!
File Mounts¶
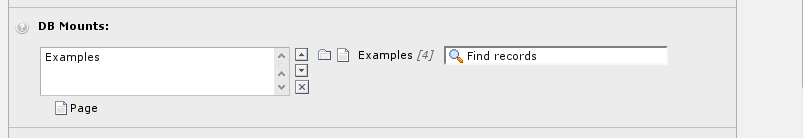
simple_editorグループに割り当てられたファイル・マウントは同じくページ・ツリーのルートに作成されたシンプルなレコードに関係付け られています:

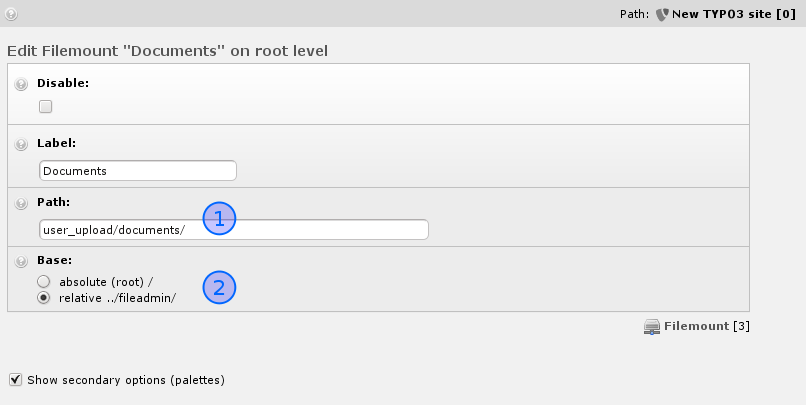
それを編集してみれば、それがいかに論理的に設定されているか分かります:

単に、"user_upload/documents/"ディレクトリがPATHとして入力され(#1)、"BASE"フィールドでそれを"fil eadmin/"ディレクトリ配下の相対的パスとして解釈するよう設定しています(#2)。単純です。このレコードに関連付けられたユーザーは、Fi lelistモジュールで、このディレクトリがマウントされることになります!
ページ・パーミッション¶
"DB mounts"に関する注意点が一つ-もしユーザーがDBマウントされたページおよびそのサブ・ページのリード・アクセス・パーミッションを
持たない場合は、あなたがどのように設定しようが関係ありません-機能しないでしょう! では、リード・アクセスとは何でしょう? それぞれのページ
はUNIXサーバーにおけるファイルシステムのようなアクセスの為のパーミッション設定-持ち主のユーザーがいて、持ち主のグループがいて、そしてそ
れぞれに異なる5種類のカテゴリ:ページの読み取り、ページの編集、ページの削除、サブページの追加、ページコンテンツの追加、のパーミッション設定
が存在します。通常はデフォルトの設定のままで十分です。アクセスを許可するのにDBマウントを使うのが最も簡単な方法でしょう。何かうまくいかない
ことに遭遇したら、単に全てのパーミッションを"on"にセットしましょう-that will make green starts over
the full line (下図を参照).もちろん、この一部始終を知りたければ、 :underline:`Inside TYPO3
document <http://typo3.org/documentation/document-library/core-
documentation/doc_core_inside/current/>`_ に進みなさい-ここで難しい説明が得られるでしょう。おそら
く、どのようにページ・パーミッションを設定すればよいかを説明するには、ページ・ツリーの現在のパーミッションがどうなっているかを見るのが一番で
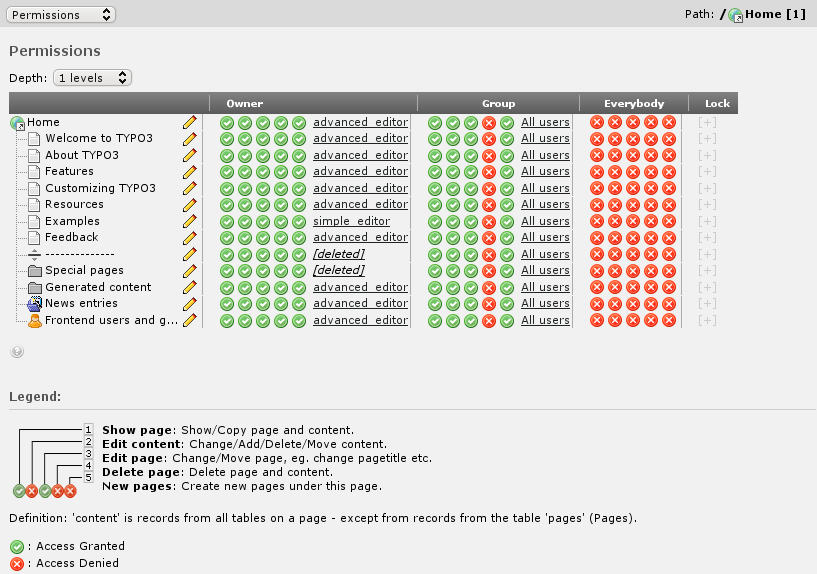
しょう。「Access」モジュールで確認できます。

もし「admin」欄一つだけ表示されているならば、一番上のドロップダウンで「User overview」の代わりにpermissionsを選択する必要があります。

