DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
Introduction¶
What does it do?¶
The Extension provides a plugin to insert a very flexible Google Map to your site.
Features¶
- Written with Extbase/Fluid
- Works with jQuery
- Uses Version 3 of the Google Maps API, API key needed
- Add your own markers via geocoding in the backend
- Customize the content of the InfoWindow via RTE
- Attach an automatic generated link to Google Maps to the content of the InfoWindow
- Show a route between two markers
- Create a form in the frontend to calculate a route to a specified destination
- Configure the map (draggable, double click zoom…)
- Import a KML file
- Create an individual map style
- Add Marker images for addresses or categories
- Marker Cluster
- Search for markers
- Create categories for the addresses and filter them via GET-Params or Checkboxes
- GDPR compatible - show an image preview, only if the user accept, the data from Google will be loaded
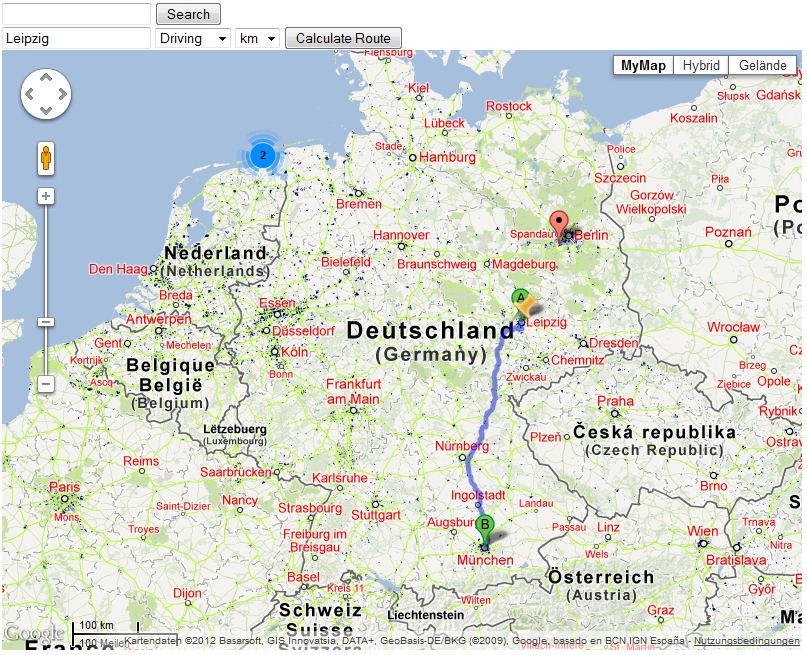
Screenshots¶
Example of a styled map with one individual marker and automatic generated link in the InfoWindow, input and submit button to calculate route