DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
EXT: jq_lightbox2¶
| Author: | Kasper Skårhøj |
|---|---|
| Created: | 2002-11-01T00:32:00 |
| Changed by: | Andreas Kessel |
| Changed: | 2011-06-19T23:09:32.610000000 |
| Author: | Andreas Kessel |
| Email: | typo3-dev@formatsoft.de |
| Info 3: | |
| Info 4: |

 EXT: jq_lightbox2
EXT: jq_lightbox2
jQuery lightBox2¶
Extension Key: jq_lightbox2
Copyright 2000-2008, Aji Yahya, < aji.yahya@gmail.com >Copyright 2011, Andreas Kessel, <typo3-dev@formatsoft.de>
This document is published under the Open Content License
available from http://www.opencontent.org/opl.shtml
The content of this document is related to TYPO3
- a GNU/GPL CMS/Framework available from www.typo3.org
Table of Contents¶
`Introduction 3 <#__RefHeading__333_73468552>`_
`Users manual 4 <#__RefHeading__339_73468552>`_
`Configuration 5 <#__RefHeading__341_73468552>`_
`TemplaVoilà ( FCE )Configuration 6 <#__RefHeading__343_73468552>`_
`Known problems 7 <#__RefHeading__345_73468552>`_
`To-Do list 8 <#__RefHeading__347_73468552>`_
`ChangeLog 9 <#__RefHeading__349_73468552>`_
Introduction¶
What does it do?¶
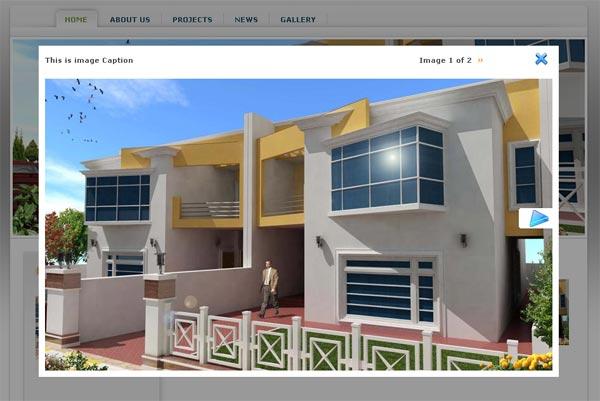
Add the lightbox effect to Content Elements (Image). If Click-enlarge is selected,then will open the images in lightBox.
Based on lightBox Plugin http://leandrovieira.com/projects/jquery/lightbox/
Multiple Language support for the lightBox. New languages can be added to the locallang.xml file.
Screenshots¶

Users manual¶
Import the extension (key: jq_lightbox2) from the TYPO3 Online Repository (TER) and install it using the Extension Manager in the Backend of your TYPO3 installation.
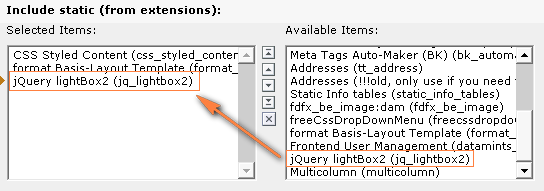
Include static (from extensions) : jQuery lightBox2 (jq_lightbox2)

- Clear FE cache.
- Now just select Click-enlarge in Elements
- Enjoy it
Configuration¶
You can do this Configurations in Template Constants:
plugin.tx_jqlightbox2 {
navbarOnTop = 0
overlayOpacity = 0.4
resizeSpeed= 300
pathTojQueryJS = EXT:jq_lightbox2/lightbox/js/jquery.js
pathToLightboxJS = EXT:jq_lightbox2/lightbox/js/jquery.lightbox.js
pathToCSS = EXT:jq_lightbox2/lightbox/css/lightbox.css
pathToFileLoadingImage = EXT:jq_lightbox2/lightbox/images/loading.gif
pathToFileCloseImage = EXT:jq_lightbox2/lightbox/images/closelabel.gif
}
- navbarOnTop: show the Navbar on the Top (default is 0).
- OverlayOpacity: opacity of the Overlay container.
- resizeSpeed:The duration of resize effect in the container image box. 300 is default.
- pathTojQueryJS: Path to jQuery library
- pathToLightboxJS: Path to lightbox javascript addon
- pathToCSS: Path to css file
- pathToFileLoadingImage: Path to "loading" image
- pathToFileCloseImage: Path to "close" image
Stop including jQuery library (in Template Setup):
plugin.tx_jqlightbox2_pi1 {
pathTojQueryJS =
}
TemplaVoilà ( FCE )Configuration¶
- If you think that you want the FancyBox effect in the Flexible Content Elements (FCE) too, then it is very easy to include the Ext manually to it. Just make your FCE and make 2 Fields : field_images & field_caption
- now you have to add some TS to your FCE (field_images):
<![CDATA[
10 = IMGTEXT
10 < tt_content.textpic.20
10.stdWrap.dataWrap = |
10 {
imgList.field = field_images
imgPath = uploads/tx_templavoila/
imgObjNum = 1
1 {
file.import.current = 1
file.width.field = imagewidth
stdWrap.typolink.parameter.current = 1
stdWrap.typolink.parameter.data = TSFE:lastImageInfo|origFile
stdWrap.typolink.title.field = field_caption
stdWrap.typolink.title.split.token.char = 10
stdWrap.typolink.title.split.returnKey.data = register : IMAGE_NUM_CURRENT
stdWrap.typolink.ATagParams.data = register:tx_templavoila_pi1.parentRec.uid
stdWrap.typolink.ATagParams.wrap = rel="lightbox[{field:uid}]" class="lightbox"
# Max Width of Thumbnails.
maxW = 135
}
10.rendering.dl >
10.rendering.ul >
10.rendering.div >
10.renderMethod = div
]]>
that is all.
Known problems¶
Please report Bugs if any found.
To-Do list¶
Adding the lightBox to tt_news Single Display..
ChangeLog¶
1.0.0 This is first release of the Ext. - based on jq_lightbox 0.1.1 from Aji Yahya with the following additional features (configuration by typoscript contants and setup):- change path to jQuery library- change path to lightbox javascript addon- change path to css file- change path to “loading” image- change path to “close” image
10