どのユーザーとグループがどのページを編集できるか、一目で分かります。allow/denyアイコンをクリックすると、パーミッションを変更するこ とができます。ページの所有権を確認していくと、simple_editorが幾つかのページを実際に所有していることが分かります。彼がそのペー ジを作成したのかも知れません。あなたがページを作成すると、自動的にあなたがそのページの所有者になります。しかし一番重要なポイントは「All users」グループが全てのページのオーナー・グループであることです。そして「All users」は「Simple editors」のサブグループであると同時に「Advanced editors」のサブグループでもあるため、そのグループの全てのメンバーはそ れらのページにアクセスすることができます。しかし彼らはそれぞれのDBマウント内でのみ作業するよう制限が掛かったままです。しかしこの設定では、 ページのオーナーだけが削除できるようになっています。もし編集者が新しいページを作成すれば、彼がそのページのオーナーとなり、彼のメイングループ (複数のグループに所属している場合は一つ目のグループ)がオーナーグループとしてセットされます。しかし、Page TypoScriptの設定によってデフォルトを変更してもかまいません。
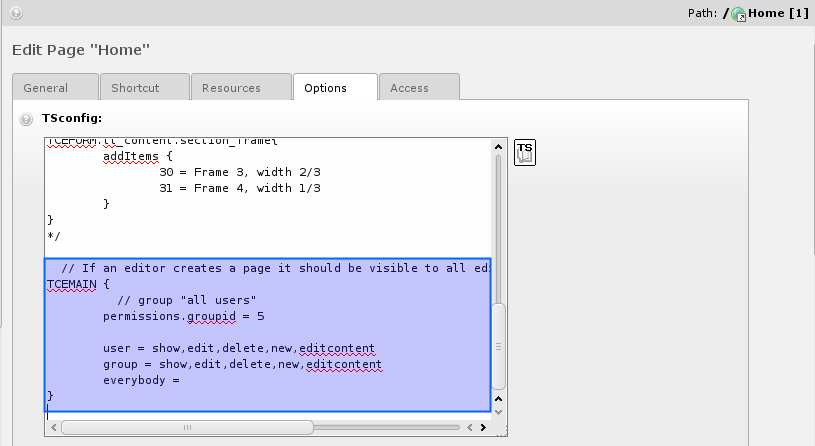
そのpage TypoScriptの設定を覗いてみましょう。adminユーザーとして「Home」ページを編集し、「Resources」タブを選択します。

「TypoScript configuration」セクションでバックエンドの動作をコントロールすることができます。TSconfigを使って
何ができるか、ここでは説明しませんが、バックエンドの振る舞いを-ページ・ベースで!-変更できるということを覚えておいてください。全体像をつか
むには :underline:`TSconfig Reference <http://typo3.org/documentation
/document-library/core-documentation/doc_core_tsconfig/current/>`_
を参照してください。
設定の検証¶
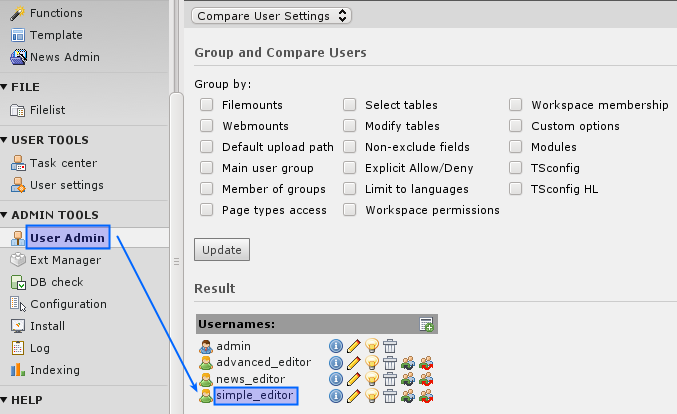
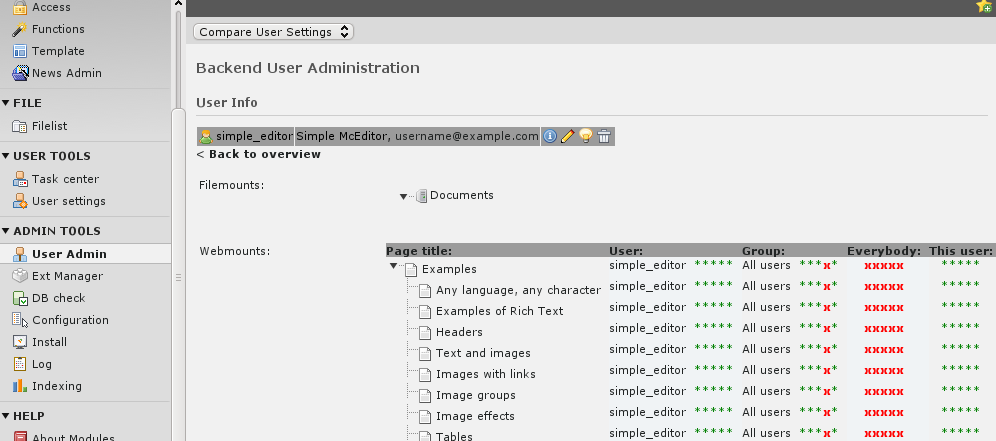
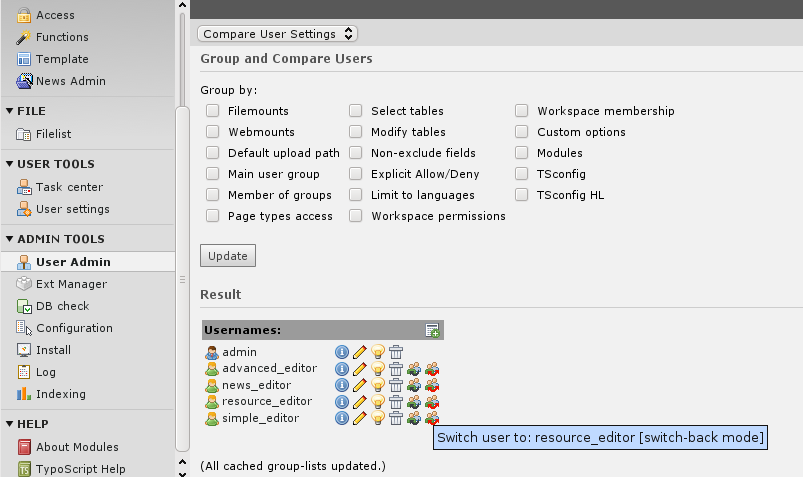
「User Admin」モジュールを使って、パーミッションが正しく設定されているかどうか、実際に検証することができます。

こうすると彼女用の組み合わさったパーミッションがどうなっているか、直ぐに分かります。

最初の2つの緑色の星は「読取許可」と「新コンテンツの作成」を意味し、赤いバツ印は「編集、削除、ページ作成が不可」を示しています。しかし、赤い 「Switch to user」アイコンをクリックして、バックエンド・ユーザーに成りすますこともできます。そうするとそのユーザーとしてログイ ンした状態になり-そしてもしログアウトすれば、元の状態に戻るでしょう。

