DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
EXT: Glider¶
| Author: | Kasper Skårhøj |
|---|---|
| Created: | 2002-11-01T00:32:00 |
| Changed: | 2010-04-19T13:41:16 |
| Classification: | tan3_glider |
| Description: | The keywords help with categorizing and tagging of the manuals. You can combine two or more keywords and add additional keywords yourself. Please use at least one keyword from both lists. If your manual is NOT in english, see next tab "language" ---- forEditors (use this for editors / german "Redakteure") forAdmins (use this for Administrators) forDevelopers (use this for Developers) forBeginners (manuals covering TYPO3 basics) forIntermediates (manuals going into more depth) forAdvanced (covering the most advanced TYPO3 topics) see more: http://wiki.typo3.org/doc_template#tags ---- |
| Author: | Stefan Mielke |
| Email: | stefan@tan3.de |
| Info 4: | |
| Language: | en |
 EXT: Glider - tan3_glider
EXT: Glider - tan3_glider
EXT: Glider¶
Extension Key: tan3_glider
Language: en
Keywords:
Copyright 2000-2008, Stefan Mielke, <stefan@tan3.de>
This document is published under the Open Content License
available from http://www.opencontent.org/opl.shtml
The content of this document is related to TYPO3
- a GNU/GPL CMS/Framework available from www.typo3.org
Table of Contents¶
`Introduction 3 <#1.1.Introduction|outline>`_
`Users manual 4 <#1.2.Users%20manual|outline>`_
`Administration 5 <#1.3.Administration|outline>`_
`Configuration 6 <#1.4.Configuration|outline>`_
`Known problems 7 <#1.5.Known%20problems|outline>`_
Introduction¶
What does it do?¶
- This extension inserts a coda-like glider (http://www.panic.com/coda/) which can be filled with any content elements.
- You can choose to include a tab navigation and/or a navigation with arrows
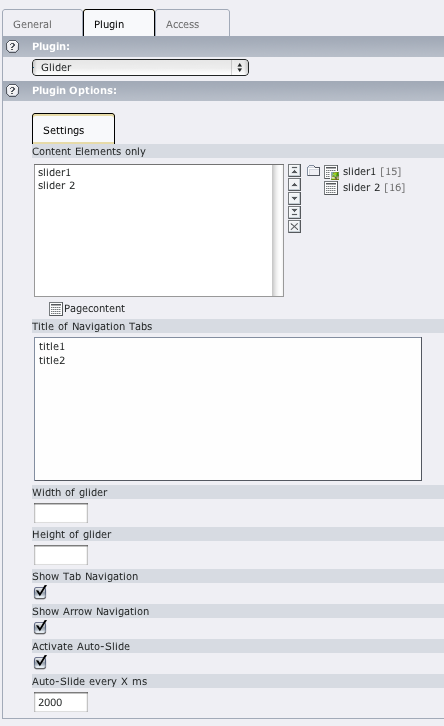
Screenshots¶
A demo can be found here: http://jqueryfordesigners.com/coda-slider- effect/
Thanks to Remy Sharp
Users manual¶
- place a new contentelement plugin “Glider” on your page
- in the preferences choose some content elements to be displayed
- optional: set some tab-titles otherwise the title from the content elements will be taken
- optional: set width and height
- optional: show or hide navigations
- optional: set autoslide and autoslide frequency

Administration¶
- Install the extension
- Include the static template in your template
- Optional: set the width and height of the glider via ts (can be overwritten via flexfom configuration)
- Optional: set scrollVertical via ts to enable vertical scrollin
t3jquery is used if installed.
Be sure to include the required modules ( Core,EffectsCore,Easing )
Configuration¶
Reference¶
includeJQuery¶
Property
includeJQuery
Data type
boolean
Description
Includes the Jquery Library. If you use an other extension that already includes Jquery you can disable it here
Default
1
pathToCSS¶
Property
pathToCSS
Data type
string
Description
Sets the css file
Default
EXT:tan3_glider/res/glider.css
arrowLeft¶
Property
arrowLeft
Data type
string
Description
Path to image file
Default
EXT:tan3_glider/res/arrow_left.png
arrowRight¶
Property
arrowRight
Data type
string
Description
Path to image file
Default
EXT:tan3_glider/res/arrow_right.png
width¶
Property
width
Data type
integer
Description
Set the width
Default
600
height¶
Property
height
Data type
integer
Description
Sets the height
Default
400
scrollVertical¶
Property
scrollVertical
Data type
integer
Description
Enables vertical scrolling
Default
0
[tsref:plugin.tx_tan3glider_pi1]
Known problems¶
- Currently only one glider is possible per page
- noConflict doesn seem to work if t3jquery is used
7