DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
EXT: tinyRTE¶
| Author: | Kasper Skårhøj |
|---|---|
| Created: | 2002-11-01T00:32:00 |
| Changed by: | Thomas Schulze |
| Changed: | 2007-01-22T14:54:40 |
| Author: | Thomas Schulze [outraxX] |
| Email: | kontakt@outraxx.de |
| Info 3: | |
| Info 4: |
EXT: tinyRTE¶
Extension Key: tinyrte
Copyright 2000-2002, Thomas Schulze [outraxX], <kontakt@outraxx.de>
This document is published under the Open Content License
available from http://www.opencontent.org/opl.shtml
The content of this document is related to TYPO3
- a GNU/GPL CMS/Framework available from www.typo3.com
Table of Contents¶
EXT: tinyRTE 1
Introduction 1
What does it do? 1
Screenshots 1
Users manual 2
FAQ 2
Adminstration 2
FAQ 2
Configuration 3
FAQ 3
Known problems 3
To-Do list 3
Changelog 3
Introduction¶
What does it do?¶
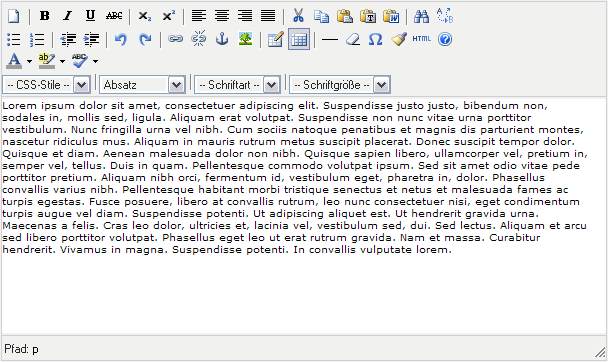
This extension provides a brand new Rich-Text-Editor for Typo3.
Screenshots¶

Users manual¶
For handle this Extension by a user, there is nothing to say but use it like Microsoft Word or OpenOffice-Writer ;-)
FAQ¶
No FAQ´s of users at this time, only administrators – therefore read later.
Adminstration¶
There are some options you can give via TS-Config. Some of them are used by other RTE, some are only for tinyRTE. You define it with RTE.default. and one of the following option:
RTE.default.
disabled¶
Option
disabled
Type
boolean
Description
This disabled the RTE if set to true.
showButtons¶
Option
showButtons
Type
string
Description
A comma-seperated value of Buttons to show. This can easyer configured in the BE-User or BE-Group. But if needed of course in TS-Config
hideButtons¶
Option
hideButtons
Type
string
Description
Similar to showButtons. This override the value in showButton.
disableColorPicker¶
Option
disableColorPicker
Type
boolean
Description
If set to true, both, foreground and background colorpicker are disabled.
cssFile¶
Option
cssFile
Type
string
Description
Path and Filename to a new CSS-File, used in the RTE-Selectorbox
classes¶
Option
classes
Type
string
Description
Classes to use from the CSS-File. If this Option not given, all classes found in the CSS-File are available in the selectorbox.Example: Header 1=header1;Header 2=header2
fontFace¶
Option
fontFace
Type
string
Description
Here you can enable Fontfaces for the RTE.Example: Arial=arial,helvetica,sans-serif;Courier New=courier new,courier,monospace
buttonlist¶
Option
buttonlist
Type
string
Description
You can define here the 4 possible rows of the RTE. You can do this in the “old” way per handwork (see Button-List later) or by using the Configurator on tinyrte.outraxx.de . A semicolon seperates the 4 rows, a pipe define a Separator and a commata seperate the buttons.
Note: The TS-Config override all other Values!
