DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
Self Test¶
| Created: | 2010-02-18T17:33:18 |
|---|---|
| Changed by: | root |
| Changed: | 2014-04-09T08:14:43 |
| Classification: | selftest |
| Description: | The keywords help with categorizing and tagging of the manuals. You can combine two or more keywords and add additional keywords yourself. Please use at least one keyword from both lists. If your manual is NOT in english, see next tab "language" ---- forEditors (use this for editors / german "Redakteure") forAdmins (use this for Administrators) forDevelopers (use this for Developers) forBeginners (manuals covering TYPO3 basics) forIntermediates (manuals going into more depth) forAdvanced (covering the most advanced TYPO3 topics) see more: http://wiki.typo3.org/doc_template#tags ---- |
| Keywords: | selftest, test, psychology, answers, result |
| Author: | Florian Mast |
| Email: | flo@web.de |
| Info 4: | |
| Language: | en |

 Self Test - selftest
Self Test - selftest
Self Test¶
Extension Key: selftest
Language: en
Keywords: selftest, test, psychology, answers, result
Copyright 2014, Florian Mast, <flo@web.de>
This document is published under the Open Content License
available from http://www.opencontent.org/opl.shtml
The content of this document is related to TYPO3
- a GNU/GPL CMS/Framework available from www.typo3.org
Table of Contents¶
Self Test 1
Introduction 3
Users manual 5
Administration 10
Configuration 11
Tutorial 12
Known problems 16
TYPO3 Forge 17
ChangeLog 18
Introduction¶
What does it do?¶
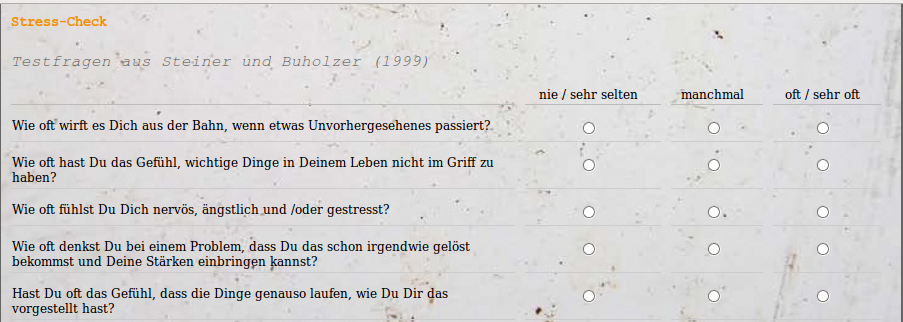
- It provides a Plugins for a test: For each test there are given statements/questions and always a certain number of answer possibilities.
- It is for each question only possible to choose exactly one answer. If the user has answered all questions he can obtain the result immediately:
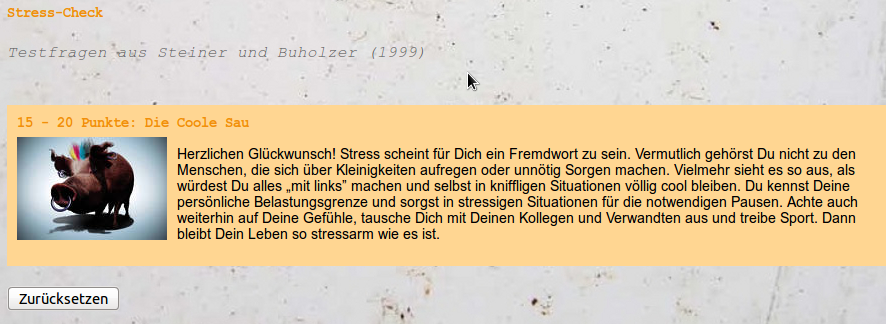
- The result will be shown according to the answer the user has chosen. The evaluation is executed by JavaScript on client side and does not send any test results to the server: The test is designed only for the user to get a personal feedback.
