DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
Introduction Plus¶
| Created: | 2010-10-13T21:40:33 |
|---|---|
| Changed by: | dirk |
| Changed: | 2014-08-08T23:15:15 |
| Classification: | introductionplus |
| Description: | Features for the official Introduction Package: 15 default bootstrap themes, additional top bar, unlimited menu levels, CSS multicolumn menu, interfaces for language menus among others. |
| Keywords: | introduction, package, multilevel, menu, langauge, manager, official |
| Author: | Dirk Wildt - Die Netzmacher |
| Email: | http://wildt.at.die-netzmacher.de |
| Website: | http://die-netzmacher.de |
| Language: | en |

 Introduction Plus|img-3|
Introduction Plus|img-3|
Introduction Plus¶
Features for the official Introduction Package: 15 default bootstrap themes, additional top bar, unlimited menu levels, CSS multicolumn menu, interfaces for language menus among others.

Version: 1.2.0, 2014-08-08
Extension Key: introductionplus
Language: en
Keywords: introduction, package, multilevel, menu, langauge, manager, official
Copyright 2014, Dirk Wildt - Die Netzmacher, <http://wildt.at.die- netzmacher.de>
This document is published under the Open Content License available from http://www.opencontent.org/opl.shtml
The content of this document is related to TYPO3 a GNU/GPL CMS/Framework available from www.typo3.org
Table of Contents¶
Latest bugs are published at 22
The team of the introduction package 24
Screen Shots¶
Themes¶
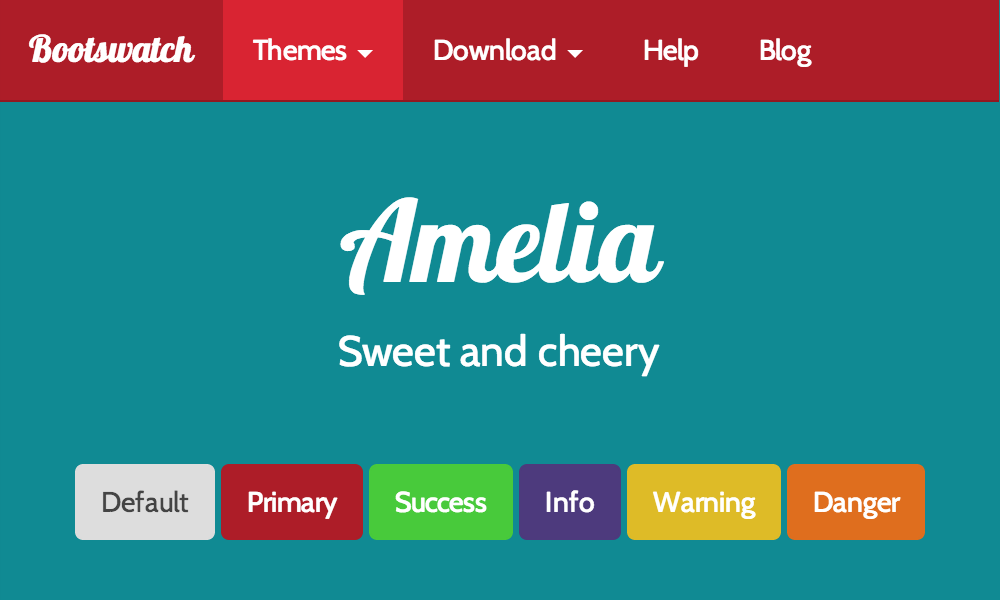
Examples with two out of 15 bootstrap themes. The Introduction Package with the theme
- Introduction Package (TYPO3)
- Amelia (Bootstrap)
- Slate (Bootstrap)
See details at
"15 Bootstrap default themes"on page 9 below.
Top bar¶
Introduction Plus adds a top bar to the layout of the introduction package. The top bar contains the three areas left, center and middle. You can add to each area (or cell) content elements.
The top bar is visible only, if at least one area contains content. See details at
"Top bar" on page 10 below.
Language Management¶
Introduction Plus provides both language menus – with icons or text labels – as content elements.
Introduction¶
What does it do?¶
This extension extends the official TYPO3 Introduction Package with some features:
- 15 Bootstrap default themes. You select a theme with a mouse click.
- A top bar devided in three areas (cells). You can use it for example for a language menu and bootstrap pills.
- Unlimited menu levels. The default bootstrap submenu can't manage levels, Introduction Plus enables the submenu to manage unlimited levels.