User Adminはユーザーの設定を確かめたり、ユーザーを比較したり等できるすばらしいモジュールです。あなたが多くのユーザーを抱えていて、 彼らの権限がちゃんと管理できているかどうか確認するためには必須です!
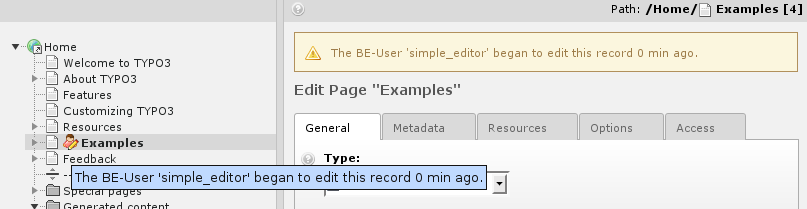
レコードがロックされている?¶
異なったユーザーでログインしてログアウトした際に、このようなアイコンが表示されているのに気づいたかも知れません:

これは誰か他の人が現在このページを編集中であることを、ユーザーに警告しているに過ぎません-TYPO3においてレコードが実際にロックされている のではありません。人々が利用できるなら、レコードへのアクセスを許可するべきだからです。しかしこの警告は人々が衝突を避ける手助けとなるので、う まい方法です。ユーザーがコンテンツ・レコードの編集際には必ず内部的なフラグがセットされ、2時間続きます。もしユーザーがこのレコードをsave & closeあるいはcloseボタンで閉じるとそのフラグは削除されます。しかし、ユーザーが編集するために単に別のページを選んだ場合は、フラ グは残ったままになります。なので、もしレコードの編集を終えたなら、closeボタンを使うことを推奨します。
イントロダクション・サイトの新しいユーザーを作成する¶
では、そろそろ「Resources」とそのサブ・ページを担当するユーザーを作成して見ましょう。
ステップ1:新しい「 Resources editors 」ユーザーグループを作成する¶
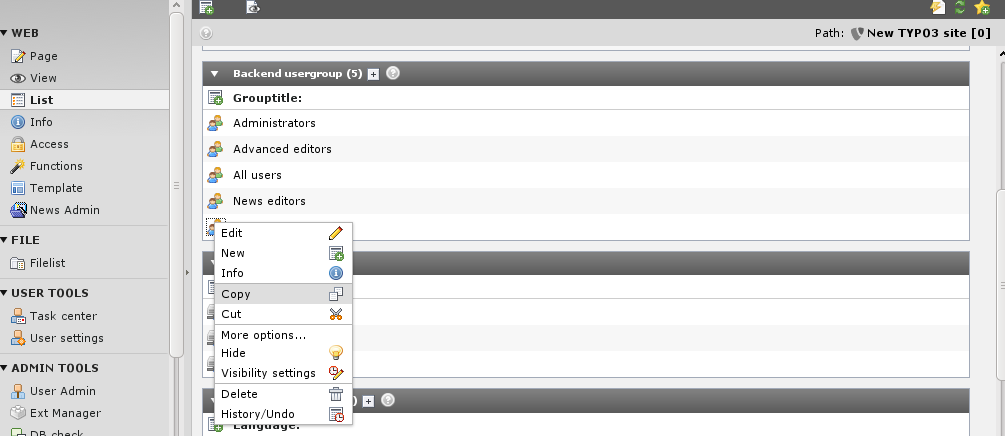
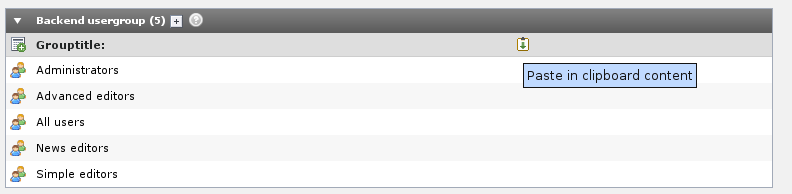
ユーザー・グループとユーザーは単なるレコードです。バックエンド・ユーザー・グループの「Simple editors」をコピーしましょう。

リストをリロードします。

そして、コピーしたレコードをリストの中にペーストします。
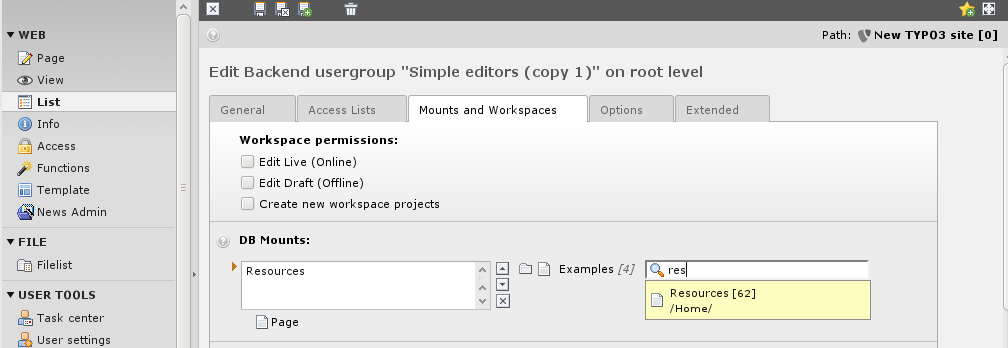
 そして新しく作成されたバックエンド・ユーザー・グループ「Simple editors (copy
1)」を編集しましょう。グループのタイトルとDBマウントを変更します。
そして新しく作成されたバックエンド・ユーザー・グループ「Simple editors (copy
1)」を編集しましょう。グループのタイトルとDBマウントを変更します。

