DEPRECATION WARNING
This documentation is not using the current rendering mechanism and is probably outdated. The extension maintainer should switch to the new system. Details on how to use the rendering mechanism can be found here.
EXT: UrbanNomad Template¶
| Author: | Rupert Germann |
|---|---|
| Created: | 2004-07-31T12:12:38 |
| Changed: | 2005-06-13T12:47:25 |
| Keywords: | Template |
| Author: | Ryan Off, Stephane Schitter |
| Email: | ryan@gaiainternational.com, stephane@frozenkiwi.net |
| Info 3: | |
| Info 4: |
EXT: UrbanNomad Template¶
Extension Key: tmpl_rbannomad
Copyright 2000-2005, Ryan Off, Stephane Schitter, <ryan@gaiainternational.com, stephane@frozenkiwi.net >
This document is published under the Open Content License
available from http://www.opencontent.org/opl.shtml
The content of this document is related to TYPO3
- a GNU/GPL CMS/Framework available from www.typo3.com
Table of Contents¶
EXT: UrbanNomad Template 1
Introduction 1
What does it do? 1
Screenshots 1
Users manual 2
Installation 2
Configuration 3
Constants Configuration 3
Known problems 3
To-Do list 3
Changelog 3
Introduction¶
A highly flexible and easily configurable packaged template to be used as a starting point for new websites built with Typo3.
This template is designed to be installed as an extension to create a wrapper for a new Typo3 website. It is intended to be used as the main template on the rootlevel of a Typo3 website. It is fully custimizable by editing the constants section in the template and is extensable by adding HTML and graphics to various locations in the constants sections of the template. Various styles of the template can be created by customizing the constants field.
What does it do?¶
Extension containing a packaged template for Typo3 web sites.
Features:
- Wrapper template for an entire web site created in Typo3.
- Fully custimizable through the constant editor in the Typo3 administration panel.
- Left menu system which reflects three levels of pages
- Easily add customized top banner logo image
- Ability to add custom graphics and HTML to add more functionality to the templates
- Use of the Left, Normal, and Right content areas
- Top menu links, left full site navigation, bottom menu links, and copyright information.
- Auto generated site name at the top of the page.
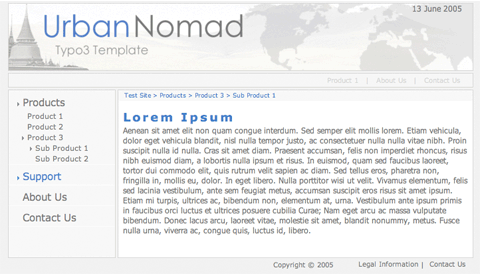
Screenshot¶
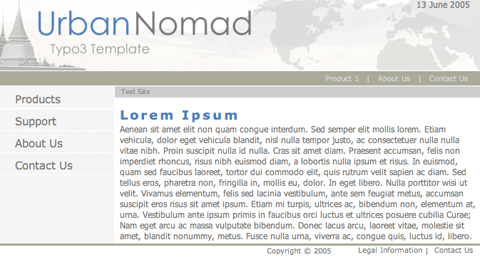
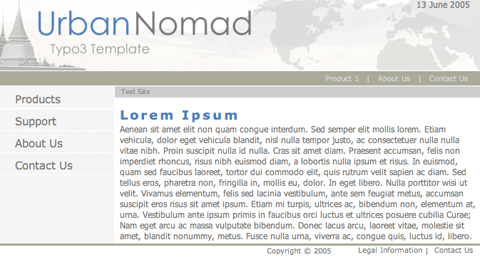
Template Overview: UrbanNomad Template extension overview in a default page structure.
Style1

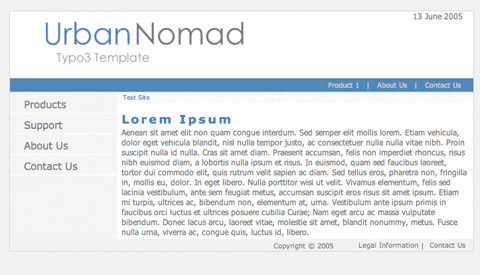
Style 2
(see the Styles information in the Configuration section)

