DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
Form Builder¶
| Author: | Kasper Skårhøj |
|---|---|
| Created: | 2002-11-01T00:32:00 |
| Changed: | 2005-04-28T15:59:10 |
| Author: | Jean-David Gadina / macmade.net |
| Email: | macmade@gadlab.net |
| Info 3: | |
| Info 4: |
Form Builder¶
Extension Key: formbuilder
Copyright 2000-2002, Jean-David Gadina / macmade.net, <macmade@gadlab.net>
This document is published under the Open Content License
available from http://www.opencontent.org/opl.shtml
The content of this document is related to TYPO3
- a GNU/GPL CMS/Framework available from www.typo3.com
Table of Contents¶
Form Builder 1
Introduction 1
What does it do? 1
Status 1
Users manual 2
Installation 2
Creating a form 2
Backend module 4
Placing the plugin 5
Known problems 6
To-Do list 6
Changelog 6
Introduction¶
What does it do?¶
The Form Builder extension is a tool designed to help you create any kind of forms in a frontend context, associated with a backend module, for back-office purposes.
The goal of this extension is to provide a more flexible way to create frontend forms than the existing TS way. It's all based on XML, with Typo3 flexforms.
Status¶
This extension is still under heavy development, and is far from completion. Developers are welcome.
Users manual¶
Installation¶
The installation of this extension is very simple. Just connect to the Typo3 Extension Repository and download «Form Builder» (formbuilder), located in the frontend plugin section.
Creating a form¶
On a page, create a new record, anc choose «Frontend form»:

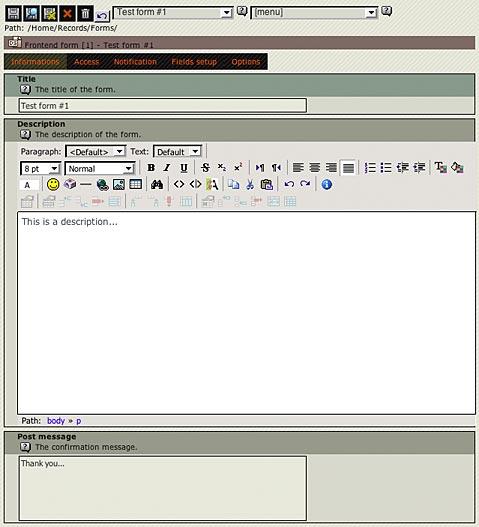
Informations¶
The first section of a form contains the form's basic informations, such as the title, the description, and the confirmation message (when the form has been submited).

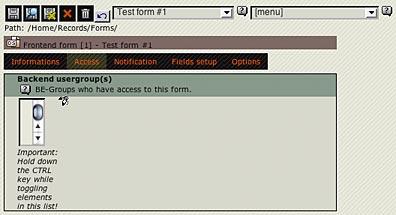
Access¶
The second section lets you choose which backend usergroups will have access to the form, through the backend module, to see the submissions.

Notification¶
On the third section, you will be able to enter the email addresses of the persons to notify when there's a new submissions. You can choose either to send them a simple notification message, or to send the the submission's data.

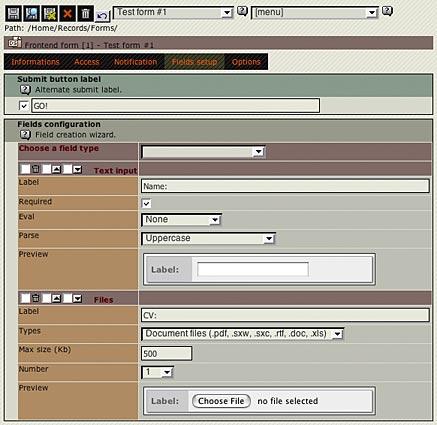
Fields setup¶
The fourth section is the setup of the fields. You can create as many as you want. Please see the context sensitive help (CSH) for a full description of each field type, with their own options.

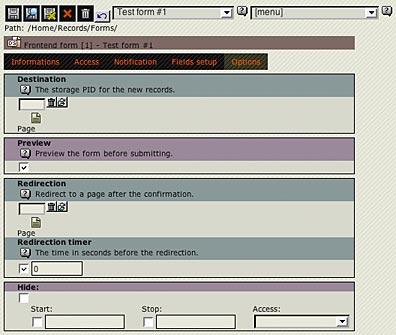
Options¶
The last section contains some options for the form. Again, refer the the context sensitive help for a full description of each option.

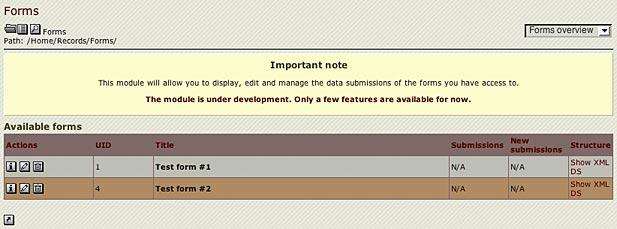
Backend module¶
After having installed the extension, you'll notice a new backend module, called «Forms», in the web section. This module will display all the forms available in a page, with their submissions (not yet implemented).

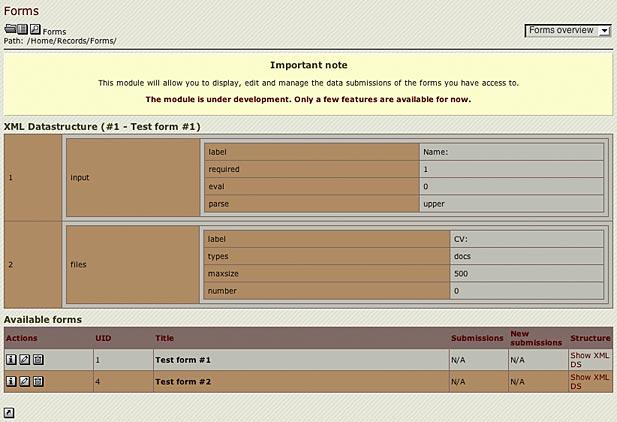
You can also visualize from here the datastructure of a form, by clicking «Show XML DS»:

Placing the plugin¶
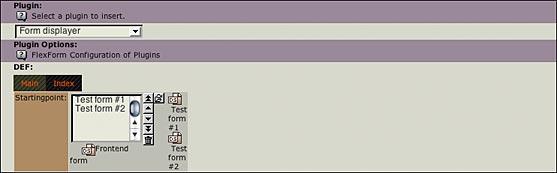
To display a form on a page, you need to place the «Form displayer» plugin on that page, as a content element:

On the main section, just put some forms in the «Startingpoint» fields to have them displayed. If there's more than one form in that field, an index will be built in the frontend.
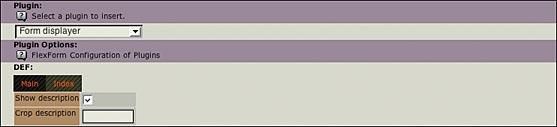
The second section contains some options for the index of the forms:

You can here choose to display or not the forms descriptions in the index, and to crop them after a given number of characters.
Known problems¶
A lot! This extension is still experimental... ; )
To-Do list¶
- Develop the frontend plugin.
- Continue to develop the backend module.
- Improve this manual.
- Please contact me if you have any suggestion about this extension, or if you want to participate in its development.
 Form Builder - 6
Form Builder - 6