Users manual¶
- Create a separate Folder for storing the selftest data (recommended)
- change to list view and create new selftest in this folder
- change to page module and include selftest plugin on desired page.
- Select the selftest in the plugin selectbox
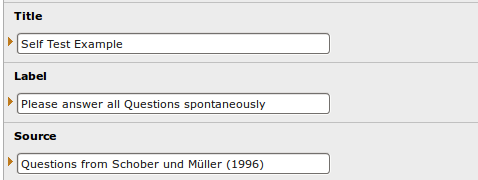
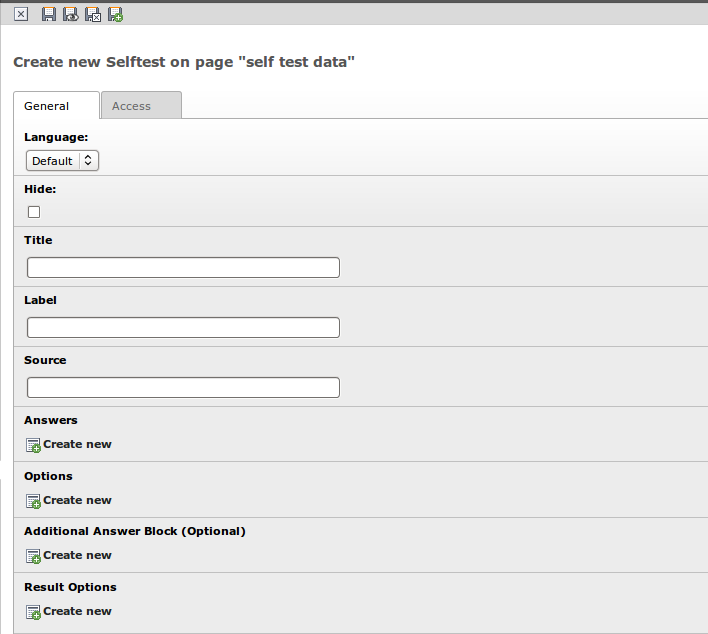
Create a selftest¶
- insert a title for the selftest: The title will be used to identify the selftest in the backend (selectbox) AND the title will also be shown in the frontend
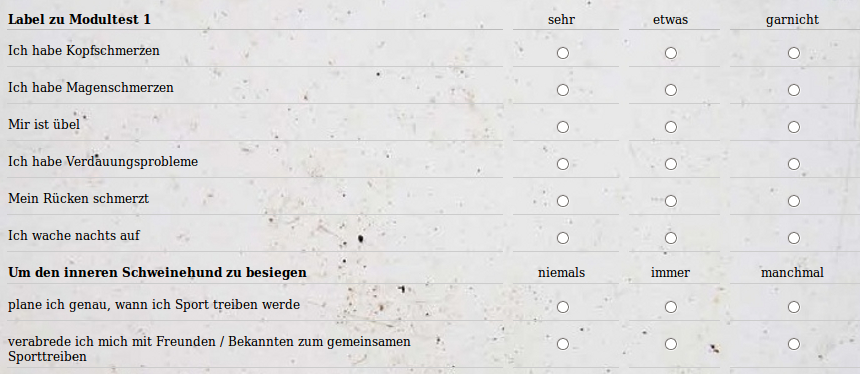
- The label will be display in the header of the test table in the frontend
