DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
EXT: Nova Shadow Box¶
| Author: | Kasper Skårhøj |
|---|---|
| Created: | 2002-11-01T00:32:00 |
| Changed by: | Touja Remi |
| Changed: | 2008-09-04T12:16:38 |
| Author: | Remi Touja |
| Email: | remi.touja@gmail.com |
| Info 3: | |
| Info 4: |
EXT: Nova Shadow Box¶
Extension Key: novashadowbox
Copyright 2000-2008, Remi Touja, <remi.touja@gmail.com>
This document is published under the Open Content License
available from http://www.opencontent.org/opl.shtml
The content of this document is related to TYPO3
- a GNU/GPL CMS/Framework available from www.typo3.org
Table of Contents¶
EXT: Nova Shadow Box 1
Introduction 1
What does it do? 1
Screenshots 1
Users manual 1
FAQ 1
Adminstration 2
FAQ 2
Configuration 2
FAQ 2
Reference 2
Tutorial 3
Known problems 3
To-Do list 3
Changelog 3
Important guidelines 4
Issues with Open Office documentation for TYPO3 4
Inserting images 4
Paragraph styles 4
Linking 5
Meta data and updates 5
Introduction¶
What does it do?¶
- If you install and enable this extension, you'll have a nice effect in frontend. If you click on a picture, it will open in animated Javascript window based on Shadowbox 2.0 by Michael J. I. Jackson
- You'll find all you need to customize this extension on Shadowbox website.
Screenshots¶
No screenshot yet
Adminstration¶
- Install extension from repository
- Define extension configuration
- Skin : allow you to choose a skin
- Lang : choose default language
- Players : Enable players in list
- Framework Path : set the path to the js framework you use (empty if you use standalone shadowbox)
- Shadowbox adapter : Path to shadowbox adapter script
- Shadowbox path : Path to shadowbox script
- Include Nova Shadowbox static TS
Configuration¶
- Edit TS with Constant editor. See shadowbox api for more documentation
Known problems¶
- To use shadowbox with RTE links, you have to add rel attribute by editing source code. You have to include JS manually in your page.
To-Do list¶
- Userfriendly way to open tt_content, movies or URL in shadowbox
Changelog¶
Important guidelines¶
Issues with Open Office documentation for TYPO3¶
There are a few important points to make about writing documentation for TYPO3 in Open Office. Please makes sure to follow these.
Inserting images¶
When you insert images you can either:
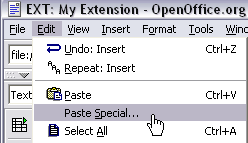
Make a copy/paste from eg. Photoshop, but it's REALLY IMPORTANT that you insert the image into Open Office by the menu “Edit > Paste Special” and then select “Bitmap” . If you don't do it in this way the image cannot be shown (since it will not be stored as a PNG internally in the SXW file)

Alternatively you can use the traditional way “Insert > Graphics > From file” and insert an image from your harddrive. In particular use this if the image is photographic (JPG) since the internal storage as PNG is not good for photographs.
Generally please use copy/paste only for screendumps with large areas of similar color (good png-compression) and JPG-files for photographic images. Go for small images, 72 dpi, medium quality.
Paragraph styles¶
- Use the paragraph style “Text body” for bodytext
- Use “Heading 1” to “Heading 5” for headers. “Heading 1-3” will be recognized as “sections” on typo3.org. “Heading 4-5” is subheaders, where “Heading 5” is preferrably for “Examples”.
- For code listings, use the style “Preformatted Text” (found under “HTML Styles”). For codelistings in tables there is a custom style called “Table Contents/PRE”.
This screenshot shows the only paragraph styles allowed in the documents. The ones grayed out are paragraph styles that are used by default for such as the index table or the footer. The others are the ones you are allowed to use.
Linking¶
You can make hyperlinks in the documents as absolute URLs. Use menu “Insert > Hyperlink”
Meta data and updates¶
There are three fields of meta-data you have to fill in. First of all go to “File > Properties...”.
In the “Description” screen you enter the title of the document. Extension manuals are prefixed “EXT: [extension title]”
In the “User defined” screen you enter your email address as the first field (named “Email” / ”Info 1”)
In the “User defined” screen you enter your full name as the second field (named “Author” / ”Info 2”)
Finally you should also insert the correct extension key in the text below the document title, but this is not a meta-data field, just regular text.
For more information you can go to typo3.org .
EXT: Nova Shadow Box - 4