- "Big" menus will wrapped in columns – controled by CSS only.
- The language manager enables you to manage upto seven languages by both content elements – the icon menu and the text menu – and by the constant editor, the TypoScript interface.
- Bootstrap pills: Introduction Plus adds a new content element bootstrap pills. It enables you to place a simple one level menu – a list of links – everywhere on your website.
What do you need?¶
- The official TYPO3 introduction package.
- TYPO3 6.2
- Small know how about TypoScript is recommended.
Quick Install¶
Install this extension.
If you like to use all features of Introduction Plus please enable the include static templates:
- Introduction Plus: bootstrap themes
- Introduction Plus: +bootstrap themes unlimited menu levels
- Introduction Plus: language menu (1) en, de, ...
- Introduction Plus: language menu (1+) de, en, ...
- Introduction Plus: top bar
Select your theme.
Manage your languages.
Add three folders for the top bar and add your content.
Install¶
See "Features" on page 8 below.
Features¶
Theme¶
You can change the theme of the official TYPO3 introduction package with a mouse click supported by the constant editor, the TypoScript interface.
Include Static Template¶
You have to include the static template like in the illustration below:
Introduction Plus: bootstrap themes
Select your Theme¶
Please select your theme supported by the TypoScript interface – the constant editor
- Modul: Web > Templates
- Page Tree: Congratulations [1] (root page)
- Edit area: [Constant Editor]
Edit area:
Category [INTRODUCTION PLUS – BOOTSTRAP THEMES]
Theme: one of sixteen themes (see thumbnails on the next page).
Please remove the link wrap (it is needed for the design of the introduction package only).
See details at
"Constant Editor > Bootstrap themes" on page 20 below.
Top bar¶
You can add a top bar with the three areas left, center and right.
Include Static Template¶
You have to include the static template
Introduction Plus: top bar
like in the illustration below.
Add three folders¶
Please add these folders to the page tree like in the illustration below (1):
Top bar
- Left (here: id 38
:sup:`0<#sdfootnote1sym>`_ ) - Center (here: id 39)
- Right (here: id 40)
Please configure the folder ids for the top bar supported by the TypoScript interface – the constant editor
- Modul: Web > Templates
- Page Tree: Congratulations [1] (root page)
- Edit area: [Constant Editor]
Edit area:
Category [INTRODUCTION PLUS – TOP BAR]
Page id for the left content.
Page id for the center content.
Page id for the reight content.
See details at
"Constant Editor > Top bar" on page 21 below.
Add content to the folders¶
Add content to your folders. See examples
- "Language management" on page 15 below
- "Bootstrap pills" on page 18 below
CSS multicolumn menu¶
Introduction Plus renders "big" menus on the second level in columns automatically.
Workflow¶
The columns are controlled by CSS only – you don't need any JavaScript.
Each submenu on the second level gets the additional class
dropdown-menu-x
where x is the number of the contained menu items.
Include Static Template¶
You have to include the static template
Introduction Plus: bootstap +multi columns menu
Used CSS dpends on the user agent (browser)¶
All agents but mozilla¶
Each class has a corresponding CSS class like
.nav > li > ul.dropdown-menu ul {
min-width:100%;
}
.nav > li > ul.dropdown-menu ul li {
width:100%;
}
.nav > li > ul.dropdown-menu-6,
.nav > li > ul.dropdown-menu-7,
.nav > li > ul.dropdown-menu-8,
.nav > li > ul.dropdown-menu-9,
.nav > li > ul.dropdown-menu-10 {
float:left;
min-width:400px; /* fallback for browsers without support for calc() */
min-width:calc(200px*2);
}
...
Mozilla (firefox) only¶
Each class has a corresponding CSS class like
ul.dropdown-menu ul,
ul.dropdown-menu-1,
ul.dropdown-menu-2,
ul.dropdown-menu-3,
ul.dropdown-menu-4,
ul.dropdown-menu-5 {
-moz-column-count: 1;
}
ul.dropdown-menu-6,
ul.dropdown-menu-7,
ul.dropdown-menu-8,
ul.dropdown-menu-9,
ul.dropdown-menu-10 {
-moz-column-count: 2;
}
...