ステップ2:ユーザーの作成¶
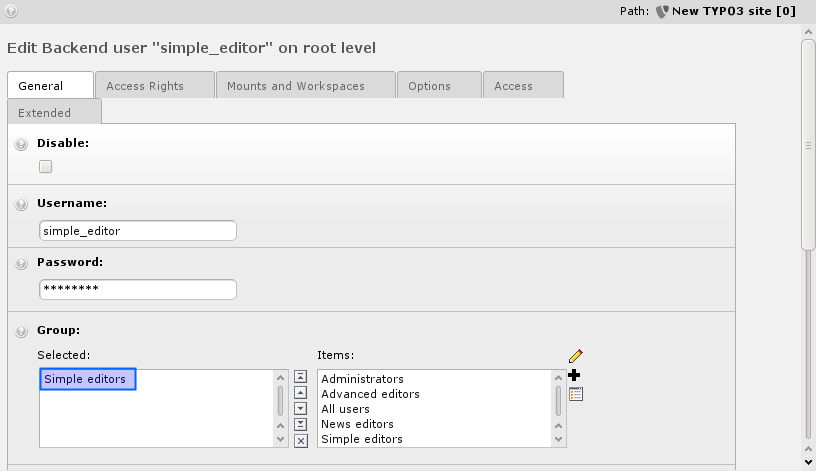
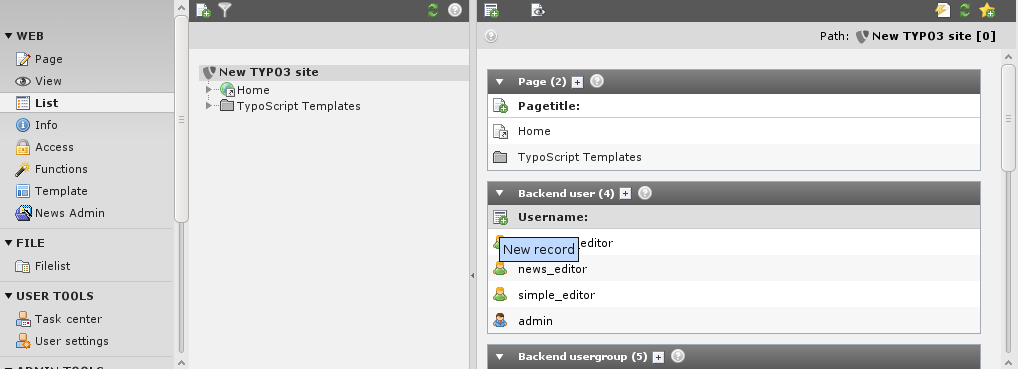
ユーザーは単なるレコードです-「Backend user」レコードを作成します:

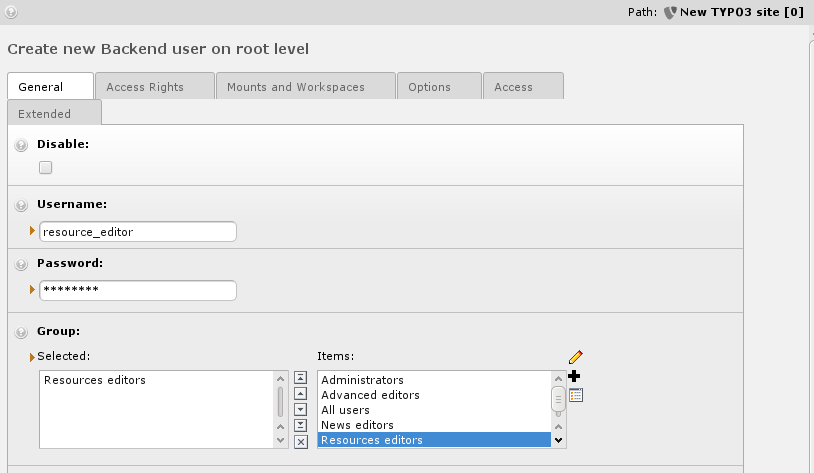
username、password、groupメンバーシップを入力します:

「Mount from Groups」にチェックが入っていることを確認します:

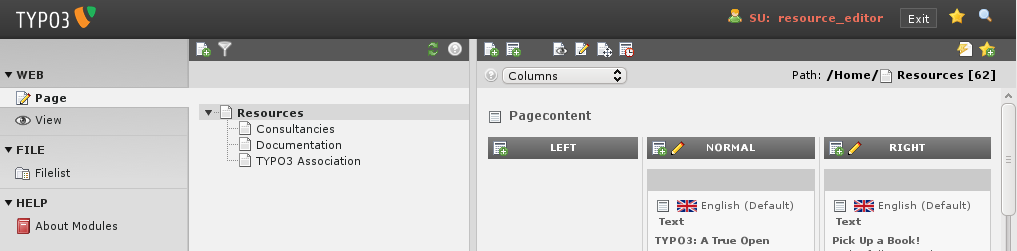
レコードを保存し、Admin-Toolのスイッチ・ユーザー機能を使って新しいバックエンド・ユーザーを確認します。

うまくいっています:

エクステンション・マネージャを少しだけ覗いてみる¶
TYPO3は最初からたくさんの機能を備えています。しかしもっと色々な機能がエクステンション(拡張機能)として提供されています。そのようなエク ステンションを使えばTYPO3の機能を高めたり、全く新しい機能を追加したりできます。コア機能の多くでさえエクステンション(プラグイン)として 提供されています。そのためその機能を使うか使わないか自分で選択することができます。エクステンション・マネージャで全てのエクステンションの管理 ができます。ここでほんの少しだけエクステンション・マネージャに紹介したいと思います。adminとしてログインし、extension managerモジュールに切り替えます。

