DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
Crop Image¶
| Author: | Christopher |
|---|---|
| Created: | 2010-12-18T19:57:23 |
| Changed: | 2014-10-29T11:04:29.320000000 |
| Classification: | pb_crop_image |
| Keywords: | image, crop, cropping, filelist |
| Author: | Peter Benke |
| Email: | peter.benke@nttdata.com |
| Language: | en |

 Crop Image¶
Crop Image¶
Extension Key: pb_crop_image
Language: en
Version: x.y.z
Keywords: image, crop, cropping, filelist
Copyright 2012-2014, Peter Benke, <peter.benke@nttdata.com>
This document is published under the Open Content License
available from http://www.opencontent.org/opl.shtml
The content of this document is related to TYPO3
- a GNU/GPL CMS/Framework available from www.typo3.org
Table of Contents¶
`Crop Image 1 <#__RefHeading__5708_1738894311>`_
`Introduction 3 <#__RefHeading__5710_1738894311>`_
`Users manual 4 <#__RefHeading__467_413120346>`_
`Administration 5 <#__RefHeading__31511_818911409>`_
`Configuration 6 <#__RefHeading__31515_818911409>`_
`Known problems 7 <#__RefHeading__31525_818911409>`_
`ChangeLog 8 <#__RefHeading__31623_818911409>`_
Introduction¶
What does it do?¶
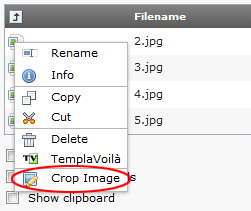
This Extension gives you the possibility to crop images in the filelist-module. There is a new item in the context-menu of every image.
The Javascript is based on jcrop, the jQuery image cropping plugin: http://code.google.com/p/jcrop/
This extension only is tested in version 6.2!
The Version 2.0.0 of this extension works in TYPO3 4.7
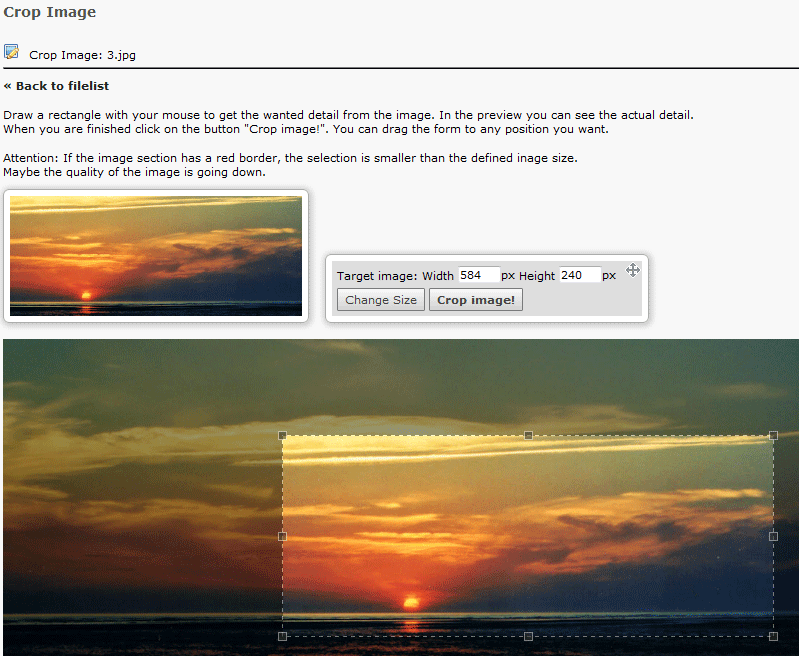
Screenshots¶

 Users manual
------------
Users manual
------------
- Go to the filelist and click on the new menu-item in the context-menu of an image.
- Make your selection for cropping by drawing a rectangle.
- When you are finished click on “Crop image!”.
- The new file will be saved in the same directory with the filename: filename_[width]x[height].[extension].
- If you want, change the standard size (which is defined in the extension configuration) and click on “Change size”.
Features¶
- If your image is larger than the browser-viewport, it will be resized by css, so you can see the whole width of the image.
- If the selection is smaller than the defined image size, the image section has a red border. Maybe the quality of the image is going down in this case.
- You can drag the form to any position you want.
FAQ¶
Q: Is this extension working with DAM? A: No.
Administration¶
Installation¶
Download the extension and install it with the extension manager.
Setup¶
finalWidth¶
Variable
finalWidth
Definition
The standard width of the target image
Default
600px
finalHeight¶
Variable
finalHeight
Definition
The standard height of the target image
Default
400px
imageExtension¶
Variable
imageExtension
Definition
Extension of the target image
Default
web(the same extension asthe source image)
Configuration¶
Nothing to config.
Known problems¶
None at the moment.