Configuration¶
By TypoScript¶
If you like to controll the behaviour by TypoScript, please replace {register:count_menuItems} with a one like in the snippet below.
lib.navigation {
main.10.2.stdWrap {
//dataWrap = <ul class="dropdown-menu dropdown- menu-{register:count_menuItems}">|</ul>
dataWrap = <ul class="dropdown-menu dropdown-menu-1">|</ul>
}
}
By CSS¶
If you like to controll the behaviour by CSS, please edit multilevelmenu.css, upload the changed file to the fileadmin, and change the allocation in the includeCSS-array like in the snippet below.
page.includeCSS {
//introductionPlusMulticolumnsMenu = EXT:introductionplus/Resources/Public/Css/multicol...css
introductionPlusMulticolumnsMenu] = fieladmin/myMultiColumnMenu.css
}
Language management¶
You can place both language menus – with text labels or icons – everywhere at your website ready to use.
Supposed language configuration¶
This is the supposed language configuration for the tutorial below:
- Default language is English
- First foreign language is German (here: Deutsch)
- German language has the id 1.
Include Static Template¶
You have to include the static template
Introduction Plus: language menu (1) en, de, …
And if you like to place the language menu in the top bar like in the tutorial below, please include
Introduction Plus: top bar
See illustration below.
Result in the frontend¶
If you are use the menu type [Introduction Plus: Language icon menu], you will get this result.
Configuration in detail¶
Configuration in detail is possible with the TypoScript interface – the constant editor.
It is needed
- if you are using different languages than in the tutorial above,
- if you like different text labels or
- if you like different icons.
Language management with the constant editor
- Modul: Web > Templates
- Page Tree: Congratulations [1] (root page)