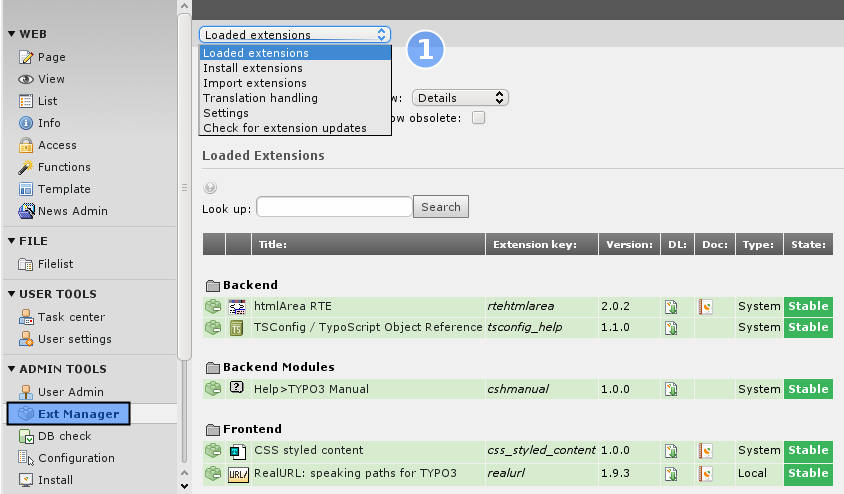
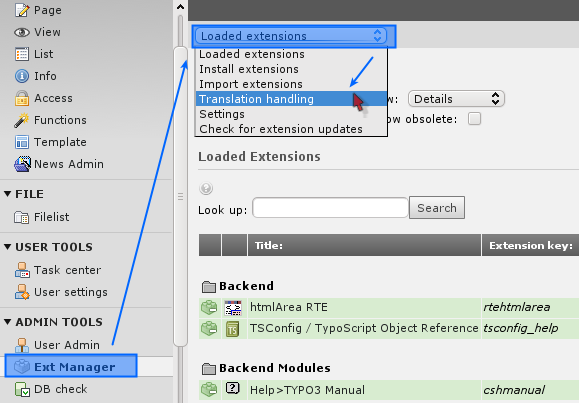
モジュールの一番上で、幾つかのサブ・モジュール(#1)を選択することができます。全てのロードされているエクステンション(loaded extensions.)の一覧を表示することができます。これは有効になっているエクステンションの一覧です。サブ・モジュールの「Install extension」で既にダウンロードされている、あるいはシステム・エクステンションとして最初から付属しているエクステンションをインストール したり、アンインストールしたりすることができます。多くの場合、TER (TYPO3 Extension repository)からエクステンションをダウンロードしたいと思うでしょう。「import extension」サブ・モジュールを使うと可能です。「Translation handling」はバックエンド用の言語選択と、翻訳チームに よって管理されているTYPO3のコアおよび全てのエクステンションのランゲージ・パックのダウンロードを管理します。「Settings」で特定の TERミラーサイトを選択し、エクステンションをアップロードするためのlogin情報を設定することができます。もし何も問題無く動いていれば、何 も変更する必要はありません。「Check for extension updates」はどのエクステンションの新しいバージョンが存在するか、素早く確認するのに役立ちます。
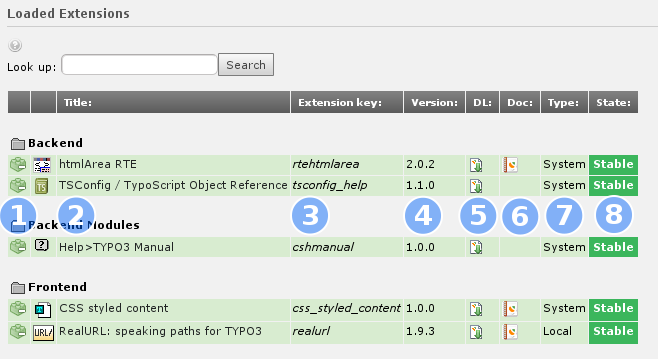
では、ロードされているエクステンションの一覧を見てみましょう。

アイコン(#1)をクリックすることでインストールしたりアンインストール(「Install extensions」モジュールで)することができ ます。エクステンションのタイトル(#2)が表示されています。しかしエクステンション・キー(#3)の方が重要です。そのキーはtypo3conf /ext/の下に作られるエクステンション用のフォルダ名となり、TypoScriptのパスを定義し、さらに多くのことがエクステンション・キーに 依存しています。バージョン(#4)と状態(#8)はエクステンションの開発者の判断に基づきセットされています。エクステンション自体(#5)ある いはもしエクステンションにマニュアル(#6)が付属していれば、ダウンロードすることができます。エクステンション・タイプ(#7)の「Syste m」は最初からTYPO3 coreに付属していたことを示し、エクステンション・タイプの「Local」はtypo3conf/ext/ extensionkey で利用できます。
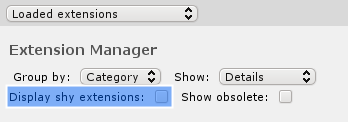
「shy」とマークされているエクステンションもあります。あまり重要でないエクステンションでリストが長くなり過ぎないようにするためです。それら のリストを見るには「Display shy extensions」をクリックするだけです。

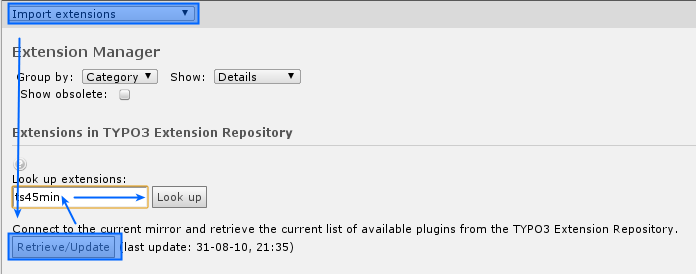
では、新しいエクステンションをインストールしてみましょう。そうするにはサブ・モジュールを「Install extensions」に切り替えます。

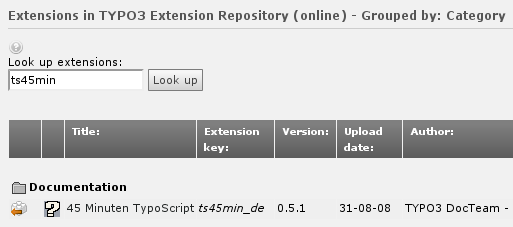
TERから利用可能な最新のエクステンションの一覧を取得するには「Retrieve/Update」ボタンをクリックします。ではts45minエ クステンションを探して見ましょう。