- Source will be displayed in the frontend: enter here the source (author etc.) of your question

((generated))¶
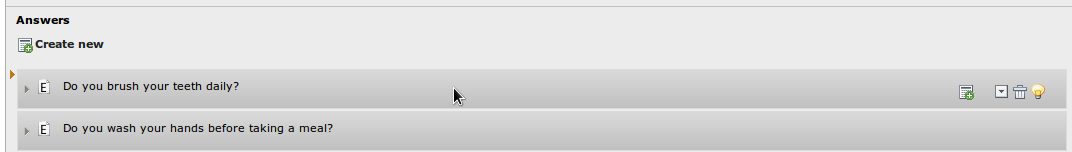
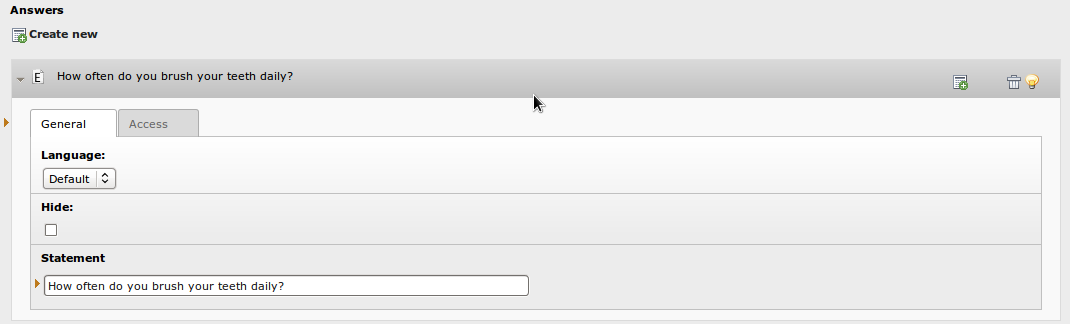
Create answers¶
You can create as many answers as you want. For each answer a new line will be added to the test, and the statement will be shown
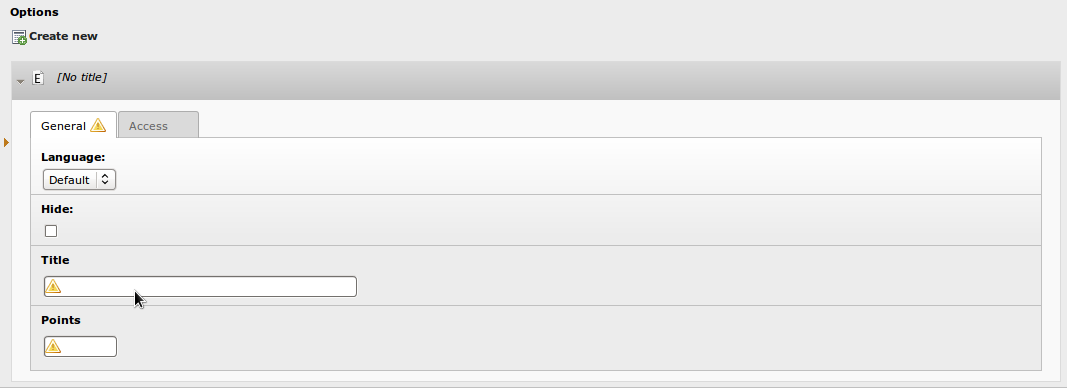
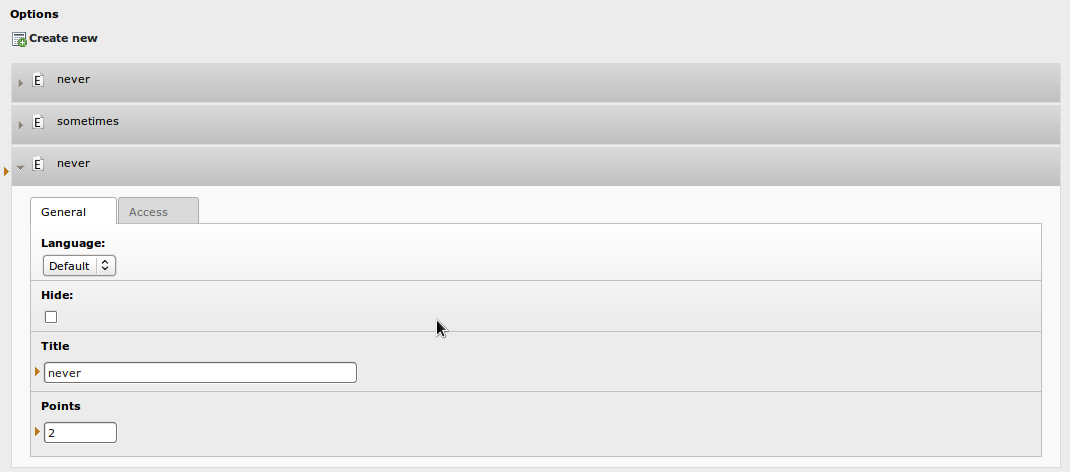
Create options¶
 For each option there will be added a radio button on each
answer line. You have to enter the number of Points that will be
evaluated if the option is chosen. The title of the Option will be
shown in the table header.