- Edit area: [Constant Editor]
Edit area:
- Category [INTRODUCTION PLUS – LANGUAGE]
- Category [INTRODUCTION PLUS – LANGUAGE MENU]
See details at
- "Constant Editor > Language" on page 20 below
- "Constant Editor > Language menu" on page 20 below
Bootstrap pills¶
Bootstrap pills are a link list – a small one level menu.
Include Static Template¶
You don't need to include any static template.
But if want to place the bootstrap pills in the right corner of the top bar, you have to include
Introduction Plus: top bar
See illustration below.
Place the bootstrap pills¶
Place the bootstrap pills in the right corner of the top bar. The top bar must prepaired like in the section "Top bar" on page 10 above.
Folder Right (here: id 40)
Content Element: Type [Special Menus]
Menu and Sitemap: Menu Type [Introduction Plus: Bootstrap pills]
Selected pages
Result in the frontend¶
Area widths of the top bar¶
Probably you have to configure the width of the right corner. In this case please refer to
"Constant Editor > Top bar" on page 21 below
Constant Editor¶
All properties have the prefix introductionplus.
Example: introductionplus.minLength is introductionplus.minLength.
Bootstrap themes¶
bootstrap.themes.theme¶
Property
bootstrap.themes.theme
Type
string
Description
Theme: Bootstrap theme.See http://introduction.cms.demo.typo3.org/ , http://bootswatch.com/
Default : IntroductionPackage
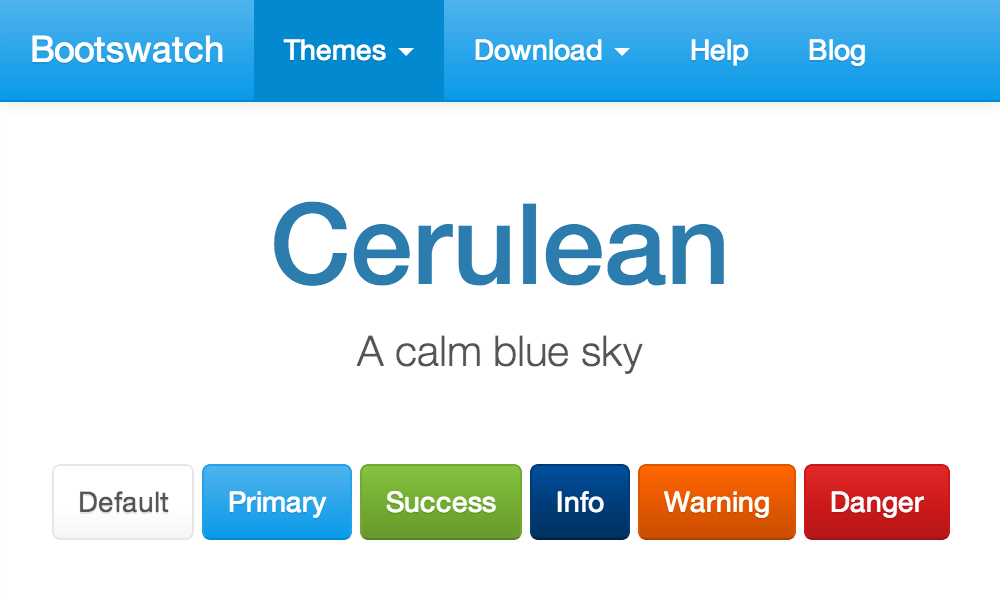
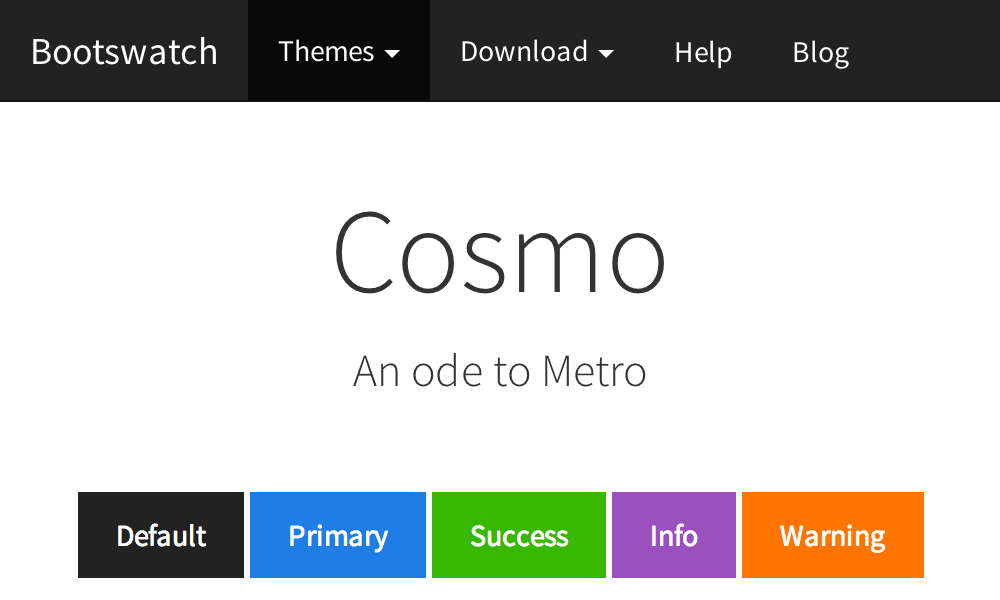
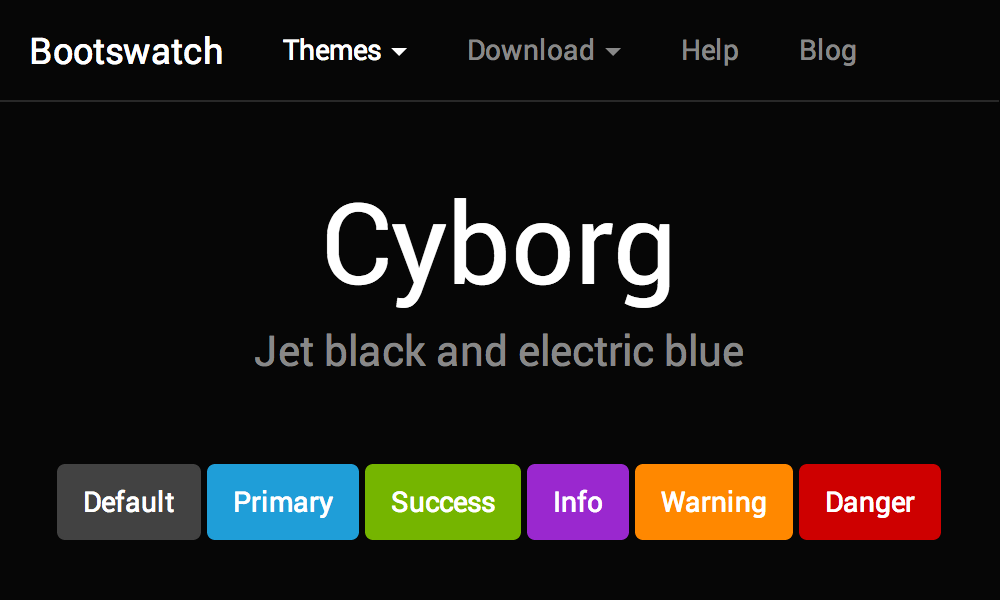
Possible values : IntroductionPackage, Amelia, Cerulean, Cosmo, Cyborg, Darkly, Flatly, Journal, Lumen, Readable, Simplex, Slate, Spacelab, Superhero, United, Yeti
Default
See description
bootstrap.themes.path¶
Property
bootstrap.themes.path
Type
string
Description
Path: Path to the themes (with an ending slash!)
