DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
EXT: KS Sitemap¶
| Author: | Kasper Skårhøj |
|---|---|
| Created: | 2002-11-01T00:32:00 |
| Changed by: | kay stenschke |
| Changed: | 2007-01-22T12:31:49 |
| Email: | info@stenschke.com |
EXT: KS Sitemap¶
Extension Key: ks_sitemap
Copyright 2000-2007, info@stenschke.com, <info@stenschke.com>
This document is published under the Open Content License
available from http://www.opencontent.org/opl.shtml
The content of this document is related to TYPO3
- a GNU/GPL CMS/Framework available from www.typo3.com
Table of Contents¶
Introduction 1
What does it do? 1
Features 1
Online example 1
Screenshots 2
Installation 3
Configuration 4
Reference 6
TYPOSCRIPT setup: 6
Customization of the HTML Template 7
Known problems 7
Introduction¶
What does it do?¶
The KS_sitemap plugin adds a quickly editable sitemap with a custom style that can be edited by a designer, without need to know any Typoscript, just in pure HTML/CSS.
Features¶
- Easy stylable without need to know any TypoScript just in pure HTML/CSS
- Several example templates included to get you started with your own layout quickly
- Configuration of advanced options through TYPO3 contstants editor
- Capable of implementing custom styles for up to 5 levels
- Supporting multi-language page trees.
- Ability to use navigation titles instead of page titles for display of page entries
- Several post-rendering replacement-options
- Multiple miscellaneous wrap-options
- Possibility to set several startingpoints
- Page inclusion/exclusion can be set relative to page types and page access settings
- Possibility to hide any individual page from sitemap, independent on page type, optional including relative subpages
- Levelshift-Option to override actual hierarchical positions of pages
Online example¶
An online example of the KS_Sitemap can be seen at: http://www.otto.com/Sitemap.121.0.html?L=1
Screenshots¶
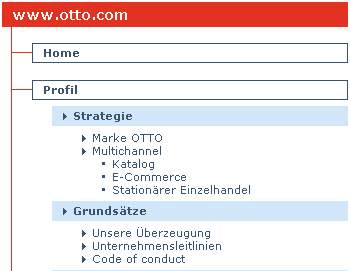
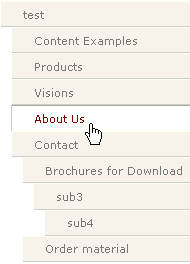
Here's one of the styles you can achieve with this plugin:  SCREENSHOT1: The default template
SCREENSHOT1: The default template
Designing a new sitemap layout should be very simple and done quickly
with this extension, next to the default template, you'll find some
other example templates with the extension.Here's some screenshots of
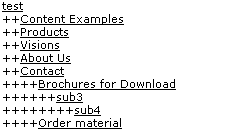
the included example templates:  SCREENSHOT2: template-00.html,
a very basic simple layout. Good for starting to design your own
layout.
SCREENSHOT2: template-00.html,
a very basic simple layout. Good for starting to design your own
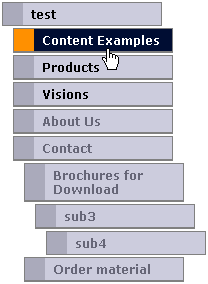
layout.  SCREENSHOT3: template-01.html (based on an unordered
list, no table in this one, colored purely with CSS)
SCREENSHOT3: template-01.html (based on an unordered
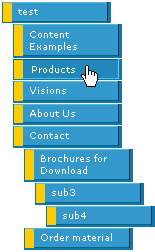
list, no table in this one, colored purely with CSS)  SCREENSHOT4: template02.html
SCREENSHOT4: template02.html  SCREENSHOT5: template03.html
SCREENSHOT5: template03.html
Installation¶
- Connect to the Typo3 Extension Repository and download the extension ks_sitemap
- Install the extension with the extension manager.
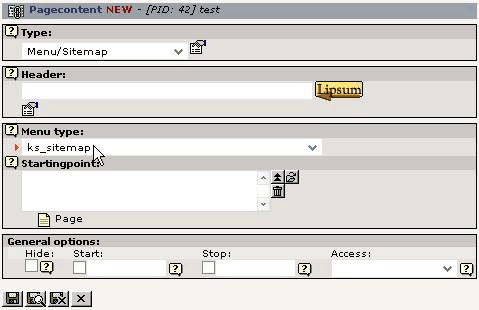
- Then, on a page, just create a new Menu/Sitemap content element,
- and chose ks_sitemap from the select menu
- set the startingpoint to the page from where to begin listing the
sitemap (you can also assign multiple startingpoints, to have several
sections of the pagetree be rendered after one another into one
sitemap). 