Users manual¶
Installation¶
Install required extensions¶
Install CSS_STYLED_CONTENT extension
Install the UrbanNomad Template Extension¶
Click on EXT MANAGER in the backend
Select "Import Extensions from Online Repository" from dropdown menu
Lookup the file tmpl_urbannomad from the online repository
Download and install the tmpl_urbannomad extension.
Make sure that you are installing the extension locally!
Create the page tree (optional)¶
If you are working with a new typo3 installation create a the page structure in Typo3.
Include static templates¶
Click on the "home" page title in the page tree.
Click on the list module.
Click on the create new record button.
Click on the template option.
Enter a title for the template.
Scroll down to the "include static (from extensions)" section. Click on "CSS Styled Content (css_styled_content)" and "template: UrbanNomad (tmpl_urbannomad)" to include them in your template.
Check the "rootlevel" checkbox in the template record.
Save the template record.
Tweak the template¶
Click on the template module in the backend
Select the "constant editor" tool from the dropdown menu.
Select "BASIC" or “COLORS” from the category dropdown menu.
You can change various aspects of the template from this page, including
Graphics, button text, colors, etc.
Making major changes to the template¶
If the constant editor doesn't give you enough flexibility, you can copy the
content of setup.txt and constants.txt in the extension record into your own
template, as well as the two HTML files in the extension. These files can
then be edited freely (or, alternately, you can edit them directly in the
extension folder).
Configuration¶
Constants Configuration¶
In the Typo3 back end select the Template module and then select the root page and the page structure. From the template tools in the right pane, select the Constant Editor from the drop down box. This template has constants which are effected from the two categories; the Basic category and the Colors category.
Once you have selected the correct category, the descritpions of the various elements should be adequate to explain what the various constants are used for. If more information is needed, please contact one of the extension authors.
Styles¶
This template was created with the ability to easily create new looks or “Styles” for your website using the Constant Editor in the Typo3 backend. Below I have included 3 styles of the template with their cooresponding Constants. Add the constant configuration to the Constant field in the Template Record .
To get to the template record, select Web->Template, then select the correct page the template is on, then select **Info/Modify* , and finally click on “Click here to edit whole template record”. You will then see the Constants field.*
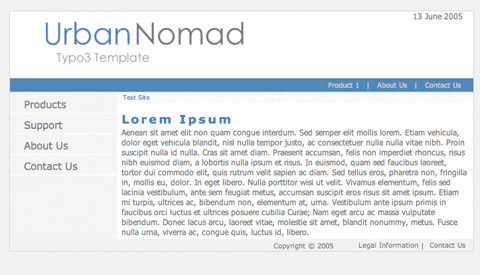
Style1
 ¶
¶
img-2

b
Constants:
topnav_bgcolor = #3B73B9
left_nav_background = #F2F2F2
bottomnav_background = #EEEEEE
table_width = 700
table_bordersize = 1
table_topmargin = 5
background_color = #EEEEEE
table_bordercolor = #CCCCCC
linespacer_color = #CCCCCC
sectiontable_border_size = 0
linespacer_size = 1
nav_content_spacer_size = 1
top_banner = white_banner*.gif
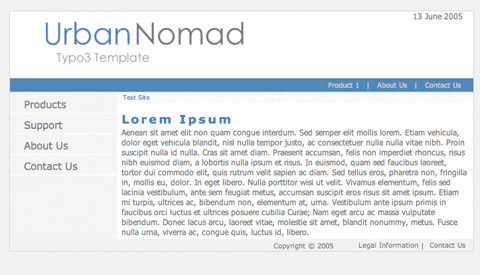
Stlye3
 ¶
¶
img-3

b
Constants:
topnav_bgcolor = #979B7F
left_nav_background = #F2F2F2
bottomnav_background = #979B7F
table_width = 100%
table_bordersize = 0
background_color = #FFFFFF
linespacer_color = #FFFFFF
sectiontable_border_size = 0
linespacer_size = 1
nav_content_spacer_size = 1
table_topmargin = 0
crum_bar_background = #C1C1C1
crum_bar_textcolor = #757575
left_nav_text_color = #666666
nav_content_spacer_color = #FFFFFF
bottomnav_height = 3
Known problems¶
- Issues with various browsers. Built using Firefox. Issues in IE are expected.
- Slightly out of date documentation.
To-Do list¶
- Add the ability to change more aspects of the template using constants. This includes the coloring of links, defaults text, seperation lines.
- Troubleshoot issues with regard to using the template on various browsers.
- Add more styles by customizing the constants and provide screenshots of the template styles in this documentation.
- Create better graphics and give the ability to change them using the constant editor.
 EXT: UrbanNomad Template - 5
EXT: UrbanNomad Template - 5