Default : EXT:introductionplus/Resources/Public/Bootstrap/Themes/
Default
See description
bootstrap.themes.linkwrap¶
Property
bootstrap.themes.linkwrap
Type
string
Description
Linkwrap: Recommended for the TYPO3 Introduction Package only: |<mark class="bar"></mark>
Default : |<mark class="bar"></mark>
Default
See description
bootstrap.themes.file¶
Property
bootstrap.themes.file
Type
string
Description
CSS file : The minified CSS file is recommended.
Default : bootstrap.min.css
Default
See description
bootstrap.themes.typo3¶
Property
bootstrap.themes.typo3
Type
string
Description
CSS for TYPO3 : Aditional CSS for TYPO3 content elements. Needed for every theme but the introduction package.
Default : EXT:introductionplus/Resources/Public/Css/typo3bootstrap.css
Default
See description
Language¶
config.language.0.iso¶
Property
config.language.0.iso
Type
string
Description
ISO code: ISO code of the default language. See http://en.wikipedia.org/wiki/List_of_ISO_639-1_codes
Default
En
config.language.0.locale¶
Property
config.language.0.locale
Type
string
Description
Locale Information: The locale information of the default language. See http://www.php.net/manual/de/function.setlocale.php
Default
en_US.UTF-8
config.language.0.direction¶
Property
config.language.0.direction
Type
string
Description
Direction: Left to right (ltr) or right to left (rtl).
Default
ltr
config.language.1.uid¶
Property
config.language.1.uid
Type
Id
Description
1. ID: ID of the 1st foreign language. Has to correspond with the ID of your language record.
Default
1
config.language.1.iso¶
Property
config.language.1.iso
Type
string
Description
See property config.language.0.iso above.
Default
de
config.language.1.locale¶
Property
config.language.1.locale
Type
string
Description
See property config.language.0.locale above.
Default
de_DE.UTF-8
config.language.1.direction¶
Property
config.language.1.direction
Type
string
Description
See property config.language.0.direction above.
Default
ltr
config.language.[2...6]¶
Property
config.language.[2...6]
Type
array
Description
See config.language.0
Default
Top bar¶
topbar.columns.width.left¶
Property
topbar.columns.width.left
Type
integer
Description
Width of left column:Value from 1 to 10. BE AWARE: the sum of all three columns must be 12!
Default
3
topbar.columns.width.center¶
Property
topbar.columns.width.center
Type
integer
Description
Width of center column:Value from 1 to 10. BE AWARE: the sum of all three columns must be 12!
Default
6
topbar.columns.width.right¶
Property
topbar.columns.width.right
Type
integer
Description
Width of right column:Value from 1 to 10. BE AWARE: the sum of all three columns must be 12!
Default
3
topbar.folders.left¶
Property
topbar.folders.left
Type
integer
Description
Pid left content: The id of the folder with content for the left column.
Default
9999
topbar.folders.center¶
Property
topbar.folders.center
Type
integer
Description
Pid center content: The id of the folder with content for the center column.
Default
9999
topbar.folders.right¶
Property
topbar.folders.right
Type
integer
Description
Pid right content: The id of the folder with content for the right column.
Default
9999
Known bugs¶
Bugs¶
Latest bugs are published at
https://forge.typo3.org/projects/extension-introductionplus/issues
Helpful suggestions¶
If you have helpful suggestions please send a mail to http://wildt.at .die-netzmacher.de
Credits¶
Credits to
imsotec AG¶
The imsotec AG (Germany) contracted the initial part of Introduction Plus. See
The team of the introduction package¶
Especially to Benjamin Mack (Leader) and Benjamin Kott (Co-Leader) see at
Further Information¶
Other extensions published by Die Netzmacher¶
 +AOE Linkhandler Configurator: Configure the AOE linkhandler
supported by userinterfaces. Out-of-the-box templates for cal, org,
tt_news and tt_products. Don't edit page TSconfig any longer.
http://typo3.org/extensions/repository/view/linkhandlerconf/
+AOE Linkhandler Configurator: Configure the AOE linkhandler
supported by userinterfaces. Out-of-the-box templates for cal, org,
tt_news and tt_products. Don't edit page TSconfig any longer.
http://typo3.org/extensions/repository/view/linkhandlerconf/ autositemap: A smart site-map optimised for the footer. It
groups menus in columns. Great menus will get two columns.