For each option there will be added a radio button on each
answer line. You have to enter the number of Points that will be
evaluated if the option is chosen. The title of the Option will be
shown in the table header.
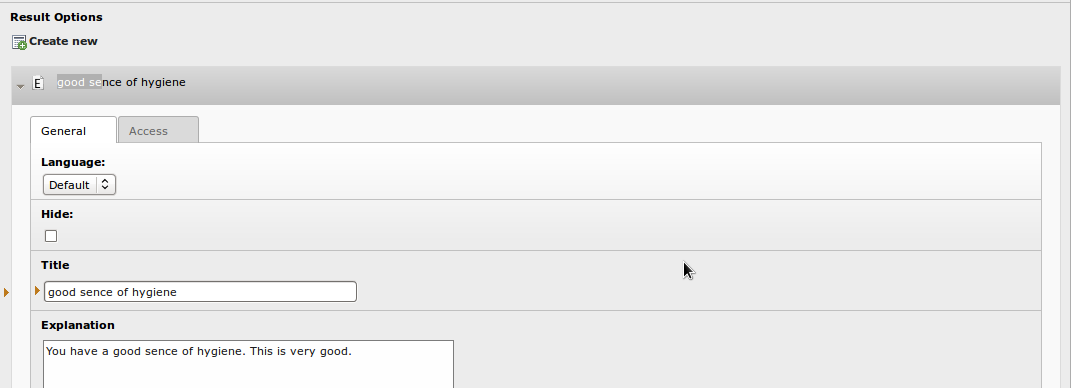
Create Result Options¶
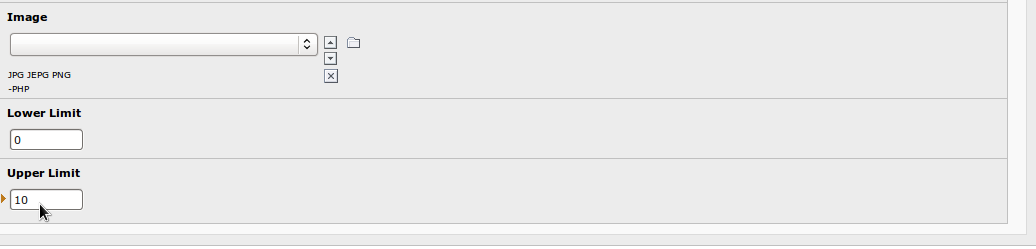
You can create as many result option as needed. A result option contains a title and a Explanation. Optionally you can add an image.
For each result option you have to set a lower and a upper limit. According to this limit will be evaluated which result option will be shown .


