DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
Users manual¶
Installation
1.Download the extension from the TYPO3 repositroy as t3x or zip and install the extension with the extension manager.
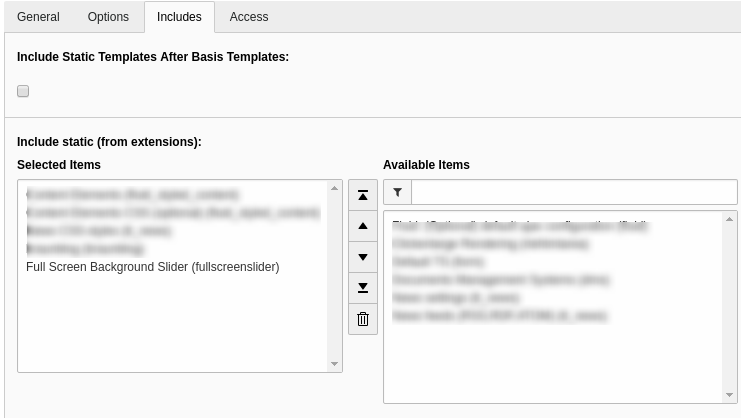
2.After that include the default static template
3.Now add the plugin on the page where you want the full screen slider by adding the new content on the page and select “General Plugin” you will get the “Full Screen Background Slider”
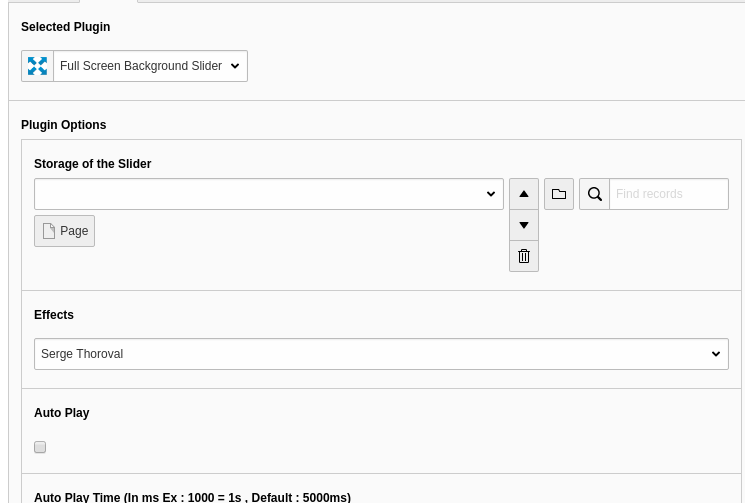
Here you can set the configuration as per you requirement its easy to setup. You can select the following option
- Select the folder in which you have store the slider images
- Next you have to select the effects as per your requirements
- You can set the autoplay option if you want the slider to slide automatically
- Next you can set the auto play time in millseconds as per your requirements by default its 5 seconds
- Next if you wish to hide the navigation during the automated slide you can uncheck the "Show Navigation Arrow (Default Show)"
4.Now add the plugin on the page where you want the full screen slider by adding the new content on the page and select “General Plugin” you will get the “Full Screen Background Slider”
Finally you done with the extension setup now you can see nice and beautiful effects in the frontend as per your setup
Enjoy!....
NOTE : If you have dont want to include Jquery then you can uncheck it from the extension setup Configuration.
You can do this if you have allready included the Jquery in you templates files or from some other extensions.