Configuration¶
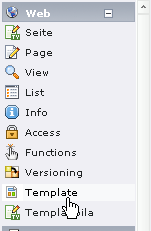
To setup the extension's configuration quickly, you can use TYPO3's
inbuilt constants editor. To do so, use the Template module, of the
web section of the module panel:  ...and switch to the category
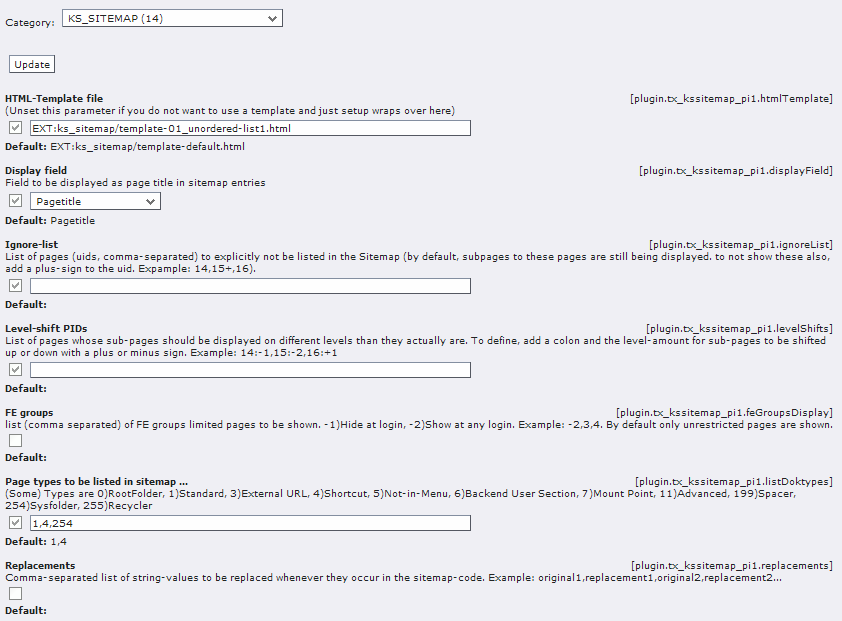
KS_SITEMAP:
...and switch to the category
KS_SITEMAP: 

Over here you'll find all of the typoscript parameters to configure the extension, for further details on the parameters see the next section “Reference”.
Reference¶
You can chose to either edit the TypoScript parameters for this plugin using the TYPO3 constants editor (as described above) or manually inside the file typoscript_setup.txt inside the extension's folder, or by adding them to the typoscript configuration of your page template like in the following TYPOSCRIPT setup code example:
TYPOSCRIPT setup:¶
plugin.tx_kssitemap_pi1 {
htmlTemplate= EXT:ks_sitemap/template-default.html
ignoreList=
levelShifts=
displayField= Pagetitle
feGroupsDisplay=
listDoktypes= 1,4
replacements=
firstReplacements=
lastReplacements=
allWrap=
allNodesWrap=
levelWraps=
pidWraps=
uidWraps=
}
((generated))¶
Parameters¶
Parameter
htmlTemplate
Default value
EXT:ks_sitemap/template.html
Description
The path to the HTML template of the extension (in addition to the table-based default template, you'll find 4 more example templates that might help getting you started with your own sitemap style).
Parameter
ignoreList
Default value
None
Description
Comma separated list of uids and pids of pages not to be listed in the sitemap. By default, subpages to these pages are listed, to define pages to be ignored and their subpages be ignored as well, add a plus sign to the page uid. Example: 1,2+. The page with the uid 1 will not be displayed in the sitemap, but its subpages will be, the page with the uid 2 and its subpages will not be displayed.
Parameter
levelShifts
Default value
None
Description
List of pages, whose subpages should be displayed on different levels than they actually are on. To define, add a colon and the level-amount for the subpages to be shifted up or down, with a plus or minus sign. Example: 14:-1,15:+1. Subpages to the page with the uid 14 will be displayed as if they were on the same level as page 14, subpages to the page with the uid 15 will be displayed as if they were one level deeper than they are.
Parameter
displayField
Default value
Pagetitle
Description
By default, the text of page entries in the sitemap is taken from the title field of the pages. If you want to use navigation titles instead, use the second option (Pagetitle_always), the third option “Navtitle_if_available” works similar, but while rendering the sitemap, the extension checks, if there is a navigation title set for each page and uses alternatively the regular page title if a navigation title is missing for some page.
