DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
EXT: menumgr¶
| Author: | Joachim Ruhs |
|---|---|
| Created: | 2011-07-18T15:31:46 |
| Changed: | 2012-11-24T15:13:43 |
| Author: | Joachim Ruhs |
| Email: | postmaster@joachim-ruhs.de |
| Info 3: | |
| Info 4: |
EXT: menumgr¶
Extension Key: menumgr
Copyright 2011-2012 Joachim Ruhs, <postmaster@joachim-ruhs.de>
This document is published under the Open Content License
available from http://www.opencontent.org/opl.shtml
The content of this document is related to TYPO3
- a GNU/GPL CMS/Framework available from www.typo3.com
Table of Contents¶
EXT: menumgr 1
Introduction 1
What does it do? 1
What's new 1
Sponsored by 1
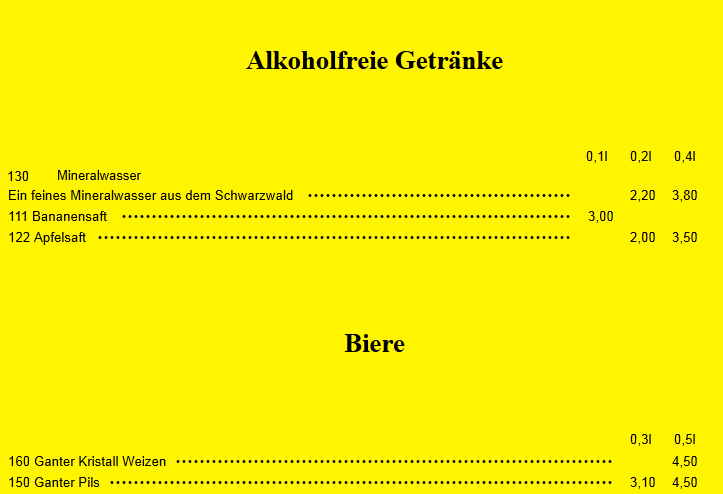
Screenshots 2
Installation 3
Inserting data 4
Typoscript Reference 5
Typoscript example 5
FAQ 5
Appendix 5
Known problems 5
To-Do 5
Changelog 5
Introduction¶
What does it do?¶
The menumgr extension is used by restaurants to show their menus on their website. The menus are categorized. The plugin renders a pdf- version of the menu too. To enable this see Typoscript reference. The menumgr shows the PLU-Code (product look up code) too, for easier ordering. You can attach an image to each menu.
What's new¶
Better category selection in flexform of the extension.
Sponsored by¶
Sponsoring helps to improve the extension.
Installation¶
Just install the extension like other extensions from the TYPO3 extension repository TER.
Create a page where you want use the plugin.
Create some sysfolders to store the menus. For better handling in the TYPO3 list module create a sysfolder for each category.
Create some menu categories like fish, meat, pasta and then create some menus.
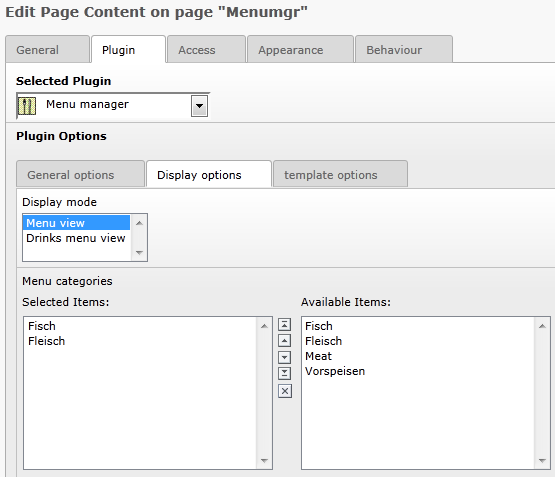
Add the plugin to the created page and configure via flexform
Insert the “record storage page” of the sysfolder where the menus are located
Choose the display type

You can choose your own template and CSS files
All flexform values can be overwritten by Typoscript
Enter the menu categories to be displayed
That's it – have fun...
For the additives, create on the page a text element and describe the additives.