Configuration is based on TypoScript HMENU.
http://typo3.org/extensions/repository/view/autositemap/
autositemap: A smart site-map optimised for the footer. It
groups menus in columns. Great menus will get two columns.
Configuration is based on TypoScript HMENU.
http://typo3.org/extensions/repository/view/autositemap/ Browser – TYPO3 without PHP. Develop your TYPO3 extension 8
times faster! You need one line TypoScript for a result list with a
search form, a record browser and an index browser. Images are wrapped
self-acting. SEO, Search Engine Optimization, is integrated.
http://typo3.org/extensions/repository/view/browser/
Browser – TYPO3 without PHP. Develop your TYPO3 extension 8
times faster! You need one line TypoScript for a result list with a
search form, a record browser and an index browser. Images are wrapped
self-acting. SEO, Search Engine Optimization, is integrated.
http://typo3.org/extensions/repository/view/browser/ Caddy – the TYPO3 shopping cart. You can use it for your own
needs. You need a database with products or any other items only. You
can install Caddy out of the box with one mouse click – see Quick Shop
below. http://typo3.org/extensions/repository/view/caddy/
Caddy – the TYPO3 shopping cart. You can use it for your own
needs. You need a database with products or any other items only. You
can install Caddy out of the box with one mouse click – see Quick Shop
below. http://typo3.org/extensions/repository/view/caddy/ Flip it! offers lovely and smooth page flip transitions. It
enables you to run over pages in PDF documents like in a real
magazine. It is based on flash. Flipt it! can convert PDF documents to
swf files automatically.
http://typo3.org/extensions/repository/view/flipit/
Flip it! offers lovely and smooth page flip transitions. It
enables you to run over pages in PDF documents like in a real
magazine. It is based on flash. Flipt it! can convert PDF documents to
swf files automatically.
http://typo3.org/extensions/repository/view/flipit/ Green Cars (Grüne Autos) - Database optimized for ecological
cars. It is a case study and demonstrates, how to get a complex
database with the browser (see above) in three hours only.
http://typo3.org/extensions/repository/view/green_cars/
Green Cars (Grüne Autos) - Database optimized for ecological
cars. It is a case study and demonstrates, how to get a complex
database with the browser (see above) in three hours only.
http://typo3.org/extensions/repository/view/green_cars/ Organiser – TYPO3 for the lobby and the organisers. Handle
news, events, staff, headquarters, locations, workshops and a calendar
with one extension. Sell online tickets! Install the Organiser with
one mouse click! http://typo3-organiser.de/
Organiser – TYPO3 for the lobby and the organisers. Handle
news, events, staff, headquarters, locations, workshops and a calendar
with one extension. Sell online tickets! Install the Organiser with
one mouse click! http://typo3-organiser.de/ Quick Shop – the fastest shop in the history of TYPO3.
Install it with one mouse click! Quick Shop is based on the browser
(see above) and powermail. http://typo3-quick-shop.de/
Quick Shop – the fastest shop in the history of TYPO3.
Install it with one mouse click! Quick Shop is based on the browser
(see above) and powermail. http://typo3-quick-shop.de/ PDF Controller: Easy to install. Add to your HTML page the
PDF-controller-button. Link from the button to the controller. Adjust
the controller by mouseclicks. The PDF Controller supports CSS 3.
http://typo3-pdfcontroller.de/
PDF Controller: Easy to install. Add to your HTML page the
PDF-controller-button. Link from the button to the controller. Adjust
the controller by mouseclicks. The PDF Controller supports CSS 3.
http://typo3-pdfcontroller.de/ Radial Search (German: Umkreissuche) for your TYPO3 database.
Your data must have a latitude and a longitude. The Browser – TYPO3
without PHP – has it integrated.
http://typo3.org/extensions/repository/view/radialsearch/
Radial Search (German: Umkreissuche) for your TYPO3 database.
Your data must have a latitude and a longitude. The Browser – TYPO3
without PHP – has it integrated.
http://typo3.org/extensions/repository/view/radialsearch/ Route – Publish your routes with GoogleMaps or OpenStreetMap.