OpenOffice (.sxw)と一緒に出荷されているマニュアルをダウンロードしインストールすることができます。今回の場合は、モジュールや 機能はなく、ロードされているエクステンションの一覧からダウンロードできるドキュメントだけです。I
 エクステンションのセキュリティ
エクステンションのセキュリティ
エクステンションのセキュリティ検査はなにも使われていないことを心に止めておいてください。インストールしているエクステンションを詳しく調べてく ださい。もし何かセキュリティ上の問題を見つけたなら、セキュリティ・チーム(security@typo3.org)に連絡してください。
バックエンドの言語を変更する¶
通常、編集者はTYPO3を自国語で利用したいと思うものです。それであなたは彼のためにTYPO3の言語を変更する必要があります。第一番目に、必 要なランゲージパックをダウンロードしなければなりません。そうするには、エクステンション・マネージャーを開き、「Translation handling」を選択します。
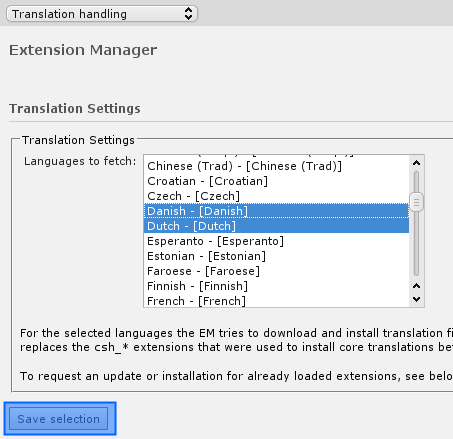
 次にダウンロードしたいランゲージ・パックを選択します。ユーザーに提供したいと思う全てのランゲージパックを選択します。
次にダウンロードしたいランゲージ・パックを選択します。ユーザーに提供したいと思う全てのランゲージパックを選択します。
 「Save
selection」ボタンを押して選択結果を保存します。いつでも選択を変更することができます。なので、今必要な言語のみ選択してください。
「Save
selection」ボタンを押して選択結果を保存します。いつでも選択を変更することができます。なので、今必要な言語のみ選択してください。
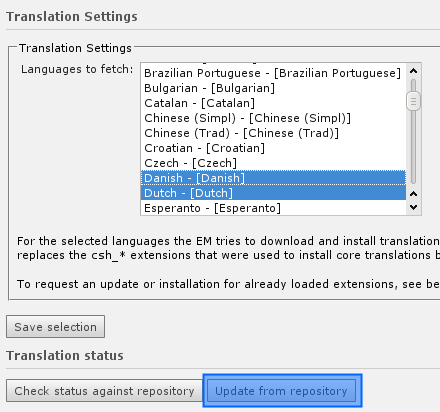
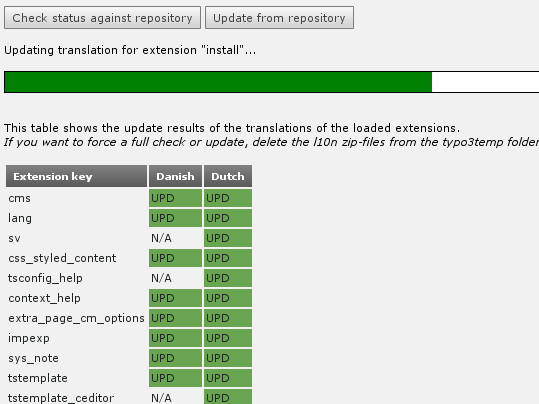
 選択を保存した後で、実際のステータスとリポジトリの違いを比較することもできれば、そのままリポジトリからランゲージパックを
アップデートしダウンロードすることもできます。updateだけ押してください。どのエクステンションのランゲージパッケージをダウンロード中かを
示すプログレス・バーが表示されるはずです。通常は緑色のバーとそれぞれのエクステンション・キーにあなたの言語のための緑色の「UPD」という印が
表示されるはずです。幾つかのエクステンションではあなたの言語に翻訳されていないこともありえます。その場合は「N/A」と表示されるはずです。
選択を保存した後で、実際のステータスとリポジトリの違いを比較することもできれば、そのままリポジトリからランゲージパックを
アップデートしダウンロードすることもできます。updateだけ押してください。どのエクステンションのランゲージパッケージをダウンロード中かを
示すプログレス・バーが表示されるはずです。通常は緑色のバーとそれぞれのエクステンション・キーにあなたの言語のための緑色の「UPD」という印が
表示されるはずです。幾つかのエクステンションではあなたの言語に翻訳されていないこともありえます。その場合は「N/A」と表示されるはずです。
パッケージを全部ダウンロードし終えることができない場合があるかも知れません。もう一度updateボタンを押すだけです-欠けている部分を取得し ようとするはずです。