Parameter
feGroupsDisplay
Default value
None
Description
List (comma separated) of FE groups limited pages to be shown. -1;Hide at login, -2:Show at any login. Example: -2,3,4. By default only unrestricted pages are shown.
Parameter
listDoktypes
Default value
1,4
Description
Page types to be listed in the sitemap. Some Types are - 0:RootFolder, 1:Standard, 3:External URL, 4:Shortcut, 5:Not-in-Menu, 6)Backend User Section, 7)Mount Point, 11)Advanced, 199)Spacer, 254)Sysfolder, 255)Recycler
Parameter
replacements
Default value
None
Description
Comma-separated list of string-values to be replaced whenever they occur in the sitemap-code. Example: original1,replacement1,original2,replacement2...
Parameter
firstReplacements
Default value
None
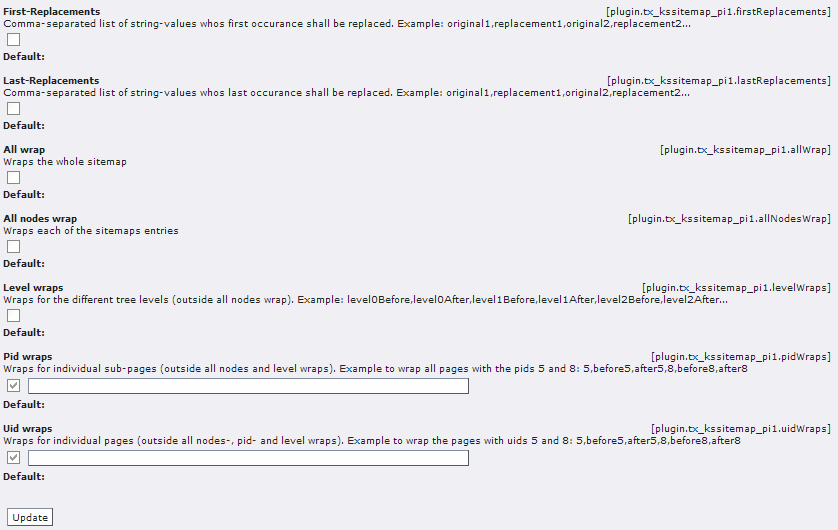
Description
Comma-separated list of string-values whos first occurance shall be replaced. Example: original1,replacement1,original2,replacement2...
Parameter
lastReplacements
Default value
None
Description
Comma-separated list of string-values whos last occurance shall be replaced. Example: original1,replacement1,original2,replacement2...
Parameter
allWrap
Default value
None
Description
Wraps the whole sitemap
Parameter
allNodesWrap
Default value
None
Description
Wraps each of the sitemaps entries
Parameter
LevelWraps
Default value
None
Description
Wraps for the different tree levels (outside all nodes wrap). Example: level0Before,level0After,level1Before,level1After,level2Before,level2A fter...
Parameter
PidWraps
Default value
None
Description
Wraps for individual sub-pages (outside all nodes and level wraps). Example to wrap the all pages with the pids 5 and 8: 5,before5,after5,8,before8,after8
Parameter
UidWraps
Default value
None
Description
Wraps for individual pages (outside all nodes-, pid- and level wraps). Example to wrap the pages with uids 5 and 8: 5,before5,after5,8,before8,after8
[tsref:plugin.tx_kssitemap_pi1]
Customization of the HTML Template¶
inside the default HTML template, provided with the extension, you will find several marked sections called:
###L0_BEFORE###, ###L0_AFTER###,
###L1_BEFORE###, ###L1_AFTER###,
###L2_BEFORE###, ###L2_AFTER###,
###L3_BEFORE###, ###L3_AFTER###
and ###L4_BEFORE###, ###L4_AFTER###.
These will be wrapped around the entrys to be listed on level0,level1,level2,level3 and level4.For an easy start to realise your own custom layout, refer to the included template file template-00.html, it is especially reduced to contain only the most basic needs, so you can extend it easily.The content inside the ###KS_SITEMAP_CSS###-Marker will be added to the stylesheet of your page (you can as well empty this marker and insert the CSS-definitions to your main-CSS or to the CSS-default-style of the extensions typoscript.txt, for convenience of editing, it is by default included into the extension's html template). l1-last-connect.gif l1connect= l1-connect.gif Pagetitle EXT:ks_sitemap/template.
Known problems¶
Some users reported problems using the latest versions of the extension with TYPO3 Versions < 4.0
 EXT: KS Sitemap - 7
EXT: KS Sitemap - 7