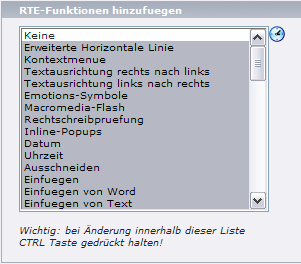
To enable given Buttons per TS-Config or in the Extension-Manager- Section you can use the function in BE-User and/or BE-Group, where setups in Groups override the setup in User. Open a BE-User or a BE- Group, you will see following:

Just click the Button the User/Group should have. For more than one Button hold the CTRL-Button on your keyboard. To disable all selected Buttons click the first entry and save the setup. Note that you have to put a Button you enable here in one of the 4 possible Rows via TS- Config or in the Extension-Manager. Otherwise this will not have an effect.
FAQ¶
Q: In my list there are no images before the entrys in the List. Why?
A: Well, this should happen in different Browsers. My IE7 don´t show the image, my FF show them :-(
Configuration¶
Just install the RTE over the Extension Manager or download the .t3x- package from typo3.org (Extension-Key: tinyrte).
Please make sure, that no other RTE is running. Deinstall some other RTE befor you install tinyRTE.
While installing you can a little bit configure RTE:
Styles¶
Option
Styles
Description
You can give here a CSS-File that contains Stylesheets. Later i will show you to select one out of this file to provide in the RTE. But make sure this styles are available in FE, too.
RTE-Width¶
Option
RTE-Width
Description
This is the initial witdh of the RTE in Backend.
RTE-Height¶
Option
RTE-Height
Description
Similar to RTE-Width.
Visible Buttons¶
Option
Visible Buttons
Description
You can define here the 4 possible rows of the RTE. You can do this in the “old” way per handwork (see Button-List later) or by using the Configurator on tinyrte.outraxx.de . A semicolon seperates the 4 rows, a pipe define a Separator and a commata seperate the buttons.
Entities¶
Option
Entities
Description
You can give here some entities to use instead of characters
Fonts¶
Option
Fonts
Description
Available fonts in the fontlist of the RTE. Example: font_family1=font1,font2,font3; font_family2=font1,font2,font3
Date-Format¶
Option
Date-Format
Description
The Format used by insert the Date via plugin “datetime”, button date. For naming see some php-manual.
Time-Format¶
Option
Time-Format
Description
Similar to Date-Format.
Invalid elements¶
Option
Invalid elements
Description
Tags you don´t wont have in the source of the RTE-Content. It will be filtered.
force_p_newlines¶
Option
force_p_newlines
Description
This option enables you to disable/enable the creation of paragraphs on return/enter in Mozilla/Firefox. The default value of this option is true.
force_br_newlines¶
Option
force_br_newlines
Description
If you set this option to true, tinyRTE will force BR elements on newlines instead of inserting paragraphs.
convert_newlines_to_brs¶
Option
convert_newlines_to_brs
Description
If you set this option to true newline characters codes gets converted in to br elements.
Resizing¶
Option
Resizing
Description
This option gives you the ability to enable/disable the resizing button.
Resizing horizontal¶
Option
Resizing horizontal
Description
This option gives you the ability to enable/disable the horizontal resizing.
Use compressed Script¶
Option
Use compressed Script
Description
Serverside GZip compresses TinyMCE to reduce overall download size. Makes TinyMCE 75% smaller and a lot faster to load.
FAQ¶
There are no FAQ´s about this at this time.
Known problems¶
Well, the provided functionality “inlinepopups” from TinyMCE, which is the core of tinyRTE, is a nice feature. But some functions in the Typo3-Filebrowser or Typo3-Imagebrowser don´t work. So, if you need the File-/Imagebrowser, it´s a good idea to disable the “inlinepopups”.
To-Do list¶
Yes... there is something to do. Through this point, the result of the tinyRTE (not TinyMCE), is only my job. My wish is to work together with other to provide the Typo3-Community a better, stable and more usefully RTE.
Changelog¶
To see what changed in the different versions go to http://tinyrte.outraxx.de/changelog0/
 EXT: tinyRTE - 3
EXT: tinyRTE - 3