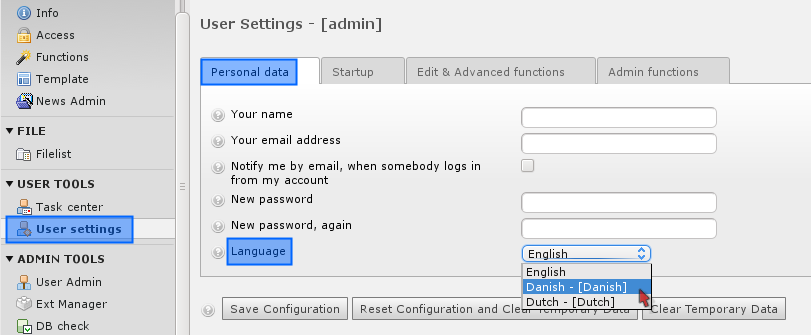
今までのところ、あなたはランゲージ・パックをダウンロードしたに過ぎません。次にあなたの「User
settings」を変更し自分の言語を選択する必要があります。「User
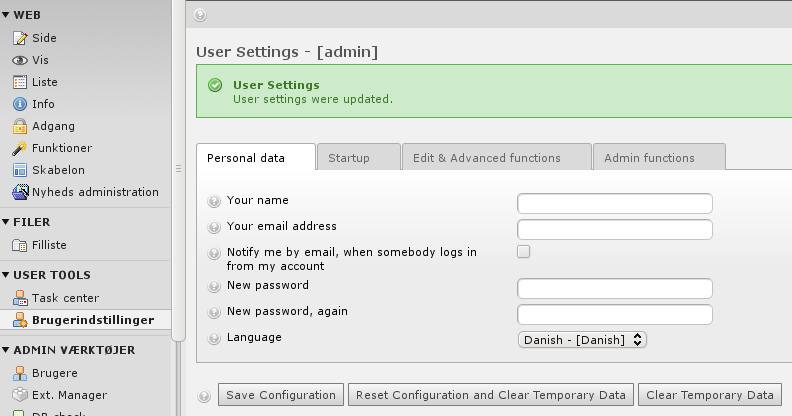
settings」モジュールに切り替え、自分のアカウント用に使いたい言語を選択します。  新しい設定を保存します。そうすれ
ばあなたの設定が更新されたというメッセージが表示されるでしょう。メイン・モジュールを見れば、それらがあなたの選択した言語で表示されていること
に気づくでしょう。「User settings」をもう一度押すと、そのページもまた翻訳されているのに気づくでしょう。
新しい設定を保存します。そうすれ
ばあなたの設定が更新されたというメッセージが表示されるでしょう。メイン・モジュールを見れば、それらがあなたの選択した言語で表示されていること
に気づくでしょう。「User settings」をもう一度押すと、そのページもまた翻訳されているのに気づくでしょう。
 これであなたは自分のバックエンドの言語の変更を終えました。全ての編集者は同じことを自分で行う必要があります。
これであなたは自分のバックエンドの言語の変更を終えました。全ての編集者は同じことを自分で行う必要があります。
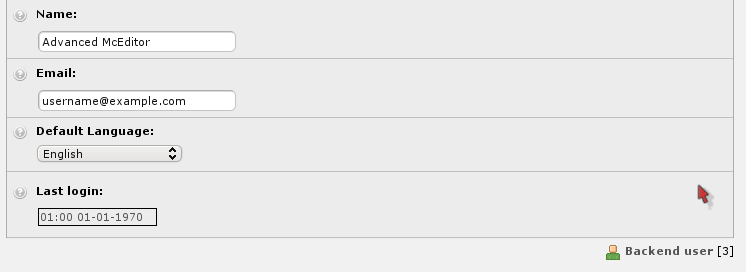
もしあなたが新しい編集者を作成する場合は、バックエンドユーザー・レコードを作製する段階で、「default language」を選択することで彼らの手間を省いてやることができます。TYPO3に初めてログインした際に、その言語が用いられます。
 「デフォルト・ランゲージ」はデフォルトの設定に過ぎないことを心に止めておいてください。もし既にログインしていたならば、「User
settings」モジュールを使って、自分で自分の言語に変更する必要があります。
「デフォルト・ランゲージ」はデフォルトの設定に過ぎないことを心に止めておいてください。もし既にログインしていたならば、「User
settings」モジュールを使って、自分で自分の言語に変更する必要があります。
トラブルシューティング¶
人に優しい URLs¶
デフォルト状態のTYPO3は、?idで渡されるパラメータによってページを特定します。なので、 http://www.your- site.example.org/ index.php?id=4と入力すればexamplesのページが返ってきます。TYPO3の全てのペー ジにはidが付いているので、そのidさえ分かればページを表示できます。しかし、あなたのサイトを訪れる訪問者に対しては http://www .your-site.example.org /examples/というurlの方がより良いでしょう。TYPO3ではこの機能はエクステンシ ョンとして提供されています(実際には幾つか種類があります)。イントロダクション・パッケージでは「RealURL」と言うのを取り入れています。 何か特別なURLのスキームが必要な場合は、そのマニュアルを参照してください。
イントロダクション・パッケージでは何も設定しなくてもRealURLが動くはずです。もしちゃんと動作せず、フロントエンドでクリックするたびにW elcomeページにリダイレクトされるようならrealurlを無効にした方がいいかも知れません。そうするには、リストモジュールで、「home 」ページにある「ntroduction Package」テンプレートを選択し、そのsetupフィールドに次のように入力してください:
config.tx_realurl_enable = 0
テンプレートレコードを保存し、全てのキャッシュをクリアします。全てのリンクが人が判読可能なURLではなく、?id=という形に変わります。そし て全てのページのリンクをたどることができるようになるでしょう。
[we need to show the clear cache with screenshot – users do not know how to do this]
TYPO3 における画像処理について¶
もし運があまり良くなければ、これまでのスクリーン・ショットの中の画像の幾つかが、あなた自身のサーバーでは表示されないでしょう。それはおそらく あなたのサーバーでImageMagickがうまく検地できなかったためです。おそらく、すごいことが起こるのを何も確認できなかったのではないでし ょうか。
これらの問題を解決するに役立つ :underline:`i <http://typo3.org/documentation
/document-library/installation/>`_ :underline:`nstallation
documentation <http://typo3.org/documentation/document-
library/installation/>`_ を参照してください。またインストールに関する質問を受け付けるための
:underline:`mailing list <http://typo3.org/community/mailing-
lists/>`_ があることも覚えておいてください。
history モジュールにおける差分の色分け¶
historyモジュールで差分が色分けして表示されるには、サーバーにunixツールのdiffがインストールされていることが必要です。もしされ ていなければ、色分けされた差分は表示されません。しかし色が付いていない状態で違いが表示されます。
次のステップへ¶
TYPO3はたくさんのドキュメントをdocumentation libraryに備えています。それらは4つのセクションに分かれています。チュ ートリアル・セクションはステップ・バイ・ステップで特定のトピックを紹介するドキュメントを集めています。TYPO3あるいは関連するソフトウェア のインストールについてのドキュメントが必要な場合は、インストール・セクションの中で見つかるでしょう。The Core Documentati onはTYPO3のコアに関するものと、主に舞台裏のテクノロジーについて述べたものです。このドキュメントの対象となるグループは、エクステンショ ンとコアの開発者です。Extension Manualsセクションには、マニュアルが付属しているエクステンションの全てのマニュアルがあります 。様々なドキュメントがたくさん存在するため、時として初心者の方が何から始めたらいいのか分かりづらくなっています。そこで次に読むべきドキュメン トとして以下のものをお勧めしておきます。