Routes have points of interest (POI). You can categorise and filter
both: routes and POI. Address data can geocoded automatically.
http://typo3.org/extensions/repository/view/route/
Route – Publish your routes with GoogleMaps or OpenStreetMap.
Routes have points of interest (POI). You can categorise and filter
both: routes and POI. Address data can geocoded automatically.
http://typo3.org/extensions/repository/view/route/ seo_dynamic_tag: Search Engine Optimization for the title
tag, the canonical tag and the meta tags author, description and
keywords. Configuration by a user interface.
http://typo3.org/extensions/repository/view/seo_dynamic_tag/
seo_dynamic_tag: Search Engine Optimization for the title
tag, the canonical tag and the meta tags author, description and
keywords. Configuration by a user interface.
http://typo3.org/extensions/repository/view/seo_dynamic_tag/ TSconfig Pages and Users by extManager (extkey: tsconf):
Configure the the eight most commonly used TSconfig porperties with
the mouse - like page tree uids, activated extended view, activated
clipboard, ... http://typo3.org/extensions/repository/view/tsconf/
TSconfig Pages and Users by extManager (extkey: tsconf):
Configure the the eight most commonly used TSconfig porperties with
the mouse - like page tree uids, activated extended view, activated
clipboard, ... http://typo3.org/extensions/repository/view/tsconf/ tt_news select configuration (extkey: ttnews_selectconf)
enables to select tt_news by any SQL clause. The extension adds an
andWhere clause to the SQL query of the tt_news plugin.
http://typo3.org/extensions/repository/view/ttnews_selectconf/
tt_news select configuration (extkey: ttnews_selectconf)
enables to select tt_news by any SQL clause. The extension adds an
andWhere clause to the SQL query of the tt_news plugin.
http://typo3.org/extensions/repository/view/ttnews_selectconf/ Wine Catalogue provides a data base for wine with regions,
wineries, styles, variety and ageing among others. It is localized.
English, German and Spanish ist of the box. Wine based on the
extension browser (see above).
http://typo3.org/extensions/repository/view/wine/
Wine Catalogue provides a data base for wine with regions,
wineries, styles, variety and ageing among others. It is localized.
English, German and Spanish ist of the box. Wine based on the
extension browser (see above).
http://typo3.org/extensions/repository/view/wine/
Illustration Index¶
Illustration 1: Introduction Package 3
Illustration 2: Amelia 3
Illustration 3: Slate 3
Illustration 4: Introduction Package without the top bar (default) 3
Illustration 5: Introduction Package with the top bar (Introduction Plus). Here: Language menu (left) and Bootstrap pills (right). 3
Illustration 6: With flags 4
Illustration 7: With text 4
Illustration 8: The Language menu is a content element 4
Illustration 9: Introduction package: submenu without second level 4
Illustration 10: Introduction Plus: submenu with second level 4
Illustration 11: CSS multicolumn menu 4
Illustration 12: Include static template: Bootstrap themes 8
Illustration 13: Interface for bootstrap themes: the TypoScript Constant Editor 8
Illustration 14: Include static template: top bar 10
Illustration 15: Interface for the top bar: the TypoScript Constant Editor 11
Illustration 16: Include static template: unlimited menu levels 12
Illustration 17: CSS multicolumn menu 13
Illustration 18: Website languages 15
Illustration 19: Include static template: language management 15
Illustration 20: Content element language menu (here: text labels) 16
Illustration 21: With text 16
Illustration 22: With flags 16
Illustration 23: Include static template: top bar 18
Illustration 24: Content element bootstrap pills 19
Illustration 25: Introduction Package with the top bar and Bootstrap pills (right). 19
Change log¶
1.2.0 Feature * #60865: Detachable CSS multicolumn menu, Bugfixing Chrome and Iiternet Explorer
1.1.0 Feature * #60810: CSS multicolumn menu
1.0.0 Task * #60267: Manual
0.0.4 Feature * #60599: Bootstrap Default Themes
0.0.3 Feature * #60265: Language menu as a conten element Sitemap/Menu
0.0.2 Feature * #60255: Additional top bar* #60253: Multilevel menu
0.0.1 Feature * #60166: Language Menu Initial release * # 60266 Extension framework
0 If you like the page tree ids and the page tree icons please install the extension tsconf. See http://typo3.org/extensions/repository/view/tsconf
27