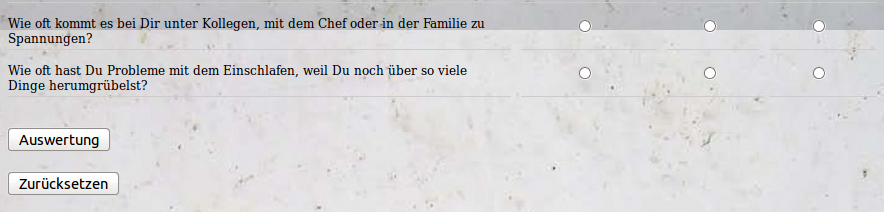
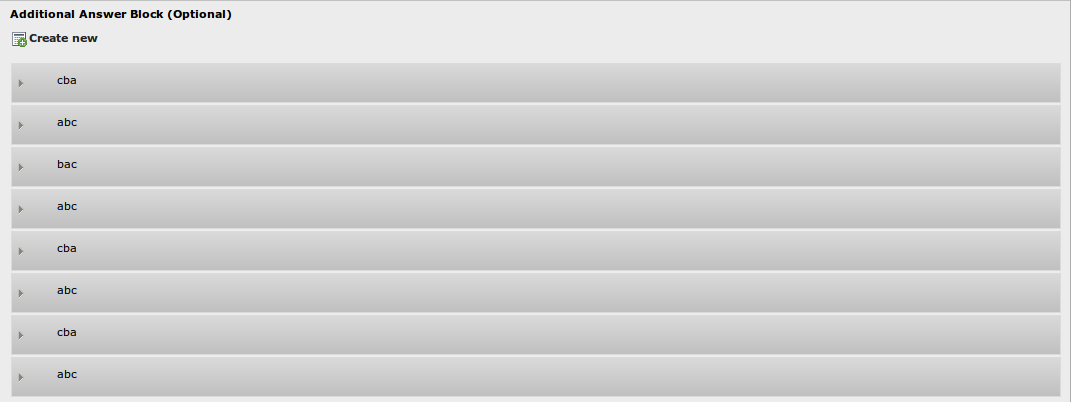
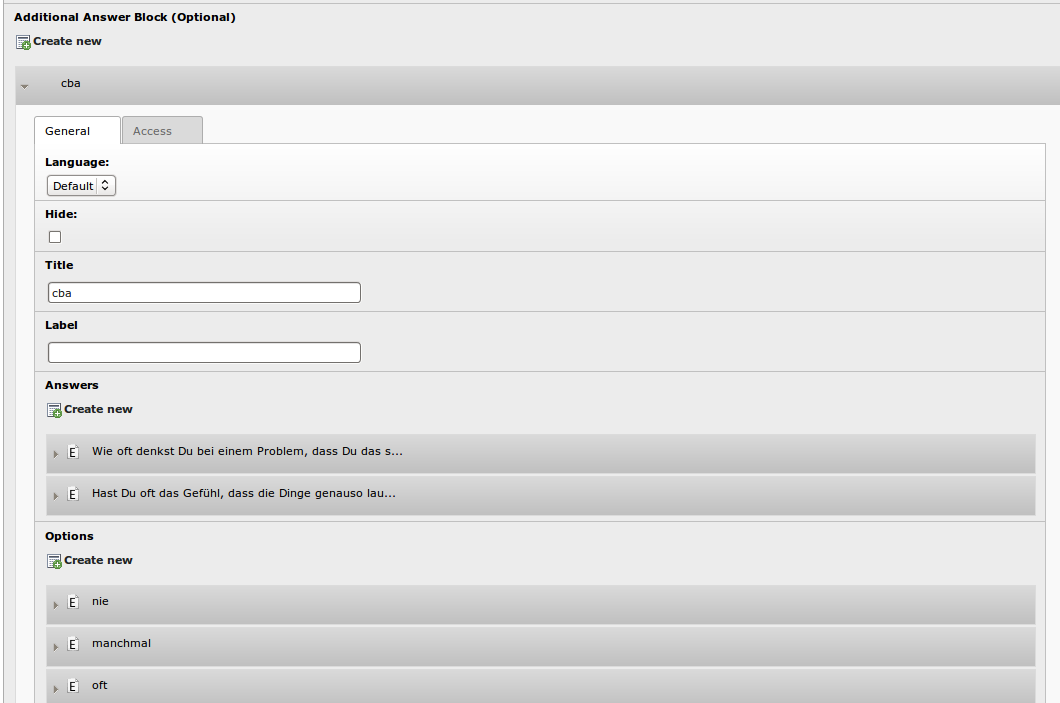
Create an additional Answer block (optional)¶
For some test you may want to have changing values for the options, or you want to display options with different label as shown in the example underneath.

