DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
EXT: Rounded Corners¶
| Author: | Kasper Skårhøj |
|---|---|
| Created: | 2002-11-01T00:32:00 |
| Changed: | 2007-03-20T13:21:47 |
| Email: | dpi@goldenplanet.com |
| Info 2: | |
| Info 3: | |
| Info 4: |
EXT: Rounded Corners¶
Extension Key: rounded_corners
Copyright 2004-2006, Dmitry Pikhno <dpi@goldenplanet.com>
This document is published under the Open Content License
available from http://www.opencontent.org/opl.shtml
The content of this document is related to TYPO3
- a GNU/GPL CMS/Framework available from www.typo3.com
Table of Contents¶
EXT: Rounded Corners 1
Introduction 1
What does it do? 1
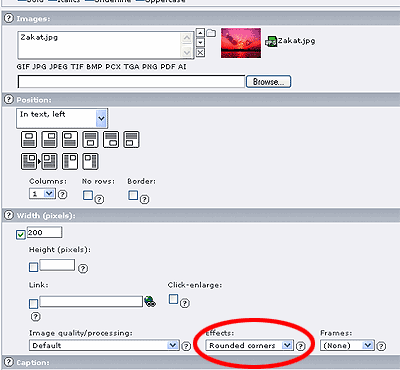
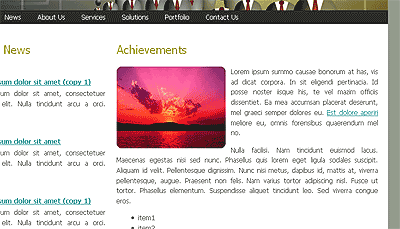
Screenshots 1
How to use 2
Configuration 3
Known Problems 3
To-Do List 3
Change Log 3
How to use¶
Install this extension.After that in any content element that has “Image options” you will find additional effect “Rounded corners”.
Also you could use this effect in TS, for example:
10 = IMAGE
10.file = filreadmin/someimage.jpg
10.file.params = makerounded
for example it could be used in tt_news for images attached to the news record
Configuration¶
By default extension takes images from plugin folder. These are 10px radius corners for white background.
plugin.tx_roundedcorners_pi1
path¶
Property
path
Data type
string
Description
Path to the folder with your own images for corners
Default
Ext. folder
corner.ne¶
Property
corner.ne
Data type
string
Description
Filename of your image for Top-Right corner
Default
rounded_corner_ne.png
corner.nw¶
Property
corner.nw
Data type
string
Description
Filename of your image for Top-Left corner
Default
rounded_corner_nw.png
corner.se¶
Property
corner.se
Data type
string
Description
Filename of your image for Bottom-Right corner
Default
rounded_corner_se.png
corner.sw¶
Property
corner.sw
Data type
string
Description
Filename of your image for Bottom-Left corner
Default
rounded_corner_sw.png
Known Problems¶
If effect doesn't work check “Image processing” via Install Tool. Probably “combine” command have failed. In this case go to the “All configuration”, find property " im_combine_filename " and set this value to " composite ". Then clear cacheand try rounded corners again.
No way to use this in RTE.Could be some problems with animated gif-files.
To-Do List¶
Add radius option
Change Log¶
Check ChangeLog in root folder of extension for complete list of changes.
 EXT: Rounded Corners - 3
EXT: Rounded Corners - 3