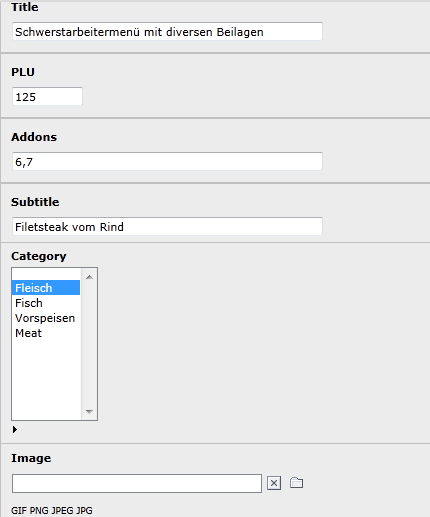
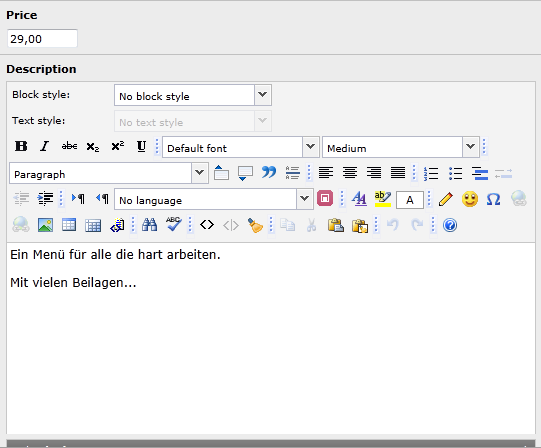
Inserting data¶


Typoscript Reference¶
The settings in template setup overrides the flexform settings!
Parameter¶
a
Parameter
b
Description
c
Default value
templateFile¶
a
templateFile
b
The template file
c
Ext:menumgr/pi1/template.html
cssFile¶
a
cssFile
b
The CSS file
c
Ext:menumgr/pi1layout.css
pdfView.showLink¶
a
pdfView.showLink
b
Enables the marker ###PDFLINKV###
c
categories¶
a
categories
b
The uids of the categories to be shown
c
drinkCategories¶
a
drinkCategories
b
The uids of the drink categories to be shown
c
pdfView.newPageForCategory¶
a
pdfView.newPageForCategory
b
If set to 1, every category gets its own pdf page
c
pdfView.rightLogo¶
a
pdfView.rightLogo
b
Path to logo image for pdf
c
pdfView.rightLogoX¶
a
pdfView.rightLogoX
b
Coordinate of logo
c
pdfView.rightLogoY¶
a
pdfView.rightLogoY
b
Coordinate of logo
c
pdfView.leftLogo¶
a
pdfView.leftLogo
b
Path to logo image for pdf
c
pdfView.leftLogoX¶
a
pdfView.leftLogoX
b
Coordinate of logo
c
Typoscript example¶
plugin.tx_menumgr_pi1.pdfView.showPdfLink = 1plugin.tx_menumgr_pi1.pdfView.leftLogoX = 10plugin.tx_menumgr_pi1.pdfView.leftLogoY = 10plugin.tx_menumgr_pi1.pdfView.rightLogoX = 150plugin.tx_menumgr_pi1.pdfView.rightLogoY = 10plugin.tx_menumgr_pi1.pdfView.rightLogo = /fileadmin/includes/imag es/thaiLogoRight_02.gifplugin.tx_menumgr_pi1.pdfView.leftLogo = /fileadmin/includes/images/thaiLogoLeft_02.gif
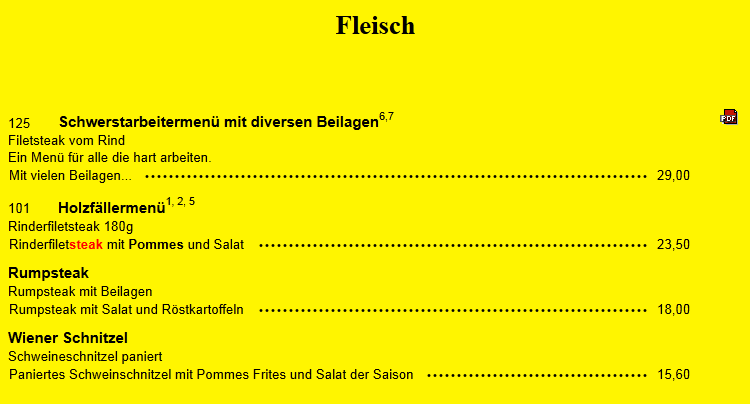
 Menu for meat
Menu for meat
 EXT: menumgr - 5
EXT: menumgr - 5