In this case you can create an Additional answer block. For each Additional Answer Block you can add a title (only shown in the backend) and a label (shown in the frontend).
In each Additional Answer Block you can add as many answers as you wish.
You have to add specific options for each answer block. You can set a different value (points) for each option. Take care that you have the same number of options in the test and in each Answer Block.

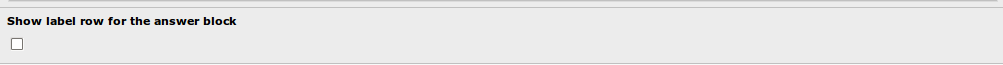
Sometimes you only want to change the value (points) for the options, but you do not want to display a label or the labels for the options. For this case the checkbox “Show label row for the answer block” was created. Uncheck this if you do not want to display the labels.

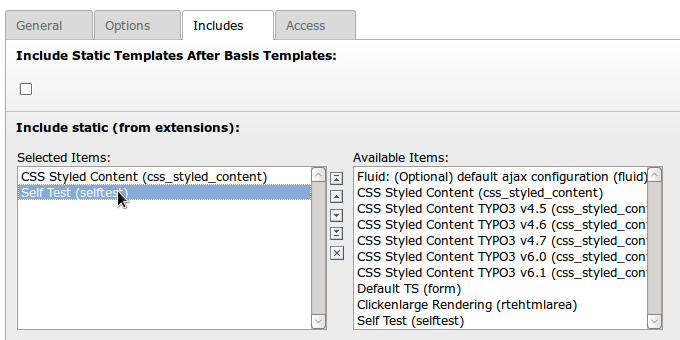
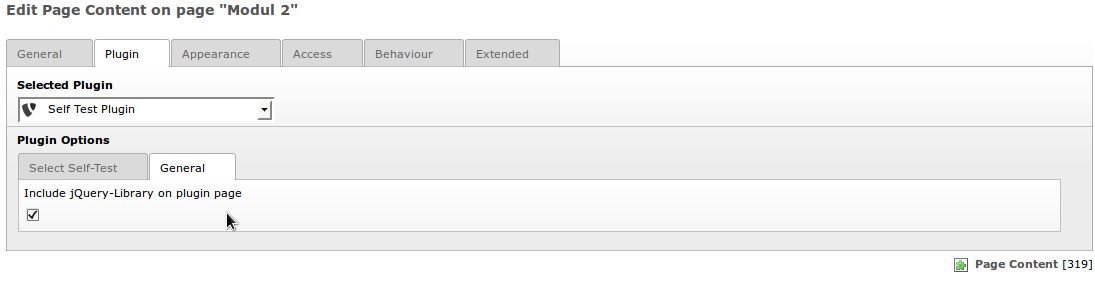
 Include the Self Test Plugin¶
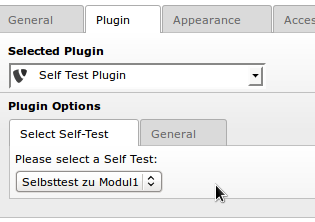
Include the Self Test Plugin¶
- Select the previously created Self Test from the selectbox
Uncheck the checkbox in the tab General in the Plugin-Flexform if you don't want the plugin to include a link to a jQuery library (do this if a jQuery library is already included on the plugin page):

FAQ¶
Configuration¶
It is possible to deactivate the loading of the jQuery library for all plugins with TypoScript (The value of the checkbox in the plugin Flexform will be ignored then)
FAQ¶
Reference¶
Reference (TypoScript)
plugin.tx_selftest.settings.disableLoadingOfJQueryLibrary
default value: 0
set value 1 for this option if you want to disable the loading of jQuery Library for all plugins.
Known problems¶
Non yet.