編集者向けチュートリアル¶
:underline:`**TYPO3 Tutorial for Editors**
<http://typo3.org/documentation/document-library/extension-
manuals/typo3_tut/current/>`_ :この編集者の為のベーシックなチュートリアルは、既に存在するTYPO3のウェブサ
イトにコンテンツを追加したり、更新したりする方法を説明しています。その仕事を成し遂げるための、最もベーシックなステップ・バイ・ステップの説明
がされています。このチュートリアルでは全ての機能はカバーされていません。最もよく使われるものだけです。
Internal Manual (Module) : システム・エクステンションのcshmanualはヘルプメニューの中に バックエンドモジュールを追加します。TYPO3のインライン・ユーザーマニュアルは、このインストールされたTYPO3で利用できるヘルプ(コンテ キスト・センシティブ・ヘルプ)から構成されています。そこにはTYPO3のコア・モジュール、インストールされているバックエンド・モジュールやデ ータベース・テーブルなどのうち、ログインの資格によって利用可能なものの一般的な説明が見つかるでしょう。
管理者を目指す人向けのチュートリアル¶
:underline:`**Modern Template Building**
<http://typo3.org/documentation/document-
library/tutorials/doc_tut_templselect/current/>`_ : The
modern Template BuildingはHTMLテンプレートをあなたのウェブ・ページの骨組みとして利用する方法について述べ、TYP
O3で自分のウェブサイトを構築するための最初のステップの助けとなるでしょう。
:underline:`**Futuristic Template Building**
<http://typo3.org/documentation/document-
library/tutorials/doc_tut_ftb1/current/>`_ : TYPO3はコンテンツを
表示する場所を指定するのにカラム(縦の欄)のコンセプトを採用しています。もしあなたのウェブサイトのデザインがカラムに合わなかったり、もっと柔
軟にコンテンツ・エレメントを配置する必要がある場合は、TemplaVoilaエクステンションが、TYPO3上で非常に柔軟なデザインを実現する
手助けをしてくれるでしょう。そのコンセプトがこのチュートリアルで説明されています。
:underline:`**TS in 45 minutes** <http://typo3.org/documentation
/document-library/extension-manuals/ts45min_de/current/>`_
: TypoScriptは強力な設定用言語ですが、記述用の言語ではありません。このチュートリアルでは、TypoSc
riptの基本的となるコンセプトを説明し、最も重要な機能やオブジェクトに関する最初の概要を説明します。
リファレンス¶
:underline:`**Tsconfig** <http://typo3.org/documentation/document-
library/core-documentation/doc_core_tsconfig/current/>`_
: ページ、そしてユーザーTSconfigで色んな部分でバックエンドの動作を変更することができます。ラベルを変更し
たり、フィールドを隠したり表示させたり、パーミッションやデフォルトの値を設定したりすることができます。これらは通常Page-
TSconfigあるいはUser-
TSconfigフィールドで行われます。このリファレンスはTYPO3でどのようなオプションが利用可能か教えてくれます。
:underline:`**TSRef** <http://typo3.org/documentation/document-
library/core-documentation/doc_core_tsref/current/>`_ : T
ypoScriptリファレンスは、フロントエンドの表示を設定するのに使う、別の機能やオブジェクトについて定義しています。大抵の場合、あなたは
全てのビルト・インのコンテンツ・エレメントに対応する設定と共に提供されているcss_styled_contentエクステンションを使うこ
とになるでしょう。もし何かを変更したいと思ったなら、TSrefで可能なオプションを探すことができます。
セキュリティに留意する¶
TYPO3の開発者たちは、セキュリティを非常に重要視しています。 :underline:`TYPO3 Security Team
<http://typo3.org/teams/security/>`_ は起こりうるセキュリティ・インシデントを処理します。彼らはそれを吟
味し、影響を検討します。もしTYPO3あるいはエクステンションに実際に脆弱性があると判明した場合は、セキュリティ・チームがその問題の解決に向
けて取り組みます。彼らはエクステンションの作者に連絡し、修正がテストされリリースされたなら、アドバイザリーを発行します。広報の通知が自分のメ
ールボックスに配達されるようにtypo3-announceメーリングリストに :underline:`登録
<http://lists.typo3.org/cgi-bin/mailman/listinfo/typo3-announce>`_
するように強くお勧めします。TYPO3セキュリティ・チームはあなたのインストールしたTYPO3がセキュアなものになるように幾つかの
:underline:`additional resources
<http://typo3.org/teams/security/resources/>`_ も提供しています。
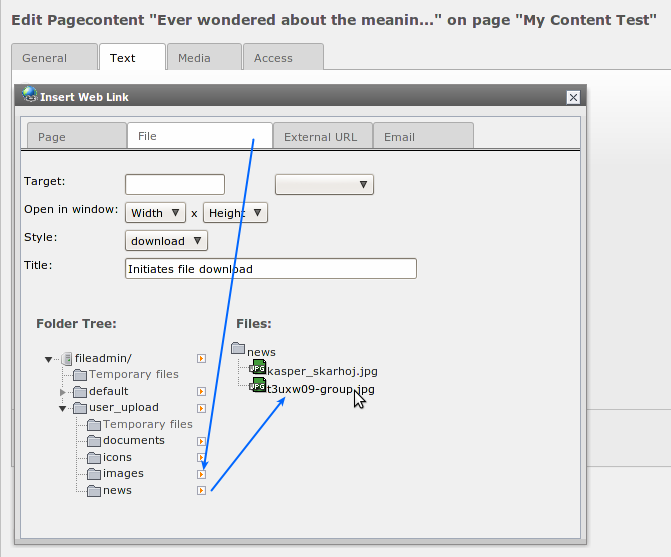
 ファイルへのリンクを作成する
~~~~~~~~~~~~~~
ファイルへのリンクを作成する
~~~~~~~~~~~~~~