DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
Users manual¶
Installation
- Download the extension from the TYPO3 repositroy as t3x or zip and install the extension with the extension manager.
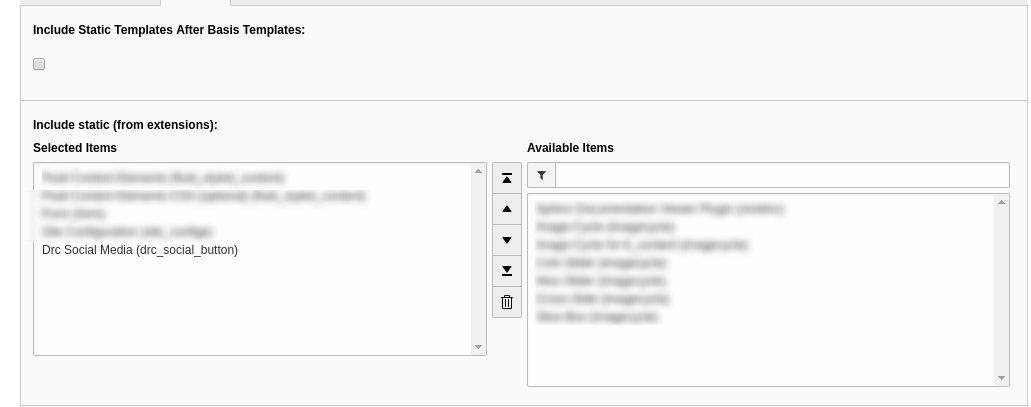
- After that include the default static template
- Now add the plugin on the page where you want the social button by adding the new content on the page and select “General Plugin” you will get the “Social Button”
- Here you can set the configuration as per you requirement its easy to setup. You can select the following option
- If You want to display social media button in all TYPO3 pages then use below typoscript in your setup and checked checkbox(Add Plugin In All Pages).
page = PAGE
page{
10 = FLUIDTEMPLATE
10{
# the fluid template settings
}
# add a fixed plugin to be rendered after the normal fluid template
20 = USER
20{
userFunc = TYPO3\CMS\Extbase\Core\Bootstrap->run
extensionName = DrcSocialButton
vendorName = DrcSocialButton
pluginName = Drcsocialbutton
switchableControllerActions{
SocialButton{
0 = socialButton
}
}
}
}